|
|
# 跟月影学可视化
|
|
|
|
|
|
## 你将获得
|
|
|
|
|
|
* 从 0 到 1 构建可视化技术体系
|
|
|
* 掌握 4 大绘图系统底层实现原理
|
|
|
* 开发适合自己的可视化工具集
|
|
|
* 案例 + 代码,实现 3D 可视化大屏
|
|
|
|
|
|
|
|
|
|
|
|
## 讲师介绍
|
|
|
|
|
|
月影(吴亮),前奇虎360奇舞团团长,拥有15年开发经验的资深前端专家,熟悉JavaScript相关的开发工作,著有《JavaScript王者归来》。
|
|
|
|
|
|
月影非常热爱写代码,一直在做一线项目开发,并坚持技术输出。最近几年,月影深耕于可视化领域,深入研究图形学和渲染引擎底层技术,并且作为核心开发者,开发出了开源跨平台图形系统SpriteJS。SpriteJS默认采用WebGL渲染,针对可视化场景做了大量优化,能够高性能地渲染酷炫的可视化大屏。同时,它还有很好的跨平台能力,可以移植到任何拥有Canvas环境的平台上。
|
|
|
|
|
|
|
|
|
|
|
|
## 课程介绍
|
|
|
|
|
|
目前,可视化被越来越多地应用在C端和B端的互联网产品中。
|
|
|
|
|
|
比如,我们熟悉的淘宝“双十一”购物节的可视化大屏;再比如,很多企业级应用中的态势感知和指挥调度的可视化大屏,以及国家大力推动的智慧城市、智慧生活等等,这些都是通过可视化技术呈现出来的。
|
|
|
|
|
|

|
|
|
|
|
|
那可视化到底是什么呢?
|
|
|
|
|
|
用一句话来说,可视化就是把数据组织成容易被人理解和认知的结构,然后用图形这种更形象的方式呈现出来的理论、方法和技术。
|
|
|
|
|
|
因此,可视化工程师的日常工作,就是根据产品经理和设计师的想法,运用数学和图形学的知识,绘制出各种各样的几何图形。不过这还不够,一名优秀的可视化工程师,要能在这个基础上实现真正贴合用户需求的、灵活多变的、具有视觉震撼力并且充满创意的优秀可视化作品。
|
|
|
|
|
|
要实现这一点,离不开视觉呈现和数据处理相关的知识。但是这些知识不仅密度大,综合性也非常强。我们应该如何掌握它呢?
|
|
|
|
|
|

|
|
|
|
|
|
为此,我们特意邀请了月影,来给你系统讲解可视化开发的原理和方法、数据处理的技巧以及视觉呈现的各种方式,帮助你创建出自己的可视化工具集,更高效地解决可视化开发中的问题。由此,你不仅可以实现更具冲击力的视觉效果,还能从中收获高级的前端知识,让你成为“更懂前端”的可视化人才。
|
|
|
|
|
|
## 课程模块设计
|
|
|
|
|
|
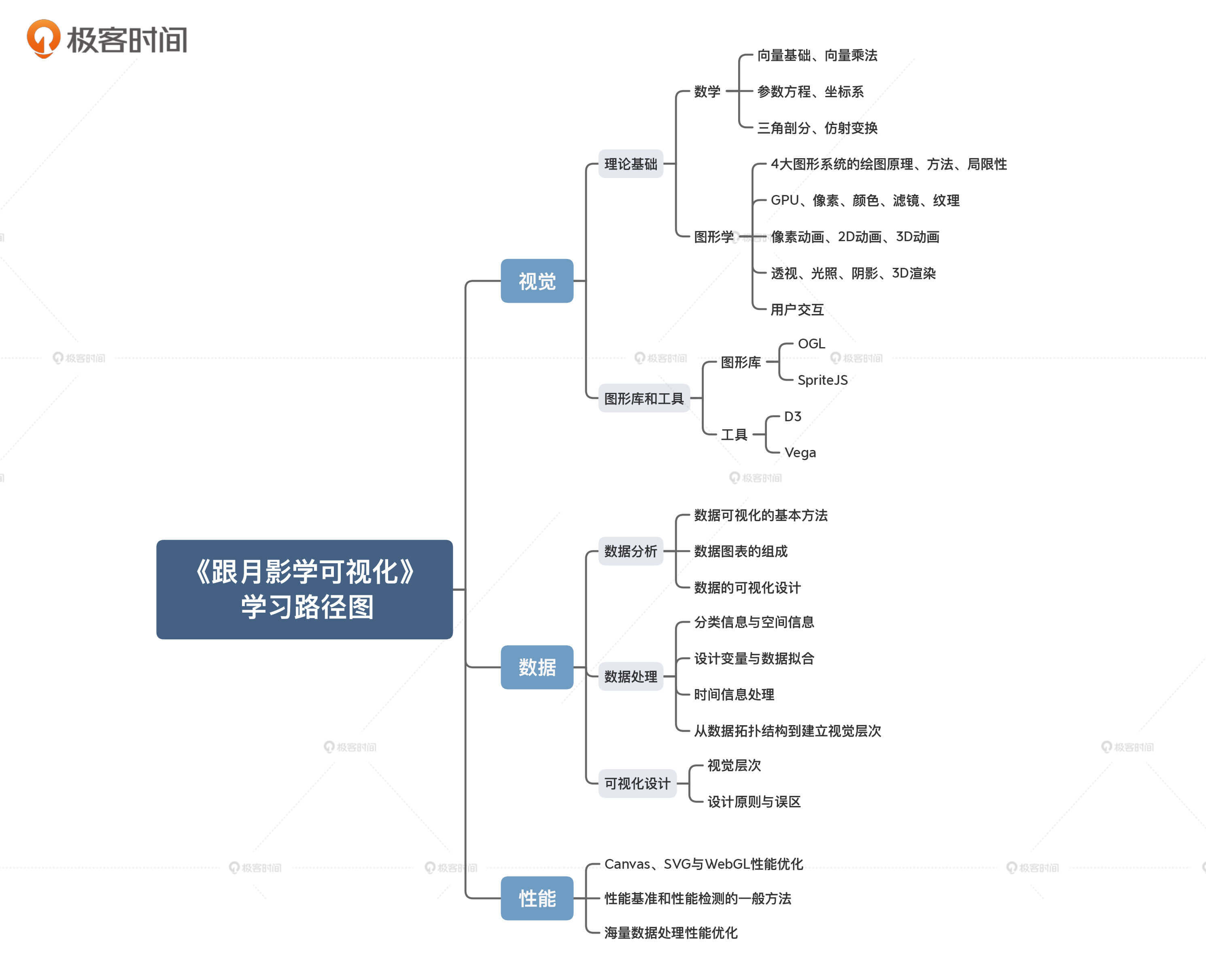
根据可视化的实现方式,课程分为以下五个部分。
|
|
|
|
|
|
**图形基础**:带你熟悉HTML/CSS、SVG、Canvas2D和WebGL这四种图形系统,学会它们的基本用法、优点和局限性,从而能在实际应用中选择合适的图形系统,以达到最好的视觉效果。
|
|
|
|
|
|
**数学基础**:深入讲解向量、矩阵运算、参数方程、三角剖分以及仿射变换等内容,并配合综合运用,帮你建立一套通用的数学知识体系,适用于所有图形系统,以此来解决可视化图形呈现中的大部分问题。
|
