3.5 KiB
国庆策划 | 假期别闲着,一起来挑战“手势密码”
你好,我是月影。
首先祝你中秋快乐!在国庆、中秋的8天假期里,我特意为你准备了一道动手实操题。这道题虽然不在我们的课程设计中,但我把它特意安排在国庆假期,就是希望你能有充足的时间来动手练习。在这道题里,你需要自己思考怎么设计API、选择合适的技术方案,以及着手去解决和优化一些细节性问题。
希望通过这道题,能够帮助你进一步理解如何开发一个比较复杂的UI组件。这对于理解可视化也有借鉴作用,因为一些复杂的可视化效果,本身也类似于实现一个复杂的UI组件。
不过,在正式开始做题之前,我还有一个要求,我希望你能自己去思考解题方法,真正动手去实践,不要依赖网上的答案,这样才能真正找出自己的不足。
话不多说,我们直接进入实战吧!
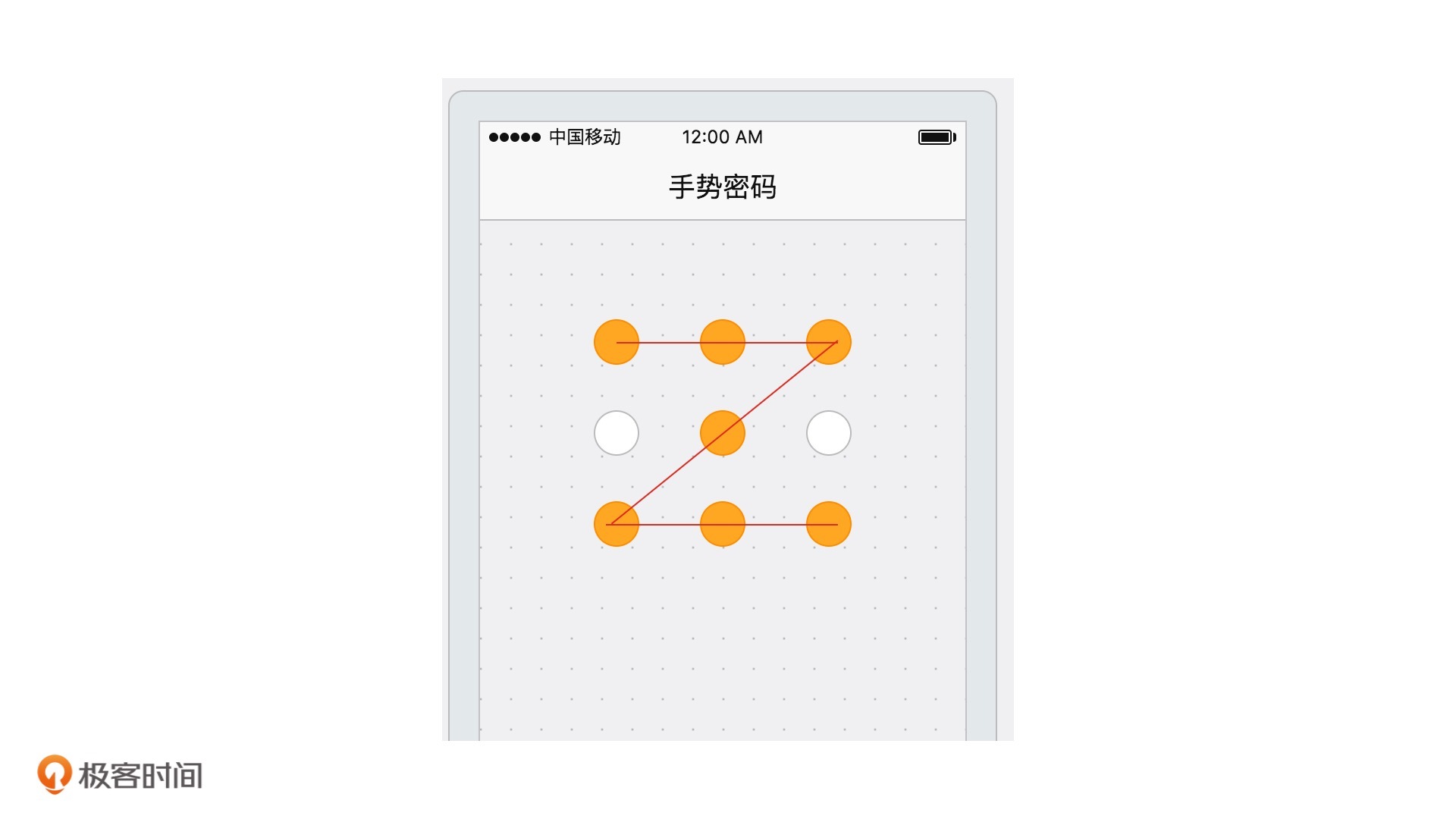
在移动端设备上,“手势密码”是一个很常用的 UI 组件。一个手势密码的界面大致如下所示。用户用手指按顺序依次划过 9 个原点中的若干个(必须不少于 4 个点),如果划过的点的数量和顺序与之前用户设置的相同,那么当用