|
|
# 06 | 重新认识视觉(下):为何橱窗越空价格越贵?
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
在上节课里,我们重点谈了格式塔原理和形状心理学。今天我们再来谈谈视觉中的排版部分。
|
|
|
|
|
|
其实排版的情况无非是两种,一种是单纯的文字排版,另一种是图文混排。
|
|
|
|
|
|
要做好文字排版,我们就需要先理解人阅读的人因理论。同样,要做好图文混排,图文排版背后的人因理论也是必不可少(比如说留白到底会有什么样的作用,人眼又是怎么去浏览图文)。这节课我们先从文字排版开始。
|
|
|
|
|
|
## 理解文字阅读
|
|
|
|
|
|
当今世界成人识字率已经超过了80%。对很多人来说,阅读是主要的沟通手段。但我们是如何阅读的?对此,设计师应该了解什么呢?别急,我们接着往下看。
|
|
|
|
|
|
人经过数百万年进化出来语言,所以人类对语言的理解和学习能力是最强的。但是文字才出现几千年,远远低于人脑跟随语言进化的速度。所以**每个人的阅读能力都是通过后天培养,系统教育获得。**
|
|
|
|
|
|
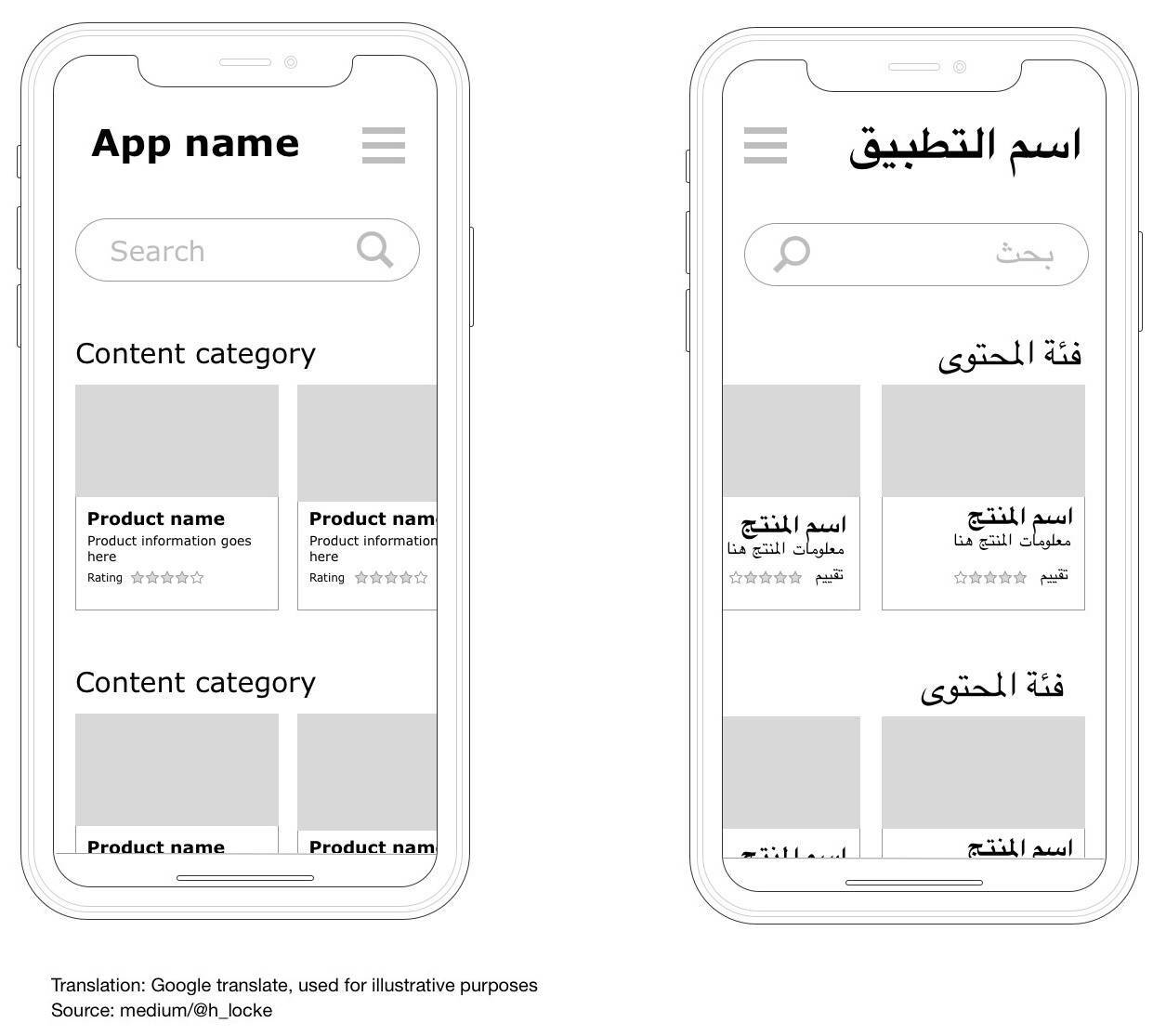
在不同的文化背景下,阅读习惯的培养也会不一样。世界上普遍的阅读习惯是从左向右,从上到下,但是也不尽然。我在台湾书店看到至少一半的书籍,都是自上而下、从右往左的印刷排版。很多中东地区的文字阅读方式也是从右往左。我们这节课主要讨论最普遍的阅读顺序。
|
|
|
|
