|
|
# 05 | 你会巧妙利用数据这个神助攻吗?
|
|
|
|
|
|
你好,我是炒炒。
|
|
|
|
|
|
有一次,一位产品经理来找我们团队里的一个设计师,反馈产品的一个页面问题。
|
|
|
|
|
|
> 产品经理:我觉得你这个页面有点丑。你看下这个竞品,是不是比我们的好看多了?
|
|
|
> 设计师:我叠加到一起,你看一下,间距、留白跟竞品是一模一样的,而且这是表单页面。
|
|
|
> 产品经理:反正我就觉得我们的这个页面没人家的好看。
|
|
|
|
|
|
这个场景,你熟悉吗?是不是经常会在产品经理和设计师小伙伴的工作中出现?到底是美还是丑?这种问题是没有一个通用的标准界限的,因为美与丑都是非常主观的、感性的描述。
|
|
|
|
|
|
相较于理性的数据,如何评估感性的体验好坏,如何度量这种好坏是很难的。可是,我们总要面对这种“页面好不好看”的问题,遇到这种问题,我们该怎样进行评判呢?
|
|
|
|
|
|
既然数据是客观的,体验是主观的,那么,我们是不是也能通过客观的数据,来量化我们主观的认知,帮助我们更好地利用数据来支持我们的产品设计呢?
|
|
|
|
|
|
当然是可以的,今天这一讲,我们就来探讨如何利用数据来助攻我们的设计。
|
|
|
|
|
|
## GSM模型
|
|
|
|
|
|
在日常工作中,我用的比较多、亲测有效、还能够高效地评估和直观体现设计价值的就是GSM模型。GSM模型是Google的用户体验团队提出的一种指标体系,该体系主要用来对设计效果进行量化的监控。
|
|
|
|
|
|
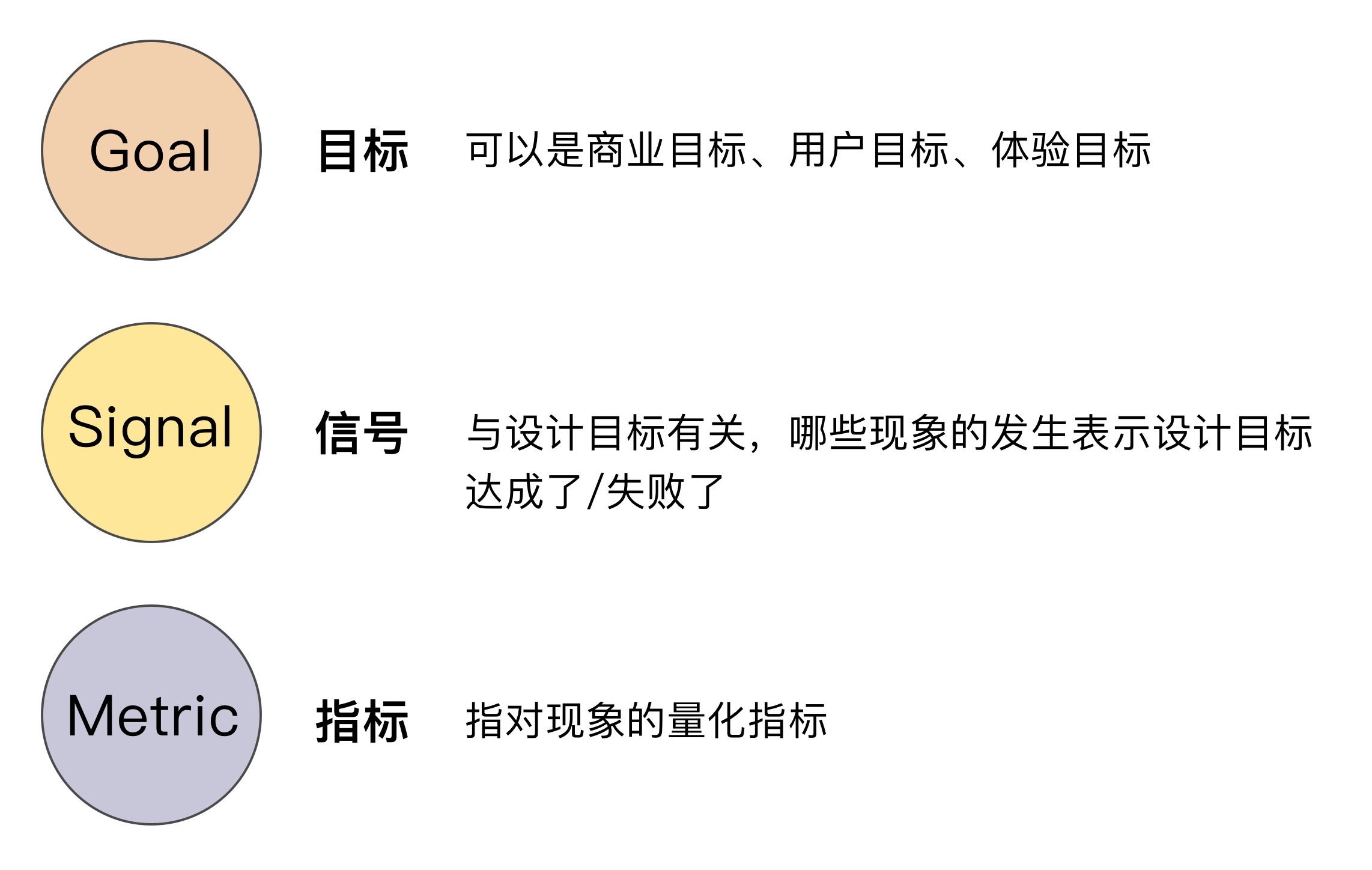
GSM分别为**目标(Goal)、****信号(Signal****)和指标(Metric)**,所以简称为“GSM模型”。
|
|
|
|
|
|

|
|
|
|
|
|
目标、信号、和指标这三者之间是承接关系,我们可以逐步做分解。也就是说,我们可以把一个目标分解成多个信号,然后,每一个信号,我们都可以用多个指标来进行衡量。
