|
|
# 28 | 案例解析:打造增长闭环(上)
|
|
|
|
|
|
你好,我是刘津。
|
|
|
|
|
|
上一讲中,我们介绍了精益闭环的思路。今天,我会通过几个简单的案例帮助你进一步理解它的使用方法。
|
|
|
|
|
|
由于精益闭环处在三级的位置,所以在正式讲解案例之前,我们还需要回顾下一级和二级的内容。了解好“来龙”,才找得到“去脉”。
|
|
|
|
|
|
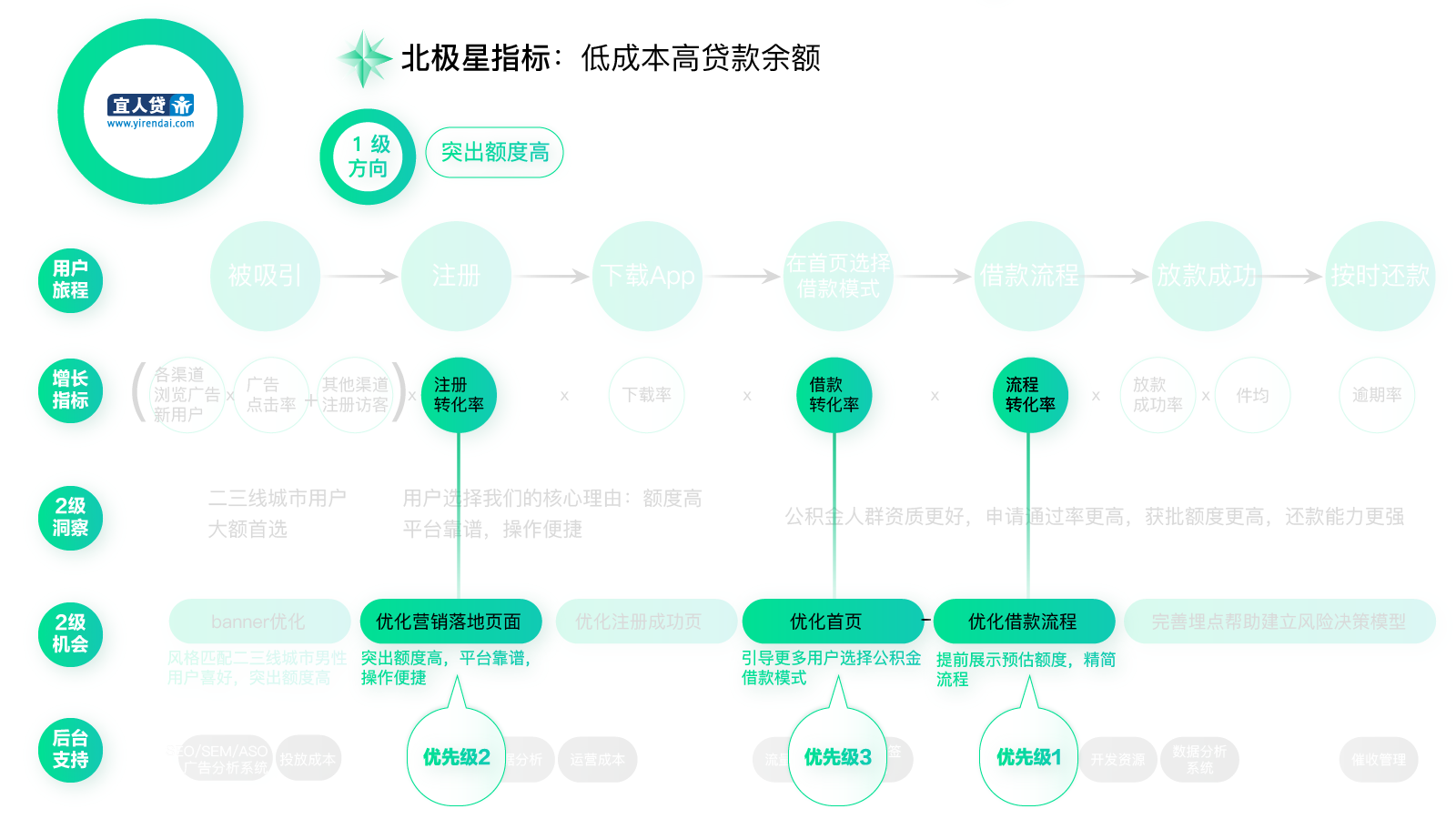
以宜人贷为例,围绕“以用户为中心增长”的思路,我们通过差异性洞察得到一级方向画布,内容如下:
|
|
|
|
|
|
1. **产品目前所处阶段及关注点:**成长期到成熟期,在保证稳定的基础上谋求快速发展
|
|
|
2. **当前阶段的北极星指标:**低成本高贷款余额
|
|
|
3. **用户范围/分类/优先级:**现有用户群体/兼职创业人群
|
|
|
4. **用户画像:**二线城市多、兼职创业多、资金周转多(数据略)
|
|
|
5. **定位:**行业领军企业、雄厚的风控实力—>额度高—>二线城市用户
|
|
|
6. **一级方向:**突出额度高
|
|
|
|
|
|
围绕一级方向,我们制作了二级用户增长地图。还记得我在第23讲里提到的为用户增长地图排列优先级吗?我在地图上标出了当前阶段内三件最重要的事情。