|
|

|
|
|
|
|
|
还记得我们在重新认识视觉的第一课里提过的中央凹吗?只有中央凹能够真正认清字符。所有我们阅读的文字,都要经过中央凹的扫描后才能进入视觉系统,这就意味着阅读需要大量的眼球急促跳动(眼球跳动的频率大约是每秒10次)。
|
|
|
|
|
|
我们根据自己的阅读习惯,很容易就错误地认为阅读应该是以一个从左往右,从上往下顺序进行。
|
|
|
|
|
|
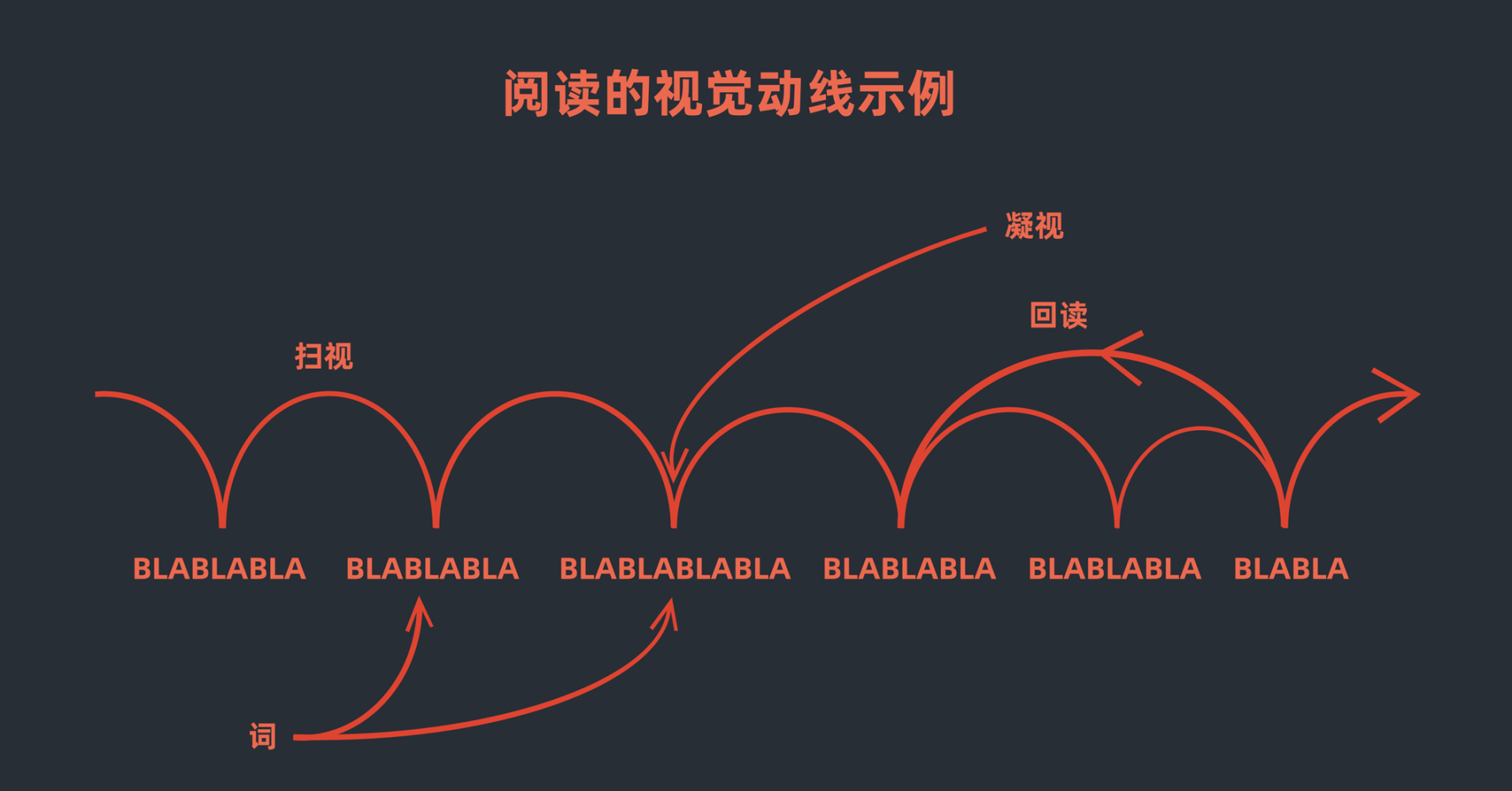
其实情况没有那么简单。即便是一段文字,我们的视觉扫视过程也是跳跃式的。我们会通过扫视、凝视的方式去阅读,甚至还有10%~15%的情况是在回读。人一次扫视的跨度一般是7~9个字符。
|
|
|
|
|
|

|
|
|
|
|
|
我必须说,这个过程其实是挺累的,因此绝大多数人潜意识里都不喜欢阅读。所以我们在设计时,一定要避免在界面中使用大段的文字。
|
|
|
|
|
|
很多开发者喜欢为冗长的指令文字辩解:“我们得描述清楚一点,免得用户不知道怎么使用”。其实好的界面,恰恰就是短小精悍而且清晰明确的用语。
|
|
|
|
|
|
可是有的时候一定要有大段文字,我们该怎么办?那就考虑结构化分割、分组、拆解、分栏。
|
|
|
|
|
|
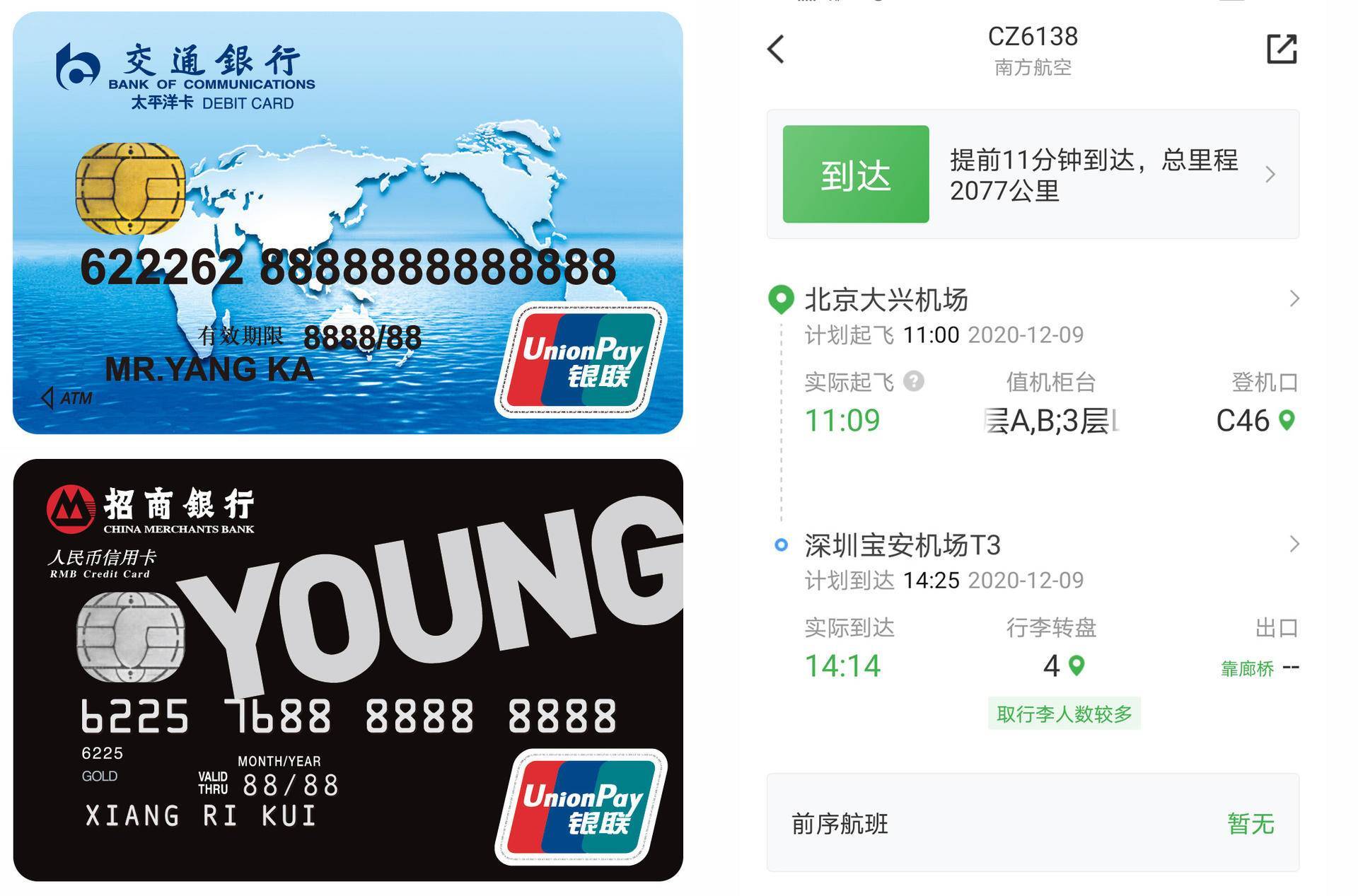
下图左边交通银行卡号的分割和招商银行卡号的分割,你更喜欢哪一种?相信你会更喜欢招商银行卡号的分割。下图右边的航班信息,如果我用一大段文字描述出来。你还能有清晰的感知吗?
