|
|
# 01 | 基础:只用点线面也能搞定视觉笔记
|
|
|
|
|
|
你好,我是高伟,欢迎与我一起来学习视觉笔记。
|
|
|
|
|
|
我在开篇词中说过,只要你会画简单的线条和简单的形状,就能做视觉笔记。这其实不是我在夸大其词,因为很多人做视觉笔记时,被卡住的第一关就是“手绘”。也就是你想要画些什么的时候,不知道该从哪里开始,又或者你觉得下笔之后的作品“惨不忍睹”。
|
|
|
|
|
|
很多人就觉得自己的大脑明明知道了画图的步骤,但是就是画不出来,所以很多的时候,我们就会把原因归结到了自己身上,是不是自己“手残”呀,其实根本不是手残的问题。
|
|
|
|
|
|
画不出来,主要就是因为你“失去”了将复杂事物“几何化”抽象概括的能力,简单来说,就是用点、线、面拆解事物的能力。而这种能力其实是我们幼时都具备的。
|
|
|
|
|
|
今天我就给你讲讲视觉笔记中最基础的点、线、面,把看到的物品“几何化”抽象概括的方法教给你,帮助你找回自己的天赋技能,让你可以快速、美观地画出生活中看似复杂的物品。
|
|
|
|
|
|
我们生活中有很多东西,看起来好像很复杂,其实拆解一下,就会发现,这些物品都可以用简单的点、线、面来构成。
|
|
|
|
|
|

|
|
|
|
|
|
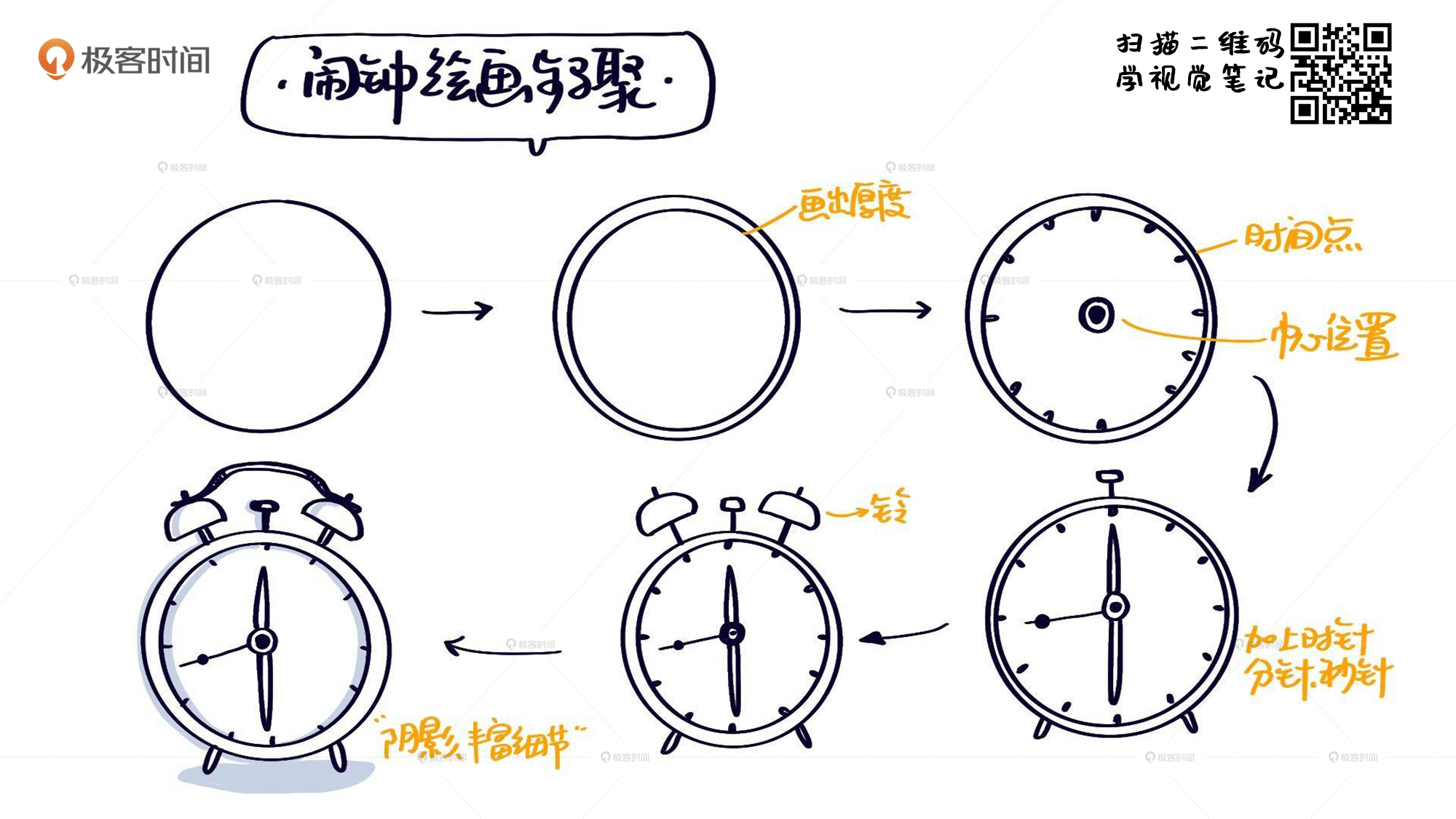
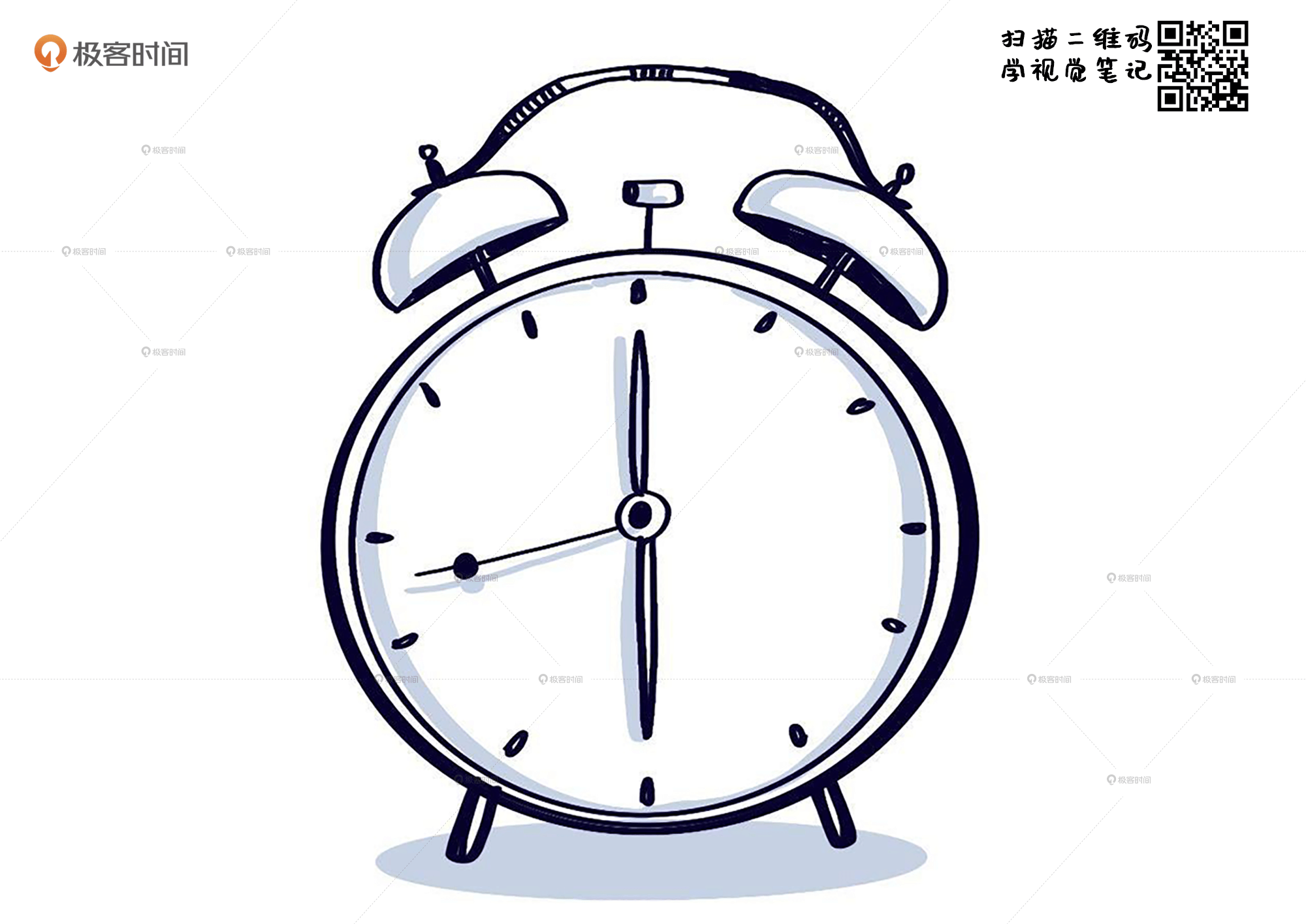
