198 lines
15 KiB
Markdown
198 lines
15 KiB
Markdown
# 07 | 链接:如何串联一个旅行故事?
|
||
|
||
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
|
||
|
||
现在,你已经知道了很多视觉元素的画法,但是到目前为止这些内容都是散的,没有被串起来,就像散落的珍珠,串起来的时候才能变成一条完整的项链,才更有价值。所以,这节课我们通过一个场景,来学习如何把视觉元素串起来。
|
||
|
||
之前的视觉化笔记讲解多是应用在工作场景中。但视觉笔记并不是只能用在工作上,毕竟除了工作以外,我们还有诗和远方。现在就让我们一起进入一个新场景:旅行。
|
||
|
||
跟家人、朋友一起出门旅行的时候,可不是只有“晒景点照”一种记录方式,让我们一起来用视觉笔记记录你的旅行故事吧。
|
||
|
||
## 用箭头记录旅行
|
||
|
||
这节课的需要你掌握的视觉元素其实很简单,从绘画技术上来讲,比上一节课的图标要简单很多。
|
||
|
||
这节课我要讲的视觉元素就是“箭头”,箭头其实就是第一讲中“线”的升级进化版。箭头是一种有很强的指向性、动态的、有目的的视觉元素,主要就是起到了连接“A点”到“B点”的作用。
|
||
|
||
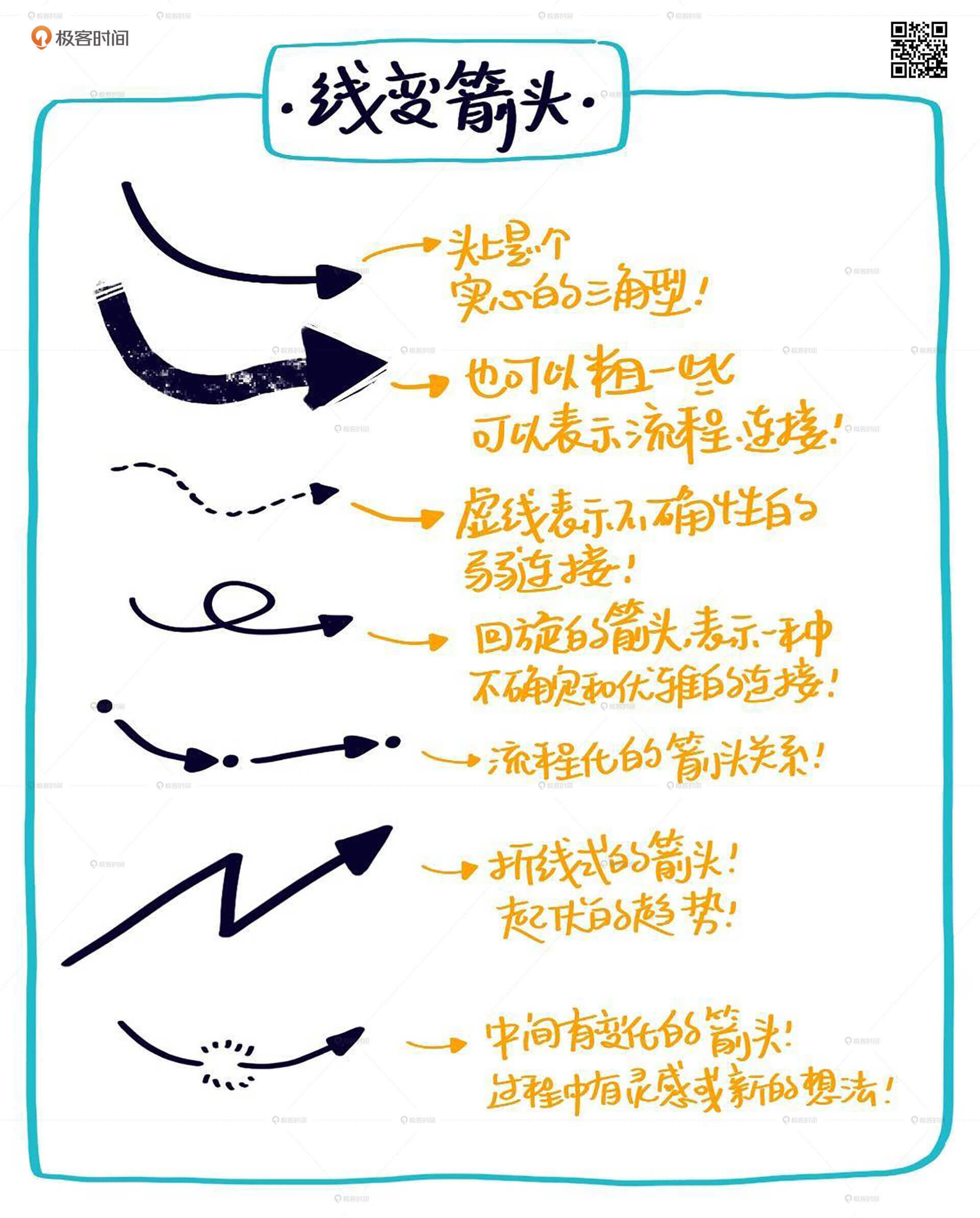
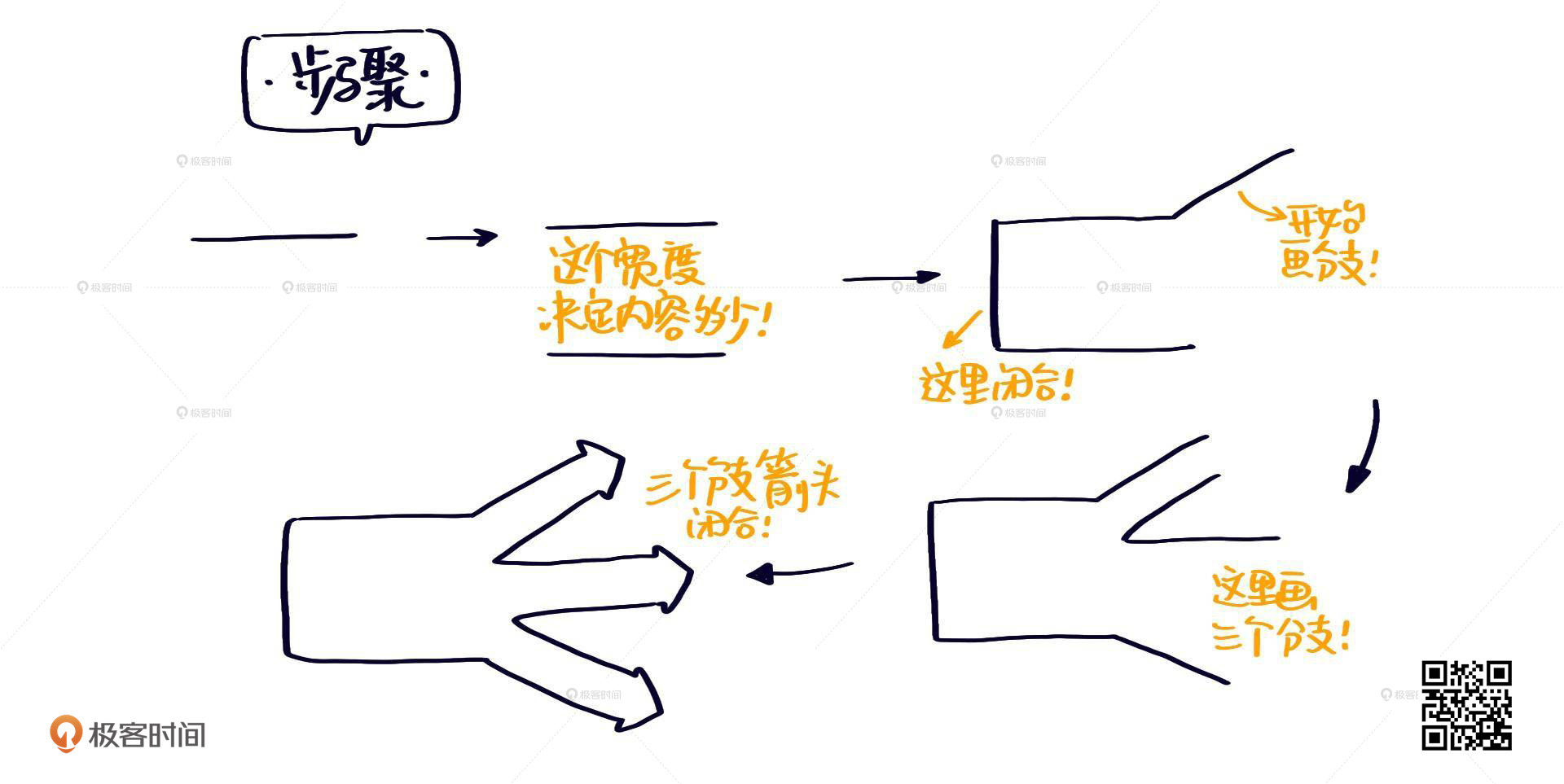
开始使用箭头之前,我们先来了解几种常见的箭头吧。箭头的组成很简单:线条加上一个三角形。
|
||
|
||

|
||
|
||
根据线条的不同,箭头所表达的含义其实是有区别的:粗壮的线条表示强链接,虚线则比较弱的关系,流程有节点的可以将箭头分段表示,等等。具体该如何使用,我们通过实践来学习一下。
|
||
|
||
按照时间线,我们可以简单地把旅行流程分为三个部分:旅行前、旅行中、旅行后。
|
||
|
||
## 旅行前:确定主题
|
||
|
||
在旅行前,我们要先确定目的地,如果你是准备跟家人去旅行,那么目的地就必须是大家都愿意去的,目的地选定以后,就可以着手准备必备物品了(我们这里不具体的来讲哪里,暂且用古城来替代具体的地名)。
|
||
|
||
第一步,你需要让人知道你的**目的地**,这个时候,你可以在笔记中先写上地名作为标题,也可以选择去画当地最具代表性的元素。比如,西安搭配大雁塔,上海搭配东方明珠,成都搭配大熊猫。
|
||
|
||
在链接我们与目的地的时候,就可以用一个箭头来表示,告诉读者我现在在哪里,要去哪里。因为此时旅程还没有真正开始,所以,这个箭头可以用虚线箭头来表示。
|
||
|
||

