118 lines
13 KiB
Markdown
118 lines
13 KiB
Markdown
# 36 | 设计(二):如何理解可视化设计原则?
|
||
|
||
你好,我是月影。
|
||
|
||
工作中,很多新人在进行可视化设计的时候,往往因为想要表达的内容太多,或者不知道该怎么突出重点信息,而设计不出好看的图表。所以他们总会来问我,有没有可以用来参考的设计原则啊?
|
||
|
||
今天,我就把我从实战中总结出的一些经验,整理出的基本设计原则分享给你,主要有四个,分别是简单清晰原则、视觉一致性原则、信息聚焦原则,以及高可访问性原则。接下来,我们就一一来说。
|
||
|
||
## 简单清晰原则
|
||
|
||
当我们刚开始进行可视化设计的时候总会认为,只有用尽可能多的数据,才能做出十分酷炫的效果。但实际上,可视化真正的价值并不是这些看上去酷炫的效果,而是准确地表达信息内容。一味地堆砌数据,只会让真正有用的信息淹没在干扰信息里,从而影响人们解读信息中真正有价值的内容。
|
||
|
||
因此,简单清晰原则是可视化设计中最重要的一条基本原则。下面,我们来看一个反面例子。
|
||
|
||
[](https://cloud.tencent.com/developer/article/1092742)
|
||
|
||
这是国际茶叶委员会制作的全球茶叶消费排行榜图表,这张图表本身其实问题不是很大。不过,如果引用这张图表是为了说明喝茶最多的不是中国人,就有点太复杂了。我相信你第一眼甚至看不到中国的数据在哪,就更别说看懂这张图了。
|
