|
|
# 开篇词 | 你为什么要学人因学?
|
|
|
|
|
|
你好,我是刘石,你可以叫我Rocky。
|
|
|
|
|
|
我目前是开放原子开源基金会的品牌设计负责人。曾任华为用户体验设计系统部部长,负责用户体验设计的创新、规划,人因研究,品牌营销,设计工具开发,设计技术研究等等。去年初,我有幸被评为中国建国70周年用户体验设计70人之一。
|
|
|
|
|
|
这次给你带来了一门课程叫《基于人因的用户体验设计》。这门课也是我在华为带人因团队几年来的一个总结和感悟。
|
|
|
|
|
|
我从零开始筹建这个团队,在我离开这个团队时候,整个团队已经发展到40人的规模。这个团队由生理学、心理学、计算机工程学、体验设计等交叉学科专业的硕士和博士组成。
|
|
|
|
|
|
在我成立团队之前,设计团队几乎没有人提人因研究这个词,也很少有人认为设计和科学会有什么关系。当时很多开发团队、管理层对设计师的定位就是美工。在这个团队成立后,整个组织逐渐加深了对人因学的认知。到了2020年,几乎所有的用户体验设计的卖点,在对外营销上都会提到科学、基于人因的设计。
|
|
|
|
|
|
美,不止初见。所有的设计背后一定有科学的思考和逻辑。这个思想也深深地扎根在华为的体验设计中,我很欣慰,这应该是我留给华为的一个宝贵的非物质文化资产。
|
|
|
|
|
|