|
||
|
||
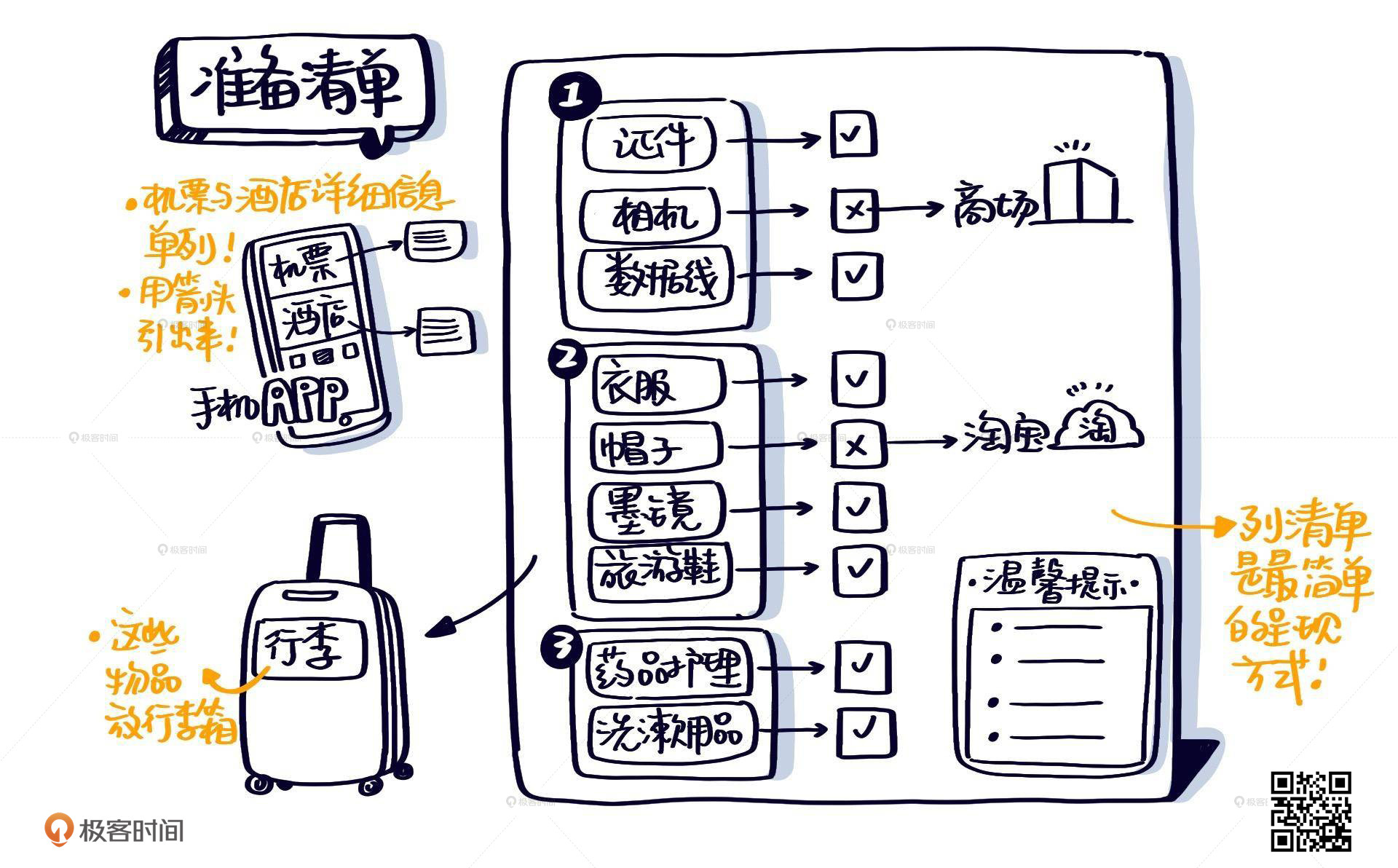
第二步,就是写好“**准备清单**”。我们可以用前几节课中学过的视觉容器把物品都装起来,比如:画一张纸,在上面写上准备的清单。
|
||
|
||
在旅行的准备中,订机票和住宿酒店是必需的。我们把它单独画出来,将具体信息写清楚,用单线箭头链接到手机App上,突出表示这些信息的相关性。之后再去准备具体要携带的物品。
|
||
|
||

|
||
|
||
每一个清单物品先用小便利贴的元素集合起来,“贴”在这张纸上。我们为清单里的每一件物品做一个分类,已经有的物品,就在后面打个勾;没有的物品要如何采购,这样的因果关系都可以简单地用单线箭头链接起来。
|
||
|
||
清单中列出了三组不同的物品,你很容易就能看出,第一组中缺了相机,需要去商场购买;第二组中缺了帽子,需要淘宝一下。而这三组物品都是要放在行李箱中的。
|
||
|
||
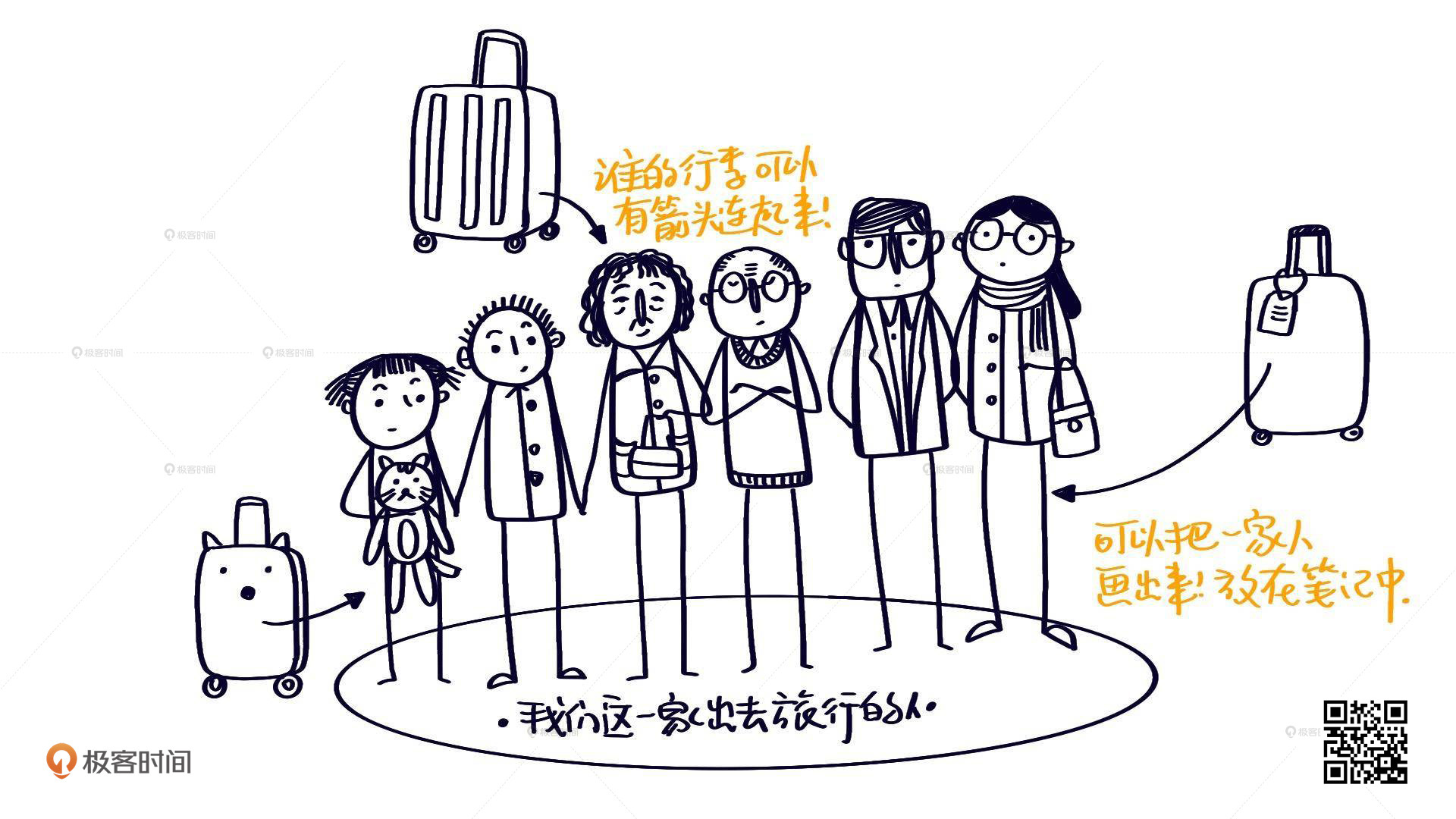
行李准备好后,可以用单线箭头指向具体人物,表示哪个行李由谁来拿。这就像是分配任务,把谁负责什么都画出来。
|
||
|
||

|
||
|
||
准备工作完毕,我们美美地睡上一觉,就可以出发了。
|
||
|
||
## 旅行中:描绘风情
|
||
|
||
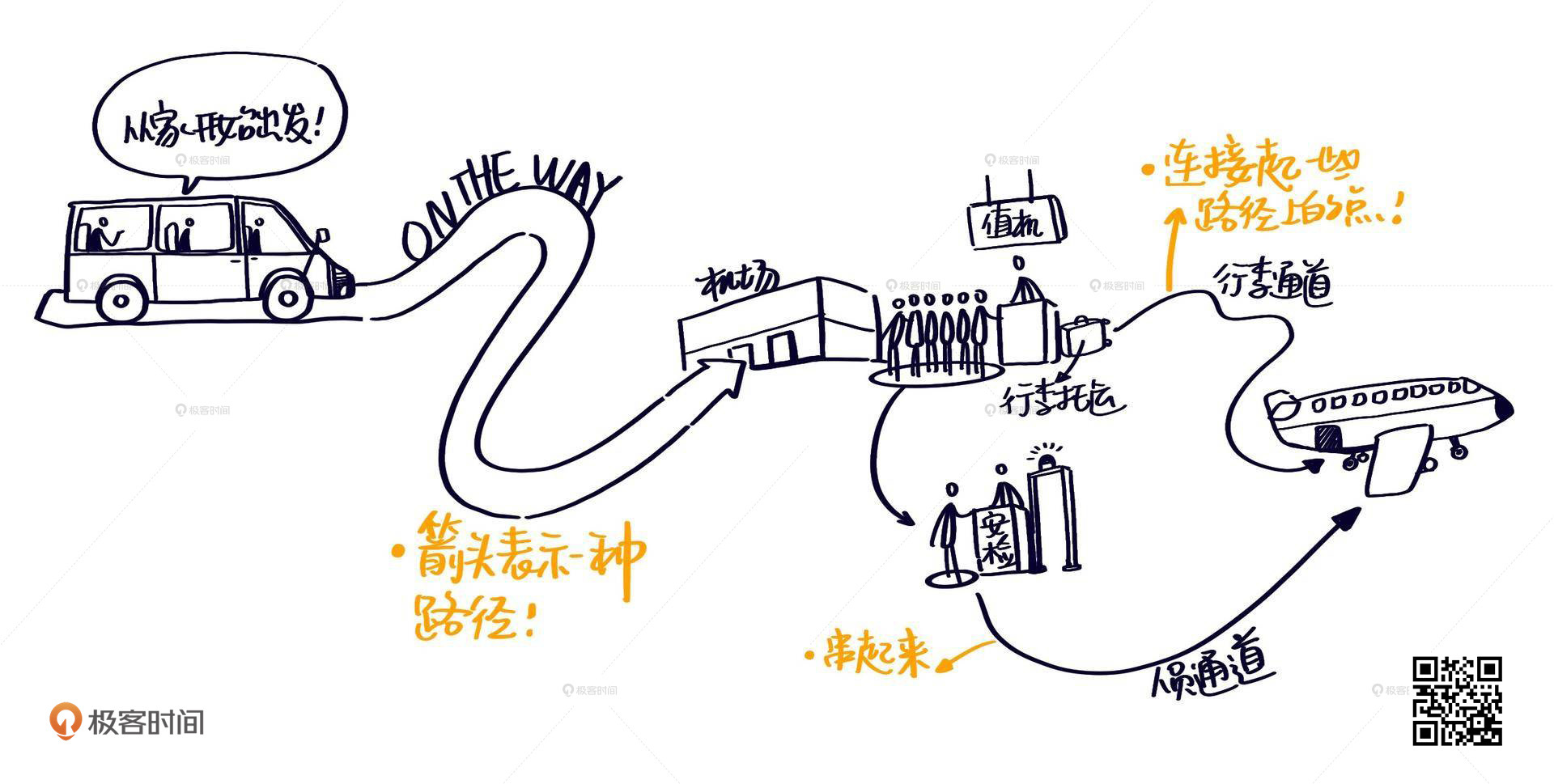
离开家门,我们的旅行就正式开始了。早上一家人驱车赶往机场,在去机场的路上,你可能会遇到很多标志性建筑物,你都可以参考“图标”那一节课的画法,把它们画在你的旅行视觉笔记中。
|
||
|
||
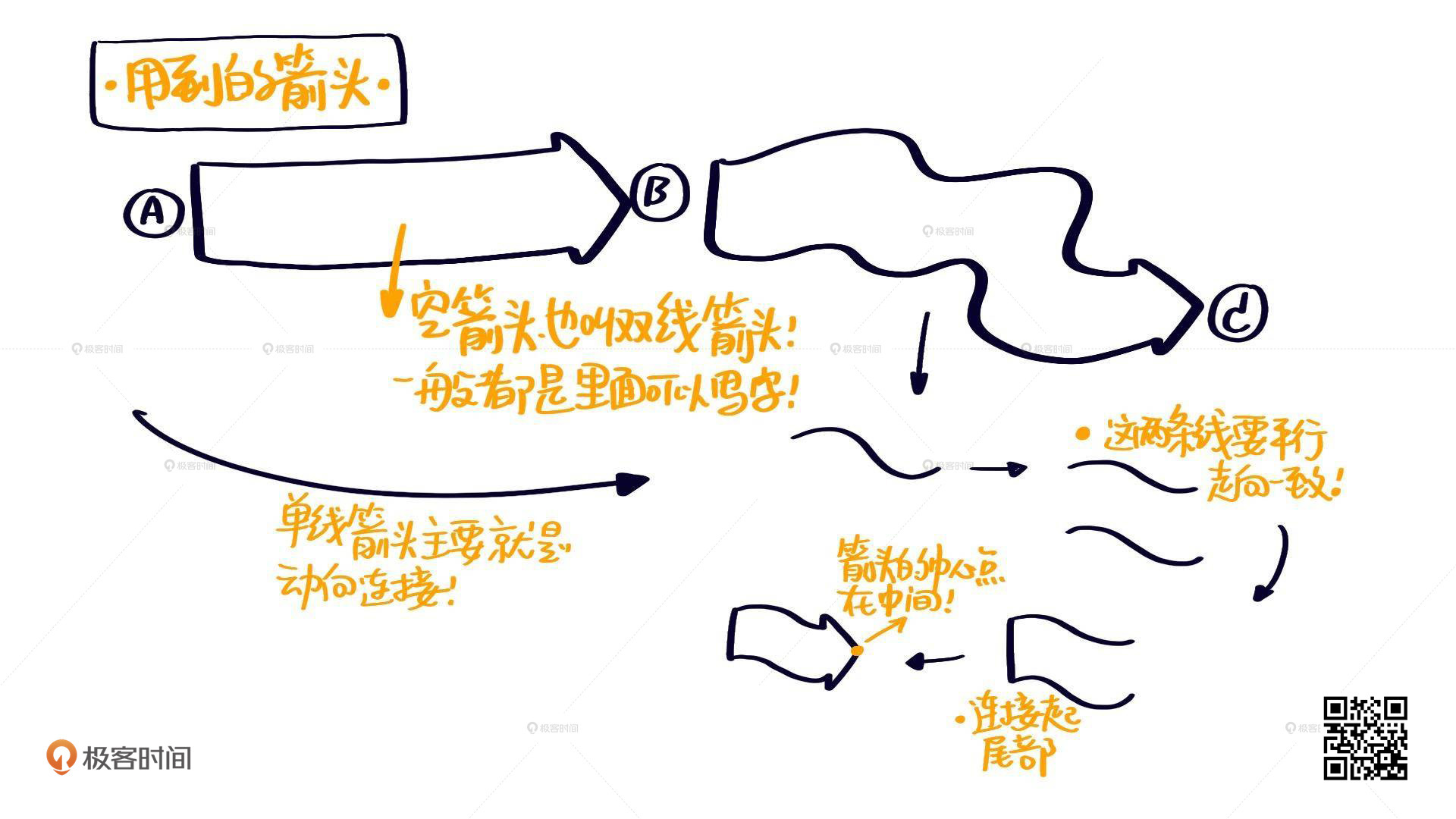
这条路有很多人在走,你的家人也在与你一同出行,所以,你可以用空箭头来表示这种多人共同协作、内容丰富的路径。
|
||
|
||