我就以现实生活中的闹钟为例,来给你讲解一下物品几何化的具体步骤。
|
|
|
|
|
|

|
|
|
|
|
|
第一步,**看轮廓**,确定组成部分的几何形状。
|
|
|
|
|
|
观察闹钟的主轮廓,这里你需要先忽略掉它的颜色和具体细节,单纯地去观察物品的整体轮廓。
|
|
|
|
|
|
你会发现,闹钟主体部分就是一个圆形,没有什么难的,时间刻度是由点来组成,时针是长短粗细不同的线,闹铃是半圆形,闹锤是小长方形等等。
|
|
|
|
|
|
第二步,**做定位**,观察各个组成部分之间衔接点的位置在哪里,然后下笔画出来。
|
|
|
|
|
|
我们来看,在这个闹钟里,刻度在圆形表盘的圆周上;时针都是从圆形的中心点出发指向刻度;闹铃在表盘的上面,分立左右;闹锤在闹铃正中间。这就是做定位时要去观察的部分,每一个组成部分和另外的组成部分之间的方位在哪里。
|
|
|
|
|
|
第三步,**补细节**,如果你不是刻意追求扁平化的效果,“阴影”这类的细节补充可以为你的作品增添一些“高级感”。
|
|
|
|
|
|

|
|
|
|
|
|
要想顺利做到看轮廓、做定位和补细节这三步,你就需要对点、线、面组成的几何图形元素应用自如。
|
|
|
|
|
|
接下来,我们就看看最简单的点、线、面在我们的视觉笔记中都有哪些新门道。
|
|
|
|
|
|
## 点
|
|
|
|
|
|