|
|
|
|
|
|
可能这样理解起来,理论性太重。接下来,我就以一个之前的项目为例,是我和我的团队做过的一个**转账优化**的项目。我来给你分享一下,我是如何利用数据来辅助体验设计的。
|
|
|
|
|
|
### 设定目标
|
|
|
|
|
|
利用GSM模型解决问题的第一步就是设定目标,也就是我们希望做出来的体验设计的最终成果是什么样子的。既然我们要做的是一个转账优化的项目,那最终成果一定是和转账功能有关。
|
|
|
|
|
|
当时,转账功能暴露出来的问题就是,用户在使用这个功能时,操作流程十分的繁琐,常常花费了很多时间。所以,我们这次设定的优化目标就是,提高用户转账的效率。
|
|
|
|
|
|
### 拆解信号
|
|
|
|
|
|
针对提高用户转账效率的这个目标,我们把它拆解成了两个关键信号:
|
|
|
|
|
|
* 第一,提升App首页的“转账”入口的点击率;
|
|
|
* 第二,提高从功能入口到转账信息录入页的转化率。
|
|
|
|
|
|
我们是怎么确定这两个信号的?因为我们详细地分析了转账功能目前存在的问题。
|
|
|
|
|
|
由于历史原因,我们之前的手机银行App是直接在企业网上银行(即PC端)的功能基础上,加了一些手机的技术后,移植到手机App上的。这就导致了一个结果,关于转账的叫法五花八门的、入口也非常多。
|
|
|
|
|
|
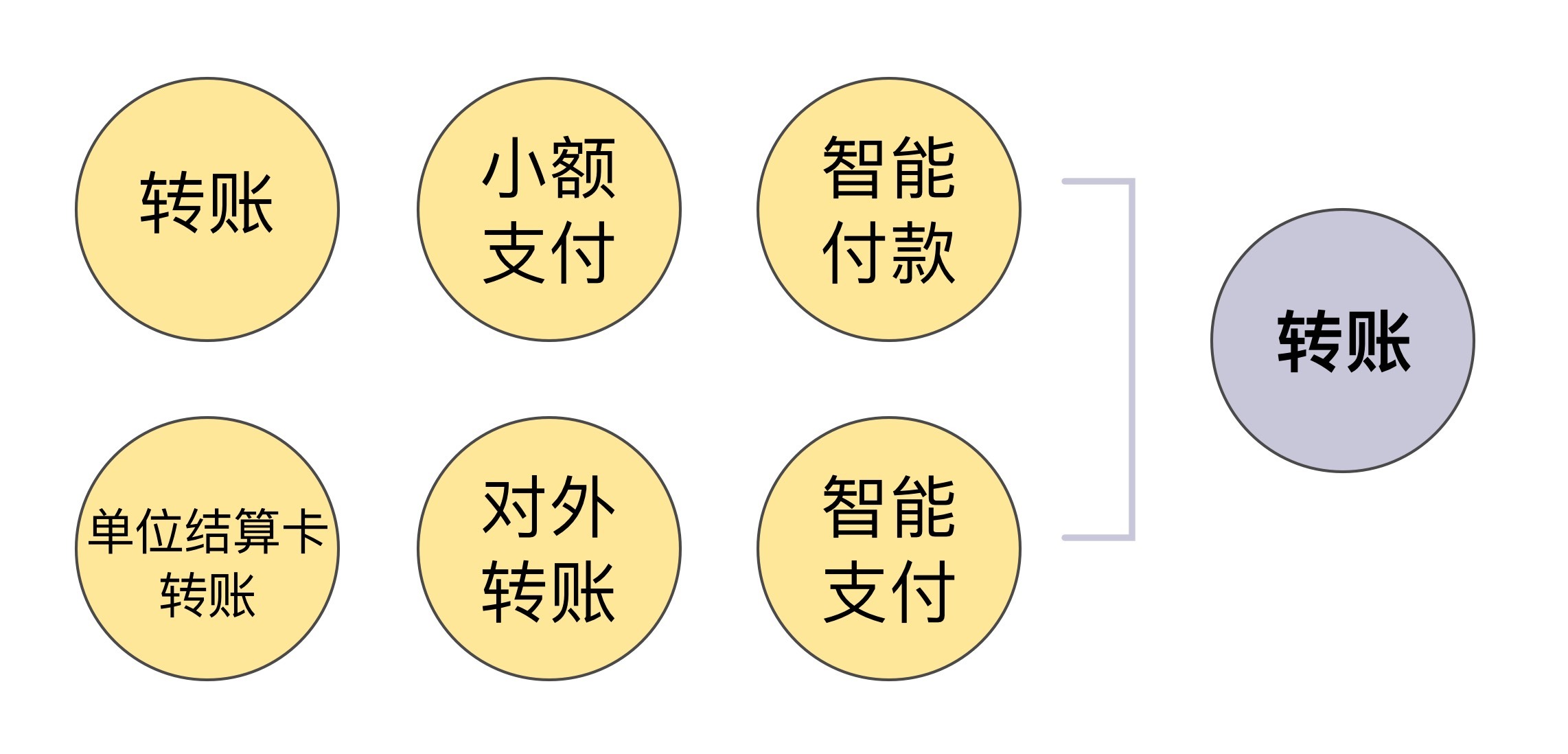
比如说,有“转账、智能支付、对外转账、扫码转账、小额支付、企业内部转账、单位结算卡转账、智能支付”。看到这些名字,是不是已经蒙圈了?根本没有心情分清这些名词都是啥。
|
|
|
|
|
|
这种情况就是典型的“业务逻辑+工程师逻辑”,就是我有什么,我都展示给你看,你想要什么,你就自己选。完全不考虑用户在海量信息中查找目标的痛苦。
|
|
|
|
|
|
这和我们追求的好的用户体验的目标,是背道而驰的。
|
|
|
|
|
|
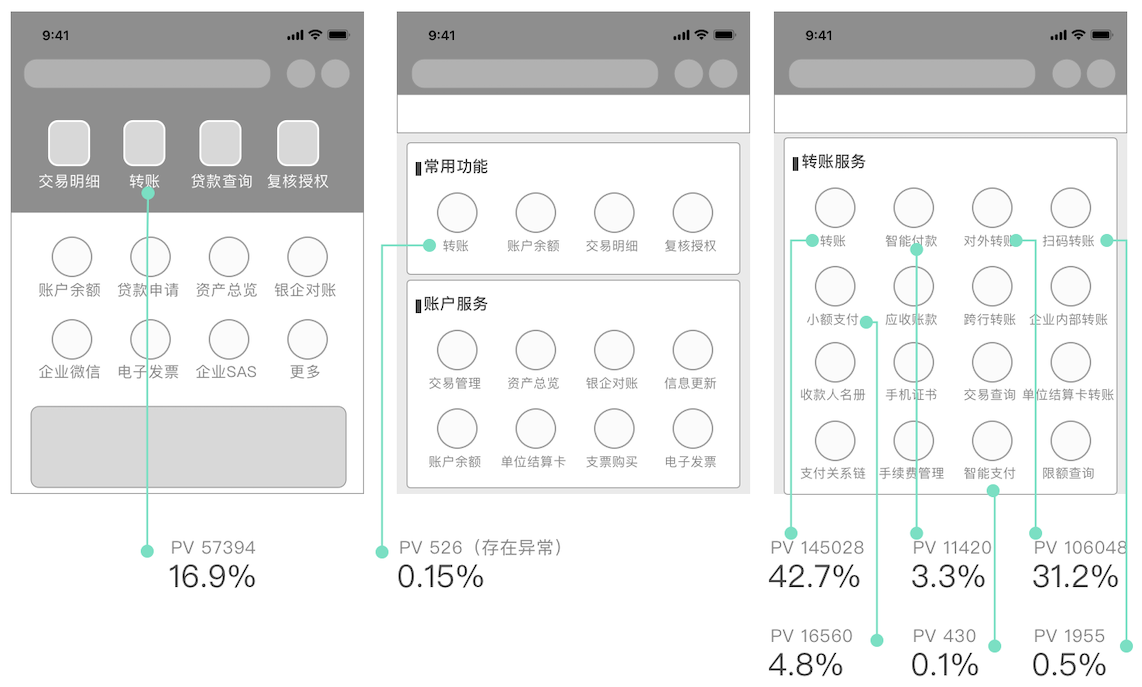