||
|
||
另外,这张图底部的直方图表示消费,上方的连线和最上面的横条表示什么,也不够清晰。如果我们仔细研究,还是可以看出,最上方的横条表示茶叶产量,其中33.7%供应国内,中国人均只消费了566克茶叶。由此,我们可以得出的结论是:中国是产茶大国,但茶叶消费数量不是最多的,茶叶更多会出口给印度、越南、土耳其和欧洲的一些国家。
|
||
|
||
那这张该怎么优化呢?首先,我们要明确这张图到底要让我们知道什么。如果这张图想让我们知道中国产茶和茶叶销量的结论,那么我们可以把中国的部分用更加醒目的颜色标记出来。如果只需要研究茶叶消费,那么我们可以完全忽略上面关于生产的部分,直接用更简单的销量直方图展示图表结果。
|
||
|
||
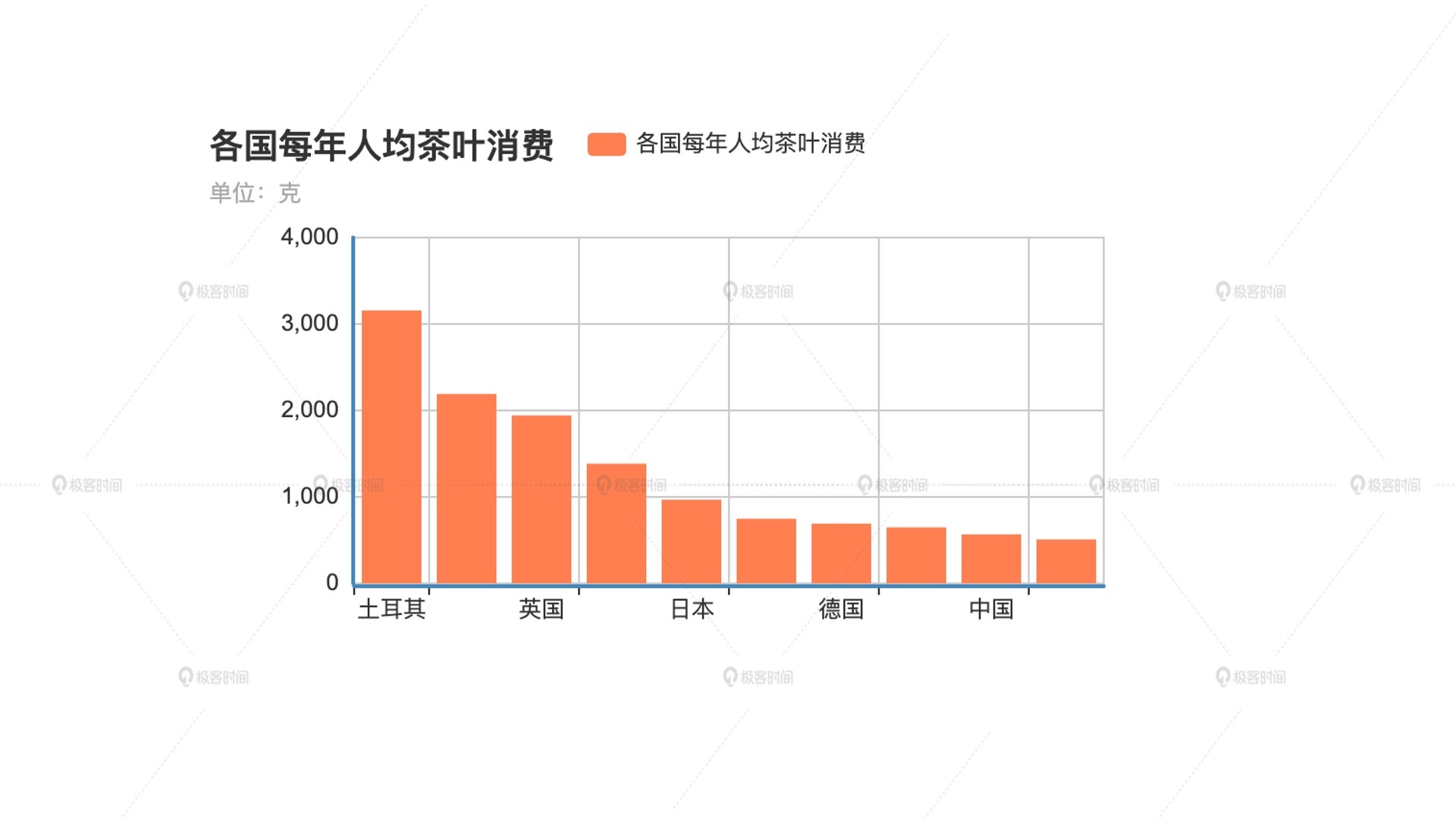
其次,我们完全不需要列出这么多的国家,列出更少的国家可以让用户更快地抓住重点。所以我们直接用下面的简单的直方图表达,就可以表示我们要表达的内容了。
|
||
|
||

|
||
|
||
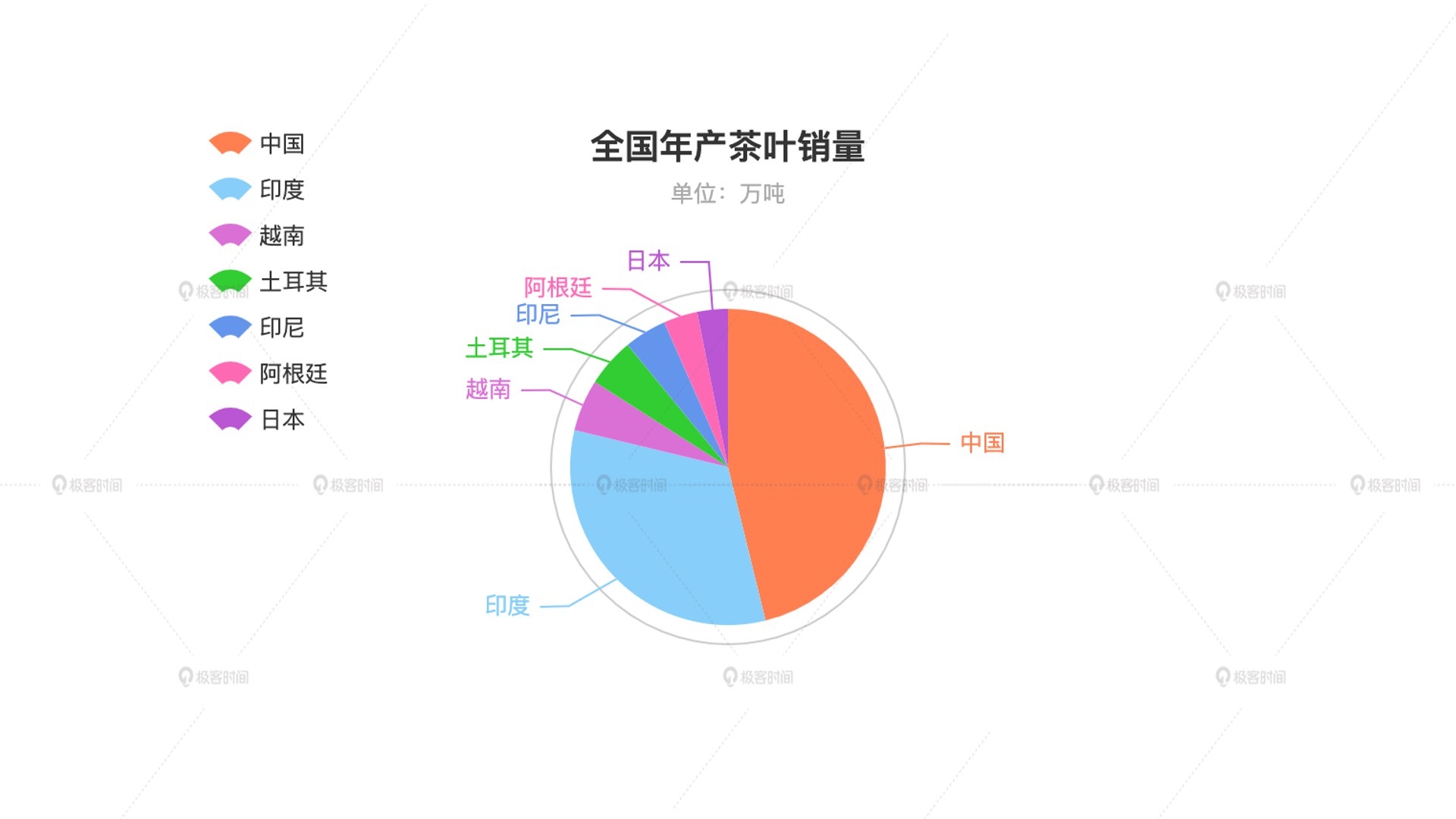
如果想把产茶的信息也包含进来,我们可以再增加一个饼图。
|
||
|
||

|
||
|
||
这两张图加起来已经足够明确地表示出我们想要表达的信息了,也比原始的图表更加简单直观。当然,你也可能觉得还是原始的图信息量大,显得更加有用,这一点就见仁见智了,可视化设计的好坏本来就没有定论,原则也只是参考。
|
||
|
||
## 视觉一致性原则
|
||
|
||
