10 KiB
10 | 抽象逻辑构图:如何通过内容关系确定构图方式?
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
我们前面学的每一节课,其实都是拆解开来的视觉笔记的一个部分,而这节课的目标就是帮你把前面的那些元素都装起来。梳理笔记的排版结构,可以让你在做笔记时有章可循,让你的作品更有逻辑和整体性。
在此之前,你需要先确定自己已经掌握了前面几节课中点、线、面、人物、容器、链接、图标、文字、色彩这些内容。基础技巧都掌握后,我们就可以通过构图就把这些内容集合在一起,变成一个完整的笔记。
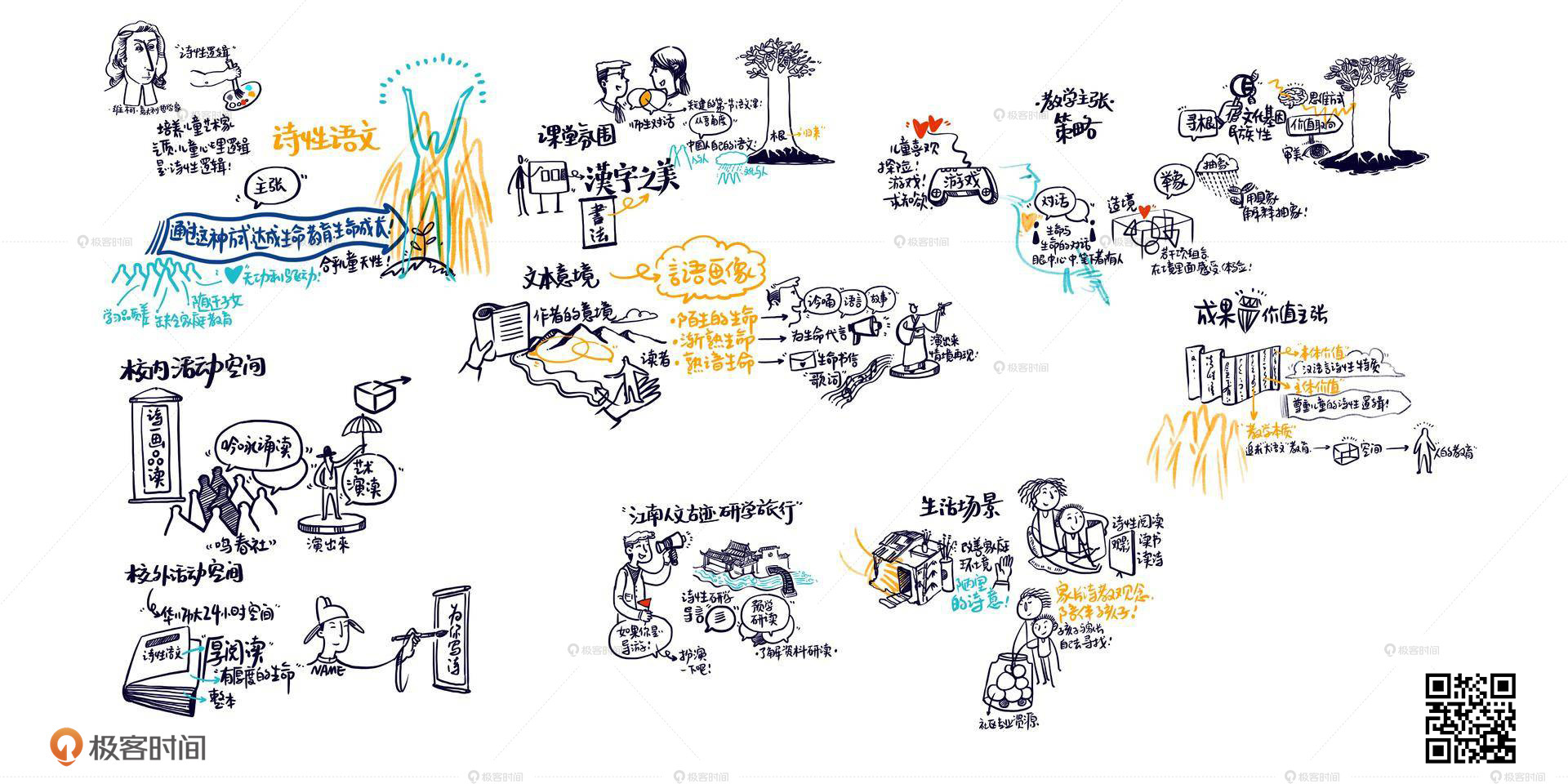
单纯地将这些元素全部累加出来的东西容易让人摸不着头脑,我举个例子,让你看看,有构图和无构图的区别,你也就明白构图的价值了。
你可以看出来,上图中我已经做了留白,做到了模块化,也加了一些视觉元素,但是整个图片看起来都是散点,没有主次和逻辑关系。
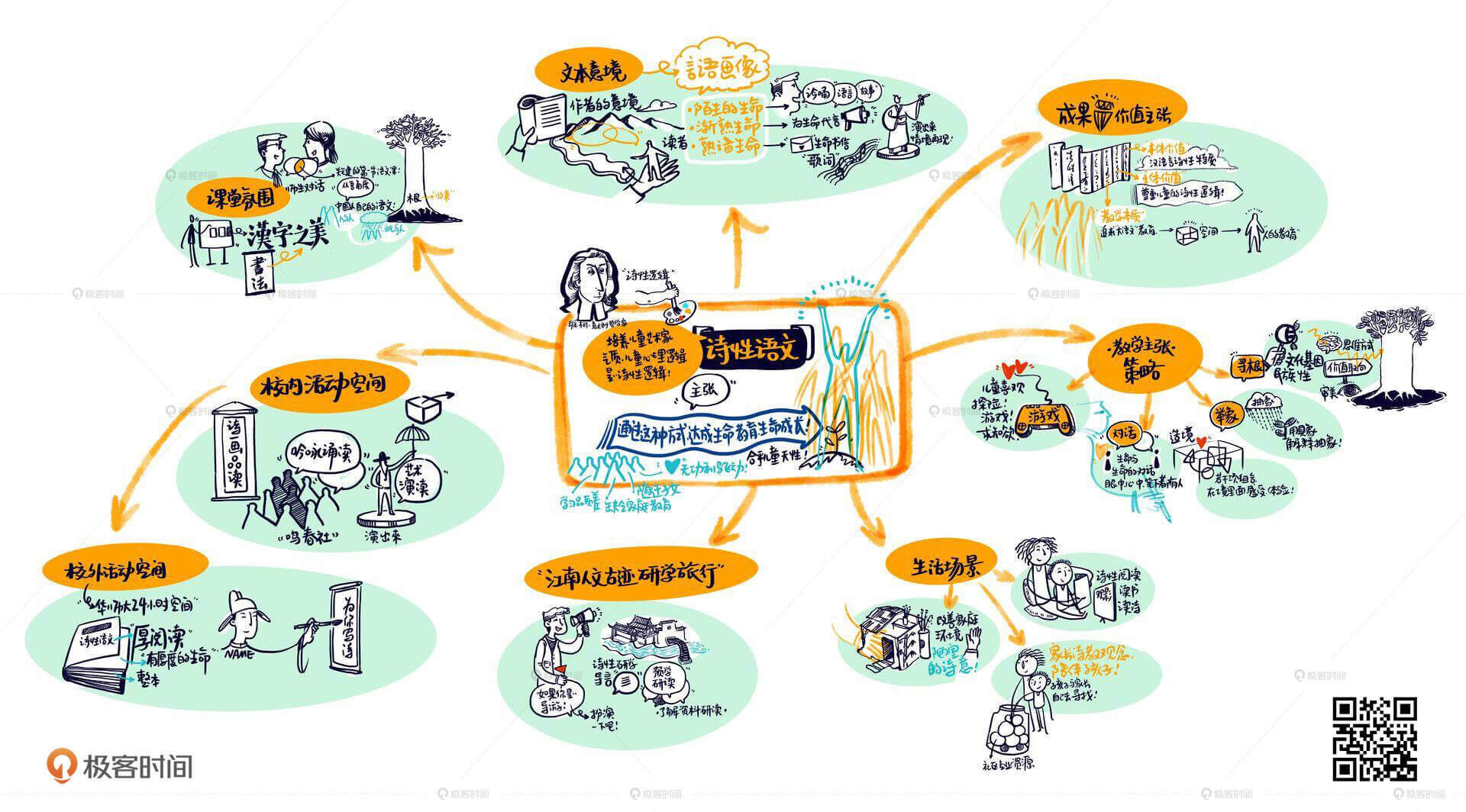
可如果我们试着把逻辑结构呈现出来,试着用我们学过的容器先装起来,然后,再梳理一下逻辑,看看是不是就舒服多了?
