|
|
# 20 | 依靠设计系统,提升体验品质
|
|
|
|
|
|
你好,我是相辉。
|
|
|
|
|
|
上一节课,我们从全局性的视角出发,一起了解了互联网产品体验设计的基本思考流程。那么从今天开始,我们就来学习搭建产品体验系统的具体方法。
|
|
|
|
|
|
是的,**我们要把设计体验理解为搭建系统**。因为毋庸置疑的是,当我们想实现一个简单易用的产品时,我们首先会统一产品的主题,梳理出顺畅的使用流程、符合逻辑的交互设计与恰到好处的功能安排,这些都是一个产品形成好的体验的前提。
|
|
|
|
|
|
其次,我们知道,一个产品并不是一个人做出来的,而是由诸多团队的诸多PM以及设计人员共同搭建的,那么团队中人与人的协作就成了体验设计的关键。
|
|
|
|
|
|
第三,设计都是需要不断迭代的,所以我们不能容许一个产品迭代得没有章法,使得每个界面都按照自己的意愿生长,而是要梳理出一个迭代的整体逻辑。
|
|
|
|
|
|
**所以,我们需要构建体验设计的系统,让产品的风格统一,让团队协作的效率变高,让产品稳健迭代。**
|
|
|
|
|
|
这就好像我们旁观iPhone从第一代发展到今天,虽然其UI的视觉风格已经有了几次重大的迭代,但iPhone核心的操作方式、系统关键界面的布局和主交互流程,以及核心控件的组库,包括各类系统自带的App,都还是保持了一以贯之的灵魂和规则。这个体验设计的系统在产品层面,就像是一个简单但是蕴含了设计思想的种子,逐渐随着技术的进步、市场的扩展、需求的延伸逐渐长大。
