8.1 KiB
开篇词 | 如何借助Vue 3建构你的前端知识体系?
你好,我是盛鑫晶,网名大圣。
先简单介绍一下我自己,我曾经就职于百度和360,最近几年从前端架构师转型做IT教育,现在是一名自由职业者。我也喜欢混迹开源社区,同时也是Vue 3 的Contributor和组件库Element3的作者。
也许你和我一样,也不是计算机科班出身。我大学毕业那会在仓库做物流,偶然接触了编程,后来才转行。从小公司业务的增删改查,到百度地图和百度糯米的规模化项目,前端的交互越来越复杂。我也经历了从纯前端到大前端的发展,可以说是赶上了前端的黄金时代。
可以说,程序员从入门到进阶路上所有要做的事,我都亲身经历过,当然也走了不少弯路,全流程我大概花了4年多的时间(这段经历你可以围观我的B站:非科班前端老司机从2K到40K之路)。所以,我能深刻地意识到,现在很多前端工程师进阶困难的痛点就是,没有体系化的学习。
2021年的前端范畴已经今非昔比,从最早的做页面,到现在的工程化、监控、跨端,薪资水涨船高的同时,也对从业者提出了更高的要求:不能只会做页面,而是要全面地拥抱计算机知识体系,比如算法、设计模式、编译原理等计算机专业知识,这也是现在各大厂面试的主要考察点。
对于这些考察点,只有一小部分面试者有过系统的学习,大部分面试者都只是零散地学习过其中的某些内容,也就是说前端这个岗位的断层其实非常严重。由于大学计算机专业不教系统性的前端开发课程,所以大部分前端工程师都跟我一样,是由兴趣和爱好驱动。
但如果没有系统性的学习,那就像武侠小说里写的那样,你自己顿悟了很久,最后悟出一套少林长拳,结果最后发现大厂少林寺入门就教这个了。
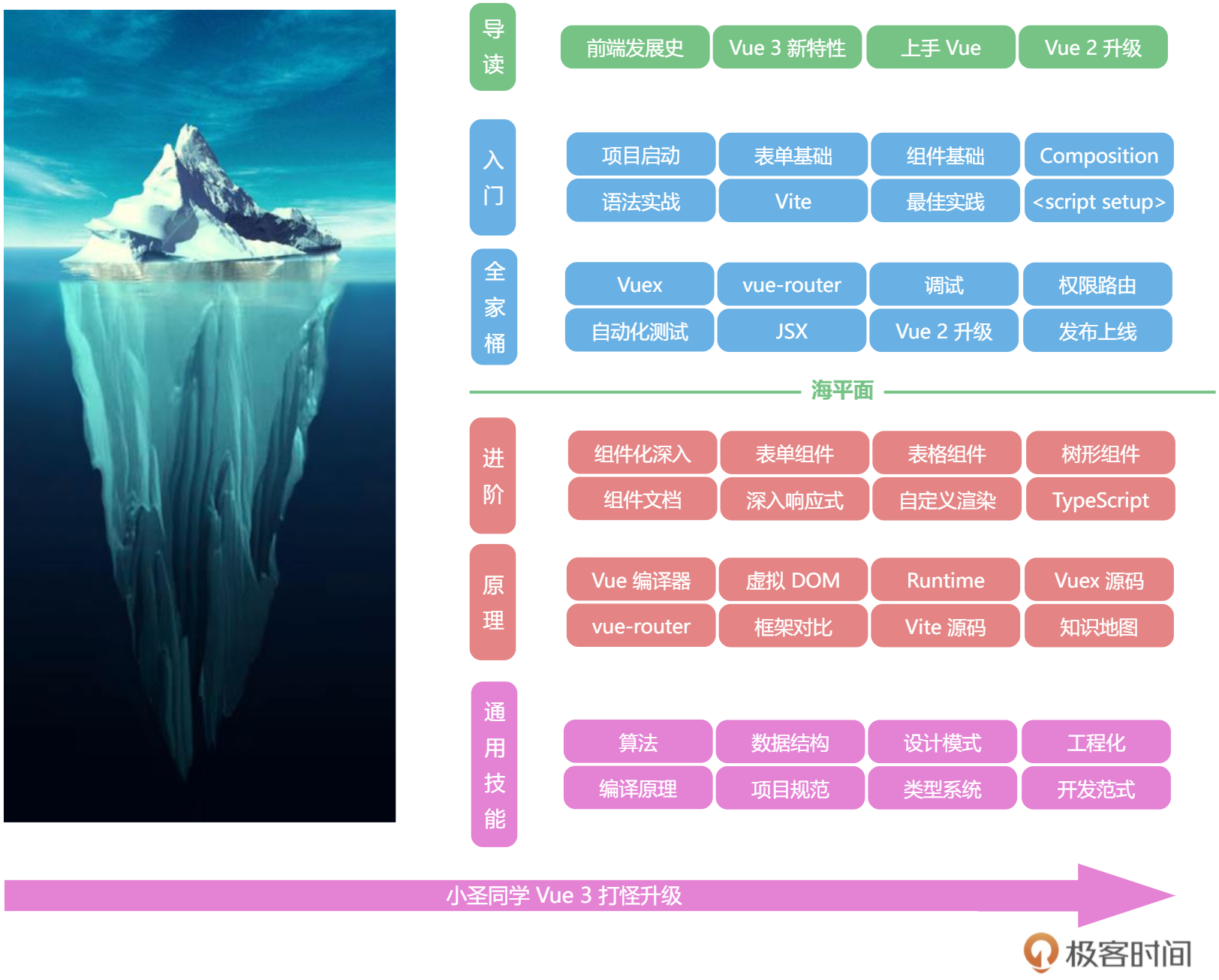
为了防止你的顿悟仅仅相当于别人的基础水平,我们需要体系化和系统化地探索前端开发这座冰山。这就意味着,我们学习的不仅仅是表面的增删改查,而是底层的工程化、框架,还有海底的计算机知识体系。
但是对于非科班的小老弟来说,专业教材过于晦涩和难懂,直接啃是一件很难的事情。我写这个专栏的目的,就是想通过Vue这个框架,让你以一个渐进的方式去进阶前端开发。
说白了,能坚持读完《算法导论》的人太少了,但是大部分人都可以很开心地玩王者荣耀。王者也是一个很复杂的游戏,但它给了玩家一个渐进式的学习机制。所以,这个专栏也会提供给你一条渐进式打怪升级的学习之路。
为什么要学Vue 3
在目前的前端开发中,流行的框架相信你并不陌生。它们的目标都是为了帮助开发者高效地开发Web应用,只不过走的路线略显不同,比如React注重数据不可变、虚拟DOM和运行时;而Svelte运行时都非常轻量级,侧重在于编译时的优化;Angular则在抽象这个维度又走向一个极致,生来就是为了复杂项目。
每个流行框架的内部,都有一大堆的最佳实践。而相比之下,Vue就简单多了,简单到大部分前端开发者都能学得会。Vue在每个维度之间,做了非常好的权衡和取舍,算是一个非常中庸且优雅的框架,兼顾响应式、虚拟DOM、运行时和编译优化。
而且Vue 3作为Vue框架最新的版本,有很多优秀的设计相信你会非常喜欢,例如Composition组合API、基于Proxy的响应式系统、自定义渲染器等。
这些设计可以让我们以很轻松的方式,从最熟悉的框架逐渐深入底层。学习Vue 3的同时,我们就可以去回顾Vue 1和Vue 2,直观地感受Vue框架发展的过程。在此基础上,我们再去横向对比Angular、React、Svelte等框架,最终是可以把学到的知识点串成一个网络的。这不仅是加强记忆那么简单,还能大大开阔你的前端视野。