实际上,对于用户而言,他的诉求只有一个,就是快速完成转账。然后,我们通过查看各个转账功能入口的一些用户行为数据,发现了一些问题现象:
|
|
|
|
|
|
* 转账入口很分散。首页和所有功能聚合页都有转账入口,每种类型转账的使用频次还不太一样;
|
|
|
* 首页的“转账”入口的点击率比功能聚合页的“转账”入口的点击率低2.5倍;
|
|
|
* 其他类型的转账功能入口点击率都极低。
|
|
|
|
|
|

|
|
|
|
|
|
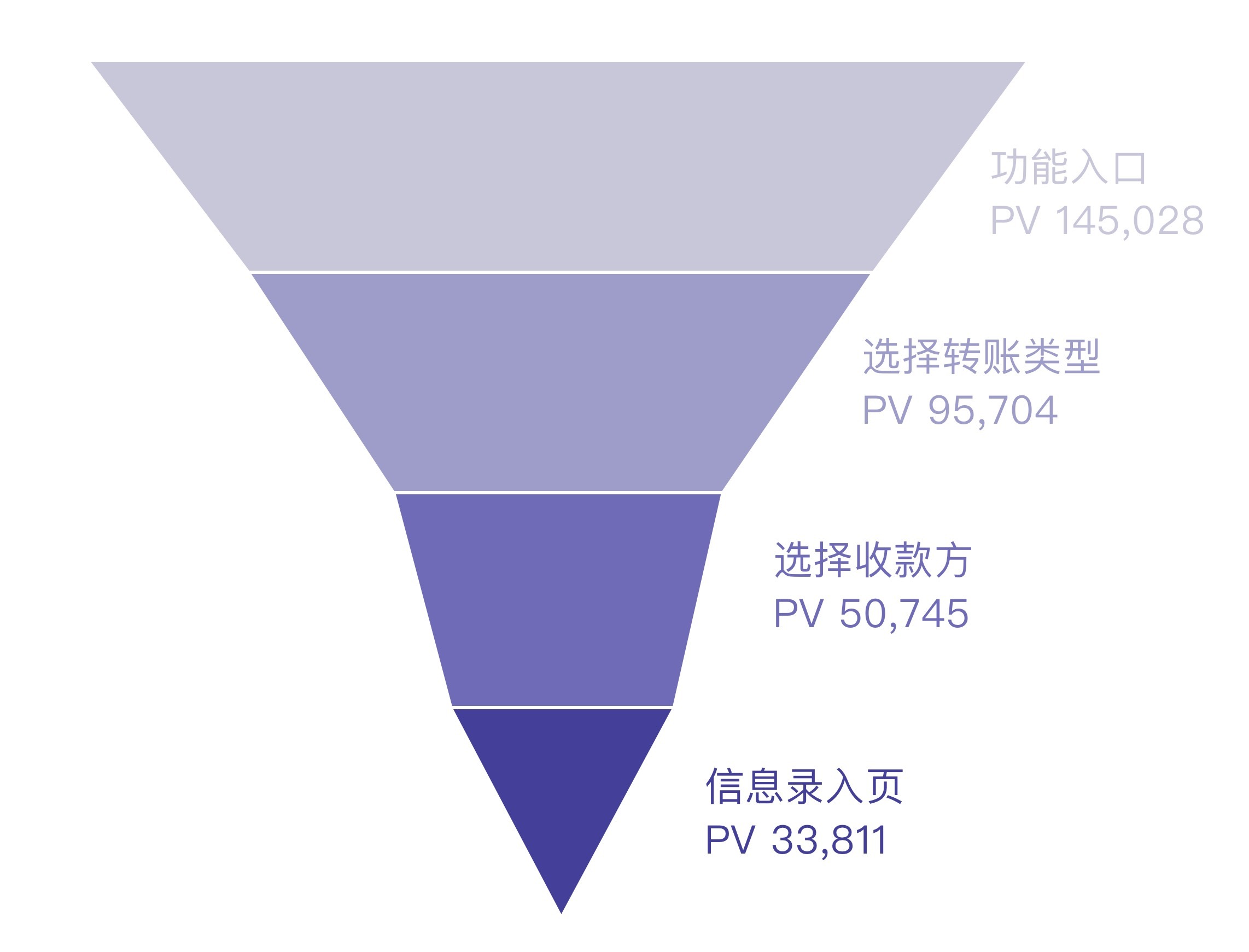
好,我们先把这些现象和问题记录下来,我们接着往下看从功能入口到转账信息录入页的过程。在原来的App中,用户从转账入口到达转账信息录入页,需要经过4个页面,分别是转账入口、转账类型选择页、收款方选择页和转账信息录入页。
|
|
|
|
|
|
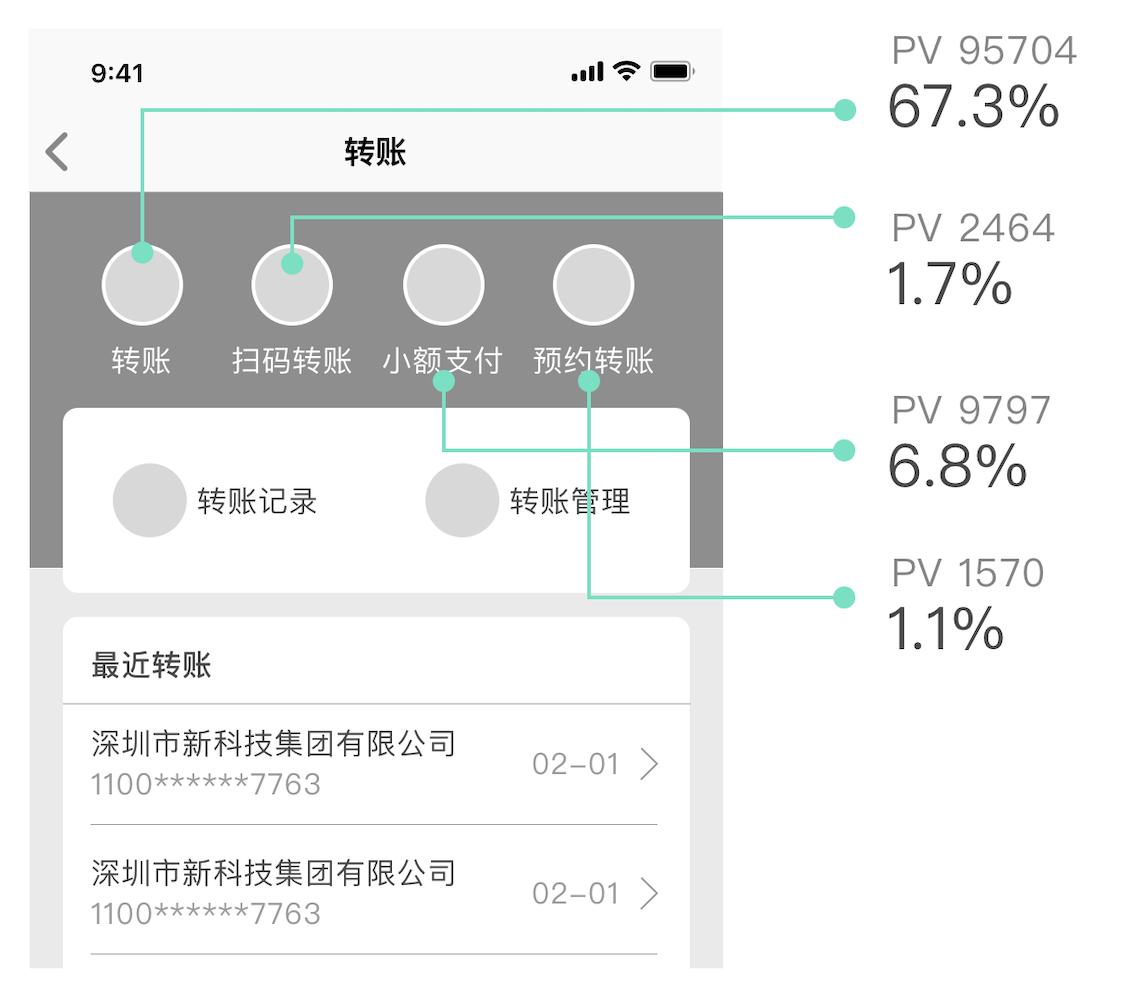
我们先对“转账类型选择页”做了分析。从用户的行为目的来看,在转账类型选择页上,用户需要进一步做的判断是,要做的业务是转账、还是扫码转账、小额支付或者预约转账。
|
|
|
|
|
|
结合数据,我们发现了,在这个页面上,各类转账入口的数据差异化很大:
|
|
|
|
|
|
* “转账”的点击率是67.3%;
|
|
|
* “扫码转账”的点击率是1.7%;
|
|
|
* “小额支付”的点击率是6.8%;
|
|
|
* “预约转账”的点击率是1.1%。
|
|
|
|
|
|
通过数据对比,我们可以发现,在这个页面上,“转账”的点击率是最高的,而其他三种转账类型的点击率非常低,差距非常大。
|
|
|
|
|
|

|
|
|
|
|
|
接着,我们又对转账的操作路径步骤做了进一步的数据拆解。从数据来看,转账步骤中的四个页面的PV是一层一层降低的,也就是从功能入口到转账信息录入页的转化率是很低的。
|
|
|
|
|
|
* 转账功能入口PV:145,028;
|
|
|