|
|
|
|
|
|
你在设计中一定要结构化地去表达信息。越是结构化、精炼,人们就越能更快、更容易地浏览。视觉层次让人专注于相关的信息,同时也会减少人犯错的可能。
|
|
|
|
|
|

|
|
|
|
|
|
阅读和理解还是两回事。你读过了不见得你就理解了。所以我们小时候都把阅读和理解放在一块说,意思是我们看过后还需要正确理解文字。增加文字的可读性是我们的职责。
|
|
|
|
|
|
那么有哪些因素会影响文字可读性呢?
|
|
|
|
|
|
首先你**对于字体的选择会影响文字的可读性。**无衬线的干净字体永远最优。切记慎用装饰性强的艺术字体。这种字体在降低阅读效率的同时,会让人觉得文字描述的内容难以理解或难以实现。
|
|
|
|
|
|
曾经有人做过这样一项实验:对某健身操的书面说明如果使用易读的字体,大家就认为这项健身操比较容易,对健身操的耗时估计为8分钟,并愿意把它列入日常锻炼计划中。但如果用了过度花哨的字体,大家就会认为健身操很难,并估计这个健身操差不多得花15分钟,而且不太愿意将其列入日常锻炼计划中。
|
|
|
|
|
|
**字符的大小、间距、行间距同样会影响可读性。**
|
|
|
|
|
|
* 对桌面系统而言,好的可读性一般在每行55到75个字符(包括空格);最理想状态是每行65个字符,行间距是字号的0.5倍。
|
|
|
* 对移动设备而言,每行35到50个字符,行间距为字号的0.75~1倍,这样阅读效率是最高。
|
|
|
|
|
|
对于英文排版,你可以点击[这里](https://grtcalculator.com/)进入这个网站去计算一下,什么样的字符大小、间距和行间距是合理的。
|
|
|
|
|
|
**选用什么样的话术,文案以及界面用语也非常重要。**不常用的词汇或者阅读者不熟悉的专业词汇,一定要少用。以前在华为有专门一个国际翻译团队,负责全球各个国家语言翻译的准确性,以及如何选择最合适的界面用语来阐释正确的意义。
|
|
|
|
|
|
在你设计排版时,**英文要避免全部用大写字母**。因为纯大写的字母文本,本身就不太适合大篇幅阅读,会加大阅读障碍。如果因为需要标题突出,一定要用大写的话,最好额外拉开字母之间的字间距,提升可读性。