|
|
|
|
|
|

|
|
|
|
|
|
怕你忘记,我在这里再简单复述一遍排列优先级的思路。
|
|
|
|
|
|
以设计团队为例,我们需要考虑结合我们的能力,如何提升北极星指标。结合用户增长地图,我们决定先优化借款流程,保证用户来了以后使用顺畅(否则通过营销手段拉来的用户到了后面留不住,前面的工作也相当于浪费了)。然后再优化H5营销落地页、产品介绍H5页面,最后优化App首页和其它页面。
|
|
|
|
|
|
这是因为优化H5成本低、见效快;而App要考虑发版时间,相对来说麻烦很多。所以,可以先优化H5,在实验的过程中发现规律,然后再把规律复用到App页面上,让App的提升一步到位。
|
|
|
|
|
|
现在我们就按照这个优先级来逐一介绍案例。
|
|
|
|
|
|
## 案例1:流程优化
|
|
|
|
|
|
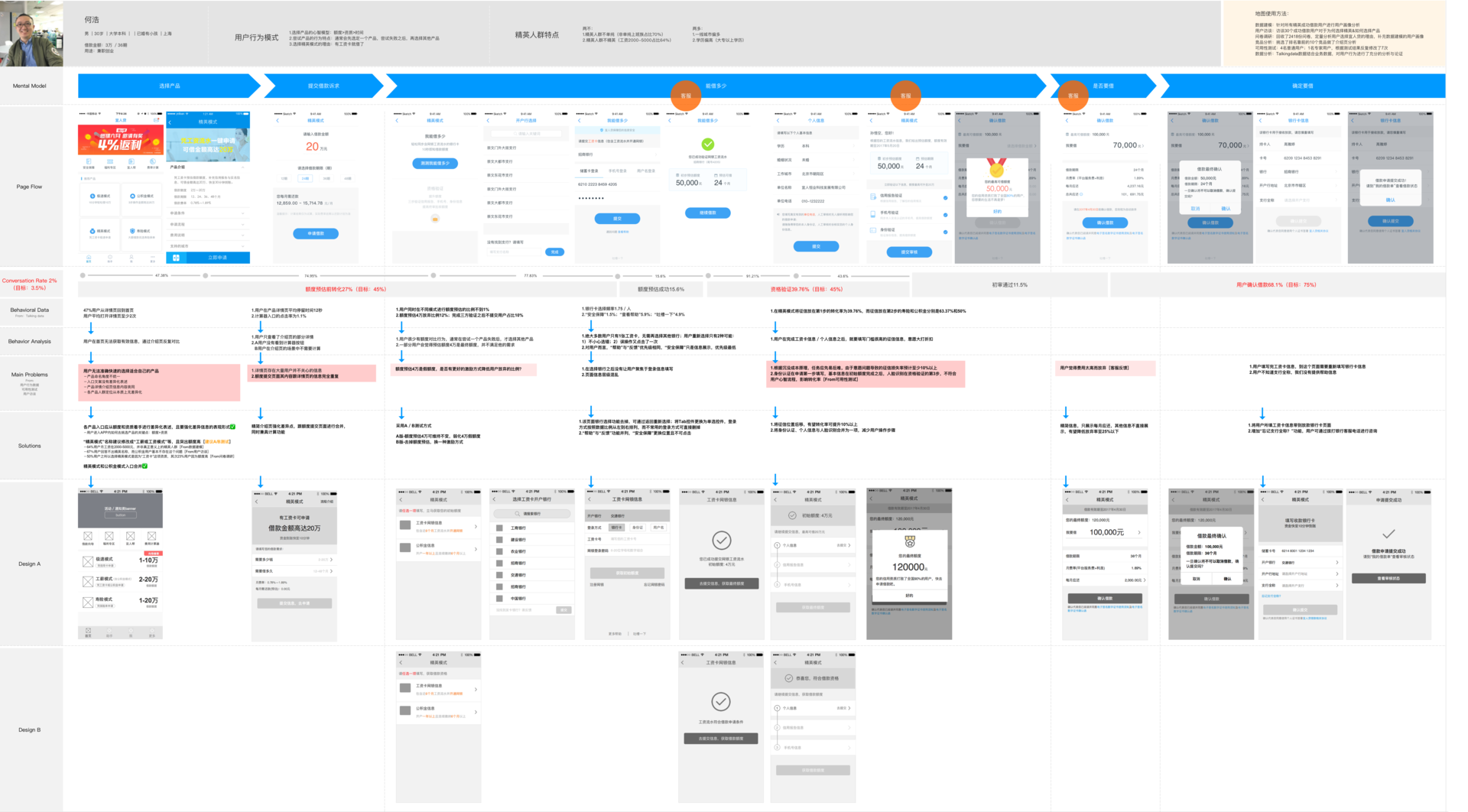
由于以前的借款流程较复杂、体验欠佳,所以我们用传统的用户体验地图的方法重新优化了借款流程。
|
|
|
|
|
|

|
|
|
|
|
|
我们在用户体验地图中罗列出用户的关键路径,看每个路径节点下会遇到什么问题,并进行改进。优化后的流程简练了不少,页面数量也比以前少了,大家都对这次优化充满信心。
|
|
|
|
|
|
然而上线后却发现效果无法评估,这是为什么呢?
