|
|
# 08 | 重新认识触觉:为什么苹果放弃了3D Touch?
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
今天我们来谈谈五感中的触觉。触觉是由人体上覆盖全身最为广泛的器官——皮肤来获取。今天我会从触觉的生理学特征谈起,到触觉的心理学隐喻,最后结合当下触觉反馈的技术现状聊一聊我对于触觉的思考,希望能够给你一些启发。
|
|
|
|
|
|
## 触觉的生理学知识
|
|
|
|
|
|
触觉神经不仅可以感受到冷热、痛痒、压力、振动、形状大小,还能感知到材质机理的差别。
|
|
|
|
|
|
和视觉、听觉一样,触觉也会给人深层次的愉悦和爱的感受。还记得我在[02](https://time.geekbang.org/column/article/345067)里给你留了一个作业,让你去了解一下哈洛的恒河猴实验嘛?咱们现在从触觉的角度再来看看这个实验。
|
|
|
|
|
|
在实验中,哪怕给铁丝妈妈身上绑奶瓶,小猴子也仅仅会在饿的时候去找铁丝妈妈,其他时间就在绒布妈妈的怀里撒娇。可见,即便来自触觉的信息仅仅有1.5%,但是这1.5%却会大大影响到愉悦性的体验。
|
|
|
|
|
|
我们的皮肤对0.4赫兹到1000赫兹的振动都能感受到,对200到300赫兹的振动感受最为明显。人可以感受到的最小振动脉冲时间间隔是10ms。
|
|
|
|
|
|
一个物体只有发出的声音与对应触觉反馈之间时延小于12ms,人的感知觉才会认为它们是协同一致的。我们不同部位的皮肤触觉的敏感度不同,尽管手的皮肤只占整个身体皮肤的1.5%,但是感受器有40%都集中在手上,指尖尤甚。
|
|
|
|
|
|
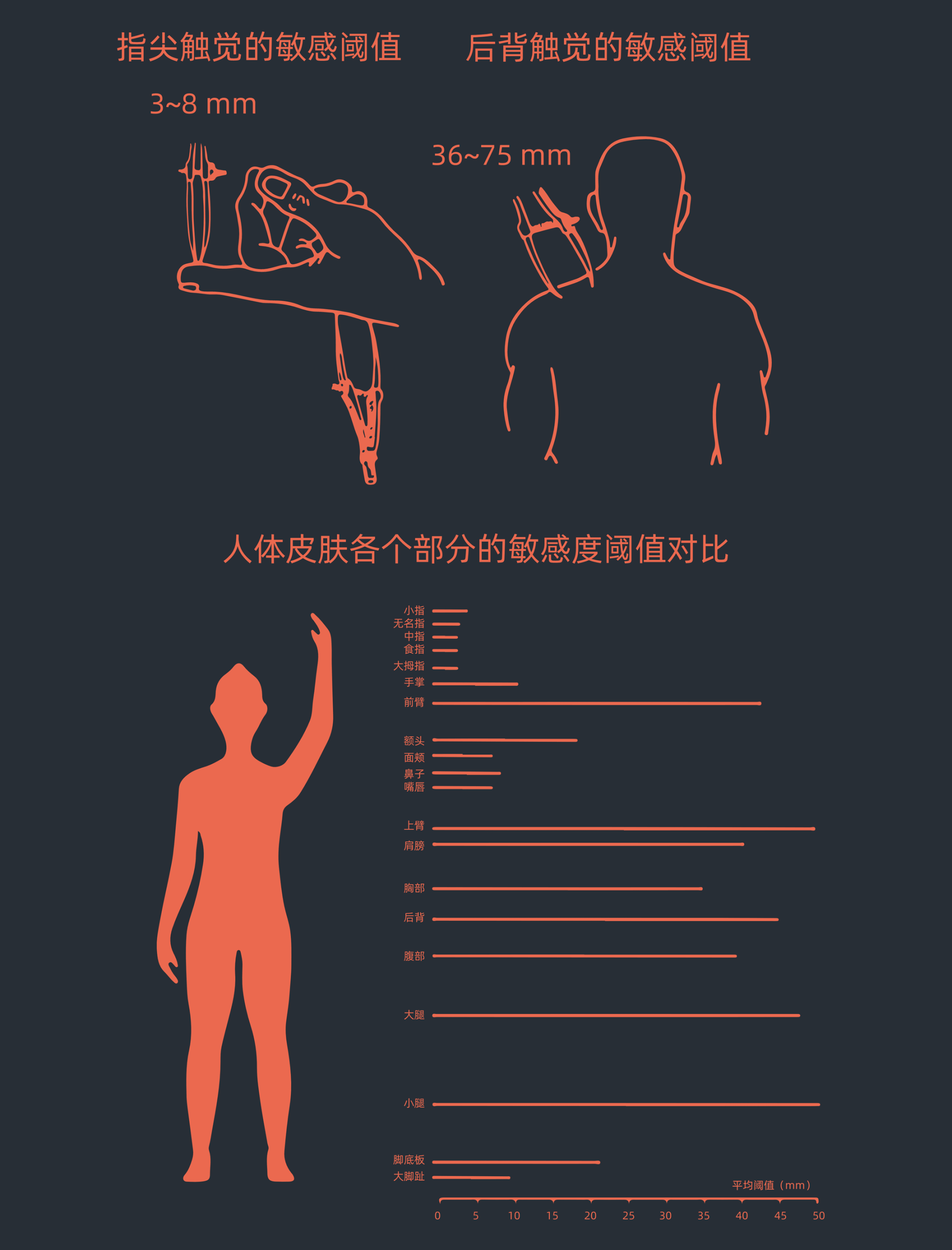
所以指尖是皮肤中最敏感的区域。一般3~8毫米是指尖触觉感受的阈值,而这个阈值对不敏感的后背来说会扩大到36~75毫米。从功效比的维度看,商业化手指触觉反馈体验的成本是最低的。下图介绍了人体皮肤各个部分的敏感度阈值,你可以简单了解一下。
|
|
|
|
|
|

|
|
|
|
|
|
## 触觉反馈的种类
|
|
|
|
|
|
触觉反馈的设计在工业设计界应用非常广泛。比如下图四个设计分别是纸质触感的表盘、硅胶触感的插座、凝胶触感的遥控器以及草莓触感的饮料盒。
|
|
|
|
|
|

|
|
|
|
|
|
但是在UI设计领域,很少有人会去思考屏幕触觉反馈的设计。在过去40年里,自1980年引入GUI (Graphic UI)以来,用户体验设计一直是以视觉交互为主的一门学科。
|
|
|
|
|
|