|
|
|
|
|
|
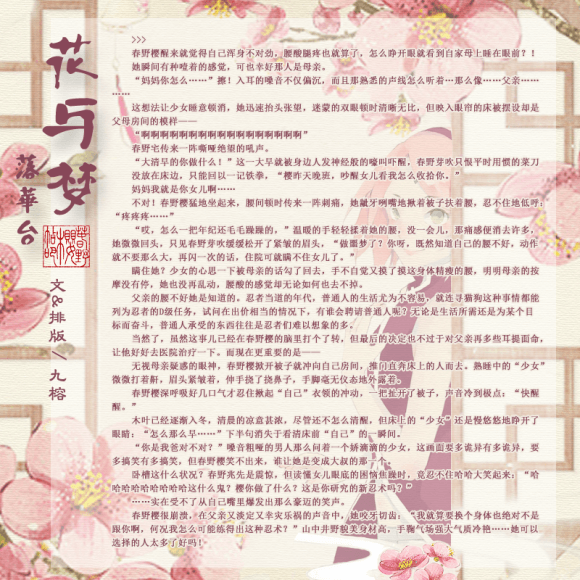
最后你还得注意**信噪比的问题**。减少噪声的引入也是提升可读性的关键。比如避免不合理的文字和背景的对比度,避免背景像下图一样有强烈噪声干扰。
|
|
|
|
|
|

|
|
|
|
|
|
## 图文混排
|
|
|
|
|
|
讲完单纯的文字排版,我们接下来看看图文混排。图文混排设计无非就是四种:左图右文、左文右图、上图下文以及上文下图。
|
|
|
|
|
|
选择哪种混排设计最好呢?没有绝对的标准答案。四种排版各有各的优缺点,你需要根据不同的场景来灵活选用。
|
|
|
|
|
|
### 左图右文
|
|
|
|
|
|
在左图右文中视觉重心是图片。因为根据从左向右的阅读习惯,用户会优先对图作出反馈,然后才会看到标题文字。
|
|
|
|
|
|
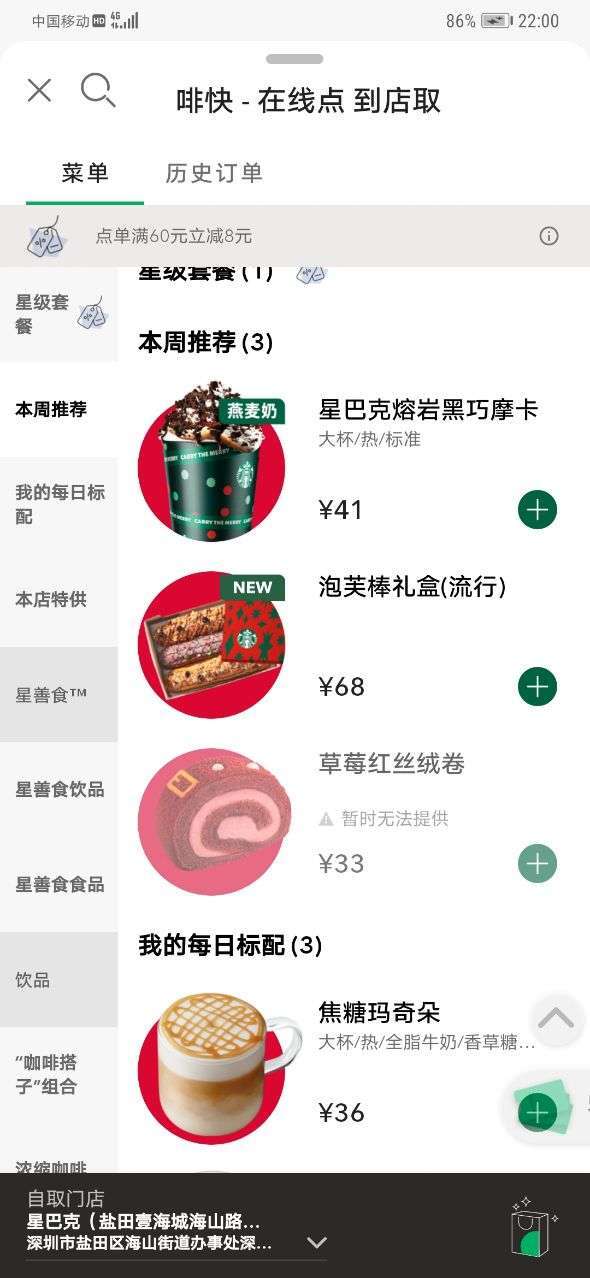
这种混排方式对图片的要求稍微高点,如果你的图片第一时间没能吸引到用户,对转化可能会产一定的影响。最适合左图右文的莫过于具有商品属性的文章,用户的视觉重心会先看到商品图片。再就是使用频率较高的社交类软件,头像作为一种高识别度的载体,一般都会放在左边。
|
|
|
|
|
|

|
|
|
|
|
|
### 左文右图
|
|
|
|
|
|
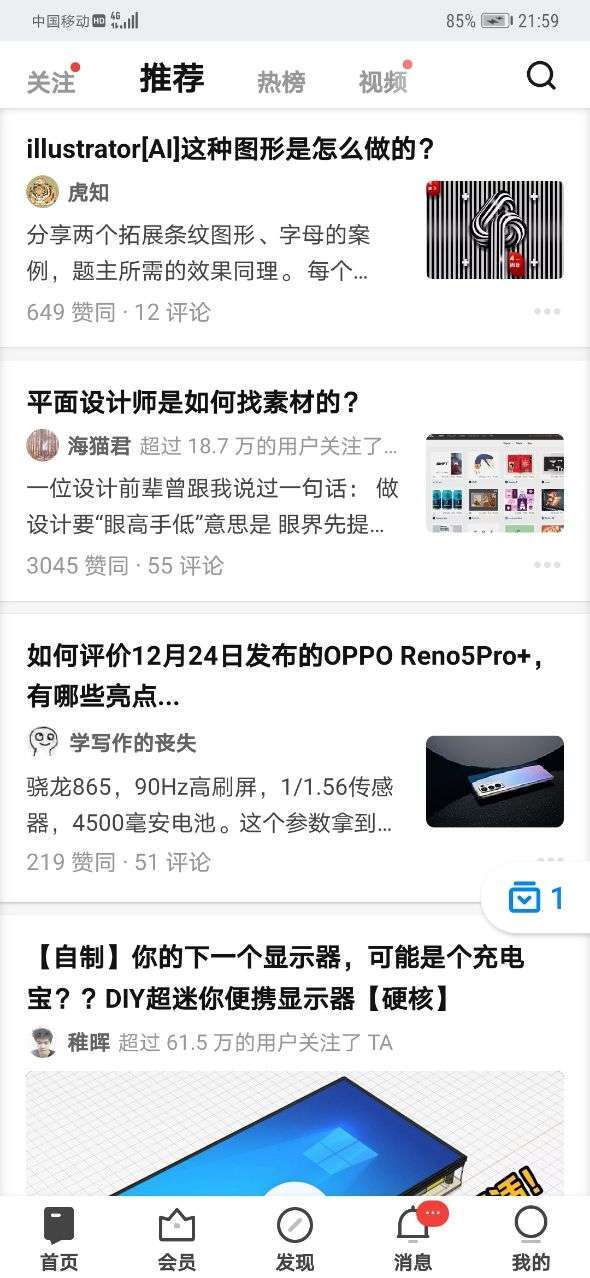
在左文右图里,用户会先看标题文字,标题就算不吸引人,但如果用户看到图片吸引人,还会产生二次转化。当然,真正能产生转化的前提还得是用户感兴趣才行。这种设计方式特别适合资讯推荐类软件。
|
|
|
|
|
|

|
|
|
|
|
|
### 上图下文
|
|
|
|
|
|
上图下文的混排模式在多图、大图、视频的封面设计中最多。这种模式使得聚焦到图片的视觉层级变得更高,图片的质量对引导用户是否产生阅读兴趣的影响非常大。
|
|
|
|
|