|
|
|
|
|
**视觉呈现**:和你讨论像素化、动画、3D和交互等话题,结合美颜、图片处理和视觉特效等实际例子,来应用各种数学和图形学知识,帮你全面提升视觉呈现的能力,实现更高级的视觉效果。
|
|
|
|
|
|
**性能优化**:通过学习WebGL渲染复杂的2D、3D模型的方法,了解可视化高性能渲染的技术思路。在这一模块月影将和你分享他总结的一些成熟的方法论,帮助你在实现可视化项目的时候,解决大规模数据批量渲染的性能瓶颈问题。
|
|
|
|
|
|
**数据驱动**:结合3D柱状图、3D层级结构图、3D音乐可视化等案例,讲解数据处理的技巧,真正正将数据和视觉呈现结合起来,实现具有科技感的3D可视化大屏效果,最终形成完整的可视化解决方案。
|
|
|
|
|
|
|
|
|
|
|
|
## 课程目录
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 特别放送
|
|
|
|
|
|
#### 免费领取福利
|
|
|
|
|
|
[](https://time.geekbang.org/article/427012)
|
|
|
|
|
|
|
|
|
|
|
|
#### 限时活动推荐
|
|
|
|
|
|
[](https://shop18793264.m.youzan.com/wscgoods/detail/2fmoej9krasag5p?dc_ps=2913145716543073286.200001)
|
|
|
|
|
|
|
|
|
|
|
|
## 订阅须知
|
|
|
|
|
|
1. 订阅成功后,推荐通过“极客时间”App端、Web端学习。
|
|
|
2. 本专栏为虚拟商品,交付形式为图文+音频,一经订阅,概不退款。
|
|
|
3. 订阅后分享海报,每邀一位好友订阅有现金返现。
|
|
|
4. 戳此[先充值再购课更划算](https://shop18793264.m.youzan.com/wscgoods/detail/2fmoej9krasag5p?scan=1&activity=none&from=kdt&qr=directgoods_1541158976&shopAutoEnter=1),还有最新课表、超值赠品福利。
|
|
|
5. 企业采购推荐使用“[极客时间企业版](https://b.geekbang.org/?utm_source=geektime&utm_medium=columnintro&utm_campaign=newregister&gk_source=2021020901_gkcolumnintro_newregister)”便捷安排员工学习计划,掌握团队学习仪表盘。
|
|
|
6. 戳此[申请学生认证](https://promo.geekbang.org/activity/student-certificate?utm_source=geektime&utm_medium=caidanlan1),订阅课程享受原价5折优惠。
|
|
|
7. 价格说明:划线价、订阅价为商品或服务的参考价,并非原价,该价格仅供参考。未划线价格为商品或服务的实时标价,具体成交价格根据商品或服务参加优惠活动,或使用优惠券、礼券、赠币等不同情形发生变化,最终实际成交价格以订单结算页价格为准。
|