几乎在前面的所有实战案例里,我都强调过颜色的运用。在可视化中,颜色对于强化信息有着非常大的帮助。配色良好的图表,不仅看起来赏心悦目,也能帮助我们快速定位到想要关注的信息。
|
||
|
||
虽然严格上来说,配色是UI设计师该负责的事儿,但是作为可视化工程师,我们也应该了解一些基本的配色原则。一般来说,有两种比较常用的配色方案,分别是互补色方案和同色系方案。
|
||
|
||
第一种配色方案是,当想要突出数据之间的差异时,我们可以用**互补色**来增强对比效果。那么什么是互补色呢?你还记得我们在[第10节课](https://time.geekbang.org/column/article/260922)里学过的色彩表示吗?其中HSV颜色表示法是用色相(HUE)、饱和度(Saturation)和明度(Value)来表示色值的。所谓的互补色,就是指在饱和度和明度相同的情况下,色相值相差180度的一对颜色。因为互补色色相差距最大,所以它们并列时会产生强烈的视觉对比效果,这样能够起到强调差异的作用。
|
||
|
||
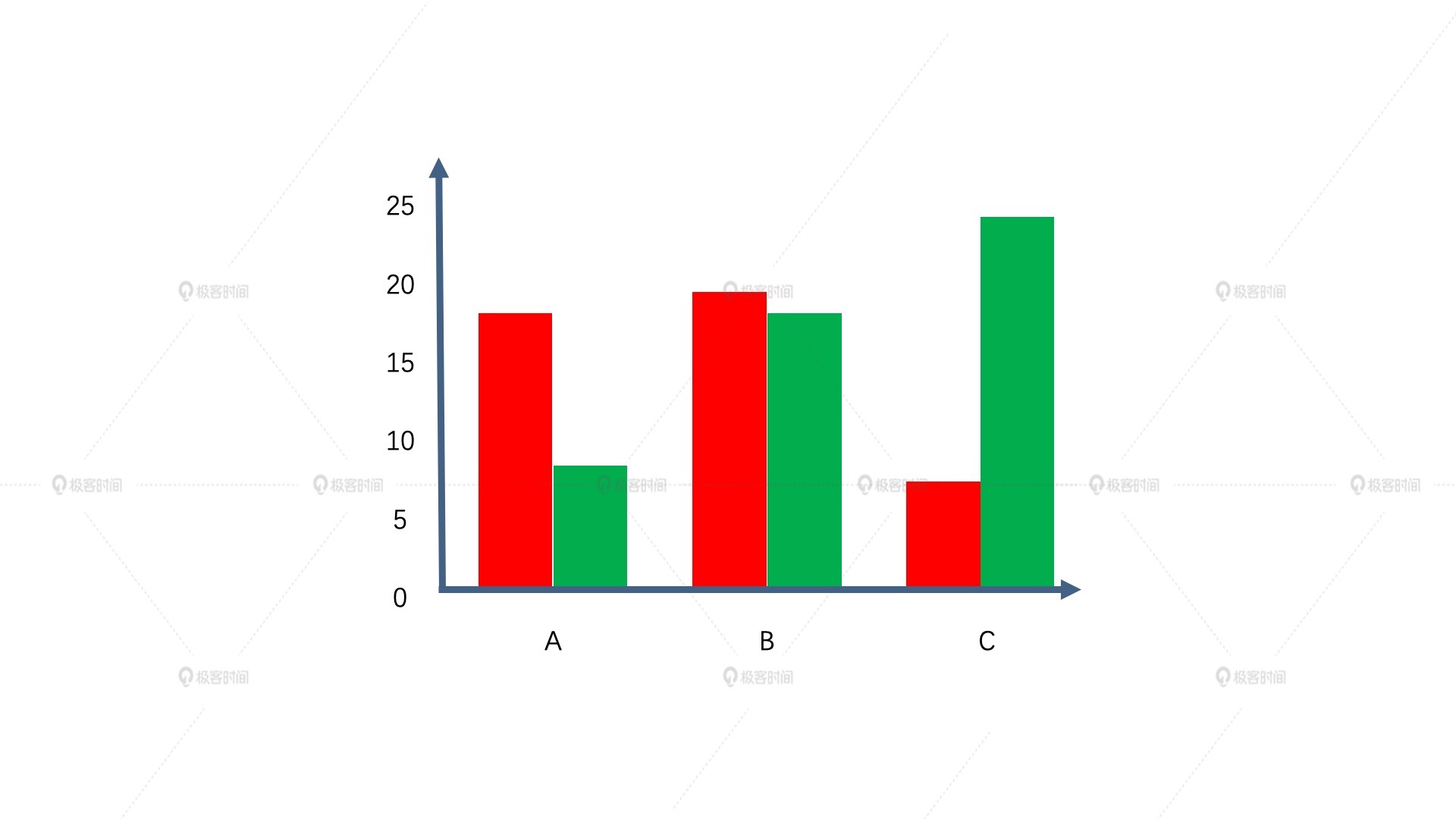
当然,我们实际进行数据对比的时候,并不会严格要求两个颜色是差异180度的互补色,而是会采用差异较大的,差值比较接近180度的两种颜色,这样也算是互补色。下面这张图,就使用了红、绿互补色的配色方案。
|
||
|
||

|
||
|
||
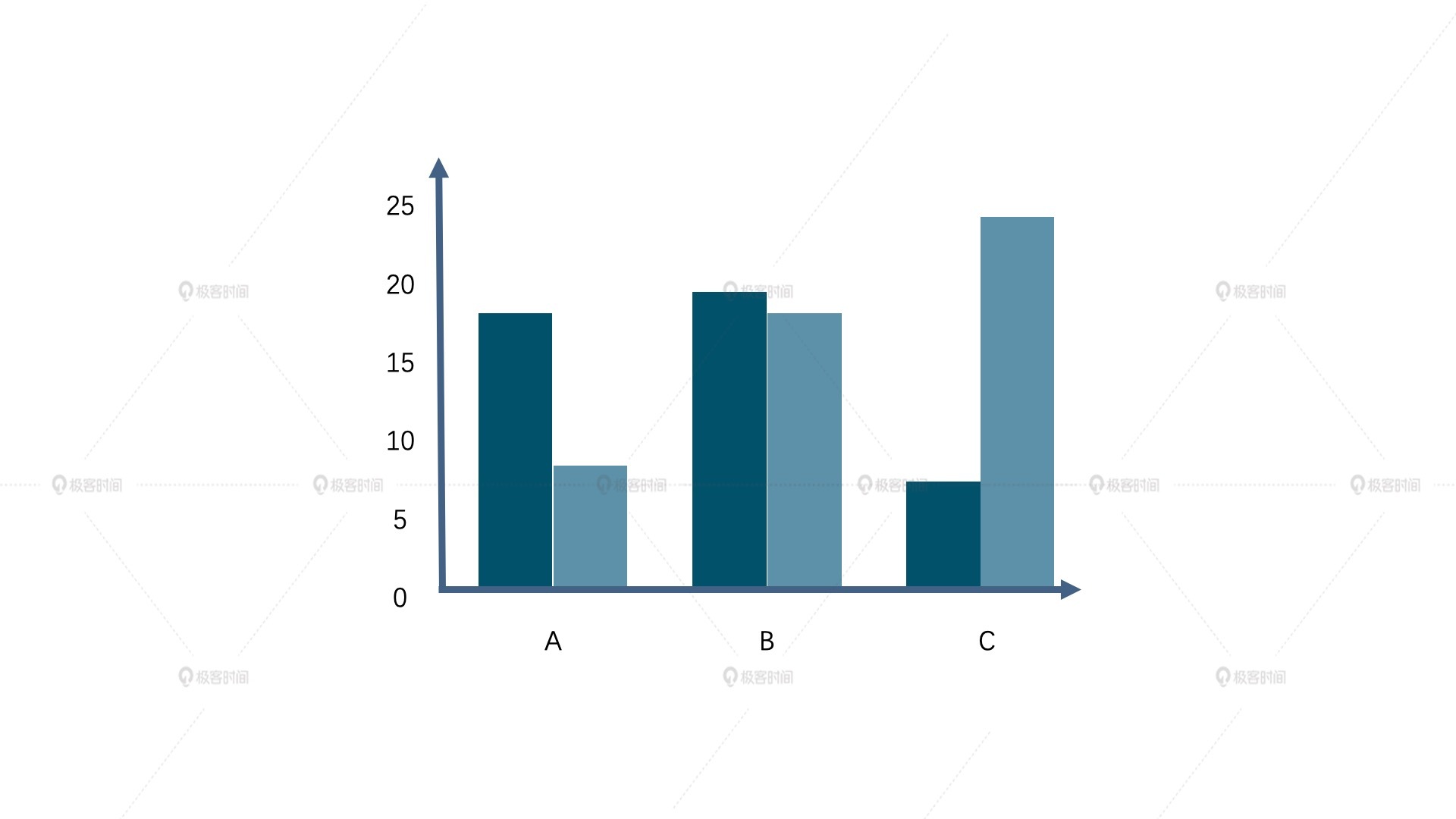