|
在上图下文的模式中,图片被赋予了更重要的意义,好多核心标题都被表达在了封面里。这种模式比较适合用在艺术鉴赏、时尚媒体、视频等类型的软件设计中。
|
|
|
|
|
|

|
|
|
|
|
|
### 上文下图
|
|
|
|
|
|
在上文下图的模式里,用户的阅读顺序是自上而下的。相比上图下文的设计,上文下图的标题被用户优先阅读的层级更高。但标题不是唯一的决定因素,也会受到图片的影响,因为在这种模式下大图的呈现往往是通屏,占据的比例很大,对用户的视觉冲击比较大。
|
|
|
|
|
|
这种模式的好处就是标题内容吸引到用户,会占据用户的心智模型,进而产生先入为主的优势。这么设计很适合资讯文章中的多图、短视频、大图呈现类形式。
|
|
|
|
|
|

|
|
|
|
|
|
还有一点请注意,在真实案例中图文混排是交错进行的,这样可以有效避免单一混排引起的视觉疲劳和失去新鲜感。
|
|
|
|
|
|
## 留白
|
|
|
|
|
|
不管是纯文字排版还是图文混排,留白都是至关重要的。我们通过留白和元素之间形成的负空间来相互影响,最终形成协调的画面。**留白可以让作品更有价值感。**
|
|
|
|
|
|
在心理学上有个称呼叫恐惧留白。举个例子,很多人都喜欢往冰箱里塞满东西,这样会产生一种成就感。而看见冰箱空着,就莫名的不适。对应到设计上,普通人一般都会固执地认为设计页面应该将空白填满,减少留白。
|
|
|
|
|
|
但恐惧留白和价值感受之间,其实是一个反比例的关系。你在设计时恐惧留白越高,那么设计物的价值感就越低。凡是品牌店,特别是奢侈品旗舰店,都是偌大的店面但展示的衣物很少,一个包就占了一个橱窗。但是有些商店,橱窗里堆满了衣物包包。可以想象对于这两种商店而言,你的价格期待差别会有多大。
|
|
|
|
|
|
正是这种反比关系,在页面排版设计里面,也要考虑恐惧留白法则的运用。多用极简主义,通过大量的留白去增加核心元素的价值感。反之,如果在布局上填充尽可能多的信息元素,减少留白会给人经济实惠的感受。
|
|
|
|
|
|
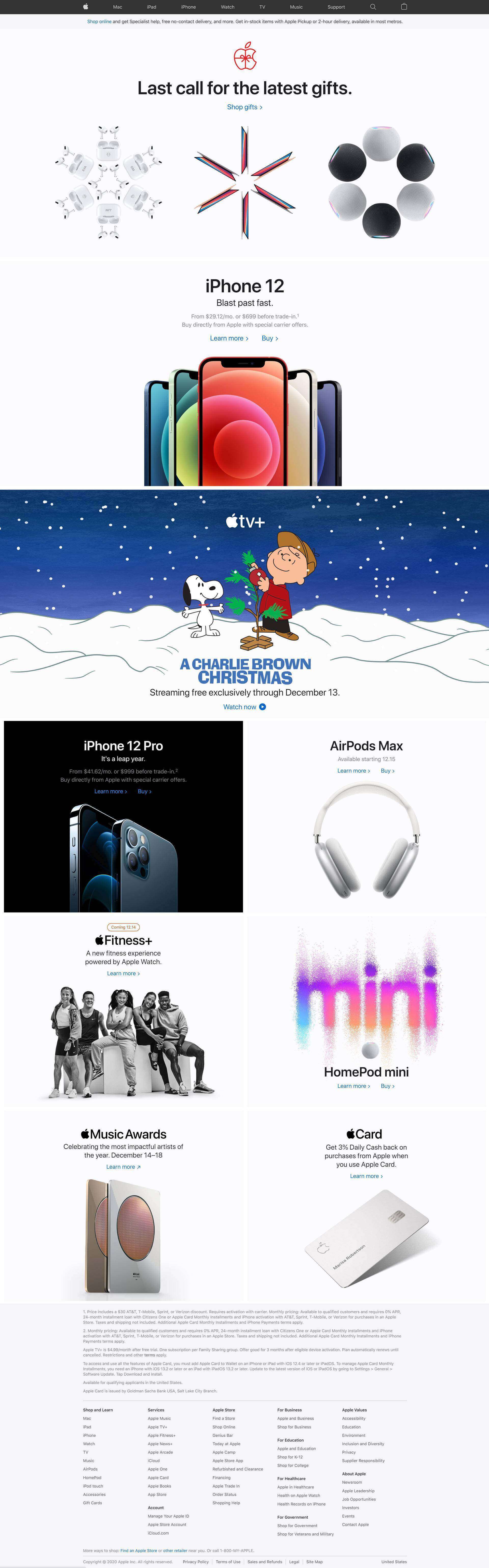
