182 lines
15 KiB
Markdown
182 lines
15 KiB
Markdown
# 09 | 色彩:如何让你的视觉笔记“有温度”?
|
|
|
|
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
|
|
|
|
在做视觉笔记的过程中,你一定遇到过颜色搭配方面的问题,比如,搭配出来的颜色不好看;选了一个主色调后,不知道用什么颜色来配;选的颜色感觉与主题不符,等等。
|
|
|
|
很多人虽然能看出来颜色的区别,但不知道为什么自己选出来搭配的颜色就是不好看。有的人甚至会觉得,“会画画的人”可能是天生对颜色更敏感,其实不是,你缺的不是天赋,而是一些配色技巧。
|
|
|
|
我们前面的几节课都没有出现太多的颜色,最多是有一些亮色的提醒色和灰色的阴影。这节课,我们就来进行一趟视觉上的享受之旅,帮助你解决笔记中色彩搭配的问题。
|
|
|
|
不过在学习之前,我要在这里重点说明一下:学习色彩搭配不是要多用颜色,而是要少用颜色,用最少的颜色达到最好的效果。这是我从业这么多年的心得,你千万别为了“搭配颜色”而用很多的颜色。现在我们看到的很多视觉作品多是颜色很鲜艳的,其实这样是喧宾夺主了。我们还是要回到主轴上,记住,我们的配色都是为了笔记的内容。
|
|
|
|
## 什么是色彩
|
|
|
|
要想学会选颜色的技巧,我们要先搞清楚色彩是怎么回事。
|
|
|
|
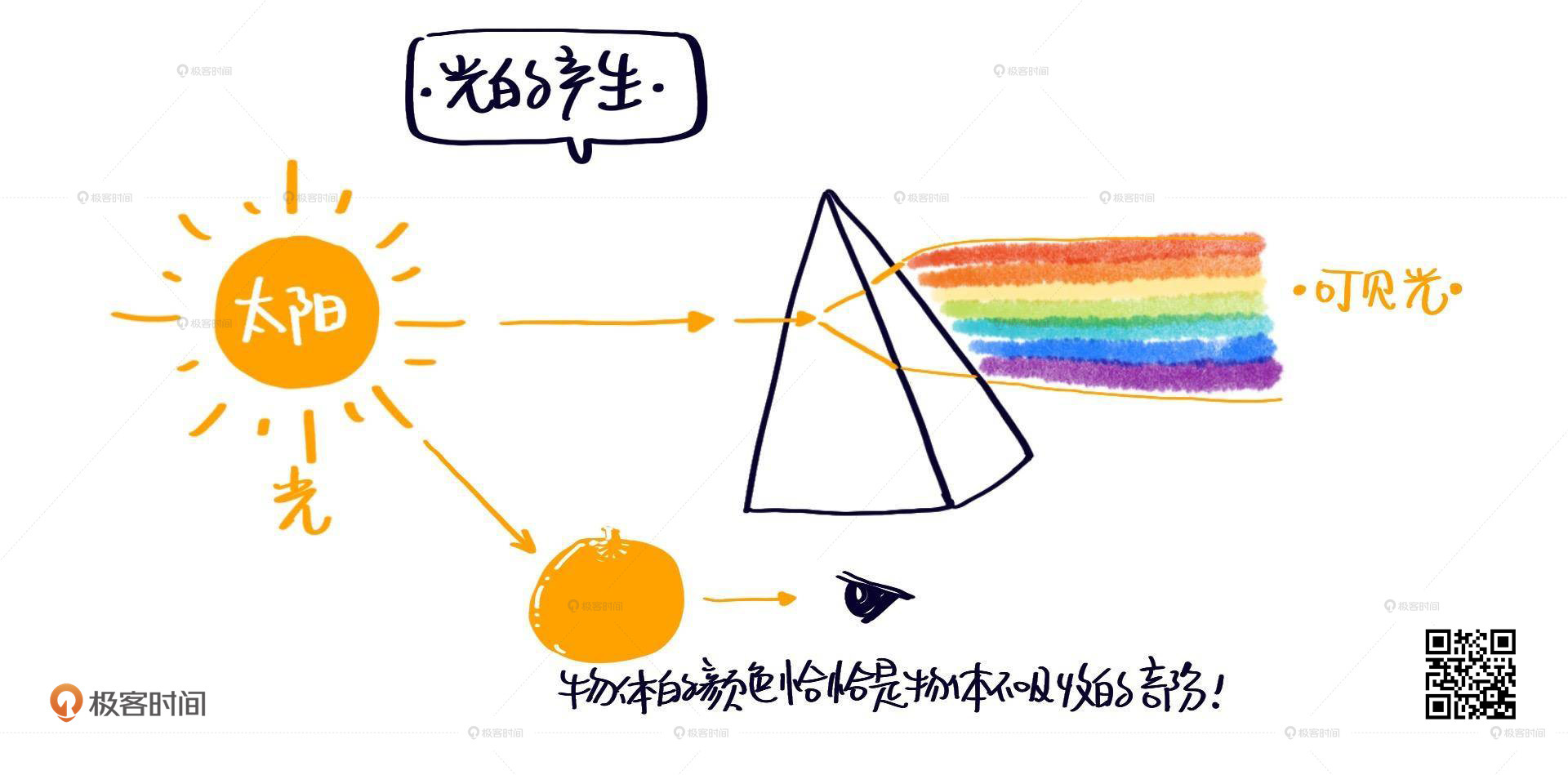
色彩在本质上其实就是光影,太阳光是无色透明的,但太阳光通过三棱镜的时候,会有七色彩虹出现,也就是赤、橙、黄、绿、青、蓝、紫。而物体反射到我们眼中的颜色,其实就是那个物体不吸收的颜色。
|
|
|
|

|
|
|
|
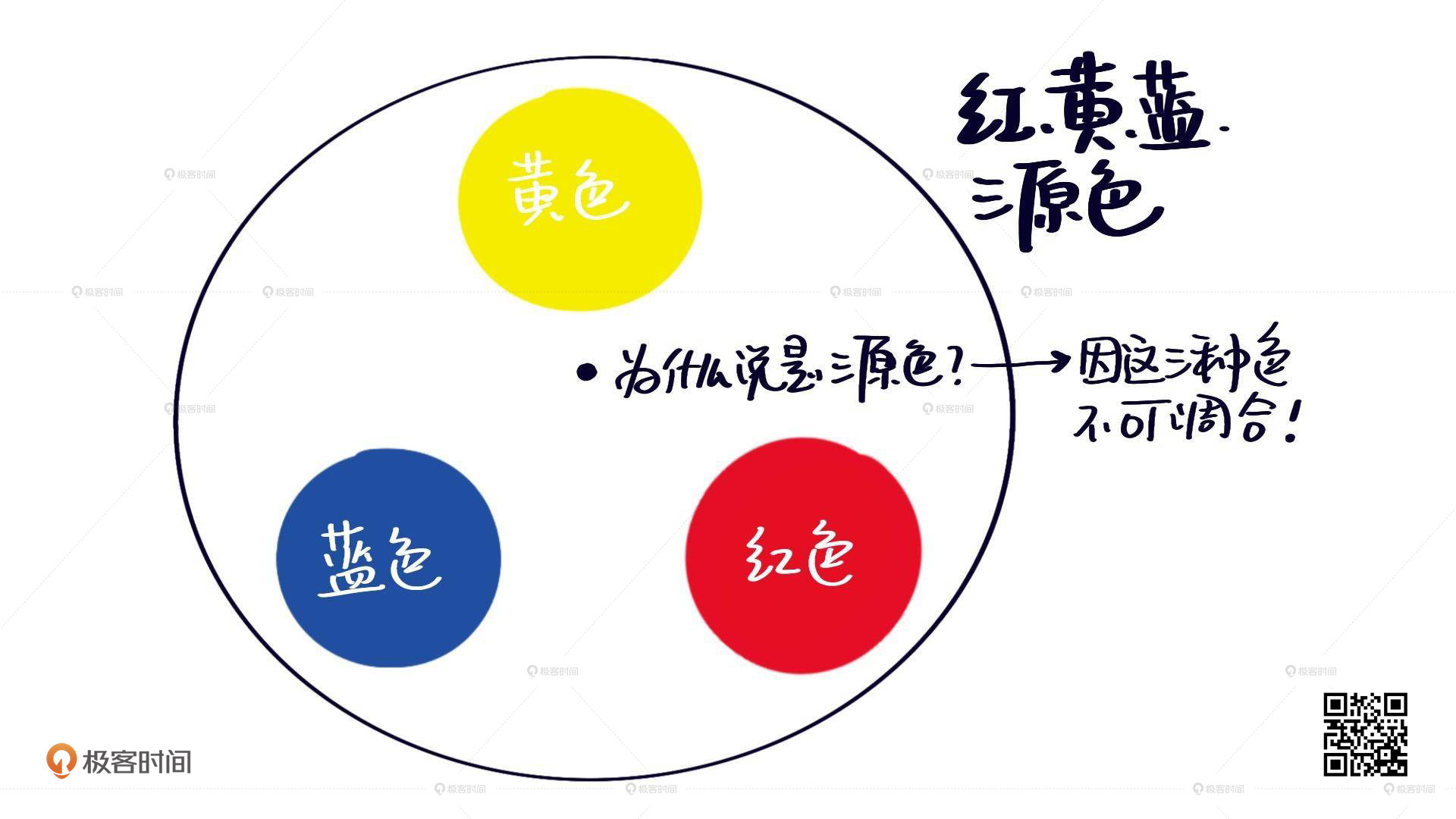
这里的红、黄、蓝三色比较特殊,它们的纯度最高,是不可以由其他颜色调和出来的颜色,被称为三原色。
|
|
|
|

|
|
|
|
颜色是有自己的特性和用法的,接下来我们就来看看三原色的特性和用法。虽然这里看似是在讲一些色彩原理,但是,实际上我是结合“色彩如何在笔记中应用”来讲解的。
|
|
|
|
红色是“热烈”的代表,它是火焰的颜色,给人热情似火的感觉,同时又是一种警示色。所以,红色不要大面积地用,建议你只在提示重要部分的时候用红色。这里呢,我给你举了一个例子,就是红色为主,黑白灰来搭配,因为图片是商业案例,所以我对信息进行了模糊处理,你看看色彩效果就可以了。
|
|
|
|

|
|
|
|
黄色很明快,应该是所有颜色中“重量最轻”的颜色。所以,黄色在视觉笔记中可以是常客,因为我们的笔记通常都是黑色字体,可以用本身比较轻快的黄色来搭配,让人看过去时感觉很舒服。黄色的透明度相对较高,可以作为底色使用。
|
|
|
|