另外一种配色方案是采用同色系,利用不同深浅的同色系颜色来表示不同的数据。同色系方案的对比没有这么强烈,它从视觉上给人的感觉更柔和,而且色彩的一致也能够减少我们看图表时的视觉疲劳,从而让人保持注意力集中,帮助我们理解图表信息。下面这张图就采用同色系配色方案。
|
||
|
||

|
||
|
||
在具体项目中,使用互补色还是同色系方案不是绝对的,我们要看具体的应用场景:如果你想要突出数据项之间的差异,那么采用对比色方案;如果你想要让人长时间关注,尤其是一些复杂的大型图表,那么采用同色系方案就是更好的选择。
|
||
|
||
## 信息聚焦原则
|
||
|
||
在前面的课程中,我们已经知道,长度、高度、大小、形状、颜色、透明度等等都可以用来表示变量。这样,我们就能在一张图上表示多元变量,同时我们改变这些属性还可以让信息更加聚焦。
|
||
|
||
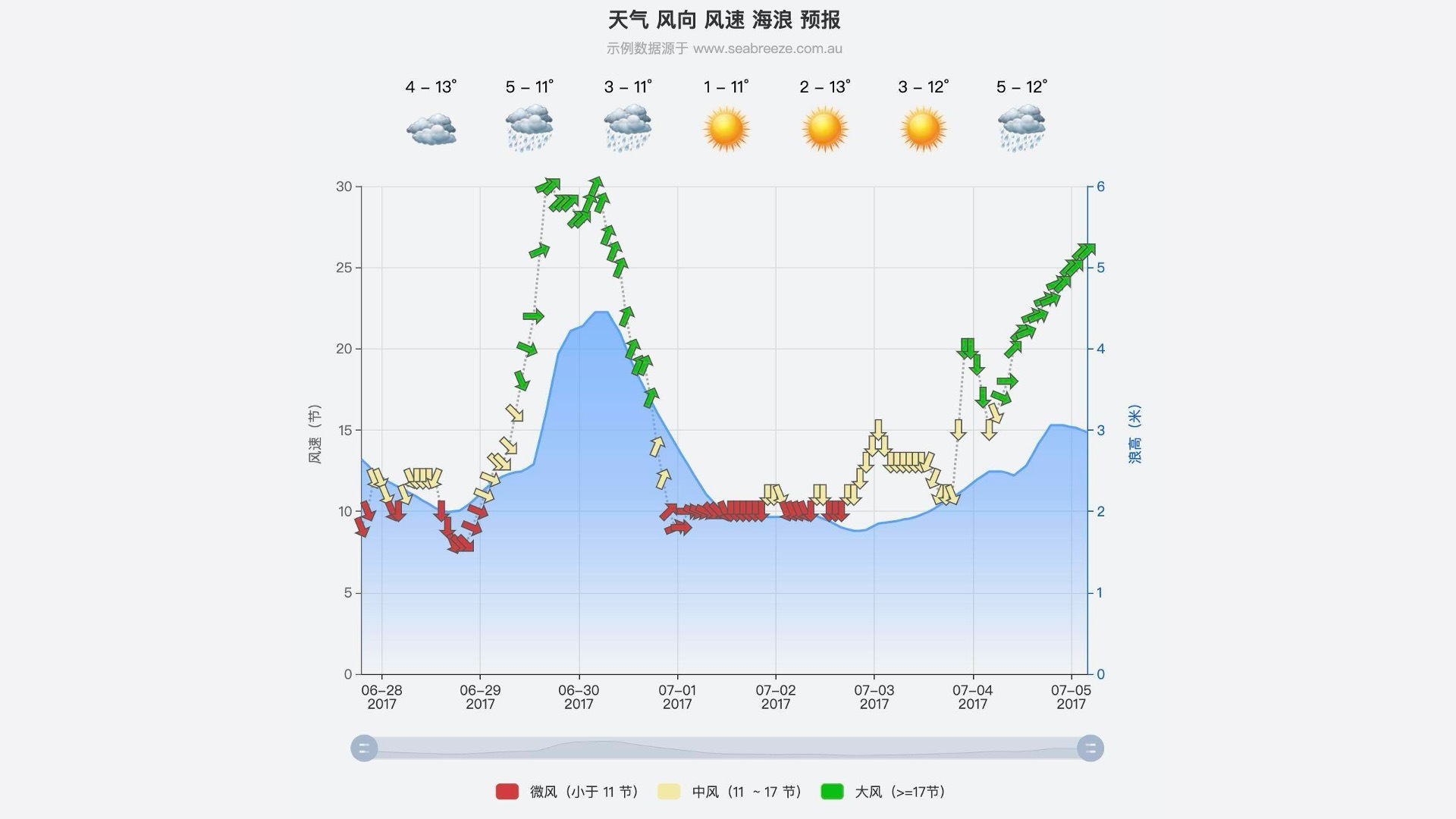
比如,下面这张示例图表就是一个非常好的[例子](https://echarts.apache.org/examples/zh/editor.html?c=wind-barb)。
|
||
|
||

|
||
|
||
这是一张天级预报的图表,图表上同时显示了温度、天气、风向、风速、浪高这些变量,每个变量都采用了不同的形式来展示,区分度很好,内容非常清晰也很聚焦。另外,图表上的除了用不同的y轴高度来表示风速之外,还采用红色、黄色、绿色这三种颜色标记了不同的风速等级,这就是用两种方式表示同一个元素。
|
||
|
||
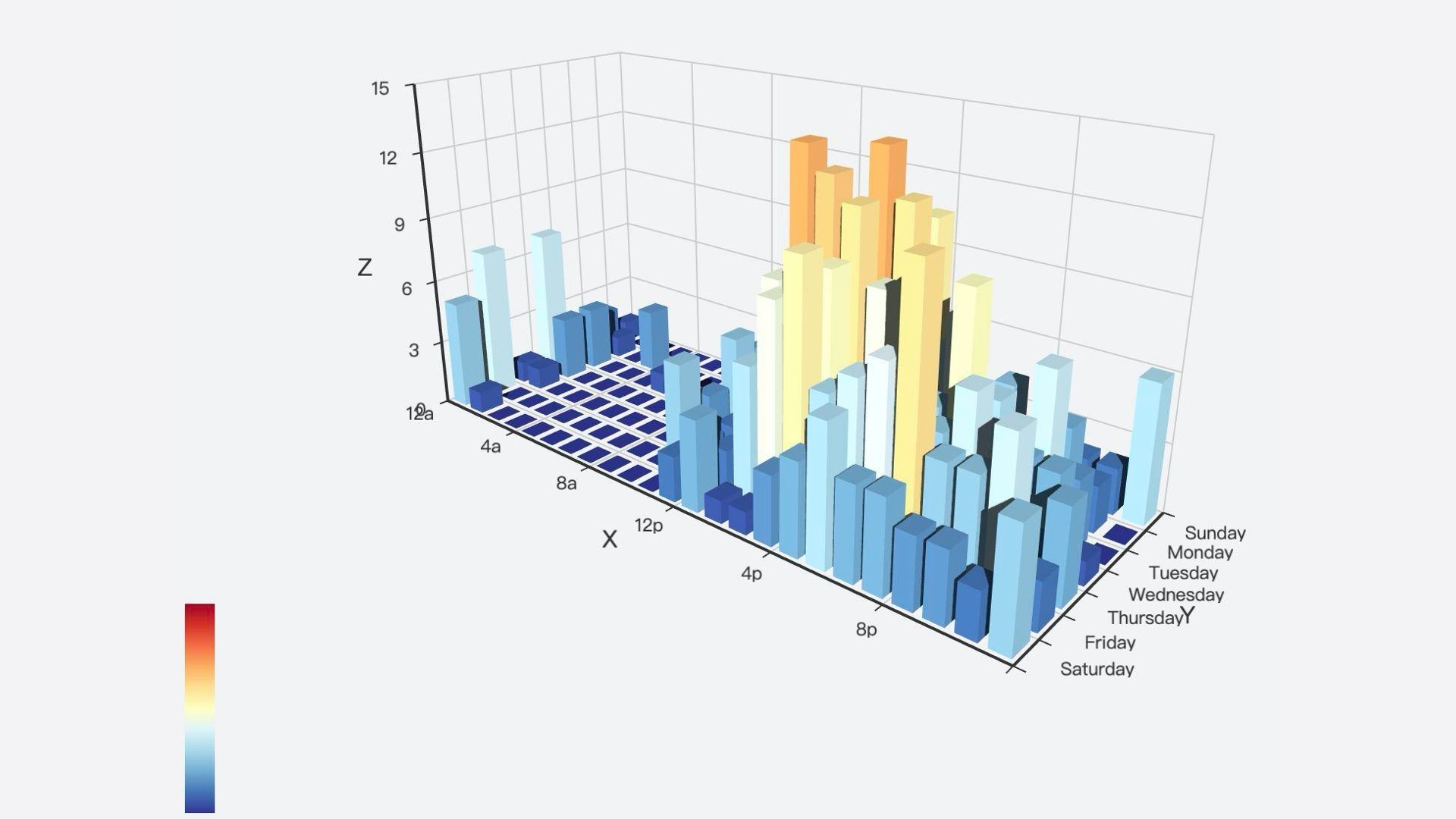
