111 lines
9.1 KiB
Markdown
111 lines
9.1 KiB
Markdown
# 答疑 | 笔记大触们可能没有告诉你的那些事
|
||
|
||
你好,我是高伟。欢迎与我一起学习视觉笔记。
|
||
|
||
在人物篇下,我看到有读者留言,说可以成功模仿绘画,但轮到自己做的时候还是做不出来。我想对视觉化笔记感兴趣的人很可能都是看过B站、公众号分享者分享的视觉化笔记成品或者绘画过程,且对整洁漂亮的笔记心生羡慕。
|
||
|
||
如果你能成功把其他人的作品临摹下来,说明你的绘画基础是没问题的,而且对手绘的表现控制都很不错。
|
||
|
||
但做不到自己动手去画新内容,可能是因为你并**不知道这些笔记在“做出来”之前还经历过什么**。
|
||
|
||
许多人在看到视觉化笔记的时候都认为能做出视觉化笔记的人纯粹是因为有“天赋”,才能把枯燥无聊的课程内容、文章内容、会议内容一下子整理成构图完整、图文并茂的笔记。
|
||
|
||
其实,这是一种错误的认知。将内容视觉化的过程从来不是一蹴而就的,在“信息输出”之前,其实还有“信息输入”和“信息处理”这两步。在做视觉同步记录的时候,信息的输入和处理几乎是同时发生的。
|
||
|
||
这两步的方法如果只是说说也不难,但想表达清楚并不容易,因为这两步绝大部分发生在你的脑子里,是“隐式”的,你看到的视觉呈现的部分其实是输出的部分,已经外显出来了。
|
||
|
||
## 做视觉化笔记的真正步骤
|
||
|
||
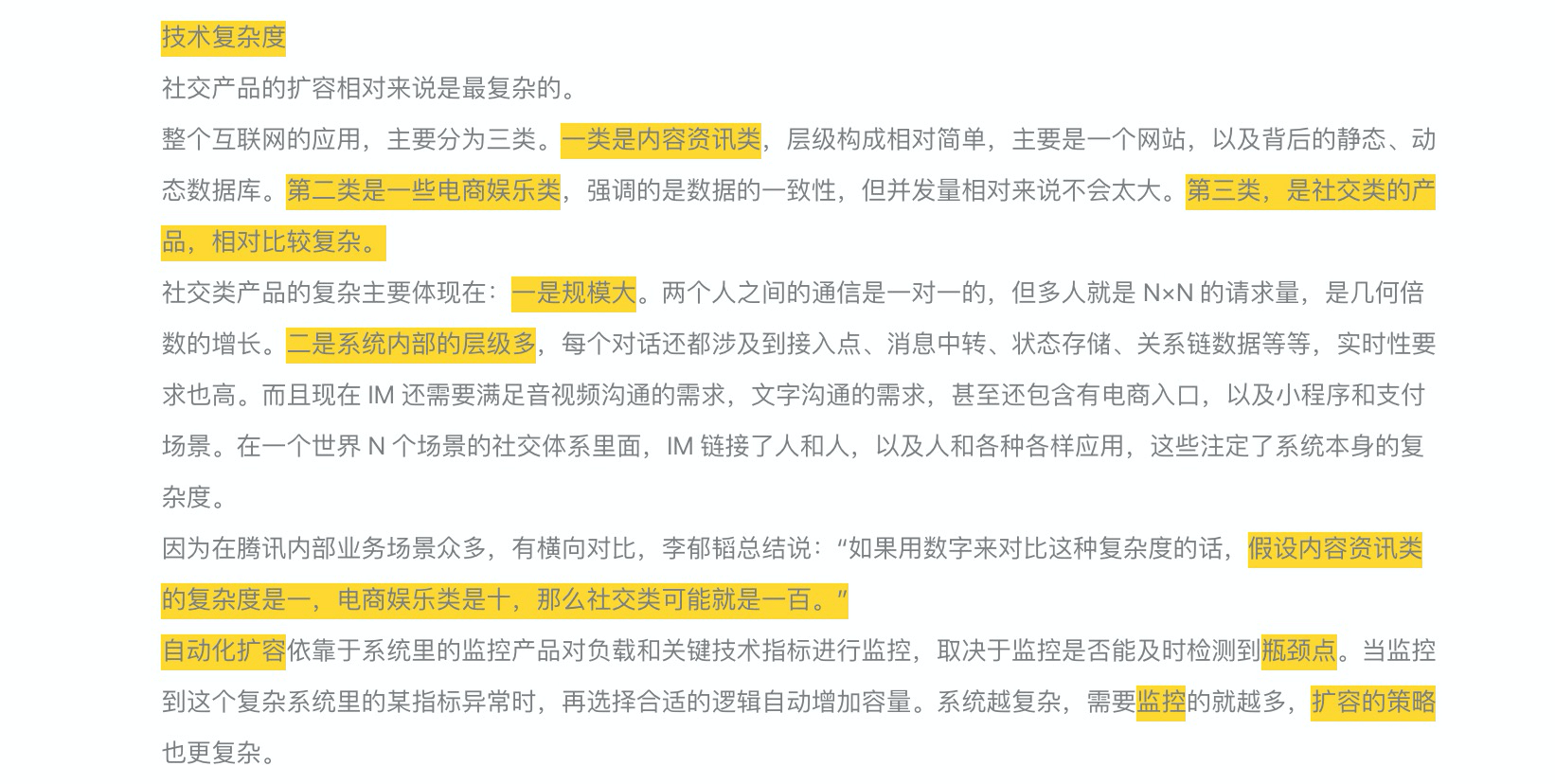
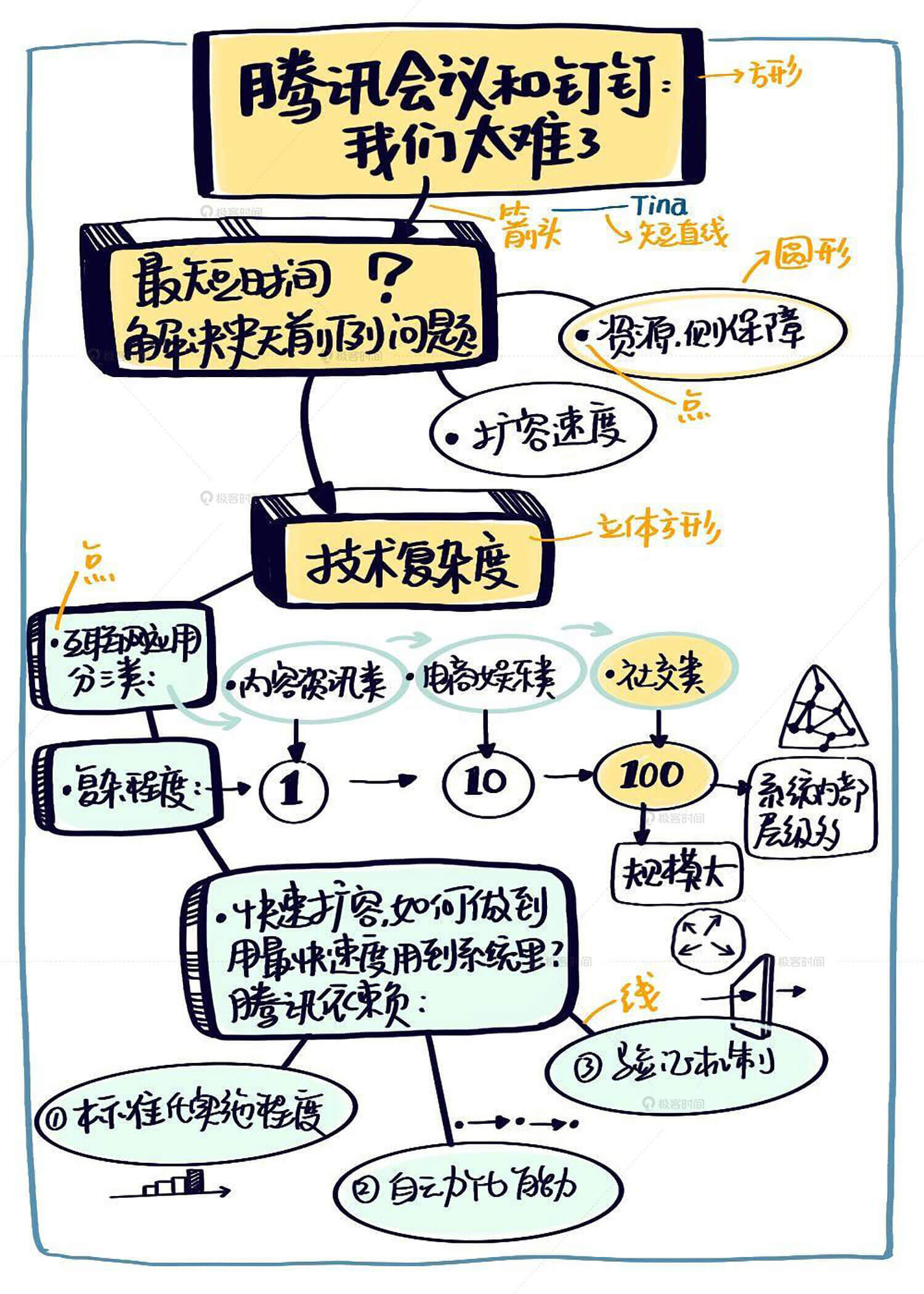
为了解答这个疑惑,我就用[《腾讯会议和钉钉:我们太难了》](https://www.infoq.cn/article/MENQ6b3j5fWraRQydW1Z?utm_source=7d_hot&utm_medium=article)这篇文章的部分文字内容来举例,为你简单说明视觉笔记的“信息输入”“信息处理”“信息输出”这三步到底是怎么做的。
|
||
|
||