那究竟什么是人因学呢?简单来说,**以人为本,根据人的习惯设计和改进产品,让技术的原点归于人的需求,这就是人因学。**人因学是一门十分重要的工程技术学科。人因学研究人和机器、环境的相互作用,让设计的机器和环境系统适合人的生理及心理等特点。人因学可以让我们生活工作更有效率、更安全、更健康和舒适。
|
|
|
|
|
|
讲到这里,你可能有个疑问:人因学你说这么热闹,它真的可以解决设计问题吗?真的能让设计变得更好吗?
|
|
|
|
|
|
好问题,不过别着急,咱慢慢来聊。
|
|
|
|
|
|
## 为什么会有这门课?
|
|
|
|
|
|
做设计你肯定遇到过这样的情况,你精心准备了一份提案,却被灵魂追问:“为什么要这么设计?”如果这个问题不能有让对方满意的答复,你的设计提案就会很轻易地被盖上“乱设计,瞎设计”的帽子。
|
|
|
|
|
|
尽管我们内心的深处,会经常暗暗鄙视对方缺乏审美,缺乏设计修养,但我们却着实很难拿出来信服的理由来回应对方。这会导致设计提案流产或者最后被改得面目全非。
|
|
|
|
|
|
那如何能说服这些理科背景的决策层同意我们的想法呢?那就得从共同语言讲起了。
|
|
|
|
|
|
在体验设计中,共同语言非常重要。我们有人是左脑思维,有人是右脑思维(大多数设计师是右脑思维,倾向于相信自己的直觉情感,在逻辑思维、归纳推理上相对较弱)。
|
|
|
|
|
|
