|
|
# 25|语言学在设计中运用:命名也有心理学
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
今天我们来继续聊聊语言学在设计中的运用。
|
|
|
|
|
|
很多设计师坚信一图胜千言,并不太重视文本,甚至在本应该出现文字的地方都用设计排版界的占位符“Lorem ipsum”应付了事。确实,很多时候人脑对图像的理解速度要远远快于对文字的理解速度。
|
|
|
|
|
|
但恰恰是因为这个原因,**图像在表意上的准确性要低于文字**。因为我们的图像可能含有非常多的涵义,没有文字就会缺乏清晰精准的阐释,也就存在被误解的可能。所以文字在准确传递想法方面肯定是要优于图像的。
|
|
|
|
|
|
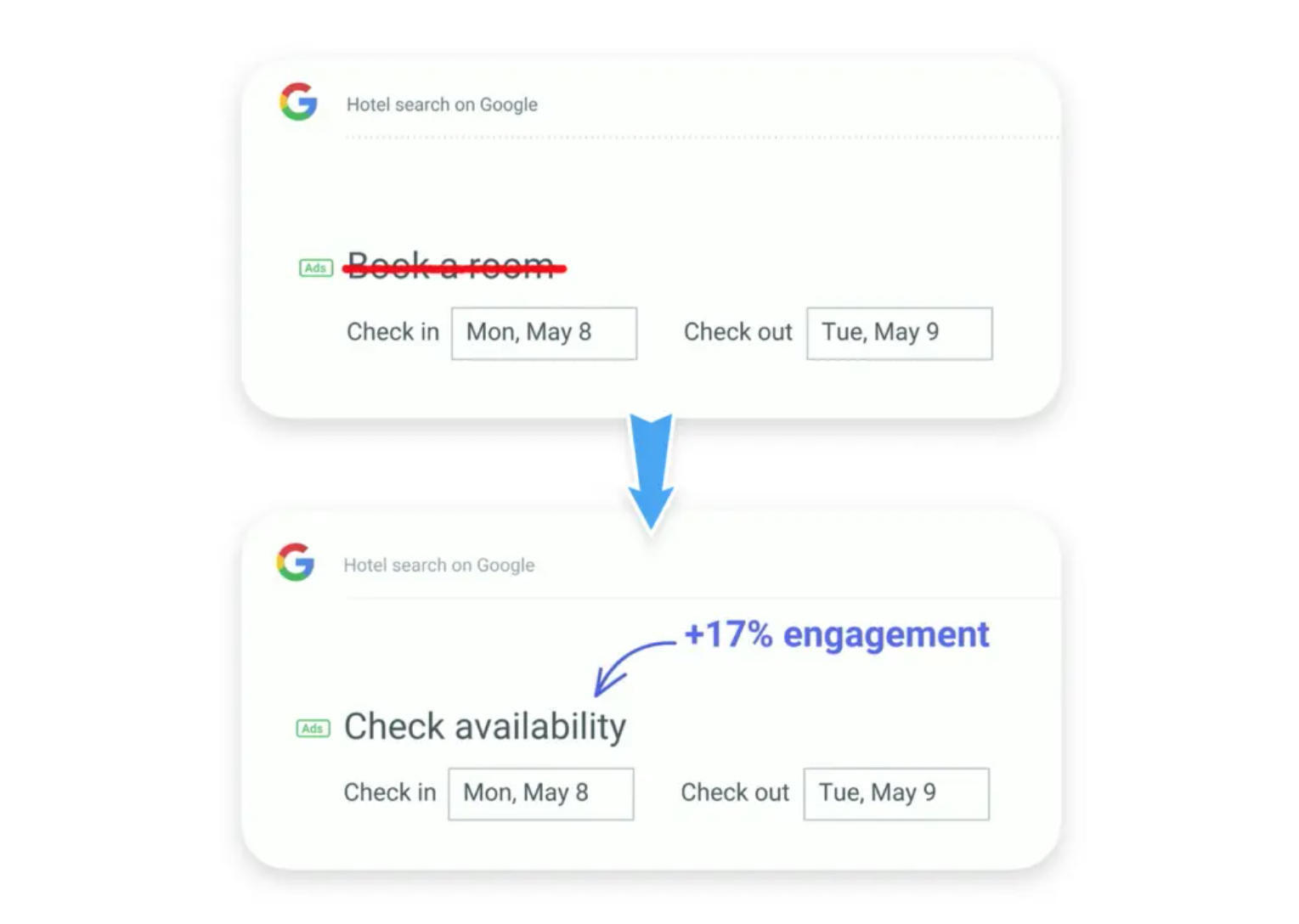
很多时候短短几个字的变化,带来的效果是惊人的。2017年谷歌的UX作家介绍了一个订阅房间的真实案例,他把“预定房间”改为“检查空房情况”后,用户的点击率提升了17%。
|
|
|
|
|
|