|
||
|
||
到了机场,托运的行李和人走了两条不一样的路线,你可以用不交叉的箭头进行引领几个节点,最后一家人在航班上汇合。这张图里我们用到了空箭头和单线箭头。
|
||
|
||

|
||
|
||
空箭头,也叫双线箭头,你可以在箭头内部写字,指明内容。而单线箭头就比较简单了,表达的是一种动态的连接过程。
|
||
|
||
对了,机场这里有个很不错的箭头视觉元素,就是指示牌,你也可以试着画出来作为箭头素材。接着,一家人拿好各自的行李,一起去酒店了。在这里,你可以在笔记中画画晚上吃过的食物,发生的好玩事情,这都是旅行笔记中常见的视觉元素。
|
||
|
||
休息好了,我们就开始明天的旅行行程,这里我设定了三天的行程。
|
||
|
||
### Day1
|
||
|
||
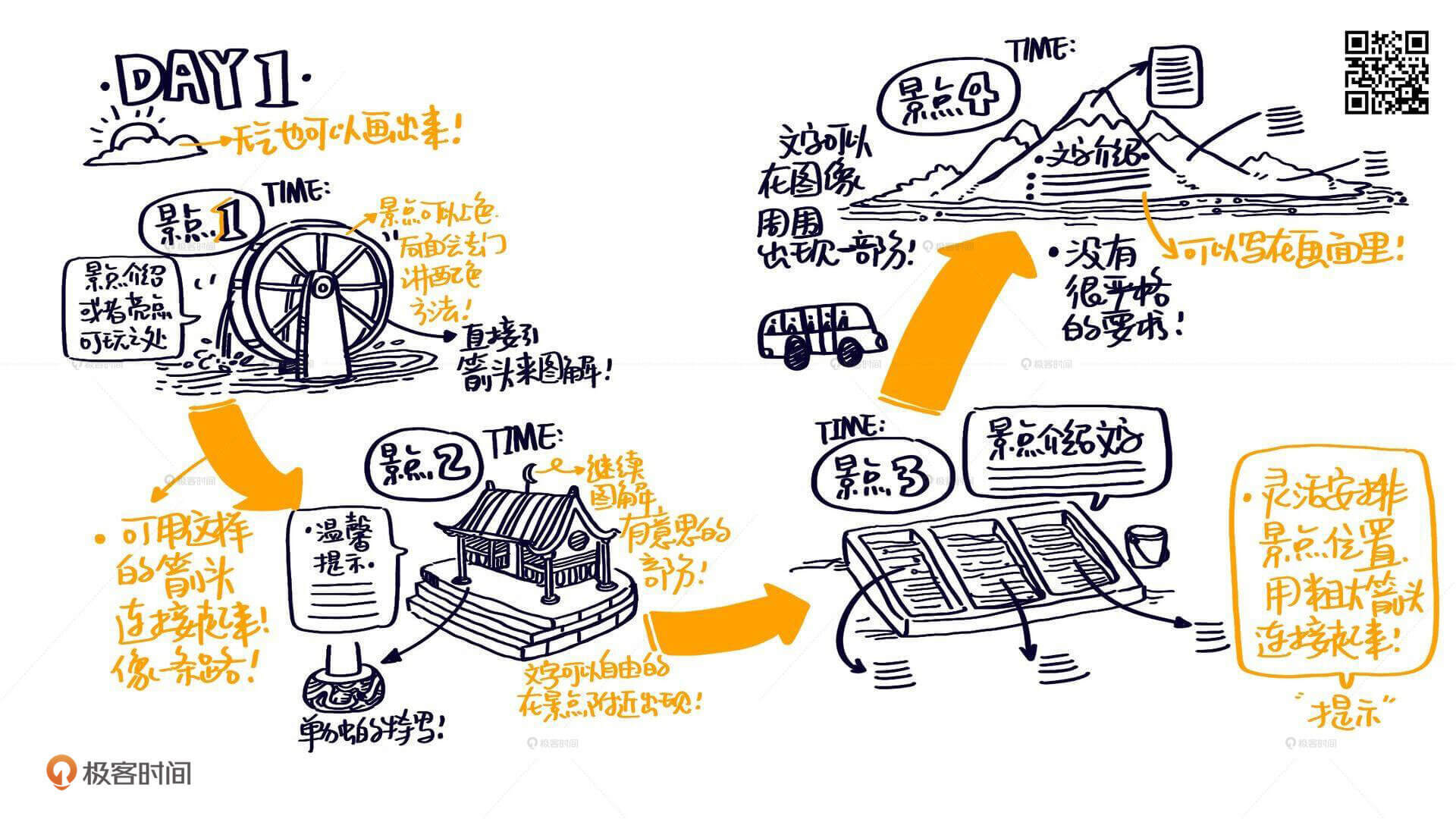
第一天,一家人是按照一个计划好的必玩的路线进行旅游。这里我用了彩色空箭头去把这些景点串起来。
|
||
|
||