如果要这两种思维的人对一个事物产生认知上的共鸣,就需要用某些双方都听得懂的语言。那么这种语言到底是一种什么样的语言呢?我先给你讲一个小故事。
|
|
|
|
|
|
以前我作为一个理科背景的人,对艺术史上某些先锋艺术看不太懂,比如:立体主义,未来主义和超现实主义。但后来有一位艺术鉴赏大师给我点拨了一些这几个艺术形式和现代物理学的关系,顿时让我茅塞顿开。以后再欣赏这些艺术,仿佛开天眼一般,再无困惑和茫然。
|
|
|
|
|
|
大师是怎么点拨我的呢?我来和你分享一下,你看看是不是很有意思。
|
|
|
|
|
|
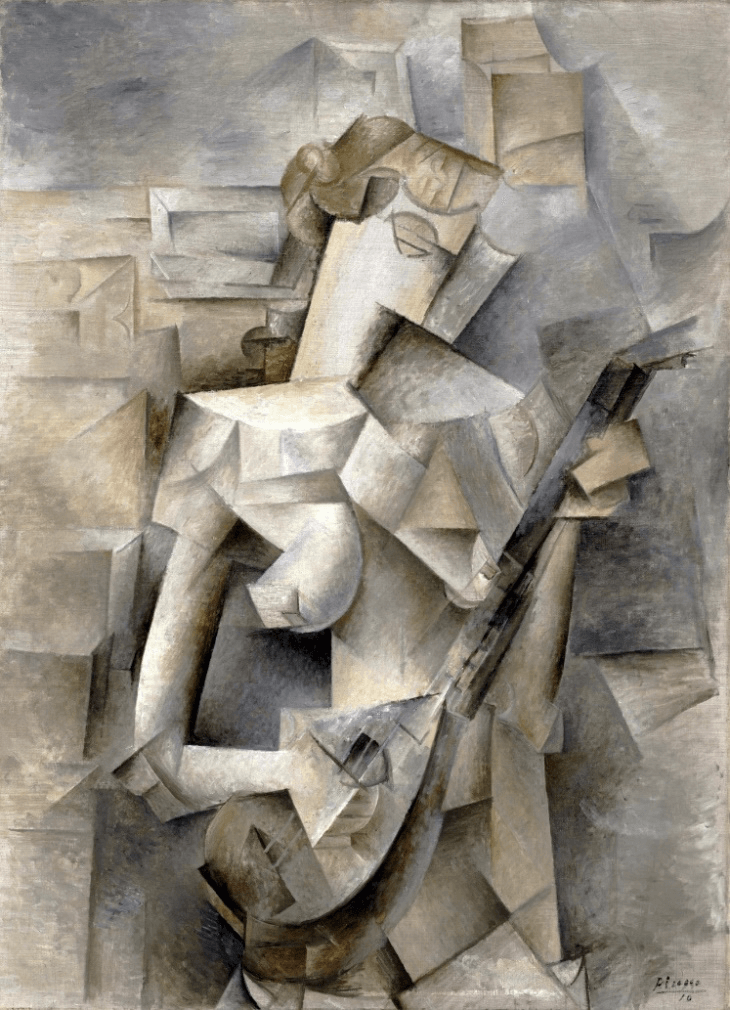
先说立体主义。我们来看看这幅毕加索的《带曼陀林的女孩》。这幅画本质上改变了我们正常的三维视觉,把更多维度在一个平面上集中呈现。
|
|
|
|
|
|
这恰恰是在物理学热烈讨论多维空间的时候产生的艺术形式,也是以毕加索为代表的立体主义艺术家对多维空间物理学理论的致敬。
|
|
|
|
|
|

|
|
|
|
|
|
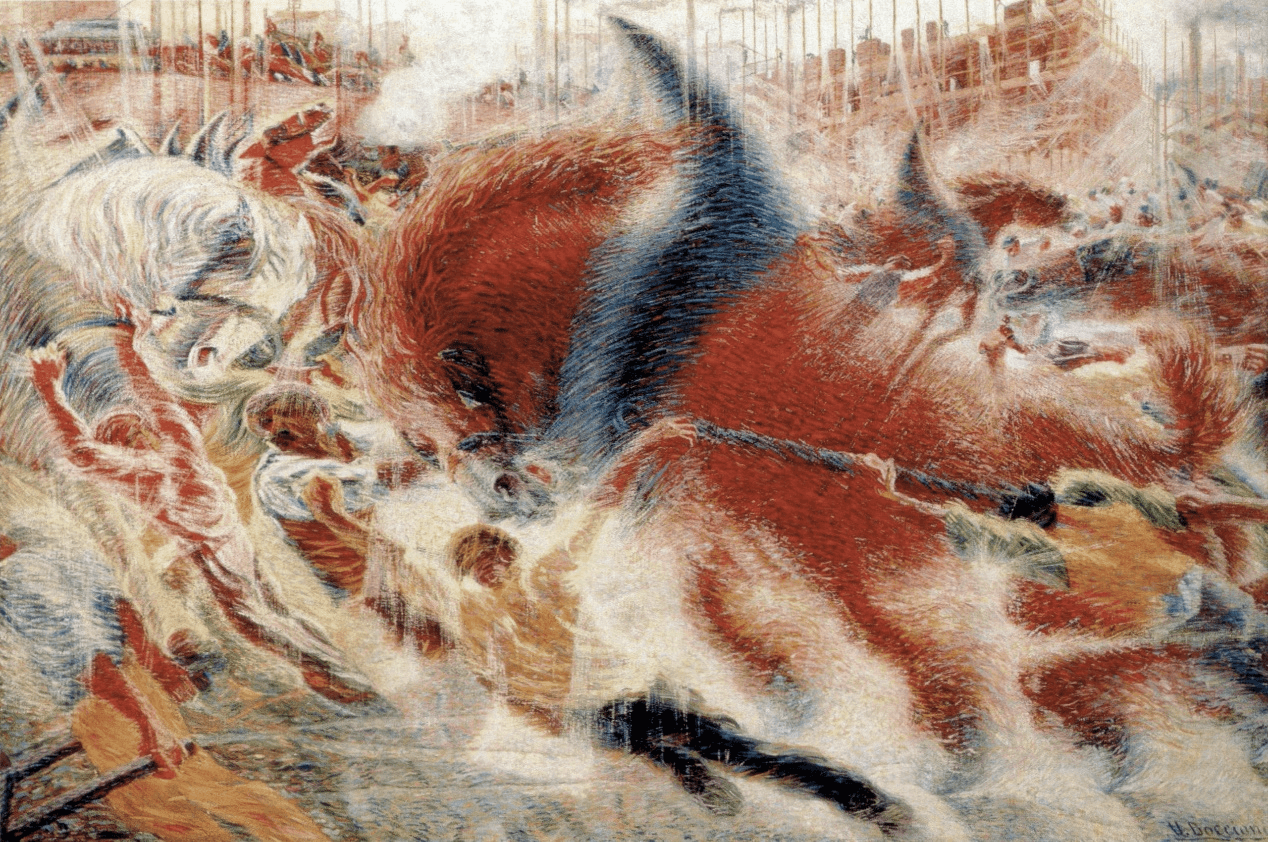
而未来主义的画作,是把多个连续时间的图案叠加到一块画布上呈现。改变了一种艺术在一个空间上仅展示一个瞬间的表现手法。
|
|
|
|
|
|
那个时候,基于时间和空间关系的相对论讨论风风火火。能从一个时间点延展到连续时间段在一个作品上的表达,这正是未来主义画家对相对论物理学的致敬。比如这幅《城市的崛起》。