|
|
|
|
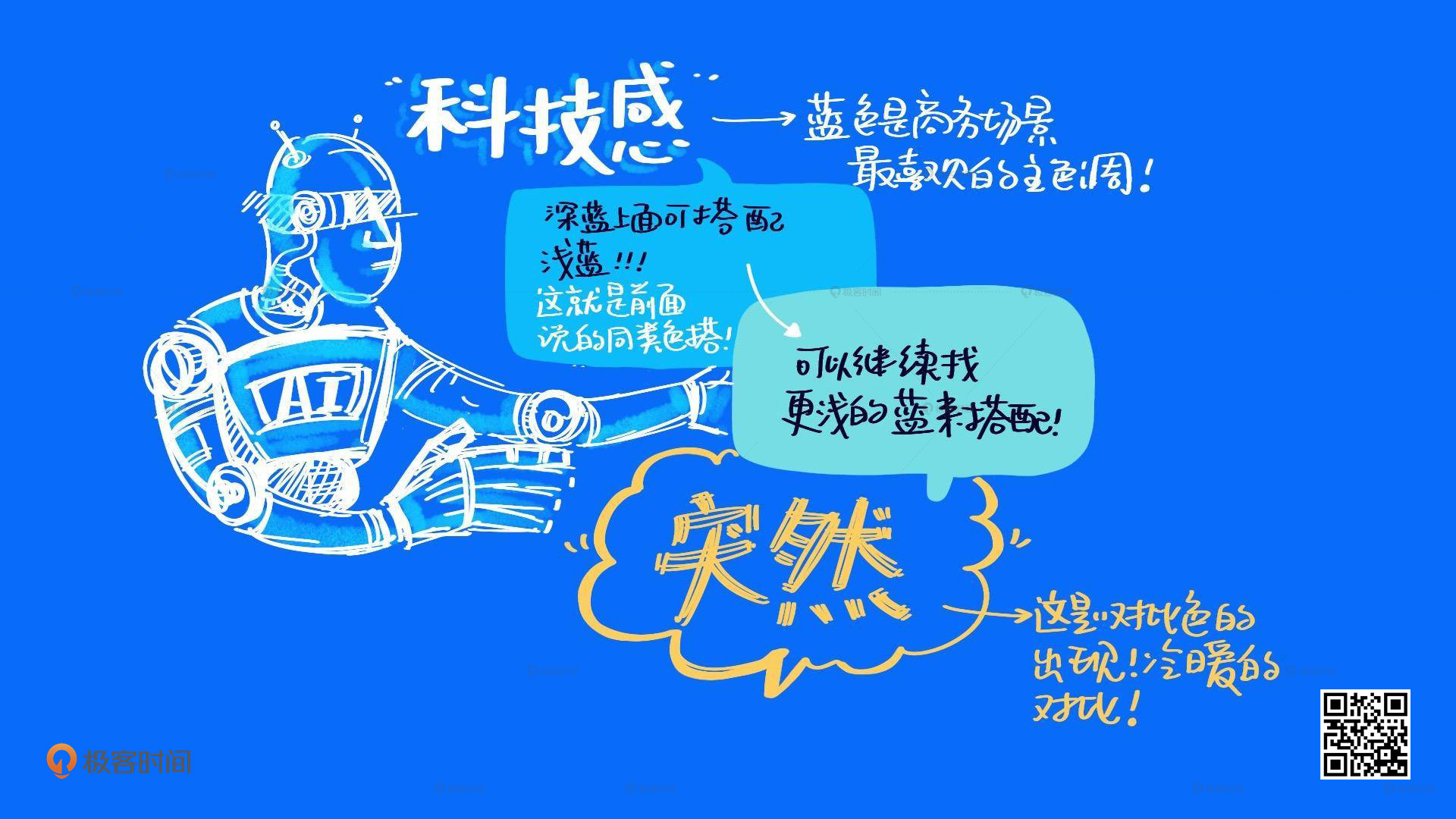
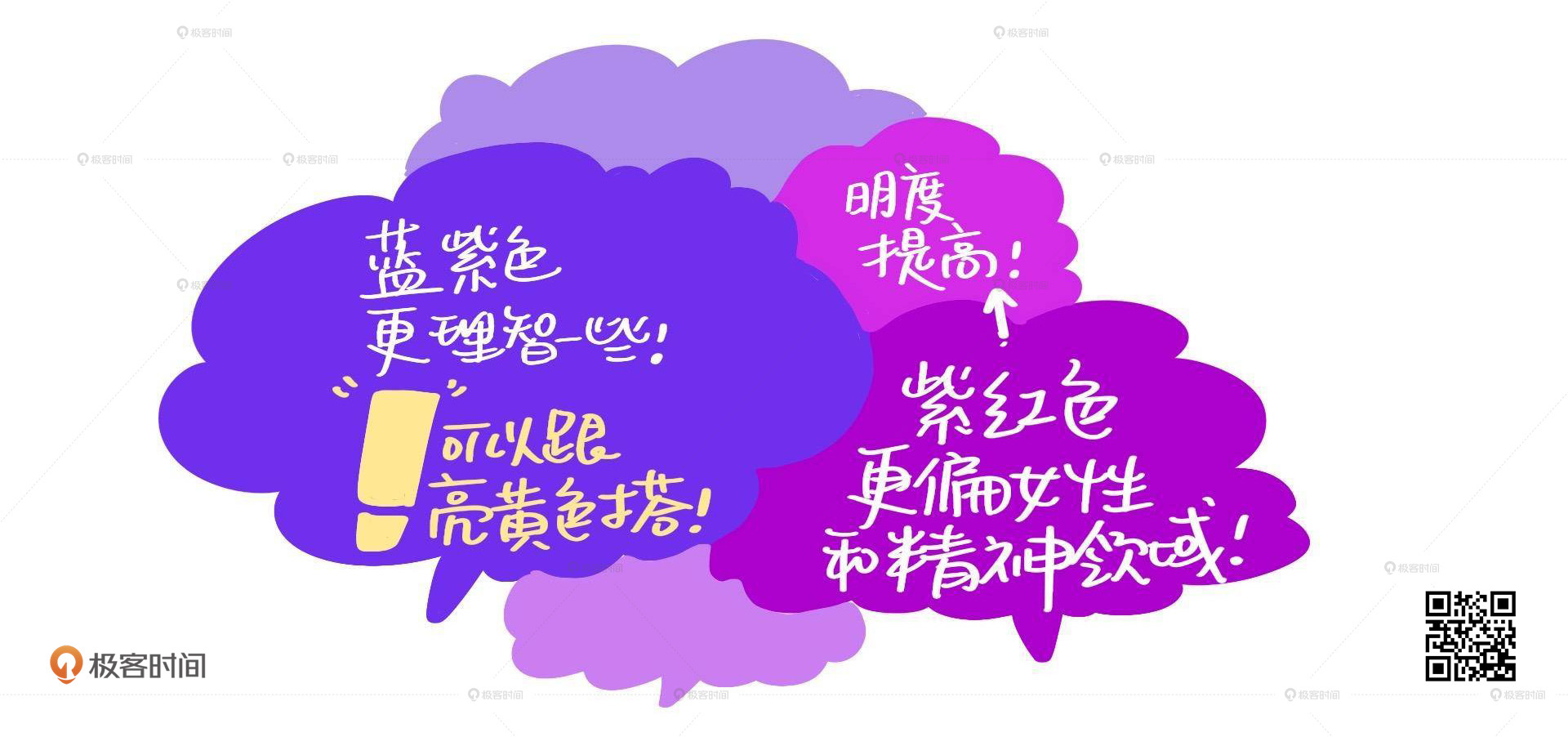
蓝色是很理性的颜色,给人深沉、话不多的感觉,一般科技类和商务类都很喜欢这样的颜色。所以,如果你的笔记内容是商务类或者科技类,不妨尝试一下这样的配色。
|
|
|
|

|
|
|
|
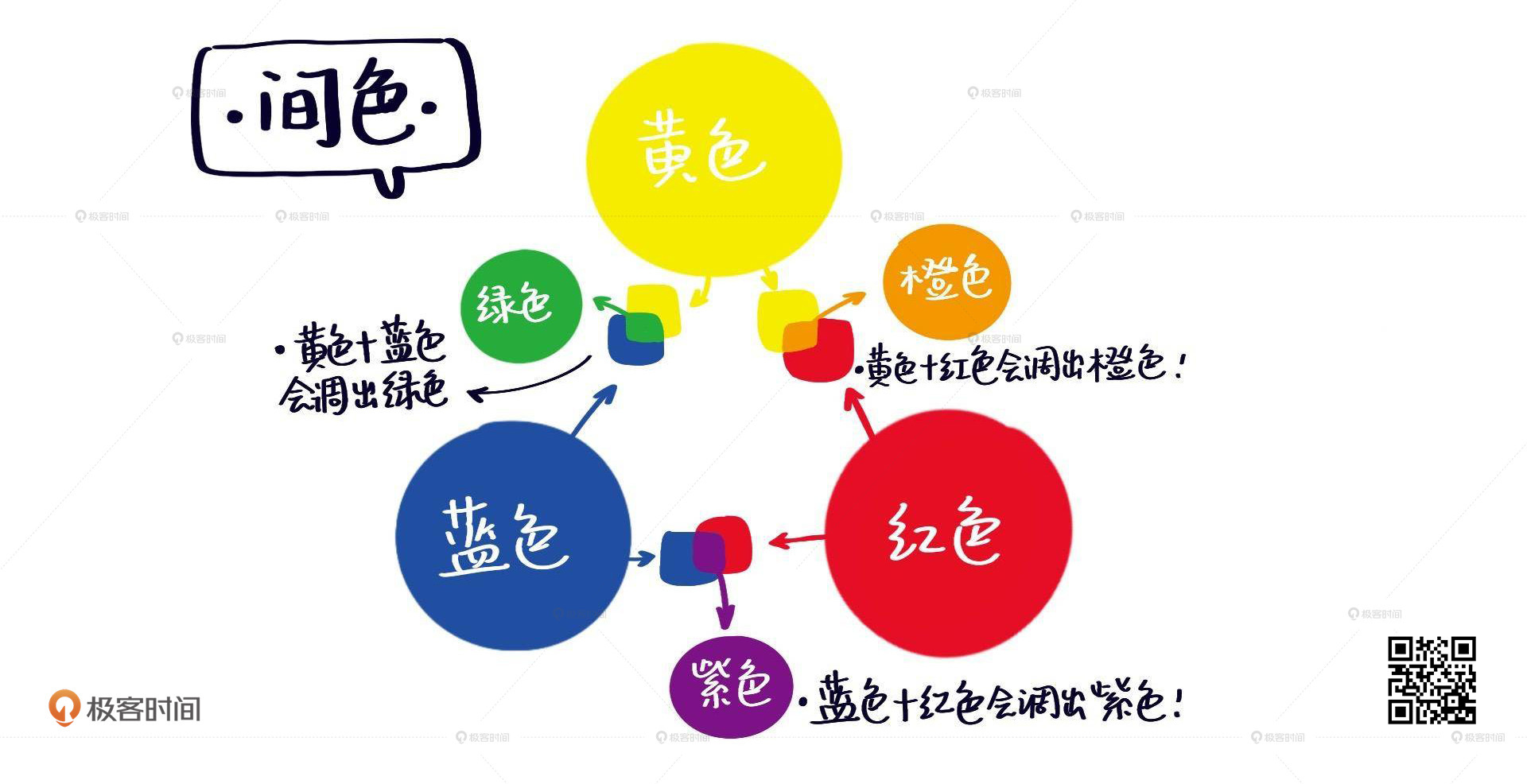
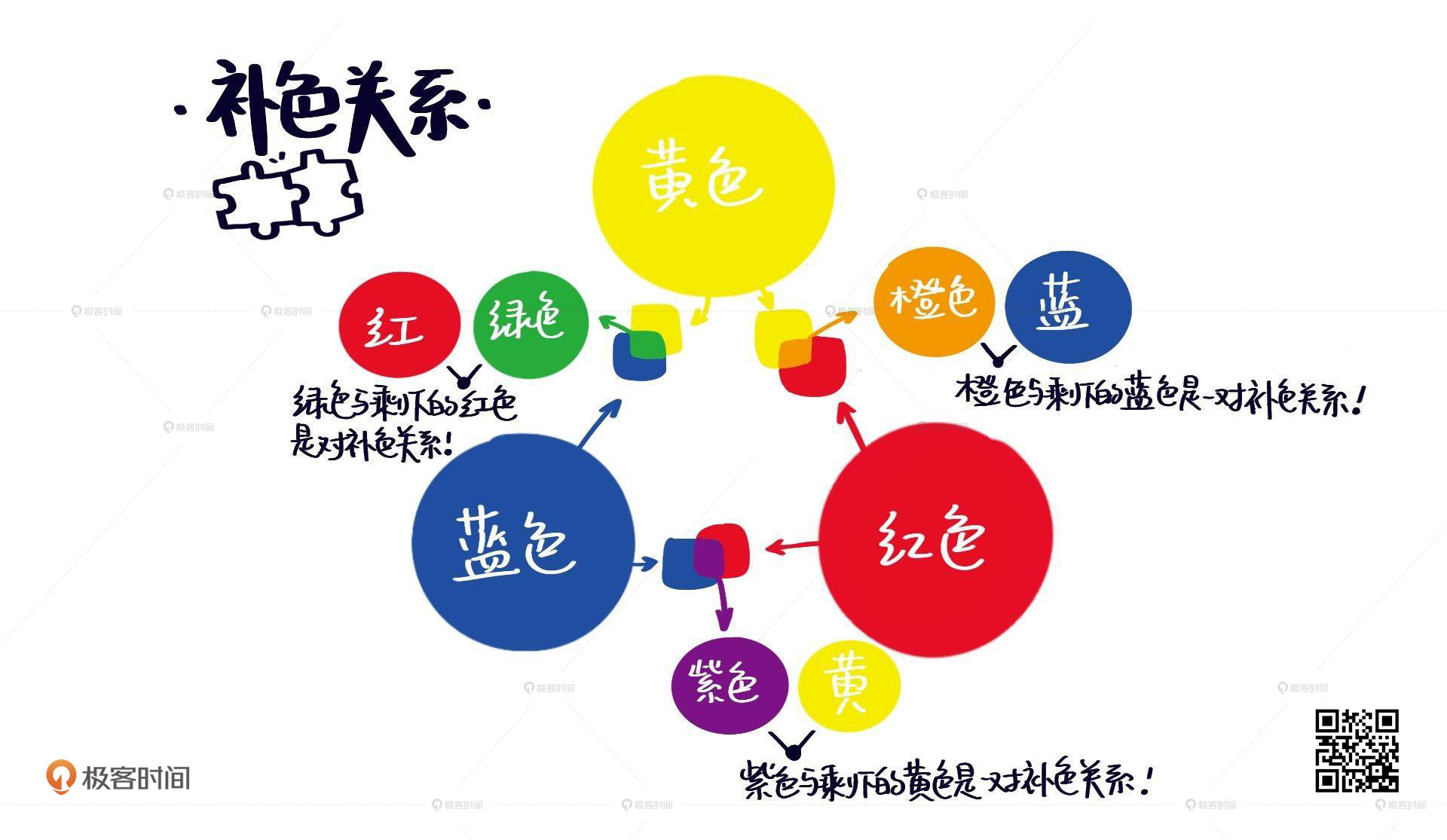
现在我们一起来看看,三原色是如何调和出其他颜色的。红色加黄色等于橙色,黄色加蓝色等于绿色,红色加蓝色等于紫色。这样由三原色两两调和衍生出的橙、绿、紫三种颜色就是**间色**。
|
|
|
|