|
|
|
|
|
|
为什么会出现上述的变化?因为“预定房间”意味着更高的承诺,意味着有强迫购买的嫌疑。而“检查空房情况”则仅仅是搜索房间的可用性,不需要有任何承诺。在这种情况下用户点击按钮的心理负担会更轻,操作过程会更放松。从这个例子中我们可以看到语言学在设计中的强大魅力。
|
|
|
|
|
|
## 明确设计中语言学应用的要点
|
|
|
|
|
|
对于大部分设计师而言,语言学还是一个既熟悉又陌生的领域。熟悉是因为我们每个人都会至少一种语言,陌生是因为语言学领域博大精深。它既涉及社会学、心理学、历史、地理、文化这些明显偏文科的知识体系,也涉及到声学、生物学、信息科学、计算机科学、符号编码、逻辑学、通讯科学、甚至数学的一些理科知识体系。
|
|
|
|
|
|
今天的课程我们没法完全覆盖到这么多的内容,所以我今天将在体验设计维度里找几个关键点,重点和你聊一聊。
|
|
|
|
|
|
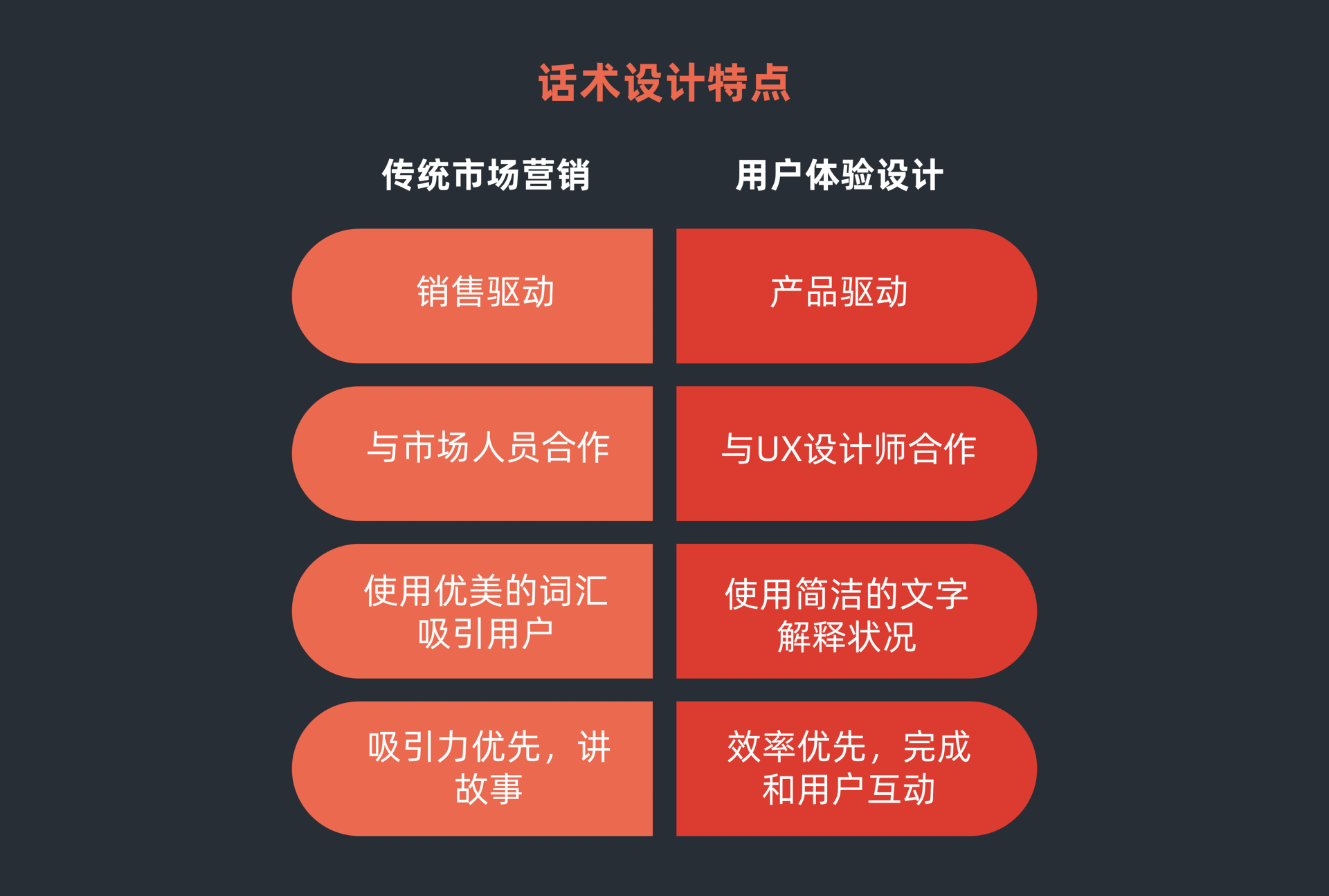
我们先拿用户体验设计中的话术设计和传统市场营销中的话术设计来对比一下:
|
|
|
|
|
|

|
|
|
|
|
|
你看,营销团队撰写的文案一定是以营销推广产品为目的的,而UX设计撰写文案是为了帮助用户高效、愉悦地完成任务,以增加用户对产品的喜爱。营销可以故弄玄虚、夸大状况,甚至可以不说人话,但是我们用户体验设计绝对不行。
|
|
|
|
|
|
## 讲人话
|
|
|
|
|
|
所有界面交互的用语,最重要的一个原则就是**讲人话**。我们所有的人机互动,最终都是希望能够顺畅自然地完成交互。
|
|
|
|
|
|
首先,我们要使用熟悉的、容易理解的字、词和短语。大部分人对技术望而生畏,因此需要最大程度地避免使用人们不太理解的技术首字母缩写和技术含金量很高的技术术语。只有在明显是给高级用户使用的设置或者应用中,才允许出现一些缩写和术语(比如手机里面的设置)。尤其是第一级和第二级的文字内容,都要避免使用任何缩写或技术含量高的术语。
|
|
|
|
|
|
同时,我们界面与用户之间的交流应该是清爽简短、没有书卷气,更不要咬文嚼字,刻意模拟机器人那种刻板的说话方式。
|
|
|
|
|
|
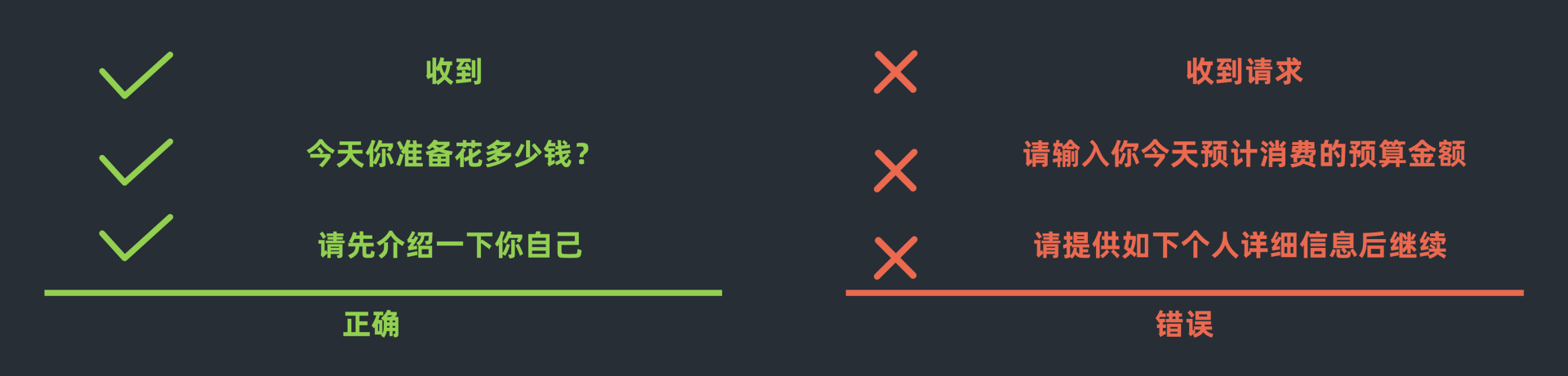
上面的这些说起来容易,但是图形界面用语演进到现在,仍然有很多体验设计还是像机器人一般,用生硬的界面术语来和用户交互,这就会在无形中产生一种距离感。比如下面的这种情况。
|
|
|
|
|
|