这就是一个简单的,基于主题往四周发散的逻辑构图。
从两张图的对比中你可以看到,两张图采用的元素完全没区别,但一个凌乱散漫,一个逻辑清晰。
构图存在的目的就是为了你的内容有逻辑可依。其实,这话也可以反过来说:正是因为内容点之间是有关系的,所以构图才会存在。
我也知道,新手做构图的时候总需要一些模板,接下来,我从“内容关系”这个逻辑本质上来给你一些构图参考。这里我要提醒你,模板只是手段,千万不要被模版框住。
接下来的两节课中,我会从抽象逻辑和具象逻辑两个方面来讲我们该如何构图,今天我们主要讲抽象逻辑构图。
抽象逻辑构图
抽象逻辑构图是从内容的关系层面上进行构图,理解起来是很简单的,常用的有并行、重叠交叉、层级、对立共识、矩阵比较、线性循环、发散收敛这几种构图方式。
并行
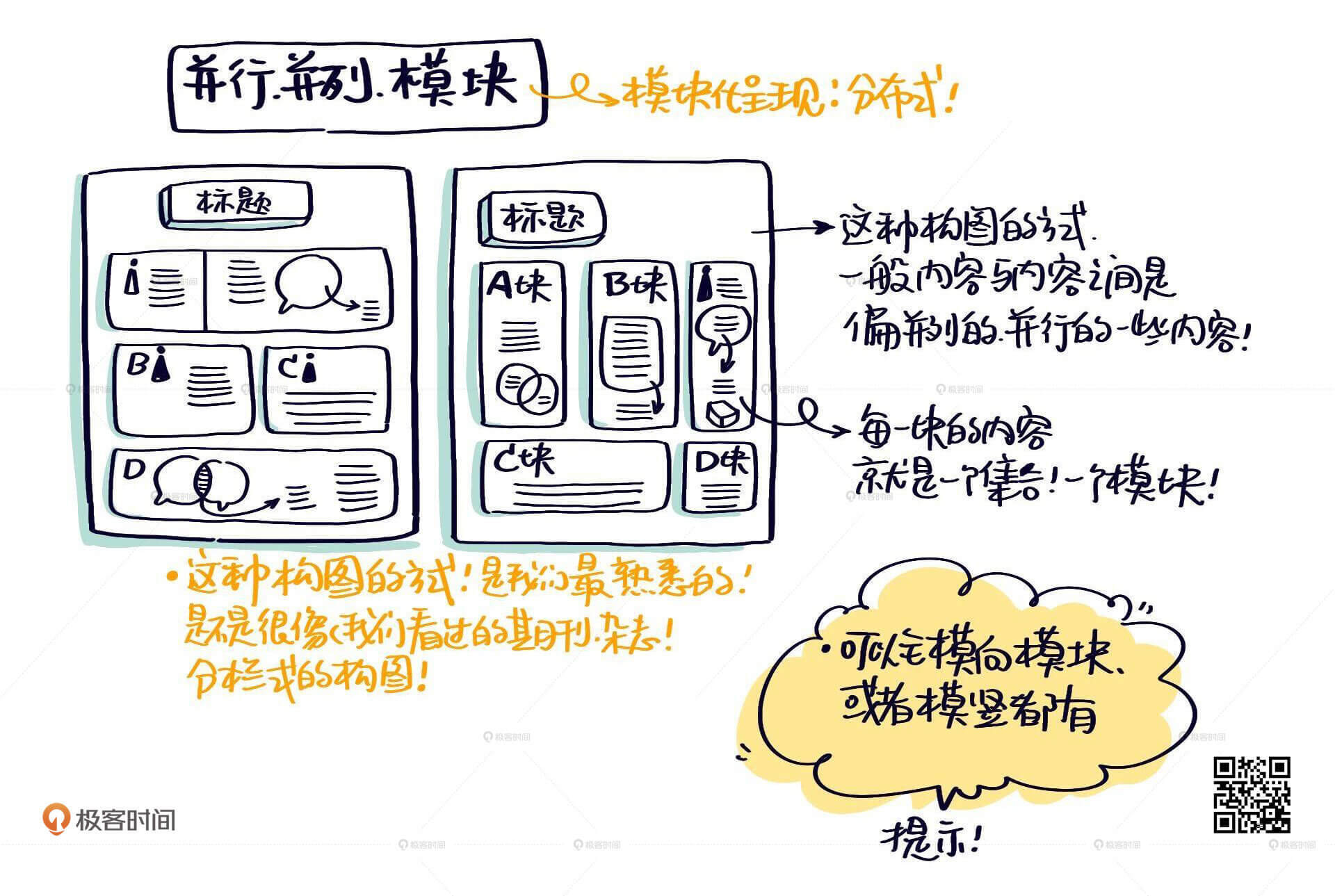
并行,就是内容和内容之间是一起存在,模块之间重要程度相仿,且互不干扰。这也就是经常被人提到的“模块化”,做视觉笔记构图最主要的一步,就是要看你是否会把内容进行模块化、留白处理,这是基础的基础。