如何学习Vue 3
既然我们已经锚定了Vue 3这个出发点,那么该如何学习它呢?
Vue 3已经是上手最简单的框架了,如果你没有Vue 2的经验,可以直接走Vite+Option先熟悉模板的语法,把官网的入门教程先走一遍,然后再去研究Vue 3的新特性。
不过,如果你没有Vue 2的经验,或者Vue基础比较薄弱,也不用害怕,你可以跟着我的脚步,往下学《上手:一个清单应用帮你入门Vue.js》这一讲。在这里,即便你不熟悉Vue,也能先体验一把Vue。
而如果你已经是Vue 2的开发者,那么上手Vue 3就更简单了,直接去熟悉Composition API的新语法就可以了,我们专栏中的项目也会主要用Composition API来组织。
入门以后,我们就可以正式探索冰山了。但进阶之路还是要慢慢走,我们会逐步补齐要学习的下面这些版块的内容,从而帮你构建出一个完整的前端知识体系。
课程设计
我希望这门课能帮助你从闷头的增删改查中走出来,去深入了解前端框架的设计原理、内部算法和设计模式,以及编译原理这些遥远的专业知识在前端的实际应用。
和上面给出的知识板块图类似,我们的课程也是按照这样的思路进行篇章划分。
课程导读篇
这一篇是整门课程的前置环节,我会从前端框架的发展史出发,和你聊聊为什么要学Vue 3;接着,我会带你体验一个上手 Vue 3 的小应用;之后,我会带你初步了解 Vue 3 的新特性,以及如何升级到 Vue 3。借助这些内容,希望能为你下面正式学习 Vue 3 做好铺垫。
基础入门篇
我们会通过⼀个实例开发,把Vue 3官⽹的核⼼内容和API实现⼀下,这章学完你就可以使用Vue 3来应对简单的项目开发需求了,同样这会为你打好后续实战和进阶 Vue 3的基础。
全家桶实战篇
我们将主要学习Vue 3的⽣态,包括Vue-cli、Vite、Vuex、Vue-router、Devtools等生态库,以及实战开发中需要的库,比如Vue 3中集成JSX、单元测试、服务端渲染SSR。这⼀模块学完,我们就能全副武装,应对复杂的项⽬开发也就不成问题了。
Vue 3 进阶开发篇
在Vue 3 进阶开发篇,我主要会去讲解我们在实际开发中会遇到的各种各样的问题该如何解决,比如:如何设计⼀个通用组件库、如何动态控制页面路由、如何做性能优化、如何发布和打包…… 这⼀模块学完,我们就能实现和发布自己的组件库了,进一步加深对Vue本身的理解,这也是我们迈向架构师所必备的技能。
Vue 3 ⽣态源码篇
在Vue 3 生态源码篇中,为了避免把源码做成⼋股⽂,首先我会带你回顾 Vue 的发展历程,让你了解为什么 Vue 是现在这个样⼦,中间还会参考React 和 Svelte的设计和及其原理。了解完设计思想和思路后,我们逐个拆分Vue的源码包,最终实现⼀个mini 版的Vue 。
另外,提示一点,本专栏会有很多代码实现,这里我鼓励你手敲,自己实现一遍才是这个专栏最好的学习方法。不过我也知道同学们平时都很忙,所以不妨现在就在评论区立个flag吧,我们先定个小目标。
最后,我想说,对于未来的前端开发,我们现在用的所有框架都有可能会过时,但是框架沉淀下来的思想会继续指导着我们的前端开发。所以,大可不必自乱阵脚,打好基础才是王道。给自己两个月的时间,沉下心来学习,我相信最终我们都能以一个相对轻松的方式跨越前端进阶的门槛,迈出职业生涯的下一步。那么,我们山顶见!