|
|
|
|
|
|
在日常生活中,你永远总是和身边的人用类似上面左半部分的表述来沟通,但是在当今应用界面上,右半部分的表达却比比皆是。这种习惯一定要改掉。
|
|
|
|
|
|
## 无歧义
|
|
|
|
|
|
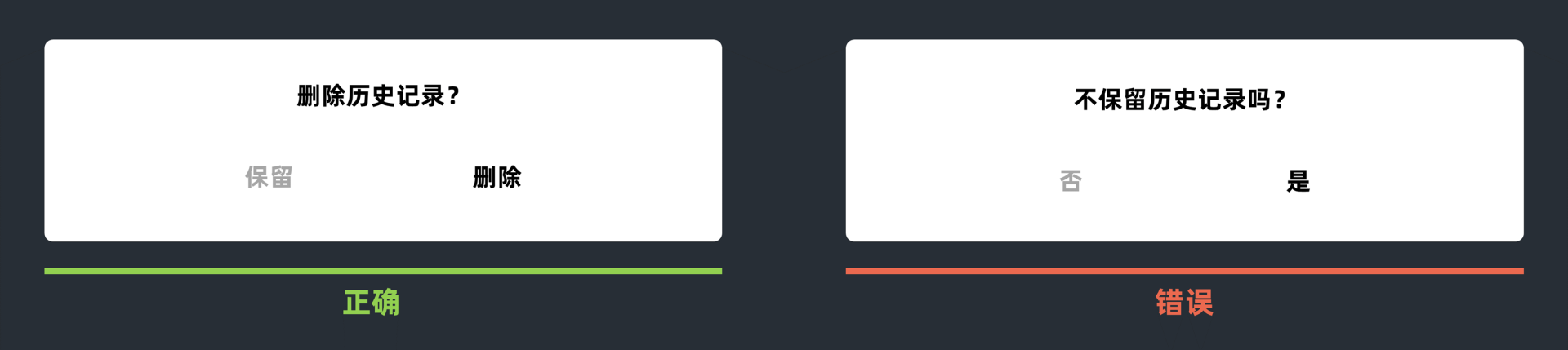
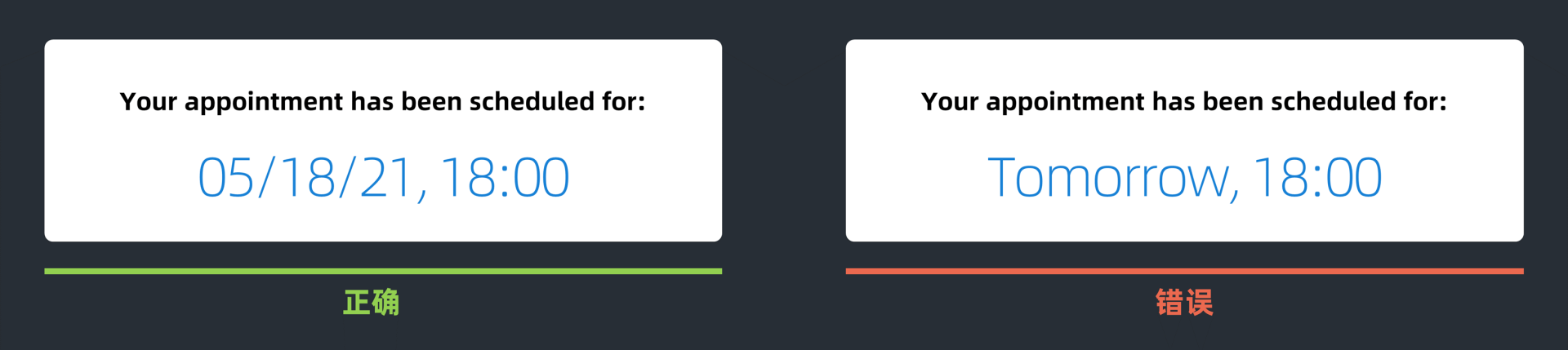
在讲人话的基础上,所有的界面元素必须让用户一目了然地辨别出来,不能出现歧义。比如问句中不要出现双重否定句式,所有的按钮上的文字不要仅仅用简单的“是”和“否”,而要写明具体、明确的动作。我们要让用户一眼就能看懂接下来干什么,而不需要再经过一次脑回路去理解下一步的意图。
|
|
|
|
|
|