|
|
|
|
|
|
因为数据波动太大了,而这个波动和这次改版无关,是各种业务因素导致的正常波动。对于借款流程来说,风控规则的改变、数据的清洗和抓取等都会影响到转化,这确实不是通过界面优化就能改变的。
|
|
|
|
|
|
这也体现出无数一线工作者,**比如设计师、开发人员的心声:我们做了这么多工作,最后该如何验证这些工作的价值?**
|
|
|
|
|
|
这确实很难,因为影响最终数据的可能因素太多了,而每个职能贡献的只是其中一部分。那么如何评估某个职能在其中的具体作用,就非常困难了。这也是为什么很多人想转型产品或项目经理的原因,因为负责人更有话语权,也更容易“代表”其他人的工作成果。
|
|
|
|
|
|
这是传统工作方式导致的明显弊端,如果用精益闭环的思路,这个问题就迎刃而解。拿这个案例来说,验证这次改版的价值,关键就在“分解”。
|
|
|
|
|
|

|
|
|
|
|
|
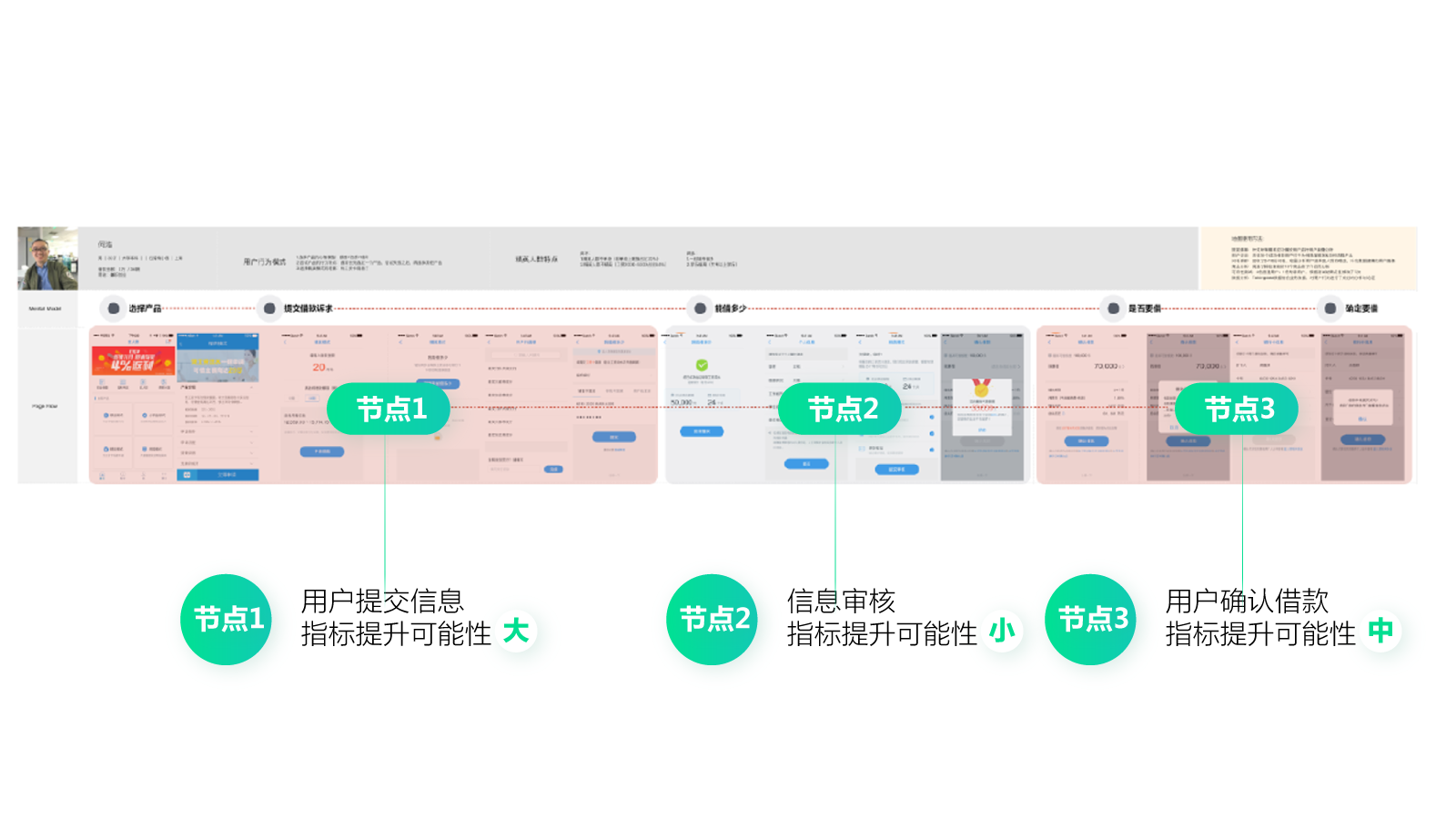
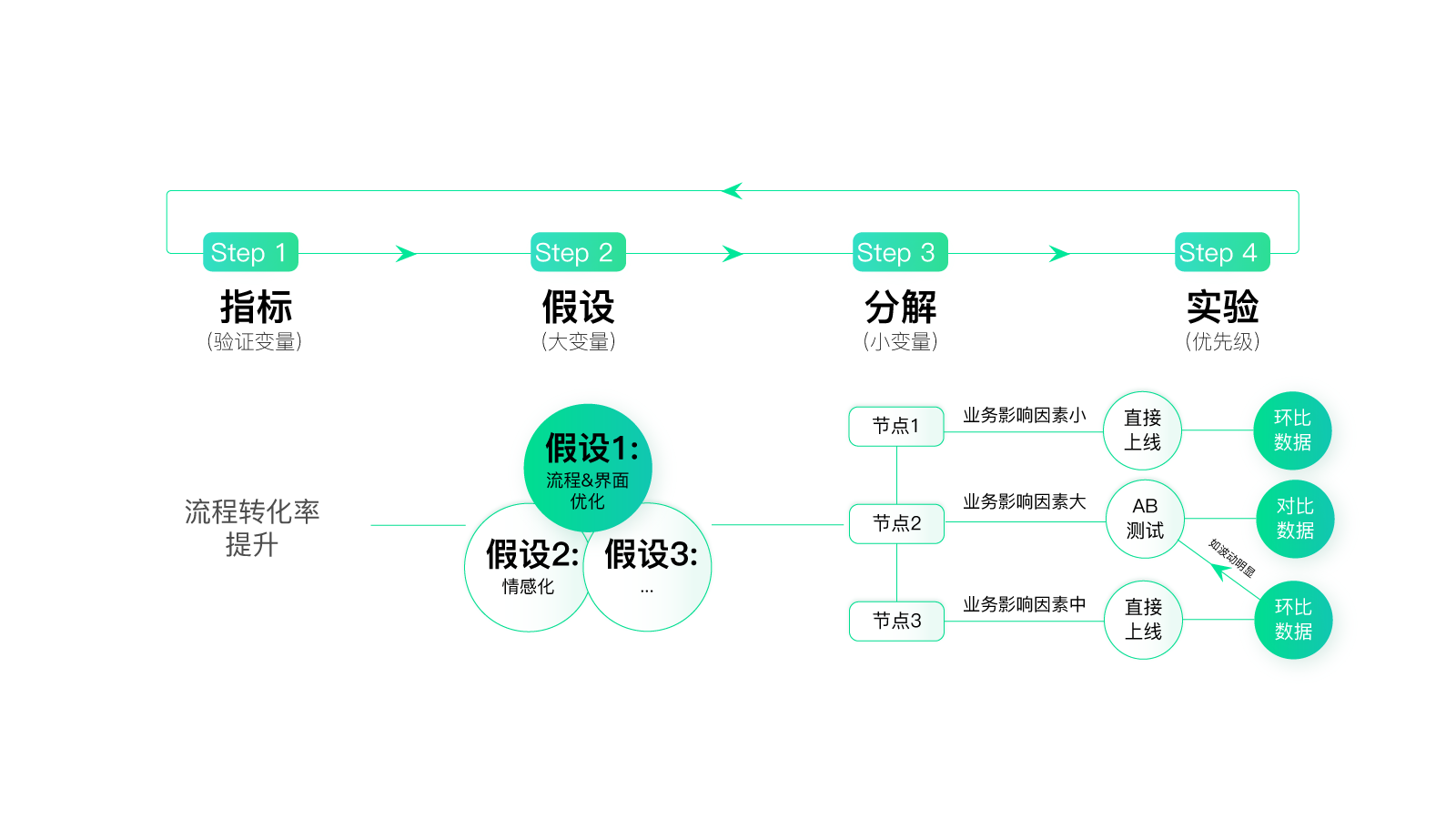
