19 KiB
13 | 认识人的思维缺陷:不理性的我们
你好,我是Rocky。
今天我们来谈谈人类的思维缺陷,以及在体验设计中我们如何去应对思维缺陷。
大脑是人体最聪明的器官,它可以进行复杂的思考,也可以进行理性的计算。然而它并不是完美无缺的,也存在无法克服的缺陷。
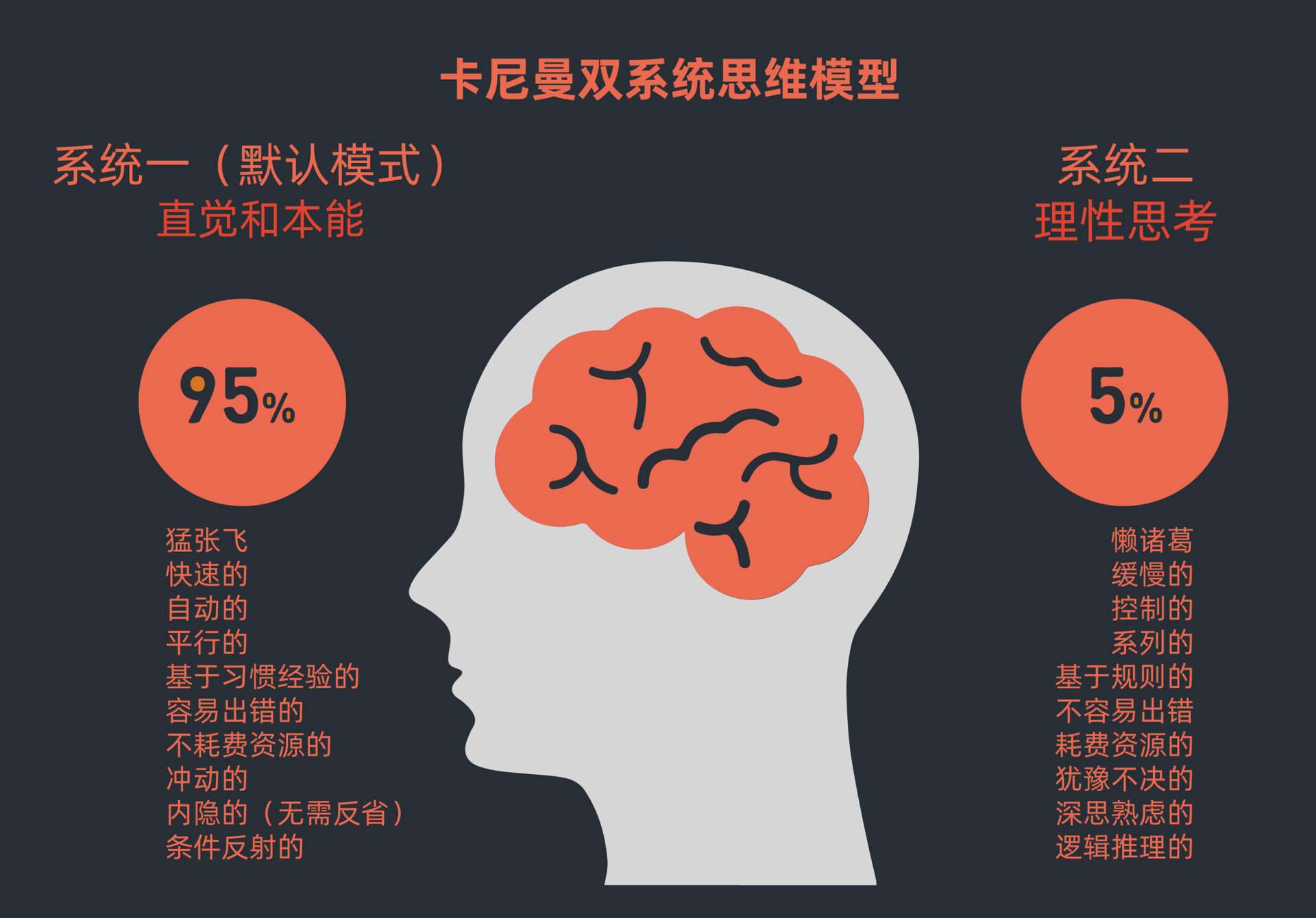
心理学家认为,大脑存在着两个系统,第一个系统负责直觉和本能,第二个系统负责理性思考。你可以参考下图的卡尼曼双系统思维模型。
不幸的是,由于系统二会消耗过多能量,不利于人类生存,我们大部分思考和决策都由系统一完成。而系统一易受情感、经验和习惯支配,它是非理性、本能的,并且容易冲动。所以我们的第一个系统存在着非常多的思维缺陷。
**系统一的思维缺陷有两个主要表现,一是人经常做出不理智的决策,二是人会经常出错。**我们先来谈谈前者。
不理性的决策
人做决策之所以不理智,有一部分是进化的原因。理智的决策会耗费很多时间和精力。而原始人必须要持续审视他们周围的环境,快速做出决策,判断什么是安全的,什么是危险的。如果决策慢,可能就会被野兽吃掉了。
即便是到了现代社会,快速的生活节奏也不允许我们审慎比较、各种逻辑推理。时间成本和财力都不允许我们把什么问题都分析得一清二楚之后才做决策。我们大部分决策都是在信息不完整情况下快速完成的。毕竟决策慢了,机会可能稍纵即逝。
认知偏见
这种快速高效地决策,必然意味着我们会选择性忽略一些信息,或是自发地对信息进行脑补,甚至对某些逻辑进行假设。这样的认知模式导致我们表现为各种非理性的认知偏见(cognitive bias)。