|
|
|
|
|
|
在显示日期的时候,如果可能,请使用“昨天”、“今天”和“明天”来替代日期,以避免用户出现因为错误理解当天是几号而判断失误的情况。
|
|
|
|
|
|

|
|
|
|
|
|
如果是同一个操作系统出现在不同类型的设备上,那么对应的界面用语要非常清楚当前这个系统到底跑在哪个的硬件上面(是手机还是平板)、是否有特殊的硬件和传感器能力。不要出现硬件上不具备或者不匹配的情况,这样也会引起用户的歧义。
|
|
|
|
|
|
## 不啰嗦
|
|
|
|
|
|
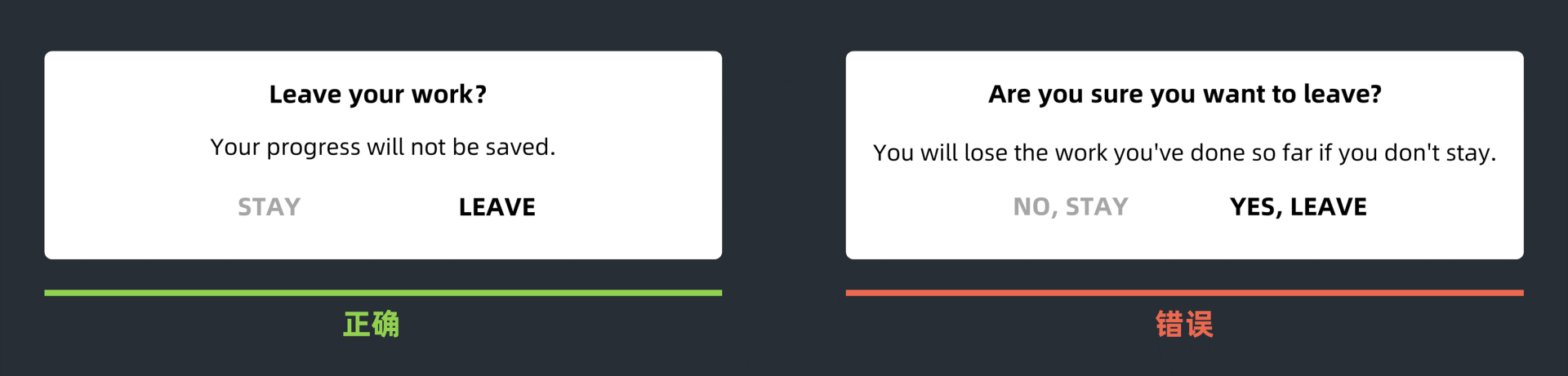
但是我们也不能因为要保证无歧义就啰嗦地描述信息,**保持界面文字的简单明了同样至关重要**。交互效率很大程度依赖于用户是否能够快速理解界面,关键的信息就必须简洁并凸显地表达出来。我们要充分利用用户的扫视和跳读,避免用户浪费时间去理解消化大段冗长、重点不清晰的文字。
|
|
|
|
|
|
在下图中左半部分是正确的做法,右半部分则是增加用户认知负荷的错误示例。
|
|
|
|
|
|

|
|
|
|
|
|
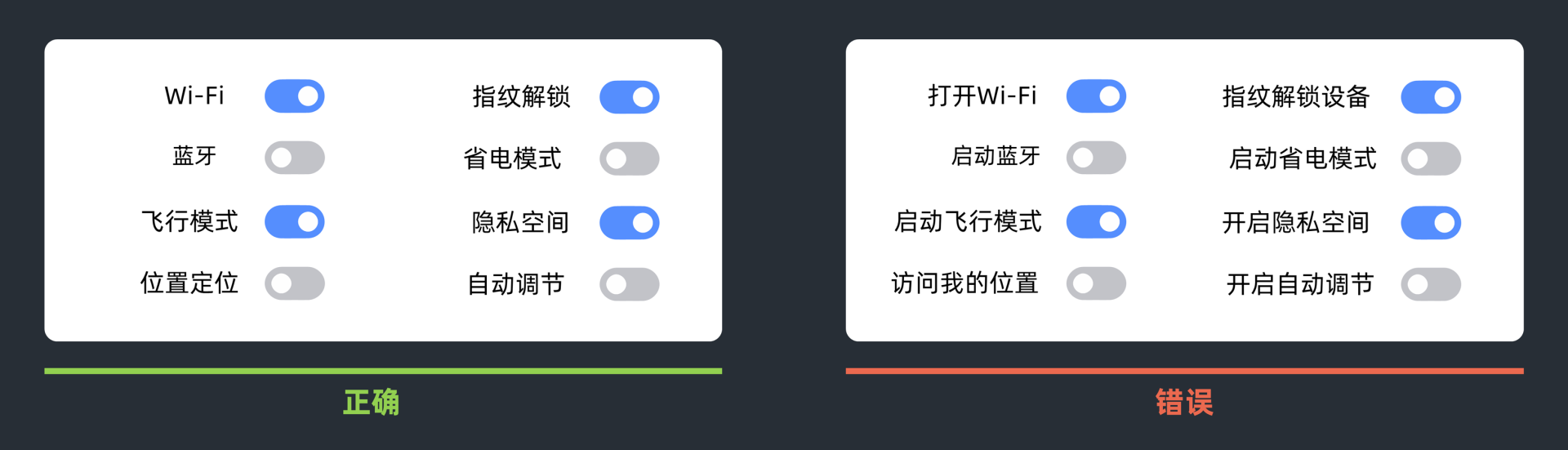
在前面“无歧义”中提到交互按钮一定要是动词,但是对于开关项的交互控件最好用名词描述,比如智能家居管理的开灯、关灯的控件。这个开关边上的描述一定是灯,而不是开灯。当然有些词汇既可以作为动词,也可以理解为名词。
|
|
|
|
|
|
我觉得最好的验证方式,就是在你的开关描述前加“打开”两个字,你看一下是否能读得通。如果可以说明描述是OK的,如果很别扭,建议你要精简修改。
|
|
|
|
|
|