|
|
|
|
|
|
我清晰地记得,在我2007年买入第一个iPhone的时候,一个圆圆的HomeKey给了我足够的安全感;横向滑动的解锁,让我体验到了电容触屏的触感惊喜;主屏幕的icon整齐地排列在HomeScreen上,每点击一个就进入一个App场景;而每个App虽然功能各不相同,但又都是通过一套控件搭建实现的,通过点击、滑动为主的交互,让我能实现各种操作。
|
|
|
|
|
|
而当我们今天使用最新版的iPhone时,虽然其交互功能变得更丰富,系统能力变得更强,各类视觉变得更加时尚,但其实整体的产品交互设计的灵魂仍然没有变,仍然是那个熟悉的触摸手感,仍然是清晰排列的HomeScreen,仍然是点击一个icon进入一个App场景,仍然是以点击和滑动为主的交互方式。我总在惊叹苹果在2007年时,对产品体验设计的架构就已经如此地精确、清晰且具有扩展性了。
|
|
|
|
|
|
我想你看完这个例子,也一定会有这个感受。优秀的体验设计架构几乎是做好产品体验设计的关键,一旦一套关键的体验设计架构搭建完成,未来很多年的产品进化,就是一个在其基础上逐渐丰富和延展的过程。
|
|
|
|
|
|