我们具体分析一下这段流程的具体节点。
|
|
|
|
|
|
节点一,是用户填写资料并提交。很明显,这部分的转化不会受业务因素的干扰,完全取决于界面体验。
|
|
|
|
|
|
节点二,是用户提交资料后的审核。能否审核通过需要考虑的因素就非常多了。比如,刚才说的风险政策、数据抓取情况等等。这些因素都是不确定的,所以会导致转化率明显波动。
|
|
|
|
|
|
节点三,是展示审核结果,也就是告诉用户是否可以借款,能借多少钱,需要还多少钱等等。然后,用户需要确认他是否要借钱。这部分的转化涉及的因素也比较多,包括审核结果、用户意愿、客服跟进等等。
|
|
|
|
|
|
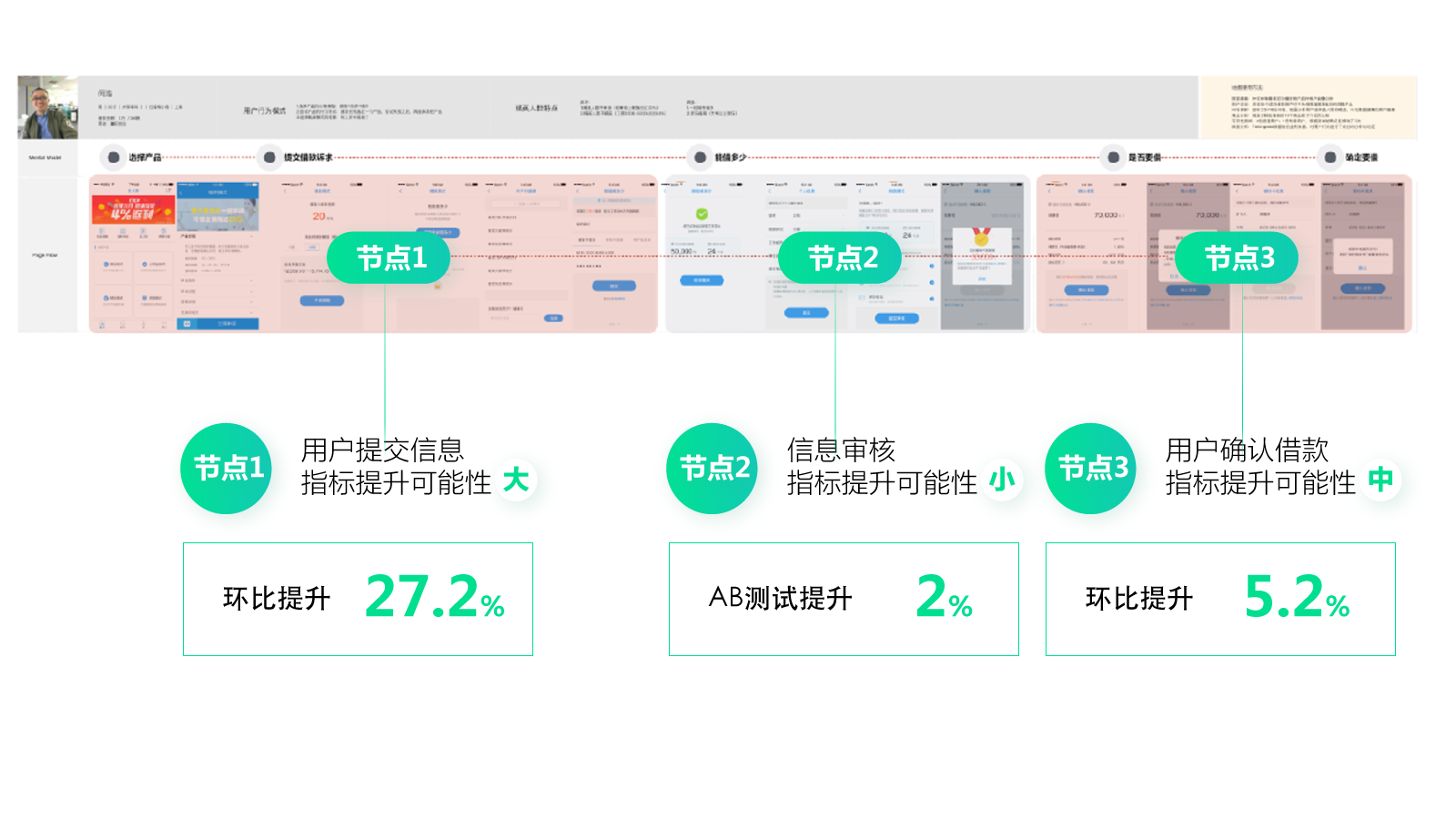
所以,我们可以把重心放在节点一,重点看流程优化后,这一节点的转化情况。结果果然不出所料:节点一的转化率环比提升了27%;节点二无法验证,因为数据波动明显,通过AB测试也只提升了2%;节点三的转化率环比提升了5%。
|
|
|
|
|
|

|
|
|
|
|
|
通过分解的思路,我们解决了传统方式下设计优化难以被量化的问题。
|
|
|
|
|
|
我再带你用精益闭环的四个步骤回顾一下这整个过程。
|
|
|
|
|
|
首先是指标,通过用户增长地图,我们可以看到对应的指标是“流程转化率提升”。其次是假设,为了让流程转化率提升,从设计团队的能力出发,目前最好的方式是优化界面流程体验。再次是分解,根据前面的分析,我们把整个流程分解成三部分。最后是实验,对于受业务因素影响较大的部分,可以进行AB测试,其它的看环比数据即可。
|
|
|
|
|
|

|
|
|
|
|
|
说完流程优化的案例,我们再看看另一个H5营销落地页优化的例子。
|
|
|
|
|
|
## 案例2:H5营销落地页优化
|
|
|
|
|
|
这个页面本来是运营找外部的合作方设计的,并不归我们团队负责。但是经过分析,我们知道H5营销落地页对提升北极星指标起到至关重要的作用,所以我们找到运营同学商讨,要主动参与这个页面的优化工作,得到了运营同学的支持。
|
|
|
|
|
|
为什么说它特别重要呢?