即使在触摸屏改变了UI的同时,这种体验感觉的重点始终是“屏幕”的反馈加上可选的“声音”反馈,而很少提及触感反馈。更何况,苹果推出了3D Touch一段时间后,又放弃了压感器件,让更多人对UI设计领域的触觉反馈有了质疑声。
|
|
|
|
|
|
究其原因,应该主要是目前的技术瓶颈所致。现在的触觉反馈技术几乎还停留在最原始的振动阶段,距离《头号玩家》里面的全身体感衣服,还有相当遥远的距离。而在体验设计上,当前主流的应用几乎就局限在振动感知。
|
|
|
|
|
|

|
|
|
|
|
|
## 触觉反馈技术瓶颈
|
|
|
|
|
|
在研究触控反馈之前,让我们先理解一下这个技术。
|
|
|
|
|
|
触控反馈这个技术在我们日常用的手机中,是通过嵌入的马达来实现。由于成本约束,大部分便宜的智能手机嵌入的都是转子马达。转子马达启动反应慢、刹车慢、有明显的滞后延迟(延迟在20到50ms),而且转子马达的振动感觉没有定位感和方向感,振动噪音大。
|
|
|
|
|
|
转子马达的这些缺陷会让用户在手机振动时明显感受到“拖泥带水”,你只会感受到很强烈的嗡嗡振动。这种有些类似噪声的振动不仅仅是鸡肋,有些时候甚至会影响你正常的交互。所以很多人都直接在手机里关掉了这种马达的振动反馈。
|
|
|
|
|
|
一些高端手机使用的是线性马达。线性马达的虽然成本高,但响应速度快,振动频率和振幅可控,会产生相对复杂的振动体验。
|
|
|
|
|
|
线性马达一般分为两种,一种是横向线性马达,可以沿着屏幕平面上下左右振动,而另外一种是圆形线性马达,我们又称为Z轴马达,这是在屏幕表面垂直的方向上下振动。
|
|
|
|
|
|
横向线性马达的振动行程可以做的很长,圆形线性马达会严重受屏幕厚度约束。所以圆形马达的振动力量弱,持续时间也会更短。下图是苹果手机的横向振动马达简单示意图。目前在马达上舍得投入的基本上就是苹果了。
|
|
|
|
|
|

|
|
|
|
|
|
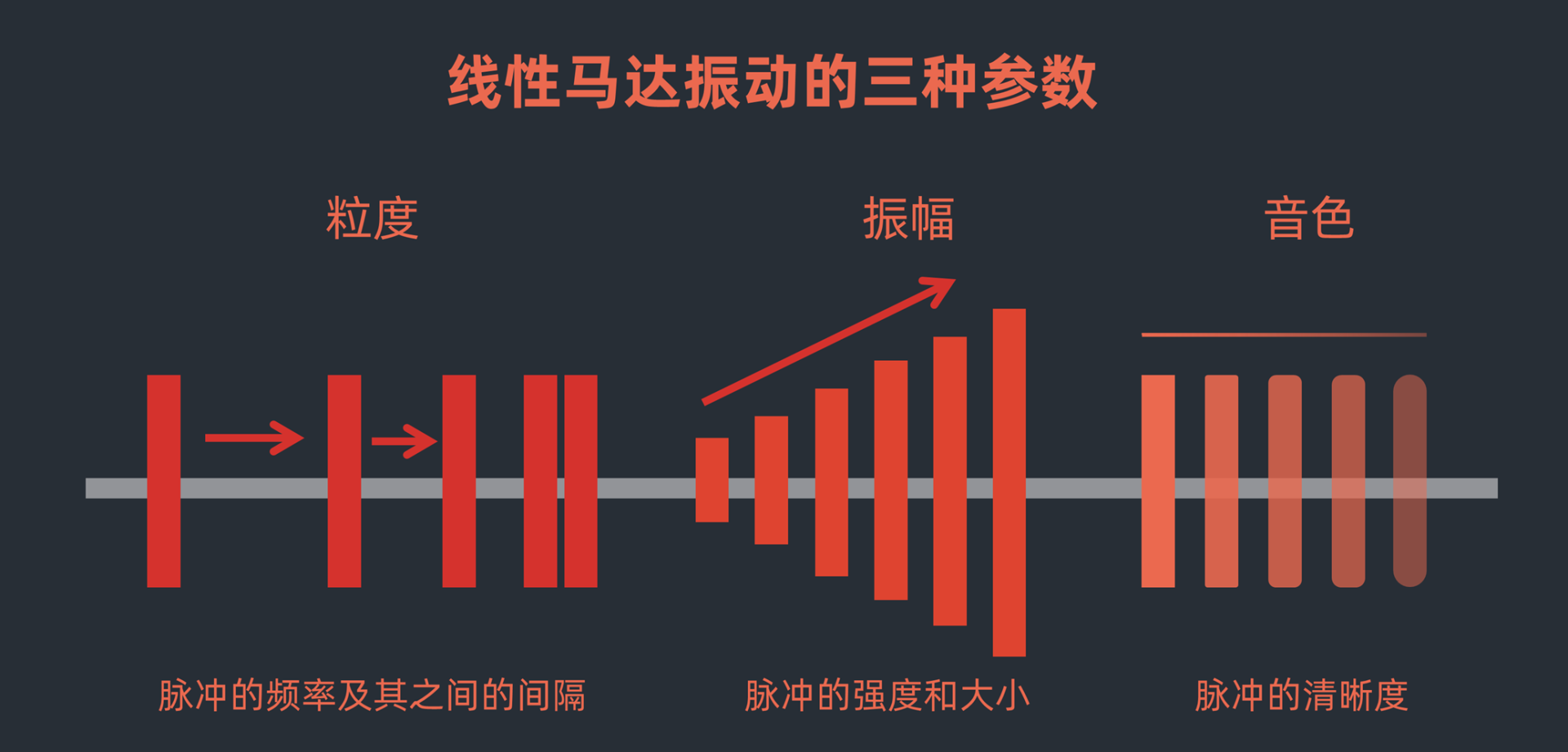
线性马达的振动能给我们提供三种参数的调整,它们分别是粒度、清晰度和强度。
|
|
|
|
|
|
* 粒度也可以称为节奏,是振动脉冲的频率或者说是振动脉冲之间的间隔。粒度越大,频率越大,间隔越短,用户感知越快。
|
|
|
* 清晰度又叫音色,是脉冲的刚度和硬度。振动脉冲清晰度越高,脉冲间的差别感知越明显,清晰度越低,振动脉冲会产生微妙的连续性反馈。
|
|
|
* 强度是脉冲的振幅或大小。强度越强,用户的触感越强,强度越弱,用户触感越不明显。
|
|
|
|
|
|

|
|
|
|
|
|
在我简短介绍完技术现状之后,你可以回头再想一想,从人的体验维度出发,这种振动反馈我们应该怎么用?