而那些不断改变风格和交互架构的产品,多半就是用户场景、商业逻辑和产品架构没想清楚,找不到那条从小到大逐渐养成的体验设计系统是什么,这就是巨大的商业成本。
|
|
|
|
|
|
那现在,我们就来聊聊如何搭建一个产品体验设计系统,一起来看看它应该包含哪几个元素、它的工作流程是什么样子的。
|
|
|
|
|
|
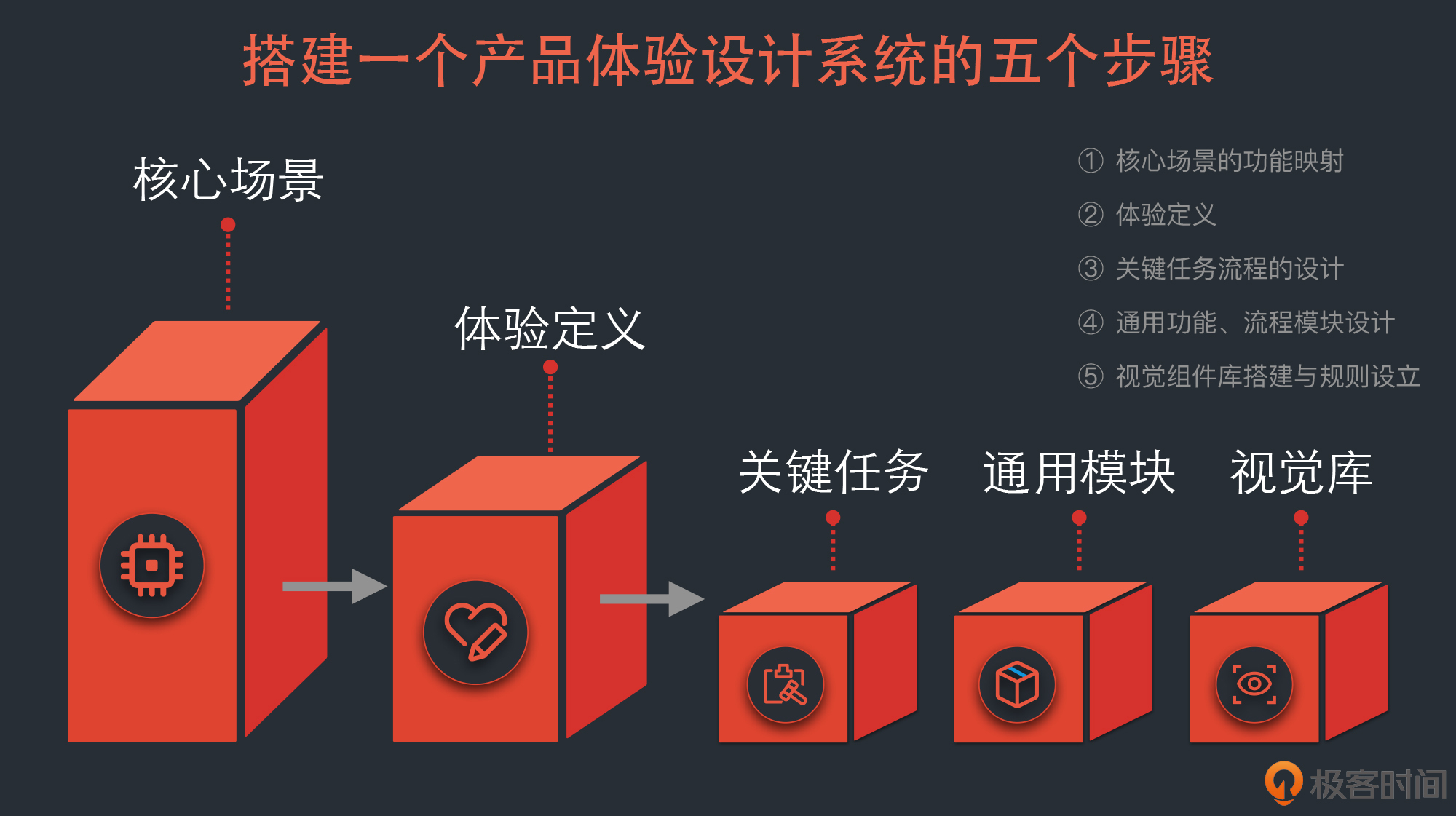
总体来说,其搭建过程可以分成五个步骤:
|
|
|
|
|
|
* 核心场景的功能映射;
|
|
|
* 体验定义;
|
|
|
* 关键任务流程的设计;
|
|
|
* 通用功能、流程模块设计;
|
|
|
* 视觉组件库搭建与规则设立。
|
|
|
|
|
|

|
|
|
|
|
|
在完成这一系列的工作后,我们就会拥有一个基本的产品体验系统,基于这个系统,我们再去迭代产品,才会有结构化能力的成长。
|
|
|
|
|
|
下面我就以蔚来的App为例子,来做一个具体的分析。
|
|
|
|
|
|
## 1.核心场景的功能映射
|
|
|
|
|
|
搭建系统的第一步就是要找到核心场景的功能映射。
|
|
|
|
|
|
产品核心功能场景的架构关系到我们要怎么理解商业与用户。当我们观察一个产品的架构时,就能看出这家公司是怎么理解他们的商业、流量以及用户场景的。
|
|
|
|
|
|
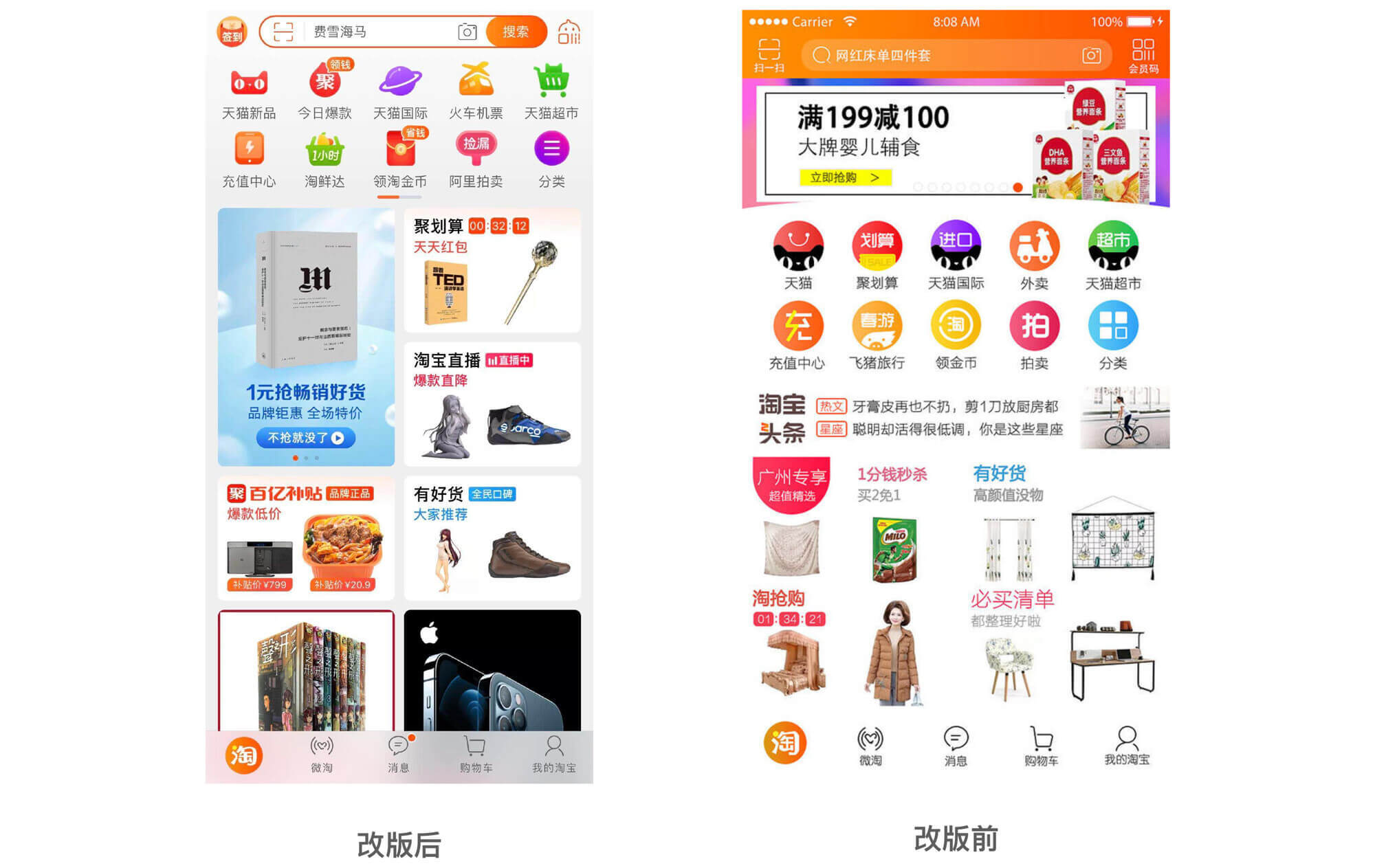