|
|
|
|
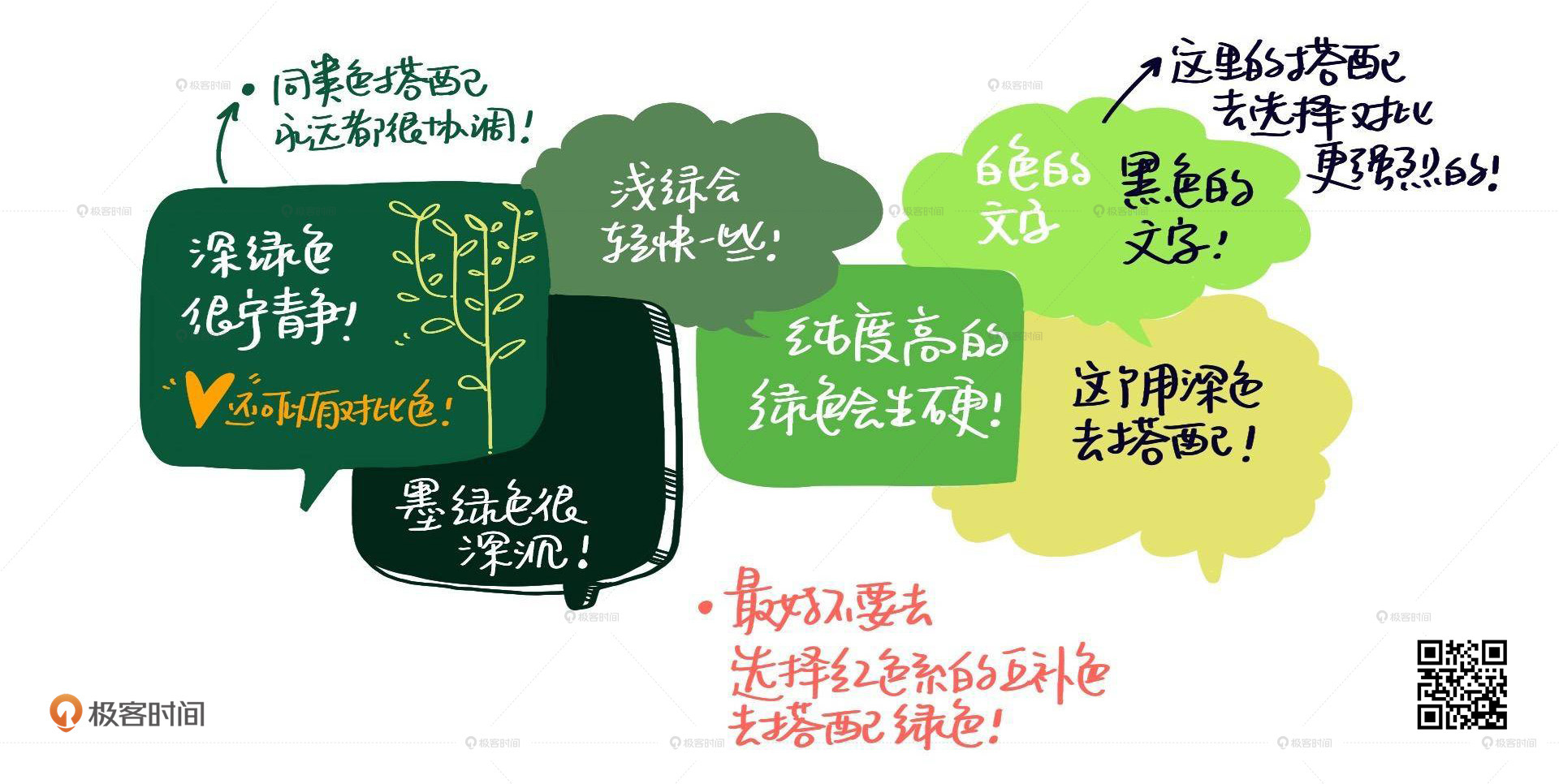
我们来看看间色的特性和用法。绿色是和平之色,是生命之色,有种宁静致远的感觉,也是对眼睛好的颜色,只用深绿、墨绿、草绿也可搭起很棒的层次感。
|
|
|
|

|
|
|
|
紫色是一种神秘的颜色,很多的时候紫色可以用来表示精神领域的内容。同时,它也是一种女性专用色,经常被用来表示女性相关主题的内容。
|
|
|
|

|
|
|
|
橙色是暖色中比较舒服的颜色,介于红色和黄色之间。既没有红色的那种热烈,也没有黄色的那种轻快,有一种不骄不躁的感觉。
|
|
|
|

|
|
|
|
我个人是很喜欢橙色的,暖暖的感觉,可以在笔记中大胆地用,这里给你看一张我在以前给宁向东老师做的一个笔记,图片中采用了橙色和黑白灰的搭配组合,里面用橙色突出了很多我想突出的点。
|
|
|
|
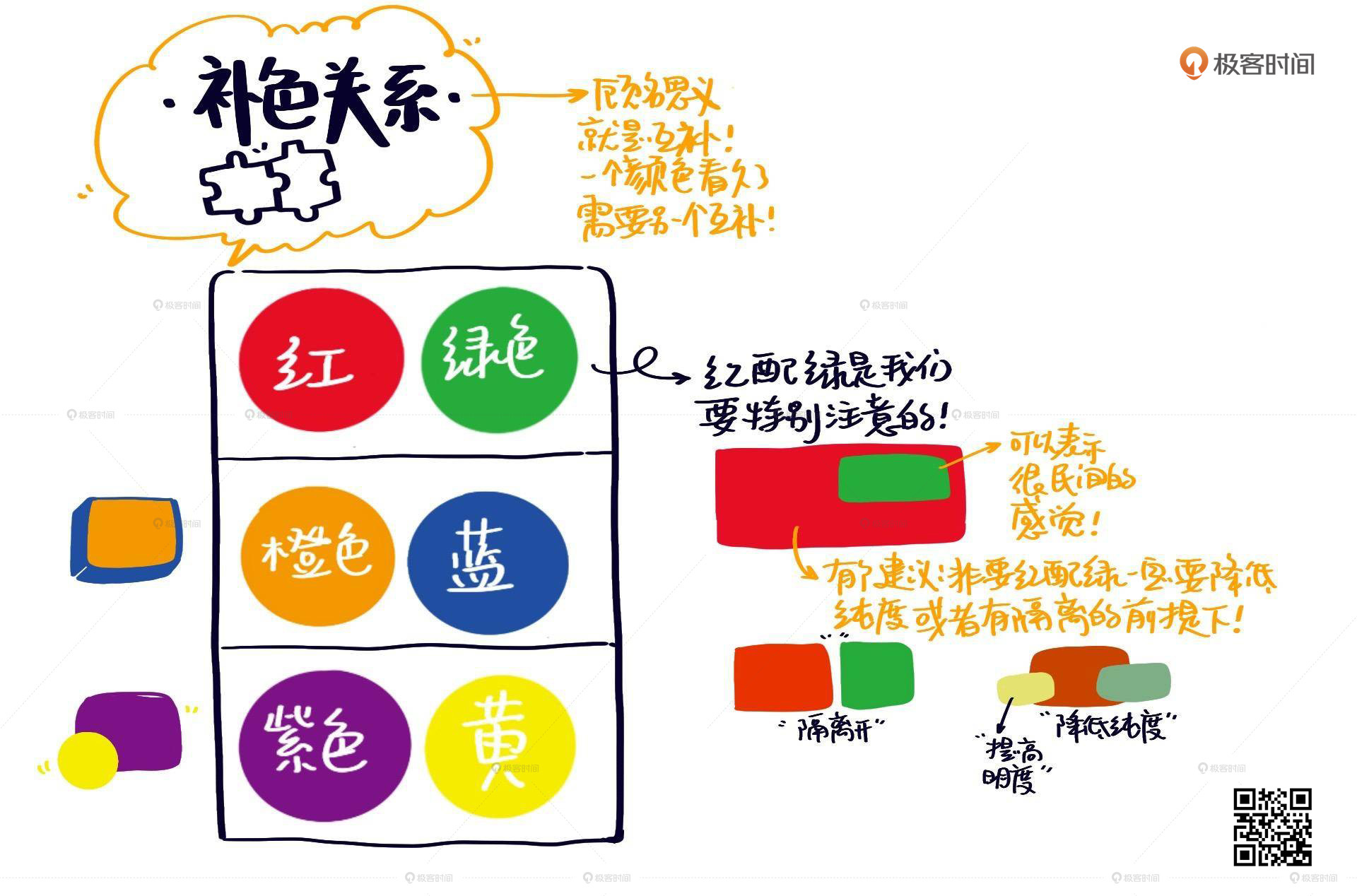
如果我们将间色的概念再引申出去,你会发现另一种颜色关系,也就是每一个间色跟它没有融合的那个原色产生的**补色关系**,比如:最经典的红色和绿色就是一对补色关系,还有橙色和蓝色,紫色和黄色。补色关系是经常被人用错的搭配关系,我会在后面讲解补色该如何处理。
|
|
|
|