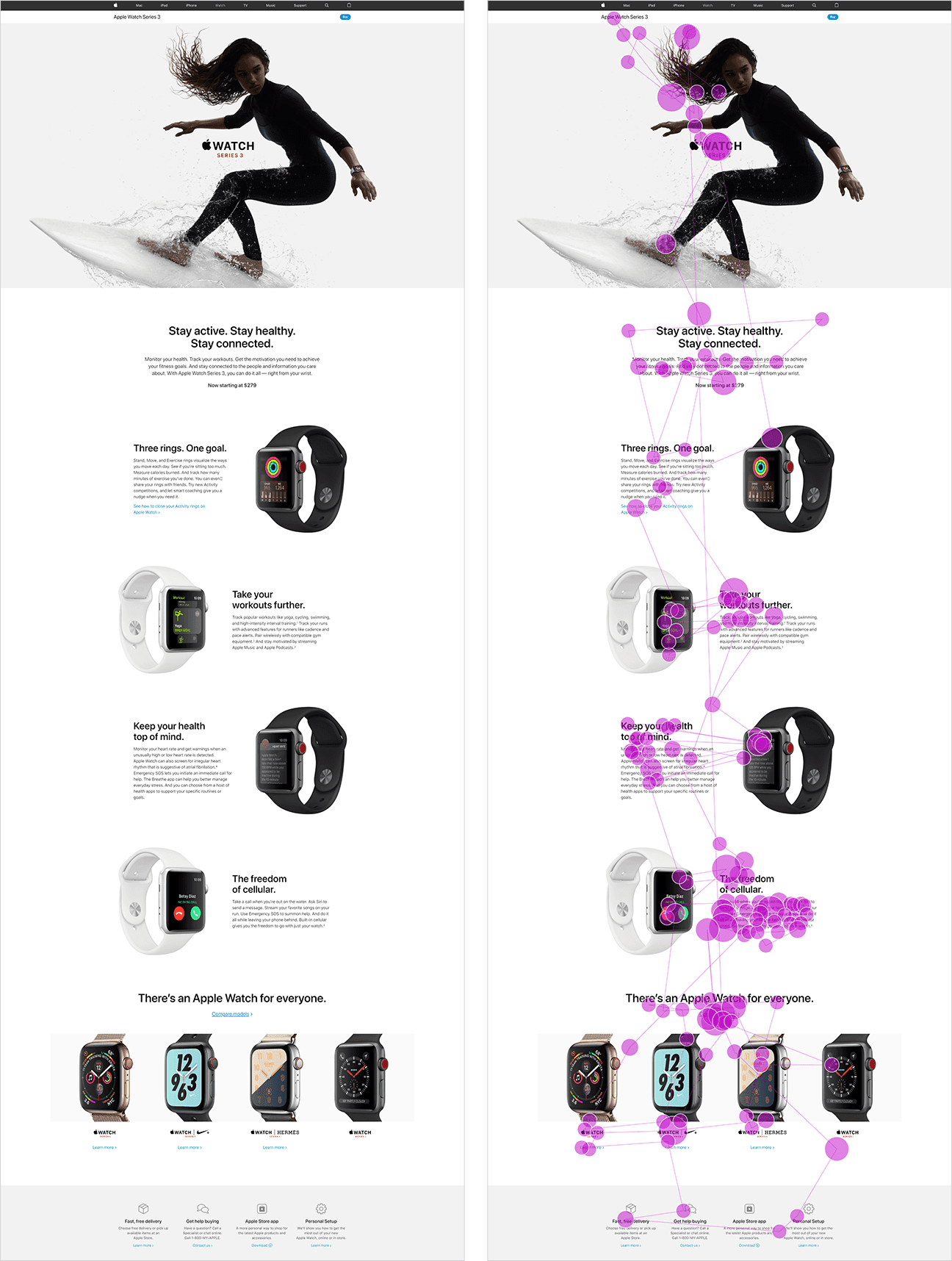
你可以看看苹果官网,就能明显感受到留白产生的价值感。
|
|
|
|
|
|

|
|
|
|
|
|
## 眼动浏览模式
|
|
|
|
|
|
我们通常不会老老实实地浏览一个页面。相反,人是追求效率的,所以**我们会用扫视取代浏览**。因为扫视会用更少的时间和精力来摄取更多的信息量。
|
|
|
|
|
|
一个好的页面布局组织方式,应该顺应人扫视的习惯,这样可以节省用户的大量精力,让用户快速看到你想让他看到的。而如果做得不够好,人就会错过关键信息,甚至会离开这个页面。
|
|
|
|
|
|
我以前在华为的时候,人因团队经常用眼动仪来研究人对电子产品的浏览模式。我们通过眼动轨迹追踪、热力图和凝视图,印证了人典型的眼动浏览模式主要是F型模式和Z型模式。
|
|
|
|
|
|
### F型模式
|
|
|
|
|
|
当人们面对大段的文字时,F型是最常见的浏览模式。对很多中东地区从右往左阅读习惯的人,他们的读大段文字是反F型。
|
|
|
|
|
|
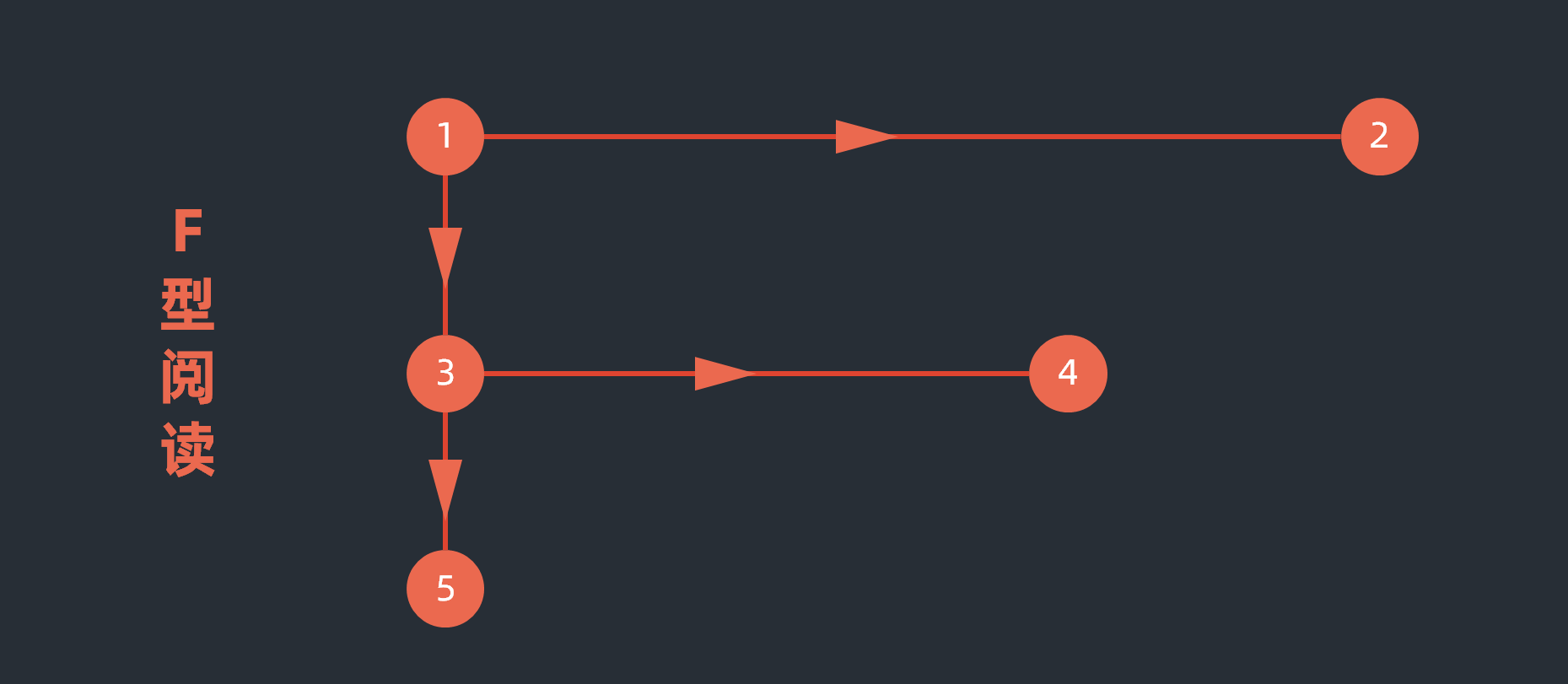
F型阅读用户的视线首先是水平移动,通常浏览内容区域的顶部,这构成了F上面那一横。接下来,用户的视线会沿着屏幕左侧的垂直线从上到下移动,从而找到段落里他们感兴趣的点。如果他们发现了感兴趣的句子,视线就会形成第二条水平线。但是通常这条线会比之前的水平线短些,这构成了F下面那条短一点的横线。
|
|
|
|
|
|
最后,用户的视线继续沿着屏幕左侧的垂直线向下移动。随着向下路径越来越长,向右阅读区域一次比一次短,这就形成了F下面的部分。
|
|
|
|
|
|

|
|
|
|
|
|
你可千万不要僵化理解F型模式的浏览。举个例子,大多数网站顶部的信息是什么呢?logo和导航栏。几乎所有用户都会第一眼就忽略这一行的信息,直接被真正的正文内容或者图片吸引。
|
|
|
|
|
|