点是一切的开始,我们也就从它开始讲起吧。点非常简单,这里要说明的是,视觉笔记中对的“点”的理解有两个维度:具象的点和抽象的点。
|
|
|
|
|
|
具象的点指的就是我们肉眼能看到的点,比如圆形的点、方形的点、三角形的点、雪花状的点、多边形的点等。
|
|
|
|
|
|
而抽象的点指代的是一些模糊的概念内容,也就是我们日常语言中会出现的“点”,比如:你讲了三个点,这个点和那个点之间有没有关系,你完全get不到我的点等等,这其实都是指代内容。
|
|
|
|
|
|
但无论这个点是具象还是抽象,我们都可以在视觉笔记中将它表现出来。
|
|
|
|
|
|

|
|
|
|
|
|
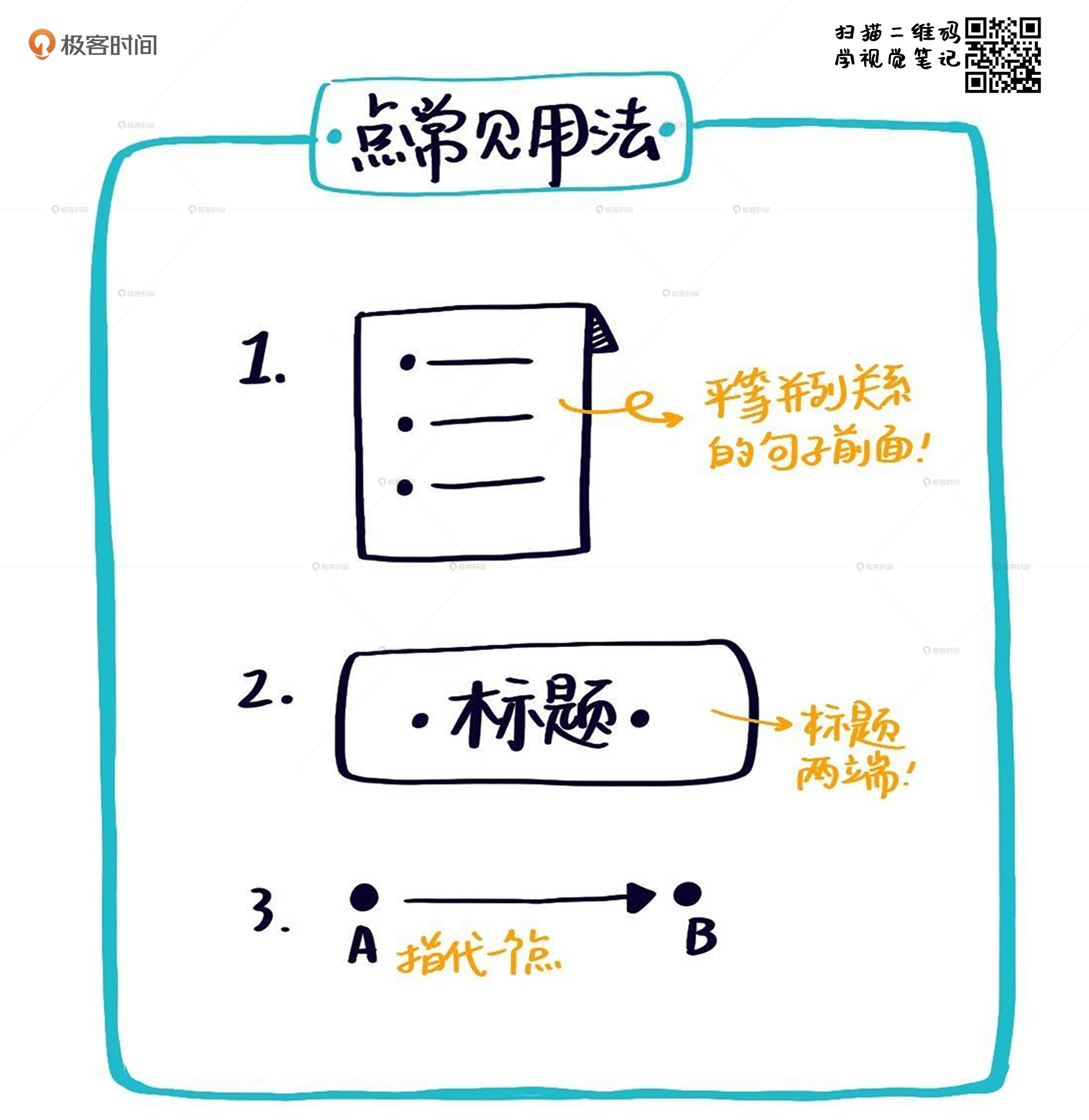
作为最简单的视觉元素,“点”有三种比较常见的用法:
|
|
|
|
|
|
1. 常用形式,功能等同于我们在文档中的无序列表,可以用在一段文字前面。
|
|
|
2. 标题的两端作为休止符号来用,这是我个人经常用的一种方式。
|
|
|
3. 在笔记中可以指代任意的一点,比如A点、B点等。
|
|
|
|
|
|
这样看来,点的用法是不是很简单?知道点的用法后,我们再来看看线条在视觉笔记中有哪些套路。
|
|
|
|
|
|
## 线
|
|
|
|
|
|
线条其实就是点的运动轨迹,我从“线的类型”和“线的用法”两个方面来教你怎么玩转线条。
|
|
|
|
|
|