|
|
|
|
|
|
## 触觉的隐喻
|
|
|
|
|
|
在回答这个问题之前,我们先大概想想,触觉反馈在现实世界里有没有较为合适的隐喻?直接找对应关系不太容易,但是你可以把振动和声音联系起来,看看物理世界的隐喻是哪些。
|
|
|
|
|
|
首先是节奏越快,越能制造紧张感。而高振幅的清晰度高的声音,会迅速抓住人的注意。如果你觉得理解有困难,回想一下电影里面不同场景的配乐。那么除了这些,还有哪些隐喻呢?
|
|
|
|
|
|
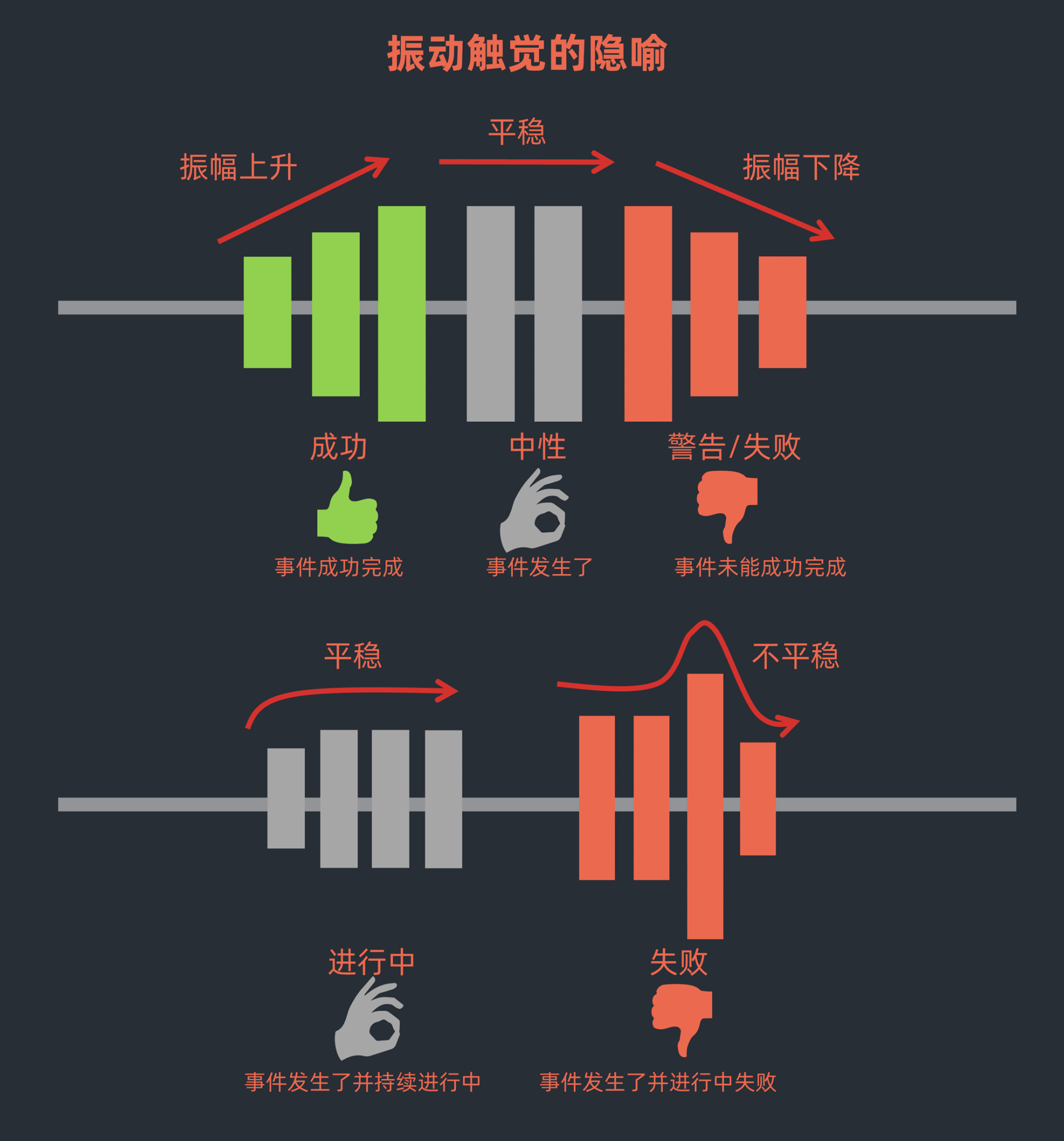
* 振动振幅上升并短促结束,表示事件成功完成,比如电子支付成功。
|
|
|
* 振动振幅下降并短促结束,表示事件一发生就失败了。
|
|
|
* 一个事件发生并未结束的话,振动需要保持平稳。比如在一个移动赛车游戏中,踩下油门并持续踩着加速,加速中振动反馈要平稳。
|
|
|
* 当事件或者任务中途失败,需要有一个跳变的振动。比如类似上载一个图片,结果中途失败的场景。
|
|
|
|
|
|

|
|
|
|
|
|
设计师不管如何调整粒度、振幅和音色,最终都要遵守以上的物理隐喻。但千万不要滥用触觉反馈。就像为UI设计声音一样,触觉是一种亲密的互动,可以吸引你的注意,但也会分散你的注意力。
|
|
|
|
|
|
如果由于技术限制,导致体验达不到应该有的精度和隐喻,那些嗡嗡的振动就是一种干扰(特别对于拍照需要控制相机抖动,或者麦克风录音的应用需要减少噪声干扰时候)。
|
|
|
|
|
|
那讲了这么多原理,当然不能少了好的触觉反馈的案例。接下来我会举一些在触控反馈做得比较好的例子(有些是以前华为我们团队设计的,有些是苹果的)。我要讲的这些例子并不是把触控体验用在“nice to have”的加分体验上,而是对应场景的核心体验点。
|
|
|
|
|
|
## 好的触摸屏触觉反馈设计案例
|
|
|
|
|
|
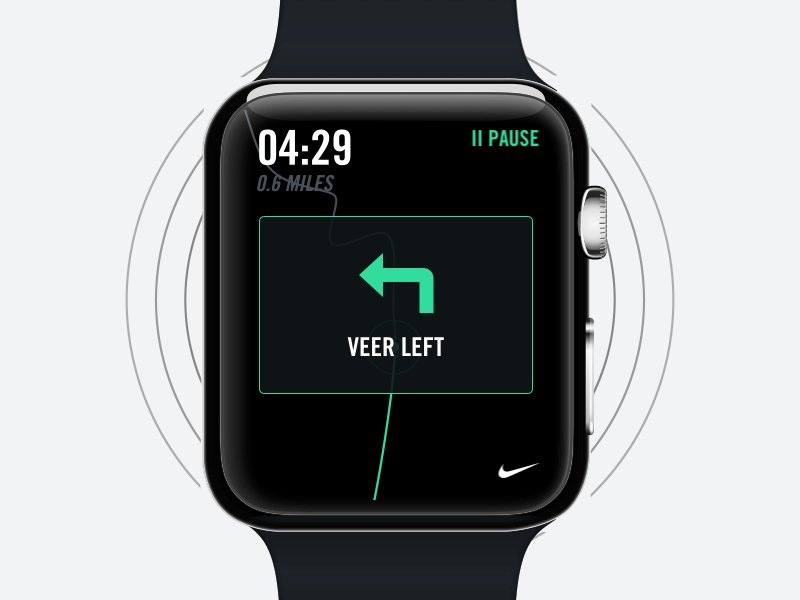