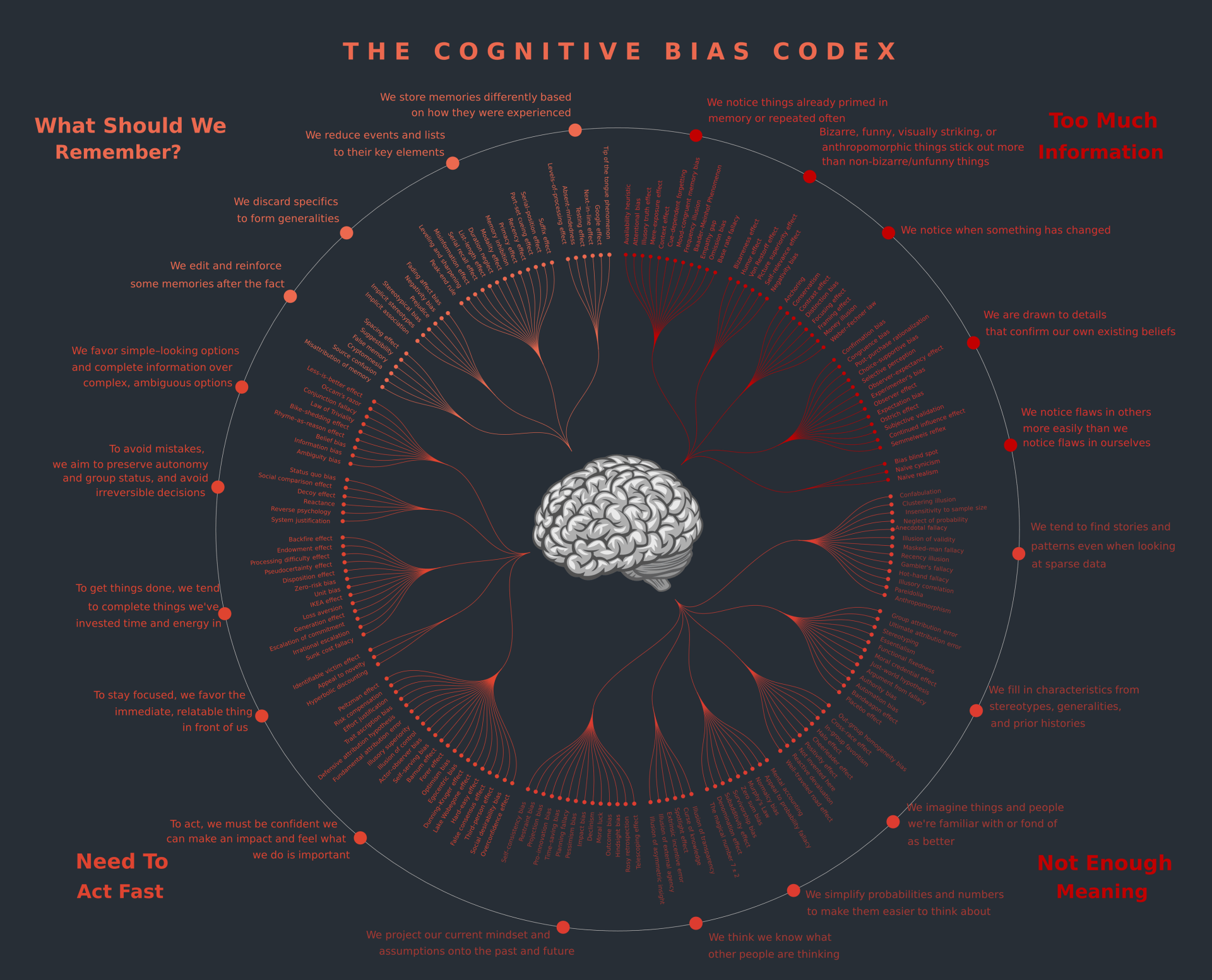
上图是迄今为止被心理学家们总结提炼出来的认知偏见列表。
不要觉得这个图密密麻麻地看着头疼,虽然说这个图里列了188个认知偏见,但这些偏见基本都是由四种原因造成的。它们分别为:
- 糟糕的记忆力(what should we remenber?);
- 信息过载(Too much information);
- 意义不明确(Not enough meaning);
- 需要快速反应(Need to act fast)。
所以下面我重点给你介绍几种在生活中,你经常会遇到的决策中的认知偏见,以及在体验设计中如何注意。
锚定效应
先谈一下锚定效应。锚定效应也叫聚焦效应,指人们在对某人某事做出判断时,容易受第一印象或参考信息支配,思维就像沉入海底的锚一样被固定在某个点。
商家经常利用这点来引导消费者消费。比如先提高价格然后再打折,或者在某件商品附近放上更昂贵的商品。这样一来,原先的商品就会显得比较便宜。
在合同谈判中不管是哪一方,第一次报价很重要。后续的价格基本围绕第一次报价进行波动,这就是价格之锚。
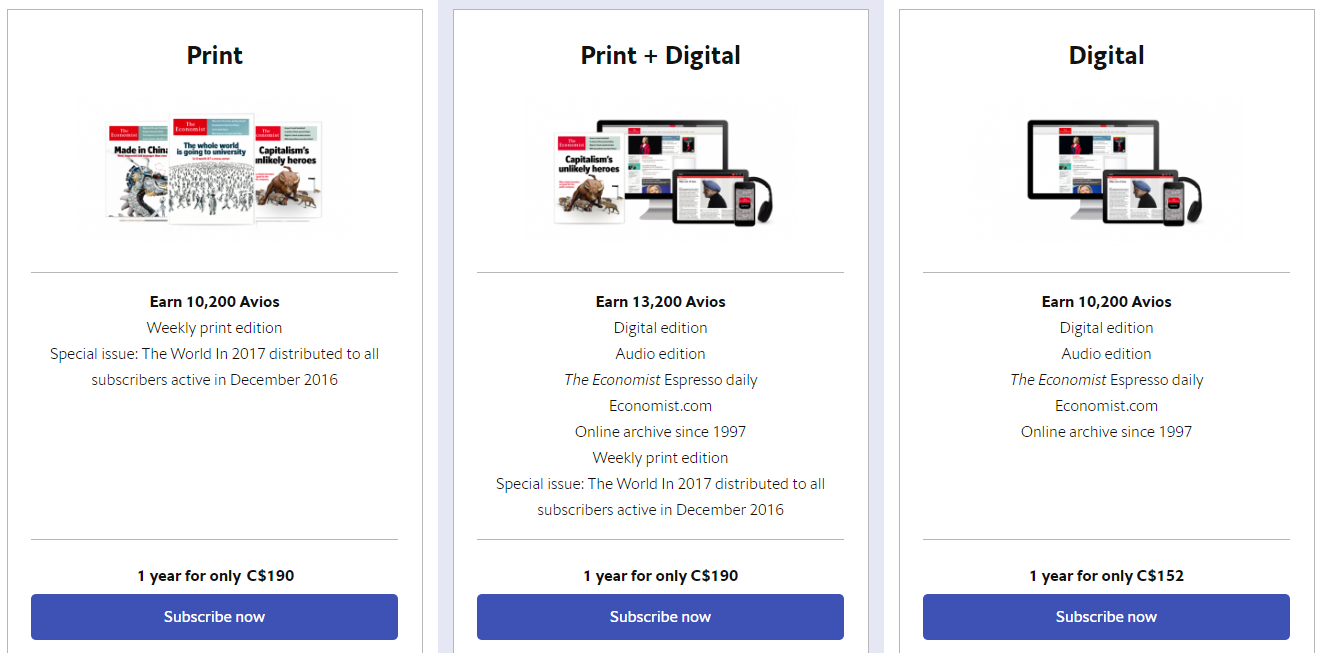
在体验设计中,当你希望影响用户决策的时候,往往需要做一些技巧上的考虑。《经济学家周刊》杂志曾经登了一个广告:
- 如果订纸质版,一年190美金;
- 如果订电子版加纸质版,一年也是190美金;
- 如果只订电子版一年152美金。
结果有84%的人选择了第二个选项。