这一讲主要是帮助你来理解如何先将一段文字变成**有逻辑的视觉结构图**。“逻辑”是视觉笔记的基础,我在直播中说过,可视化有两个维度:一是抽象的逻辑结构,二是具象的视觉容器。
|
||
|
||
假设我今天有个任务,就是要“深入了解这篇文章的内容,并把这个分享给别人”。这里的任务主要是把作者的逻辑讲清楚,那么带着这样的目的去给这篇文章做视觉笔记的时候,那么我们应该怎么做呢?
|
||
|
||
第一步,就是**信息输入**。
|
||
|
||
在信息输入的过程中,我们要做的是了解内容的中心思想,就比如这篇文章,讲的是新冠疫情发生后腾讯会议和钉钉是如何应对流量暴增的。
|
||
|
||
为了理清内容的思路,我们可以**带着问题进入文章的阅读**,这样更方便你抓住它的中心思想。很多时候你也在体会作者写这一部分的初衷。在阅读的过程中,我会把自己所有的疑问都记下来,让这些问题可以帮助我梳理出文章主线。
|
||
|
||
* 为什么腾讯会议和钉钉能用最短时间解决史无前例的问题?
|
||
* “技术复杂度”到底体现在哪儿了?
|
||
* 如何做到快速自动化扩容?