如果你不能试着去把内容分门别类地打散、组合、排列优先级,后面你也是很难画出合适的构图的。你可以看一下我为你准备的图例,图中的每一个模块里都是一个内容的集合。
并行这种构图方式是我们最熟悉的,很像我们看到的很多杂志的排版布局,是的,它们采用的就是分栏和模块化的一种构图呈现方式。
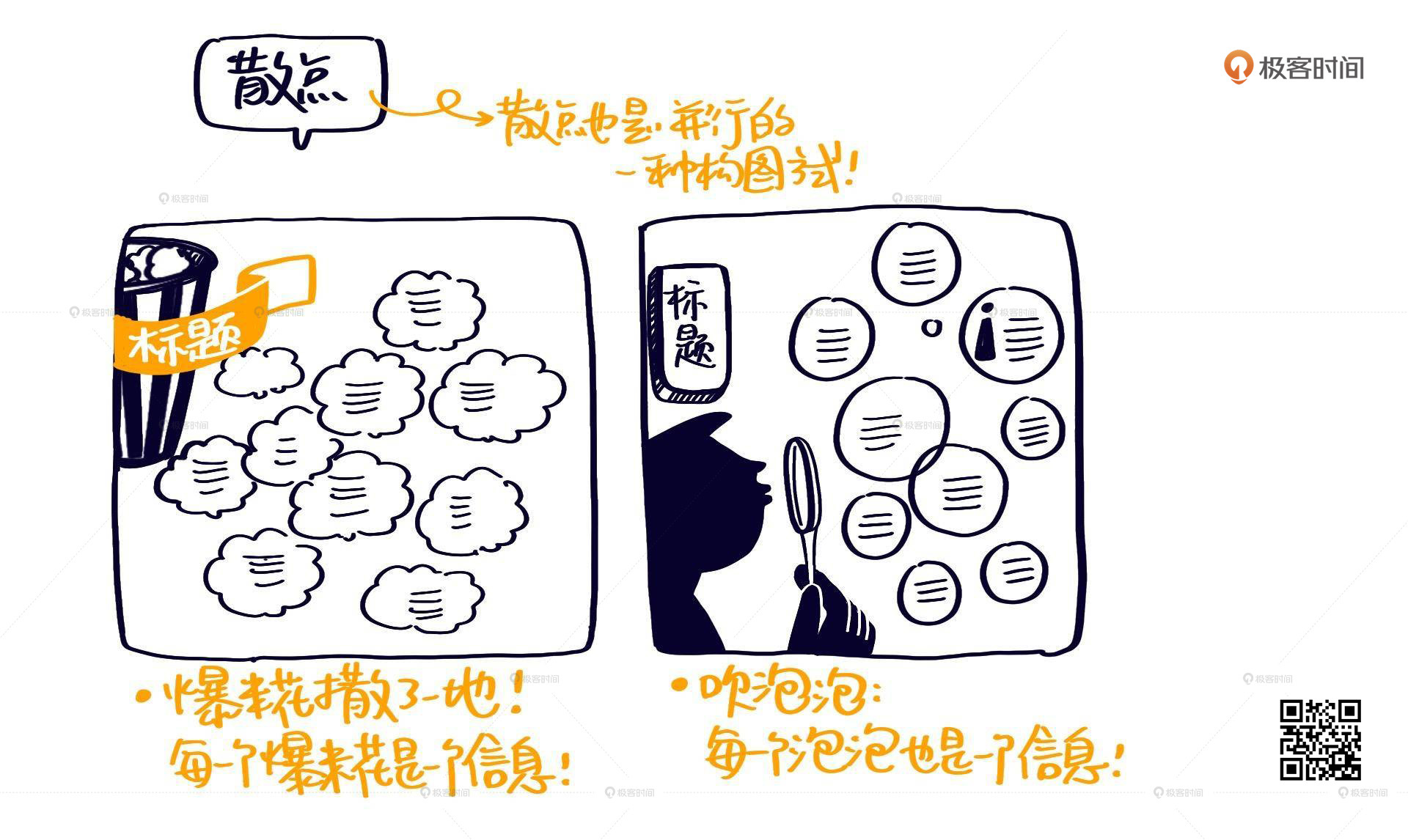
并行构图中除了模块、分栏构图,还有一种特例,那就是散点构图。
很多人在做视觉笔记的时候,总说自己的内容没有逻辑,感觉比较散,其实很有可能是因为这个内容的主题下有太多并行的内容,相互之间还没有特别多的联系,所以显得十分散乱。这种逻辑上都是从一个中心点出来的相关内容做模块划分,那划分出来的模块可能会特别多,所以,这种情况下,我们可以采用散点构图。