户的手指离开屏幕时,判定为密码输入正确,否则密码错误。
要求:现在你需要实现一个移动网页,允许用户设置手势密码和验证手势密码。已设置的密码记录在本地 localStorage 中。接下来,我把要实现的界面原型和操作流程告诉你。
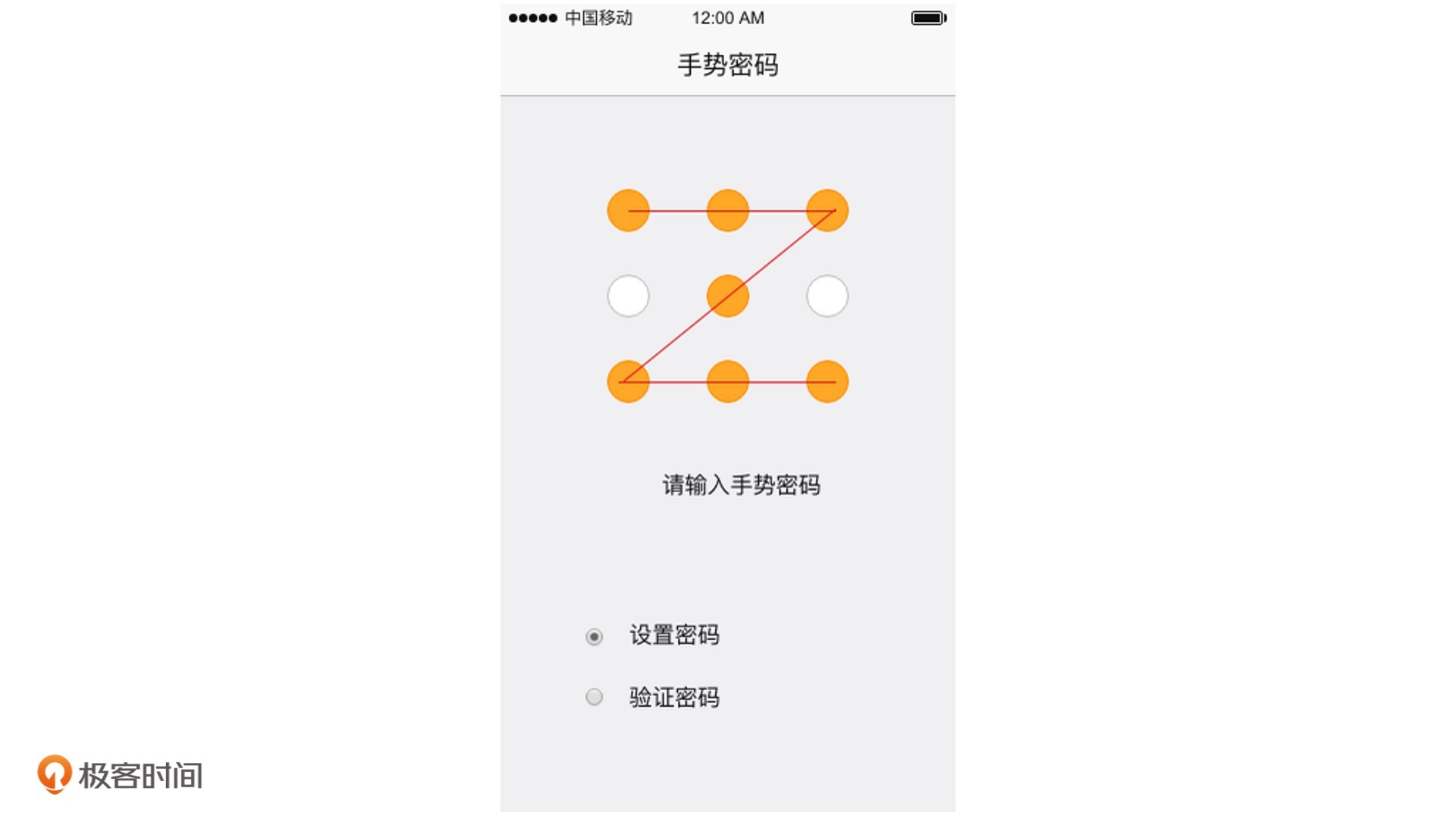