|
||
* ……
|
||
|
||
第二步,是**信息处理**,需要你去自己梳理文章脉络。第一遍粗略读过文章,把问题列好,然后我们就可以开始进一步做信息的处理了。
|
||
|
||
什么是信息处理呢?在这里,信息处理其实就是把所有的有效关键信息提炼出来,或者说筛选出来。这时候第一步中提出的问题就可以帮助我们进行有效信息的抓取。你可以把你已经提出的问题与原文模块和内容一一对应,开始寻找答案,这就是我们的二次阅读。
|
||
|
||
在二次阅读的过程中,我常常在在文章上面做批注,或者用马克笔为重点的关键内容做高亮标记,并通过第一步中提出的问题来帮助梳理文章脉络。
|
||
|
||

|
||
|
||
在不方便做批注的时候,我也会利用便利贴,先把自己的问题和可能的答案信息写在便利贴上,记住,一张便利贴上面只写一个关键内容点,然后,根据自己的理解对这些信息内容进行逻辑梳理的排序。
|
||
|
||
用便利贴还有一个好处,那就是你能通过这些便利贴提前确定每一部分的文字量。如果你对这些便利贴进行排列组合,就可以在这一步中构思出整个笔记内容的逻辑排版。
|
||
|
||
将自己的疑问与原文给出的答案一一对应后,你会发现这些问题就像是一份地图,可以告诉你整个内容的分布情况。经过这样的整理后,你才能知道,内容的重点是什么,并且要从哪里下手开始做笔记。
|
||
|
||
内容梳理完毕,就可以进入我们的第三步——**信息输出**。
|
||
|
||
从这一步开始,我们才真正进入“动手做”的部分,这也是大部分人误以为信息输出就是“视觉笔记形成的全过程”的原因。
|
||
|
||
信息输出有很多的技巧和窍门,今后我们的整个课程也都是在教你如何通过简单的图形制作视觉化笔记,如何把你处理好的信息或者脑中的信息表达出来。
|
||
|
||
那在做信息输出的时候,你一定要知道三个视觉化笔记决不能少的要素:
|
||
|
||