|
|
|
|
|
|

|
|
|
|
|
|
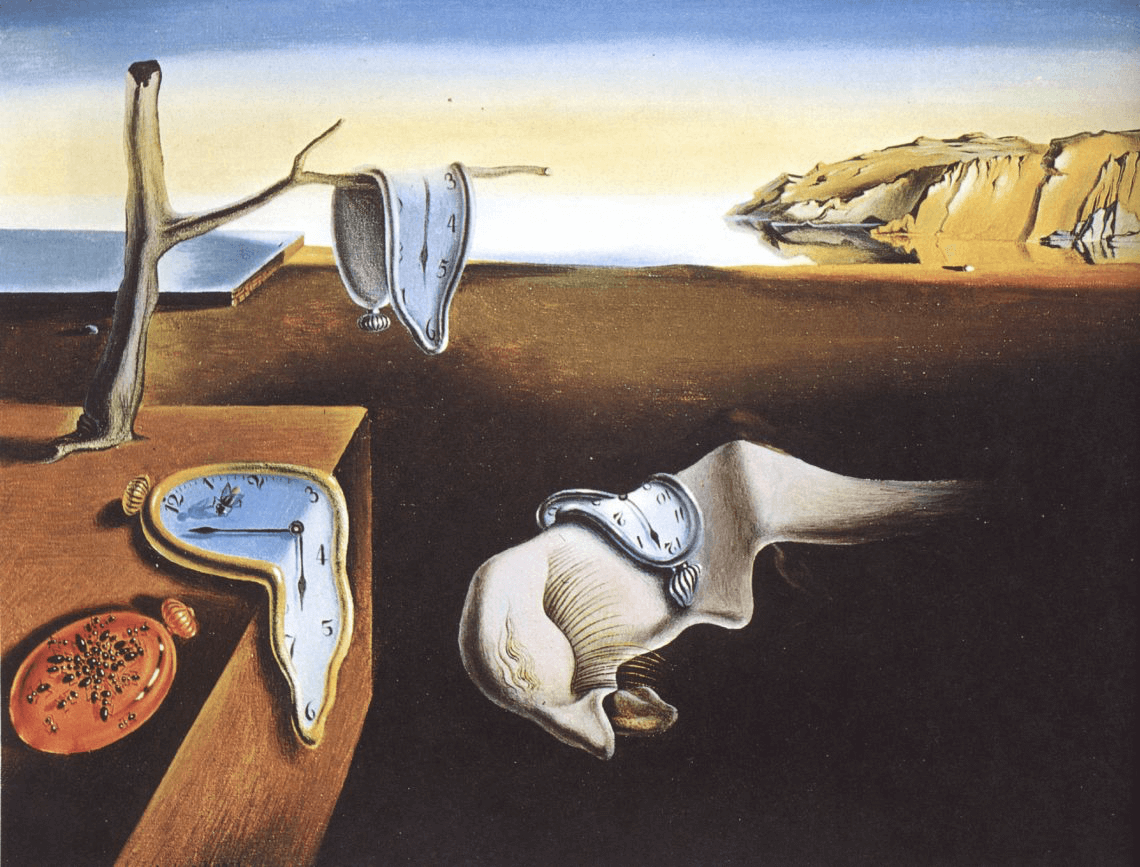
超现实主义比如说达利的作品《软钟》,这幅作品改变了一个物体的空间形态,仿佛空间发生了扭曲。而这正是当时爱因斯坦广义相对论提到的引力场引发的空间坍塌和弯曲。《软钟》下面马格利特的作品《戈尔礼达》,又何尝不是致敬测不准的量子力学?
|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|
当时听完这些解读之后,我佩服不已,觉得一个懂科学的艺术家是如此有魅力。后来,我经常把这个故事讲给很多身边的朋友,他们也同样对这些艺术作品产品留下难以忘却的深刻记忆。
|
|
|
|
|
|
你看,如果做艺术的单纯讲美、讲设计理念,是不够的。要打动人,就必须对科学、工程有深入的洞见和理解。说白了,之前说的共同语言就是科学和艺术的结合。
|
|
|
|
|
|
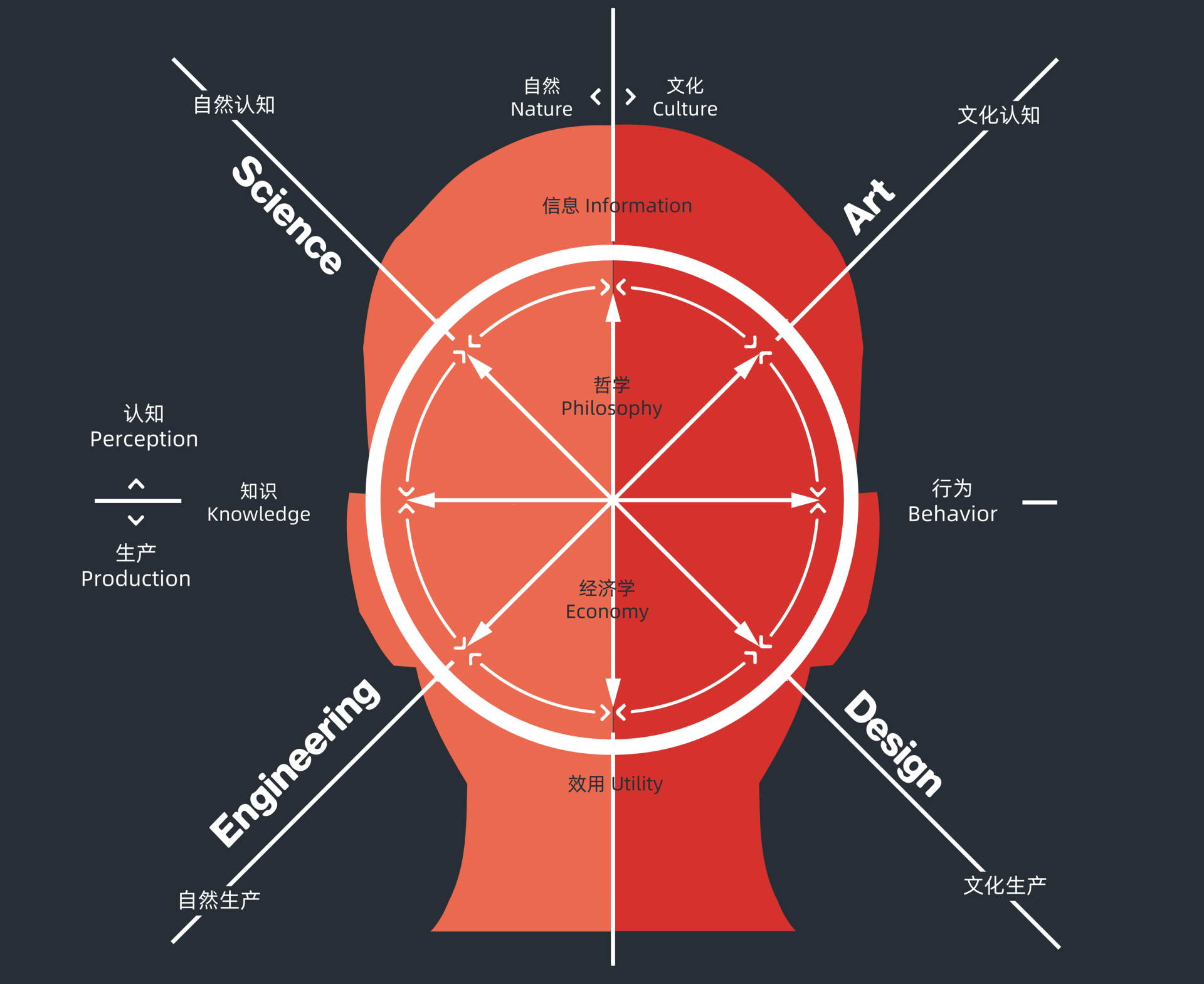
设计、艺术、科学、工程,这几者之间的关系并不是割裂的,实际上是两两相关。下面这张图,我觉得很有意思,简单说明了艺术、科学、设计和工程之间的关系:
|
|
|
|
|
|

|
|
|
|
|
|