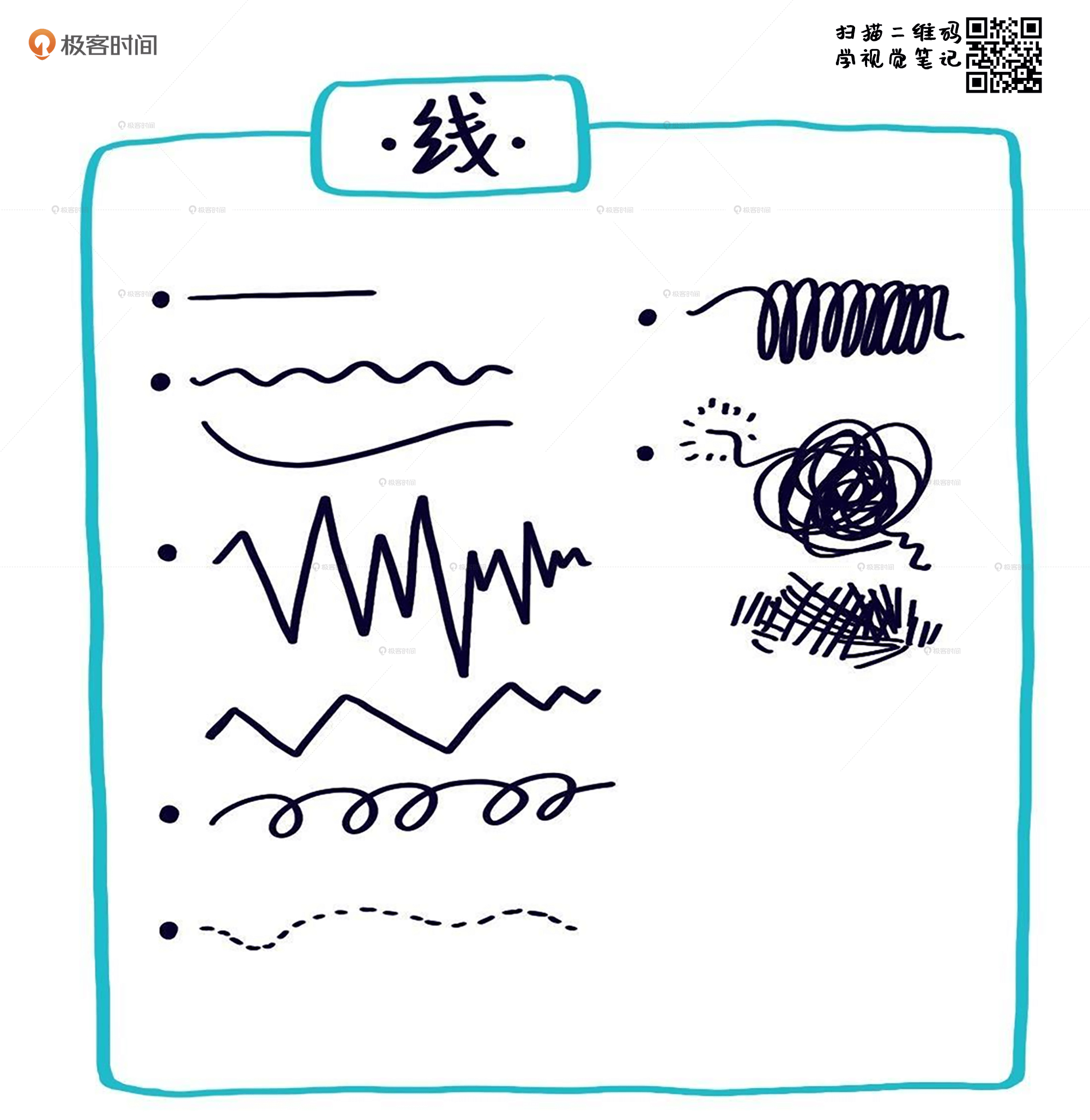
在了解线的用法之前,我们需要先来认识一下视觉笔记中经常出现哪些类型的线。因为视觉笔记中的线条不是随便去画的,都是有其意义的。
|
|
|
|
|
|

|
|
|
|
|
|
在视觉笔记中,**直线**起到一种很“肯定的表达”和“链接”的作用,有种直来直去的感觉。这里我要提示你一下,最好不要用直尺来辅助画直线,因为那种直线会很硬,没有手绘的灵动感。
|
|
|
|
|
|
而**波浪线**(曲线)则有所不同,波浪线比直线更柔软,也更富有弹性,画出来会有一种优雅的感觉。所以,你画曲线或者波浪线的时候,要一笔画出,用笔一定要自信和流畅才行。
|
|
|
|
|
|
当你的视觉笔记中需要表现一种剧烈的起伏时,**折线**可以很好地帮助你表达这种情绪。生活和工作中有很多趋势的变化都可以用折线来表示,比如:心电图、股市行情图等等。
|
|
|
|
|
|
**电话线**是一种充分体现了“纠结”的线条,出去回来,出去又回来,所以,它可以表达一些委婉的链接。但如果电话线用得太多,会显得你的视觉笔记十分零碎。
|
|
|
|
|
|
与直线相对,**虚线**表达的是一种最不肯定的链接,有模糊边界的作用,它可以用来表示一种过去的路径,或者未来还未发生的路径。
|
|
|
|
|
|