第一步,设置密码。用户选择设置密码时,要提示用户输入手势密码。
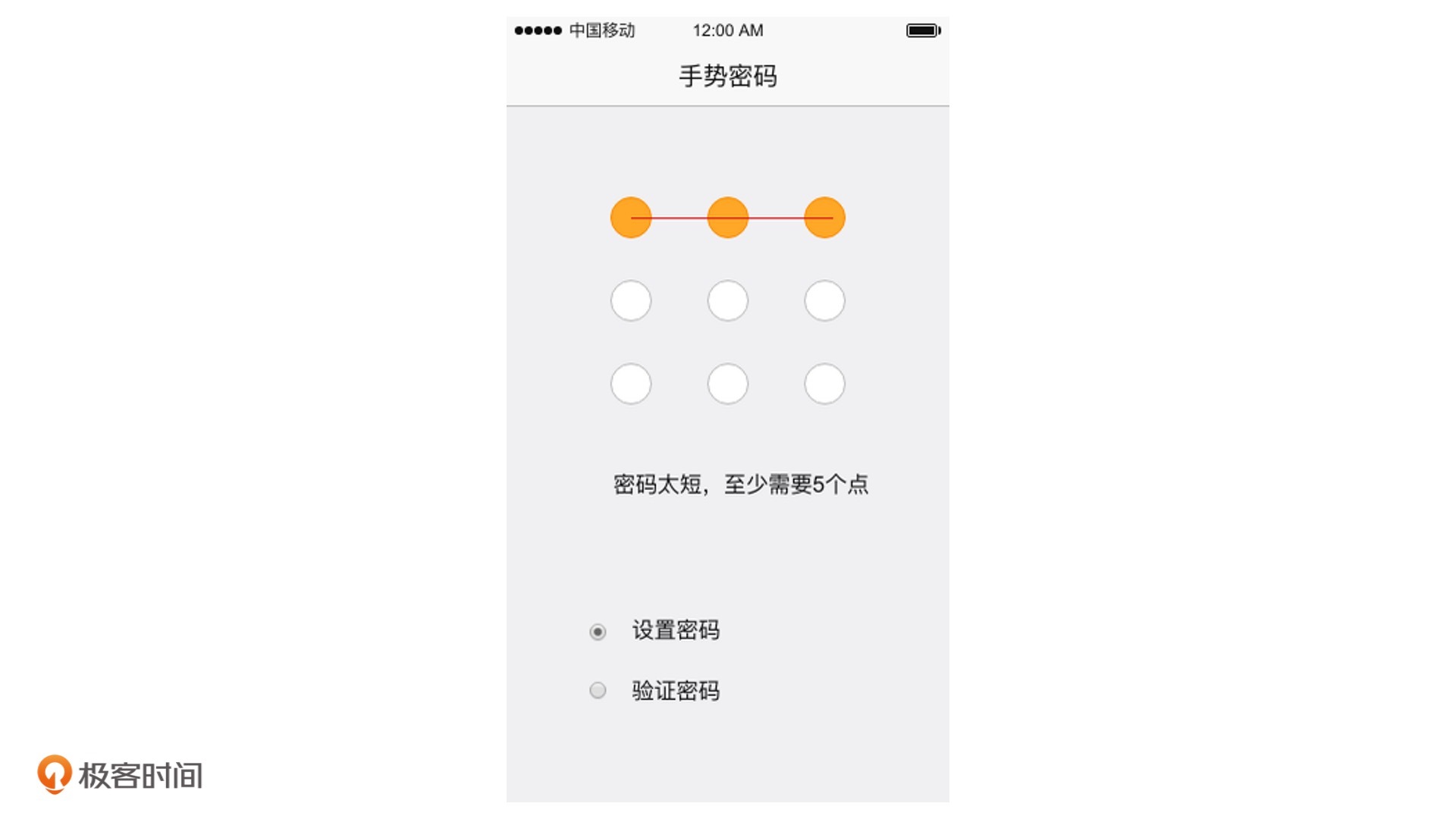
第二步,密码长度太短。如果用户输入的密码不足 5 个点,提示用户密码太短。
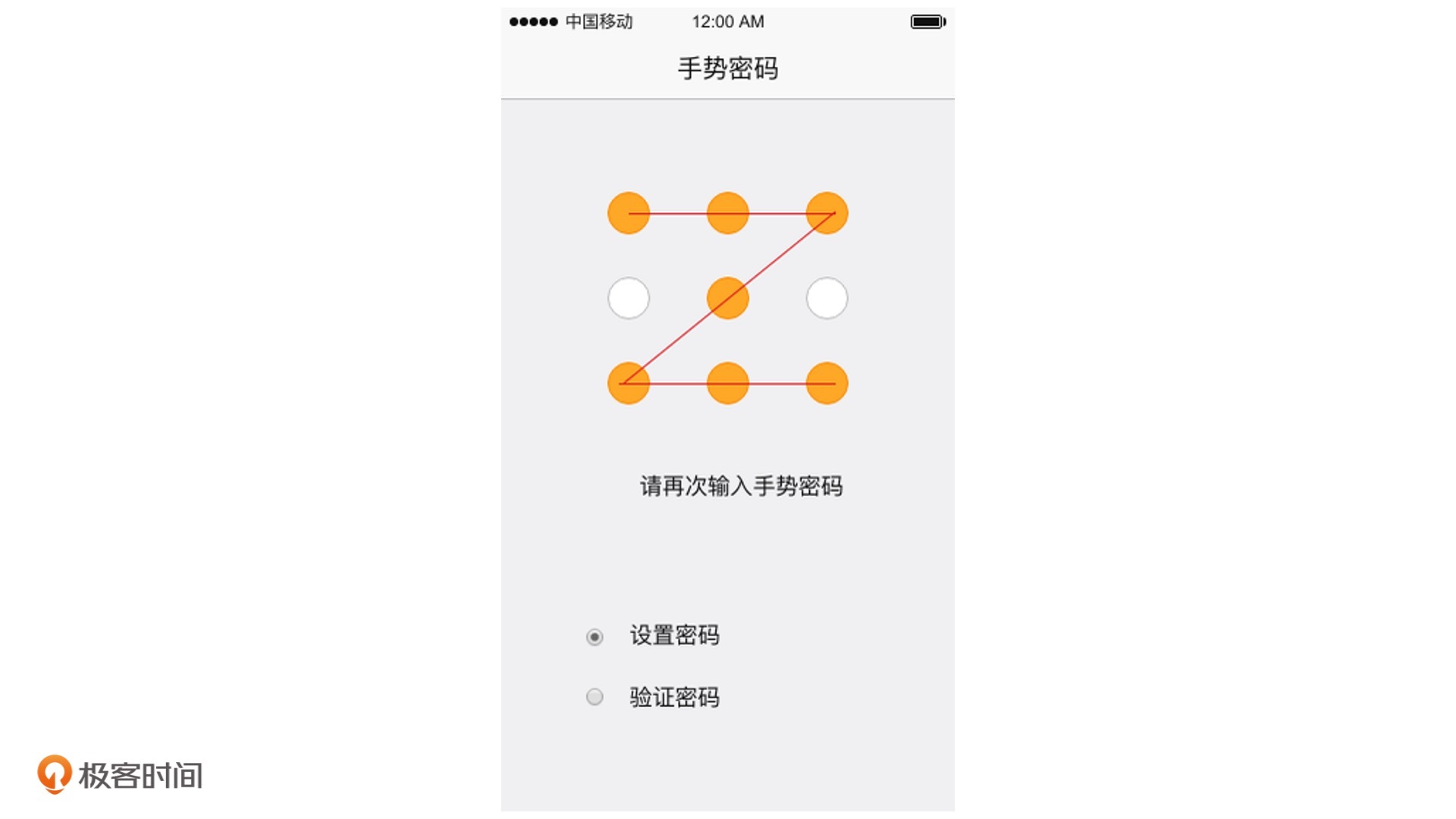
第三步,设置成功一次密码后,提示用户再次输入密码。