|
||
|
||
你可以按照地图上的一个大概分布位置来进行串联,就是按照上北下南的一个位置分布来绘画。这种记录方式偏曲线型,就是用箭头把所有必去的景点串联起来。
|
||
|
||
视觉化的旅行日记可以是实时去记录,也可以晚上回酒店后再进行整理,如果你是新手,刚开始用这样的方式去做笔记,我建议你还是后期整理后再来画。
|
||
|
||
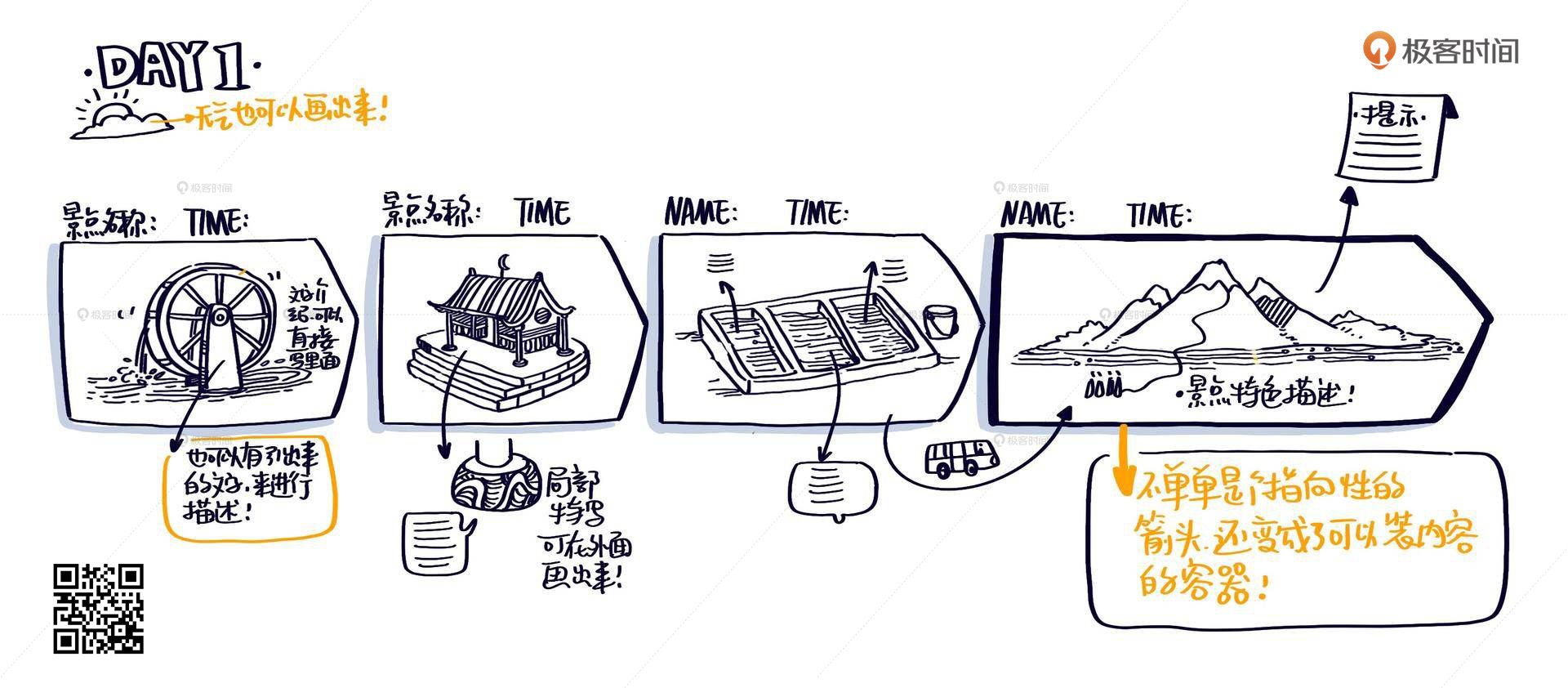
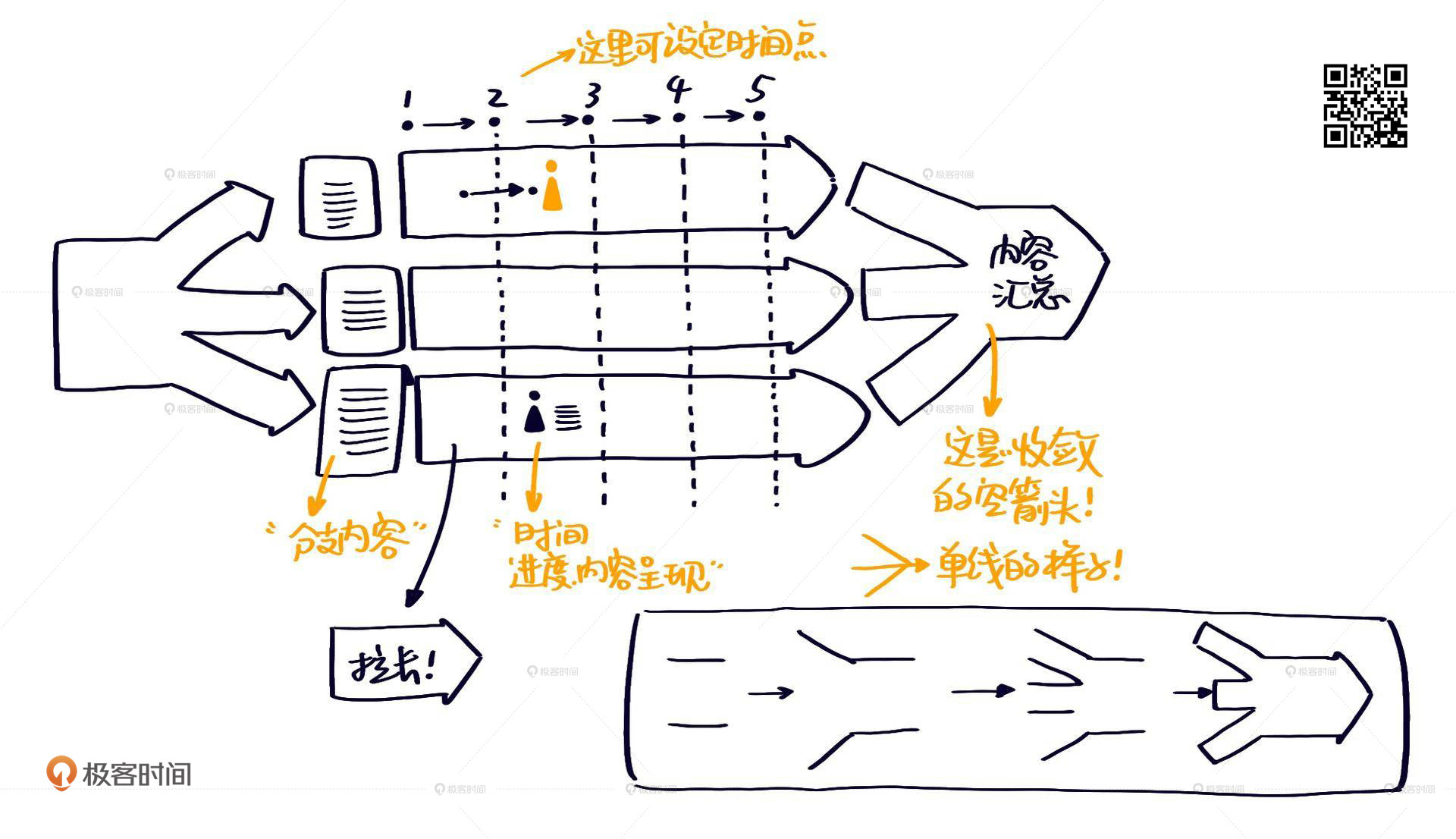
当然,你可能觉得曲线排布有些复杂,那么,还有一种记录和呈现的方式比较简单,那就是单纯横向的,偏直线型的,这种方式可能更适合比较线性思考的伙伴。还是要记住,要先画景点再来画空箭头,你的内容景点也最好是按照从左往右的一个顺序排列。
|
||
|
||

|
||
|
||
我们可以按照固定的时间和景点来进行记录和呈现,什么时间去了什么景点,那个景点有什么好玩的?好吃的?当你特别有感触的时候,也可以在旁边记录下自己的心得感受,这些内容可以直接记录在景点的旁边。
|
||
|
||

|
||
|
||
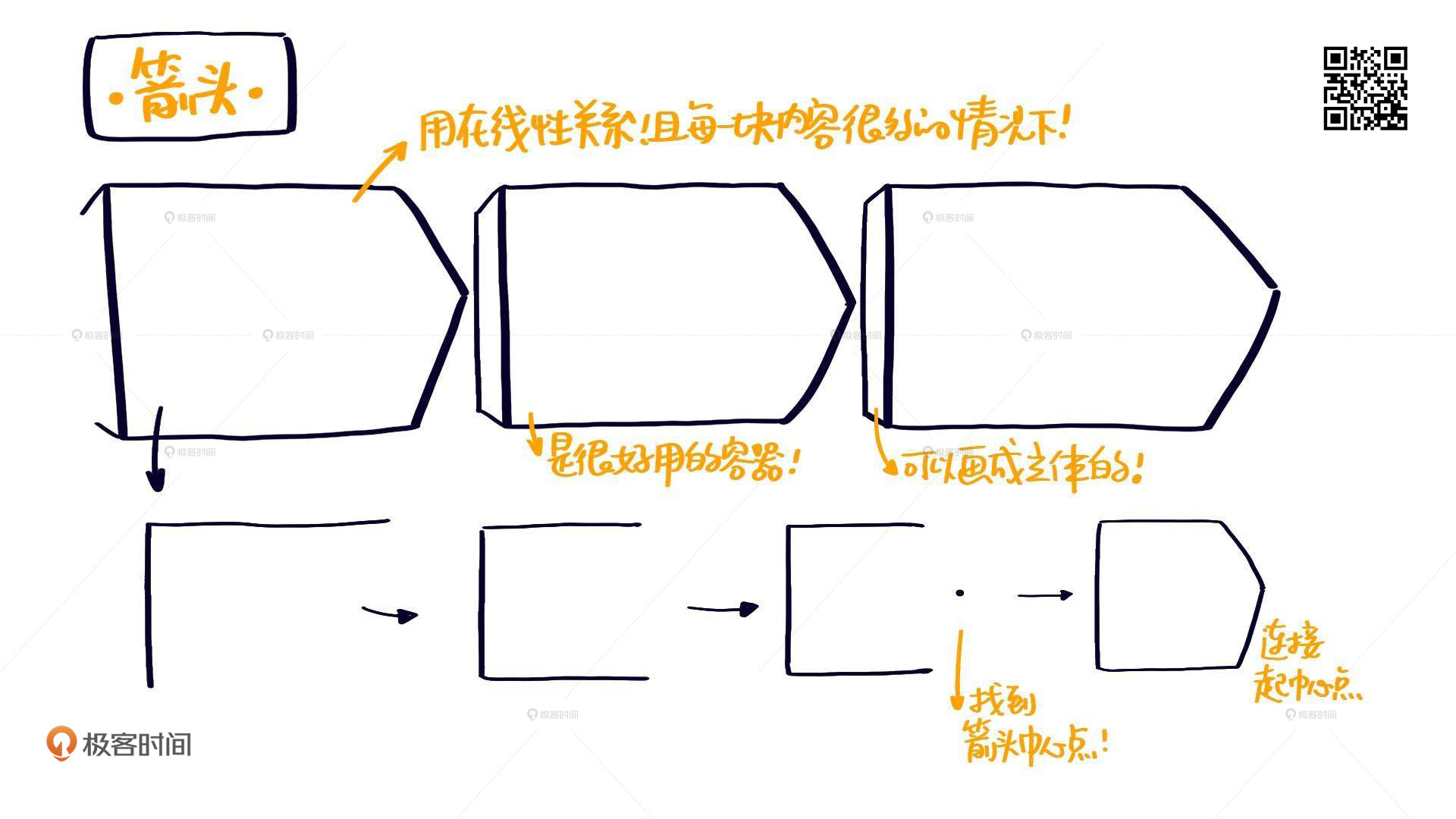
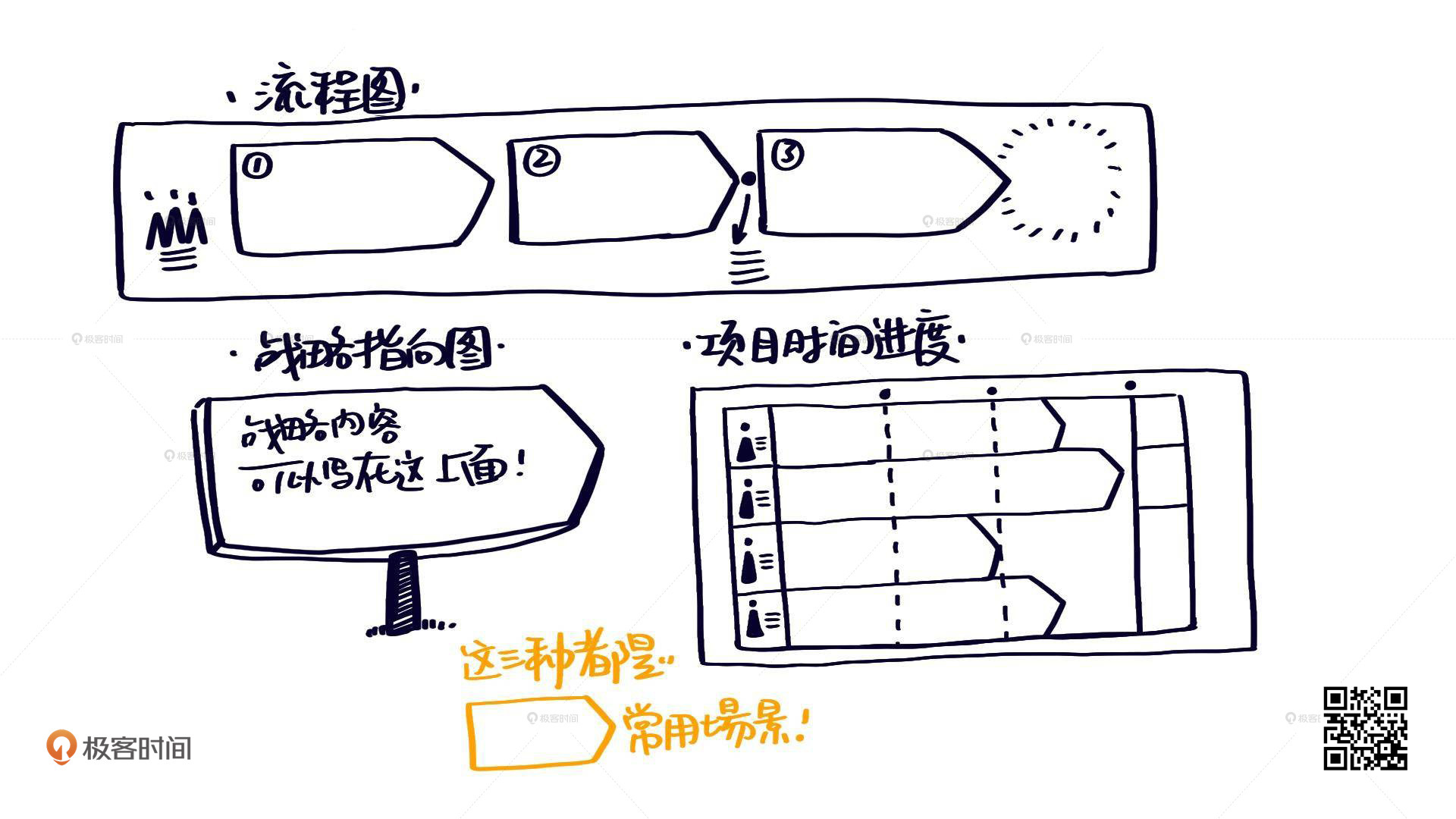
像直线型记录方法中用到的也是空箭头,有平面的,也有立体的,平面空箭头与长方形的画法只有一个边不同,立体化的空箭头技巧和立方体很像。空箭头的绘画要点在于,你要在长方形外找到一条边的中点,再将它与长方形那条边的两个节点连接起来。
|
||
|
||
这种类型的空箭头还可以用在流程图的呈现上、战略指向的内容和项目时间进度推进等内容和场景里面。
|
||
|
||

