|
|
# 11 | 具象逻辑构图:如何通过视觉场景进行构图?
|
|
|
|
|
|
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
|
|
|
|
|
|
上一节课中,我们讲了抽象逻辑的构图,主要是从内容的关系层面去看构图的方法,也给了你一些可参考的构图模版,但是真正做构图的时候,我们不是单一地去使用的。那么这一节课,我们就来看看具象逻辑的构图是怎样做的。
|
|
|
|
|
|
与关注内容关系的抽象逻辑不同,具象逻辑构图就存在于这个世界中,我们可以通过生活中我们习以为常的事物来进行构图。
|
|
|
|
|
|
很多抽象的逻辑其实是从具象的世界里抽象出来的,你会从接下来的构图中看出,抽象逻辑构图其实与具象逻辑构图是有相似之处的,只是分类方法和呈现方式有所不同。接下来,跟我一起来看几个很实用的具像构图模版吧。
|
|
|
|
|
|
### 树形构图
|
|
|
|
|
|
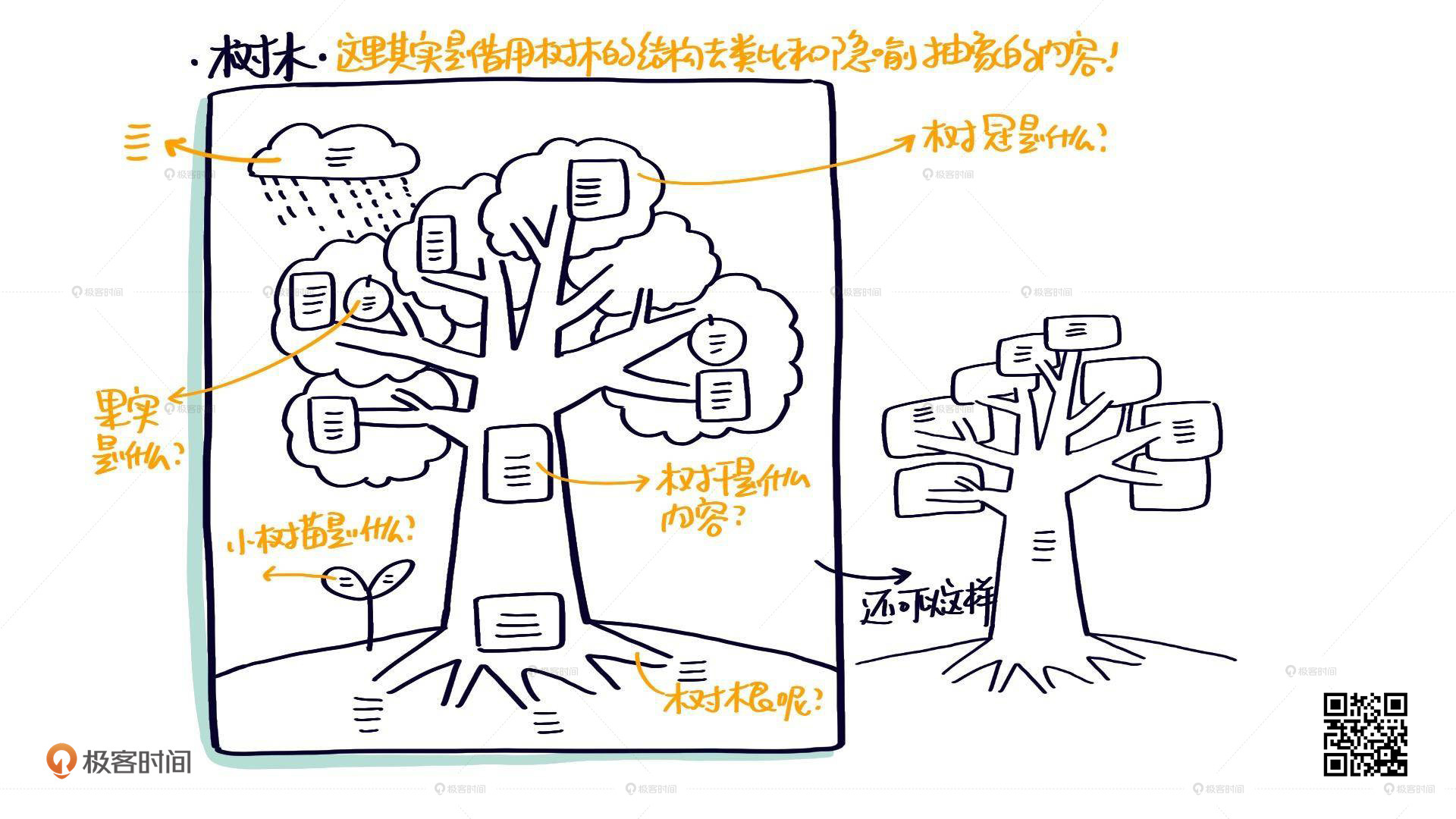
现在的城市绿化做得都很不错,即使是在城市中,树木也是我们周围很常见的东西。树木(也可说是植物)就是一种常用的具象构图模式。