|
|
|
|
|
|
## 最关键的词放前面
|
|
|
|
|
|
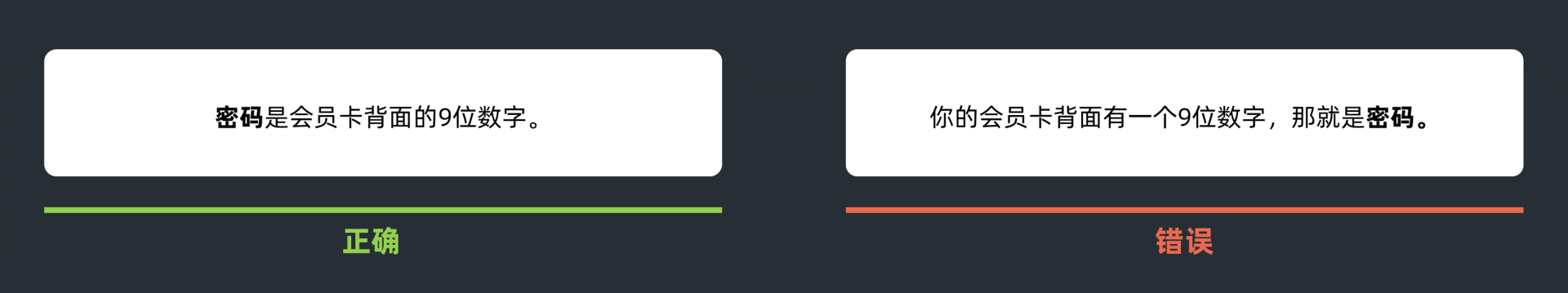
人在阅读屏幕上的信息的时候是跳读,去寻找他们认为与他们相关的关键信息。所以我们要将最重要的关键词放在前面,让用户一眼就抓住这句话的重点。
|
|
|
|
|
|

|
|
|
|
|
|
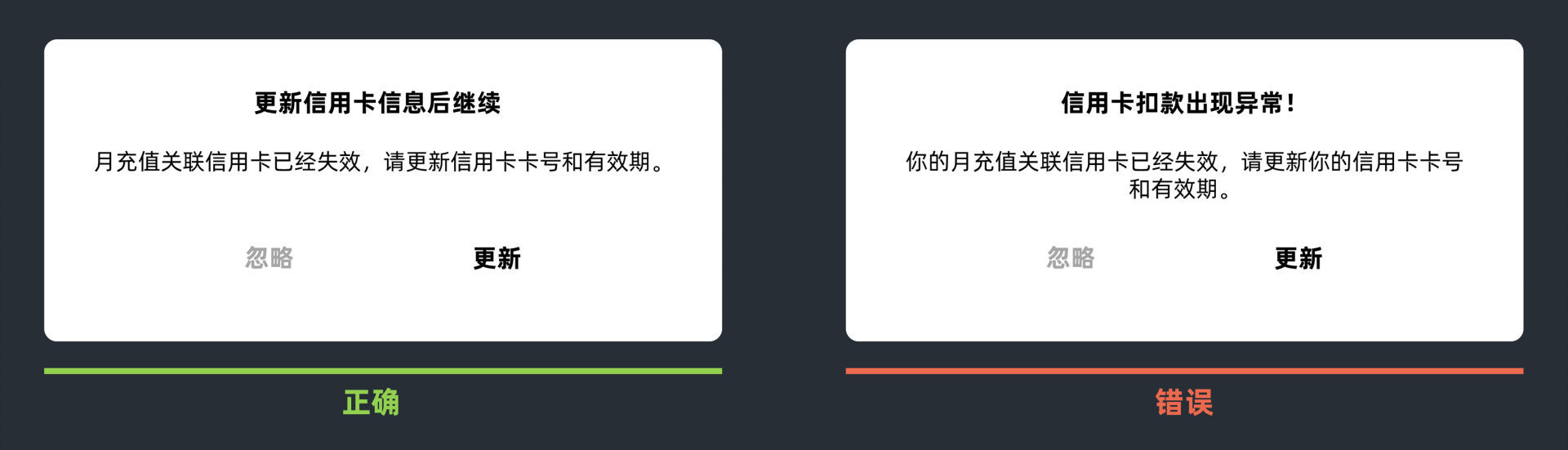
如果一段描述是有标题的,那**关键信息就要包含在标题里,并在接下来展开阐明**。如果是建议用户接下来要做什么动作,就要把这种动作在标题中明示。这种文案的目的是为了促进用户快速理解当前发生的状况,以便快速做出决策。
|
|
|
|
|
|
比如下图里用户的信用卡换卡了,导致以前自动进行信用卡扣款的应用无法正常扣款,我们需要提醒用户尽快更新有效的用户信息。这时左边的表述会让用户第一时间知道当前出现了什么状况,而右边则让用户心头一紧。
|
|
|
|
|
|