不知道你看出来没有,**弹簧线**其实跟电话线很像,本身画出来也就是一个视觉元素了。在画弹簧线的时候,你要注意弹簧线的中间段与电话线在密集度和规律性上的差别,用弹簧线链接信息的话,会使信息之间的关系有一种张力和拉力。
|
|
|
|
|
|
最后一种线条是**乱乱的线**,我建议你在视觉笔记中不要轻易尝试,因为尝试不好的话,就会让你的笔记看起来像孩子的涂鸦作品了。但是乱乱的线并不是没有用,它是最能表达抽象概念的视觉元素了。
|
|
|
|
|
|
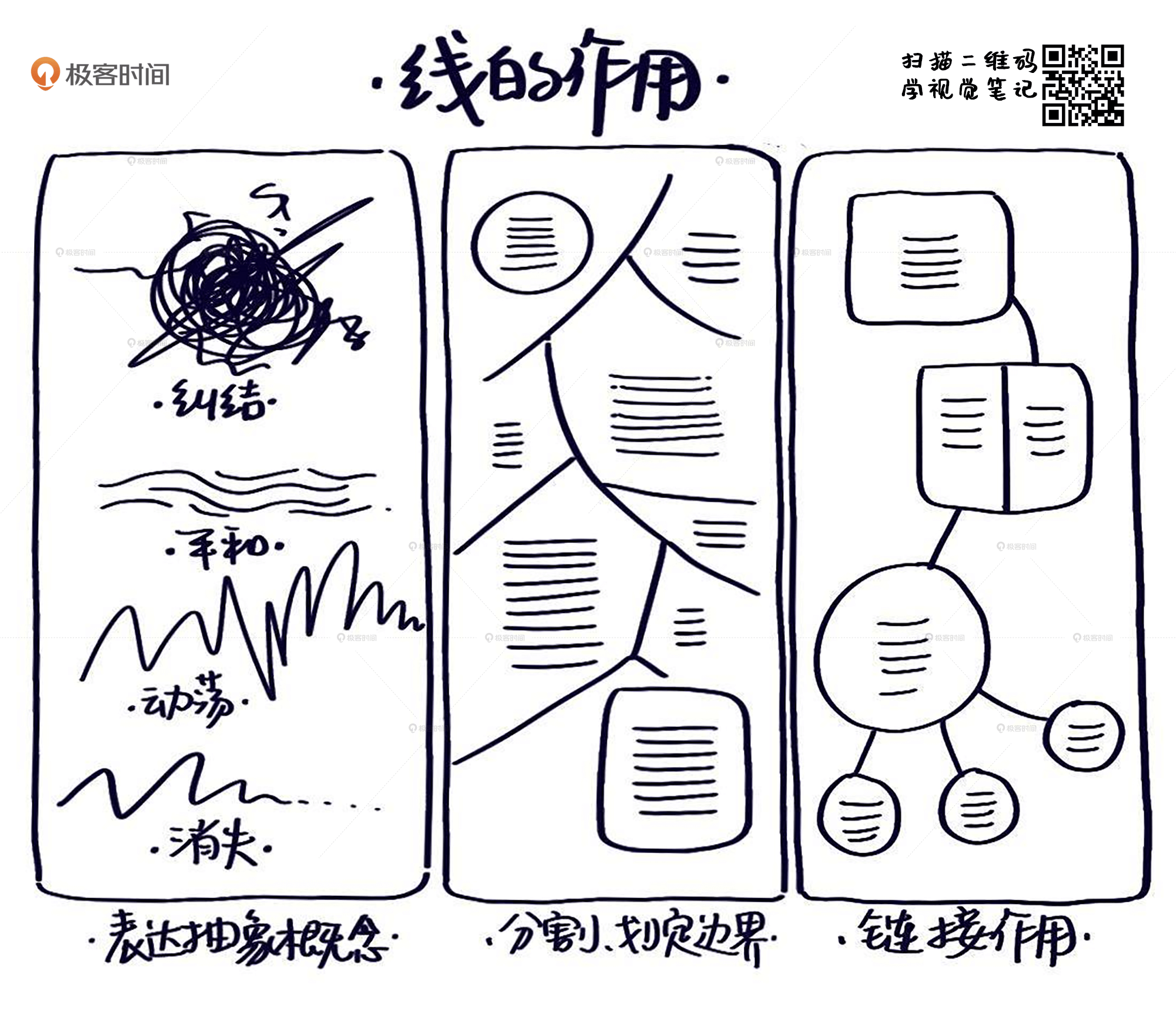
说了这么多种类的线条,你一定想知道它们具体都是怎么用的,我用一张图来告诉你。
|
|
|
|
|
|

|
|
|
|
|
|
在我讲解之前,你可以先感受一下这些“线”的情绪。如上图所示,单纯的线条有三种常见用法:
|
|
|
|
|
|
**1.表示一些很抽象的概念。**
|
|
|
|
|
|
在人物的内心活动中,可以用杂乱的线条表示人物的纠结状态;用波浪线的组合成水纹表示平和的状态;折线可以充分表达人物一段经历的动荡情况;折线和虚线的组合又可以表示一些内容的消逝。
|
|
|
|
|
|
**2.分割和划定边界的作用。**
|
|
|
|
|
|
你可以用线条分割每个模块的范围,也可以用线条把一段文字围起来,把它当作重点突出。当你在笔记中写了A内容和B内容时,只要在它们中间画一条线,就可以让A、B两个内容之间出现边界。
|
|
|
|
|
|
**3.链接的作用。**
|
|
|
|
|