|
|
|
|
|
|
我们来看看一棵树都有什么——树根、树干、树枝、树冠、果实,当然也离不开树木生长必需土壤。树木的运转模式,就是靠树根吸收土壤的养分,从一棵小树苗长成了一个棵参天大树,整个过程是通过树干将营养输送到每一个树冠和果实,树叶落地又化成肥料滋养土壤。城市中的树木需要人来帮助松土,生虫子了又需要进行驱虫,雨水不足的时候还需要人工洒水。
|
|
|
|
|
|

|
|
|
|
|
|
你看,它可以表示什么内容呢?它可以做什么呢?可以表示一个组织吗?可以表示一个人的成长路径、能力路径吗?
|
|
|
|
|
|
这里我不给你一个标准答案,希望你自己去发现。
|
|
|
|
|
|
### 旅程构图
|
|
|
|
|
|
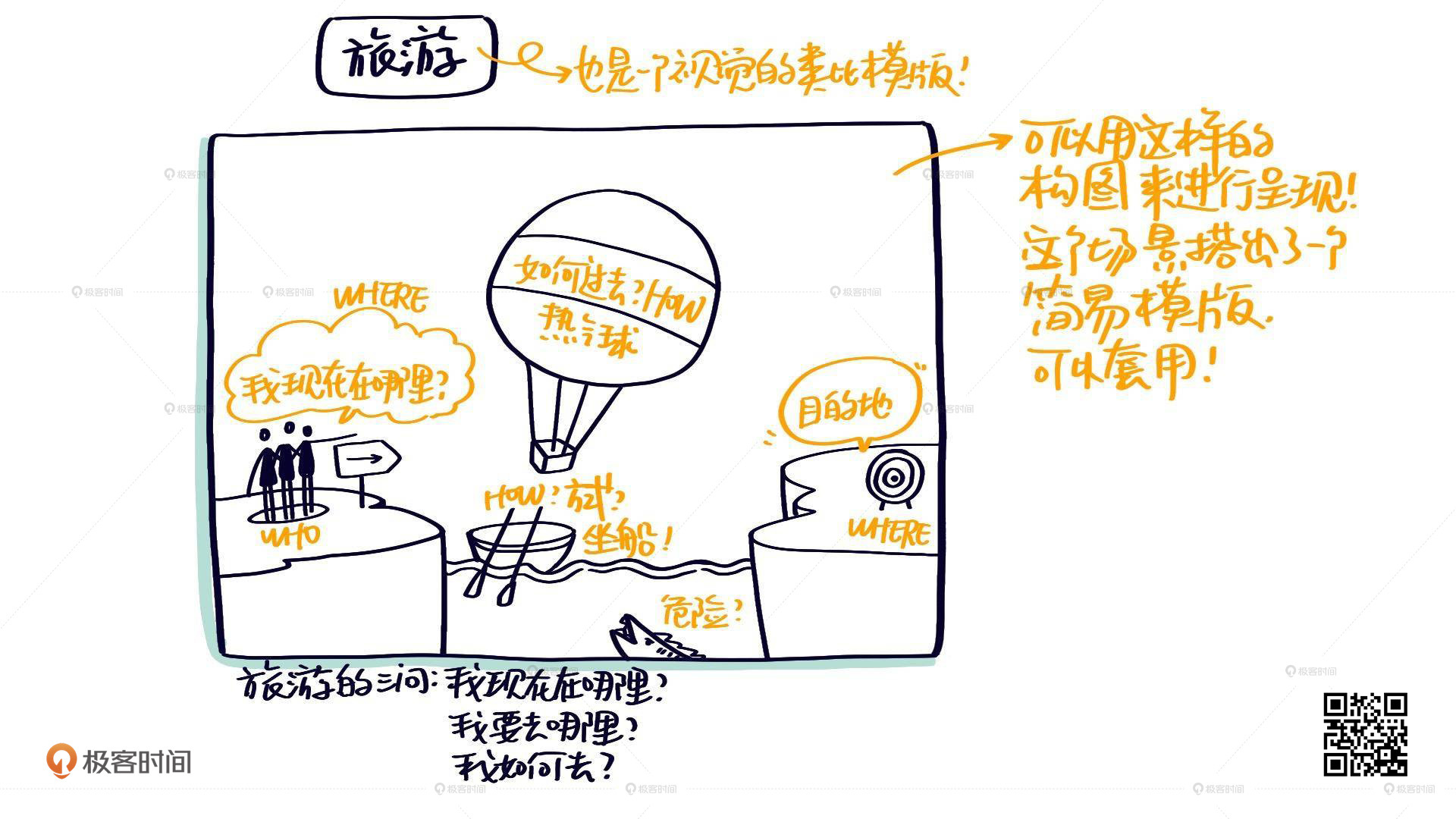
你还记得链接篇中,讲的旅游故事吗?
|
|
|
|
|
|
旅游时经常会问的三个问题,就是:我们现在在哪里?我们接下来要去哪里呢?我们怎么过去呢?而用旅游过程来做构图时,这个剧本里需要的视觉元素就很多了,谁、什么地方、怎么过去、目的地是哪、有无危险、成本预算等等。
|
|
|
|
|
|

|
|