艺术和科学都属于认知的抽象信息,一个是文化认知,一个是自然规律的认知。
|
|
|
|
|
|
设计与工程都是具象的效用体现。设计倾向于文化表达,工程更倾向于对知识的经济运用。现代的工业设计,特别是电子产品相关的设计,更和科学工程密不可分。设计的背后一定是艺术、科学和工程的综合表达。
|
|
|
|
|
|
艺术从来不是孤立的,背后一定伴随着技术、工程的发展和演进。没有建筑、数学、几何学、解剖学、生理学、动物学、植物学、天文学、气象学、地质学、地理学、物理学、光学、力学、土木工程等领域知识的累计沉淀和碰撞,如何得来辉煌绚丽的文艺复兴艺术?
|
|
|
|
|
|
所有的精妙的文艺复兴绘画本身就是通过对人体解剖学、人体立体视觉的研究,从而把直线透视法大量运用在绘画作品中。设计何尝不是如此?
|
|
|
|
|
|
而我的这门课,就是希望通过洞悉一部分设计背后的与人有关的科学与工程的真谛,从更上帝的视角来审视我们的设计,**让我们的设计更能在理科背景人群中得到共情共鸣,真正做到“以人为本的设计”。**
|
|
|
|
|
|
**我坚信融入人因考量的产品设计才会更人性化,更具生命力。**
|
|
|
|
|
|
换句话说,一个好的设计,必须科学地理解这个被设计物的使用者。理解使用者的特点,洞见他的痛点、痒点需求,结合人的生理局限、心理特征,理解场景的特殊性。这样的设计才是让人愉悦、轻松、令人感到可靠的。