|
||
|
||
OK,第一天圆满结束,我们可以睡个好觉了。
|
||
|
||
### Day2
|
||
|
||
跟家人一起旅行可能需要一些自由的活动时间,所以,第二天安排了自由行。
|
||
|
||
由于旅行本身就是一件很主观的事情,你一定会觉得有的地方好玩,有的地方不好玩,这里就有了一个新的维度——好玩度。
|
||
|
||
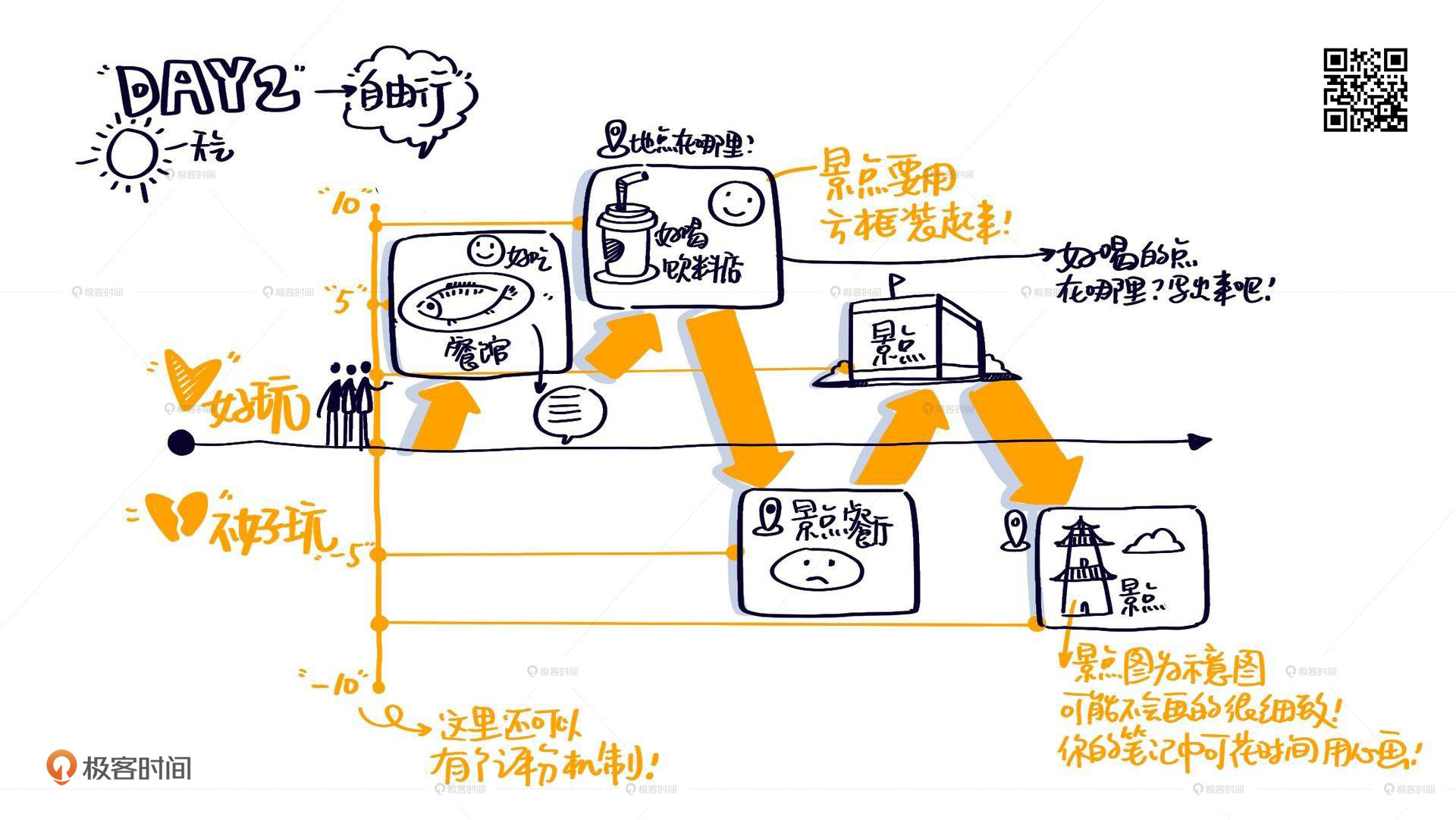
我们可以用坐标系来体现好玩度。因为这一天是漫无目的的旅游闲逛,所以,我们用时间为x轴,好玩度为y轴,逐一记录。
|
||
|
||

|
||
|
||
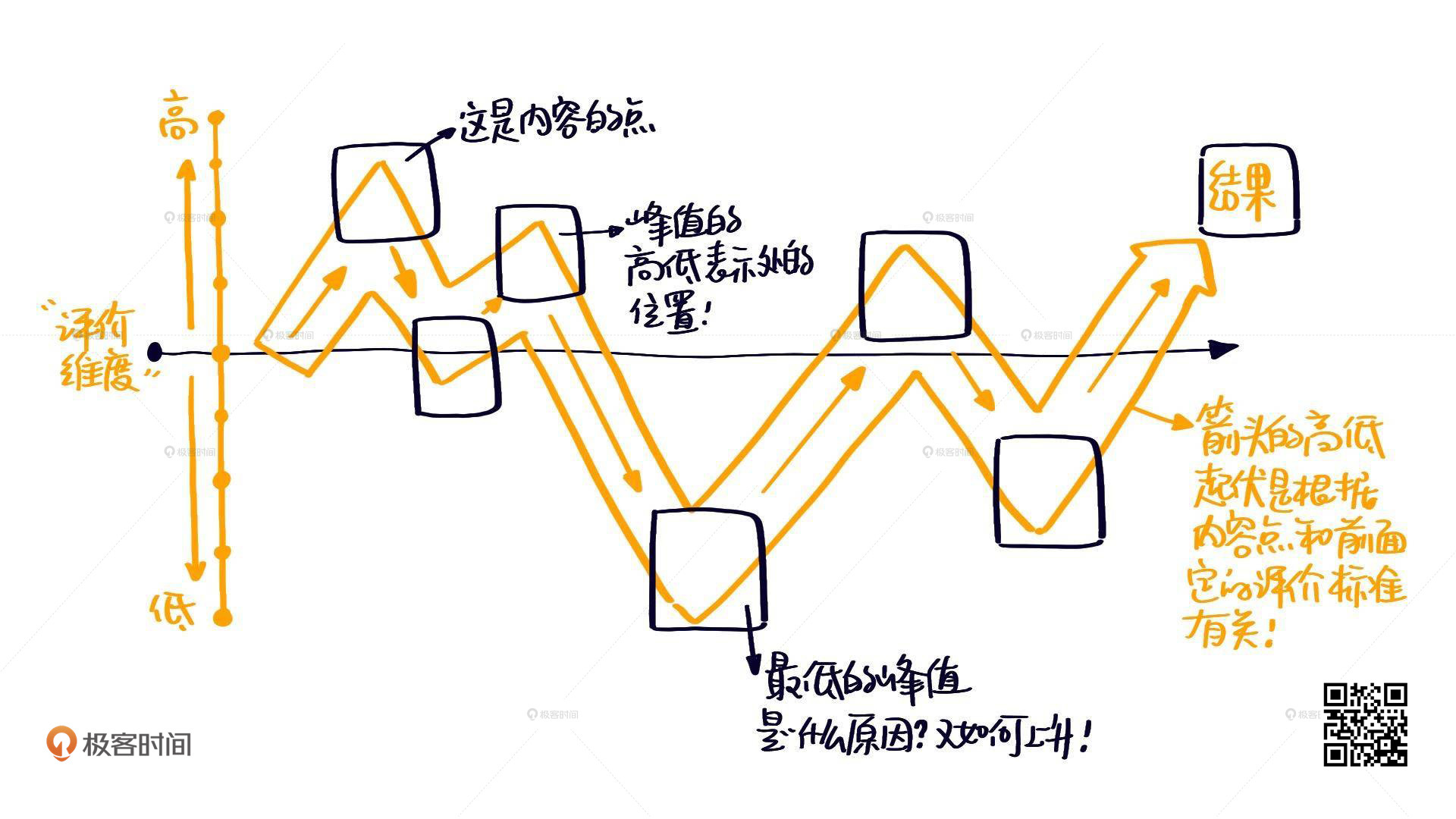
根据箭头的指向变化,我们可以看出自己的情绪变化,也可以为自己遇到的一切打个分。看起来又变得复杂了,就让我们一起来拆解一下,看看背后有哪些箭头。
|
||
|
||

|
||
|
||
其实,原图中的箭头本质上折线型的空箭头,这个箭头链接了人物一天中的场景中的情绪节点,箭头的高低起伏受到内容和坐标系的评价标准影响。当然了,评价的维度完全可以重新制定,比如:跟绩效、战略挂钩,跟企业文化挂钩等等。
|
||
|
||
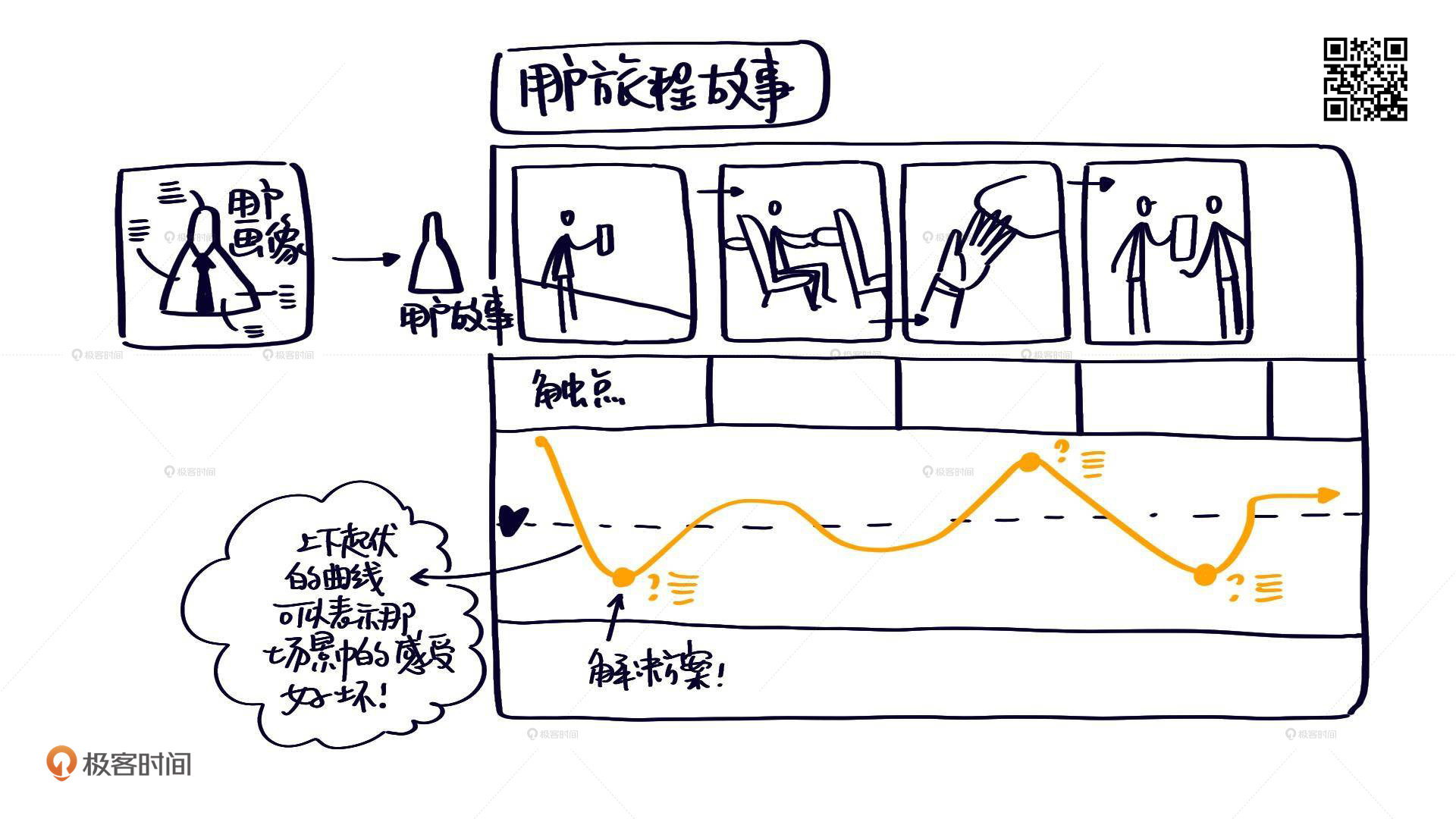
这种坐标系搭配箭头的表现方式还可以用在项目的复盘上,做的好的,和做得不好的进行优化复盘。还可以用在用户旅程故事上,用户在哪些场景接触了什么,带来的情绪感受怎么样,找到做得不好的地方,有针对性地解决问题。
|
||
|
||