|
|
|
|
那你说,我们是否可以用这个构图来进行我们目前受疫情影响的战略方向?是否可以让我们更清楚地看到现状和未来?这就是一个很好的视觉构图模版,就看你用在什么场景中了。就像上图中显示的,不同的方式可以表达不同的风险,坐热气球去目的地会受到天气影响,而坐船去目的地又有可能受到鳄鱼的袭击。
|
|
|
|
|
|
这样做其实就是把你的内容代入到了一个故事里,十分有趣味性,容易把人吸引进来。这也是具象构图的一个神奇之处,更容易让人产生共情。
|
|
|
|
|
|
### 汽车构图
|
|
|
|
|
|
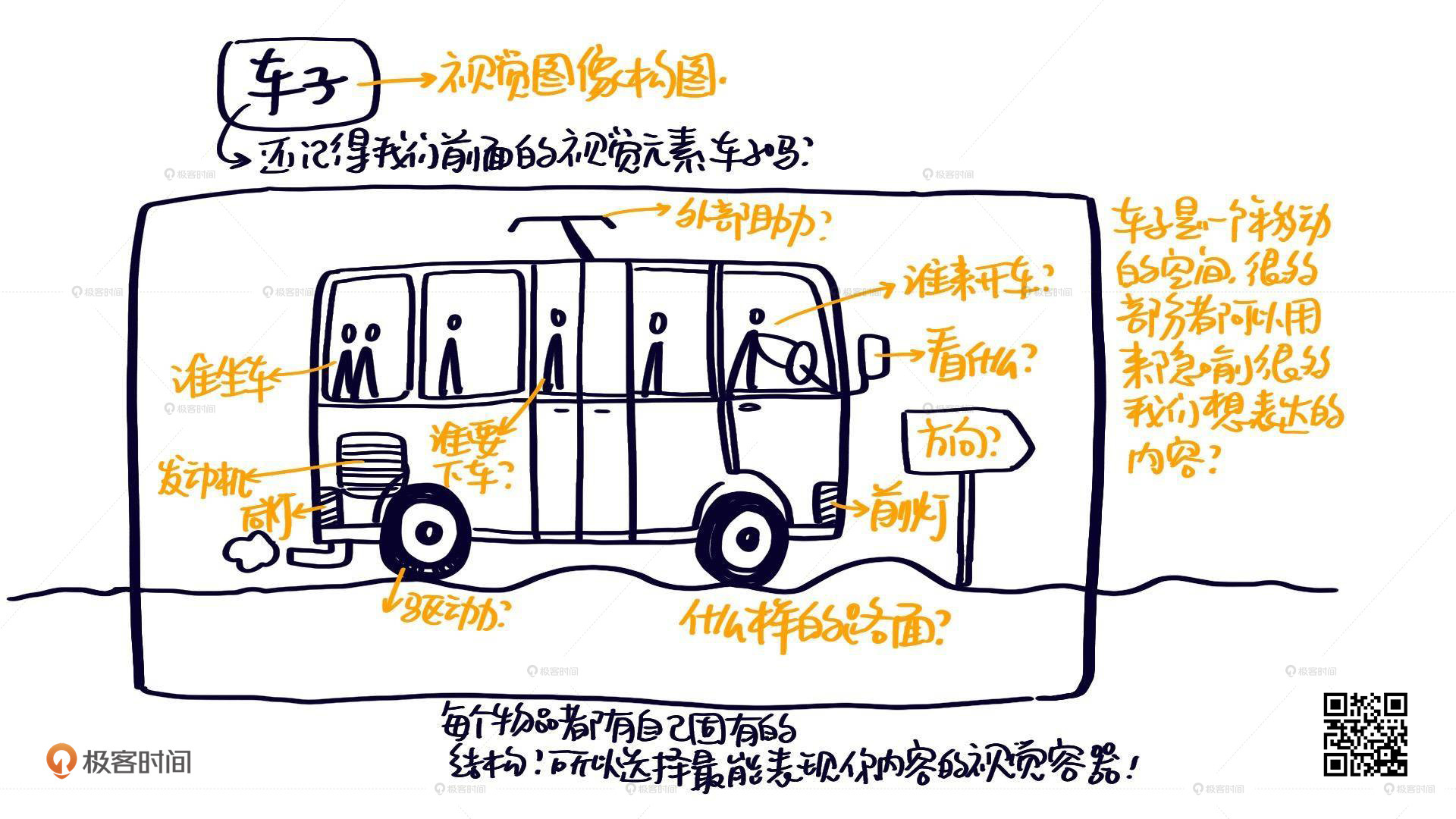
汽车也是我们之前画过的视觉元素,在生活中也很熟悉,汽车可以代表“从A点到B点的解决方案”。
|
|
|
|
|
|
汽车是一个移动的空间,车子的很多部分都可以拿来做类比和隐喻。比如,开车的是谁?在往哪个方向前进?车上都有什么人?他们有什么动作?车子靠什么驱动,需要外力吗?我们的路平坦吗?有人要下车的时候,还继续前进吗?我们的前灯照射的范围有多大?……
|
|
|
|
|
|