|
|
|
|
|
|
## 为什么你要学人因学?
|
|
|
|
|
|
说到这里,我要对想听这门课的你再多说两句。
|
|
|
|
|
|
这个系列课面向的对象是有一定设计基础的用户体验设计师,同时也面向希望更加理解用户的产品经理和开发经理。
|
|
|
|
|
|
很多设计师在听体验设计课的时候,特别喜欢听一些具体的设计技巧、准则、方法。但我认为**作为一位负责任的设计师,真正懂得人,才能做好设计**。
|
|
|
|
|
|
因为不同设计大师会总结归纳不同的术,不同的术甚至会有冲突,术也会随着时代的变化有改变。但是所有术背后的科学是不会变的,知其然更要知其所以然。
|
|
|
|
|
|
如果你是一位设计师,我希望你在听完我的课后,能开天眼,抓住问题的本质,也能在如此繁多的设计技巧、设计准则和方法中提炼,去伪存真。
|
|
|
|
|
|
很多产品经理特别崇尚用户调研、大数据挖掘来理解用户。也特别擅长通过这些来牵引设计师的设计,觉得自己比设计师更懂用户、更懂产品。
|
|
|
|
|
|
如果你是一位产品经理,那么我希望给你带来一个全新的视角。这个视角能让你系统地了解经过大量针对人的生理学、心理学、生物力学和人机交互科学的研究积累而总结出来的科学规律,让你不会盲目地崇拜详细调研报告、崇拜大数据。
|
|
|
|
|
|
我尝试让你洞见到这些数据报告背后的用户体验本质。更进一步,我希望你还能纠偏这些数据报告,也更容易在针对人的理解方面和设计师更好地沟通。
|
|
|
|
|
|
很多开发经理或者开发人员觉得设计师是美工,不懂技术,很多体验都是空中楼阁。那么你更应该看看这门课,去了解一下你的设计师们到底有没有科学地进行了设计。
|
|
|
|
|
|