|
|
|
|
|
|
## 正确的指代称呼
|
|
|
|
|
|
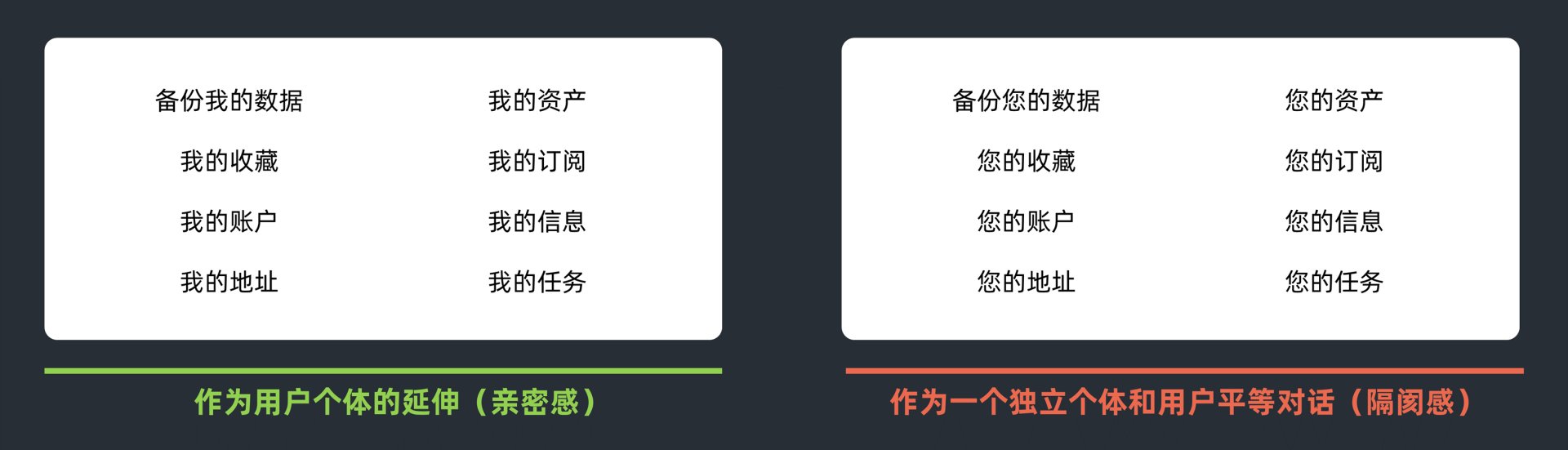
你使用的智能设备是你肢体的延伸,还是与你处于平等关系的独立个体?这是一个策略问题。如果是前者,使用的称呼是“我的”,会把手机作为私密设备。这种策略常在某些带有明显用户隐私属性、用户强归属的应用或者场景下中被广泛使用。如果是后者,使用的称呼是“您的”,这个一般使用在用户还没有确定手机的归属的时候(比如开机向导过程中,或者牵扯到设备和应用供应商描述服务责任的时候)。
|
|
|
|
|
|
**使用“您/你”会增加产品和用户之间的隔阂感。**在应用中,对用户的角色称呼定位非常重要。在一个场景中(特别在同一个页面里),不要同时出现“我的”和“您的”,否则会让用户感觉到困惑。在大多数情况下,隔阂感会让用户觉得自己仿佛在银行隔着一个玻璃窗办业务一样。非常多“您”这个字的使用,很难让用户对产品建立足够的信任。
|
|
|
|
|
|

|
|
|
|
|
|
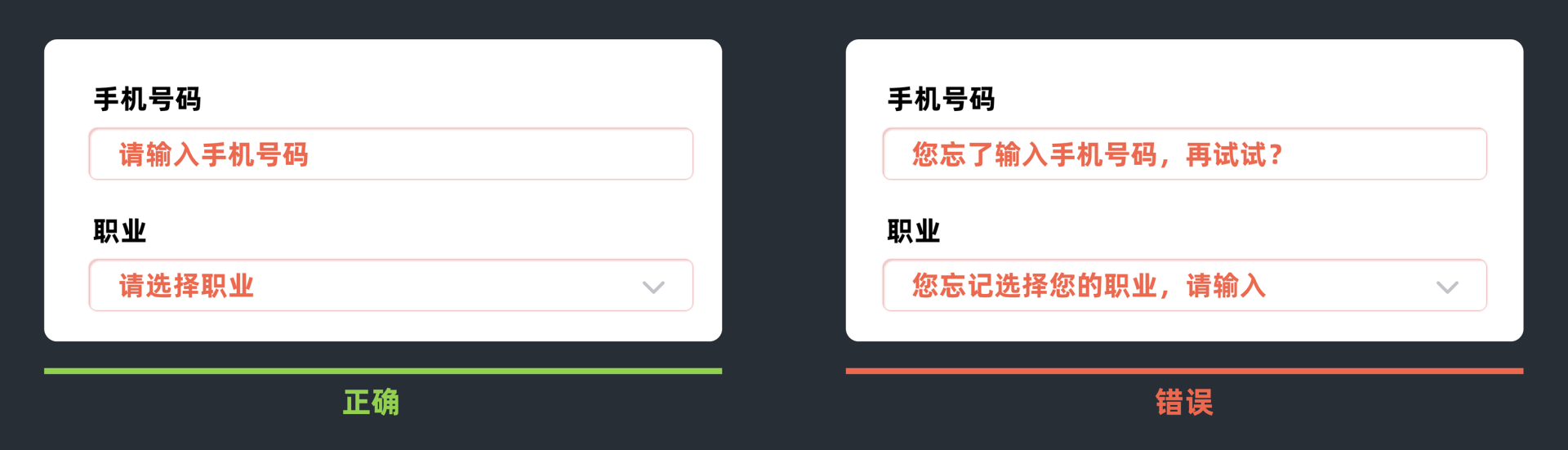
即使你把手机视作平等关系对待而使用“您”,也要**注意不能在负面的、错误的、带有否定性的描述中使用这个第二人称代词**。因为这种负面语境下会产生微妙的心理暗示,仿佛是在指责用户犯了错误。
|
|
|
|
|
|

|
|
|
|
|
|
即便不是错误,如果是需要用户做什么动作的时候,直接称呼您/你也会给人以微妙的命令和指示的暗示。语言其实就是这么微妙,在能不使用指代关系就可以直接把动作描述清楚的情况下,就不必加上称呼代词,这样既简洁又能避免不必要的冒犯。
|
|
|
|
|
|