现在,我们已经了解了树形构图、旅程构图、汽车构图这三种具象构图模式,但你千万不要被模版框住了,每个物品都有自己固有的结构,也有自己的运转模式。我们去理解这几种具象构图的模版,是为了选择最能表现自己内容的视觉容器。
|
|
|
|
|
|
根据现实的不同,这类构图是千变万化的,你得能根据自己的内容来进行判断和创作才行,观察永远是最好的老师和途径。
|
|
|
|
|
|

|
|
|
|
|
|
其实讲具象构图,本质上还是在讲内容。内容和内容之间有一种隐性的关系,如果你不清楚该如何给内容找到一个合适的“家”,我们可以用企业管理和技术活动中经常出现的“5W2H分析法”来整理你的内容和视觉元素,它可以帮助你避免一些内容上的疏漏。
|
|
|
|
|
|
## 5W2H分析法的视觉应用
|
|
|
|
|
|
我们先简单了解下5W2H,然后,我会给你三种关于这个部分的构图参考。以后你在记录视觉笔记的时候,先考虑这几个问题,就更容易看出内容之间的框架和逻辑。
|
|
|
|
|
|
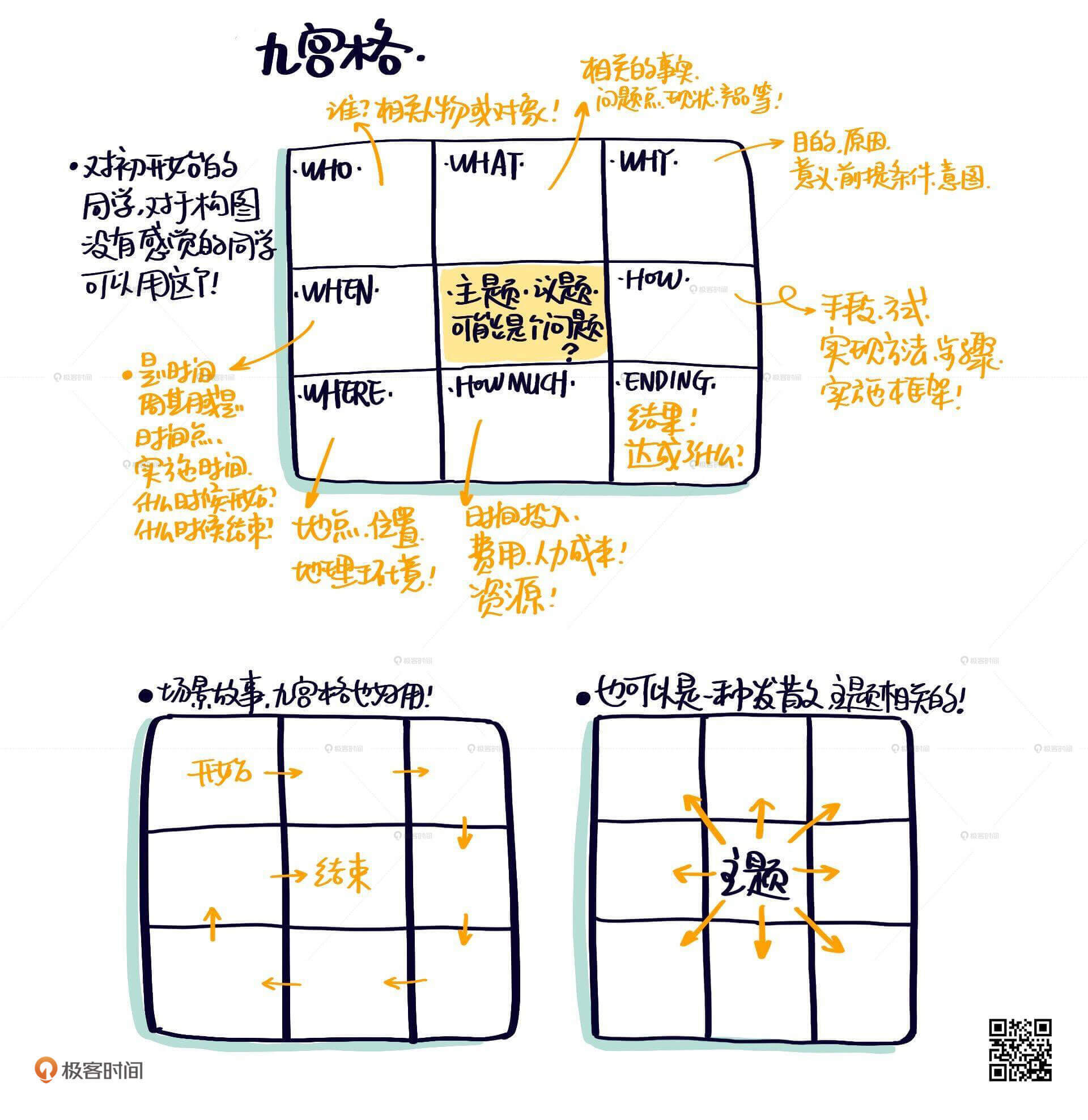
1.WHO:回到一个具体的工作场景,我们一般都是需要解决这些跟人相关的问题,事情因谁而起,事情谁来做,为谁做,跟谁一起做,等等跟人相关的元素。