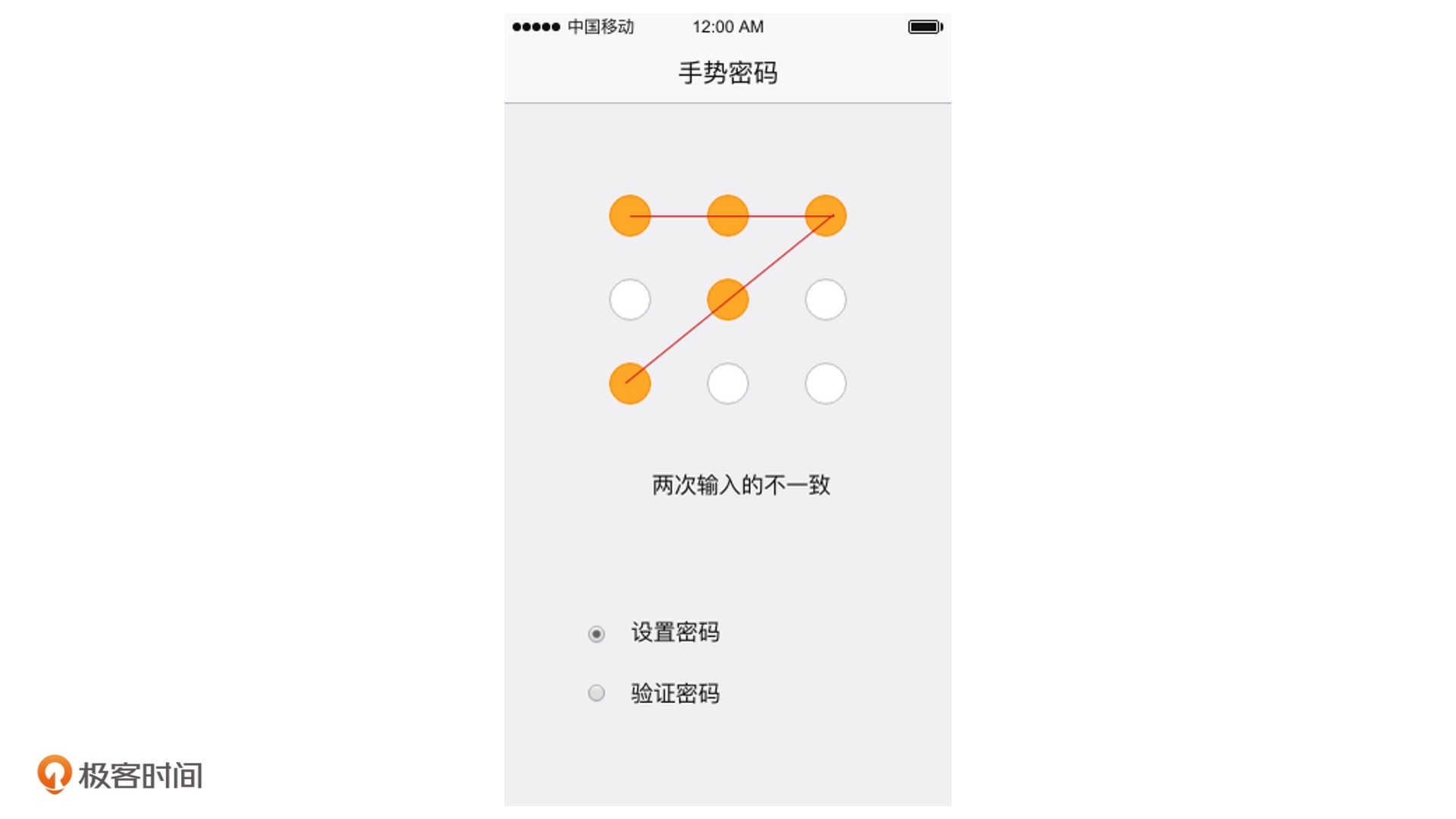
第四步,如果用户输入的两次密码不一致,提示用户重新开始设置密码,并重置。
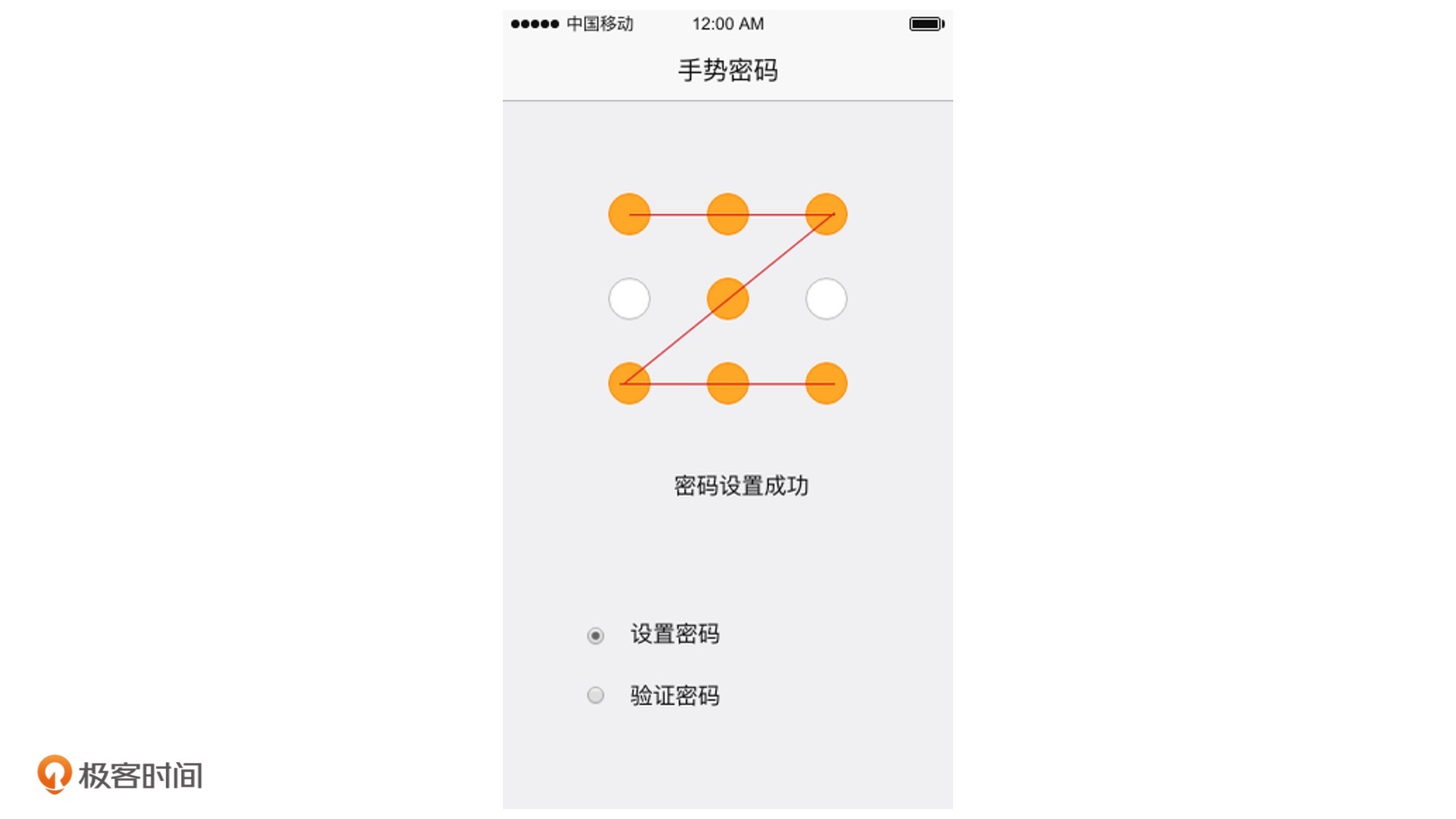
第五步,如果两次输入一致,密码设置成功,更新 localStorage。