|
||
|
||
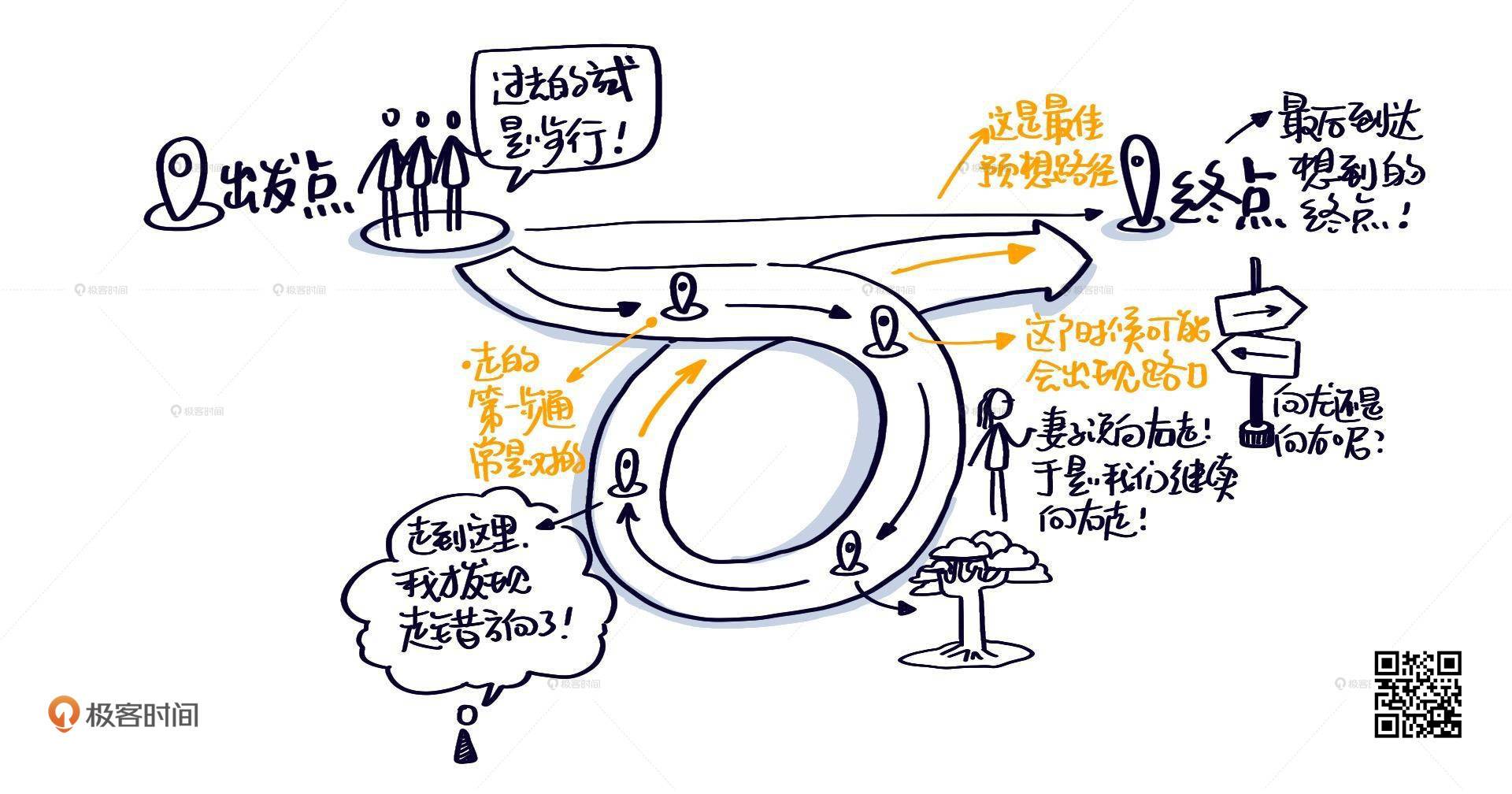
说到自由行,大多数人都可能会遇到走错路的情况,古城中阡陌纵横,小路颇多,本来是要去那个地点,结果选错了一个岔路,就绕了一大圈。
|
||
|
||

|
||
|
||
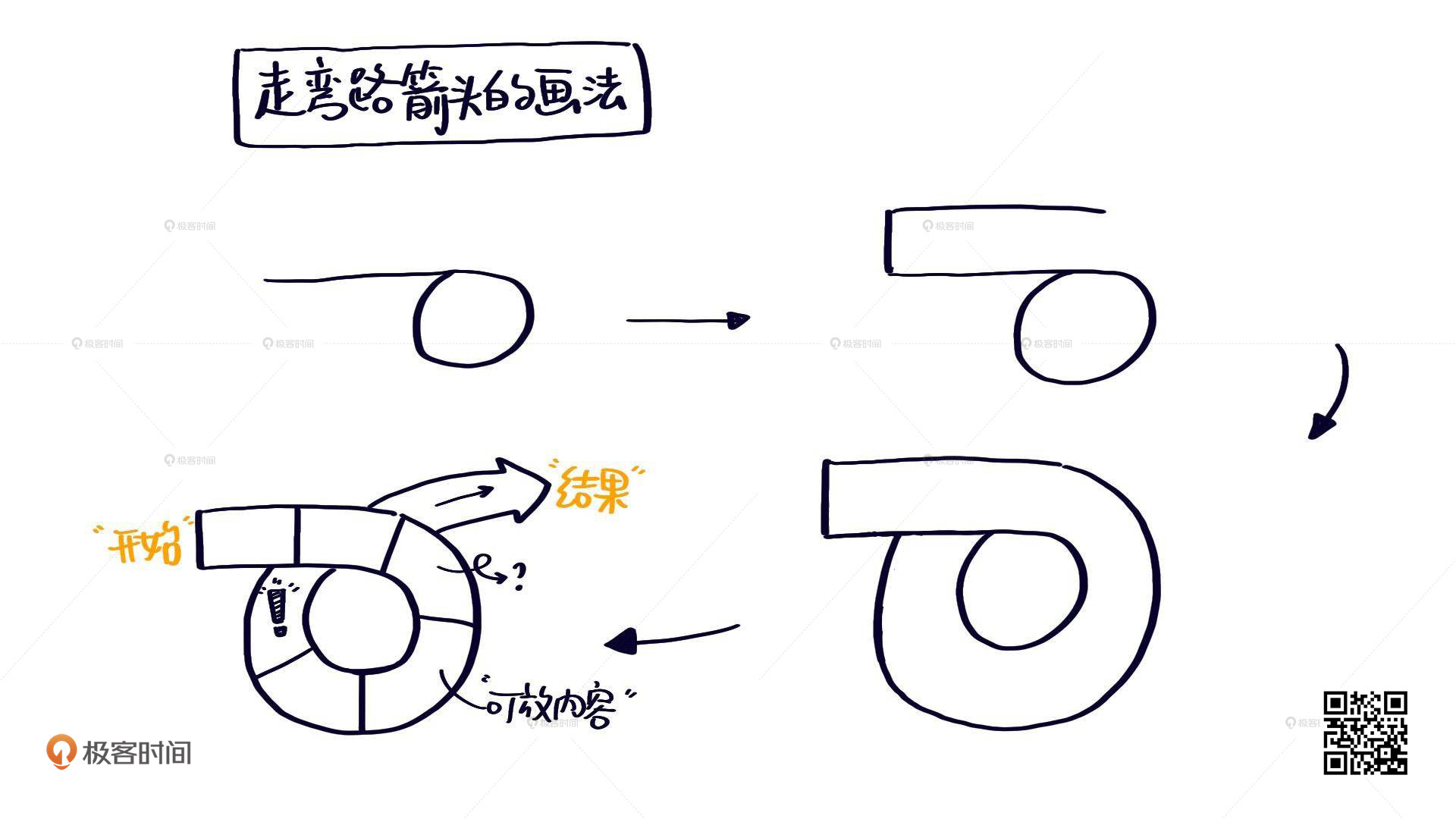
我们可以用这样饶了一圈的回旋箭头来表示“走了弯路,但最终去到了想去的地方”的情况。弯路箭头的画法分为四步:
|
||
|
||
1. 画出一个大大的平躺的小写字母“d”。
|
||
2. 把它变成双线的回旋,注意,可以宽一些,方便里面加节点元素。
|
||
3. 回旋的箭头会从另一侧出来到达结果或者下一步,整个形状看就是一个电话线的一段。
|
||
4. 增加步骤节点和内容。
|
||
|
||