|
|
|
|
|
|
2.WHEN:时间可以帮你搭建整个视觉呈现逻辑。什么时候开始?什么时候结束?时间周期多长?每个时间点需要什么支持?除了钟表这个元素可以表示时间,我们前面学习的箭头也是很好的表达时间的视觉元素,可以用来构建信息之间的先后顺序。
|
|
|
|
|
|
3.WHERE:其实就是指地点,事情在哪里发生?我现在在哪里?信息在哪里?前面我们学过的视觉容器的部分,就是在帮你解决“信息在哪里出现”的问题。笔记中我们要做的就是抓住信息,并把它放在该放的位置。构图就是你把信息放在合适位置的过程。
|
|
|
|
|
|
4.WHAT:就是相关的事实、问题点、现状、产品等等。这里需要的视觉元素就很多了,比如一个具体的问题框架、一个具体的流程、一个具体的产品设计,甚至是一个茶杯这样的具体物件。
|
|
|
|
|
|
5.WHY:就是为什么?目的、意图、前提条件等等。一般是来补充WHAT的,可能每一个环节和节点,我们都需要一个理由和目的支持。
|
|
|
|
|
|
1.HOW:这里的视觉元素主要是关于如何做,如何执行的部分,手段、方式、步骤的实施框架等等。比如,我们画一个货品从这个点运输到那个点,我们就要考虑货品装起来用什么运输方式?可能会有货车、飞机、轮船等视觉元素出现,这都是How。