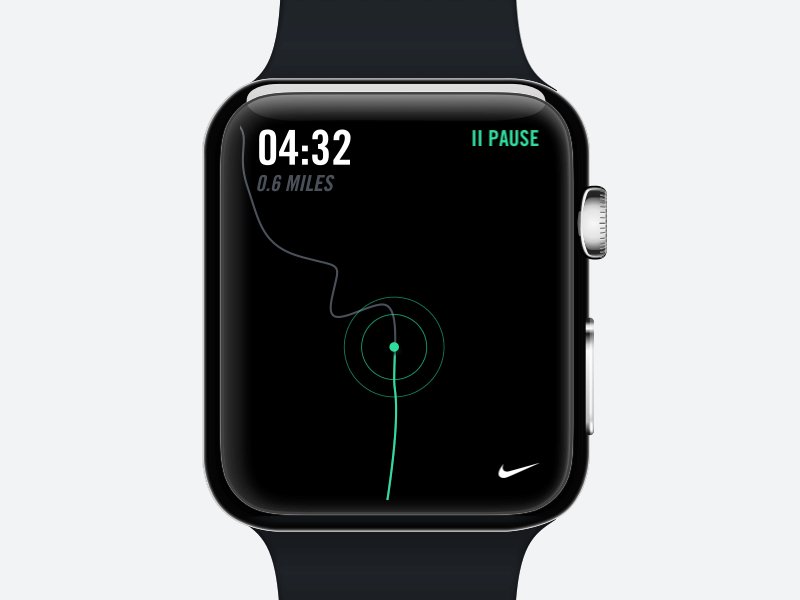
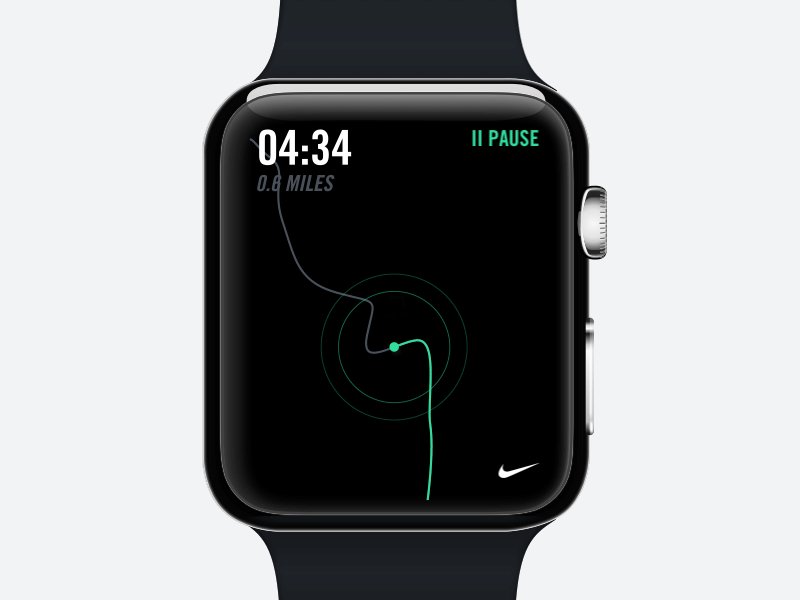
苹果手表开车导航的振动反馈让我印象非常深刻。在导航过程中,触觉反馈会给出前面要拐弯的清晰指示。这样用户就不必盯着手表,仅根据振动和语音,就可以安全驾驶。
|
|
|
|
|
|
现在很多汽车都有超大触摸屏,从安全体验角度上来说,这种将用户注意力转移到屏幕上的设计,其实是干扰了用户对路况的观察,并非好的体验设计。
|
|
|
|
|
|

|
|
|
|
|
|
苹果输入法光标滚动的隐藏功能触发,也是一个很好的触觉反馈的例子。你只要长按苹果手机虚拟键盘任一字母,就可以启动苹果的隐藏功能——虚拟触控板,手指继续在键盘区域移动即可控制字符光标的位置。这个长按的时机掌握很重要,在这种情况下振动触觉反馈是非常好的提示。
|
|
|
|
|
|

|
|
|
|
|
|
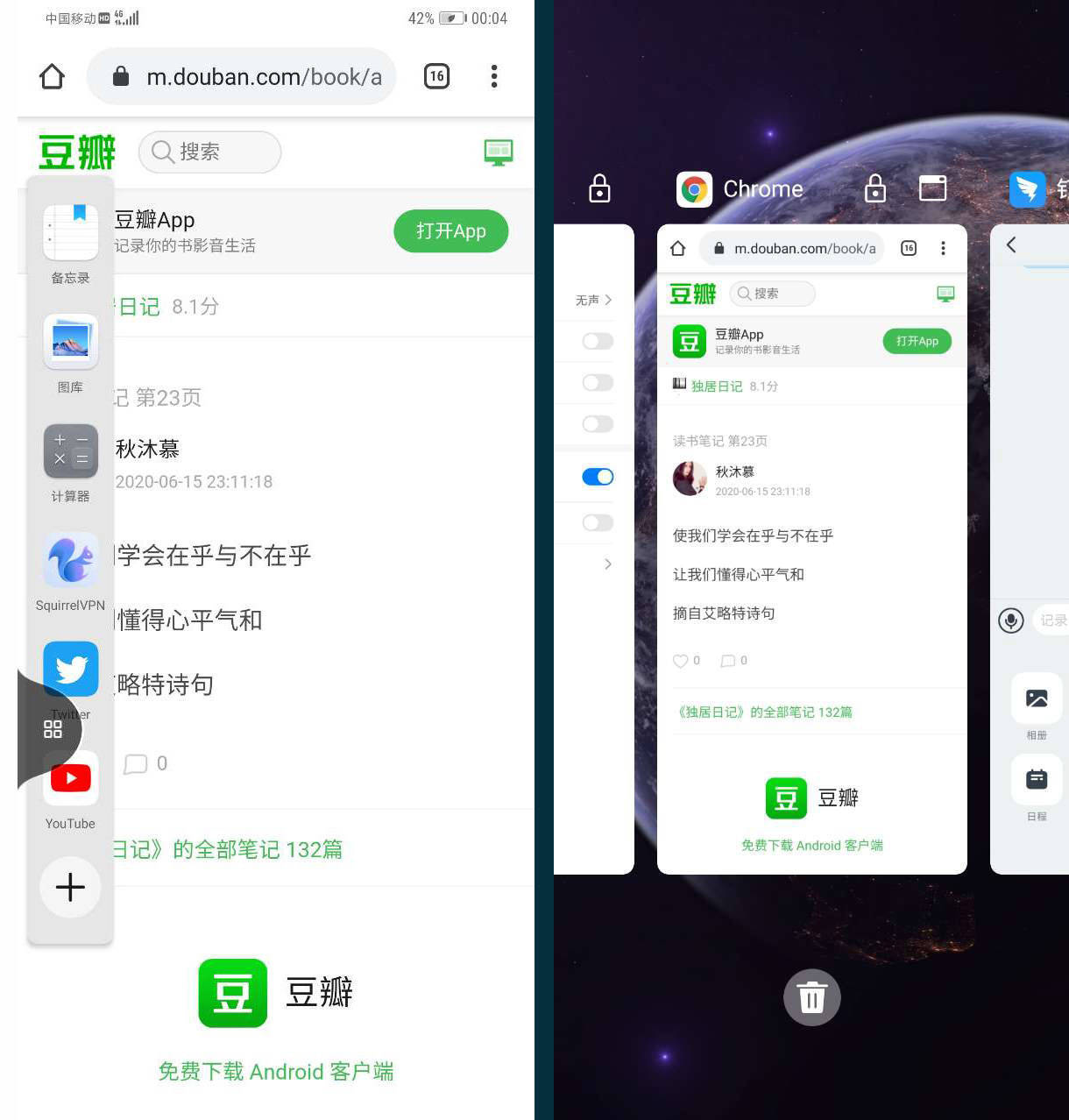
华为的全局导航有两个需要依赖于滑动距离的功能。
|
|
|
|
|
|
下图左边是EMUI的侧边栏功能。这个功能是一个隐蔽功能,需要你在侧边缘内手指不离开屏幕滑到一定距离后才会触发。下图右边是上滑到多任务状态,也是上滑到一定距离才会被触发。
|
|
|
|
|
|
这两个功能为了让用户知道滑到什么程度才会触发,都增加了振动反馈。在滑动距离达到要求后,会立即通过振动给出触觉反馈告诉你现在手指可以离开屏幕了。这也是个触觉反馈设计里非常实用的案例。
|
|
|
|
|
|

|
|
|
|
|
|
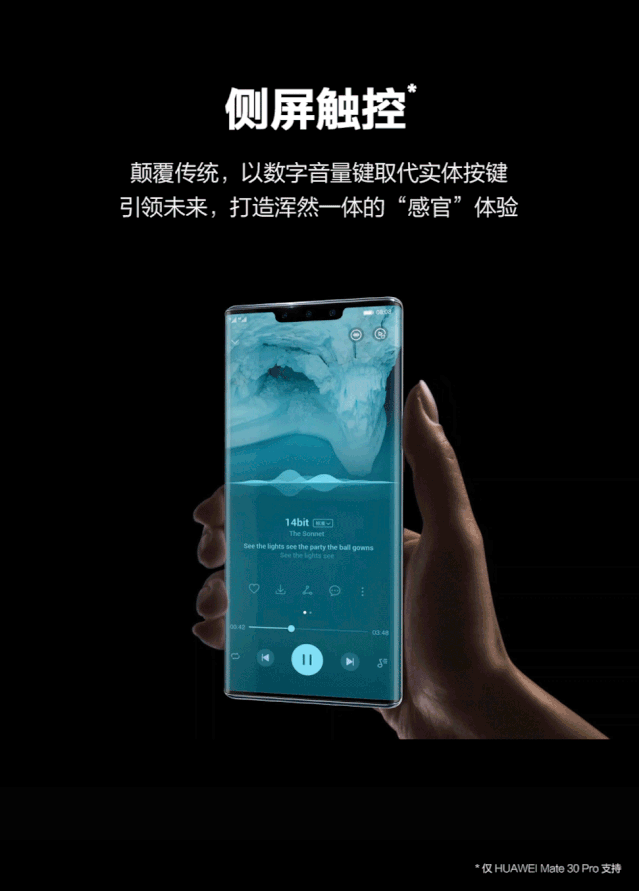
华为的Mate 30 Pro为了实现超曲面环形屏幕包裹侧边的效果,干脆取消了物理音量键。我们在调整音量时,就用的大拇指上下滑动边框的方式来调整音量。那这就需要一种类似按压机械物理按键的触觉反馈,去模拟用户按压真实音量键的感受。
|
|
|
|
|
|