那个看似没人选的190美金纸质版就是一个锚定值,在决策心理上会引导你倾向于选择纸质版加电子版一起预定。
默认效应
我们接下来看看默认效应。**当在多个选项中选择一个时,人总是倾向于使用默认选项,或者推荐选项。**特别是相对复杂的决策,人会更加依赖于默认选项。
所以对于复杂的设置或选择,一定要提供默认值或者默认配置,这样会大幅度减轻认知负担。提供默认值有几个注意事项:
- 不要重复询问系统已经知道的信息。比如已经让用户输入了身份证信息,就不要再让用户输入生日,应该直接用系统自动填写生日表单;
- 不要因为私利而利用默认选项来推销一些订阅、套餐,或者侵权用户隐私数据。否则这种行为一旦被用户知晓,会迅速失去用户信赖;
- 对敏感信息而言(比如性别、国籍、党派、民族等信息),不要使用默认值。如果预填充这些字段,很容易使用户感到不舒服甚至愤怒;
- 和地理有关的应用默认值要善用位置信息,比如区号、手机国家码等等;
- 默认值可以和前面的锚定效应结合,给用户推荐默认选项。
框架效应
第三个认知偏见是框架效应(Framing effect):一个问题两种在逻辑意义上相似的说法,却会导致不同的决策判断。
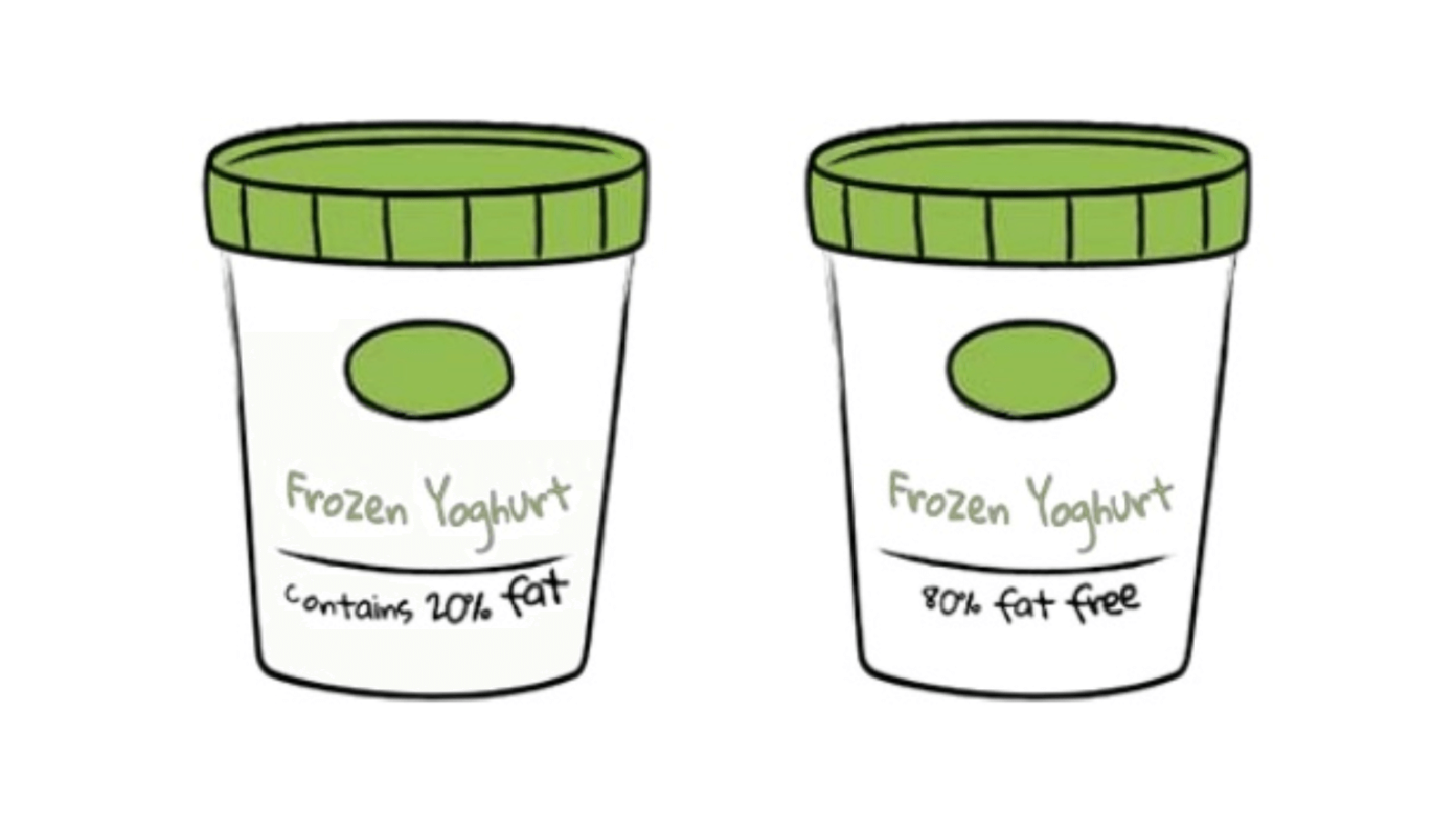
比如对下图里同样一个事实来说,左边罐子写的是20%的脂肪含量,右边的罐子写的是80%不含脂肪。尽管描述的是同一件事,但是显然右边的罐子会更吸引人。
想象一下,医生告诉绝症患者目前有一种生存率能达到90%的治疗方案,感觉还很乐观对吧?但如果医生说这种治疗方案的死亡率是10%,是不是听起来就很令人糟心了?