而且我们这个课讲的科学不是你之前熟悉的计算机科学,是关于人的科学。别忘了,我们所有的产品都是为人服务的。只有大家达成对人的统一认知,才能有共同语言,不至于不同角色之间鸡同鸭讲。
|
|
|
|
|
|
## 人因学应该怎么学?
|
|
|
|
|
|
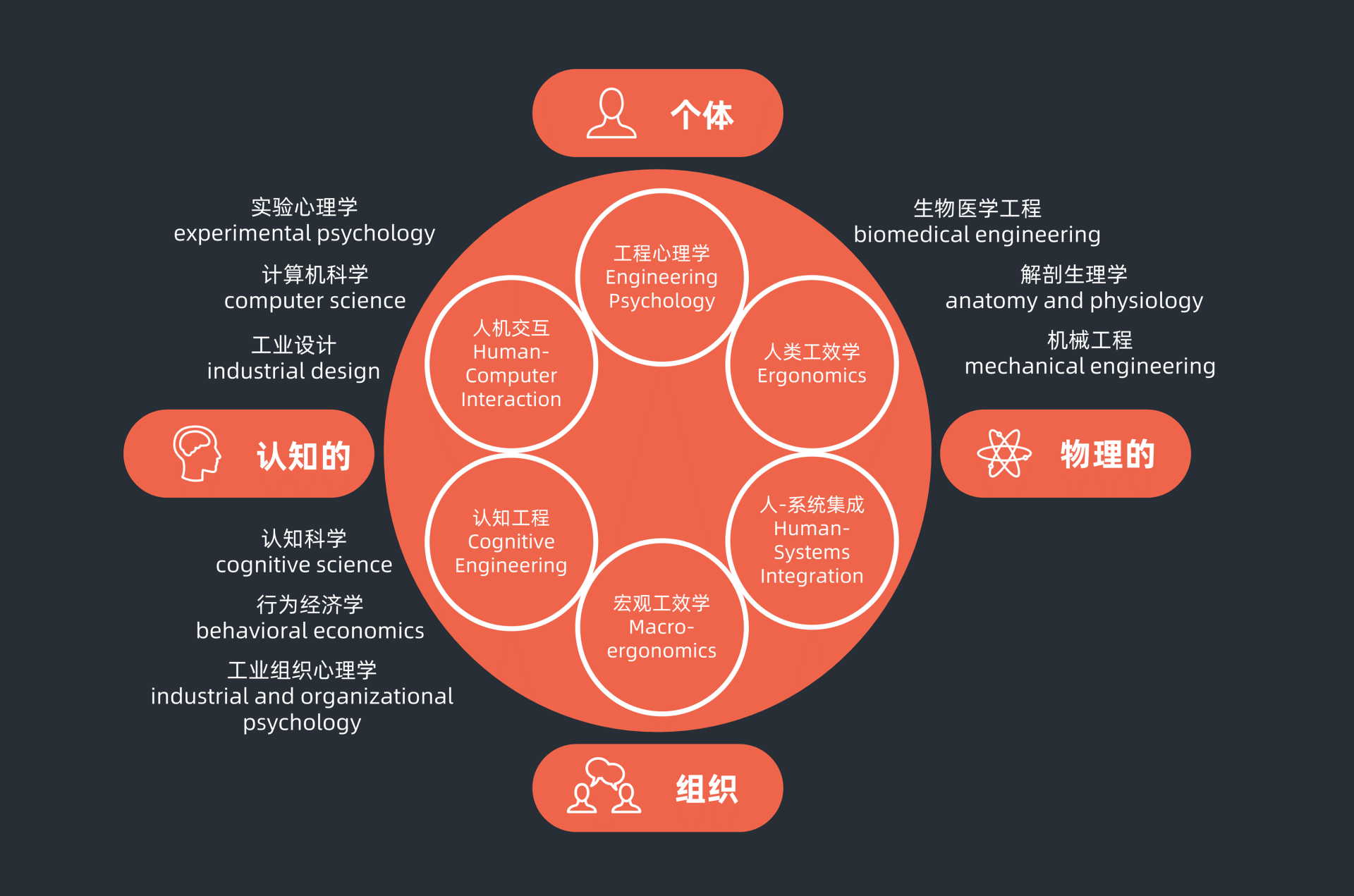
那么这个系列课,我们要讲哪些内容呢?人因学是一个庞杂的知识体系。作为一个交叉学科,它涵盖人类工效学(ergonomics),认知工程学(cognitive engineering)和人机交互(human-computer interaction)。
|
|
|
|
|
|

|
|
|
|
|
|
这门课里,我不可能把这些知识都系统讲一遍,那是人因工程研究生的课程了。但我们要有一个基本概念,知道这个知识体系的范围有哪些。然后在设计实践中,如果遇到了具体问题,再进行针对性的知识点补课,也是一种在实践中渐进式学习的方法。
|
|
|
|
|
|
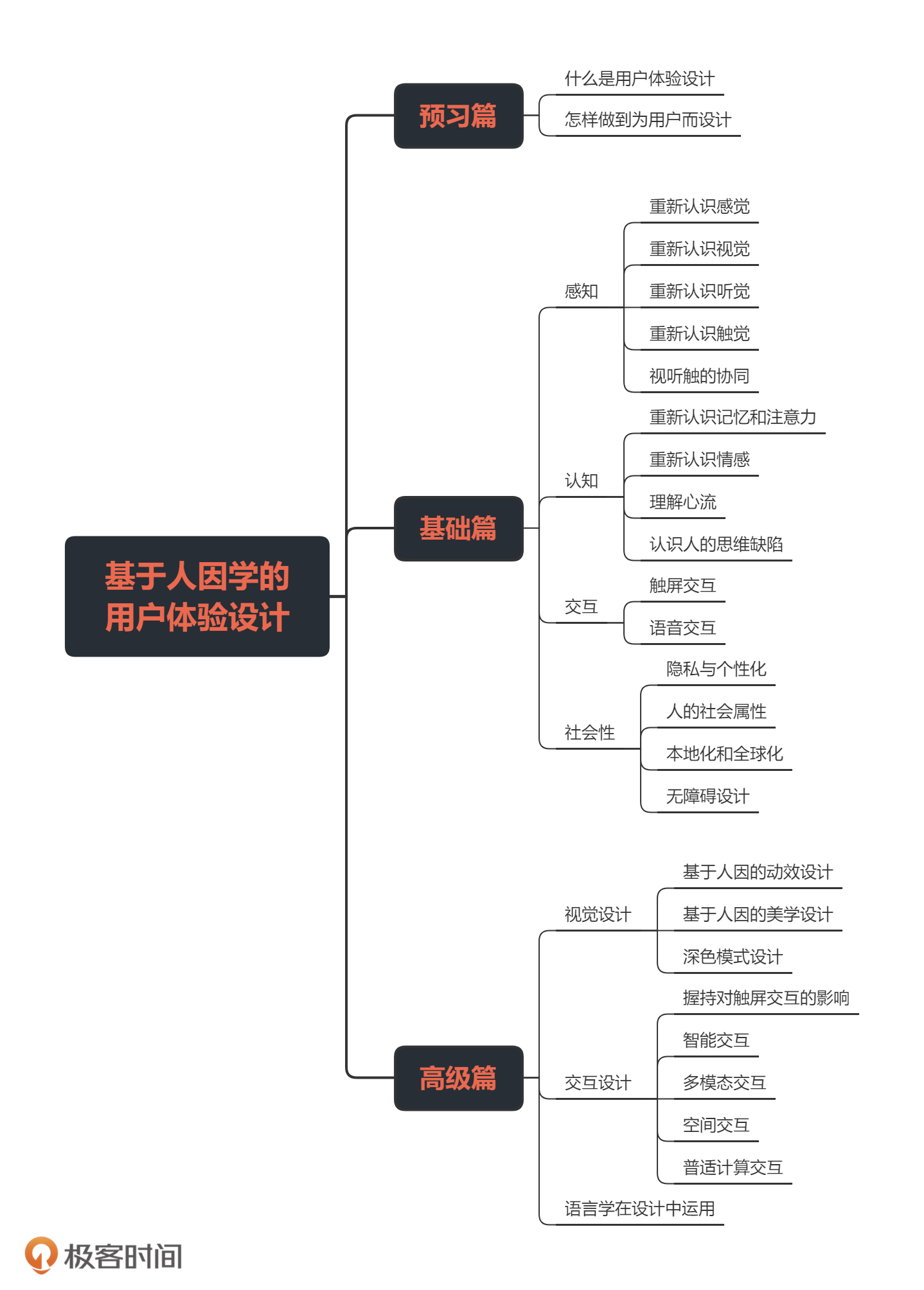
我把我们的课程内容分为了预习篇、基础篇和高级篇。
|
|
|
|
|
|
**预习篇**
|
|
|
|
|
|
在预习篇我会先带你看一下,我们在设计中那些看似优美但是完全不符合人因学的设计。以及我们想象中的人和现实中的使用者有哪些不同。我会给你分析一下产生这些体验差的设计,是在哪些人因学的考虑上有所欠缺。
|
|
|
|
|
|
我希望你能从预习篇中开始以空杯心态,尝试切换视角,从新的维度去理解设计。也希望在听完预习篇后,你能养成一个习惯,在做任何设计或者准备对任何设计发表意见之前,先多问自己一些为什么:我在为谁做设计?这个设计符合人的生理、心理的认知吗?
|
|
|
|
|
|
**基础篇**
|
|
|
|
|
|