这里我给你两种可以表达散点构图的图示,比如:撒爆米花,还有吹泡泡。这两种本质上都是在表现从一个点出发的相关散点内容。当然,形式有很多种,比如天上的云朵,或者被风吹落的蒲公英,都可以成为你的散点图(这类情况其实属于具象构图了,但由于内容与并行构图相关,所以在这里讲一下)。
不过,你在采用散点构图时,最好不要用力太平均,稍微体现一些大小主次的对比比较好,而且,重点内容也可以用颜色突出一下。
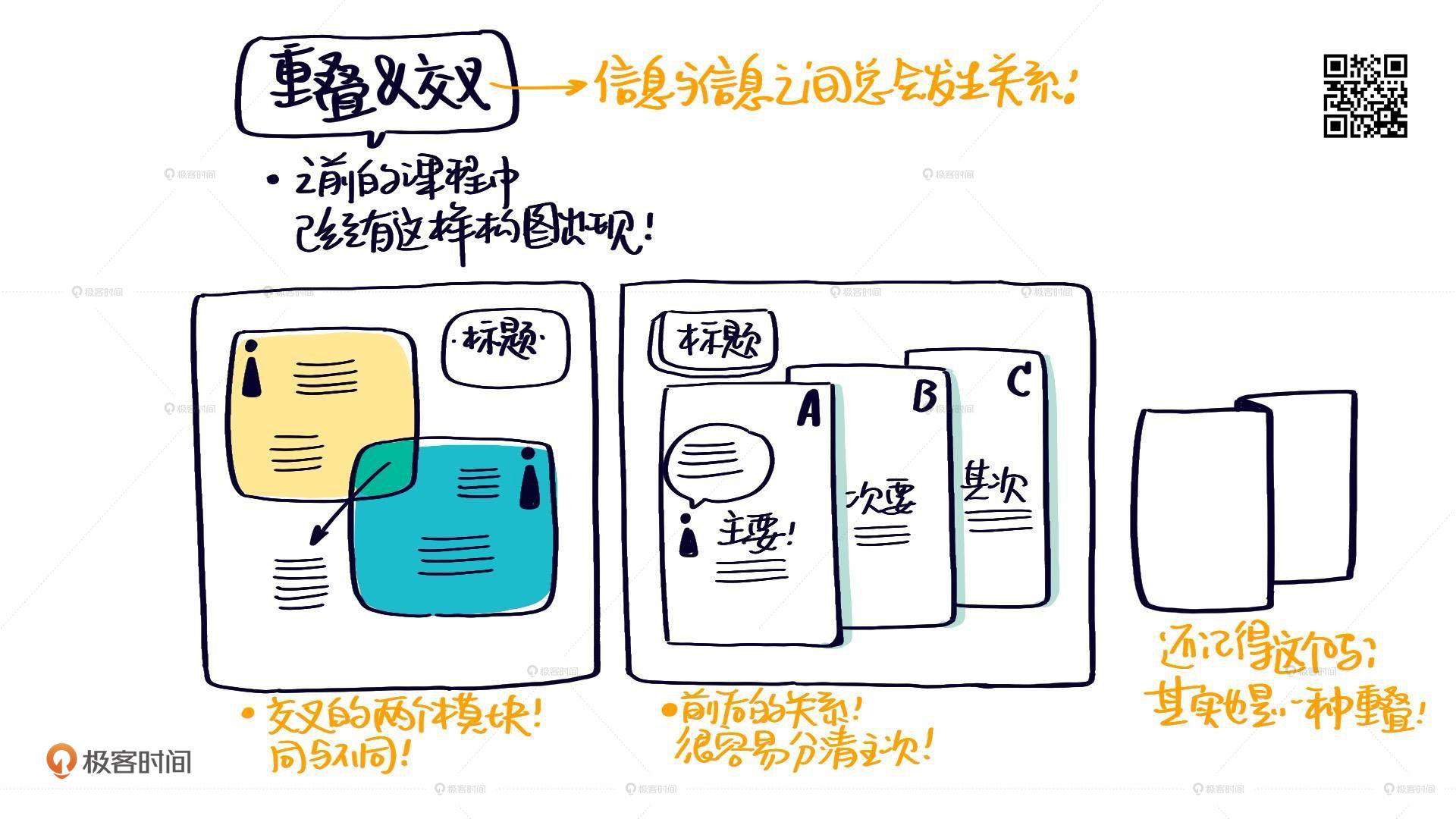
重叠&交叉
除了并行,常见的内容之间的关系还有重叠和交叉。重叠和交叉是至少需要两个以上的内容才有可能出现的呈现方式,内容的重合部分就是指几个内容的共同之处。
当重叠的部分没有显露出来,而是被遮挡在后面的时候,我们就明显地可以看出,越往前的内容越突出、越重要,往后其次,这样的构图也可以体现由近及远的一个关系。
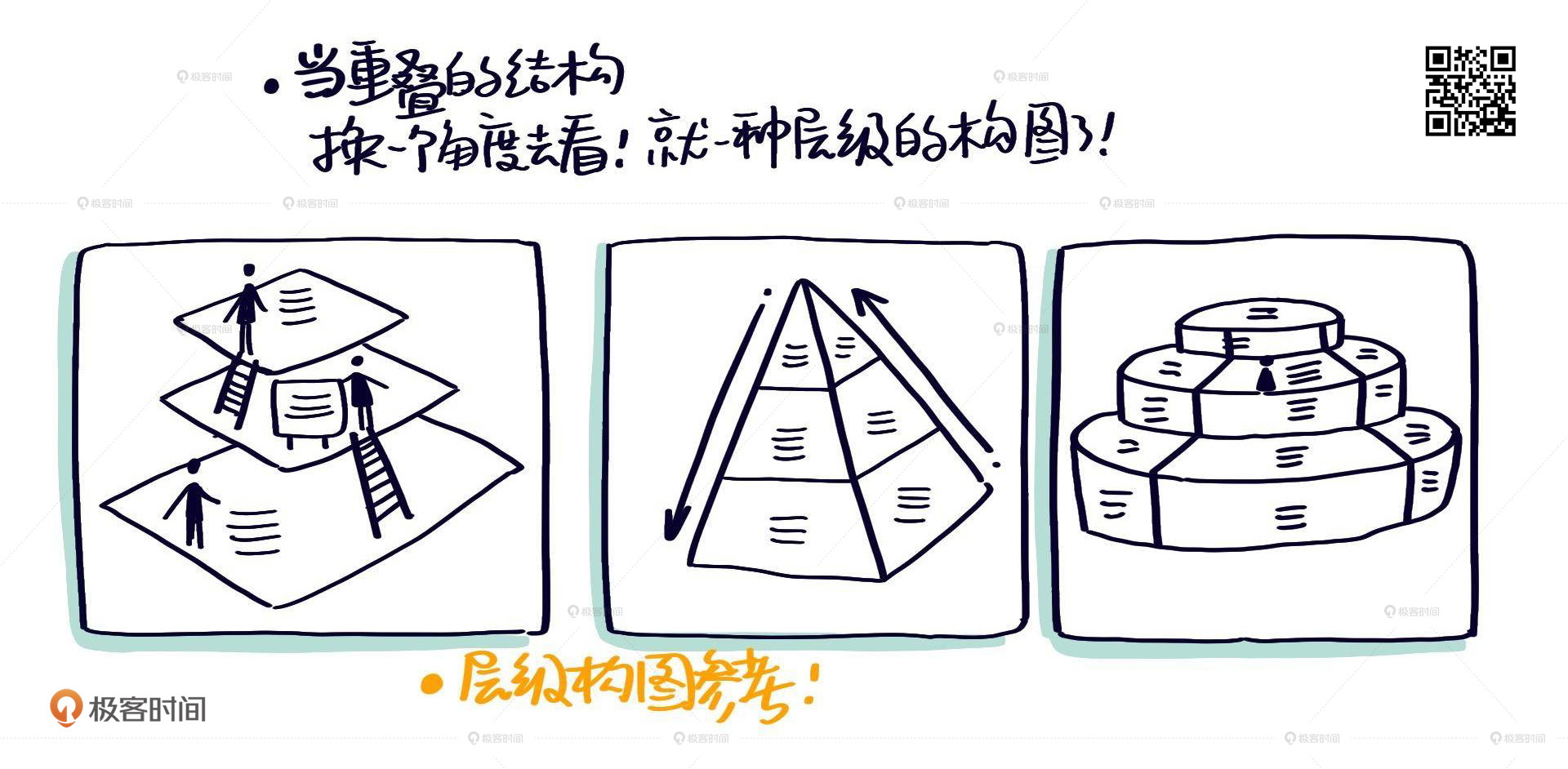
层级
在学过重叠构图之后,我们来看看该如何表达有层级的内容,因为层级其实就是重叠的一种演化。