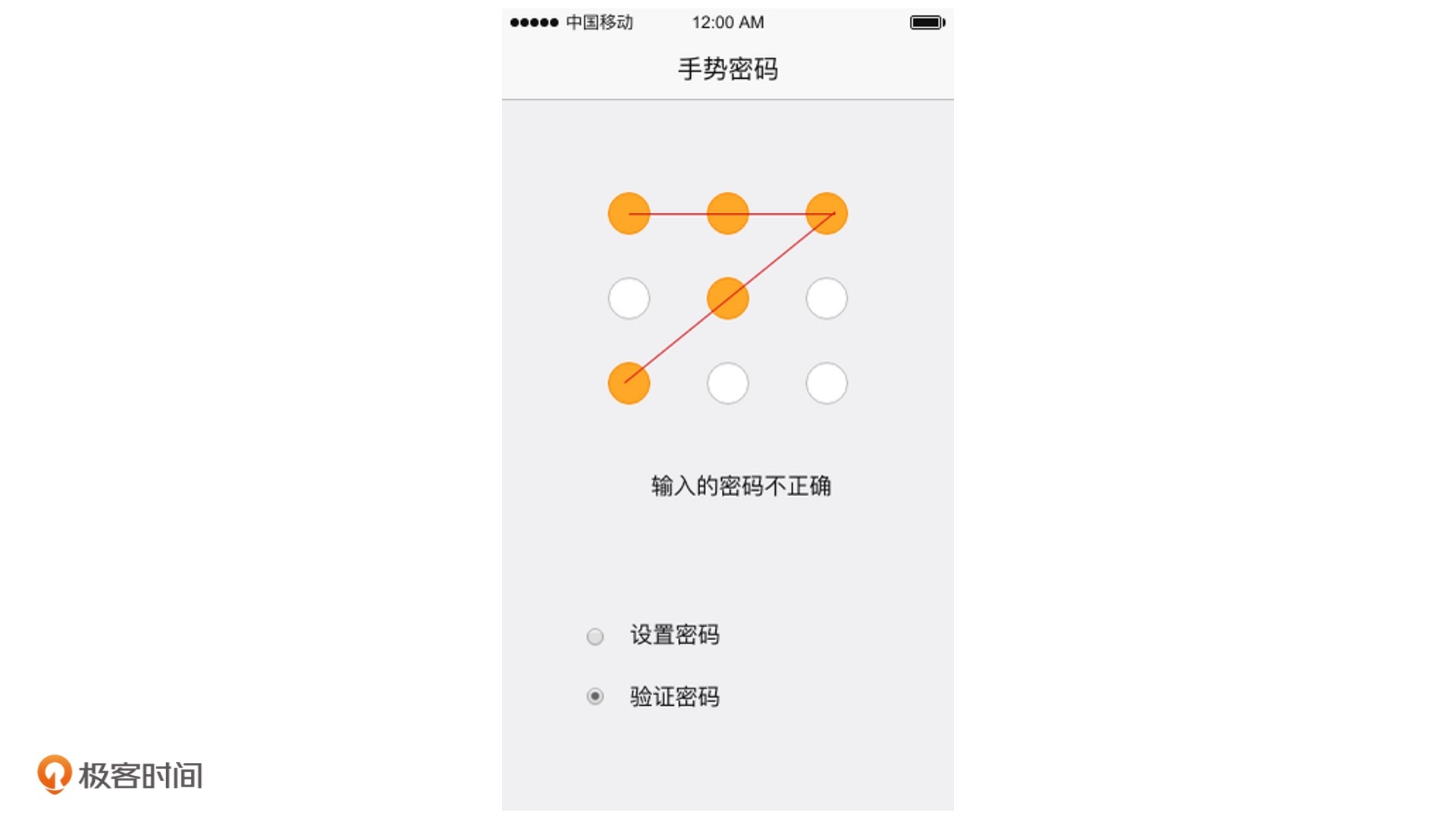
**第六步,验证密码的正确性。**切换单选框进入验证密码模式,将用户输入的密码与保存的密码相比较,如果不一致,则提示输入密码不正确,重置为等待用户输入。
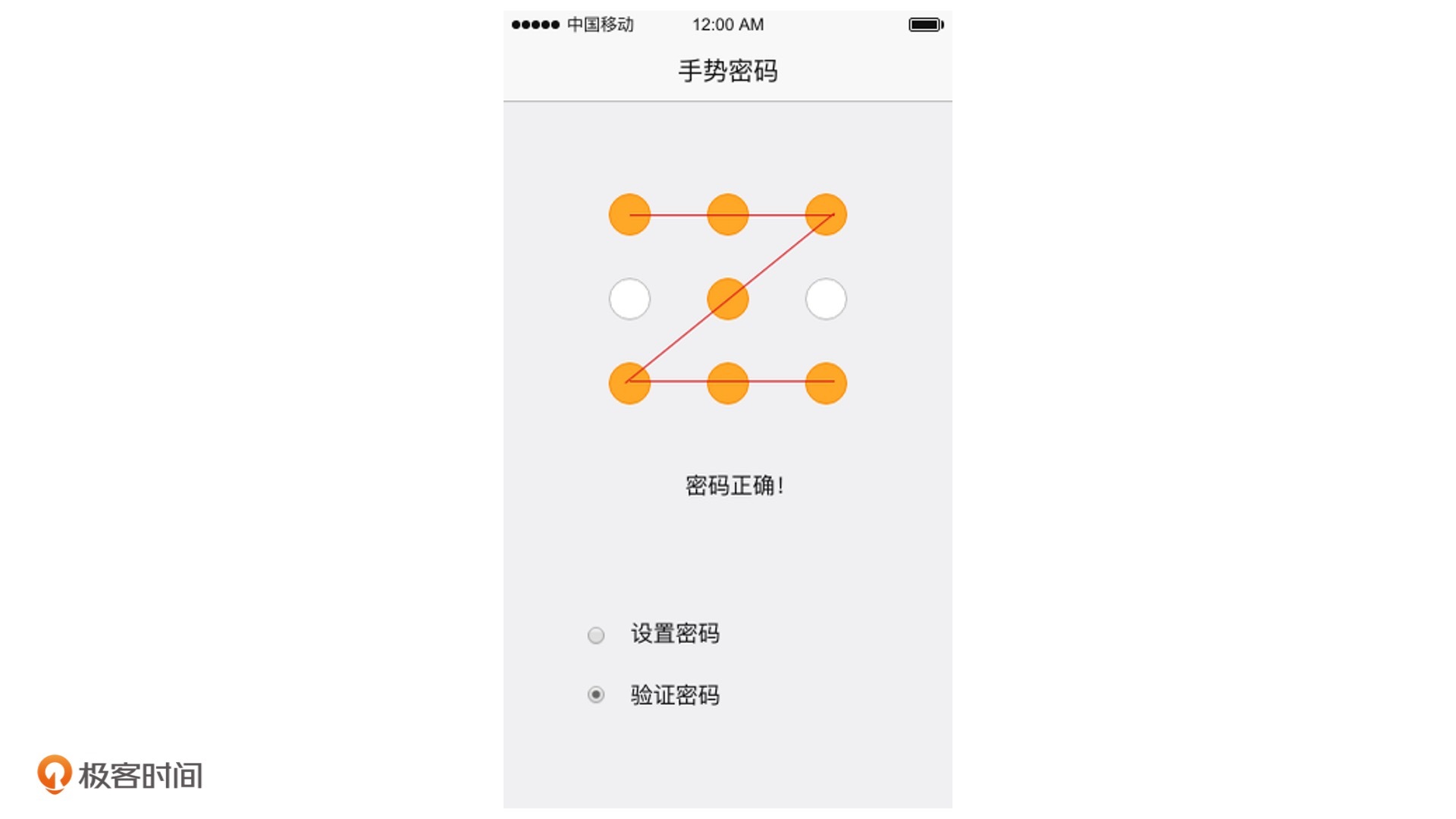
如果用户输入的密码与 localStorage 中保存的密码一致,则提示密码正确。
最后,请你按照上面的需求实现这个网页,让它在手机上可用。你可以不用考虑古老机器的兼容性问题,只需要让最新的 Android 和 iPhone 可用就可以了。
完整的题目就是这样,希望你能又快又好地实现它。实现完成后,可以在留言区分享你的思路和代码,期待你的作品。