正是因为人的不理性,所以医生一定会选择前一种措辞。
在现代语言学里有很多类似框架效应的描述。比如把衰退或者经济下行说成负增长,缓慢下行说成是软着陆,把失业说成待业或者再就业。不同表述对人的心理影响完全不同。
宜家效应
我要给你介绍的最后一个认知偏见是宜家效应。宜家效应是指消费者会不合理地高估由自己组装产品的价值。消费者付出的劳动越多,就越容易高估其价值。
利用宜家效应提高用户粘性的核心是创造低投入、高回报、高贡献价值的任务,保证用户能够在完成任务的基础上贡献自己的价值。
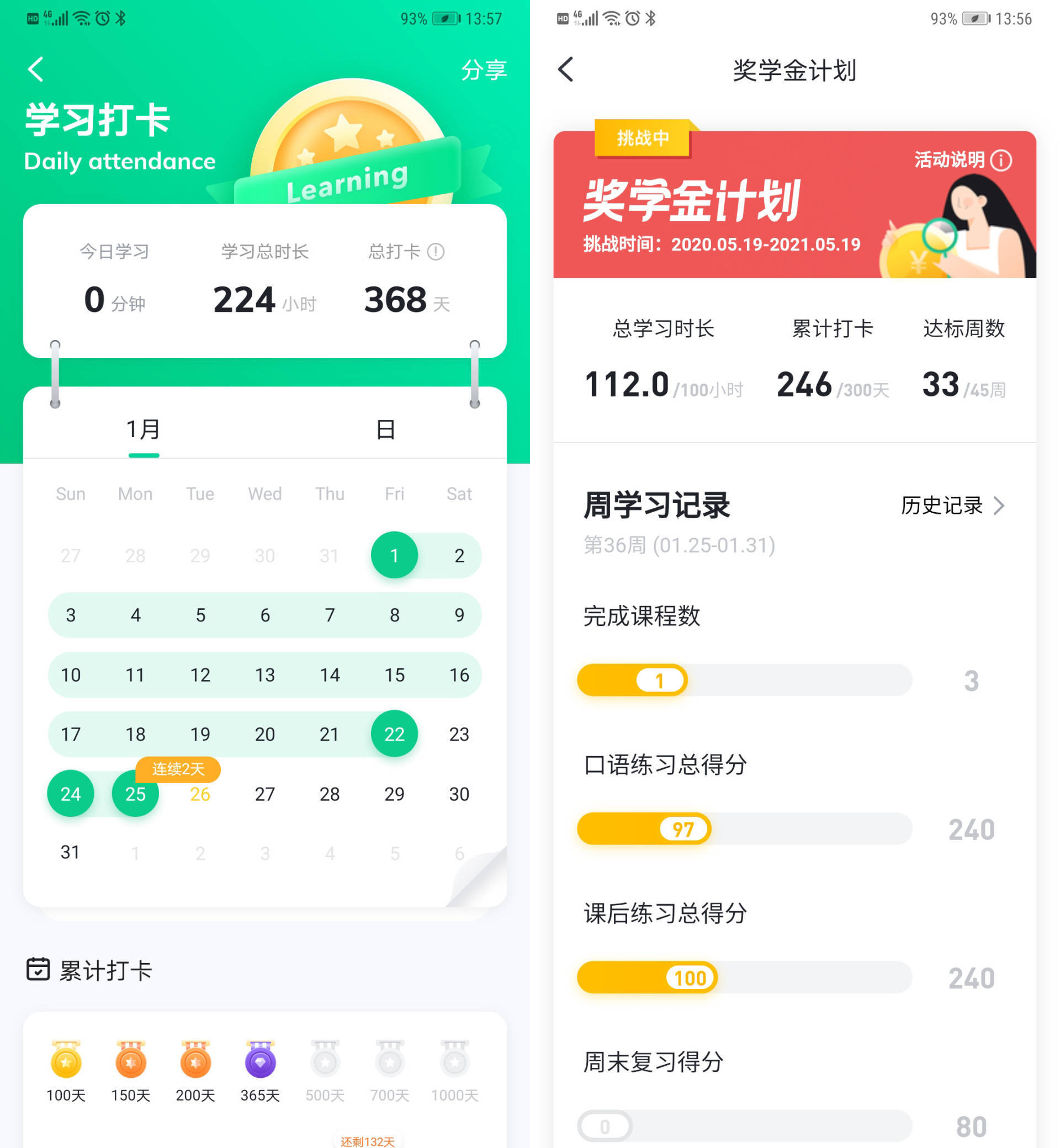
下面的开言英语软件就很好地运用了宜家效应。它的做法是让用户制定学习计划并通过学习打卡的方式遵守,并在达标后给予奖学金计划激励,以此来提升用户对该软件的使用粘性。
最后,我还是想强调一句:尽管产品或者设计团队可以通过洞察人的决策偏见、人性,从而得到很大的发挥空间,但基本原则我们必须把持,那就是不能用来做对用户或者消费者有害的事情,这个是底线。
谈完非理性的决策后,我们再看看在设计中,我们如何应对人经常犯错误的事实。
人经常犯错
在之前的课程里,我们提到过错觉,错觉是感官层面的错误。我们也谈过糟糕的记忆、经常走神的注意力也会让我们犯错。刚刚讲的不理性决策方面,人类也是经常出错的。除此之外,压力、情绪也会让我们更容易犯错。
耶基斯-多德森定律
不过压力和犯错之间的关系并不是简单的线性关系。压力研究显示,少许压力可以帮助人们完成任务,因为它可以使人集中注意力,产生积极效应。
然而过多的压力会令人表现糟糕,出现消极效应。消极效应包括注意力不集中、记忆困难、解决问题能力下降等等,这在心理学上叫做“隧道效应”。
当我们处于隧道效应时,会不停地做同一件事(即使并不奏效,也会不断尝试),并且越来越烦躁。我们的情绪会进入到一种冲动、判断力差、波动的状态,而且频频犯错会促进这种恶性循环。
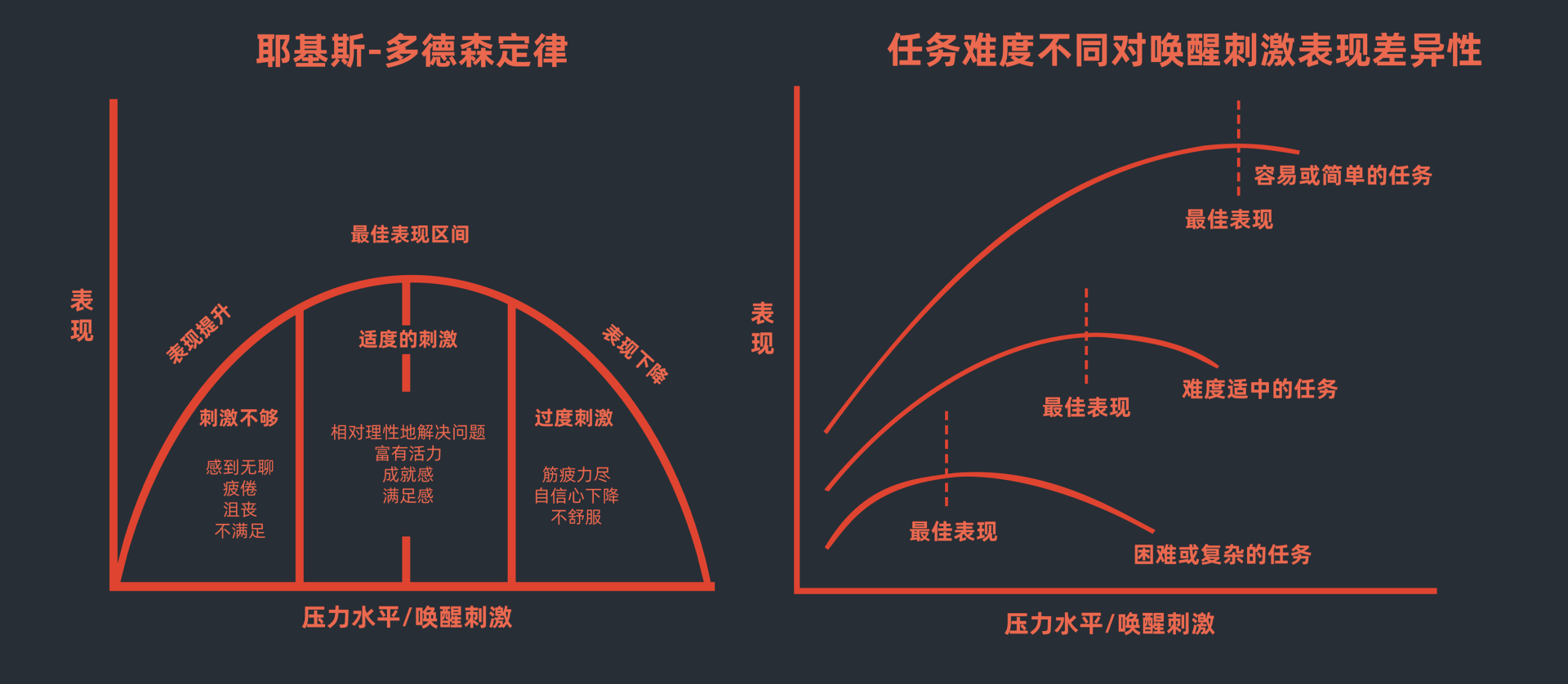
耶基斯-多德森定律很好地描述了这种压力水平和表现关系,你可以参考一下下面这张图。