1. 笔记标题;
|
||
2. 关键内容组成的模块;
|
||
3. 模块和模块之间的链接关系。
|
||
|
||
最后就是整体呈现了。你看出来了吗?这些内容其实就是第一节课中讲过的最基础的点、线、面,每个内容都是“点”,内容之间的链接就是“线”,内容形成的模块就是“面”。
|
||
|
||
第一个要素是**笔记标题**,其实就是写笔记的标题,然后用一个基础图形元素装起来。
|
||
|
||
这里你要注意,标题一般是写在你的笔记的靠上居中的位置。标题要写的偏大一些,尽量横平竖直,有作者的也要把作者名字写上。
|
||
|
||

|
||
|
||
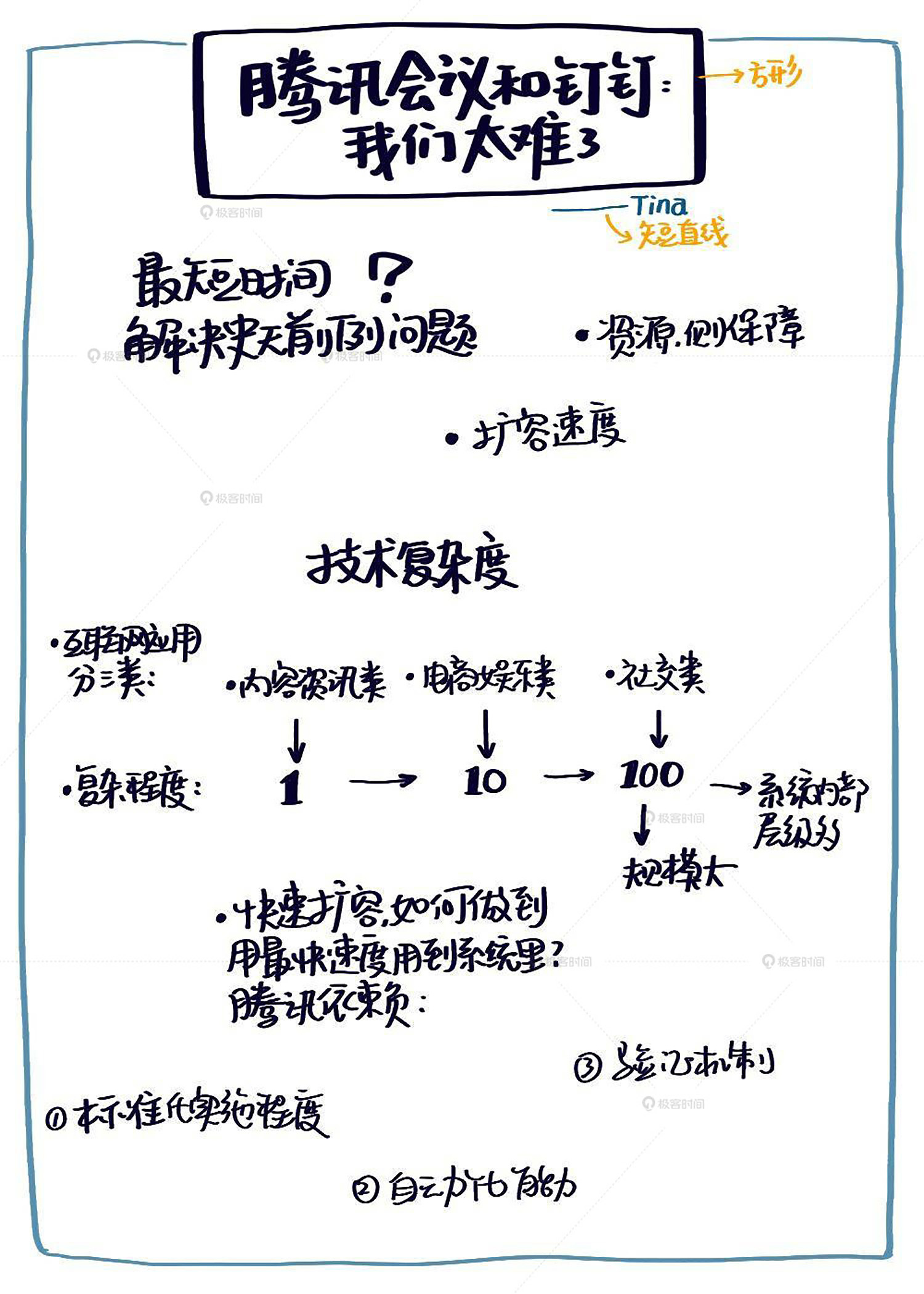
第二个要素是**关键内容组成的模块**,也就是记录文章的关键文字内容。
|
||
|
||
这一步就是把已经梳理好的问题和答案记录到你的笔记本上。这个过程中你要估计自己的内容有多少,先用文字的形式都写出来。因为前面已经有对内容有了一个大概的构思和梳理,所以整个页面中如何去排版就心里有数了。
|
||
|
||

|
||
|
||
这里有两个很重要的点,你需要注意:一是**标题的分级**,也就是副标题和内容之间文字大小的区分,越是重要的内容字号越要大一些;二是要**学会留白**,也就是内容和内容之间的要有距离,有呼吸感,也就是为后续的模块链接留出余地。
|
||
|
||
你不要担心自己的字写的好不好看,先做到横平竖直就足够了,如果你想提升字体,我还会在“字体”那一讲专门教你如何写一些好看的艺术字。
|
||
|
||
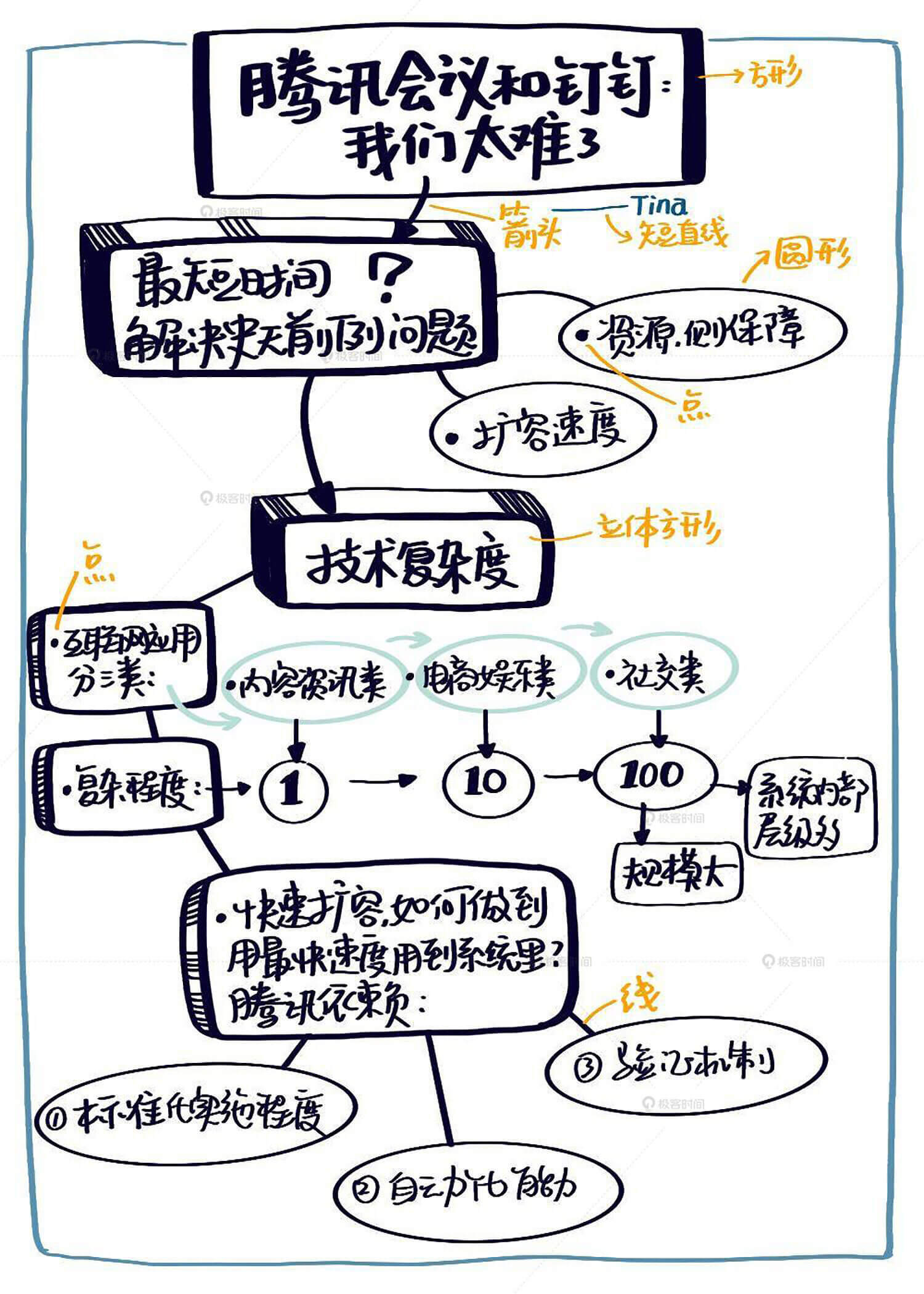
第三个要素是**模块和模块之间的链接**,这就是要求你用线或者箭头,按照你梳理的逻辑顺序,把模块内容链接起来。只要做到这儿,你就已经快成功了。
|
||
|
||