* 转账类型选择页PV:95,704;
|
|
|
* 选择收款方页面PV:50,745;
|
|
|
* 录入信息页PV:33,811。
|
|
|
|
|
|

|
|
|
|
|
|
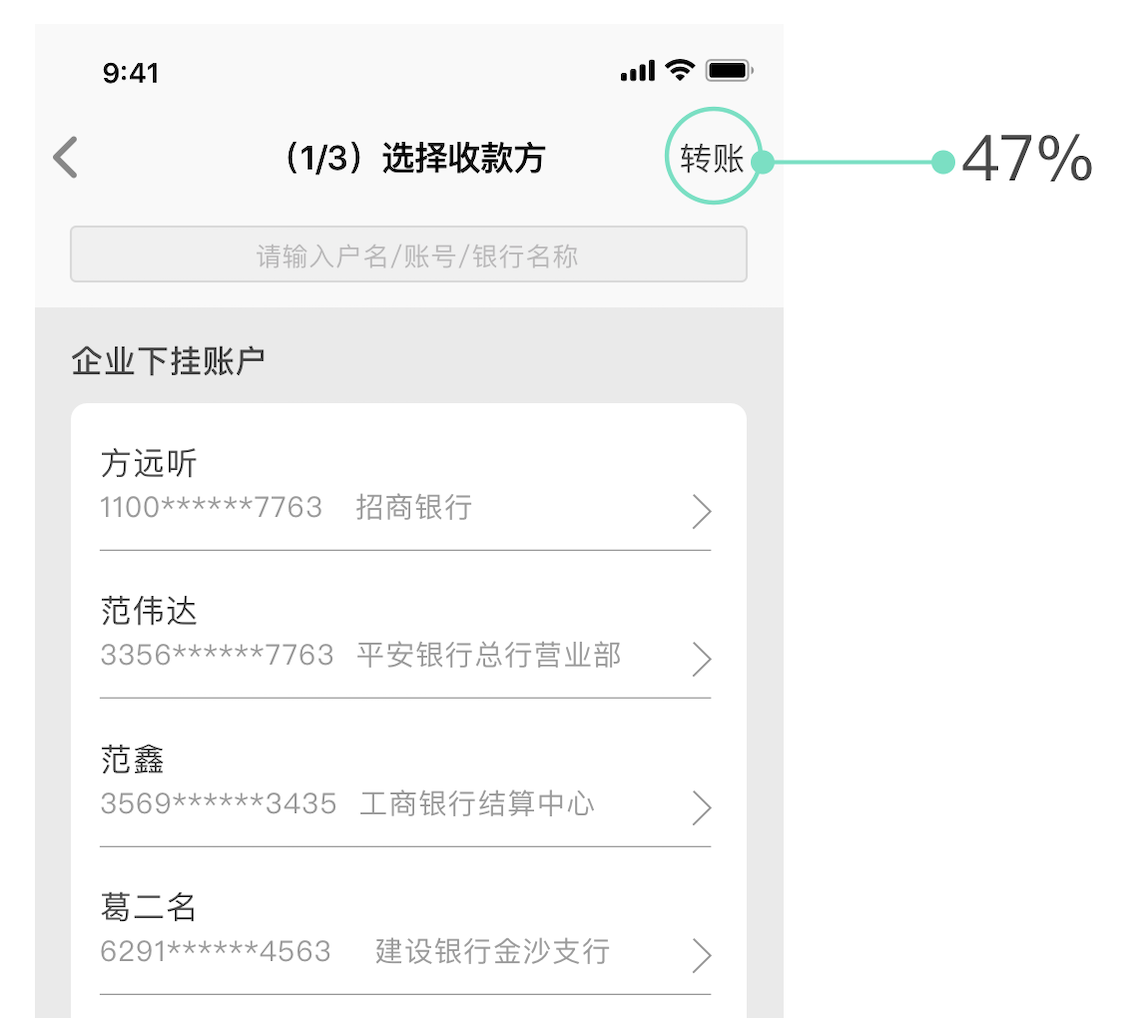
从选择收款方页面来看,在这个页面上,有两个属性的入口,一个是收款方的选择列表,另外一个是“转账”的入口。在这个页面上,用户进入下一个转账信息录入页的路径有2条:
|
|
|
|
|
|
* 第一条路径是,先选择收款方,再点击确定,通过此路径操作的用户占比是50.5%;
|
|
|
* 另外一条路径是,直接点击右上角的“转账”按钮进入,这个操作行为占比是47%,
|
|
|
|
|
|

|
|
|
|
|
|
从这个数据现象中,我们可以发现,“选择收款方”是一个非必须步骤。
|
|
|
|
|
|
到这为止,我们就完成了依照关键路径对可量化的用户行为进行筛选的这个动作,我们经过这一系列的筛选,也得到了每个阶段需要采集到的数据和可度量的指标。
|
|
|
|
|
|
紧接着,我们对客户经理进行了访谈,还访谈了实际用户以及对我们的体验设计师进行自测,大部分人都对“转账的类型”产生了质疑:
|
|
|
|
|
|
* 小额支付与转账有什么区别?
|
|
|
* 智能付款是什么意思?
|
|
|
* 为什么一定要先选择收款方?
|
|
|
* 流程为什么不能像支付宝转账那样简单?
|
|
|
* ……
|
|
|
|
|
|
如果说对用户行为数据进行分析,是一种定量的方式,那么,这种访谈的方式就属于定性的方式,两者相辅相成,搭配着来,可以避免数据误差。
|
|
|
|
|
|
### 再次明确优化目标
|
|
|
|
|
|
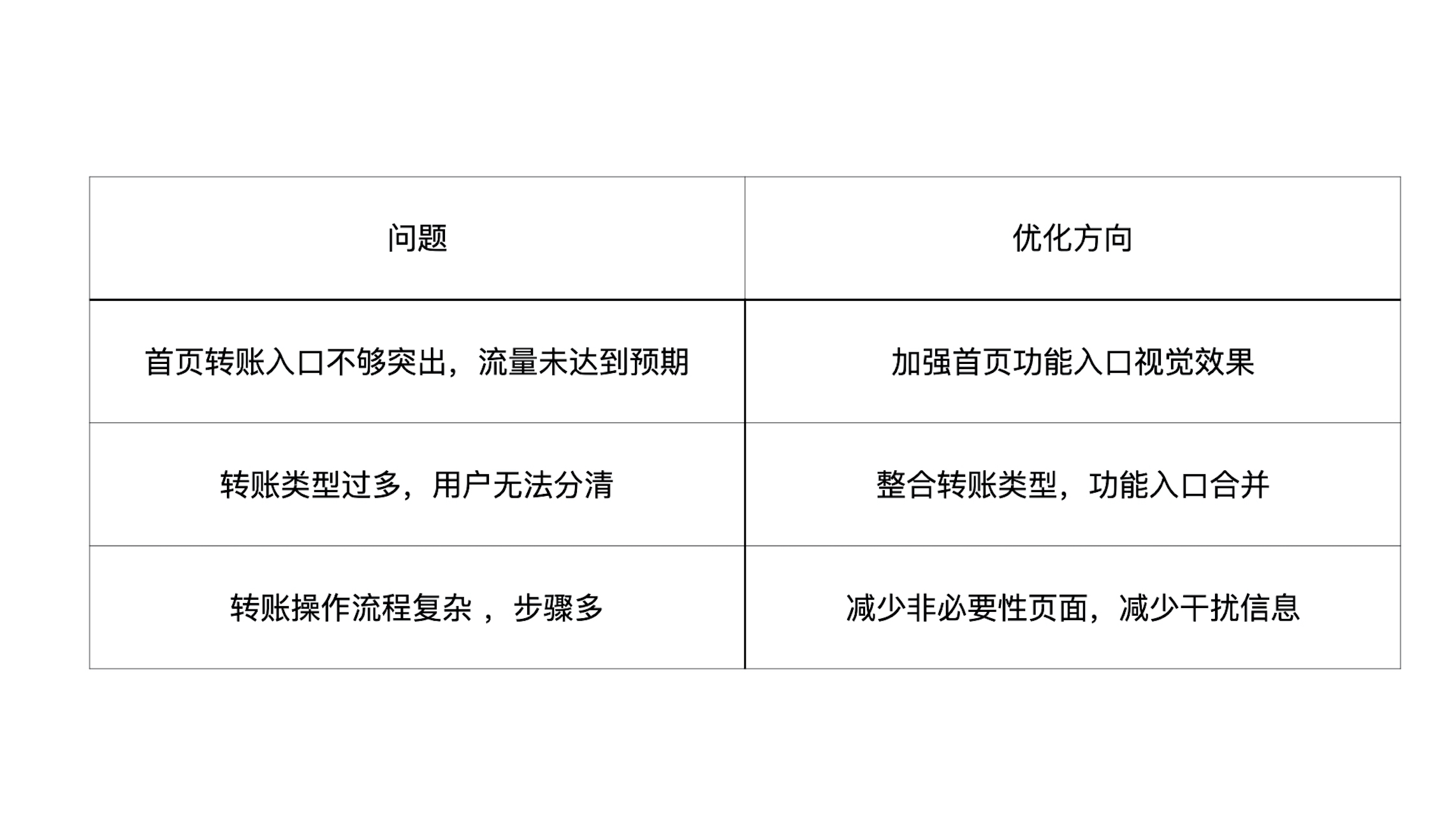
通过定性与定量的交叉分析,我们将发现的问题合并同类项,以及回顾一下我们的目标——提升转账的效率,我们给出了几个设计优化方向:
|
|
|
|
|
|

|
|
|
|
|
|