|
|
|
|
那我们再往前走一步,间色和原色再做一次融合,就可以得到复色了,比如:紫色加红色得到了紫红色。
|
|
|
|

|
|
|
|
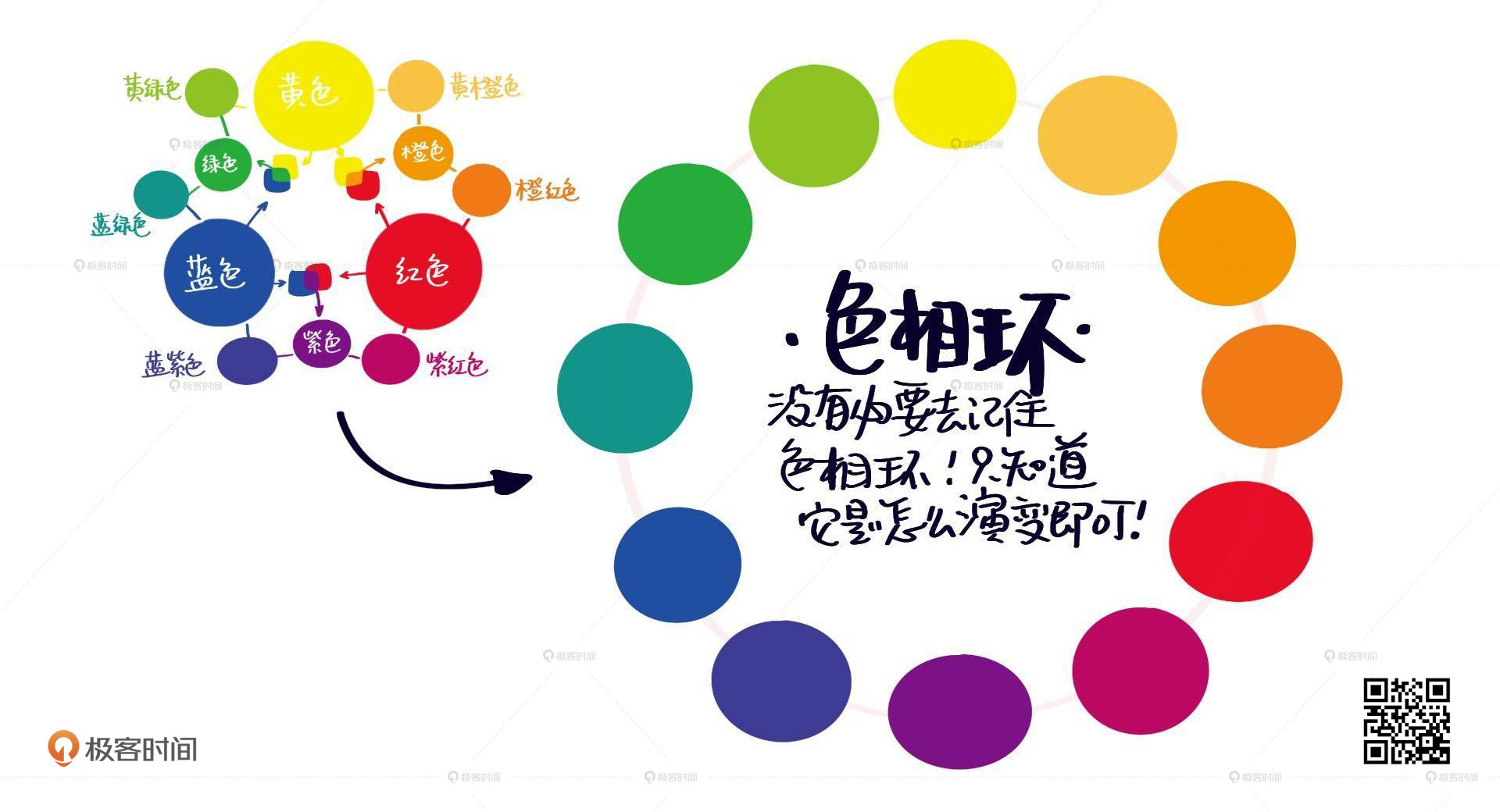
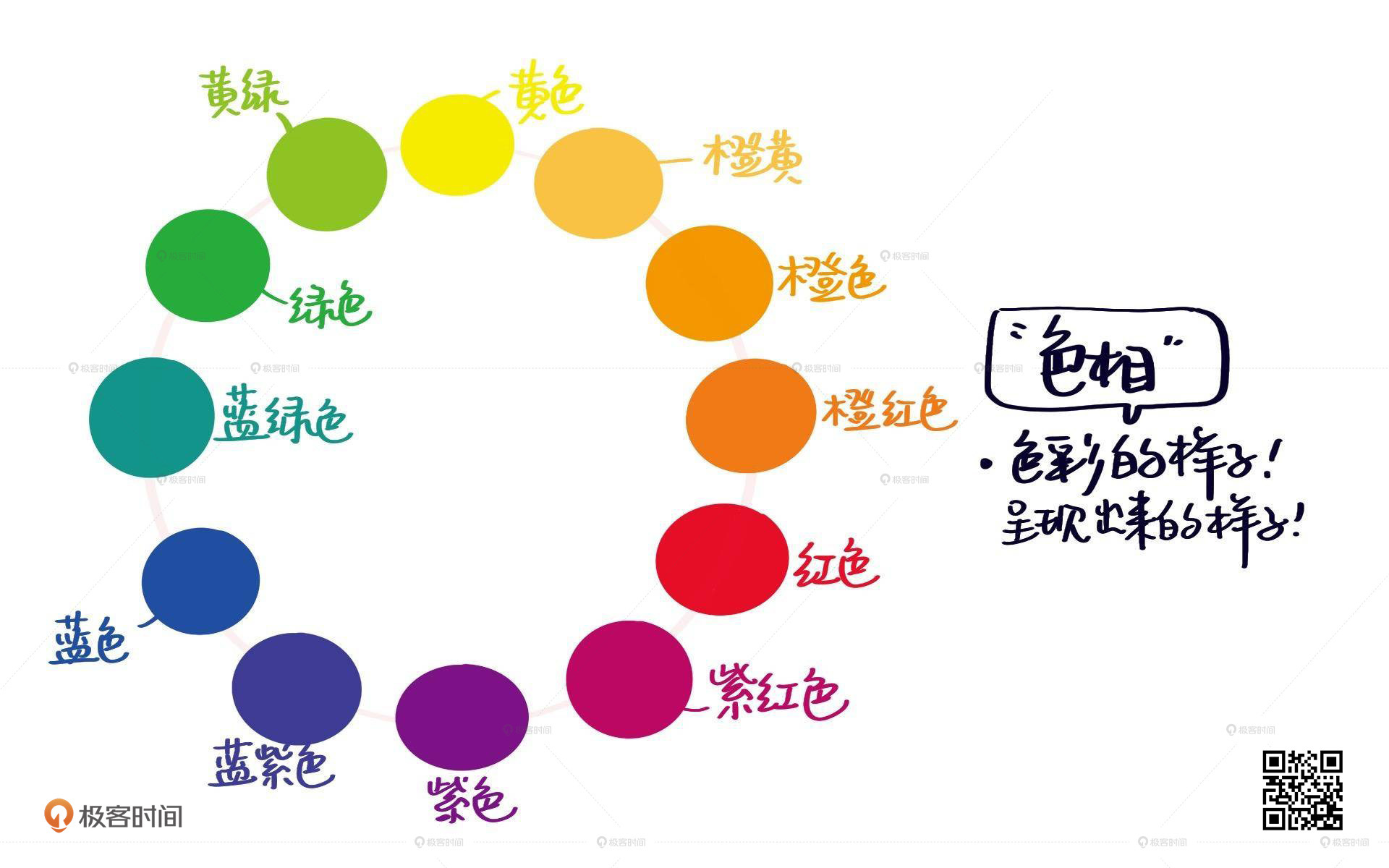
其实,从三原色到复色的演变中,我们的色相环基本上也就出现了,先了解这些基本的色彩知识对于后面理解色彩搭配是有很大的帮助的。
|
|
|
|

|
|
|
|
## 色相、纯度、明度
|
|
|
|
你只有了解了色环这类理论知识,才能去应用色彩搭配的基本原则。但是我不会去讲很深的理论知识,我们的目标是应用它。
|
|
|
|
在色环的基础上,我们还有三个色彩属性需要了解,即色相、纯度和明度。
|
|
|
|
色相是什么呢?打个比方,假如把颜色比作一个人的话,色相其实就是它的样子,叫什么名字,比如,红色、绿色、蓝色,你看到的样子就是色相。
|
|
|
|

|
|
|
|
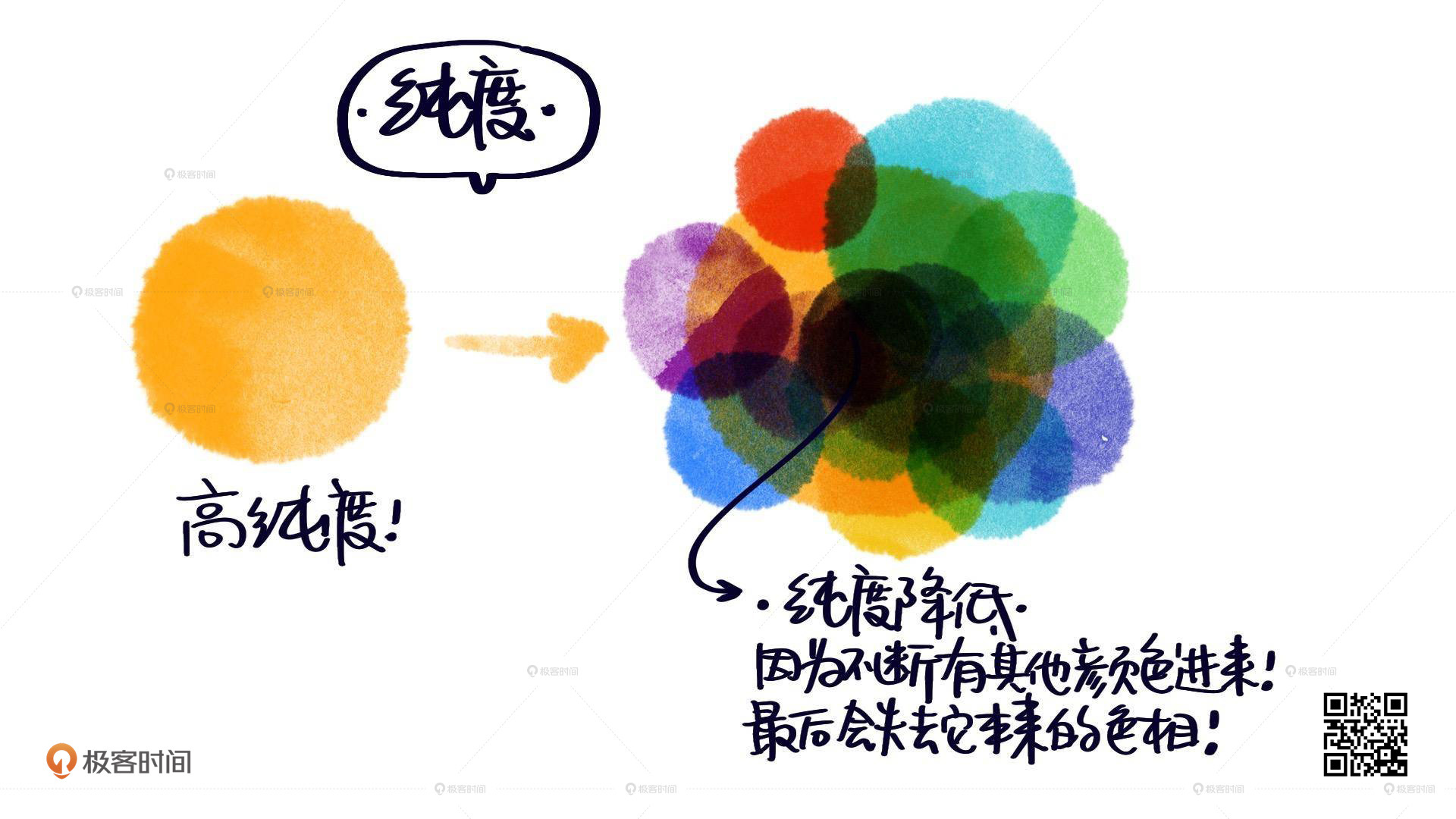
纯度也可以叫饱和度。颜色纯度越高,越不太好搭配,所以我们会试着往一个颜色里面加入一些其他的颜色,来降低它的纯度。纯度不断降低到最后,就是这个颜色就会变成无色相的黑色。
|
|
|
|

|
|
|
|
明度更简单了,它就是一个色彩的明暗呈现,是颜色的深浅。往一个颜色里加入白色,明度就会增加,加入黑色,明度就会降低,比如:浅红、中红、深红。这个好理解吧。好了,色彩的基本知识知道这些就够了,现在你都可以说你是半个专业人士了。
|
|
|
|