在并行的构图中,内容之间的重要程度差别并不大;在重叠中,则已经有主次的区分;但当我们的内容需要表现一种固化的主次关系,或者有优先级的多种内容时,我们就需要一个能表达“层级”的构图了。
层级其实就是换个视角去看重叠的关系,从俯视变成了平视,就会产生叠加的层级逻辑。比如,我们最熟悉的金字塔层级,楼房的楼层,还有蛋糕的分层,都是一样在表达层级。很多时候,层级可以用在表示上下级关系很明确的组织架构图中。
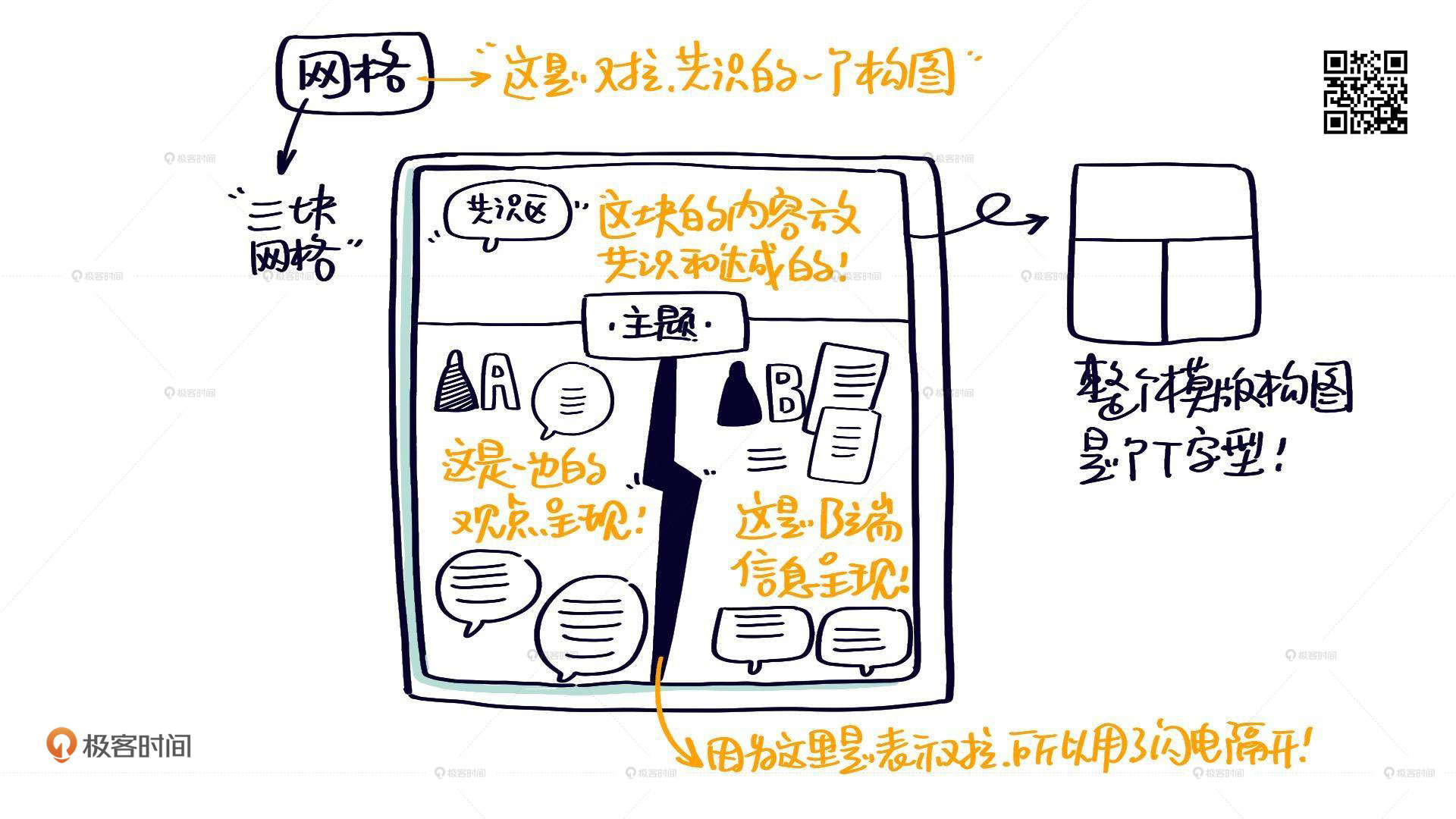
对立&共识
有了重叠和层级,势必会产生一种冲突,也就是对立的逻辑关系,这种对立可能是上下级,也可能是同级。这里我给你一个用于表达对立和共识的参考模版,它是一种网格的构图模式,里面有三个模块:共识和对立双方。
整个模板的构图是是一个T字型,上面的部分是共识区,下面的两部分为对立区,当然,你也可以增加对立的单元,比如下面划出三个对立区域,上面还是共识区。我在对立的单元中间是用了细长闪电分开,以表示有冲突。