就好像淘宝App的首页,在最近的更新中去掉了顶部的banner和各类活动的入口,直接把可横滑的N个金刚位置的入口提到了上面,分别代表了用户打开淘宝的N个高频分支的刚需场景,并按照重要度排序。
|
|
|
|
|
|

|
|
|
|
|
|
同样,淘宝App还用相同的视觉模块把Feeds流与聚划算、直播入口融合在一起,形成了一个完整的阅读Feeds流,这就说明了淘宝的千人千面的流量产品分发模式,是他们效率最高的模式,淘宝用算法的分发代替了人工的活动组织。
|
|
|
|
|
|
而除了首页的页面功能划分,底部的几个Tab分别是微淘、消息、购物车和我的淘宝,这也就是淘宝面对大多数用户最重要的几个场景。
|
|
|
|
|
|
所以,产品核心功能场景的架构是至关重要的,因为它反映了产品的设计团队此刻对用户的认知和了解。
|
|
|
|
|
|
通常我在给客户设计App界面的时候,更多讨论的是用户场景与流量分发。我会思考,当用户在TA需要的生活场景里打开App的时候,什么样的产品架构设计,可以跟用户更好地配合起来,使其能进入使用状态。
|
|
|
|
|
|
那么,我们接下来就一起看看,蔚来汽车的Nio App的体验设计系统是如何搭建的。
|
|
|
|
|
|
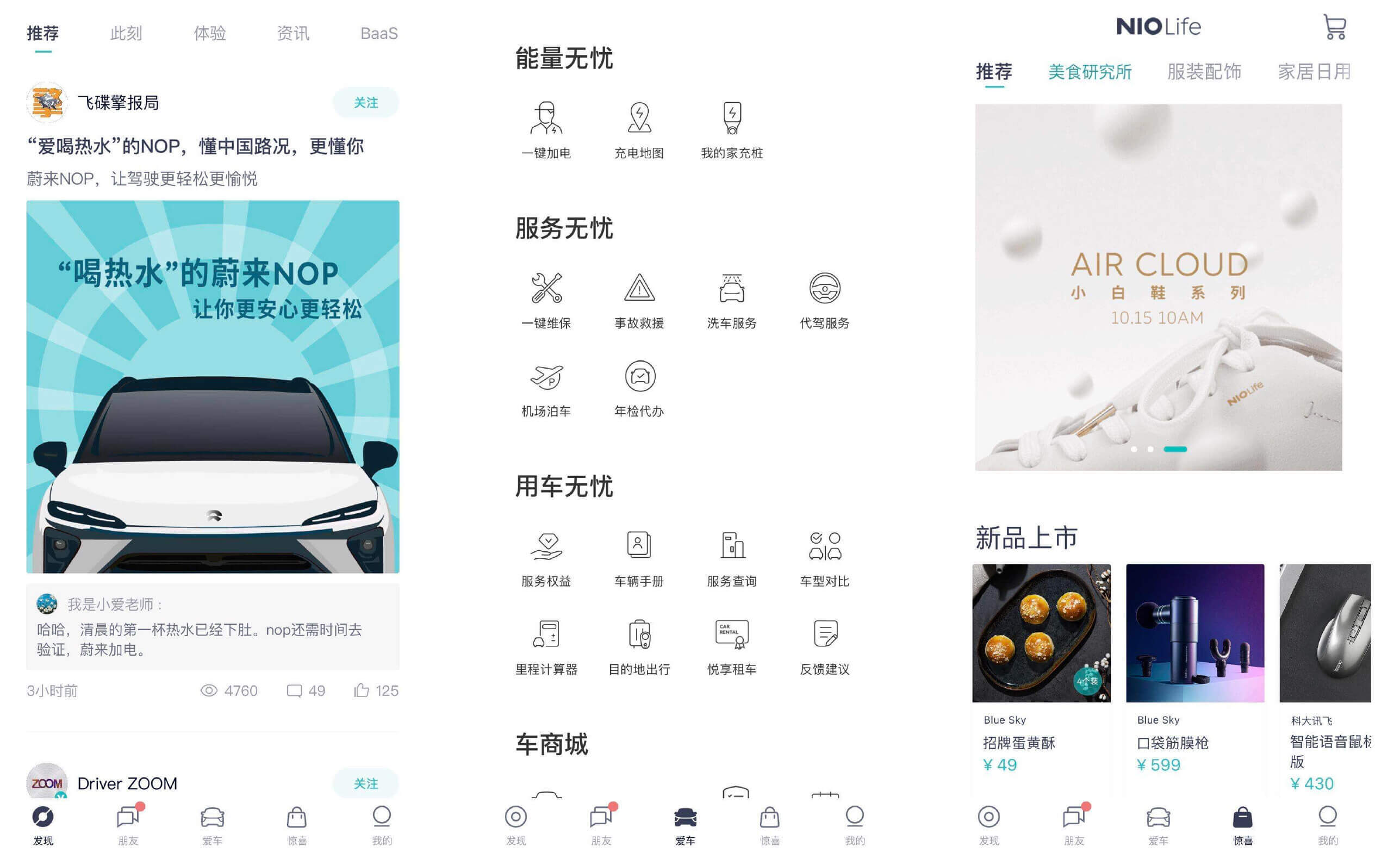