|
|
|
|
在你理解了色相、纯度、明度之后,我们就可以来处理补色关系了。
|
|
|
|

|
|
|
|
像红配绿、紫配黄、蓝配橙这样的补色搭配会有抢夺眼球的感觉,两种颜色都在抢镜头,很难处理。这三种补色关系中,红配绿是最需要你去注意的。你在生活中很可能会注意到,我们提到大众审美或者民间审美的时候少不了红配绿的补色关系。
|
|
|
|
如果你不得不用红绿配色,这里有两种解决方法:一是隔离,把两种颜色分开,避免直接接触,并有大小的对比,就像“万绿丛中一点红”;二是改变颜色的纯度、明度,即降低颜色的纯度,让颜色变成所谓的高级灰,或者提高它的明度,让颜色变浅。这两种方法都可以降低补色的冲突感。
|
|
|
|
## 无色相
|
|
|
|
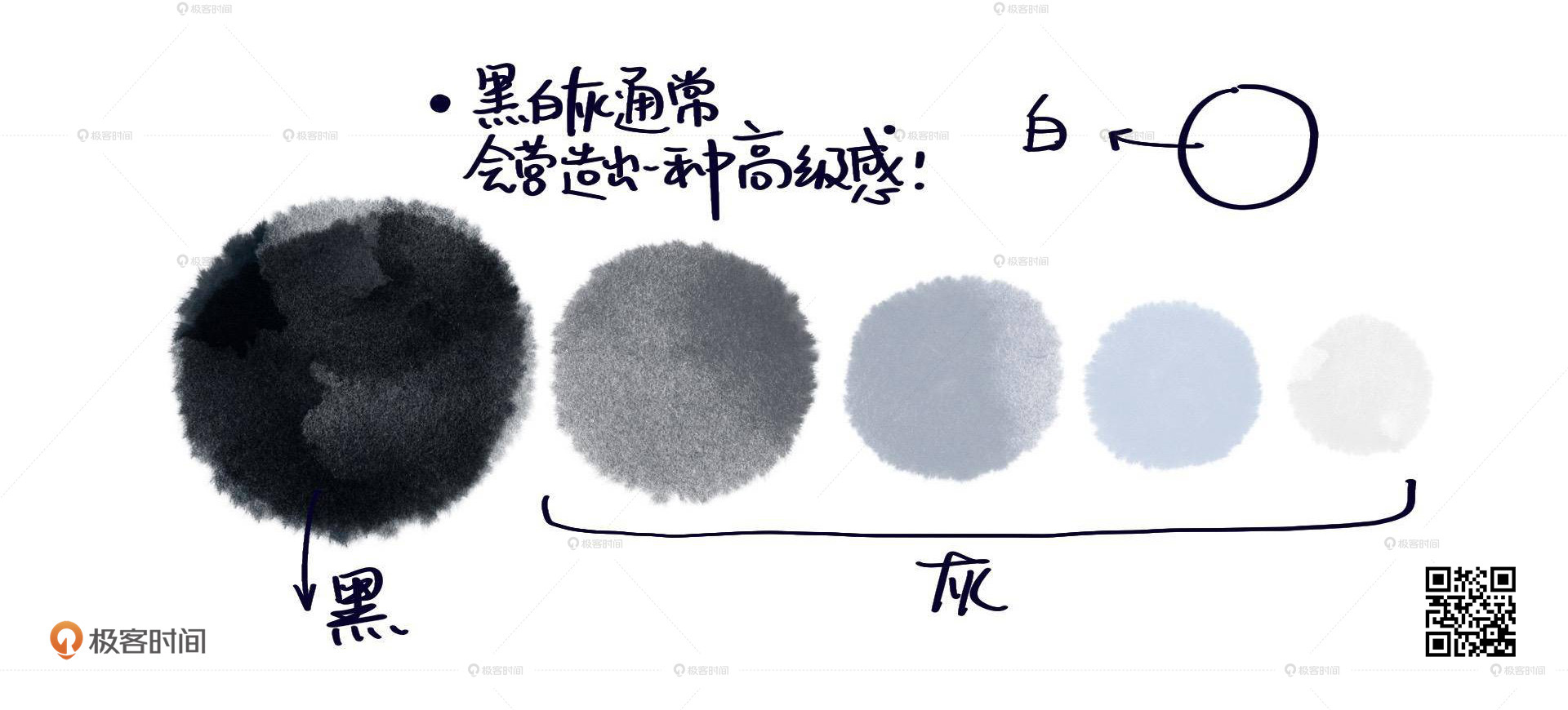
除了一般的色彩以外,你还要知道前面提到过的“无色相”这个概念,也就是我们常说的黑、白、灰。虽然我们可以通过明度的增加和降低得到纯白、纯黑,但我们一般会将黑、白、灰归到无色相里。
|
|
|
|
黑白灰可一点也不单调,即使无色彩也可以搭配出层次感。就像我们中国水墨画中的墨,也可以分成焦、浓、重、淡、清五彩一样,通过从黑到白的渐变,我们也可以突出内容的层次感。
|
|
|
|

|
|
|
|
我个人是非常喜欢黑白灰的,在灰色里面稍微加一些其他的色相就可以得到“高级灰”。高级灰是非常耐看的,色相并不明显,现在的很多服装品牌都在使用它。我们现在看到的很多运动品牌和潮牌服装中,会在大面积使用黑白灰后用纯度非常高的颜色做点缀,一下子就可以把“跳脱”的感觉表达出来。
|
|
|
|
## 色彩搭配原则
|
|
|
|
基础理论知识你知道这些就足够了,接下来我给你几个我在做视觉呈现时的色彩搭配方法论和小技巧,或者也可说是原则。
|
|
|
|
### 1.同类色搭配
|
|
|
|
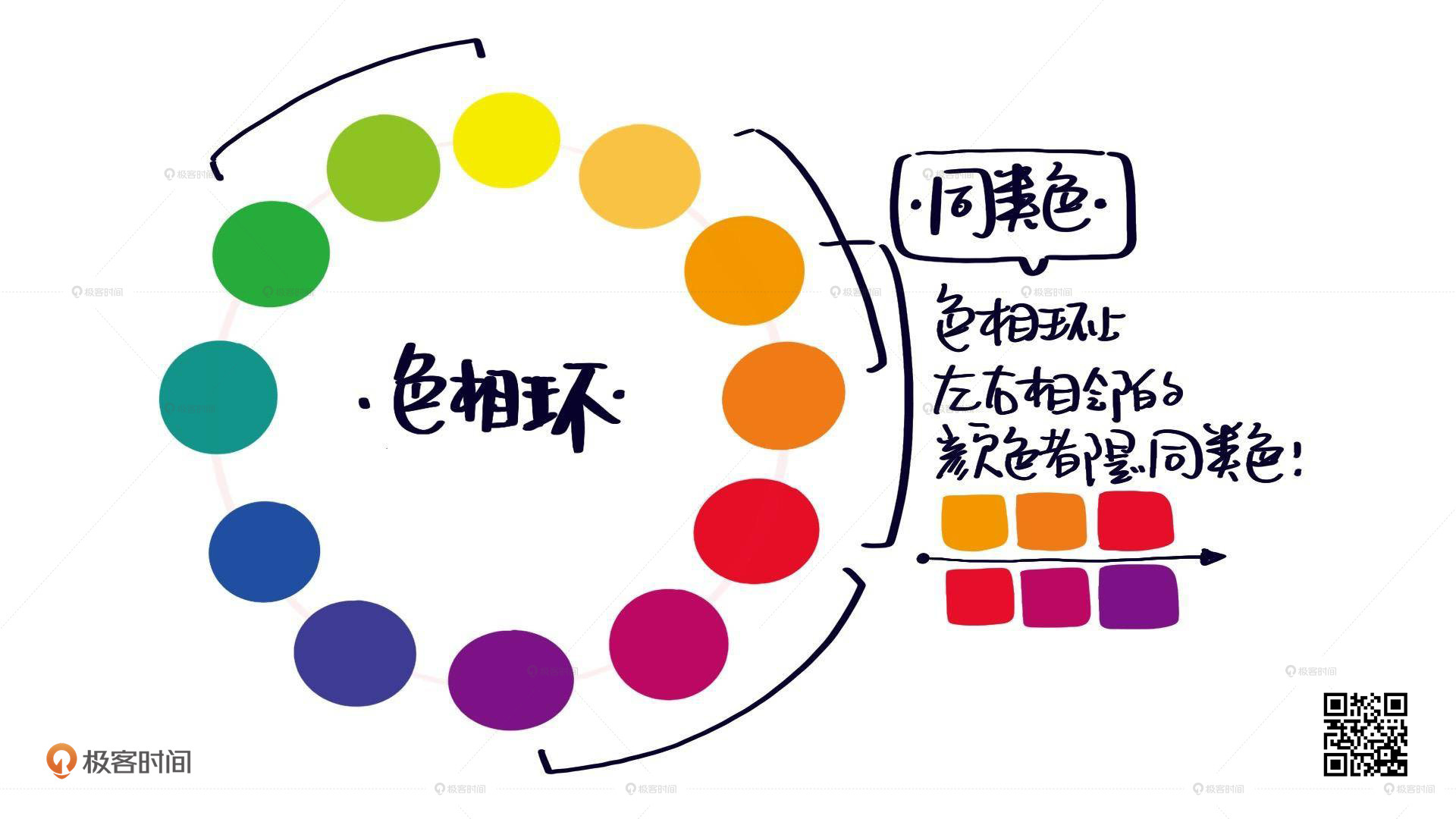
同类色,就是色相环上左右相邻的三个颜色。同类色搭配不会出现任何问题,它们之间本身就是协调的,而且不会产生冲突。
|
|
|
|

|
|
|
|
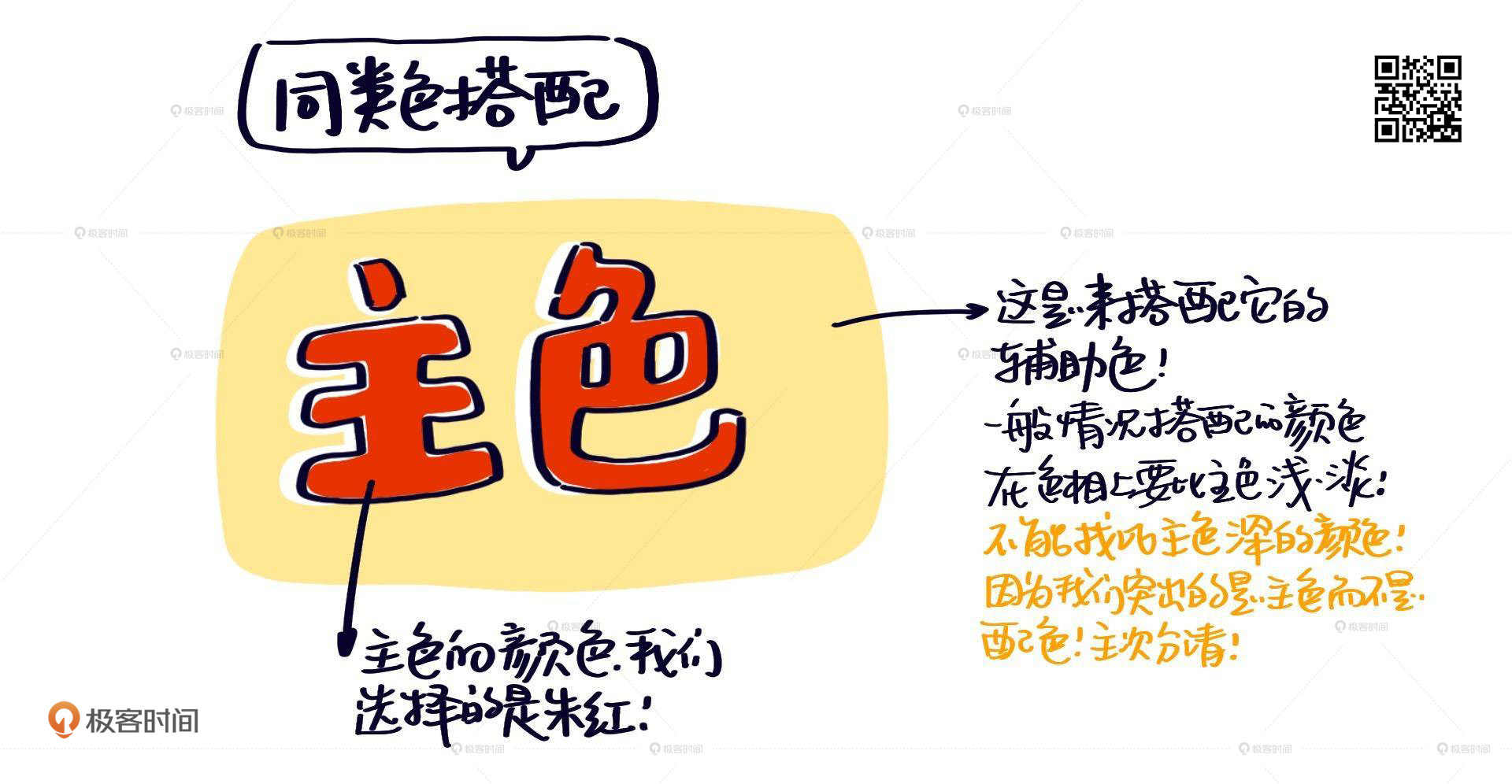
第一种配色寻找方法就是在色相环上找比主色调**色相更淡**的颜色来搭配,比如:我们的主色是朱红,那搭配它的颜色可以是橙色或者桔黄等颜色。
|
|
|
|