一般来说,我们用一个图属性来表示一个变量,比如箭头方向表示风向,高度表示风速,但如果我们要强调某个变量的时候,我们也可以用超过一个属性来表示,比如用颜色和高度同时表示风速,这就起到了强调的作用。类似的[示例](https://echarts.apache.org/examples/zh/editor.html?c=bar3d-punch-card&gl=1)还有下面这张图表。
|
||
|
||

|
||
|
||
在这张图表上,为了强调产品的生产量,我们用立方体的高度和颜色同时表示了这一个维度的变量。
|
||
|
||
总之,我们可以将相关的多元变量聚合在一张图表上,用来更聚焦地表达多元信息。不过,这么做的时候,我们要确定我们需要的信息真的包括了这些多元变量,并且它们彼此是有相关性的,否则我们还是应该考虑将它们拆分或者过滤掉无用的信息,这样才不违背前面的简单清晰原则。
|
||
|
||
## 高可访问性原则
|
||
|
||
如果你是一名前端工程师,我相信你应该听过网页设计的可访问性,或者说无障碍原则。因为可视化本身和前端密不可分,所以在可视化设计中,我们也同样需要考虑设计高可访问性。
|
||
|
||
可视化的无障碍设计,主要体现在色彩系统上。要知道,我们的用户可能包含视觉障碍人群,而且我们的图表可能呈现在不同的设备上,从高端的4K显示屏、普通液晶显示器到投影仪、彩色打印机或者黑白打印机。
|
||
|
||
[www.woshipm.com](http://www.woshipm.com/pd/719815.html)
|
||