对不同的任务难度来说,人达到最佳表现所需要的压力水平不同。困难的任务只需要较小的压力就能达到最高任务完成效率,但是简单的任务就需要较高的压力水平(或者叫唤醒刺激)。
对应到体验设计上,如果在一个复杂的交互任务中,你要尽可能地简化色彩、拟物化设计、音效,或者炫酷的动效,以此来降低用户的认知负担和压力水平,换句话说就是提升信噪比。而对于一个简单的交互任务来说,你可以适当增加一些酷炫的视觉设计来提升唤醒刺激水平。
谈完压力和表现的关系,我们再来看看人犯错的种类有哪些。
错误的种类
我们先来看看第一种错误。如果一个人拨打电话给自己的情人,结果却误拨给了自己的老婆,这个错误叫疏忽。有时也被称为“行为错误”或者“执行错误”。疏忽常常因为人习惯思维的改变或行为被打断而发生,是自动、无意识下产生的。
当一个医生看错了病,进而对病人开错了药,这样的行为就叫过失。有时被称为“意图错误”或“计划错误”。过失在有意识的心智活动过程下产生,造成过失的原因通常是因为压力环境或者决策偏见。
第三种错误是明知故犯。用户故意违反规范进行操作,又叫违反性错误。
第四种错误和用户完全无关,是产品系统错误。
我们做用户体验设计,无非是减少上述错误的发生,或者在上述错误发生后,降低错误造成的影响。
容错性设计
表面上来看,大部分意外都是由所谓的人为疏忽引起,但其实大多数错误都可以通过设计避免或者缓解。所以一个好的设计,一定要在容错性方面做足工作。
好的容错性设计应该至少考虑这7个方面:功能可见性设计、界面约束、清晰的反馈、反悔机制设计、减少负担、错误恢复以及提供帮助和引导。
功能可见性
功能可见性指的是交互与人们在自然感官的预期相符合,那么这种设计就是自然的设计,会被认为容易操作。如果我们发现交互和我们的预期不符或者相抵触,那么我们就会认为这个东西很难操作。
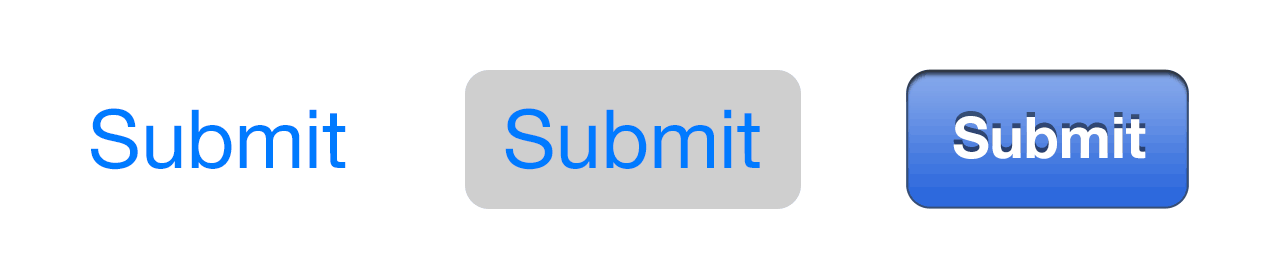
比如为什么按钮在拟物化时代会设计成有立体感,在后来的扁平化时代依然保留阴影、材质,又或者保留按钮的形状。这都是为了提醒用户这些按钮是可以点击的。如下图,左边的按钮最不符合功能可见性。
功能可见性不仅仅局限在平面设计,在动效设计中也经常用到。符合物理规律的动效会具备更好的功能可见性。