|
|
|
|
除了直接在色相环上找邻近的颜色,辅助色还可以通过对主色加一些变化来得到。
|
|
|
|
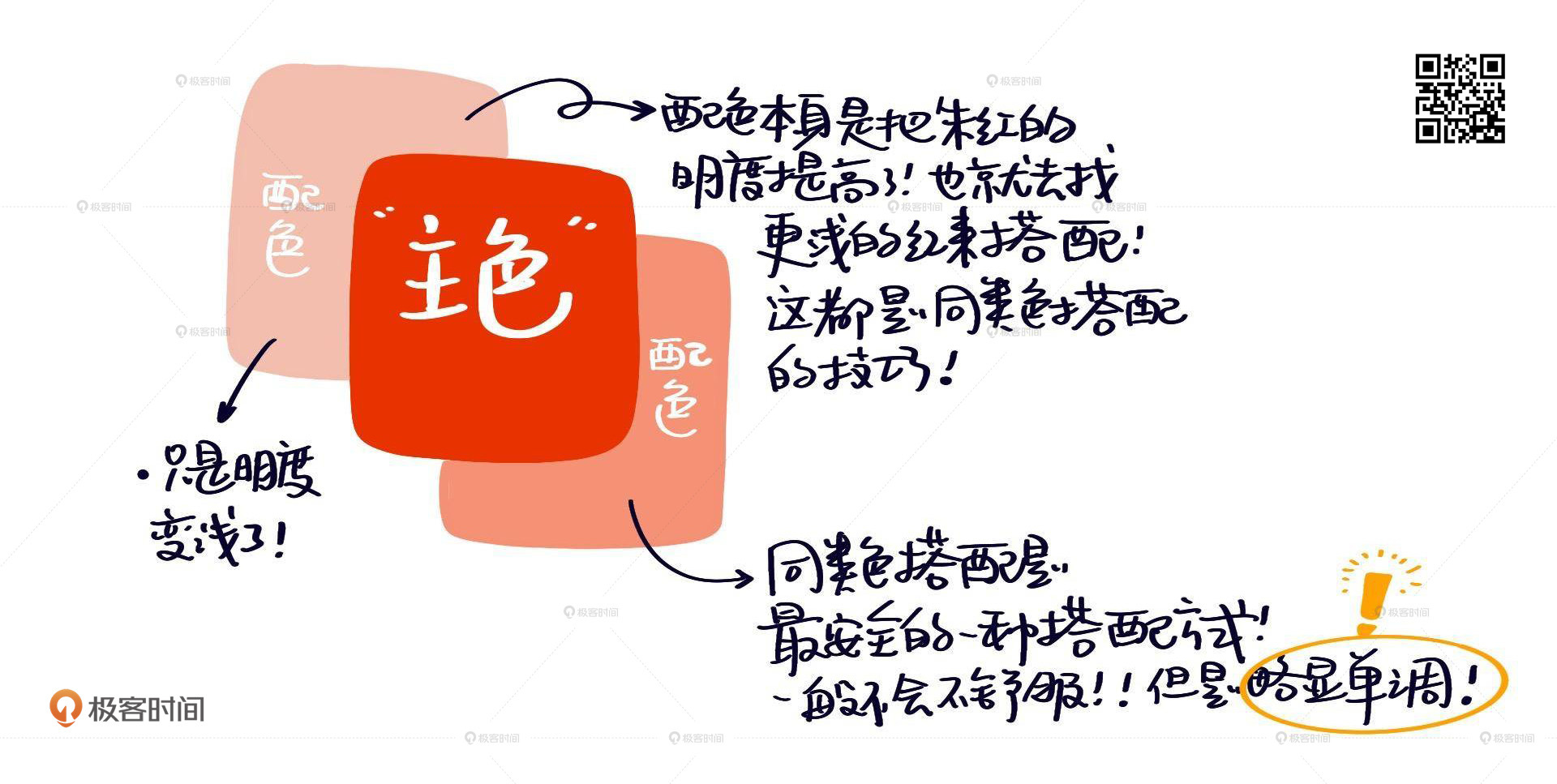
这就是我们的第二种方法——增加主色的明度,也就是让颜色本身变得更浅,来搭配主色,比如:主色还是朱红,那我们怎么来搭配呢,可以增加朱红的明度,也就是加白色,变成浅朱红。
|
|
|
|

|
|
|
|
同类色搭配是最安全的一种搭配方式,一般不会让人感到不舒服,但是有时候会略微显得有些单调。
|
|
|
|
### 2.对比色搭配
|
|
|
|
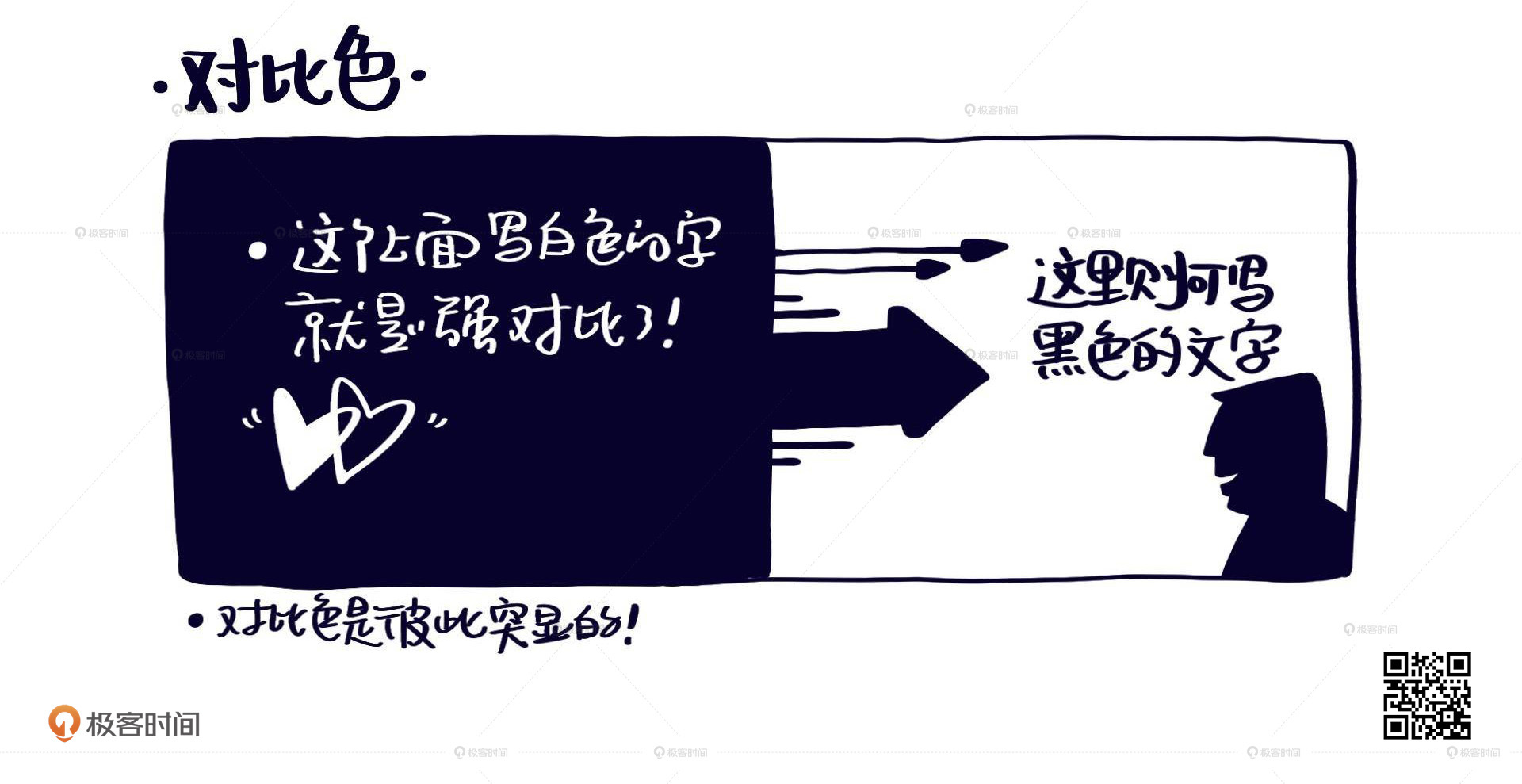
讲完同类色,我们来讲讲对比色。对比色,顾名思义就是放在一起时可以互相凸显对方的颜色,也就是让对方更明显的一对颜色。
|
|
|
|
这种搭配基本上都是为了突出某一部分的内容,举个例子,对比最强烈的就是黑色和白色,我们的笔记本底色是白纸的白色,上面写黑色的文字,白纸黑字,了了分明。
|
|
|
|
如果我们把对比色延伸一下,有深浅、冷暖、面积这么几种对比的关系可以用在视觉笔记中。
|
|
|
|
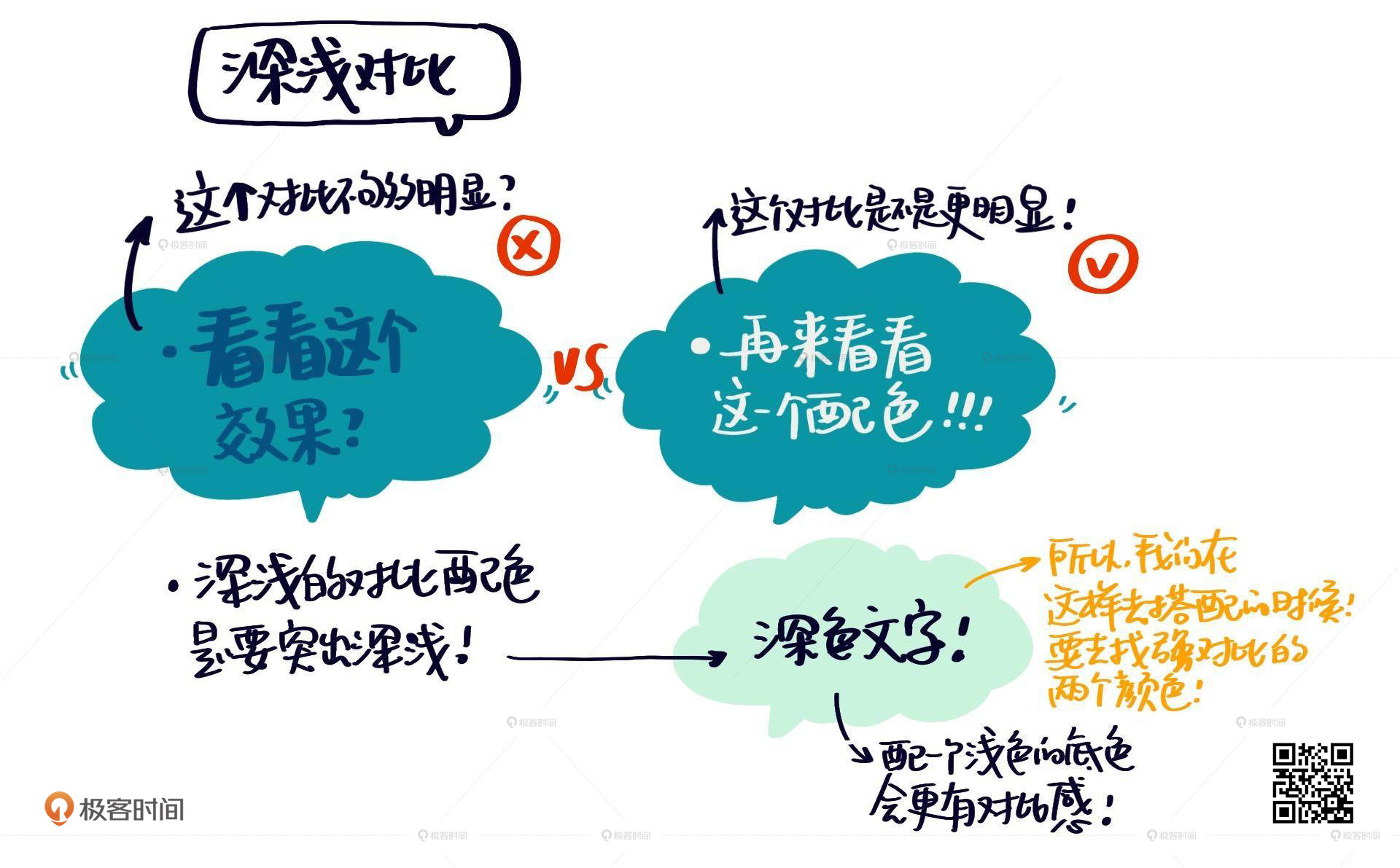
第一种是**深浅色的对比**,很好理解,深色的颜色底上可以放浅色的内容,反过来,浅色底可以衬托深色的内容,也是互相衬托,互为主次。
|
|
|
|