|
当信息与信息之间存在强相关的时候,或者可以说是有逻辑关系的时候,你可以用线条来做链接,表示信息之间的相关性。
|
|
|
|
|
|
刚才我也说了,线是运动中的点,是动态的。所以,线的最常见作用其实是第三点——链接。而当线的作用是链接时,它的粗细、长短所传递的含义是完全不同的,内容有些多,我们会在“链接篇”中详细讲述。
|
|
|
|
|
|
## 面
|
|
|
|
|
|
点的移动轨迹是线,而当点的移动轨迹回到原点的时候,它的运动轨迹就闭合了,形成了面。
|
|
|
|
|
|
视觉笔记中最常见的三种基本“面”就是:圆形、三角形、方形。只要你掌握了这三种基本形状的画法和用法,那么根据它们延伸出来的其他同类形状,你也可以快速上手。
|
|
|
|
|
|
画**圆形**的时候,很多人觉得自己的问题就是“画不圆”,其实这就是走进误区了。因为,我们画这些形状的目的不是为了画成几何学里面标准的圆形。
|
|
|
|
|
|
在视觉笔记的应用中,都是先写文字内容,然后才给内容加一个形状框住。所以圆形其实就是一种“视觉框”而已,你根本不必担心画不圆。
|
|
|
|
|
|
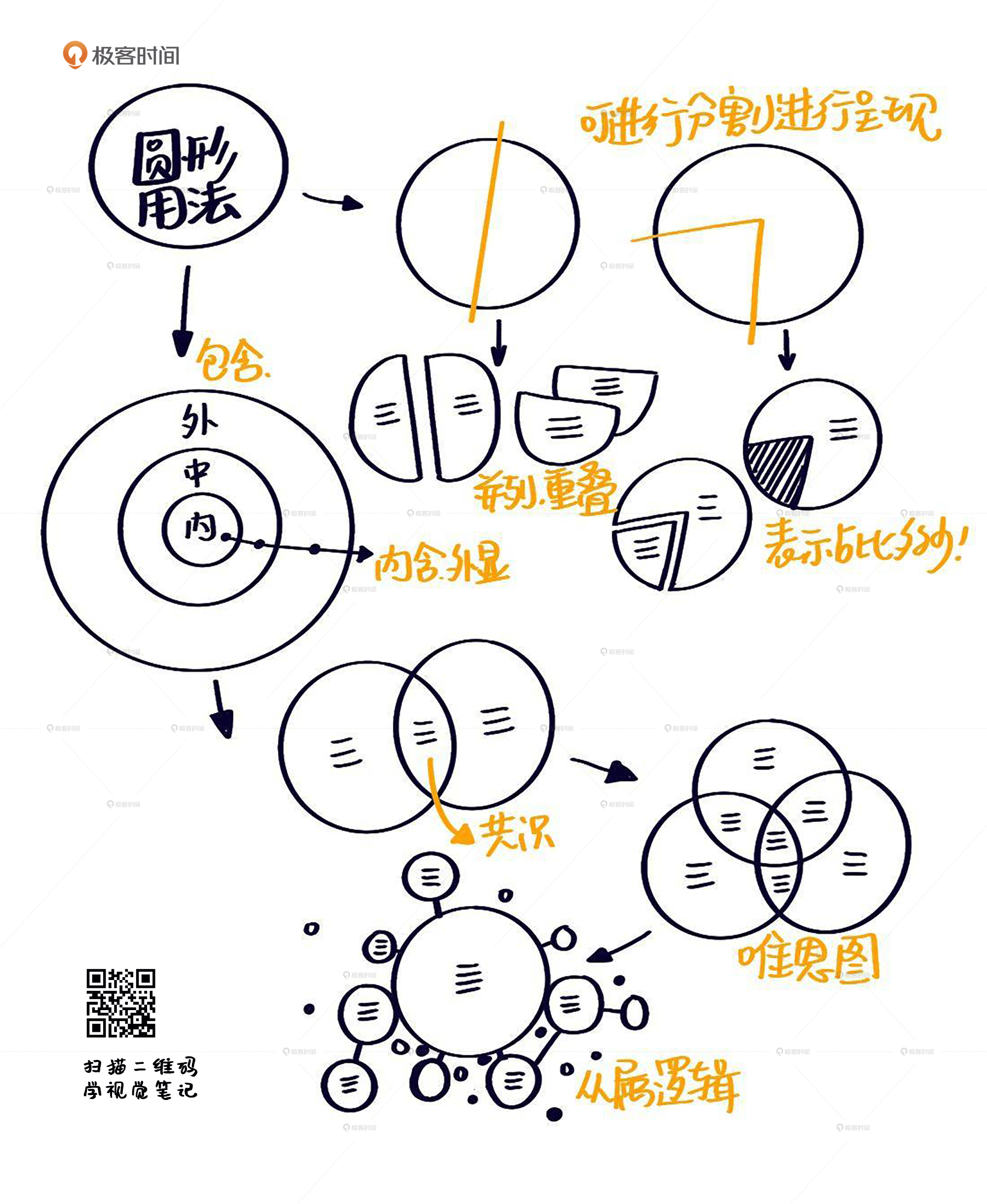
在下面这张图中,我画了几种常见的圆形相关视觉元素。
|
|
|
|
|
|

|
|
|
|
|
|