|
||
|
||
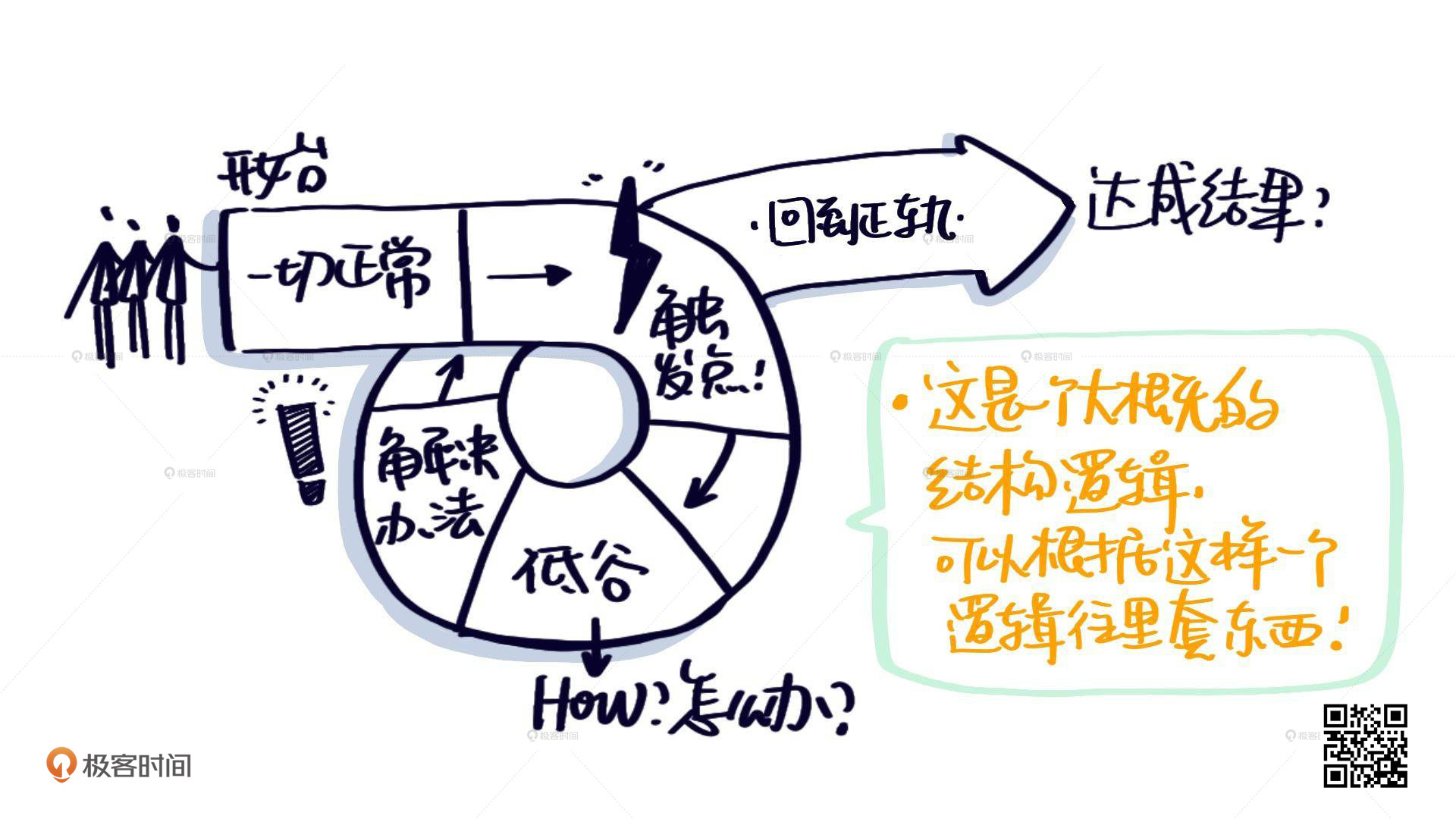
这样的弯路箭头经常被用于表现遭遇挫折的项目复盘,为什么走了下坡路,又如何找到解决办法,解决问题的。同时,它还可以是英雄之旅的故事模版,英雄总是开始于平凡,突发事件让英雄必须去面对挫折,最后英雄战胜挫折取得胜利。
|
||
|
||

|
||
|
||
这几种空箭头改造一下,其实都是很棒的视觉模版,还可以用在很多的场景,就不再一一列举,你可以思考下你怎么来用。
|
||
|
||
就这样,第二天也圆满愉快的结束了。
|
||
|
||
### Day3
|
||
|
||
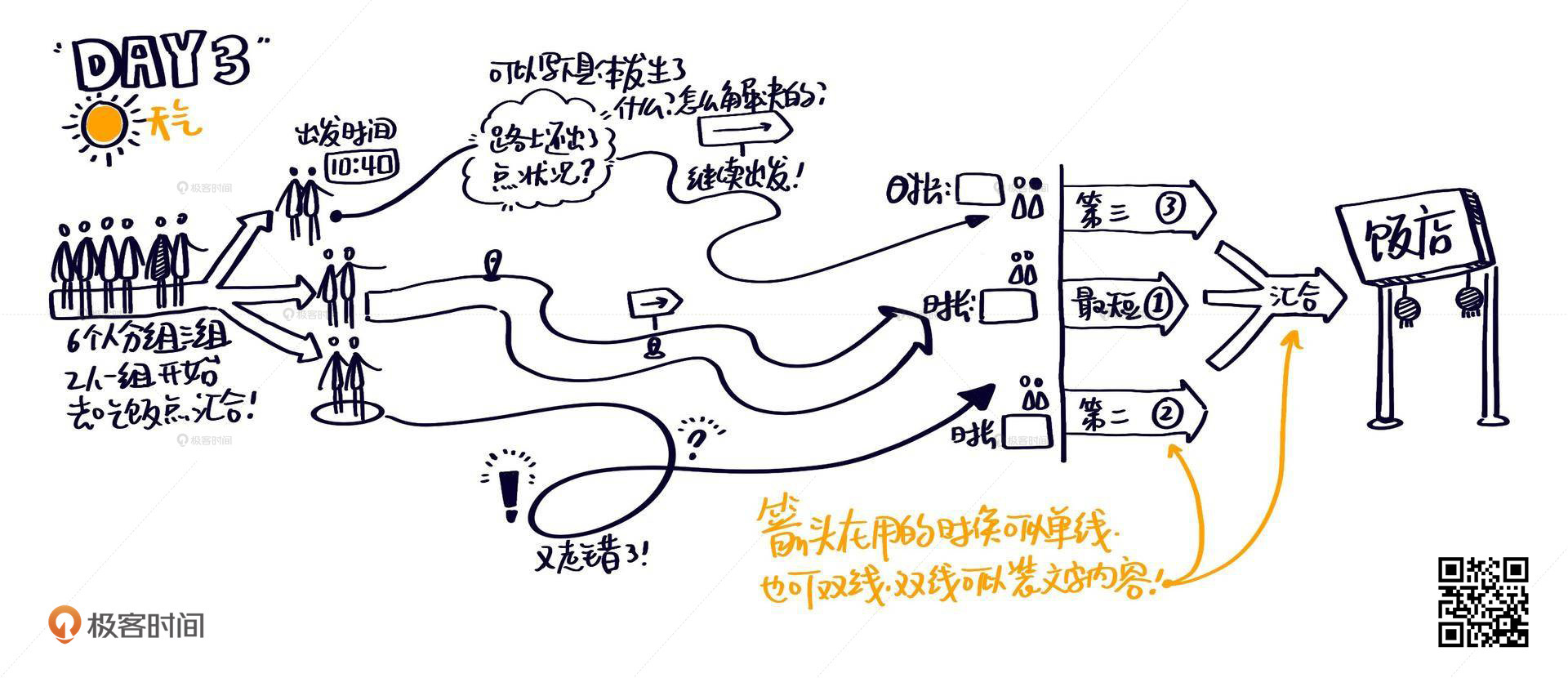
古城并不大,基本上两天时间就已经把该玩的也都玩过了。所以,最后一天一家人玩了一个游戏:确定一个吃饭的地点,大家分组,各自出发去寻找目的地,看看谁花的时间最短,走的路最节约时间。
|
||
|
||
任务下达以后一家人就开始行动了,分成三个行动小组,依次出发。到达以后,每个小组还需要用箭头画出自己的行动路线。这个部分也可以呈现在你的视觉旅行笔记中。
|
||
|
||

|
||
|
||
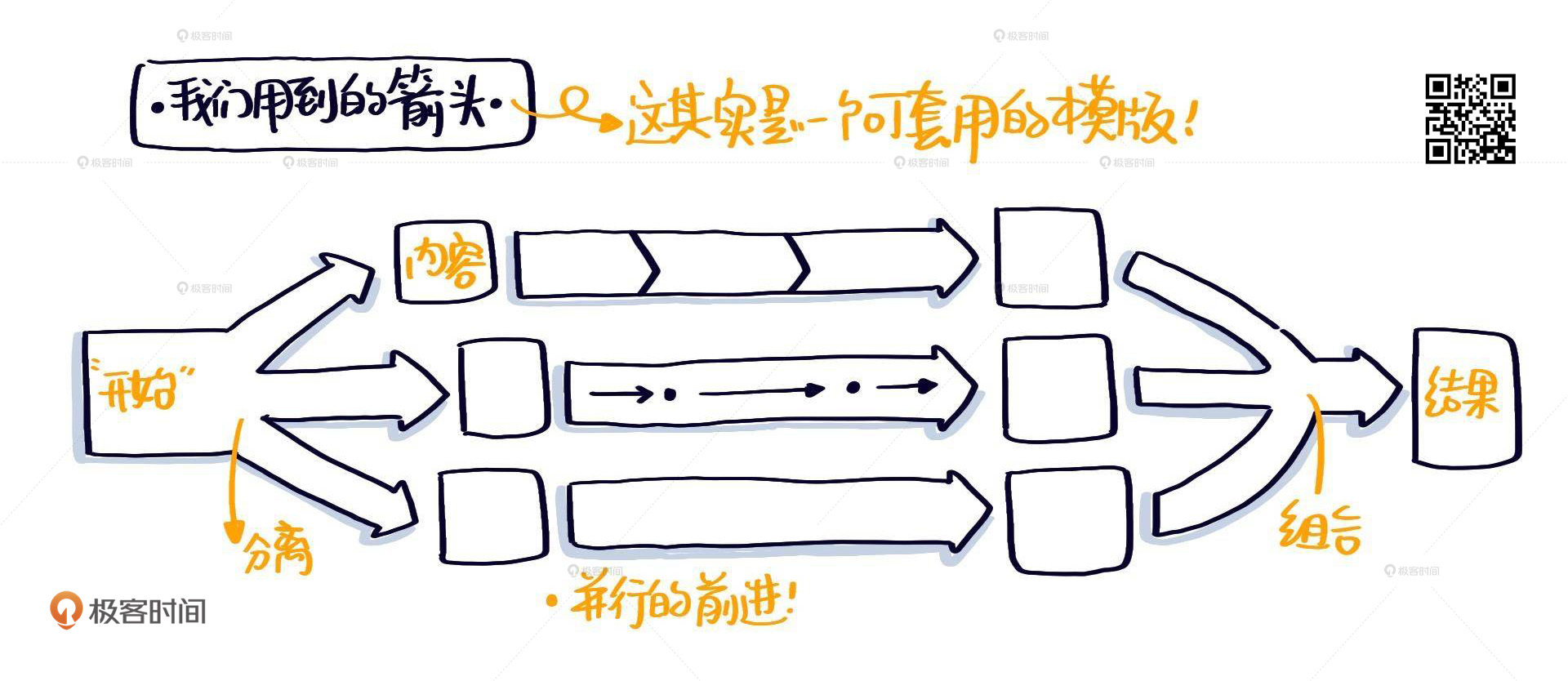
这幅图看着很复杂,其实用的是一种成熟的模板,我们来把这幅图背后的箭头模版拆解一下。其实,它背后呈现的逻辑,就是从一个点开始,然后发散、并行,最后又收敛到一起。
|
||
|
||
这种发散到收敛的组合箭头模板我们可以用在一个完整的项目架构搭建上:我们从项目立项的共识出发,分头去做具体的实施,每一个实施单元的工作进度一目了然,还可以跟其他单元做对比。最后,每一个单元生成自己的汇报结果。汇报结果汇总变成了我们这个项目的达成结果。
|
||
|
||
不仅是项目架构,这个模板还可以用在战略的具体执行和部署上,包括人员分配和资源跟进,时间推进和文化体现等等。我们来看看它的绘画步骤:
|
||
|
||

|
||
|
||
1. 先确定开始的地方,画一个发散的空箭头。
|
||
2. 然后是每一个分支对应一个空箭头,可以略长一些,可以有一些时间节点。
|
||
3. 用方框画出每一个箭头对应的结果区,然后,是一个跟开始的发散箭头相反的收敛箭头。
|
||
4. 就是画出结果和目标的部分。收敛的箭头跟发散一样,只是方向相反。
|
||
|
||

|
||
|
||
这里其实是说的模版的绘画步骤,而不是实际应用的步骤,实际应用的时候,根据自己的内容再去增加和删减步骤,不要照抄模版,模版只是一个逻辑思考框架的参考。
|
||
|
||