Nio App底部的五个Tab分别是:发现、朋友、爱车、惊喜、我的。所以,这五个场景就分别对应了蔚来的社区内容和咨询、朋友沟通与服务交流、汽车控制与服务选择、周边电商与礼物以及我的信息管理。
|
|
|
|
|
|

|
|
|
|
|
|
这样我们就能看出,蔚来最看重的不仅仅是汽车的使用和服务,还很看重车主社区的交流、生活方式的推荐与活动交付,所以它会把包含社群和资讯的“发现”一栏放在进入Nio App后默认的位置。
|
|
|
|
|
|
而与朋友间的交流,在蔚来的App架构中是第二重要的,无论是和蔚来Fellow的交流,还是和其它车主的交流,或者是参加各种活动,都是Nio App的重要任务。
|
|
|
|
|
|
“爱车”一栏排在了Tab正中间的位置,说明了它仍然是这个App必要的功能。在这里,围绕蔚来汽车的所有状态和控制,以及服务的选择和预约,都是整个App最刚需的功能。
|
|
|
|
|
|
而“惊喜”一栏主要包含的是电商模块,这是围绕汽车生活的重要组成部分,它构建了蔚来汽车车主生活的周边产品的交付和兑现。
|
|
|
|
|
|
最后,在“我的”Tab模块,基本就是蔚来用户的个人中心,里面有订单状态、蔚来值、社区贡献等等用户信息。
|
|
|
|
|
|
所以通过蔚来App的架构设计,你可以看到,一个企业要如何理解用户和商业,就需要如何来做互联网产品核心场景的功能架构。
|
|
|
|
|
|