界面约束
第二个容错性设计应该考虑的方面是界面约束。约束限制了一个系统中可能使用的动作,或者动作可能交互的范围。好的约束设计会大幅度降低疏忽的发生。
有些界面约束是实体物理约束,比如交互的方向路径约束、交互尺寸约束。只允许上滑操作就属于方向路径约束。如果你只允许屏幕底部边缘上滑,而且要上滑到一定距离后才会触发返回的话,这就属于交互尺寸约束。
也有些约束用的是象征、惯性和映射的手法,属于心理层面的界面约束。比如用警告标代表禁止操作。在进度条里,进度标越靠近右侧,标示着任务越接近完成。而缩略图就属于大图的一种映射。
一般在设计上我们用实体约束去降低操作灵敏度,使不符合要求的输入减到最少,减少或者避免危险动作。利用心理约束,有效增进设计的清晰度和人们的使用直觉,以减少错误的发生。
清晰的反馈
第三个是清晰的反馈。反馈就是用户做了某项操作之后应用系统给用户的一个响应。在人机交互的过程中,用户希望每一步都看到清晰、及时的显示操作反馈。这样用户才会知道自己所处的状态,否则用户就会觉得系统反应很迟钝。
反馈分为四种,分别是结果反馈、状态反馈、操作反馈以及交互过渡反馈。上面那个系统导航返回手势的动效,就属于交互过渡反馈。
信息反馈固然重要,但我们也要避免过度的信息反馈,过多的反馈只会画蛇添足。同时,尤其注意不要有很重的错误信息反馈,这样会增加用户的挫败感。
反悔机制
第四个是反悔机制设计。为了避免用户的误用和误击,复杂或者多步骤的系统应该提供撤销和重做功能,让用户有反悔的机会。毕竟生活中能反悔的时候可不多,让用户在交互系统中能体验时间倒流、体验重新来过,这会给用户一种当上帝般的满足感。
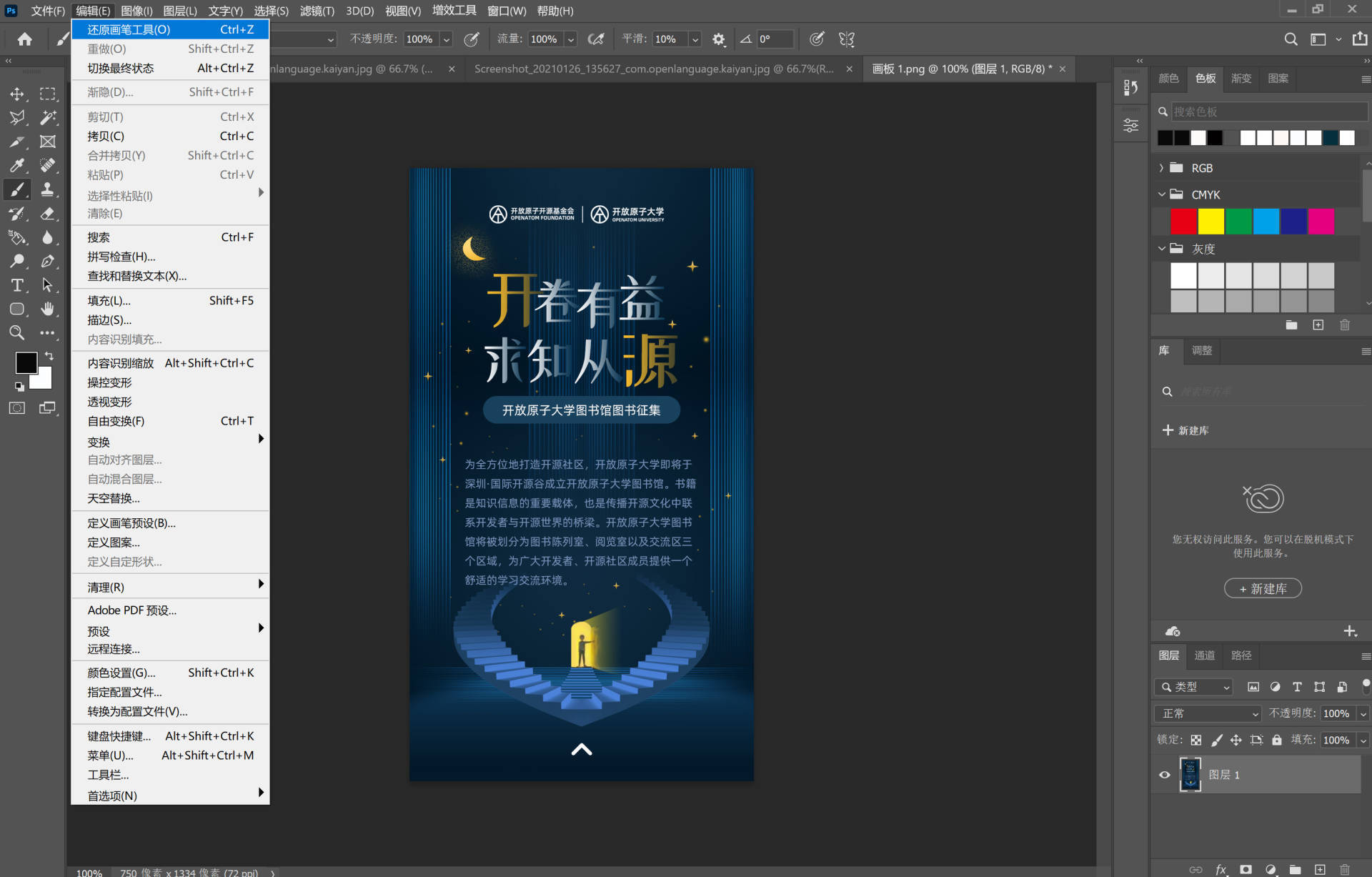
Office、Adobe的工具类软件都有反悔机制,这个很赞。Photoshop在Windows版本反悔步骤有局限,但在Mac版本里面就没有局限。所以从反悔机制的设计上来说,在Mac上用Photoshop的体验要比Windows的体验好。下图编辑菜单最顶部的操作就是反悔操作。
减少负担