华为在超曲面屏边缘调节音量里,采用了触摸屏技术加上线性马达振动的反馈的方式。这样一来无论用户是左撇子还是右撇子,都可以在屏幕的边缘使用音量键。这也是一个触觉反馈的很好的例子。
|
|
|
|
|
|

|
|
|
|
|
|
从以上案例你可以看出,这些触觉反馈的设计都在它们特定的场景下不可或缺,是优秀体验的一个重要组成部分。如果关掉这些触觉反馈设计,那么对于其对应的功能或者场景,用户会感受到明显的易用性体验降低。我认为这种设计才是好的触觉反馈设计的方向。
|
|
|
|
|
|
## 为什么苹果放弃了3D Touch
|
|
|
|
|
|
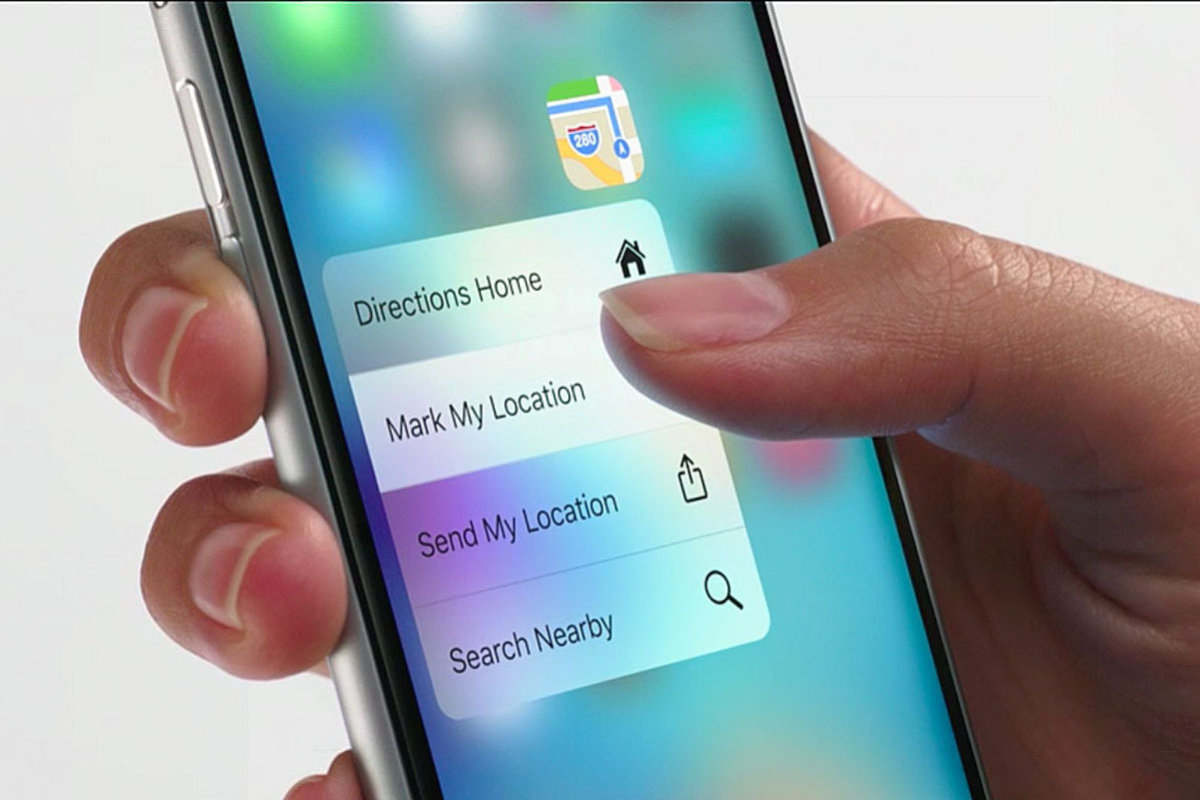
苹果的3D Touch曾是苹果独有的触觉交互特性,也是很多人喜欢谈论的比安卓手机长按要高级的体验。去年苹果对外宣传由3D Touch改为Haptic Touch(长按)后,有非常多的媒体吐槽苹果行倒车。
|
|
|
|
|
|

|
|
|
|
|
|
为什么苹果要放弃3D Touch呢?我尝试从人因学谈一下我的理解。
|
|
|
|
|
|
首先从人的生理学分析。3D Touch是通过压力传感器感知用户触摸屏幕的压力,来给予触觉反馈。前面我们说过苹果采用的是XY轴的线性马达,振动沿着屏幕平面上下左右,并不是Z轴的振动反馈。
|
|
|
|
|
|
而3D Touch的技术本质是根据人手指按压屏幕压力的不同,检测到轻轻的压、中等程度的压以及用力压的三个级别,从而提供不同层次的交互体验。
|
|
|
|
|
|
也就是说用户在Z轴层面施加压力,却会得到XY轴的振动反馈。而且玻璃是个相对刚性的材质,特别是大猩猩玻璃对压力并不敏感。用户用力压除了得到某种平行振动反馈,并不会得到真正符合物理规律的Z轴变形触感体验。所以用户在体验上是困惑的,并不是最优秀的体验。
|
|
|
|
|
|
再从心理学上来分析。在移动终端上有很多应用为了兼顾安卓和苹果,在某些触觉控件的选择上都采用了长按代替了压感。在很多系统交互体验中,安卓手机也都是长按调出,而不是苹果的通过压力触控产生。