从图中你可以看出,圆形可以表达的内容是十分丰富的,它可以表达内容的关系(包含、并列、重叠、从属),比如,可以用饼图的形式来表示占比多少,还可以用唯恩图的形式表现出集合、共识等含义。
|
|
|
|
|
|
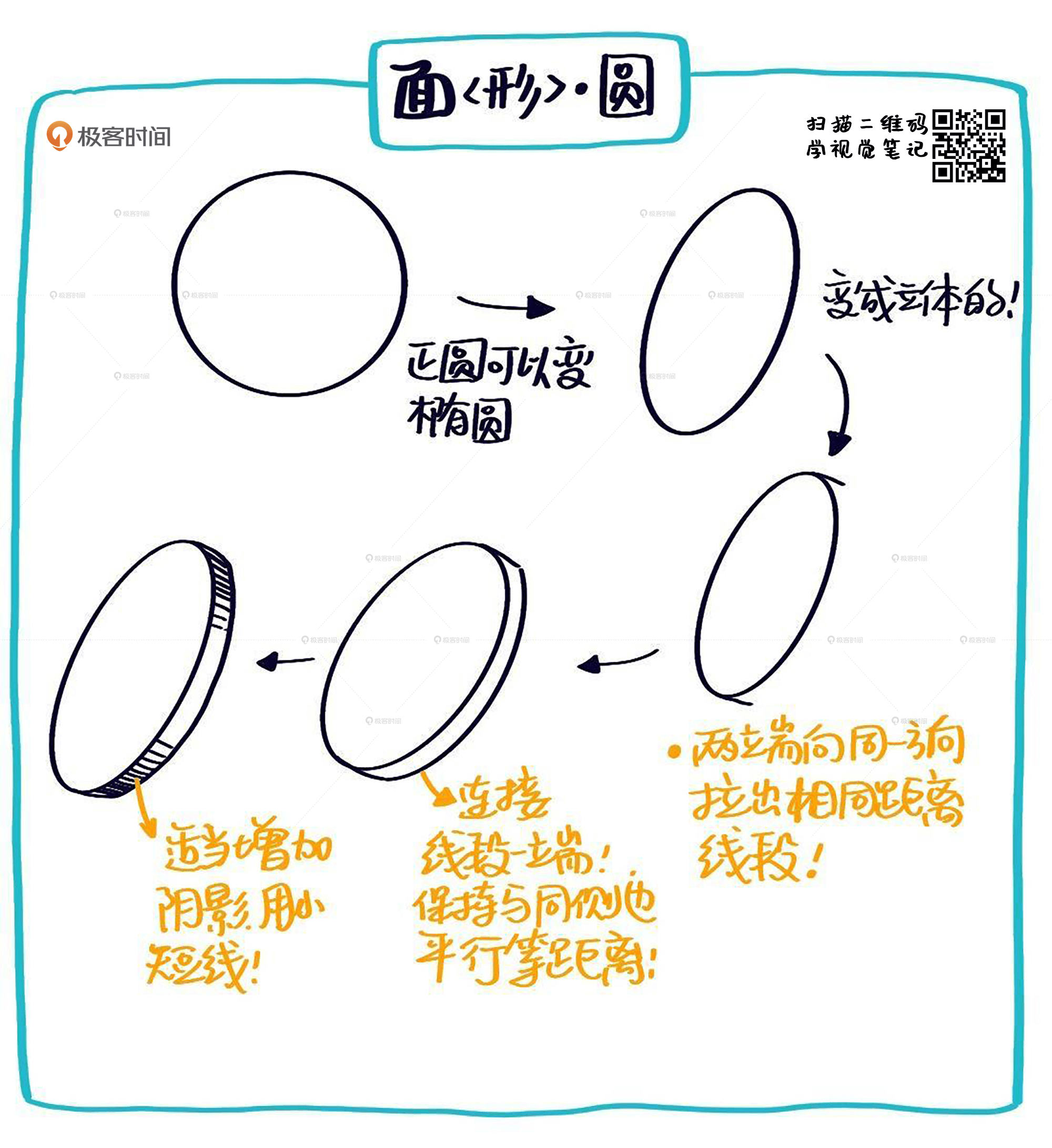
而且,我们的“面”也不仅仅局限于平面,即使是简单的形状,你也可以通过立体化的手段,画出很厉害的样子。而这个方法也不难,你可以在下面这张图中看到“一个有立体感的圆形”是如何诞生的。
|
|
|
|
|
|

|
|
|
|
|
|
这里的方法很简单,你可以看到四个步骤:
|
|
|
|
|
|
1. 把正圆拉成椭圆形。
|
|
|
2. 从椭圆形的两端向同一个方向拉出相等距离的线段。
|
|
|
3. 将线段的另一端用曲线连接起来(与圆的边缘平行)。
|
|
|
4. 用短线适当增加一些阴影。
|
|
|
|
|
|
最后你就成功得到一个立体的圆形了。
|
|
|
|
|
|
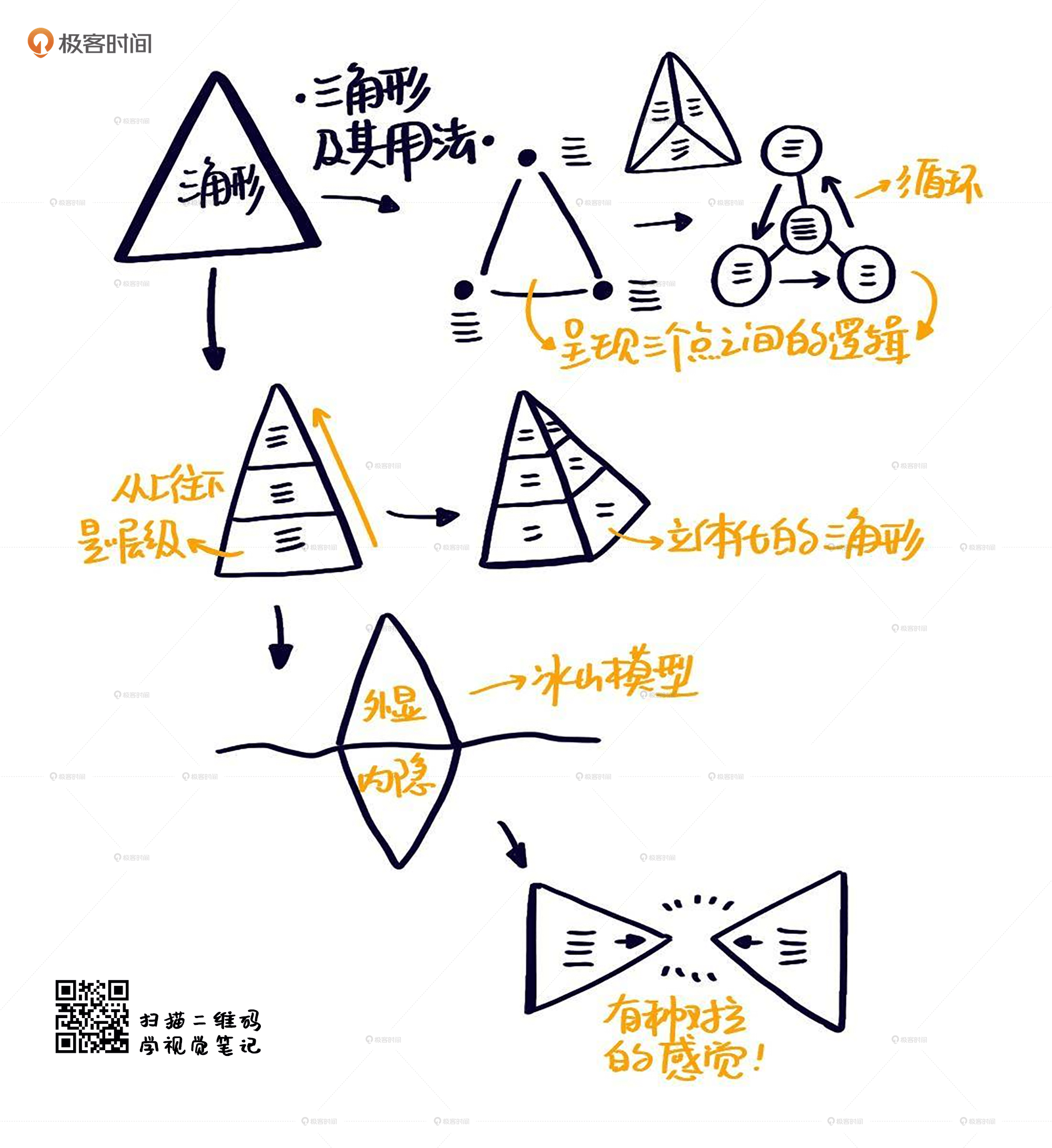
接下来我们看看视觉笔记中非常常用的**三角形**,以及跟三角形相关的视觉元素的画法。
|
|
|
|
|
|

|
|
|
|
|
|
三角形可以体现的内容有很多:它可以体现三个点之间循环的架构,可以用金字塔表示内容之间的层级关系,也可以用冰山模型来表示内容的外显和内隐,还可以用来表达内容之间的对立状态。
|
|
|
|
|
|