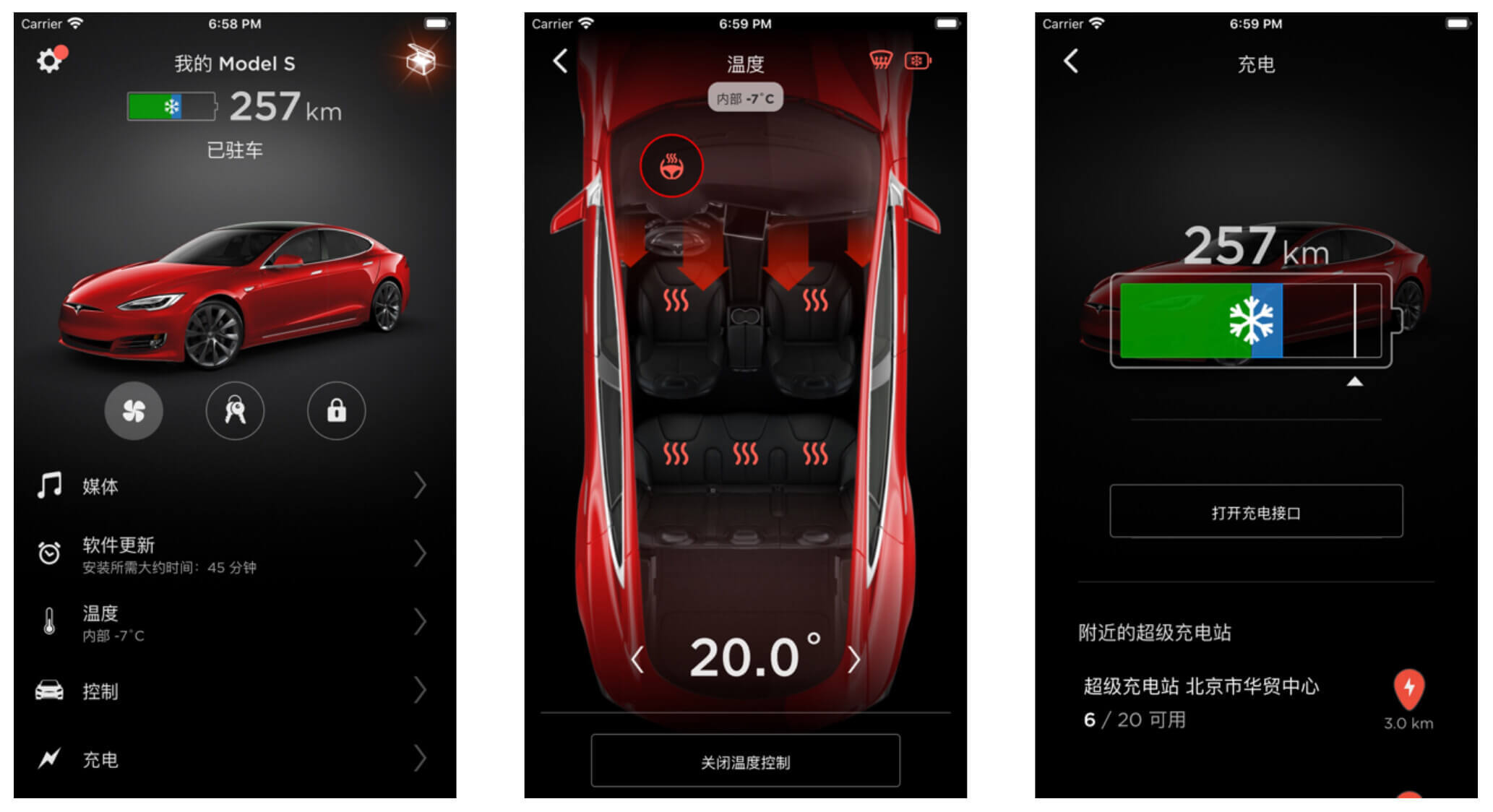
那么,同样是汽车品类的App设计,反观特斯拉的App,则是以汽车状态的操控为主,充分反映了其强大的产品能力和设计自信。在其产品的App上,就能看出和蔚来模式完全不同。
|
|
|
|
|
|

|
|
|
|
|
|
所以你看,任何App产品的每一个页面的架构,都是应该基于商业场景思考的,而不是人云亦云或者是只考虑美观或个人喜好的。所以我们搭建产品体验设计系统的第一步,就是要根据用户场景和商业服务的特性,来架构页面中核心场景的功能体验。
|
|
|
|
|
|
## 2.体验的定义
|
|
|
|
|
|
在这个模块,我们要回答的核心问题就是,我们要通过App给用户传递怎样的体验。这关系到App产品的设计风格、内容图片的选取以及产品功能的规划,甚至是界面中动画的节奏等等。
|
|
|
|
|
|
以蔚来的App为例,它的核心目标人群是35~40岁之间、有家且事业小成的男性,那么能打动这一类用户群的关键体验就是有社群交流的、有生活品质的、有无忧服务的、有未来体验的。
|
|
|
|
|
|
但这还不够,我们需要把这些关键词拆成具体的体验设计动作:
|
|
|
|
|
|
* **功能性**:什么样的界面功能会让这些人体会到蔚来的这四种特性?比如,是鼓励沟通交流体现社区性?强化科技感,让用户感受未来体验?