在做容错性设计的时候,我们还需要考虑减少负担。减小负担就是通过降低环境带来的各种干扰,从而减轻人的压力和认知负担,这样可以把过失降到最低。要做到减少负担,你可以从以下几点入手:
- 尽可能增加让人一眼就能看到的重要指示和控制装置;
- 通过合理的界面信息密度,简洁清晰的图形、文案,默认和推荐选项等,尽可能减少用户的记忆负担,降低决策复杂度;
- 让用户单次只需执行唯一操作,减少不必要的操作步骤;
- 控制用户输入的信息量,在帮助用户输入的同时也帮助用户记忆输入的内容。
错误恢复
接下来是错误恢复。错误恢复就是系统内部有一个实时同步和备份的机制,能让系统异常出现后,提供除了前面提到的反悔机制外,还能进一步进行系统错误恢复。这部分机制属于容灾的设计,比较偏技术,你现在简单了解一下即可。
帮助和引导
最后一个是帮助和引导。帮助和引导一般用于新手上路,比如用户首次使用产品,首次用到某个功能或者进入某个场景,或者用户主动点击寻求帮助。
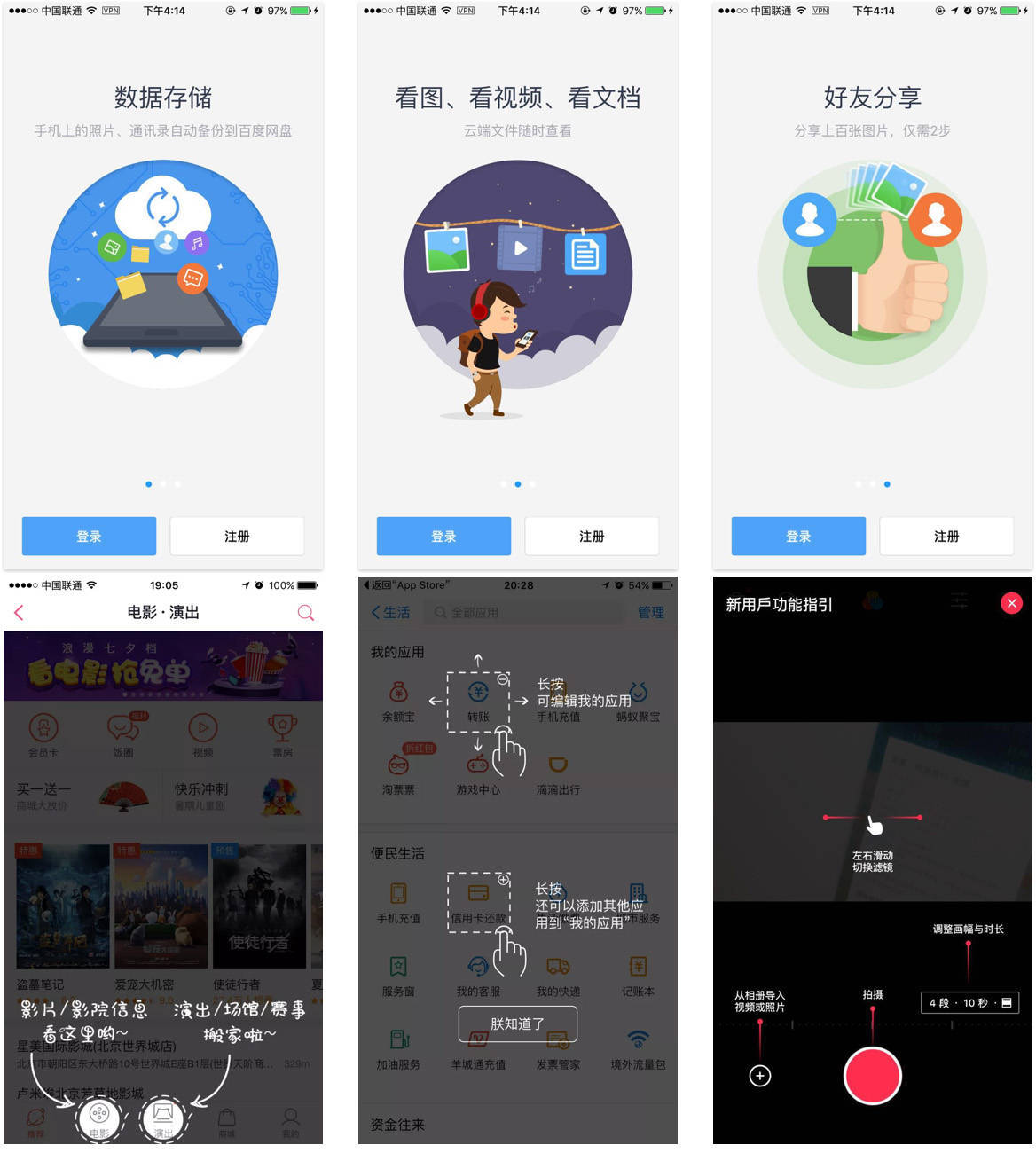
首次使用的关键引导可以用引导页方式,引导页基本上由3~5个页面组成。
引导页可以在用户使用产品前,先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式。引导页的内容你一定要仔细挑选,保证能带给用户新鲜感和吸引他们的注意力。否则引导页对用户来说反而是种干扰,他们只会直接选择快速划过。
你也可以使用蒙层引导,让用户以最短路径完整体验一遍操作流程。因为这种约束和限制比较大,对于已经熟悉操作的用户会产生厌烦情绪。下图上半部分是引导页的示例,下半部分是蒙层引导的示例,你可以参考一下。
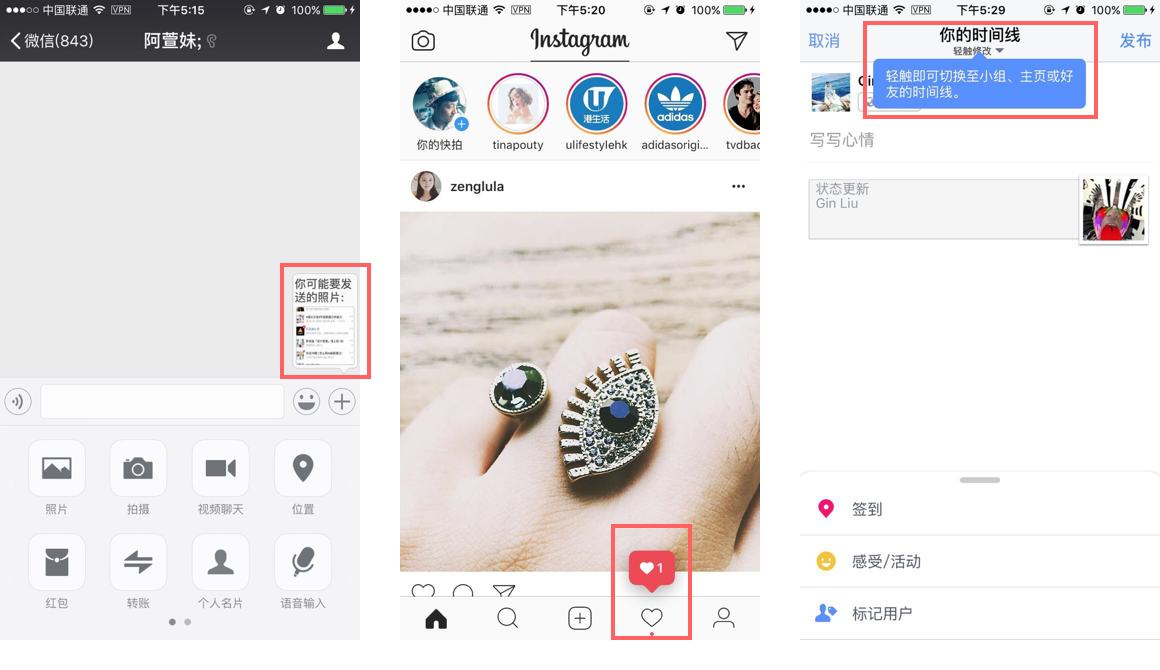
对于某些熟悉使用软件的用户,当他们遇到偶尔触发的新功能,或者系统自动判断用户可以用更合适的交互来达到相同的结果的时候,你可以设计气泡提示引导。这种引导对用户的干扰最小,但指向性非常强。下图就是气泡提示的几个案例。
对于用户主动寻找的帮助,视频动画或者图形的引导方式要好过文字的说明。但这种帮助信息最好控制在10秒以内,不然传递的信息量太大,会导致用户失去耐心或干脆什么也没记住。