对产品而言,考核的数据维度包含:页面浏览量(PV)、页面浏览人数(UV)、页面浏览路径、使用时长、访问深度、频率和间隔、设定转化漏斗(考察核心路径用户逐级留存状况)。
|
|
|
|
|
|
另外,在设计优化过程中,我们可以给自己定一个目标,但具体数值的多少取决于设计师对于现有产品状况的判断,一般定目标的起点都是现有的数据。例如,首页转账PV提升1倍、到达转账信息录入页PV提升30%等等。这些目标就很切实际,都是基于现状定出来的。
|
|
|
|
|
|
### 输出改进方案
|
|
|
|
|
|
完成了前面阶段的分析,在进入具体设计阶段时,我们需要紧盯目标,始终围绕设计目标推导出最优解决方案。首先,针对提升首页“转账”入口的点击率,我们做了以下优化方案:
|
|
|
|
|
|
* 突出首页“转账”入口的视觉,让用户从一级界面即可快速进入转账;
|
|
|
* 整合多种类型的转账入口,减少用户的选择困扰。
|
|
|
|
|
|

|
|
|
|
|
|
针对提高从功能入口到转账信息录入页的转化率,我们也做了设计优化,就是去掉“选择收款方”页,减少非必要的步骤对用户的干扰。
|
|
|
|
|
|
### 优化后数据验证
|
|
|
|
|
|
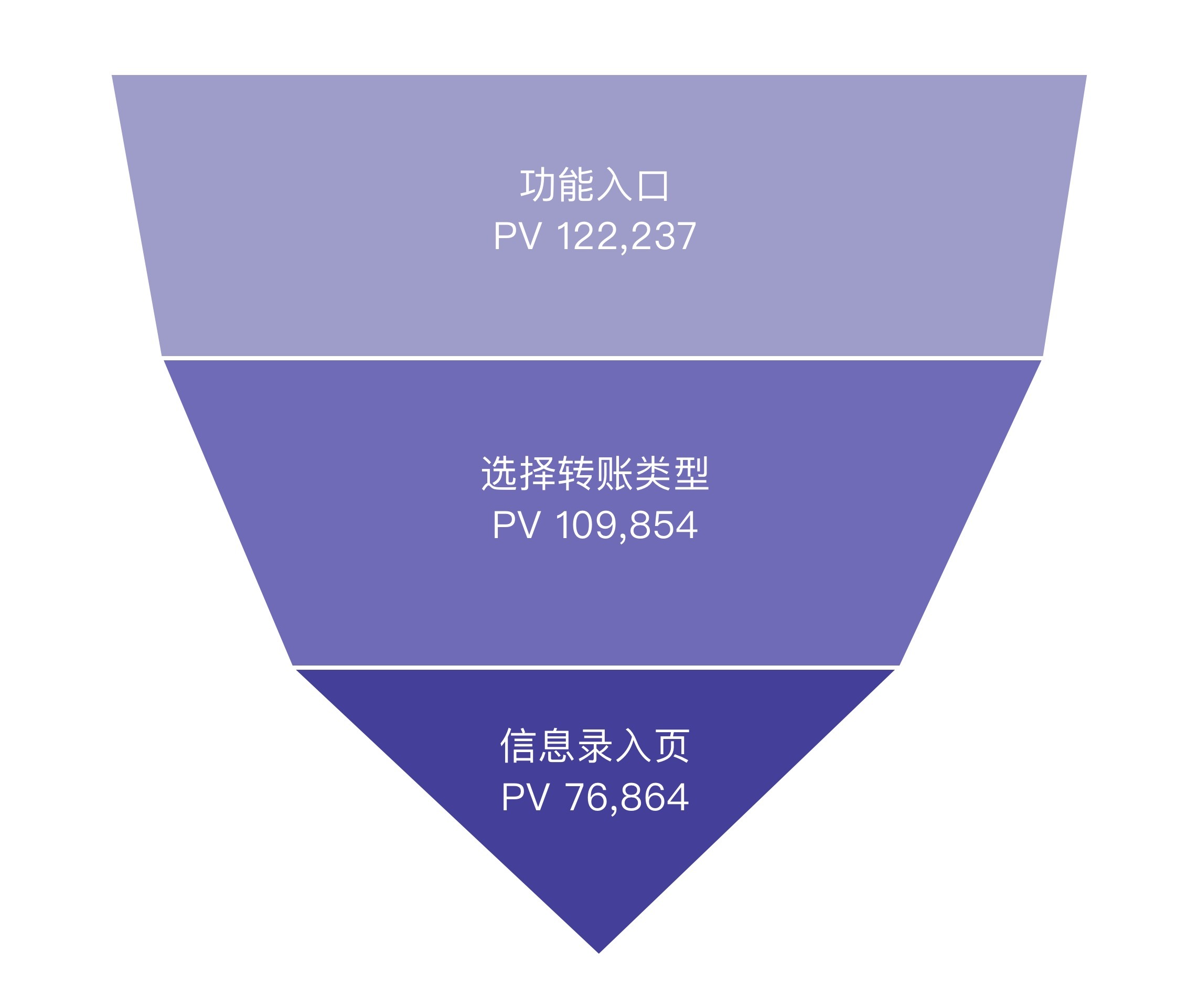
按照优化后的设计方案,我们上线了一段时间后,我们再次查看了数据,发现了一些变化:
|
|
|
|
|
|
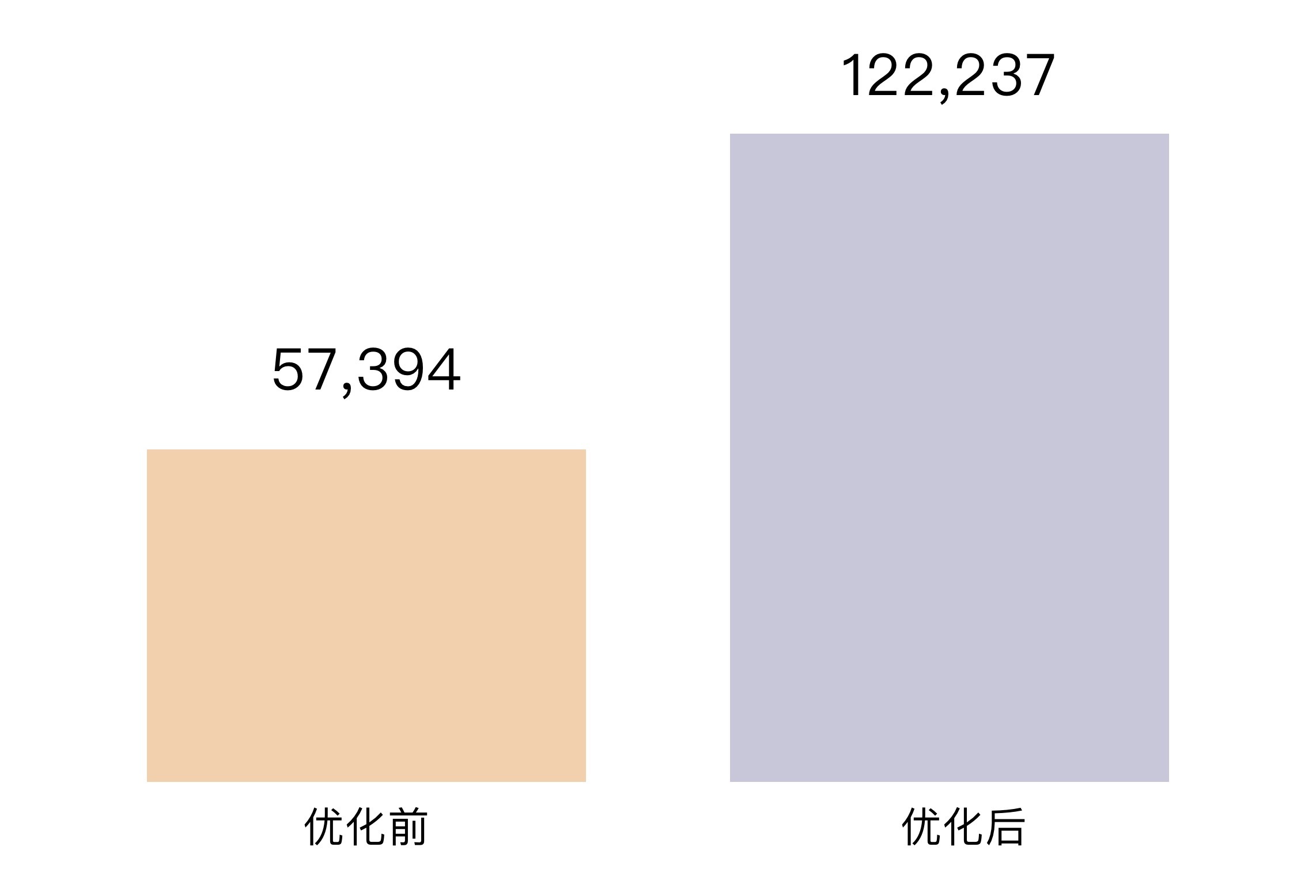
* 首页的“转账”入口PV从57,394提升到了122,237,整体提升了112%;
|
|
|
|
|
|

|
|
|
|
|
|
* 优化前,从功能入口到信息录入页转化率仅23.3%;优化后,从功能入口到信息录入页的转化率提升了30%。
|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|
### 设计价值呈现
|
|
|
|
|
|
上线后,无论是用户行为数据,还是我们持续跟踪用户的访谈,都表示效果良好。