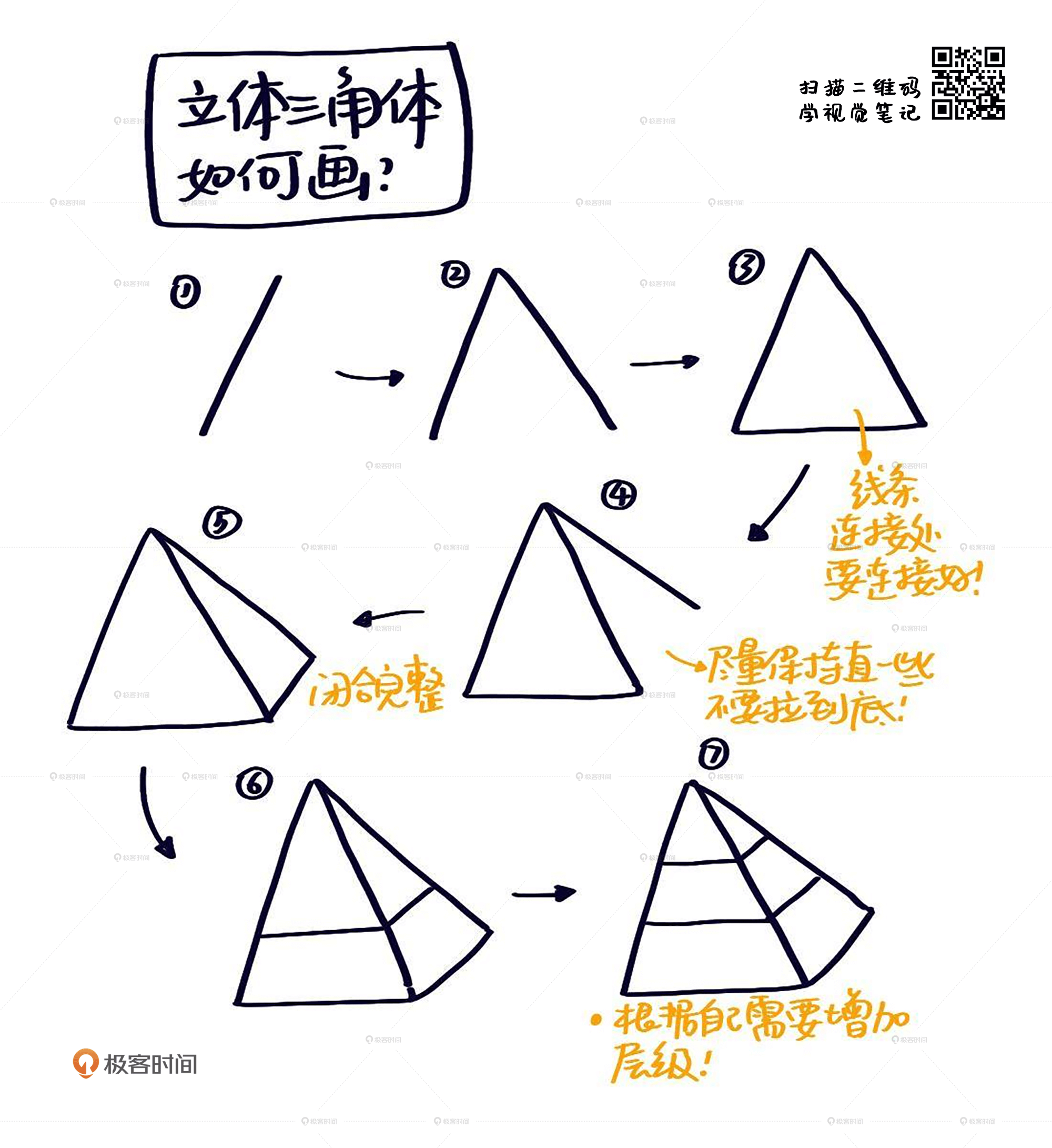
最常见的三角形的立体图形就是金字塔了,我将它的绘画步骤放在了下面这张图里,你可以跟着动手画一下。
|
|
|
|
|
|

|
|
|
|
|
|
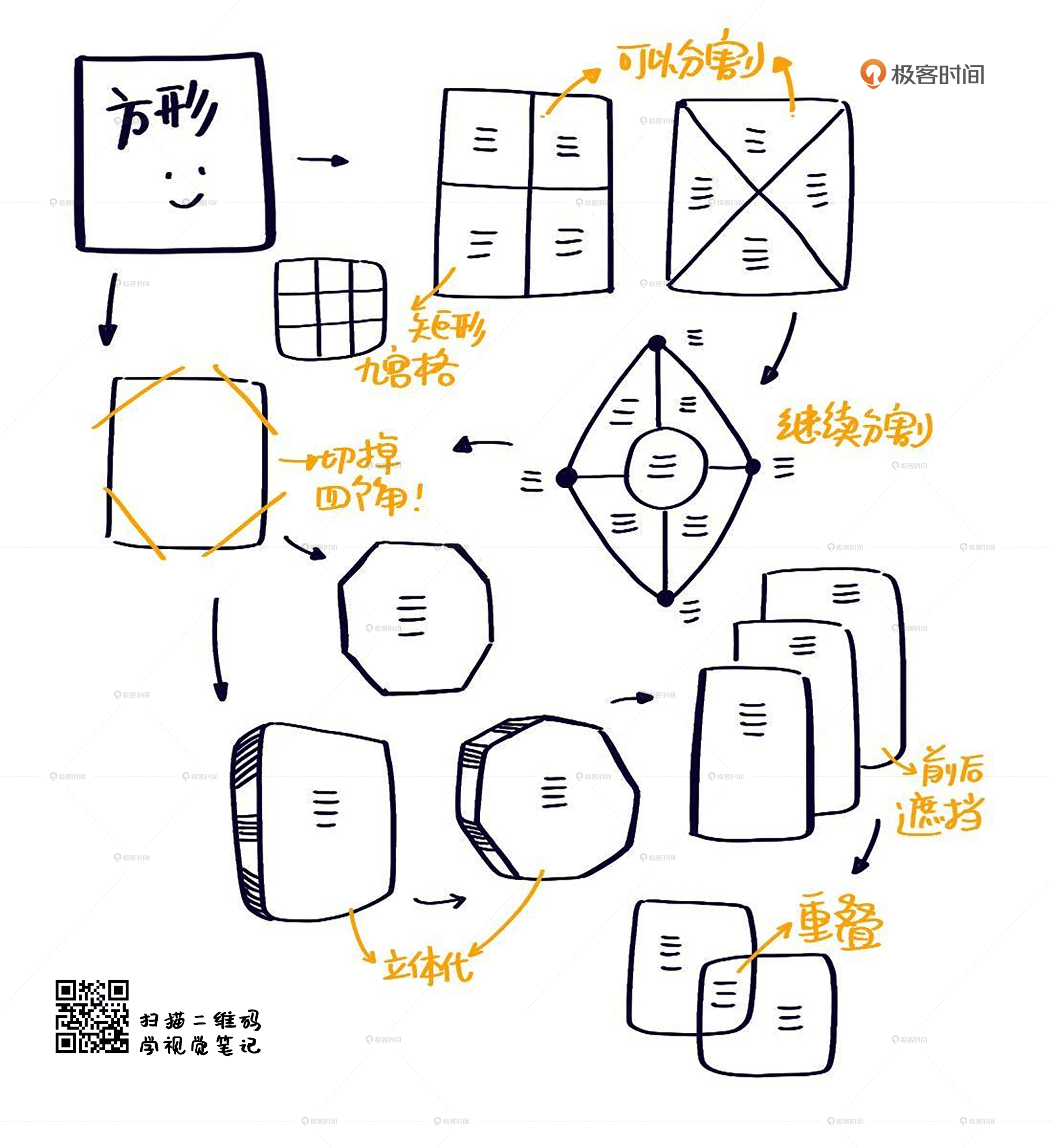
最后是**方形**,以及跟方形相关的视觉元素。方形元素十分常见,我在图片中画出了简单的方形元素。
|
|
|
|
|
|

|
|
|
|
|
|
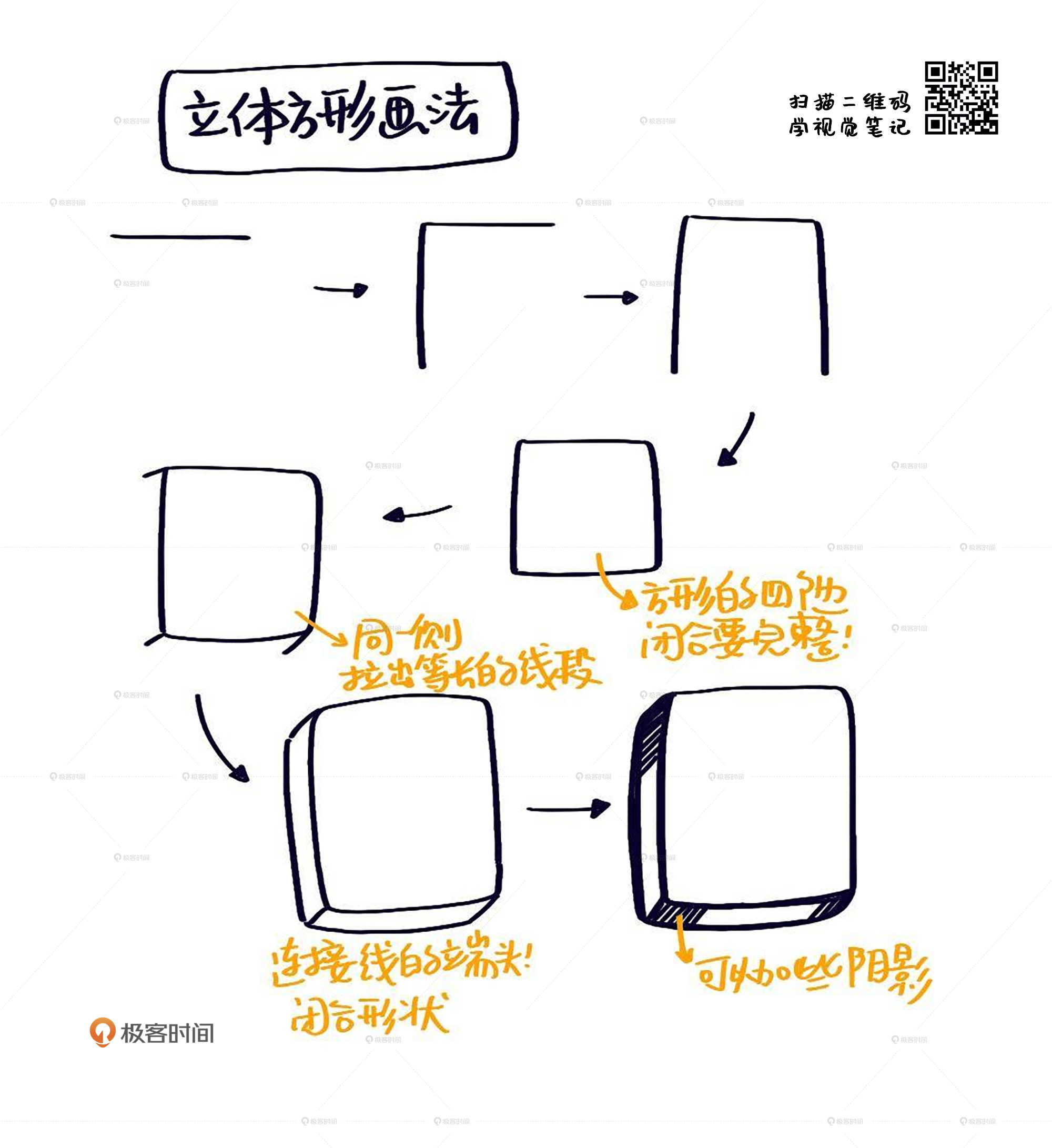
方形元素最重要的用途就是分割(分割的类型很多,如图所示),此外还可以用前后叠加、遮挡的方式表现先后关系或者重要程度排序。方形元素立体化的方法与圆形相同,你可以在下图中看到具体过程。
|
|
|
|
|
|

|
|
|
|
|
|
将这些基础内容都掌握了以后,你就可以用点、线、面去练习物品的几何化了。
|
|
|
|
|
|
## 动手练习
|
|
|
|
|
|
做视觉笔记的第一要点就是“动手”。这一讲作为第一节课,我不会留太难的作业,你可以在纸上把我今天讲到的点、线、面的常见类型都临摹一遍,先热热身。
|
|
|
|
|
|
之后的每一讲我都会给你留些动笔的小作业,你可以点击下面的“[交作业](https://horde.geekbang.org/channel/list/35)”图片链接,让我看看你的练习成果。
|
|
|
|