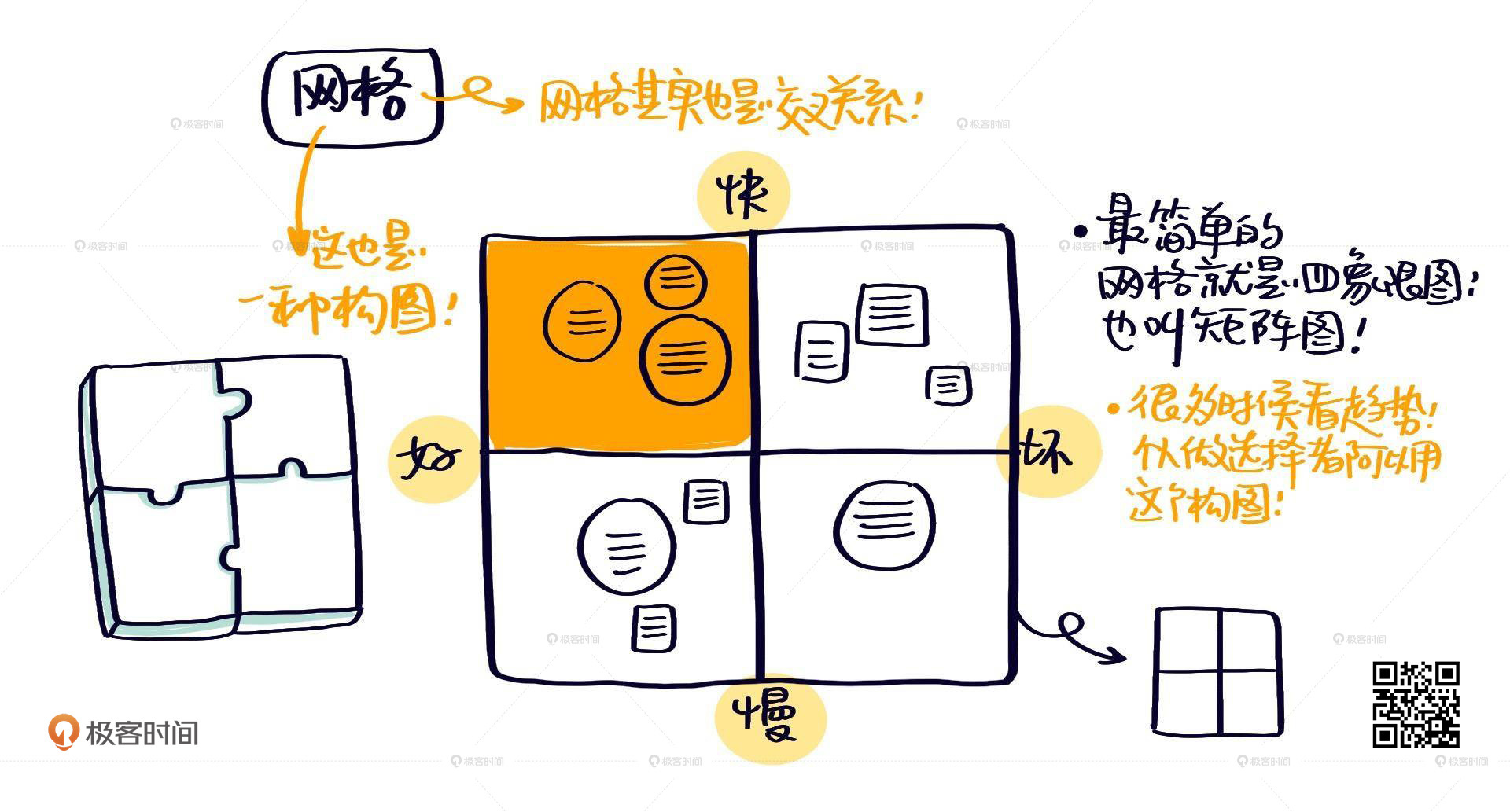
矩阵比较
所有的网格都是在处理交叉对比的内容逻辑,比如所有的“表哥”“表姐”(工作中每天都和报表打交道的青年)经常用的表格。表格有横向和纵向两个维度,我们关注的就是横向和纵向的交叉点。
我们来看一个简单的表格,就是矩阵图,它可以用来处理那些与“比较”“选择”相关的内容,比如战略趋势、SWOT、个人优势的分析等等。
你发现了吗,这里看似在分开讲构图,但是彼此之间都是有关系的。
线性&循环
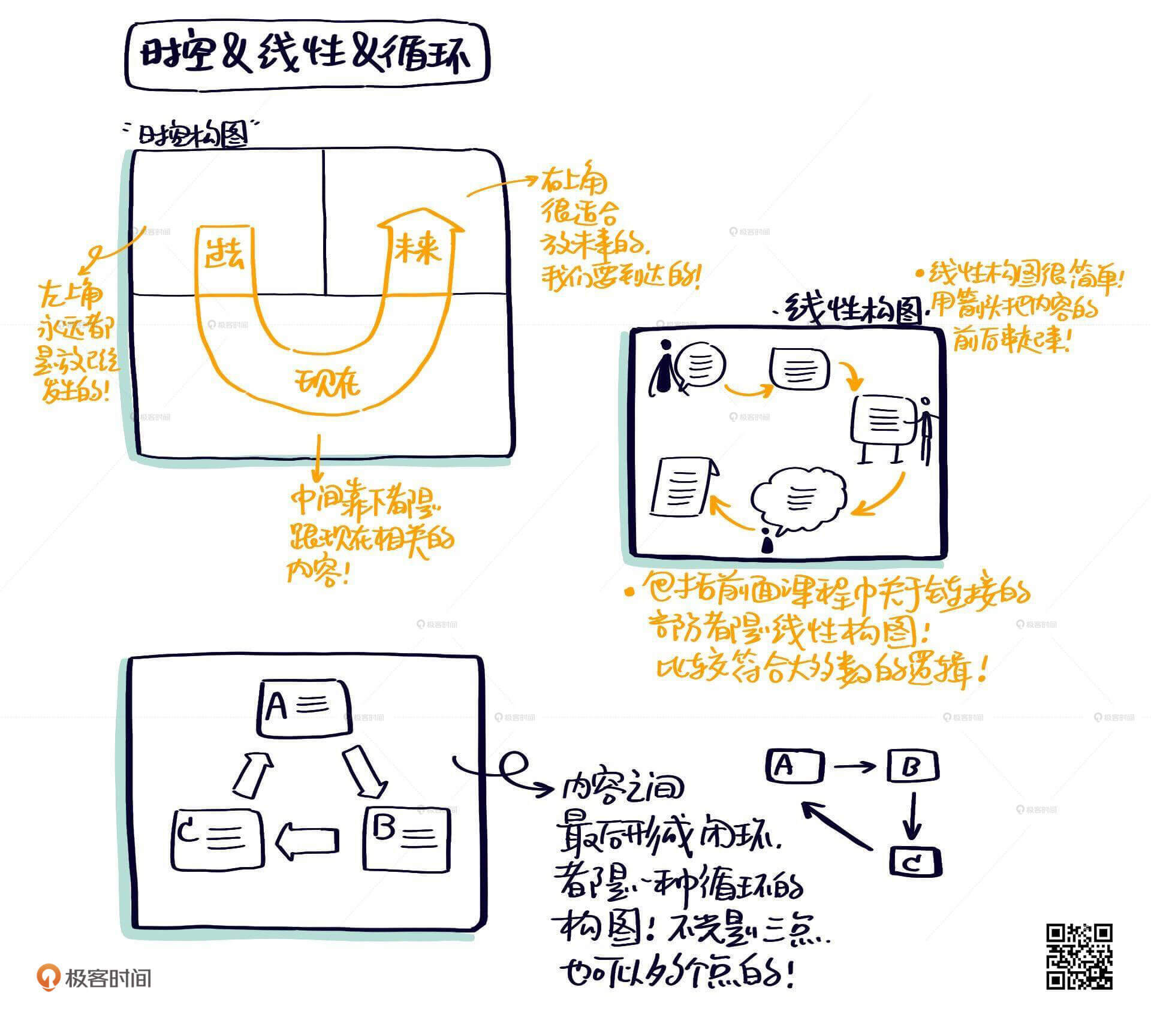
线性和循环的构图逻辑就很好理解了,一个最简单的例子——“时间”就是最常用的线性逻辑,就是直接表达先发生了什么,后发生了什么。其实,我们在链接篇讲箭头的时候,就是在处理这个线性逻辑。而当这个线性逻辑中先发生的东西走了一圈又回到了原点时,循环就出现了,这是一个首尾相连的线性构图模式。