|
|
|
|
|
|
这个方案是由我们设计师直接发起与推动的,所以这些定性反馈与关键数据指标得出的结果就可以直接作为我们体验设计的价值体现。
|
|
|
|
|
|
对于设计师而言,横向对比有利于快速发现差异化设计方案的数据反馈效果,但是竞品的数据一般难以获得;所以在日常工作中,**我们一般是采用纵向数据对比,来验证设计的价值**。
|
|
|
|
|
|
你可能问了,我们日常工作中,都是处在需求的下游,怎么能证明设计的价值呢?
|
|
|
|
|
|
这里需要设计同学从需求一开始,就要**更加积极主动****地****参与进去,在需求****初始****阶段就能发现问题,并****时刻记住要****以用户为中心的设计方法反复去验证方案的有效性。**
|
|
|
|
|
|
面对融合在了产品需求中的方案,我们就需要提取出相关的关键数据指标。每一个大目标都由小目标构成,每个小目标下,表现和指标描述也会更加具象、易追踪。
|
|
|
|
|
|
这里需要我们有能够拆解产品目标的能力。就拿我们前段时间做的有关“用户专属权益”模块来讲,关于这个模块,拥有多少权益是与用户不同等级相关联的,等级越低,拥有的权益数量少,反之,等级越高拥有的权益越多。
|
|
|
|
|
|
为了激励用户从低等级往高等级升级,产品那边的意思是所有权益内容均展示,且分类为“已获得”、“等待召唤”,然后等待召唤的权益图标是灰色的。
|
|
|
|
|
|

|
|
|
|
|
|
运行了两周后,“等待召唤的权益”点击率并不乐观,每个icon的点击率仅个位数。也就是说,我们无法激励用户通过待获得的权益去升级,业务目的并没有达到。
|
|
|
|
|
|
后来,我们设计师主动发起了这个模块的优化,优化方案如下:
|
|
|
|
|
|
* 删除了板块内的分类,把所有权益融合在一起,且按照已获得、未获得排序;
|
|
|
* 未获得的权益与已获得权益视觉上保持一样,高亮显示,视觉上增加“锁”以表示待解锁;
|
|
|
|
|
|

|
|
|
|
|
|