|
|
|
* **流程性**:通过体验设计的流程优化来表达这四种特性,比如设计十分方便的“一键加电”服务。
|
|
|
* **内容性**:即指整个App的内容图片、文案风格的审定规则等等。比如,App的电商模块商品内容一定要显示出品质感,采用那些能让人感受到高质量的质感和选择的商品元素。
|
|
|
* **设计性**:即指App整体的图形风格以及交互动画与细节的体现。比如icon的绘制曲线风格要体现出细腻的品质,每张汽车图片的修饰都要有速度感和沉稳感等。
|
|
|
|
|
|
当然这个体验的定义可以狭义,也可以广义,狭义只会定义到功能,而广义则会定义到活动、营销和品牌,这个完全要看团队的配合度。有一些职能断裂的团队,设计和产品的体验定义都是分割的,这是不可取的。
|
|
|
|
|
|
## 3.关键任务流程设计
|
|
|
|
|
|
搭建一个产品体验设计系统,需要完成场景任务的核心循环。而关键任务流程的设计,就是在为产品设计循环的流程。我们需要定义每个关键流程的目标、体验地图和资源配置。
|
|
|
|
|
|
* **目标**:即每个关键流程的达成目标是什么,以及达成目标的评判标准。
|
|
|
* **体验地图**:也就是我在[第15讲](https://time.geekbang.org/column/article/293498)中提到的,每一个关键任务流程的设计,都要用体验地图来表达。
|
|
|
* **资源配置**:我们需要定义每一个关键流程需要配置的关键资源是什么,以此来估算成本(体验设计永远不要忘记成本控制和落地执行)和设计后台的配合流程。
|
|
|
|
|
|
这里,你需要掌握以上设计关键任务流程的三个要点,在第21讲当中,我还会给你重点介绍流程交互设计的方法。
|
|
|
|
|
|
## 4.通用功能、流程模块设计
|
|
|
|
|
|
每个产品都会有通用的功能模块,一般来说都是一些共用的基础功能,这样的模块主要包括:通知模块、交流模块、支付模块、用户信息模块、信用模块、设置模块等等。这些模块都是在一个App中,可能会被各种任务调取。
|
|
|
|
|
|
因此我们需要在设计体验系统时,就将其规划好,为它们进行统一的功能交付,并像设计程序那样,为其设计各种各样的接口,和各个关键任务流程进行对接。
|
|
|
|
|
|
我就拿通知模块来说,一个App内的消息通知往往是多种多样的。比如说,蔚来App的通知模式就有很多种。
|
|
|
|
|
|
* **系统通知**:即App本身的各种更新和改变状态的通知。
|
|
|
* **用车通知**:即与汽车状态和服务相关的通知。
|
|
|
* **资讯通知**:即各类汽车相关的资讯和社区内容的通知。
|
|
|
* **对话通知**:即各类社区朋友交流和Fellow交流的内容。
|
|
|
* **电商通知**:即与电商相关的内容通知。
|
|
|
|
|
|
这五种通知模式都有其各自的应用场景,以及需要用户处理的紧急程度和复杂程度,因此我们需要将其归类,并按照各自不同的特性进行功能模块、交互界面的设计。
|
|
|
|
|
|
比如根据紧急程度,我们可以选择通知的强度大小,是弹出Push、是用红色数字提醒、还是用红点等等,这都需要具体的设计。最终,当我们穷举整个App的通知场景和用户需求后,就会得到一个通知模块的模型设计,这就是一个通知模块的功能交互设计的体系。
|
|
|
|
|
|