|
||
因此,即使我们设计的颜色在我们看来已经足够有差异性了,也可能在一些低色彩分辨率的设备上表现得不那么友好,甚至会给视觉障碍人士带来困扰。
|
||
|
||
这就要求我们在设计上要尽量避免对视觉障碍人士不太友好的配色,比如,用黄色和黄绿色来区分内容。在使用同色系配色方案的时候,我们也要注意色彩在明亮度和饱和度上要有足够的差异,以便于在黑白打印机等设备上打印出来的图表也有足够的区分度。
|
||
|
||
还有一种情况是,如果重要的变量要依赖于颜色,而你又不能保证色彩的可访问性时,采用前面的方法,用其他属性和颜色一起来表示目标变量,这样既能够起到强调作用,也预防了单纯使用颜色对视觉障碍人士带来困扰。
|
||
|
||
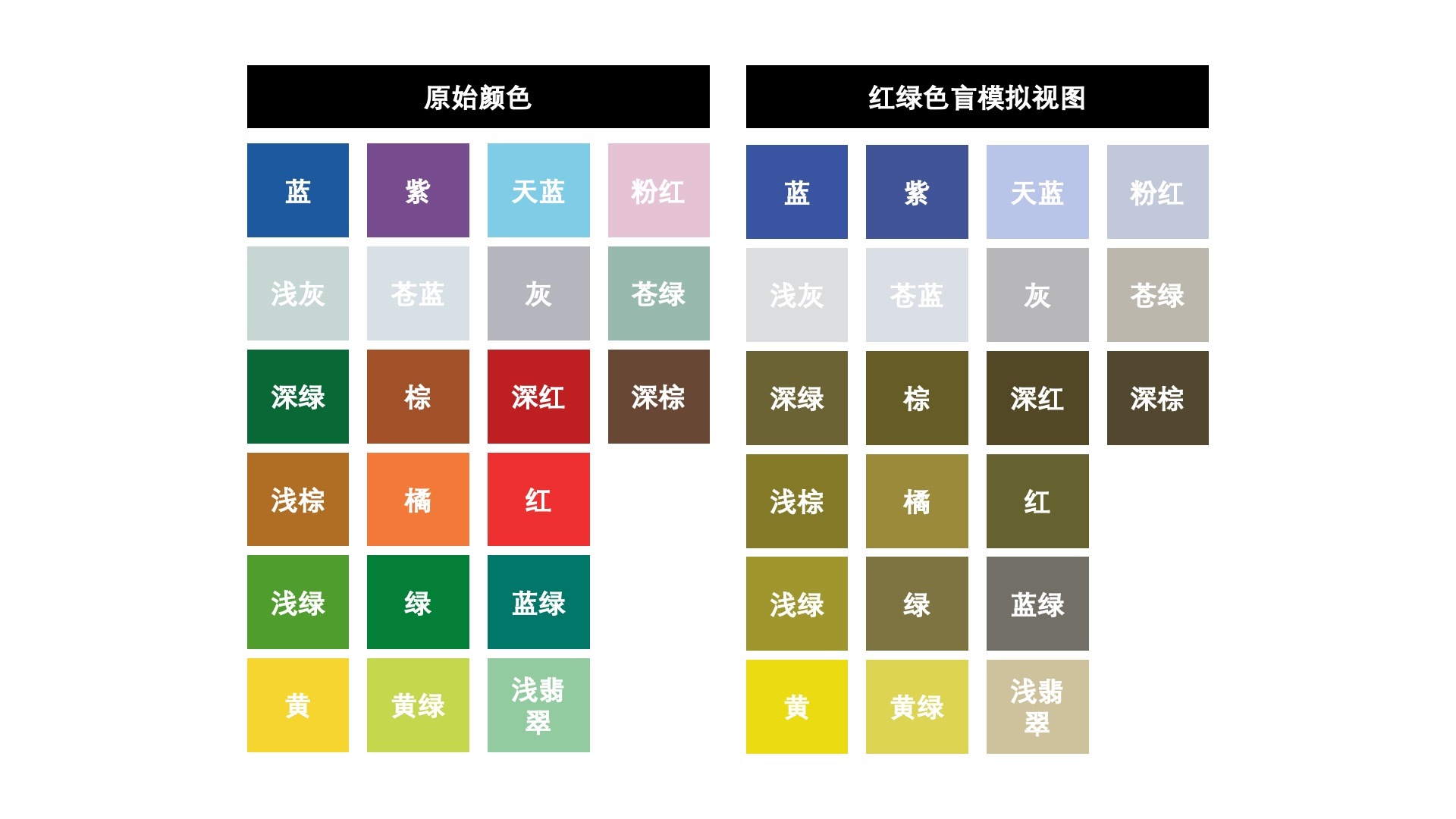
除此之外,我们还可以用一些色彩检查工具来辅助配色。在Photoshop中,选择**视图->校样设置->红色盲型/绿色盲型**之后,就能看到我们设计的图表颜色在视觉障碍人群眼中的效果了。如果你不怎么用Photoshop,还可以访问 [color-blindness.com](https://www.color-blindness.com/coblis-color-blindness-simulator/)的在线服务,通过上传图片来检查你的配色。
|
||
|
||
除了颜色之外,文字提示信息也需要考虑可访问性。首先,提示字体的大小要适中,并且足够清晰。其次,要对于老年人和视力不好的人群提供缩放字体的功能,这样能够在很大程度上改善可访问性。
|
||
|
||