那应该如何利用好用户在阅读大段文字时F型阅读的特点呢?在资讯类的网页布局设置的时候,你一定要把最希望用户看到的内容,放在F模式的右上角、热点位置上。
|
|
|
|
|
|
最前面的两段内容是最重要的。将最重要的内容放置在页面的顶部,尽可能快速地表达整个站点的主旨。**用最抓眼球的关键词,同时把关键词大字体、粗体或高亮。**
|
|
|
|
|
|

|
|
|
|
|
|
另外,在F型阅读中人越往下阅读兴趣就越弱。也就是说一定要避免单一布局,你需要通过一些布局的变化来促使用户继续阅读下去。否则用户在滚过第一屏就时,很容易因为觉得无聊和空洞,从而放弃阅读。这样就降低了瀑布流应用后续页面的转化率。
|
|
|
|
|
|
同时F型阅读意味着在右下的视觉区域容易成为视觉盲区。这个经常被忽视的区域一般仅放一些不重要的信息咨询、广告、文章目录等来填充位置,以避免整体布局的不协调,也可以缓解人的视觉疲劳。
|
|
|
|
|
|
### Z型模式
|
|
|
|
|
|
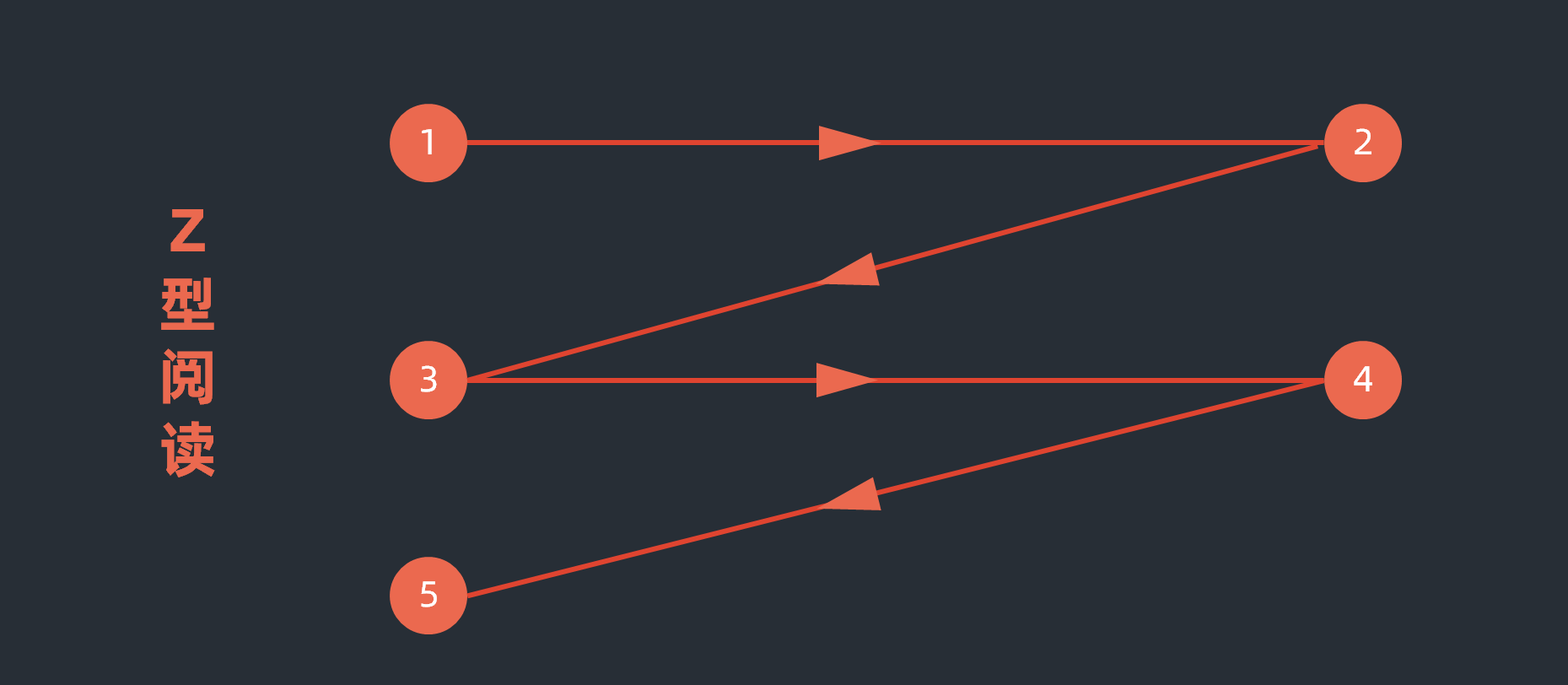
Z模式浏览发生在不以文字为核心的网站中。读者不论是出于因为菜单栏,还是出于在顶部从左至右浏览一遍的习惯,首先会浏览页面顶部的一条横线。视线到达尽头后会飞速向左下移动,在页面下方部分重复水平方向上的搜寻。
|
|
|
|
|
|
请注意,当页面上的内容有很多的时候,这个Z型的浏览会一直持续下去,所以是一系列的Z,而不是一个Z型轨迹。
|
|
|
|
|
|

|
|
|
|
|
|
Z型模式对于简洁的布局特别管用。为了顺应Z型模式,我们要将重要的信息放在视线能够自然落到的地方,同时要考虑设计一些引导用户持续Z视觉动线的元素(比如有冲击力的图片或者文字),引导用户持续浏览下去。
|
|
|
|
|
|
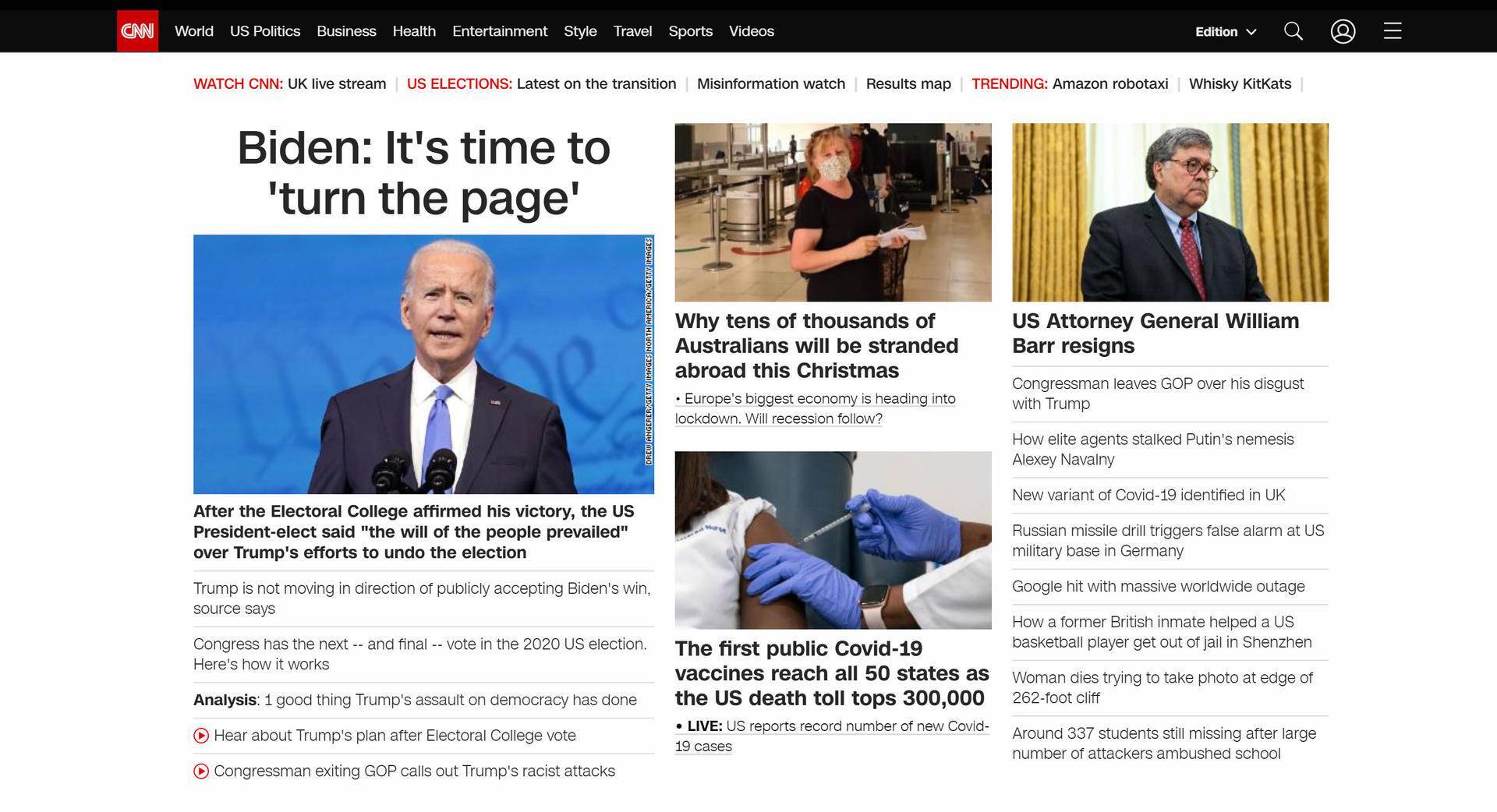
下面这个苹果介绍Apple Watch的网页,对Z型模式的运用就非常到位。
|
|
|
|
|
|

|
|
|
|
|
|
最新的一些眼动研究发现,人的注视点轨迹并不总是遵守F型模式或者Z型模式浏览,而是更加多变复杂。
|
|
|
|
|
|