总结
最后,我来给你总结一下这节课的要点。
人脑分为直觉决策系统和理性计算系统。前者经常处于主导,是导致思维缺陷的主要原因。
思维缺陷主要表现为不理性决策和经常犯错。
不理性决策通过认知偏见来体现。迄今为止总结出来的认知偏见有188个,我这节课主要和你介绍了下面几个常见的体验设计相关认知偏见:
- **锚定效应。**人们在对某人某事做出判断时,容易受第一印象或参考信息支配。影响用户决策的关键是锚定一个参考值;
- **默认效应。**相对复杂的决策,人会更加依赖于默认选项;
- 框架效应**。**同一个问题在两种逻辑意义上相似的说法,可能导致不同的决策判断。我们应该采用更容易被用户接受的描述;
- **宜家效应。**可以通过创造低投入、高回报、高贡献价值的任务,来提高用户粘性。
感官、记忆力、注意力和不理性决策都会引发错误。反U形的耶基斯-多德森定律直观地表达了压力对错误的影响。适当的压力可以让人保持较高的绩效表现。任务越复杂,达到最佳表现需要的压力刺激越低。也就是说复杂交互要保持简洁和高信噪比的设计。
错误分为疏忽、过失、明知故犯和系统错误。体验设计要从多个层面考虑容错性设计,最大程度减少错误发生。你可以通过以下方面去思考容错性设计:
- 功能可见性提供符合预期、更加自然的交互元素;
- 在界面上增加实体约束和心理约束,限定用户出错的范围;
- 通过清晰的结果、状态、操作和过渡反馈来指引用户;
- 通过反悔机制来提供用户对复杂任务的掌控感;
- 减少记忆负担和精简操作步骤;
- 提供错误恢复机制;
- 对用户首次使用、使用过程中和主动寻求帮助时,分别提供引导页(蒙层引导)、气泡提示和视频帮助提醒的方式。
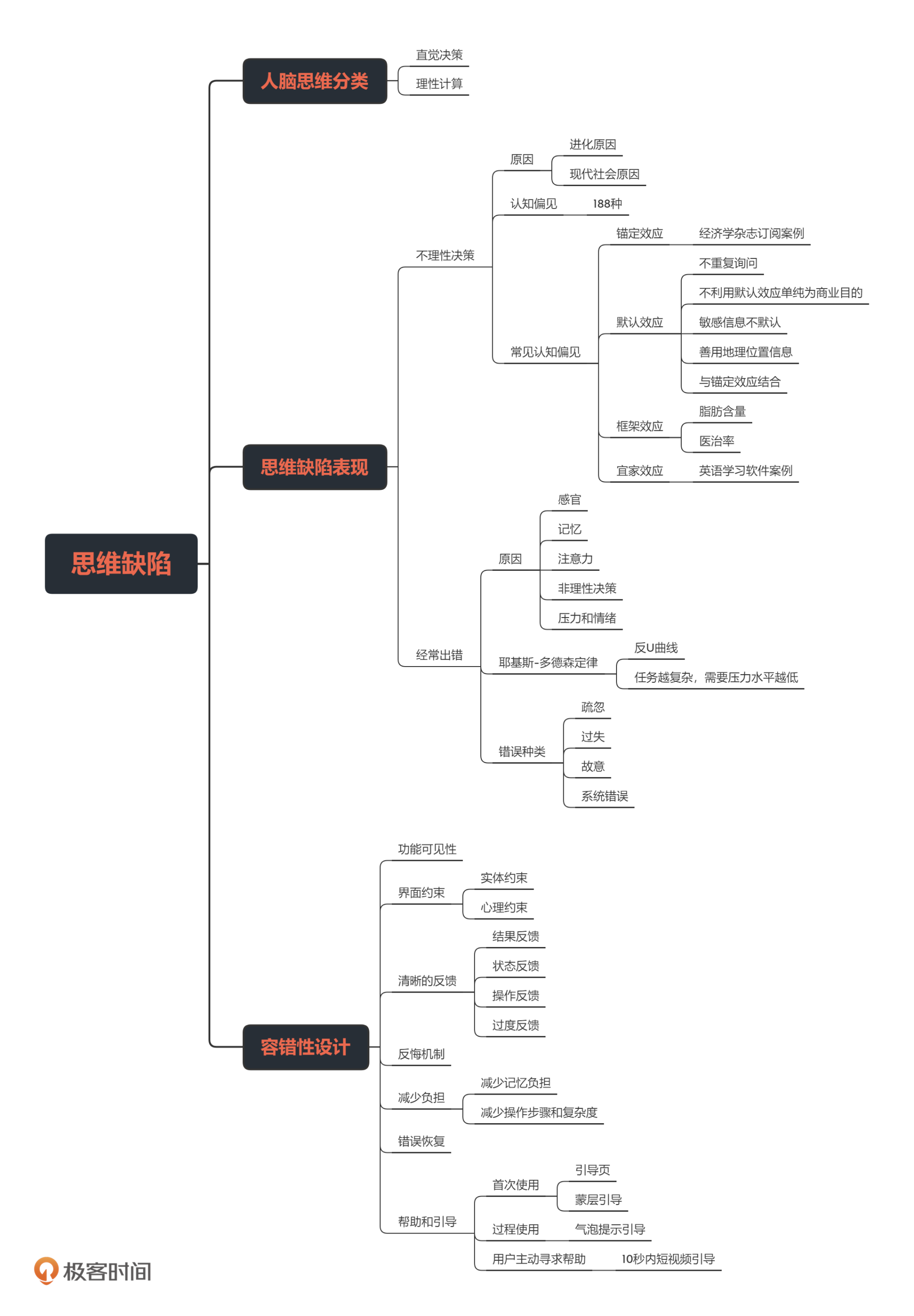
今天的内容比较多,我总结了一个脑图,你可以长按保存下来,帮助你在这个知识点上有清晰系统的认知。
作业
最后,我给你留了一个小作业。对于认知偏见,除了今天提到的认知偏见,你还知道哪些认知偏见呢?对照下今天这节课,想想你最常在生活里犯的认知偏见是什么,以及你在设计中会去怎么应对这些认知偏见?