这一步,我们要先用“面”把刚才写好的文字内容框起来,最常用的面是圆形、三边形、四边形和多边形。然后,再用线和箭头来链接这些内容模块,表达出顺序和逻辑关系,这个过程也可以帮助你养成结构化思考的习惯。
|
||
|
||

|
||
|
||
这一步用到的视觉元素看着多一些,其实你只要细细地去看,就会发现它还是以点、线、面为主的,只不过重点内容的容器是采用了立体的画法,稍微复杂了一些。
|
||
|
||
最后,你可以适当进行美化,线条的粗细的调整,还有可以简单的涂一些颜色,或者加一些小视觉元素来进行画面的调剂。对于新手来说,视觉美化并非必要内容,过于沉浸细节无益于视觉笔记的整体结构。
|
||
|
||

|
||
|
||
基本上,只要你完成了视觉化笔记的三要素,你的第一个极简视觉化笔记就算做出来了。
|
||
|
||
## 总结
|
||
|
||
从一份普通的资料到一份整洁的笔记之间是有一个过程的,而且这个过程其实并不简单。从这一节课的内容你就可以看出来,这个过程主要是有以下三步:
|
||
|
||
1. 信息输入:粗读文章,提出问题。
|
||
2. 信息处理:精读文章,寻找答案。
|
||
3. 信息输出:整合信息,制作笔记。
|
||
|
||
信息输入和信息处理都是你在动手做视觉笔记之前应该做的准备。当然,提炼文章精华的方法有很多,你不一定非得和我一模一样。**便利贴法**和**高亮标注法**只是我做视觉化这些年常用的方法,你也可以多去参考其他人的技巧,最终找到最合适你自己的。
|
||
|
||
## 动手练习
|
||
|
||
* 初级:分享一个你常用的重点标注技巧。
|
||
* 中级:选一篇简短的文章提取重点信息。
|
||
* 高级:做这篇文章的简易视觉笔记。
|
||
|
||
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,分享你的练习成果。
|
||
|