其实,你只要观察各个App的通知设计,你就能看出来这个产品的设计团队是不是专业的。如果一个日活不小的App,整体的通知体系还异常地混乱,那你就能知道,这个产品团队手活不太行。
|
|
|
|
|
|
## 5.视觉组件库搭建与规则设立
|
|
|
|
|
|
当我们确定了关键任务流程以及功能模块的划分以后,在开始设计页面之前,我们还要先对整体的页面布局进行规划。当然,这个规划的细致程度,要看你的产品或商业当前的发展状态,也就是你需要结合课程[第1讲](https://time.geekbang.org/column/article/280322)提到的内容来进行判断。
|
|
|
|
|
|
在进行整体的页面布局规划时,我们一定要先思考一个问题,就是当一个10人左右的设计团队去配合共同设计一个项目的时候,**随着功能的迭代更新,我们如何能保证视觉上的一以贯之,且不会降低迭代的工程效率?**
|
|
|
|
|
|
答案就是需要**搭建起视觉组件库和建立各类的迭代规则**。
|
|
|
|
|
|
一个视觉组件库,会包含风格的描述、各类可用的组件,以及每个设计师能够创新的空间边界。而迭代的规则,能够帮助大型团队达成高效协作的目的。在该模块的第四讲中,我还会给你具体介绍视觉设计的创意方法。
|
|
|
|
|
|
另外,我经常会听到有人说,App图形设计现在不重要了,因为都扁平化了,都工程组件化了,那可就大错特错了。要知道,一个团队想招一个靠谱且有创新能力的GUI总监,是非常难的。因为这个职位不仅要了解工程,还要懂得艺术,更需要懂得商业和用户,这也许是我们每个设计师都需要为之而努力的。
|
|
|
|
|
|
而就App设计本身来说,并不是说扁平化了就不用画图、就可以随便做了, 而是我们要更加理解扁平化以后,平面设计的规则要如何应用,对信息的处理要如何增强阅读感,要如何归纳符号,要如何在有限的手段里塑造出打动用户的氛围,这都是设计中需要精细的工作。
|
|
|
|
|
|
## 课程小结
|
|
|
|
|
|
今天的课程,我们了解到了在开始设计产品体验之前,要先为产品体验搭建设计系统。这个系统是为了让我们能够在设计产品体验的时候,更加统一化、工程化、利于协作,且不容易出现问题。把设计理解为系统,我们才能够稳定地创造出靠谱的产品。
|
|
|
|
|
|
那么,在搭建一个体验设计系统时,你需要掌握以下五个关键部分:
|
|
|
|
|
|
1. **核心场景的功能映射。**
|
|
|
2. **体验定义。**
|
|
|
3. **关键任务流程的设计。**
|
|
|
4. **通用功能、流程模块设计。**
|
|
|
5. **视觉组件库搭建与规则设立。**
|
|
|
|
|
|
本讲的内容,来自于我多年设计产品和App的经验。即使我们是在做设计这样充满创意和艺术性的工作,在开始之前,我们仍然是要基于对商业和用户的理解,然后结构化地给出一套思考方案,而不能认为仅仅是一两个令人心动的灵感,就可以造就好的产品体验设计。能结合结构化的思考,并在合适的时候打开枷锁,天马行空地想象一下,然后再回归到结构里来,才是一个靠谱的产品体验设计的方法。
|
|
|
|
|
|

|
|
|
|
|
|
## 一课一思
|
|
|
|
|
|
基于今天对搭建体验设计系统的方法的学习,你能否重新梳理一下你手中的产品,哪里可以有新的提升?
|
|
|
|
|
|
欢迎在留言区分享你的思考或设计经历,也非常欢迎你把今天的内容分享给更多的朋友。感谢阅读,我们下一讲再见。
|
|
|
|