|
|
|
|
|
|
2.HOW MUCH:就是帮我们呈现结果的。比如,我们的占有率有多少,投入了多少,成本产出有什么变化,等等。视觉元素就更简单了,比如你很熟悉的柱状图、饼状图、雷达图等。
|
|
|
|
|
|
当你刚刚接触5W2H分析法的时候,你可以先用简单的九宫格构图来熟悉如何使用它们。
|
|
|
|
|
|
### 九宫格
|
|
|
|
|
|
九宫格是一个能比较全面呈现信息的结构模版。我们可以把中心议题写在中间的格子中,把用5W2H分类好的相关内容点放在周围的格子里。这样最后会剩下一个空格子,我在这个空格子里加了一个结果,用于最后记录我们达成了什么。
|
|
|
|
|
|
不仅如此,我们还可以用九宫格有顺序地表现用户场景故事和一些发散类型或者线性的构图。
|
|
|
|
|
|

|
|
|
|
|
|
在现实中,当你想用5W2H的内容来表达解决问题的思路时,可以把我们之前学过的所有的构图方式都利用上。
|
|
|
|
|
|
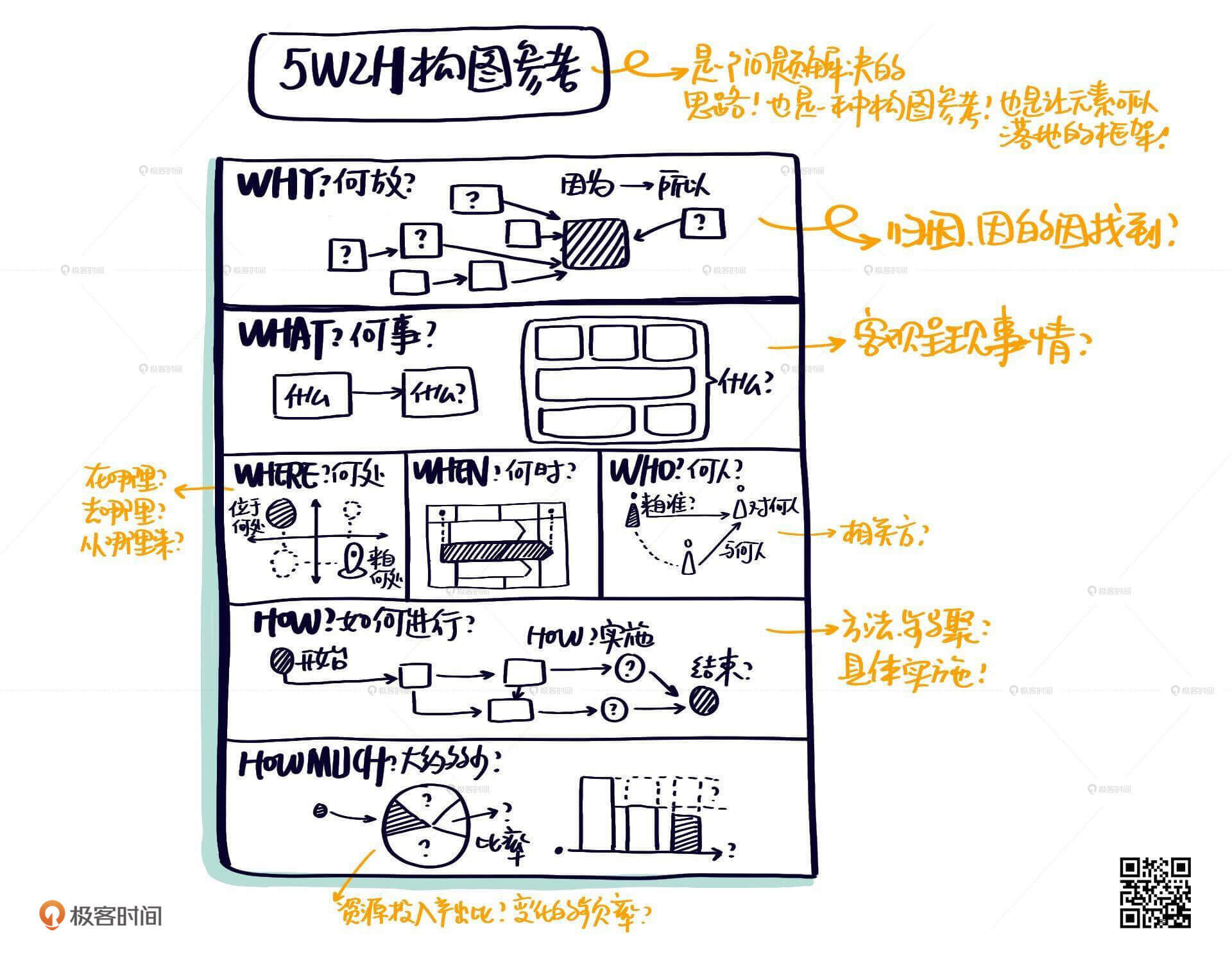
### 5W2H构图参考
|
|
|
|
|
|
我在这里给你一个参考,你可以在逻辑构图上先呈现相关原因,再说发生了什么事情,然后是相关的时间、地点、人物信息,之后再画出具体实施的部分,最后表达成果。这一张参考图里用到了并行、循环、象限图、发散收敛等多种构图方式,你可以自己仔细观察一下。
|
|
|
|
|
|

|
|
|
|
|
|
最后,我再用一个具象的场景来把5W2H都体现出来,这是一个分享讨论的场景,这张图里你可以看出:谁?在哪里?几点钟?给谁讲了什么?讲述内容背后的原因是什么?有哪些具体实施的步骤?这导致了怎样的结果?
|
|
|
|
|
|

|
|
|
|
|
|
记住,视觉图是一个能把你内容装起来的容器,但是,莫被容器框住。
|
|
|
|
|
|
## 动手练习
|
|
|
|
|
|
* 初级:临摹所有的具象逻辑构图模版。
|
|
|
* 中级:用5W2H分析法把你的内容逻辑梳理出来,并构图呈现。
|
|
|
* 高级:使用具象逻辑构图完成一个实际的视觉笔记。
|
|
|
|
|
|
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,分享你的练习成果。
|
|
|
|