在基础篇部分,我会从人的感知觉入手,从视觉、听觉、触觉出发,再到人的大脑对信息的处理,再到人的交互反馈:手势、语音交互等。我们也会从人的个体谈到人的社会性,谈到无障碍的人因学知识。
|
|
|
|
|
|
通过基础篇的课程,你会构建人因学做设计的基础知识体系。如果你能主动结合自己的当下设计和产品的复盘去理解这些知识点,会更加深入地理解人因学的实操运用。
|
|
|
|
|
|
**高级篇**
|
|
|
|
|
|
在高级篇的部分,我会给你更多、更具体深入剖析的如何运用人因学的设计案例。包括偏视觉的:动效设计、美学设计、深色模式;以及偏交互的:智能交互、汽车交互、触屏交互、多模态交互、空间交互和普世计算交互。
|
|
|
|
|
|
高级篇会让你更加深入理解这些知识点是如何在实战中灵活运用的。学会高级篇,我希望你能做到针对你自己精专的领域总结出自己的人因学设计宝典。成为手中无剑、心中有剑的大师。
|
|
|
|
|
|
下面我为你整理了一个关于我们课程的总体知识地图,方便你理解。
|
|
|
|
|
|

|
|
|
|
|
|
在每一节课里,我都会通过一些例子来引出背后的人因学的理论,以及如何运用这些理论的设计建议和原则。
|
|
|
|
|
|
同时我会在每节课后根据这节课讲的内容,留下一些作业,希望能带动你结合自己当前的工作,实操运用一下这些知识。
|
|
|
|
|
|
这门人因学课程,是我在华为带领用户体验设计系统部这些年工作的一些感悟。也许这些感悟不是具体教会你如何画好插画,如何具体设计一个页面、设计几个交互流程,如何做好用户调研或者实验分析。
|
|
|
|
|
|
但请你相信,**它一定会打开你的视野,把你从局部视角带到整体、多维度视角来审视你的产品设计,以一个更富逻辑和科学内涵的姿态回归到对人的理解,回归到设计的本质。**
|
|
|
|