|
|
|
|
|
|
压力触控需要付出更大的力气,出错的心理负荷也会更大。所以很多从安卓手机转到iPhone的用户,一开始都会对压感非常不适应,无法很好地找到那种压力的平衡点,在易学性上存在困难。这样在增加用户学习成本的同时,也降低了品牌粘性。
|
|
|
|
|
|
不排除苹果的3D Touch 在某些体验点是非常好的,当一个用户适应了这种交互后,会对此产生某种程度的粘性依赖。但总的来说,苹果应该是综合评价后,认为这不是一个让体验设计团队觉得满意的特性。这也是苹果公司追求极致体验的一种特殊表达。
|
|
|
|
|
|
## 摸出不同材质感觉的触觉反馈
|
|
|
|
|
|
还记得4年前,我就在华为终端内部的新器件、新技术展会上见过那种手指在玻璃上滑动过程中,就能感受到纹理“触感”的原型。
|
|
|
|
|
|
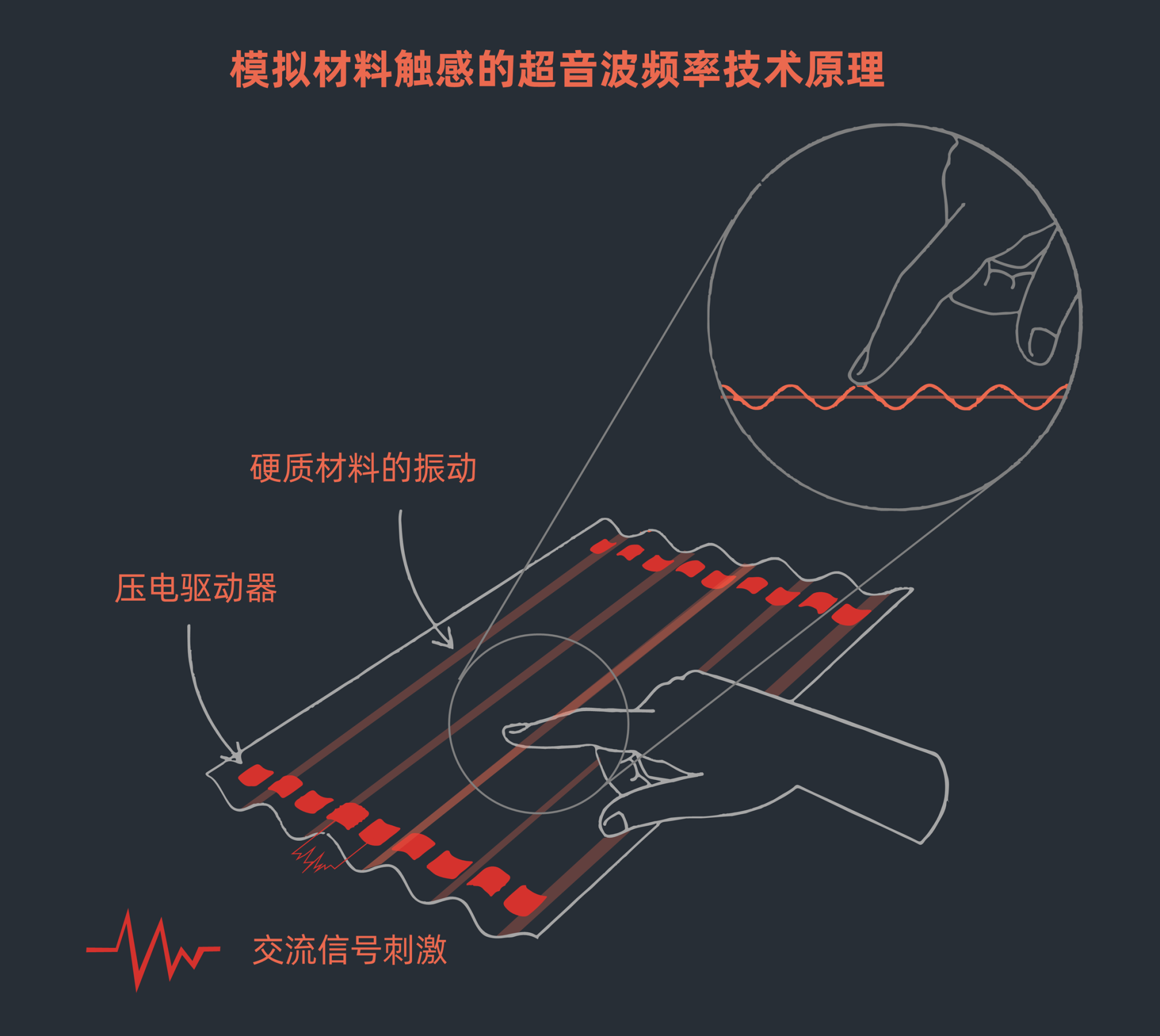
我记得当时可以在玻璃上摸出石头的触感,摸出凹凸不平鱼鳞的纹路,摸出一个虚拟按钮的边缘。这是一种超音波频率的技术,在手指和屏幕之间产生压缩的空气薄膜,从而改变摩擦力,进而模拟不同的材质的纹理。
|
|
|
|
|
|
这种技术已经出现了一段时间,从人因体验上讲是一种不错的感受。目前主要的瓶颈是在成本、功耗等因素上。我还没有看到任何一个手机制造商将这种技术商用,但我相信未来在合适的时机能看到这种技术上市。
|
|
|
|
|
|

|
|
|
|
|
|
## 防误触设计
|
|
|
|
|
|
以上我们谈的都是如何利用触觉做出好的体验。对于移动设备来说触觉还有另外一个维度,就是如何避免错误地识别触控意图。不知道你有没有遇到过以下这些情况:
|
|
|
|
|
|
* 在Pad上用笔画画的时候,你的手掌也接触到了屏幕,导致了错误的触碰响应;
|
|
|
* 手机放在口袋里,发生了错误的触碰响应,甚至误拨电话;
|
|
|
* 打电话时把手机贴到脸上,结果误触了静音键或者其他按键,导致影响自己的通话体验;
|
|
|