|
|
|
|
|
|
因为我们当时主要的获客方式就是精准营销,在这方面会投入很高的营销成本,而用户点击了精准营销的广告后都会来到这个营销落地页面进行注册,继而下载App成为我们的用户。假设每年公司在精准营销上投入1亿,如果你能把营销落地页的转化提升100%,那么就相当于为公司节约了5000万的成本。这不就是对工作成果最直接的量化方式吗?
|
|
|
|
|
|

|
|
|
|
|
|
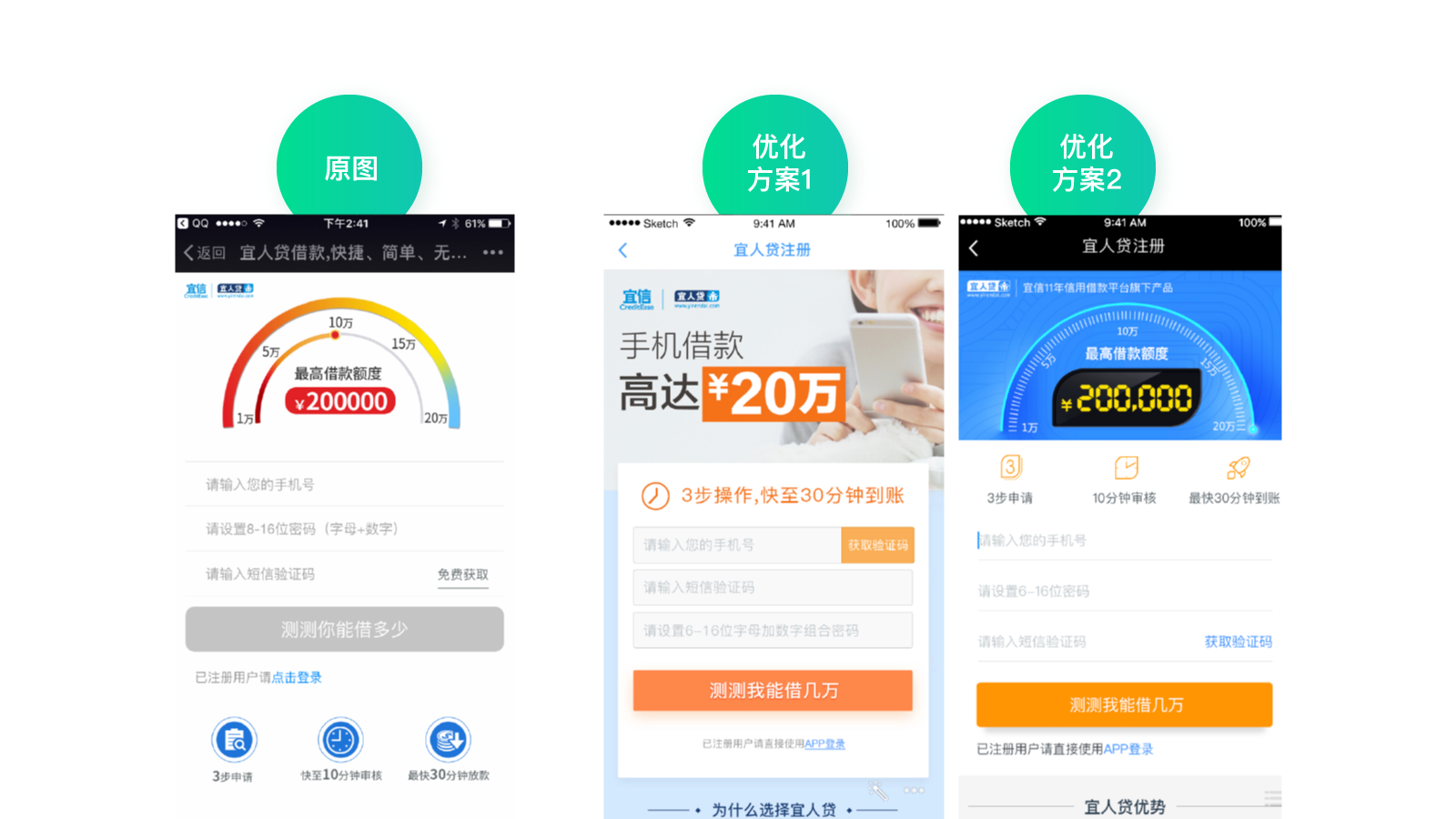
但是在实际优化的过程中,我们发现困难重重。设计同学出了各式各样的方案,效果都不理想,数据均没有明显提升,甚至还下降了。
|
|
|
|
|
|
这是在我们过往的工作中经常遇到的问题,数据提升好像和你多“专业”,花费了多少时间精力没有必然联系。所以,很多人都认为设计是不可被量化的。其实并不是不能量化,而是设计没有做到“点”上,这个“点”就是我之前反复说的那个增长的爆破点。
|
|
|
|
|
|
我们还是用精益闭环的思路来捋一下H5营销落地页的优化过程。
|
|
|
|
|
|

|
|
|
|
|
|
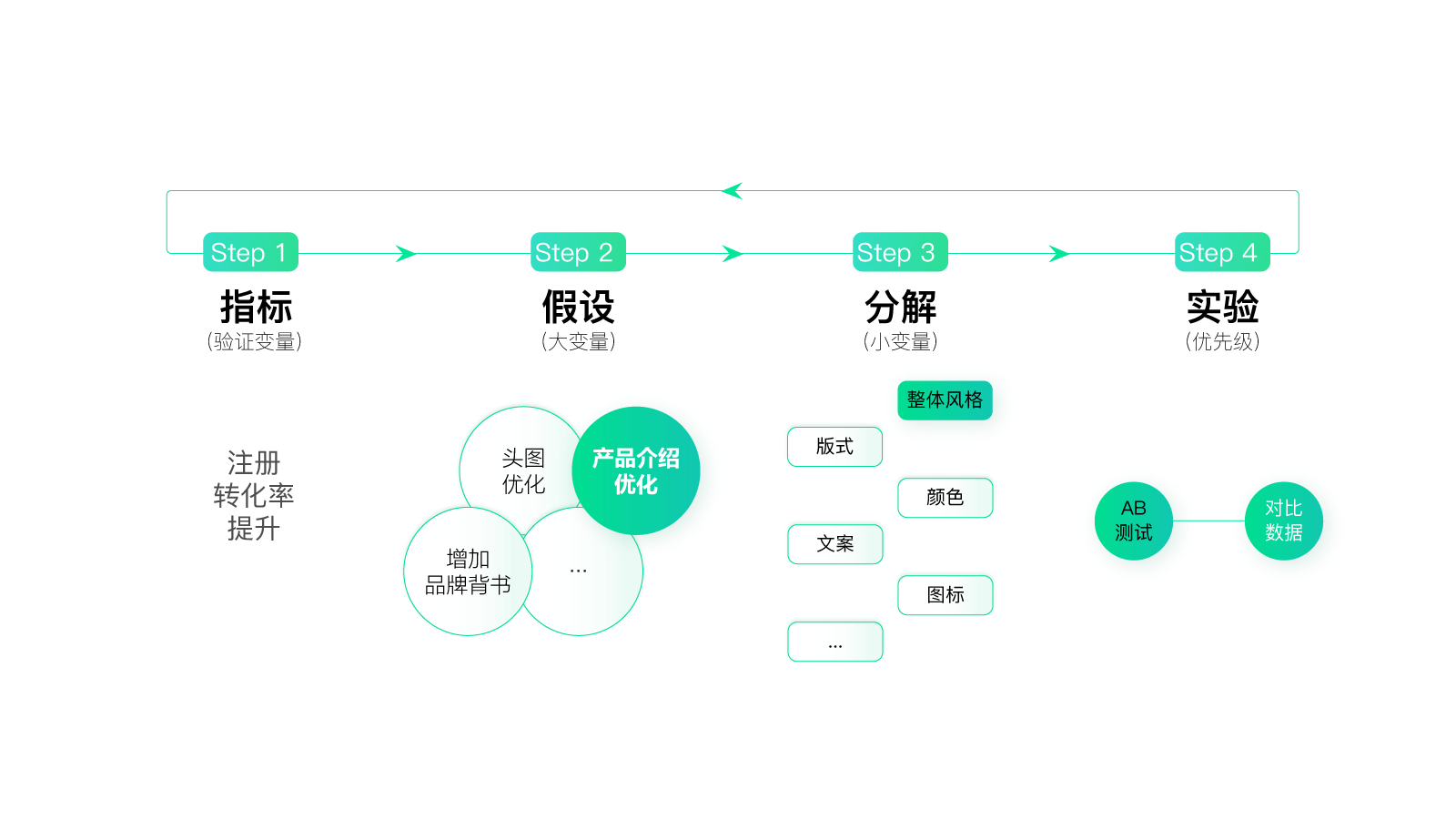
首先是指标,通过用户增长地图,我们可以看到对应的指标是“注册转化率提升”。
|
|
|
|
|
|
其次是假设,怎样做才能提升转化呢?为什么之前做了全面的改进却总是不行呢?我们和运营同学进行了深入的探讨,运营同学通过他们的投放经验告诉我们:“虽然你们觉得仪表盘风格貌不惊人,但同样风格的banner的点击效果可是非常好呢”。所以,运营建议先不要改首屏,这样风险太高了。听取了运营同学的建议后,我们决定先优化首屏下面的部分,也就是产品介绍部分。
