16 KiB
03 | 新特性:初探Vue 3新特性
你好,我是大圣。
在上一讲我们跟着小圣,通过实现一个清单应用,扭转了思路,认识到jQuery的开发思路和 Vue开发思路的区别。想要用好 Vue,首先就是专注数据本身的操作。
而我们的主人公小圣并没有满足这些内容,他跑到社区逛了一圈,想知道自己从哪个版本开始学习Vue更合适。这就引出了今天的话题:相比 Vue 2,Vue 3 的优势是什么,以及 Vue 3 到底有哪些新特性值得我们学习。
Vue 2 的核心模块和历史遗留问题
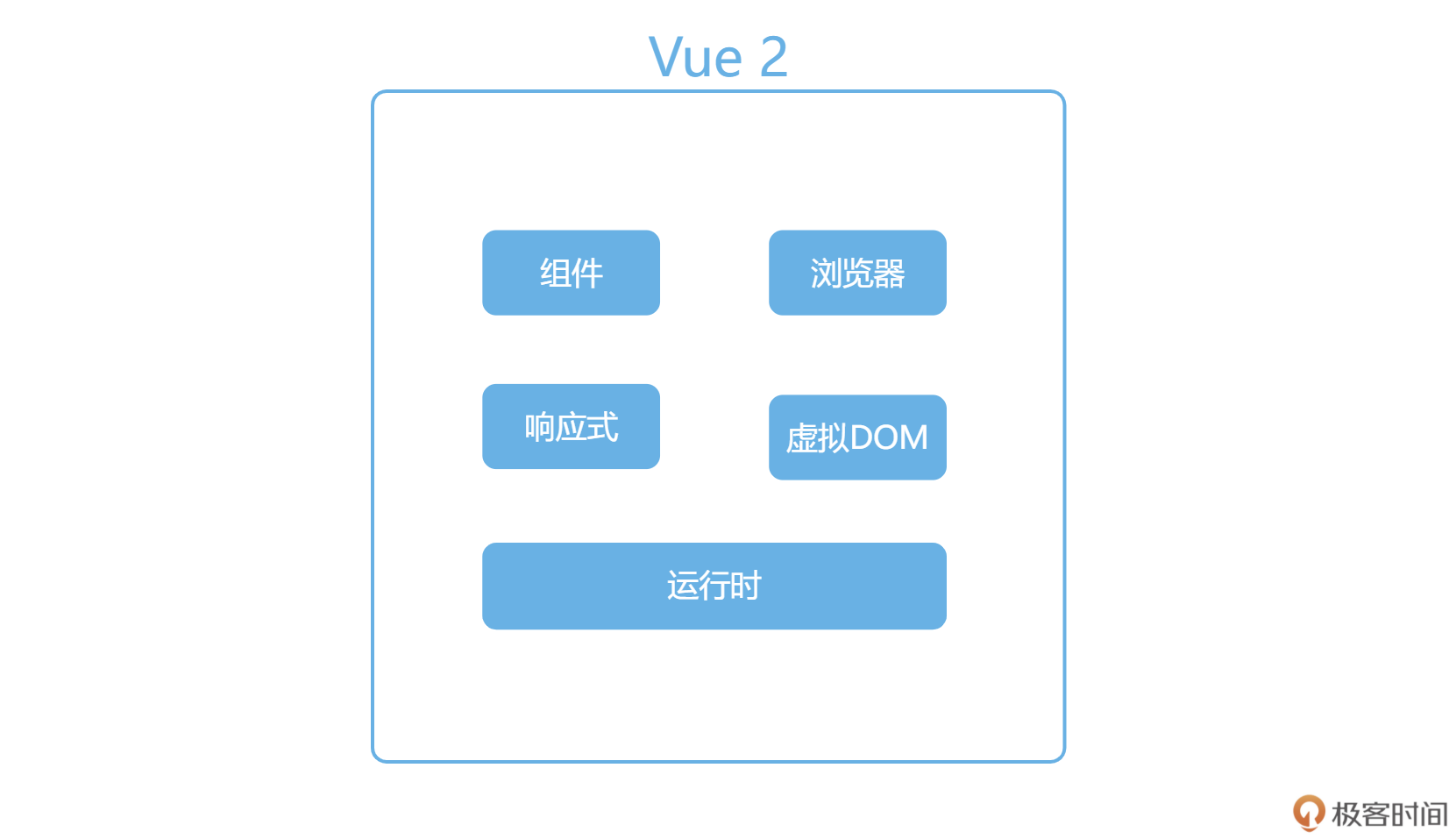
先看一看Vue 2。从下图你能看到,Vue 2 是一个响应式驱动的、内置虚拟DOM、组件化、用在浏览器开发,并且有一个运行时把这些模块很好地管理起来的框架。
Vue 2 能把上面所说的这些模块很好地管理起来,看起来已经足够好了。不过事实真的如此么?聪明的你估计已经猜到了,Vue 2 还是有缺陷的,所以后面才会升级迭代。
我在下面列举了一些Vue 2 常见的缺陷,你可以对照你的实际开发经验,看看是否也遇到过这些问题:
首先从开发维护的角度看,Vue 2 是使用Flow.js来做类型校验。但现在Flow.js已经停止维护了,整个社区都在全面使用TypeScript来构建基础库,Vue团队也不例外。
然后从社区的二次开发难度来说,Vue 2 内部运行时,是直接执行浏览器API的。但这样就会在Vue 2的跨端方案中带来问题,要么直接进入 Vue 源码中,和 Vue 一起维护,比如Vue 2 中你就能见到Weex的文件夹。
要么是要直接改为复制一份全部Vue的代码,把浏览器API换成客户端或者小程序的。比如mpvue就是这么做的,但是Vue后续的更新就很难享受到。
最后从我们普通开发者的角度来说,Vue 2响应式并不是真正意义上的代理,而是基于Object.defineProperty() 实现的。对于Object.defineProperty() 这个API的细节,我们在后面讲源码时会讲到,现在你只需要知道这个API并不是代理,而是对某个属性进行拦截,所以有很多缺陷,比如:删除数据就无法监听,需要 $delete 等 API 辅助才能监听到。
**并且,Option API在组织代码较多组件的时候不易维护。**对于Option API 来说,所有的methods、computed都在一个对象里配置,这对小应用来说还好。但代码超过300行的时候,新增或者修改一个功能,就需要不停地在data,methods里跳转写代码,我称之为上下反复横跳。
从七个方面了解Vue 3新特性
前面这些问题并不是Vue 2 有意为之,大部分是发展的过程中碰见的。Vue 3 就是继承了 Vue 2 具有的响应式、虚拟DOM,组件化等所有优秀的特点,并且全部重新设计,解决了这些历史包袱的新框架,是一个拥抱未来的前端框架。
接下来我们就来具体看看 Vue 3 新特性,我将分成7个具体方面向你展开介绍。其中,响应式系统、Composition API组合语法、新的组件和Vite是你需要重视的;自定义渲染器这方面的知识,你想用Vue开发跨端应用时会用到;如果你想对Vue源码作出贡献,RFC机制你也需要好好研究,并且得对TypeScript重构有很好的经验。
RFC机制
Vue 3的第一个新特性和代码无关,而是Vue团队开发的工作方式。
关于 Vue 的新语法或者新功能的讨论,都会先在GitHub上公开征求意见,邀请社区所有的人一起讨论, 你随时可以打开这个项目,我把链接放在这里。Vue 3 正在讨论中的新需求,任何人都可以围观、参与讨论和尝试实现。
这个改变让Vue社区更加有活力,不管是课程后面会提到的