* 在使用曲面屏、瀑布屏的手机时候有握持恐惧,担心会误触侧边的交互区域。
|
|
|
|
|
|
以上这些都是防误触需要也必须考虑的设计。
|
|
|
|
|
|
一般防误触设计是个以工程为主来考虑的体验,但是仍有一些点需要设计师注意。我给你举两个例子。
|
|
|
|
|
|
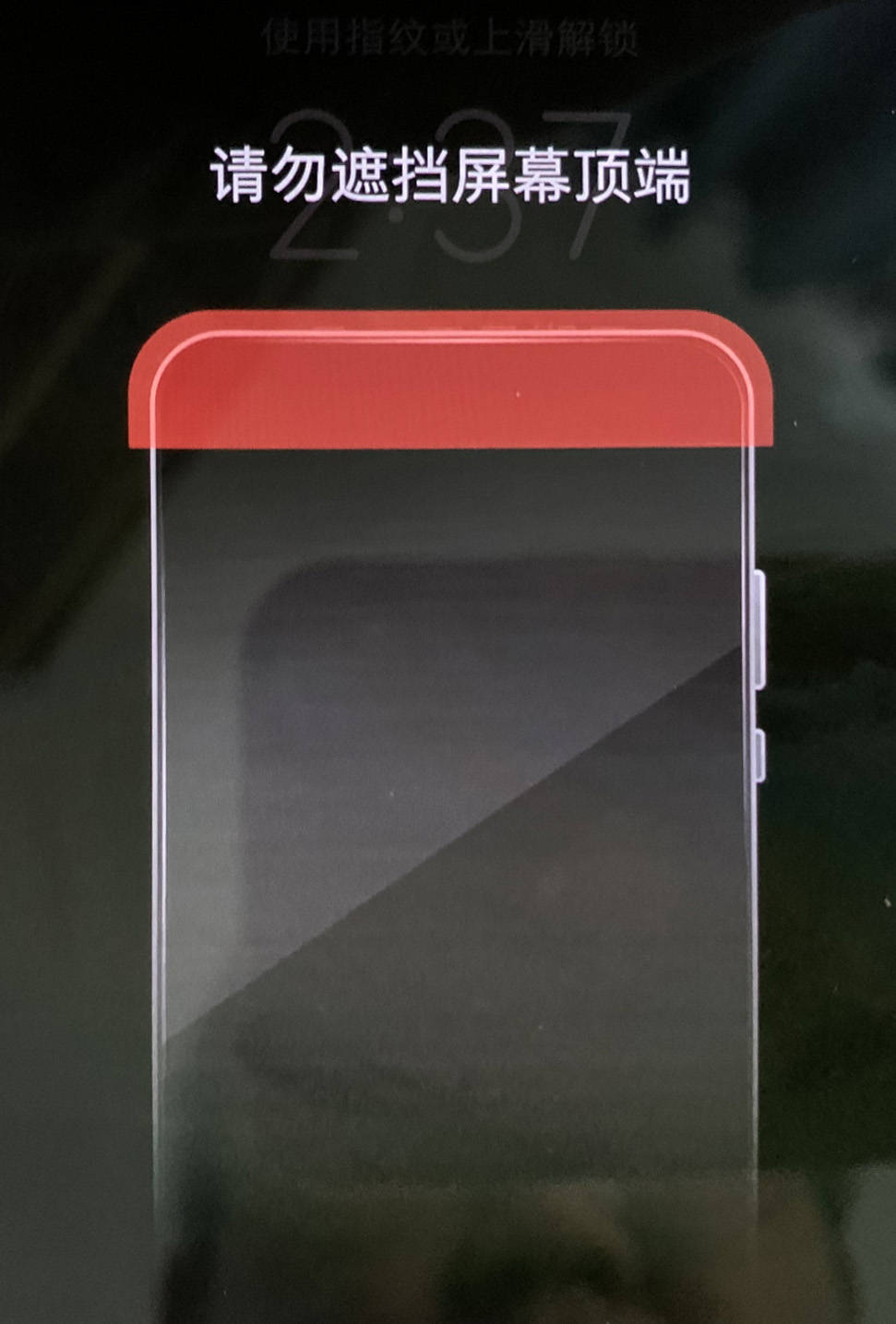
1. 接近光传感器:这种传感器通过脉冲红外光反射检测手机屏幕前物体。当确定前方有物体接近,为避免误触,手机会关闭屏幕触控和显示。但这种技术也有明显的体验短板。比如我每天早上被闹铃叫醒,伸手摸手机想关闭闹铃时,经常先握住手机的顶部,然而这样容易挡住接近光传感器,导致手机冒出一个“请勿遮挡屏幕顶端”的提示。最后的结果是闹铃依旧响个不停,影响其他家人的休息。作为设计师,我们要多思考如何提升这部分的体验。
|
|
|
|
|
|

|
|
|
|
|
|
2. 握姿传感器:检测手掌的握持状态。这种传感器可能在手机四周侧边,也可能在屏幕正下方。目的是能检测到用户握持手机的方式(用户是单手握持还是双手握持,是竖屏握持还是横屏握持),然后去自动调整触控热区以规避误触。我发现最近的小米11用到了这个技术。在识别到用户不同的握持姿态后,可以自动屏蔽对应握持区域侧边的交互。
|
|
|
|
|
|

|
|
|
|
|
|
这两种技术手段都是比较刚性地去解决防误触的问题,但也经常误判,无法做到真正好的体验。所以对于这种技术,一定要有设置的开关项对应,给用户关掉它的选择。
|
|
|
|
|
|
在华为就曾经因为去掉了防误触的开关,让系统默认打开,结果影响了某些特殊人群的体验。
|
|
|
|
|
|
外卖小哥他们在下雨天户外送货的时候,喜欢把固定在电瓶车上的手机套上一个防水套。一旦手机的防误触打开,再加上防水套干扰了接近光传感器,手机触感就会明显减弱。所以外卖小哥一般都会把防误触的开关关掉。
|
|
|
|
|
|