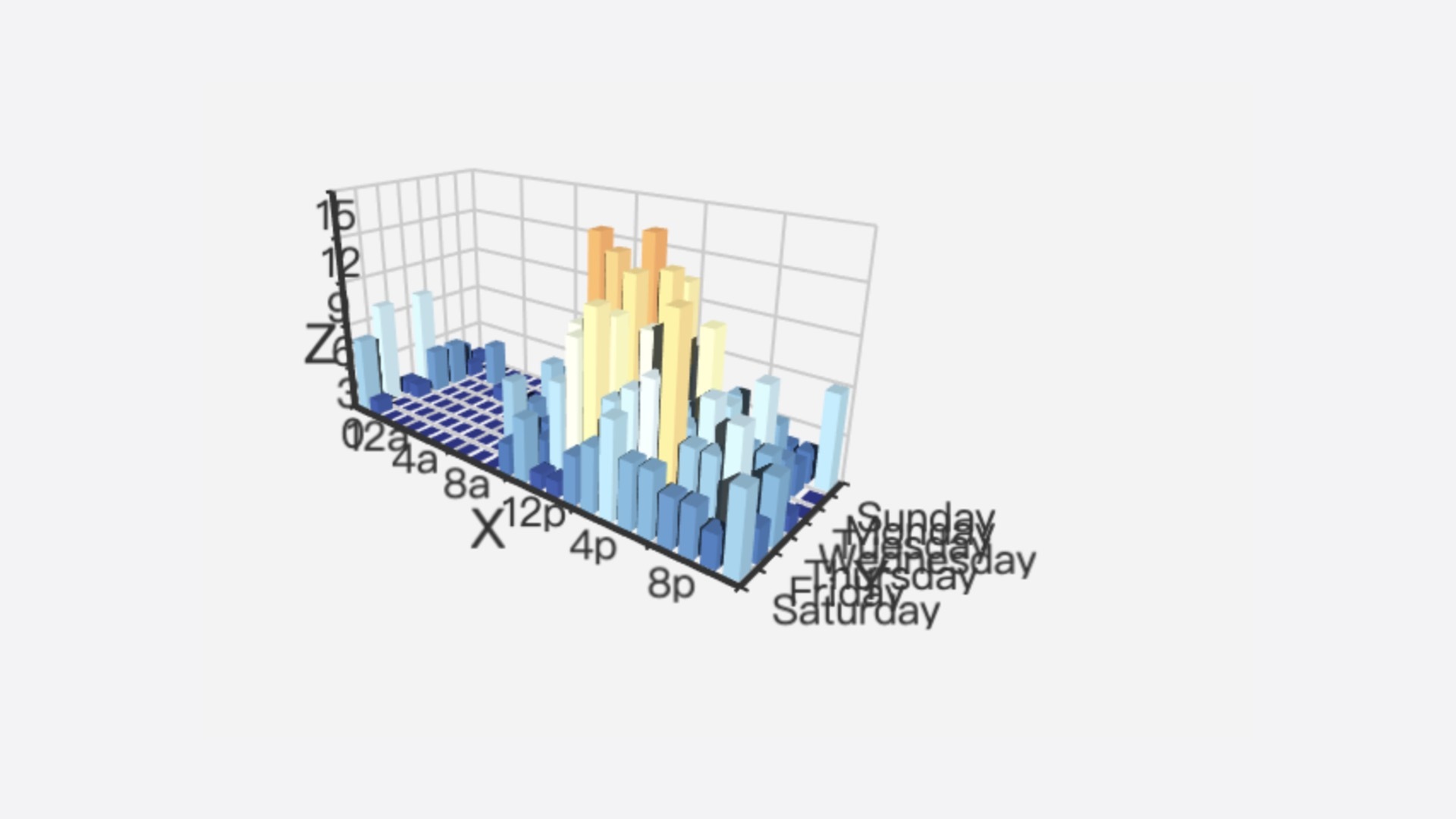
虽然网页本身提供了文字内容缩放的功能,但是图表库可能没有考虑文字缩放后的布局呈现。比如Echarts的这个图表,如果我们放大浏览器上的文字,它们就会叠在一起,完全不可阅读,这就是一个可访问性不太好的反面案例。
|
||
|
||

|
||
|
||
总之,图表设计的目的是给人阅读的,我们只有在可访问性上下功夫,才能让更多的人读懂图表,更好地发挥出它的价值。
|
||
|
||
## 要点总结
|
||
|
||
这一节课,我们讨论了可视化设计的四个基本原则。
|
||
|
||
首先是简单清晰原则,要明确我们的图表要表达的信息,只呈现给用户希望让用户看到的内容,不要增加太多干扰项,保持图表的简洁清晰,有助于读者快速获得有用的信息。
|
||
|
||
其次是视觉一致性原则,在配色的时候,配色原则要统一。我们可以采用补色方案,也可以采用同色系方案,它们各有利弊。补色方案可以增强对比,在我们要强调数据差异性的时候,一般采用补色方案,而同色系方案在视觉上更柔和,不容易疲劳,在比较复杂的或者需要用户长时间关注的图表里,采用同色系方案是一种更好的选择。
|
||
|
||
第三是信息聚焦原则,我们可以用多个属性将多元信息聚集在一个图表里,让读者能够更高效率地获取信息。不过我们要确保信息确实是有关联的,需要且易于读者理解的,否则的话,我还是建议将它们拆分到不同图表,这样才不违背简单清晰的原则。
|
||
|
||