|
|
|
|
|
|
## 一致性的表达手法
|
|
|
|
|
|
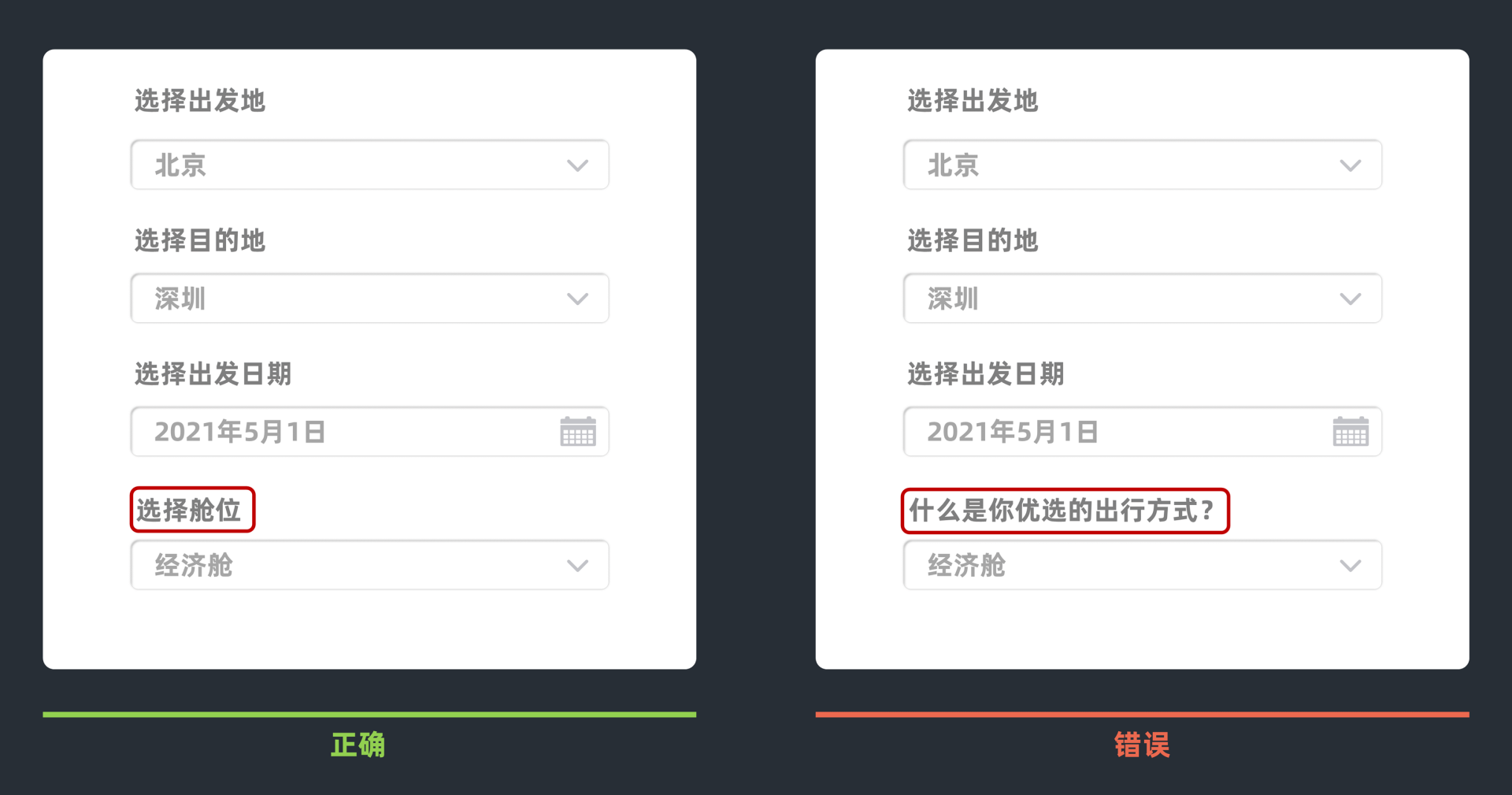
一致性设计的重要性不仅仅是体现在交互模式和视觉表现手法中,对于我们界面用语来说,语法描述的一致性也同样重要。突然更换表述方法会让用户感到别扭,这一点很多设计师并不在意,但人因实验表明,表述的一致性同样会提升交互的可用性。
|
|
|
|
|
|
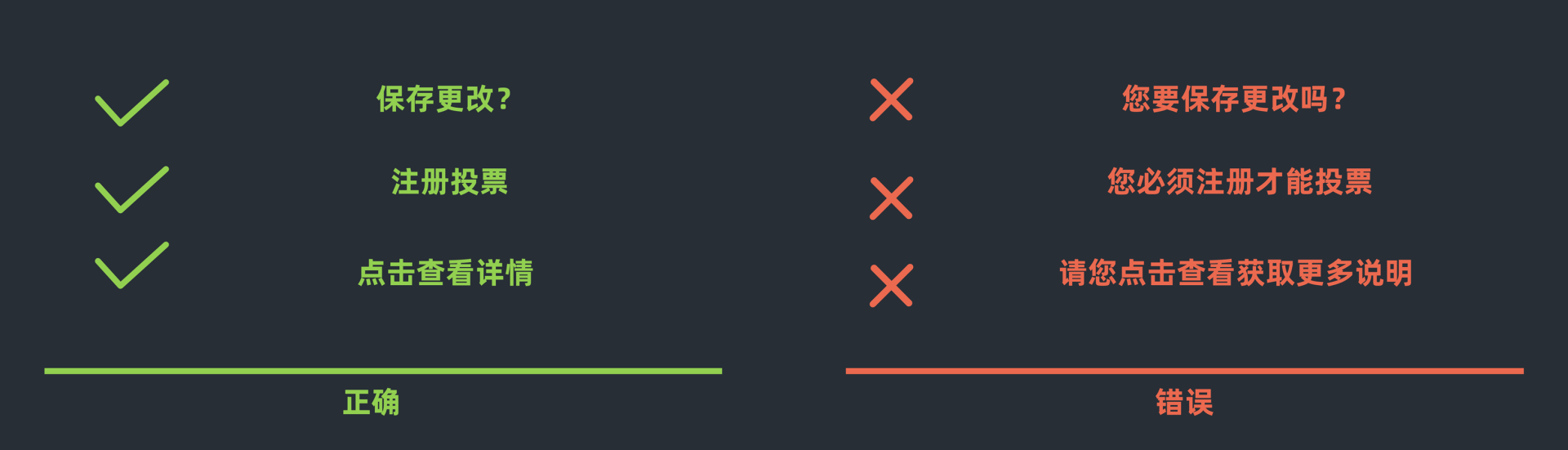
比如下图左半部分里四种选择控件都是一种表述手法,动词在前宾语在后。但是在右半部分四种选择控件中,最后一个突然切换到疑问句的方式,这样其实是很突兀的。也许你会认为我在吹毛求疵,但如果我们的设计哪怕能让用户少停下来思考一秒钟,都是值得去尝试的。
|
|
|
|
|
|