用直线从左到右来表达时空是常规构图,我在这里给你一个特别好用的时空构图模版:纸张的左上角基本都是呈现过去的内容,纸张的中间靠下的位置就是呈现现在的内容,那右上角就是呈现未来的内容,这也符合现代人的阅读习惯。
普通的线性构图就很简单了,根据内容出现的先后顺序给一个连续的箭头链接,就可以告诉读者从哪里来,又到了哪里去。
循环构图是用来表达相互影响的内容,从一个点开始,又回到这个点。之所以形成闭环的构图,基本上是因为内容和内容之间有一个固定的模式出现。当然,这里只是用三个点来举例子,只要形成了逻辑闭环,多个点也完全可以使用循环构图。
发散&收敛
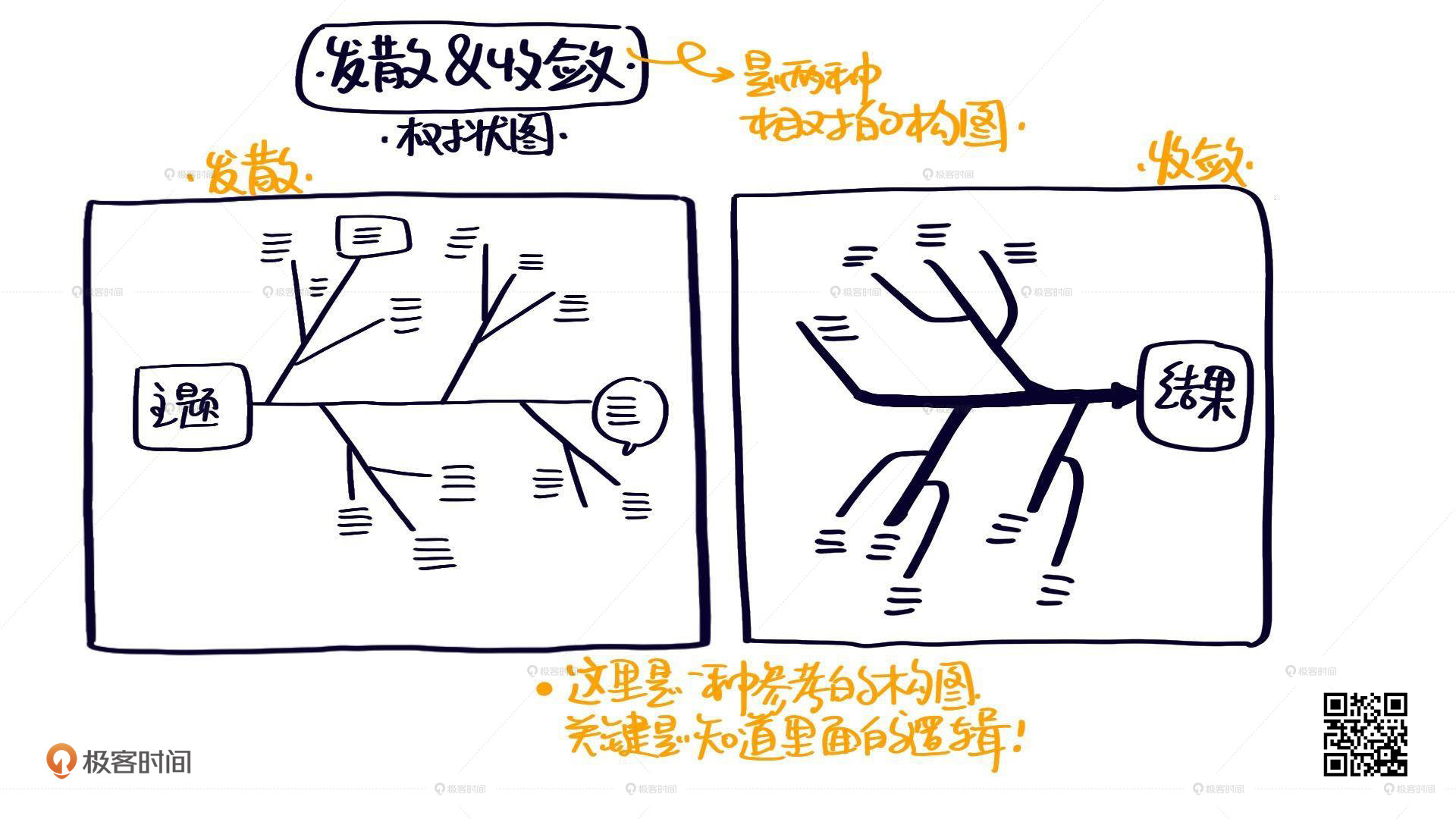
现实中有很多事情的逻辑不是线性的,而是发散和收敛的。
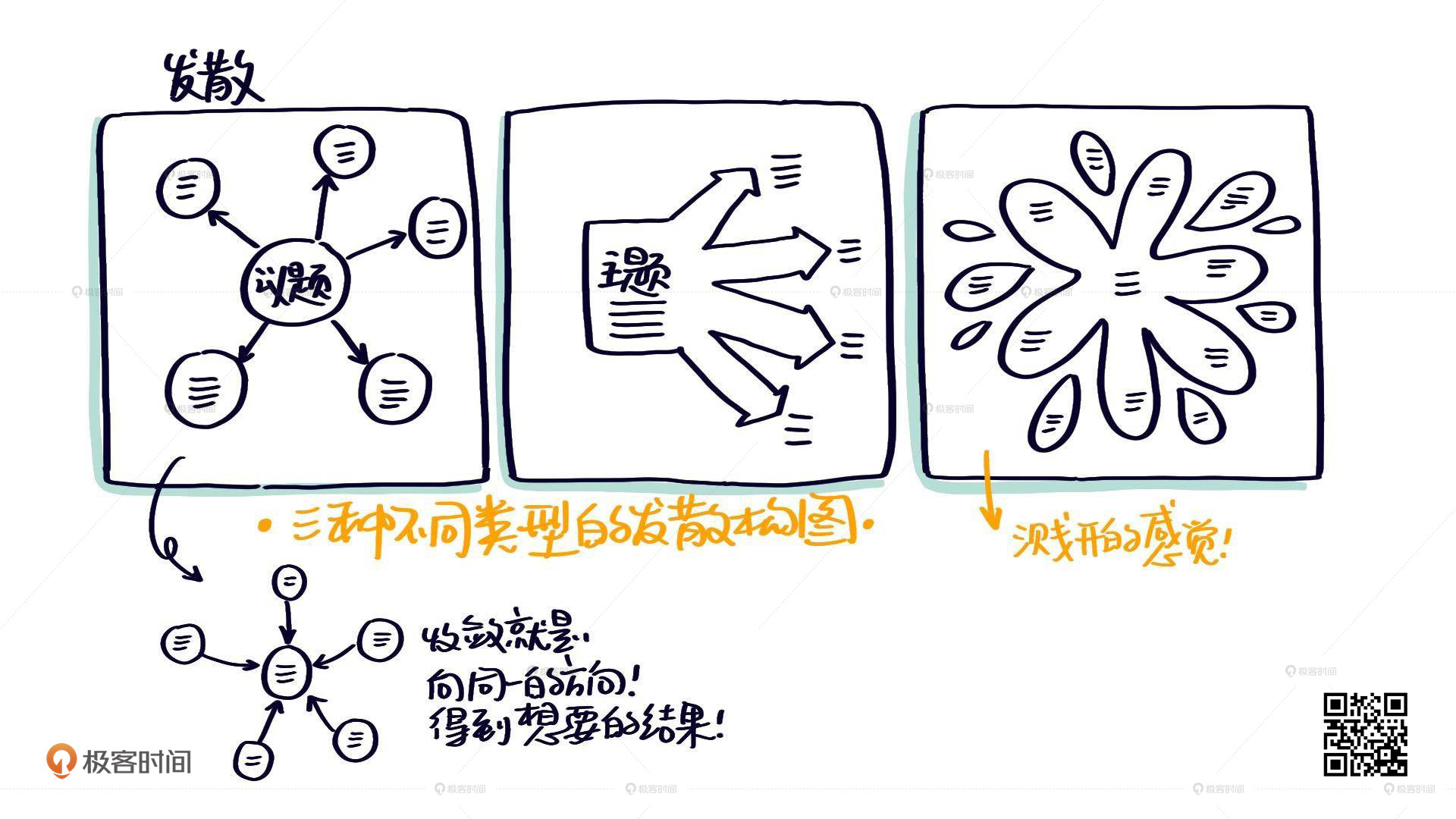