|
|
|
|
|
|
接下来是分解,产品介绍部分具体应该怎么优化呢?是整体优化,还是只改颜色,只改版式,只改文案?……可以改的东西实在是太多了。在这里,我们**遵循“从大到小”的原则**,先大改,大改效果不好,再小改,这样是效率最高的。
|
|
|
|
|
|
说到“从大到小”,你是不是觉得有点耳熟?没错,在第10讲,我们提到过探索数据需要遵循“从大到小”的原则,先宏观比较,再微观比较,这也是我们认识世界的通用逻辑。可见真理总是相通的。
|
|
|
|
|
|
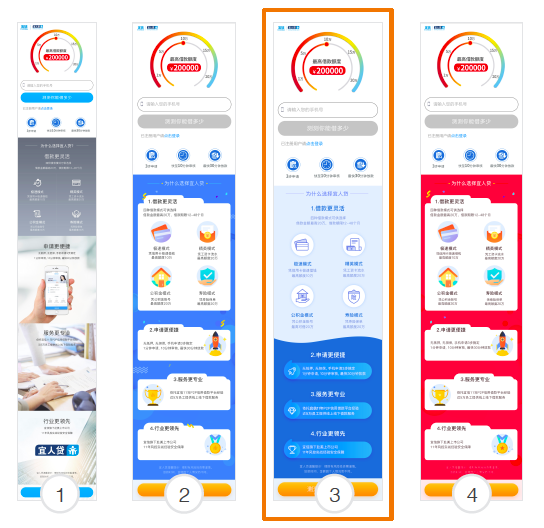
最后是实验,因为是H5页面,我们可以采用AB测试的方式,同时上若干版本,看哪一个效果更好。比如第一次我们同时上了四个版本,当然都是首屏不变只改动首屏下面的部分,一共3个样式,方案2和方案4只是颜色不同。最后的结果是方案3胜出,同时在方案2和4之间,方案2胜出,这样我们就可以确定蓝色比红色效果好。
|
|
|
|
|
|

|
|
|
|
|
|
经过AB测试,我们发现方案3的注册转化率居然提升了30%以上。这个结果让业务领导和运营的同事都非常吃惊,因为这个页面的转化本身就很高,也是很多同行效仿的对象。在我们日常的优化中,转化很少能提升超过5%。所以对这个结果,大家都感到欣喜万分。
|
|
|
|
|
|
你看到了吗,**同样的设计师,同样的设计水平,只是换了做事的方法,就导致了结果的迥然不同,可见方法的重要性。**
|
|
|
|
|
|
有了这么好的成绩,是不是就完了呢?当然不是。
|
|
|
|