|
|
|
|
|
|
## 提升转化效果的话术
|
|
|
|
|
|
上面我举了一些例子来说明界面用语的话术指导原则。但在互联网产品设计中,我们会经常提到转化率、活跃度等指标,需要设计师去共同承担KPI。那我们如何通过话术设计刺激用户去点击、去行动、去购买呢?其实也是有套路的。
|
|
|
|
|
|
在[13](https://time.geekbang.org/column/article/353442)里我们提过框架效应的认知偏见。对于同样一个意思来说,一个是正面框架描述,一个是负面框架描述,大部分用户都会喜欢前者。
|
|
|
|
|
|

|
|
|
|
|
|
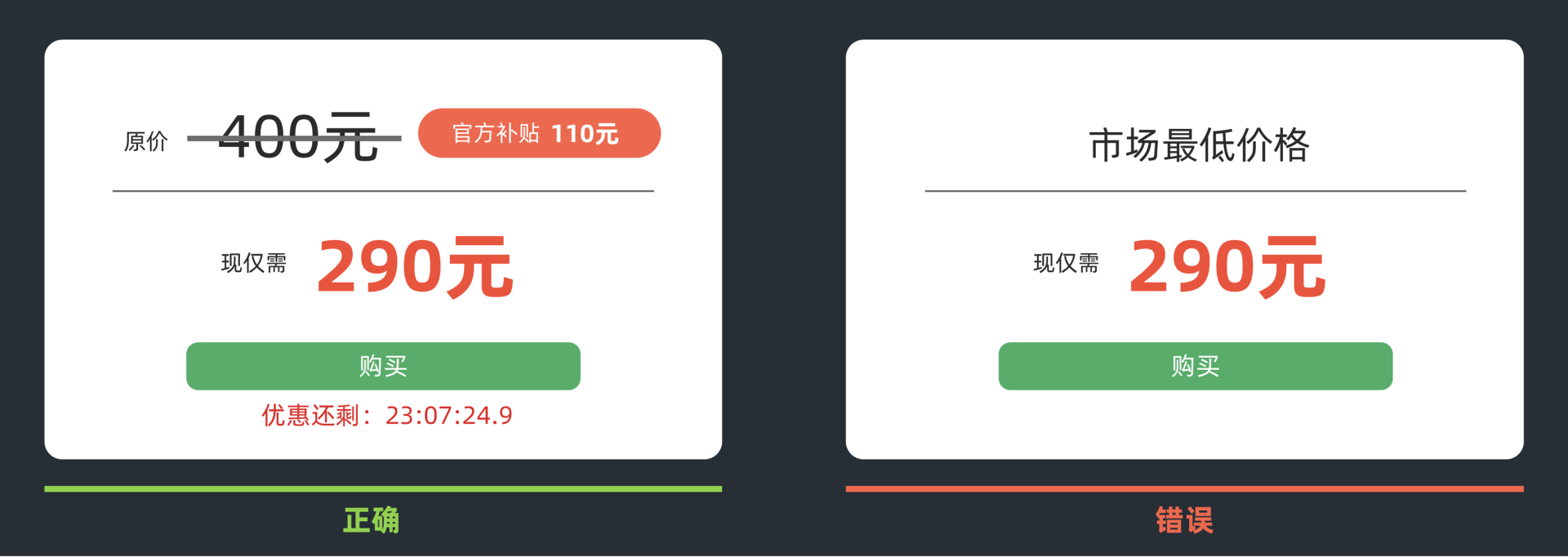
当然,锚定效应、稀缺效应也是非常有效的转化手段,在很多销售平台广泛运用。如果不给出一个锚定参考价格,用户是无法算出来自己购买一个商品少花多少钱的。稀缺效应(限时限量的饥饿营销)的话术则会利用用户害怕错过、容易受到诱惑和冲动的心理,通过营造紧迫感,而促使其做出轻率非理性的购买决策。
|
|
|
|
|
|

|
|
|
|
|
|
社会证明原则、权威原则、潮流效应等文案加持,也是提升转化率的手段,具体的内容你可以去复习一下[17](https://time.geekbang.org/column/article/356844)。
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
|
|
|
|
|
|
今天重点谈了语言学在设计中的运用,精确来说是用户体验设计界面用语中的运用。体验设计中的话术设计和市场营销的话术设计区别很大,前者强调产品驱动,使用简洁明了的文字解释状况,目的是高效和用户进行互动。
|
|
|
|
|
|
那我们具体要如何在设计中更好地使用界面用语呢?你可以参考以下几个关键点:
|
|
|
|
|
|
* 界面用语要讲人话,避免生硬术语;
|
|
|
* 指示明确,避免歧义;
|
|
|
* 简洁明了,减少不必要描述;
|
|
|
* 重点鲜明突出,让用户一眼看见;
|
|
|
* 指代称呼一致,慎用第二人称;
|
|
|
* 话术的一致性有助于提升交互可用性;
|
|
|
* 提升转化率需要善用人的认知偏见。
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
最后,我给你留了一个小作业,结合今天我讲的内容,分享下你最近在生活中或工作中遇到的界面话术设计,有没有什么让你特别印象深刻的点?
|
|
|
|