同样,在运行了两周后,我们从系统调了数据。我们惊奇地发现,“未获得的权益”日PV提升了46%,且通过待获取的权益去升级用户等级的用户量达到了16.9%。
|
|
|
|
|
|
其实只是一个小小的设计改动,但是却达到了业务目的。
|
|
|
|
|
|
在实际工作中,我们都会与产品在方案上有不一样的看法。当意见不能完全统一时,在资源充足的条件下,我建议可以启动A/B测试,让用户的行为数据为我们选择出当下相对合适的方案。
|
|
|
|
|
|
## GSM模型结果分析
|
|
|
|
|
|
那有没有一种情况是,数据表现很糟糕,然后甩锅是设计的问题?这里我要给大家分享下如何证明这锅不是设计来背的小技巧。
|
|
|
|
|
|
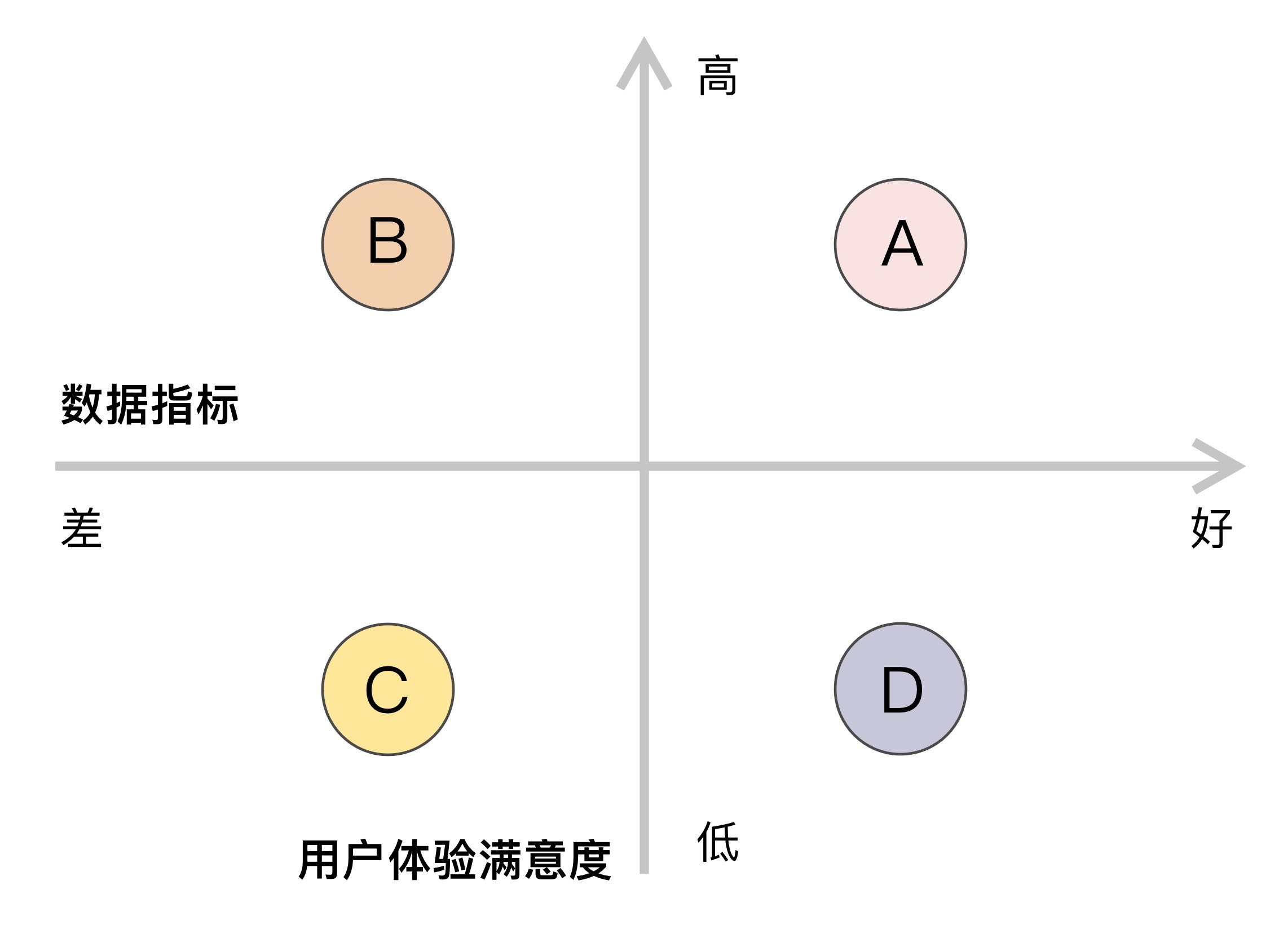
基于GSM模型,我们可以得出四种结果,我梳理了一个象限图,帮助我们一起对齐信息。
|
|
|
|
|
|

|
|
|
|
|
|
A情况:产品数据指标上升,用户满意度好。这说明用户在认知和感受层上,对于产品、功能、设计是认可的,整体表现与预期设定的用户表现一致。例如,我们刚举的转账的例子,产品数据指标上升,用户满意度也好。
|
|
|
|
|
|
B情况:用户满意度好,但是数据指标下降。出现此类情况,一般可以判断需求或者设计优化方案在用户体验方向的把控上不存在问题,但是实际的需求设定,或者方案选取上存在偏差,设计方案可能需要重新优化调整。
|
|
|
|
|
|
我们在01讲就提到过的记账功能,就是这样的结果。用户觉得不错,但是数据指标未达预期。从战略上来说,记账是我们要推的功能,那怎么办?优化入口,优化记账功能设计。
|
|
|
|
|
|
C情况:用户满意度下降,数据指标下降。这种在实际工作中很少出现。这种结果只能说明大家聚在一起就在做一件自我毁灭的事情,重新定位下目标用户和产品决策吧,设计也重新出发吧。
|
|
|
|
|
|
D情况:数据指标没下降,用户满意度下降。这说明产品需求或者优化设计表现层面无问题,负向表现背后的原因可能是设计需求定位或者用户目标偏离等策略问题。