|
|
别忘了,我们只是改进了这个页面的一部分,接下来我们还可以用更小的分解因子去改进其它部分。比如,分别改进头图区、功能区、图标区等等。这就是分解的好处,它可以让改进源源不绝,而不是成为一锤子买卖。
|
|
|
|
|
|
每一次的改进,数据都有所提升,不过因为分解的颗粒度变小了,所以数据提升的幅度自然也小了,但好在每一次优化都会有提升。经过40天的集中实验,最终这个页面的转化累计提升70%以上,为公司节约了巨额的营销成本。
|
|
|
|
|
|

|
|
|
|
|
|
有人问我那是不是以后想改某个页面,就这样不断分解、测试就可以了,是不是就不需要前面的用户洞察和一级方向了。其实不是这样的,早期的这些无效版本都是我们在做用户洞察之前设计的,而后面的版本是在用户洞察之后做的,可以看出来差别非常大。
|
|
|
|
|
|
因为访谈过用户,我们才能真实的感受到用户是一群什么样的人,他们勤劳、朴实,喜欢醒目、直接的信息。所以我们的布局变得更规整、内容更详尽、信息更醒目,视觉风格更“接地气”,这些都和访谈时得到的洞察有关。另外围绕一级方向,我们也特别突出了额度。
|
|
|
|
|
|
可以说,如果没有这些洞察,测试效率会变得很低,只能靠无限“猜测”,自然就不会在这么短的时间内有这么多的提升了。
|
|
|
|
|
|

|
|
|
|
|
|
## 思考题
|
|
|
|
|
|
如果你有接触过类似的工作,尝试用精益闭环的思路重新梳理一下,看是否有不一样的结果?
|
|
|
|
|
|
欢迎把你的思考和疑问通过留言分享出来,与我和其他同学一起讨论。如果你觉得有所收获,也欢迎把文章分享给你的朋友。
|
|
|
|