最后,图表设计要考虑可访问性,也就是无障碍原则。在配色上要考虑到视觉障碍人士,尽量不要让他们产生困扰,另外如果网页能支持文字的缩放功能,就会对老年人和视力不佳的人群更友好,从而让更多人读懂图表,更好地发挥出它的价值。
|
||
|
||
## 小试牛刀
|
||
|
||
在前面几节课中,我留下了一些练习题,不知道你都完成了吗?如果你完成了,你可以回顾一下自己实现的可视化图表,看看是否符合或者违反了我们今天讲的四个原则。如果违反了某些原则,你可以尝试去改进,再把改进前、后的对比结果分享到留言区。
|
||
|
||
如果你已经完成得非常好了,没什么可改进了,也可以用我在GitHub仓库提供的[两份数据](https://github.com/akira-cn/graphics/tree/master/data/weather),来试着实现符合这四个原则的高质量可视化图表。
|
||
|
||
这四个简单又实用的设计原则,你学会了吗?如果你的朋友正在为设计图表而困扰,欢迎你把这节课分享给他,说不定,问题就解决了呢?好了,期待在留言区看到你的作品。今天就讲到这里,我们下节课见!
|
||
|
||
* * *
|
||
|
||
## 推荐阅读
|
||
|
||
[Echarts 图表库](https://echarts.apache.org/zh/index.html)是一个不错的开源图表库,其中有许多[经典的例子](https://echarts.apache.org/examples/zh/index.html),我建议你认真看一下,想一想它们是否符合或违反了前面总结的四个原则,并试着学习、理解和使用这些图表。
|
||
|