|
|
|
|
|
|
例如我们常用的知乎,从下载数据、搜索指数等数据来看比较平稳,但是知乎会员,网上吐槽却很多。开了会员找不到取消的地方,被群嘲吃相难看。同样做会员的美团就给用户的观感好,让用户觉得真的在帮用户省钱。
|
|
|
|
|
|
总的来说,设计师可以通过GSM模型,清晰地构建设计价值评估体系。通过这些客观冰冷的数据,设计师也能让感性的体验设计变得可评估、可度量。
|
|
|
|
|
|
## 炒炒总结
|
|
|
|
|
|
今天,我们探讨了一个问题,就是设计师如何利用数据来指导自己的体验设计。我给你分享了一个可以帮助我们做数据分析的工具——GSM模型。GSM模型是Google的用户体验团队提出的一种指标体系,该体系主要是用来对设计效果进行量化的监控。
|
|
|
|
|
|
我以之前的一次转账优化设计的项目为例,给你讲解了GSM模型具体是如何使用的,我们应该怎样利用数据来找到设计的方向,确定优化的方式。
|
|
|
|
|
|
GSM模型分为**目标、信号和指标**。在需求设计前,我们需要设定本次需求的目标,通过拆解流程的方式,将大目标拆解成一系列小的可确定、可追踪的关键指标。
|
|
|
|
|
|
然后,我们通过数据分析的定量方式和用户访谈等定性方式,帮助我们确定产品的优化点。优化并上线后,我们通过GSM模型对结果进行解析,用数据来验证设计的价值。
|
|
|
|
|
|
当我们的体验设计与数据结合后,我们的设计就会变得更加客观和实用,我们就有了有力的证据去证明和反驳别人的质疑,也让我们的设计不再主观化、情绪化。
|
|
|
|
|
|
## 课后题
|
|
|
|
|
|
在你最近的一次产品设计中,你有用到数据这个工具助攻你的设计吗?你是怎么做的?
|
|
|
|
|
|
记得在留言区和我讨论、交流你的想法,每一次思考都会成为你进步的基石。
|
|
|
|
|
|
如果你喜欢今天的内容,也欢迎你把这一讲分享给你的朋友。
|
|
|
|
|
|
感谢你的阅读,我们下一讲再见。
|
|
|
|