发散是基于一个中心点的发散,与之相关的点会不断地出现。而收敛正好相反,就是很多零散的点最后归于一点,是一个进行概括整理的过程。两者结合起来的话,就是发散以后我们要收敛一下,会使得内容更为聚焦。
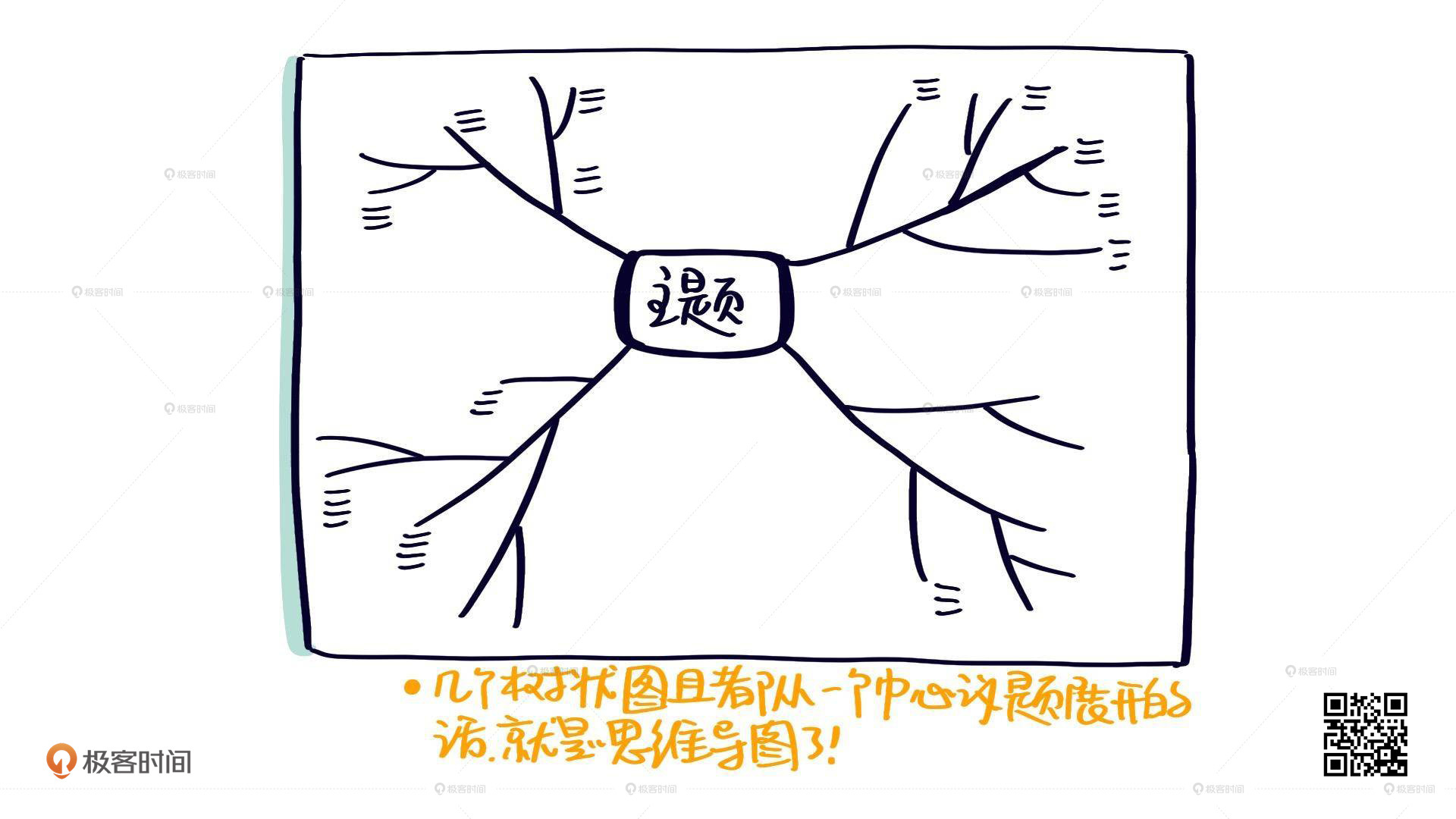
像我们现在很熟悉的思维导图,其实就是发散构图的一种变化,背后的构图逻辑就是基于一个议题点发散地梳理一个内容的逻辑。
到这里,我们基于内容关系进行分类的的抽象逻辑构图也就讲完了。下一节课我再来讲具象逻辑构图。
动手练习
今天,我们学习了并行、重叠交叉、层级、对立共识、矩阵比较、线性循环、发散收敛这七种常用的抽象构图逻辑,并了解了它们的使用场景。接下来还是需要你去练习它们了。
- 初级:依然是临摹所有的抽象逻辑构图模板。
- 中级:自己来设计一个关于包含、内隐、外显的构图逻辑图,并晒出来。
- 高级:用学过的构图,来展示一个你的视觉笔记。
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,分享你的练习成果。