|
|
|
|
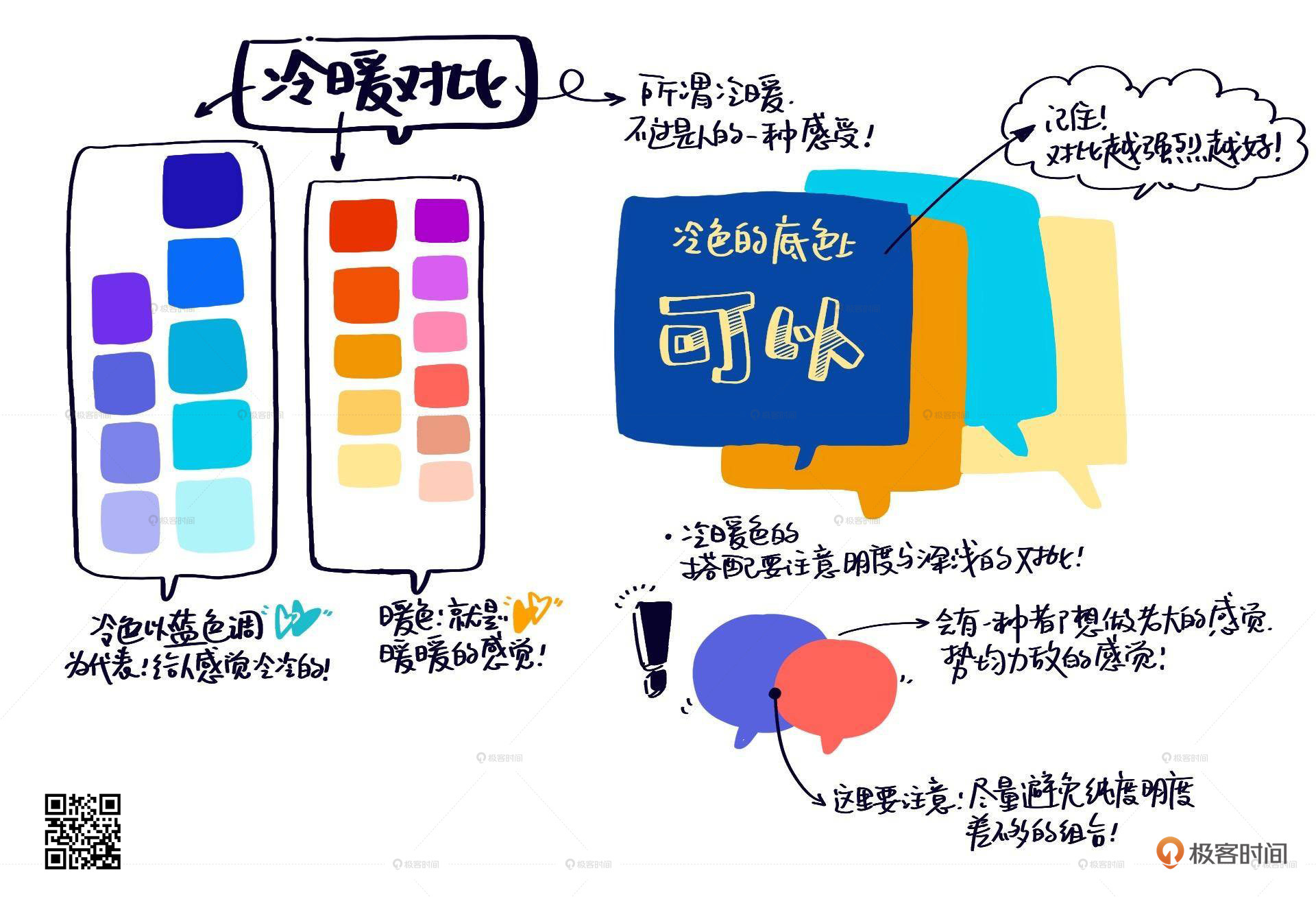
第二种是**冷暖色的对比**。
|
|
|
|
冷暖色的重点其实在于这些色彩给人的一种感觉,比如:蓝色相关的一些颜色都是偏冷的,这一类颜色比较偏理性、思考、深邃;暖色就正好相反,橙色、红色、黄色等给人暖暖的感觉,热情、感受、想象、爱,这些都跟暖色相关。冷暖色其实正好是相反属性的颜色的搭配和组合。
|
|
|
|

|
|
|
|
我这里对色相环中颜色的冷暖做了一个划分,这只是为了便于你理解,其实直接这么划分是有些两极化的,其实你看绿色和紫色也可以说是中性的颜色,
|
|
|
|

|
|
|
|
在做冷暖色的对比时,你需要注意,尽量避免纯度和明度差不多的组合。纯度差不多的颜色放在一起会互相抢夺眼球,对比的效果也不明显;明度差不多的组合也是这样,只能互相“淹没”。所以,各方面差异强烈的颜色才能成为对比色。
|
|
|
|
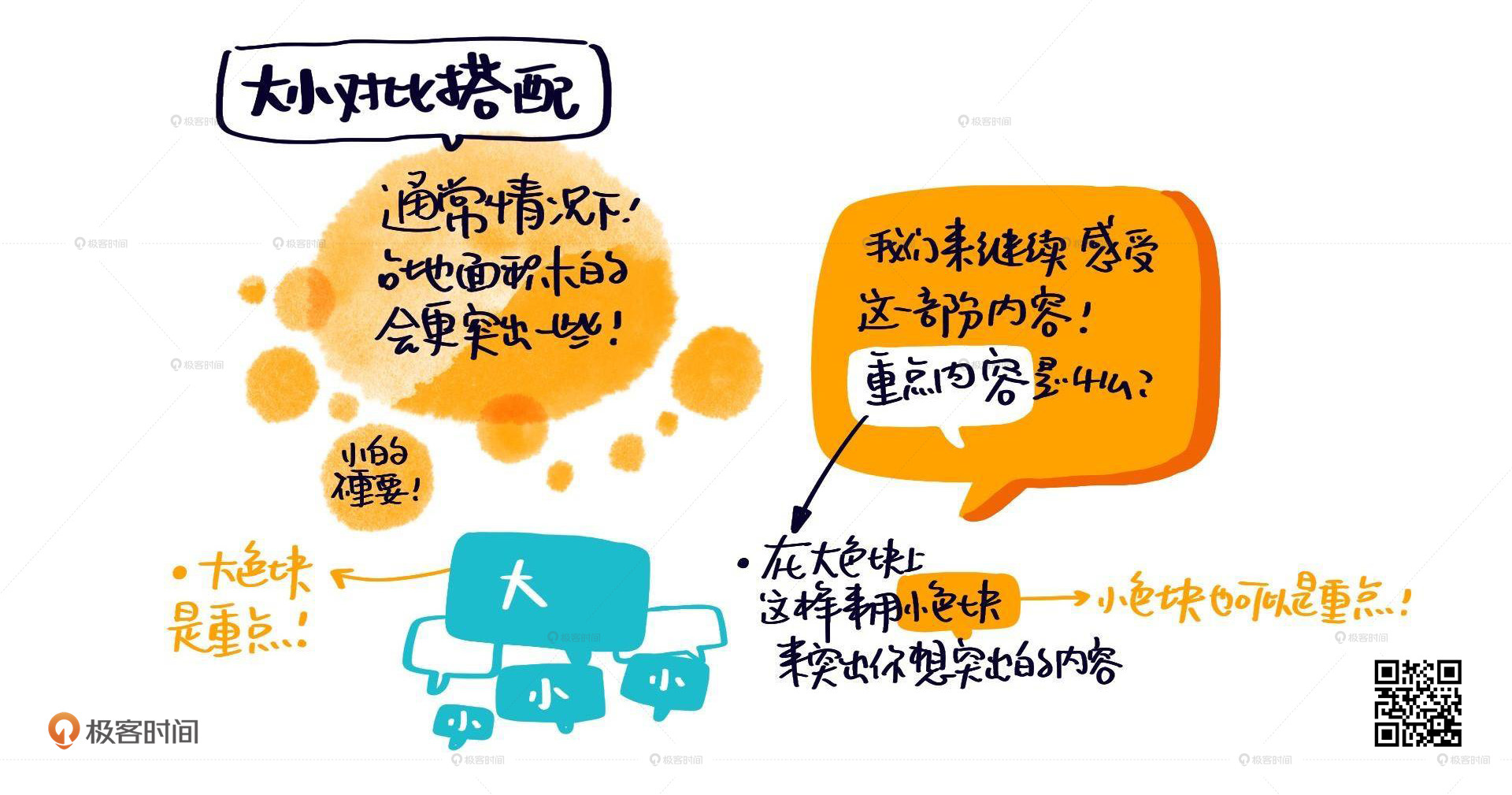
第三种是**颜色大小面积的对比**。
|
|
|
|
面积大小的搭配也是很常用的。当你使用同类色进行面积大小对比时,面积大的内容相对来说会更突出。但是在对比色中就不一样了,在大面积的背景色中,小面积的对比色,会更加突出。
|
|
|
|

|
|
|
|
### 3.色彩搭配的万金油
|
|
|
|
看过同类色和对比色,我来给你讲个更简单的搭配方法。那就是黑白灰与色彩的搭配,这是一种“万金油”式的配色技巧。
|
|
|
|
黑白灰本身是无色相的,它们不会有争斗的感觉。所以,你要是实在不知道怎么搭配,就找黑白灰来为你的主色调做陪衬,一定没错。
|
|
|
|