用户的注视点有时会来回往复跳跃,就像弹珠那样跳来跳去,然后才把焦点往下移动。所以回归到本质,我们还是要去理解用户行为背后的心智逻辑,通过针对性的眼动实验,再进行界面布局的设计优化和调整。千万不可八股文一样去理解、僵化运用以上两个眼动浏览模式。
|
|
|
|
|
|
## **总结**
|
|
|
|
|
|
好了,讲到这里,我们的重新认识视觉的内容基本也就结束了。今天我们重点谈了排版设计中的人因学。
|
|
|
|
|
|
首先你要理解文字阅读。人天生不喜欢阅读,所以你在排版中要避免大段文字。在无法避免大段文字的情况下,那就通过分组、拆解、分栏等手法提升用户的阅读效率。
|
|
|
|
|
|
使用无衬线干净字体、大字体标题、合适的行间距、正确的话术、避免全部大写以及减少背景噪音等手法,也都会有效提升阅读效率。
|
|
|
|
|
|
对于图文混排的情况,你要善于利用四种排版的优点,对不同的场景加以灵活运用。左图右文适合商品类和社交类,左文右图适合咨询推荐类,上图下文适合时尚、艺术、媒体类,而上文下图适合多图资讯类排版。
|
|
|
|
|
|
在排版留白上,增加留白会提升品质感,减少留白会给人经济实惠的感受。你要懂得因地制宜,灵活变通。
|
|
|
|
|
|
眼动轨迹也是指导布局重要的手段。F型模式和Z型模式布局是两种常用的方式。在布局设计中,你要善于顺应人的视线扫描习惯,在关键位置设置保持用户注意力的元素,提升用户阅读兴趣。同时,你也要善用视觉盲区来放一些重要性不高的内容,去缓解人的视觉疲劳。
|
|
|
|
|
|
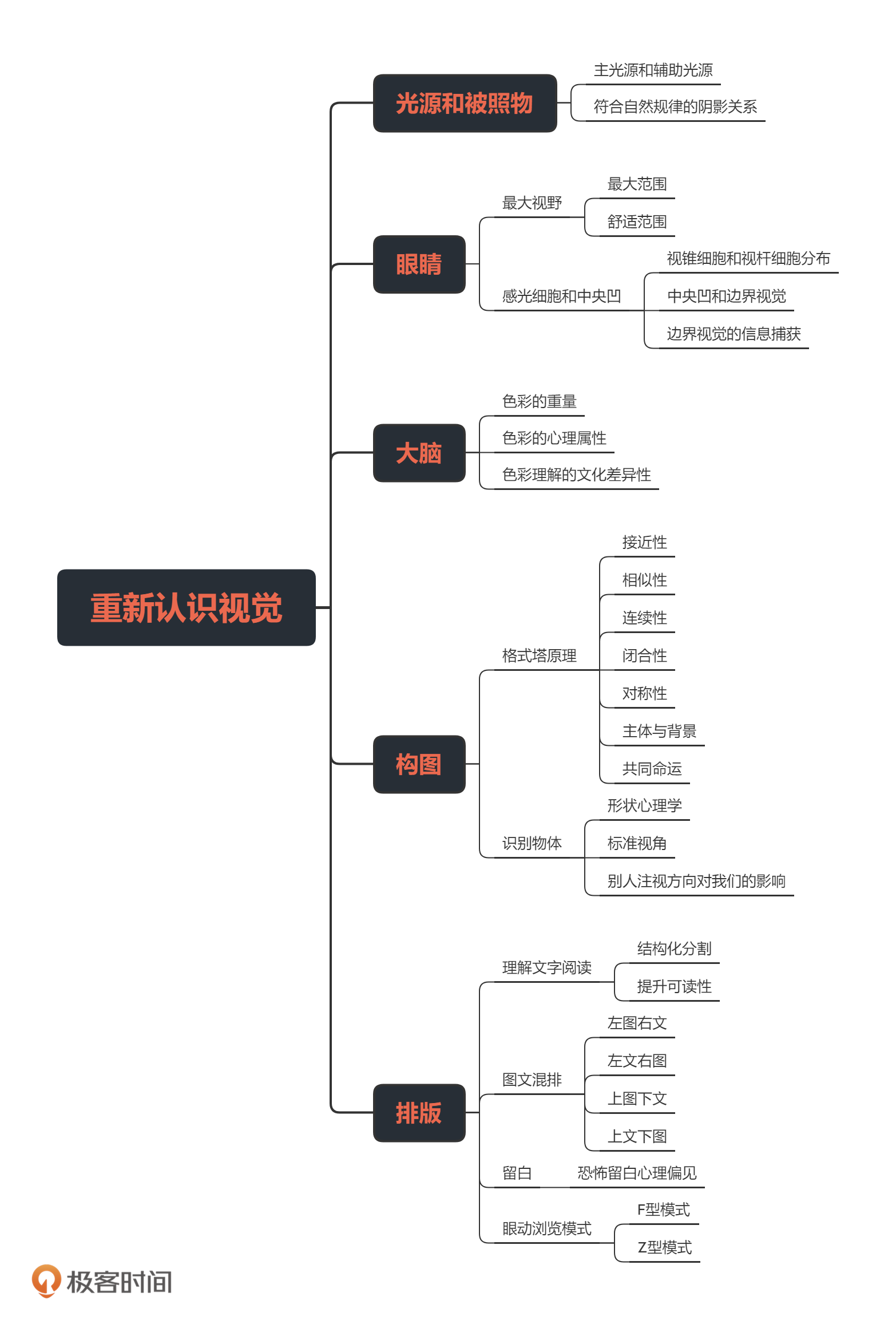
重新认识视觉部分的内容偏多,我足足用了三节课,才系统地给你呈现出一个相对完整的人因学知识点。我总结了一个脑图,你可以长按保存下来,帮助你在这个知识点上有清晰系统的认知。
|
|
|
|
|
|

|
|
|
|
|
|
## 作业
|
|
|
|
|
|
最后,我给你留了一个小作业,对于居中排版和左对齐排版,哪个更符合用户的阅读习惯,你能通过今天学的人因学来分析一下吗?
|
|
|
|