而在某一个版本,我们把这个开关去掉,改成了全部默认打开防误触。这一举动引起了外卖小哥们的不满。当然,后续我们赶快用软件补丁恢复了这个功能的开关项。这个故事告诉我们,对于任何功能的裁剪,都要极为谨慎,需要判断是否会影响某些特定人群的特定需求。
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
接下来我来给你总结一下今天讲的要点。今天我们谈的是很多人平时都不是特别关注的触觉反馈设计。要理解触觉体验,先要理解皮肤对触觉的感知。指尖是我们皮肤中最敏感的区域。
|
|
|
|
|
|
好的体验依赖于技术。目前触觉反馈的技术发展滞后于体验,触觉反馈主要使用的技术是转子马达和线性马达。后者在时延、方向感、频率和振幅的灵活控制方面都好于前者。粒度、振幅和音色也是线性马达可以控制的参数。
|
|
|
|
|
|
好的触觉反馈要在现实世界里找到合适的隐喻对应,符合人的心理认知。节奏越快,越会制造紧张感。而清晰度高的声音,会迅速抓住人的注意。振动振幅上升并短促结束,表示事件成功完成。如果振动振幅下降并短促结束,会表示事件失败。一个事件发生,并未结束,振动需要保持平稳。当事件或者任务中途失败,需要有一个跳变的振动。
|
|
|
|
|
|
苹果手表的开车导航的振动设计,苹果输入法的光标滚动的隐藏功能触发,华为的全局导航手势,以及超曲面无物理按键的侧边音量调节,这四个是比较好的触觉反馈的案例。
|
|
|
|
|
|
苹果的3D Touch从生理学和心理学上分析,都不是一个优秀的用户体验设计,所以苹果放弃了它。未来触觉反馈会考虑材质感的变化。
|
|
|
|
|
|
除了正确的反馈外,我们也要注意防误触的设计。接近光传感器和握持传感器是当下被用到的两个技术。这两种技术都并不完美。对于不完美的技术功能来说,一定要有开关约束。
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
在你做的产品中,有无触觉反馈设计的考虑?考虑到人因,你准备如何平衡技术和体验?
|
|
|
|
|
|
另外你在日常使用手机的过程中,有没有因为误触导致的烦心事?
|
|
|
|