|
|
|
|
其实,我们去看一些好的视觉呈现的作品,都是颜色不太多,黑白灰可能占据了大部分,然后是突出的地方有亮色出现,一目了然。
|
|
|
|
## 填色小技巧
|
|
|
|
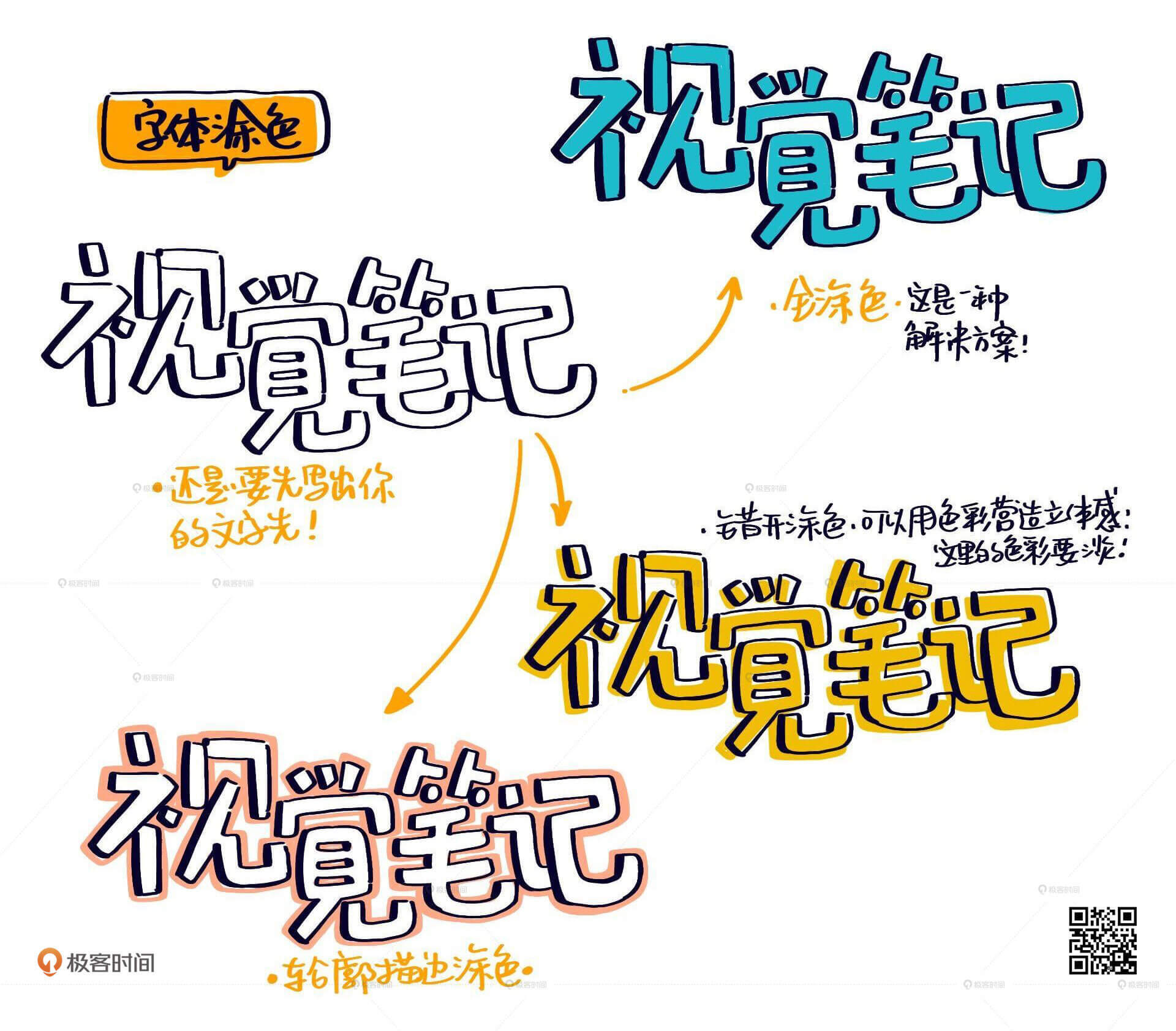
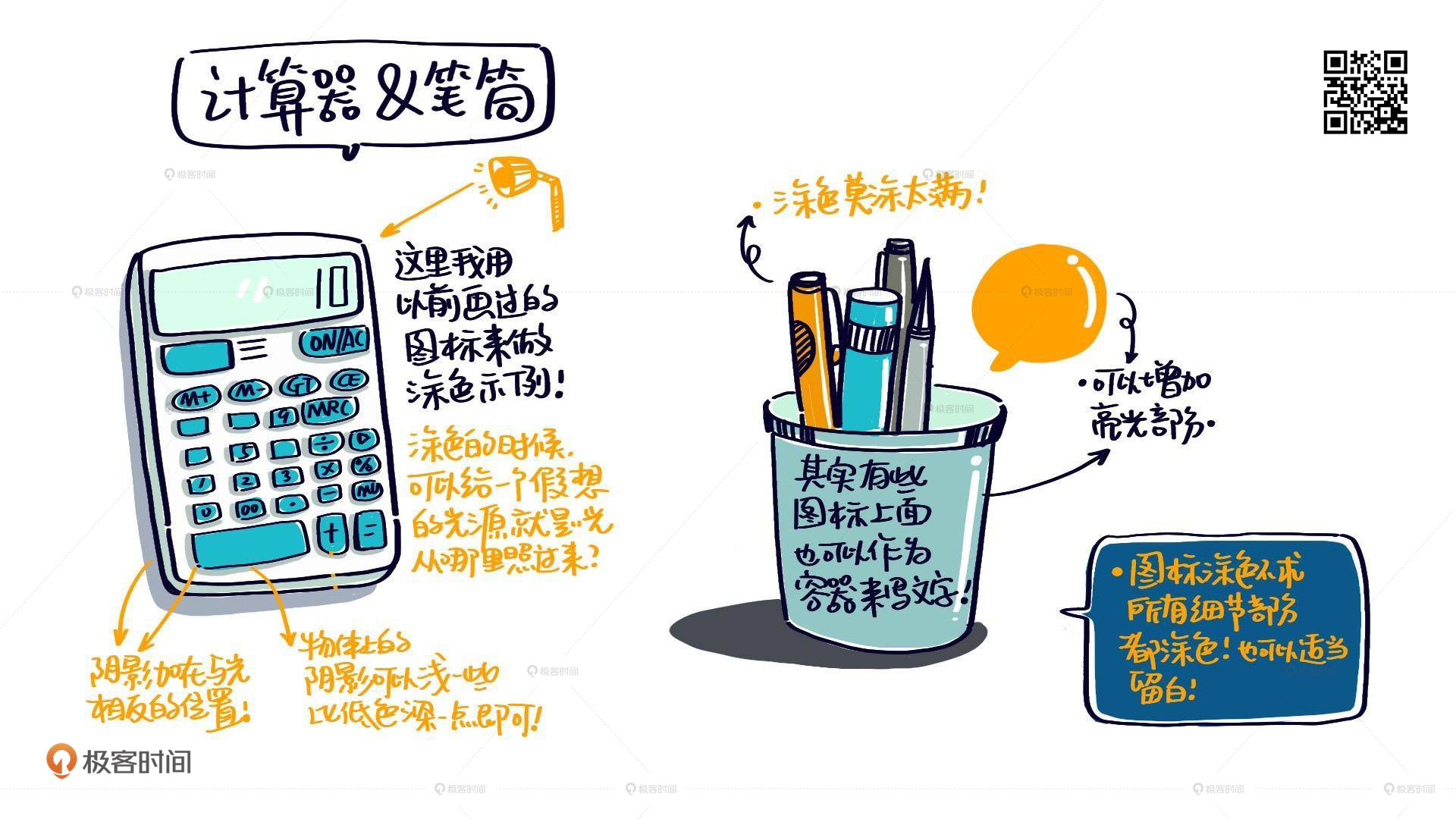
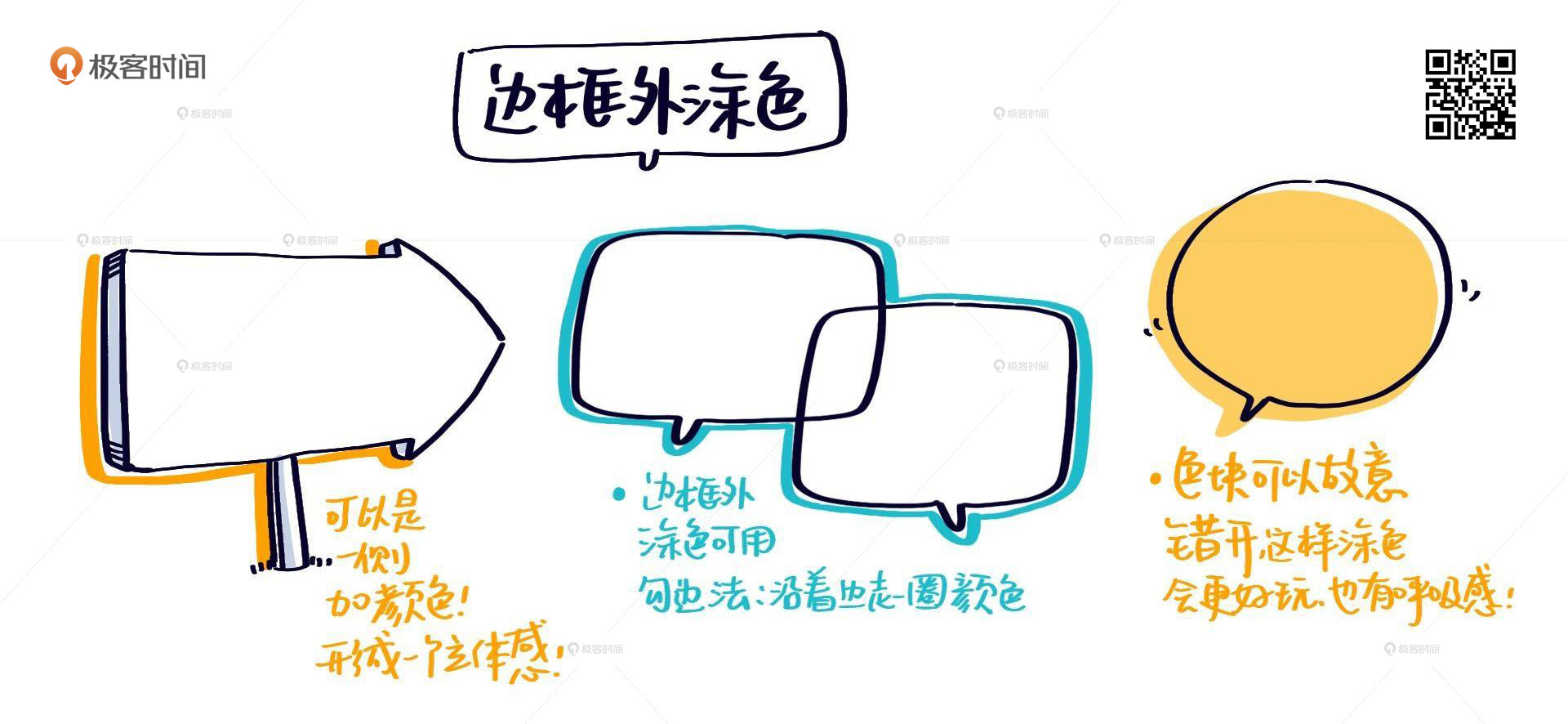
配色的原则其实就是这些,当你选定好颜色后,就可以开始填色了。填色的方式也有很多不同,你可以看下我给你的图片示例,有边框内涂色、边框外涂色、图标涂色、文字涂色。
|
|
|
|

|
|
|
|
## 动手练习
|
|
|
|
颜色的属性其实是人的一种直观感受,而不是一种定论。我们真正在做视觉呈现的时候,不会选色太多,因为颜色太多可能会让你的笔记更乱,主色调一种就够了,再加上黑白灰的无色相部分,就很丰富了。
|
|
|
|
* 初级:依然是我们这节课关于色彩部分的图示,希望你临摹一遍,特别是关于颜色搭配方法那一部分。
|
|
* 中级:以主色为蓝色,把蓝色的色彩搭配的方案画出来。
|
|
* 高级:在自己的笔记中展示自己的一个色彩搭配的真实案例。
|
|
|
|
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,去部落分享你的练习成果,期待看到你的作业。
|
|
|