|
||
|
||
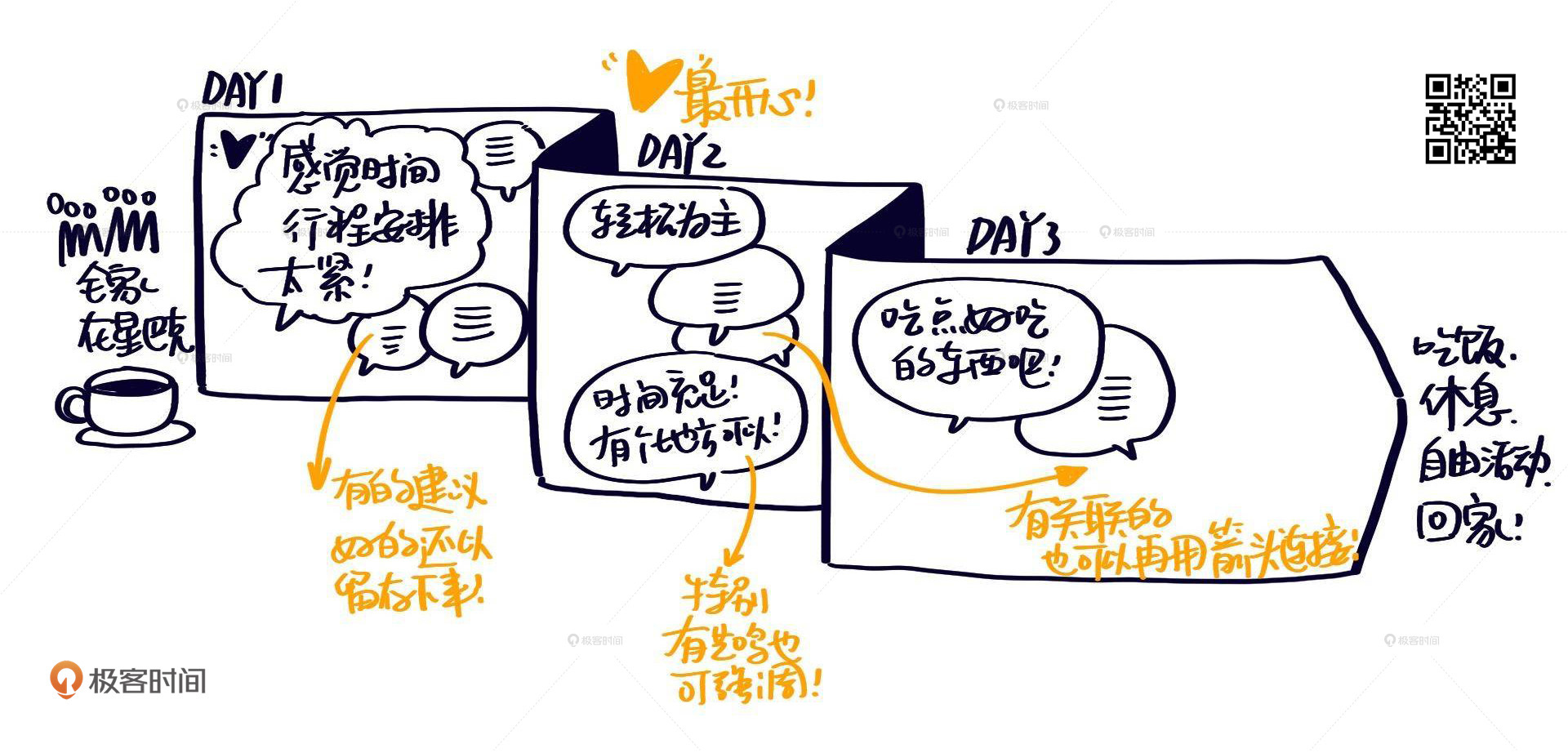
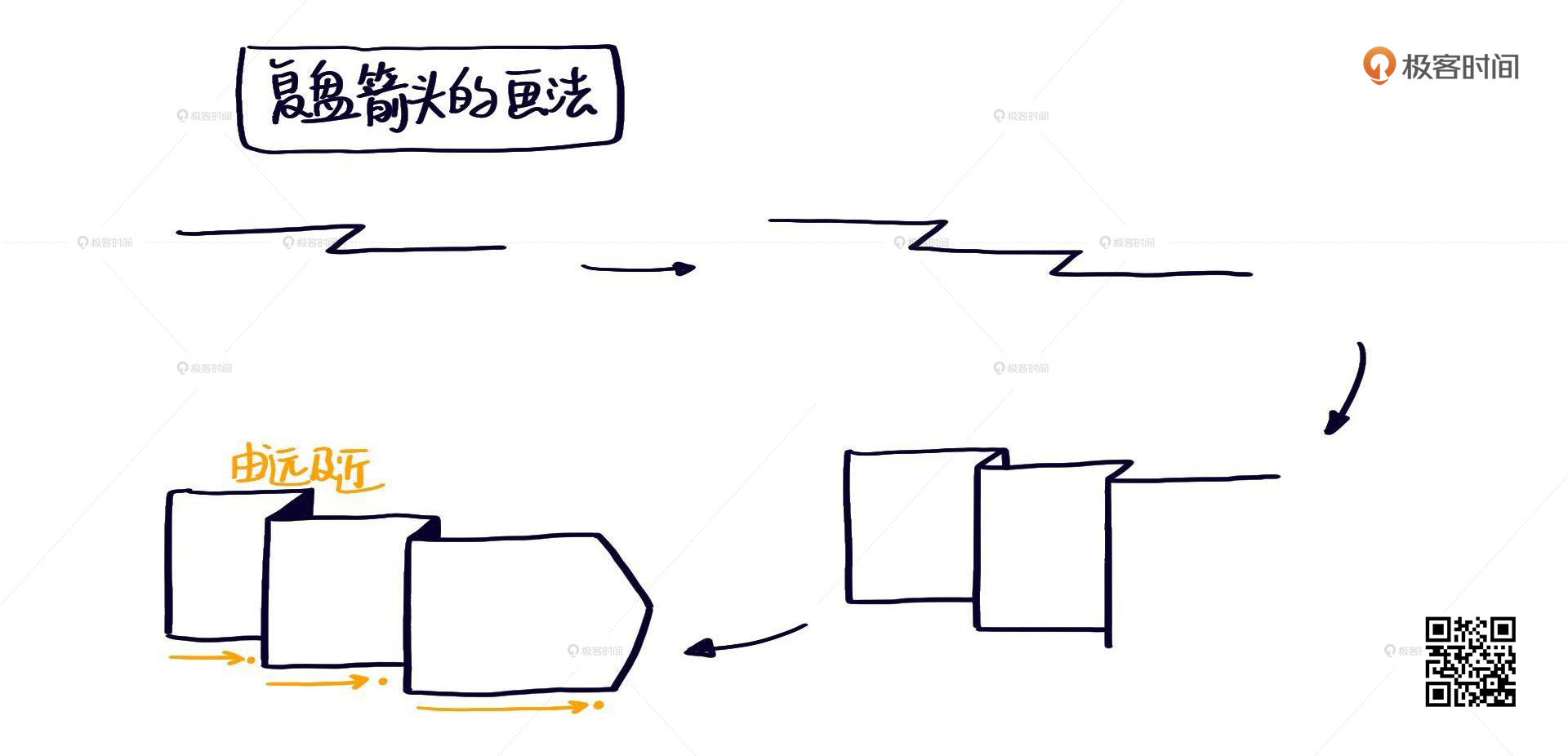
最后一天的下午,全家人做了一个小的复盘,一边享用下午茶,一边聊聊这三天的感受。我将这样立体的、递进的箭头称为“复盘箭头”,我们可以用这样的箭头来进行项目复盘的内容呈现。
|
||
|
||

|
||
|
||
这里还可以增加天数的,箭头是由远及近的一个时间跨度,最远的就是过去发生的,最近的就是现在发生的,还可以继续往右边走,那可能就是未来的改进方案和要注意的部分。中间的每一块区域都可以再去划分几个维度,比如:问题区、方案区、感受区等等,根据实际的需求去做维度划分。
|
||
|
||

|
||
|
||
复盘箭头的绘画难点在于“折线”元素。
|
||
|
||
1. 根据自己需要的“块”来画出折线,这里要注意,水平线的长度要长一些。
|
||
2. 在每一个转折处向下画出垂直的等长线,最右边先空着。
|
||
3. 用水平线将下面闭合,形成封闭空间,最后在右侧画出一个箭头的样子。
|
||
|
||
## 旅行后:组合复盘
|
||
|
||
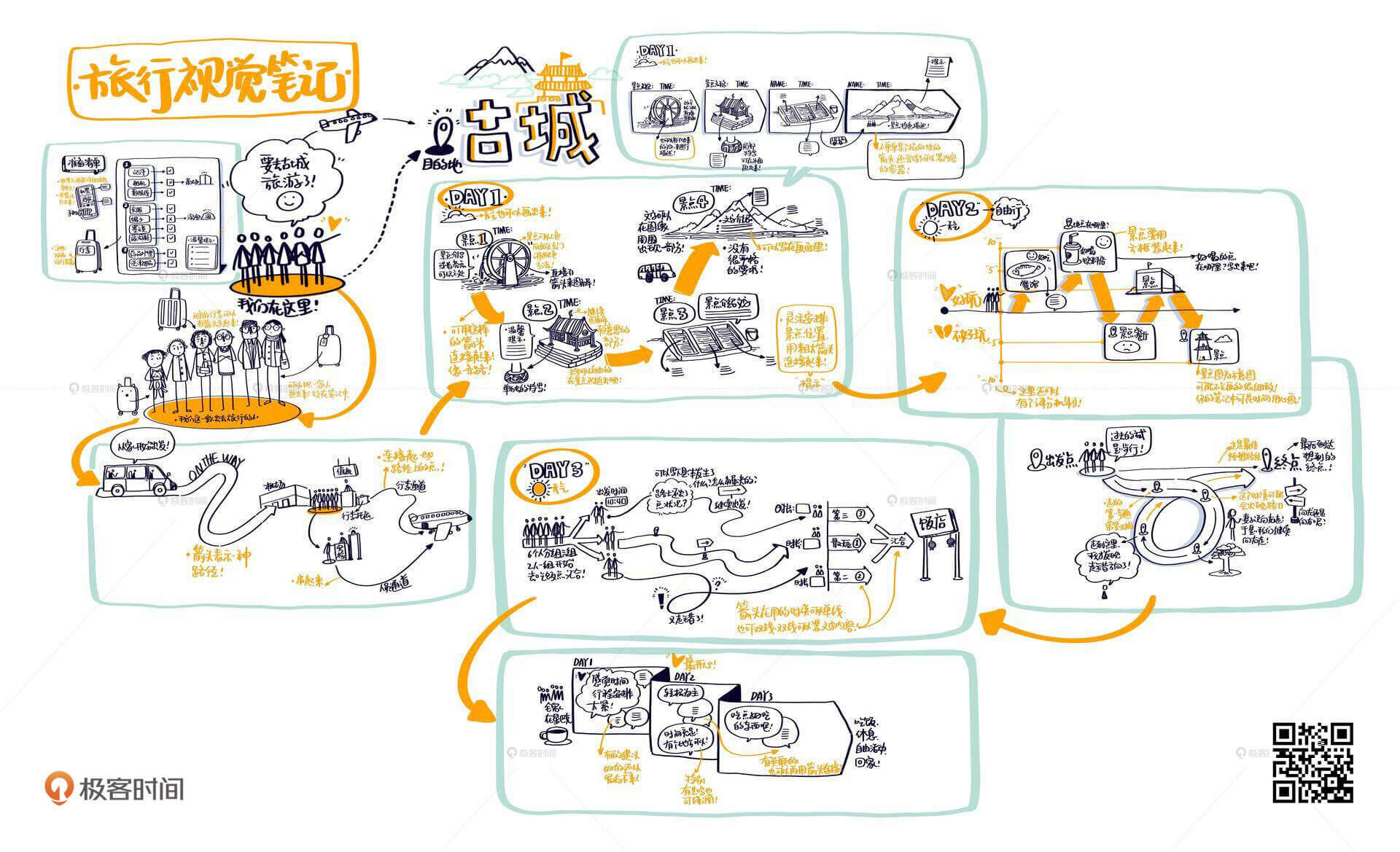
三天的旅行结束了,带着满满的开心,我们在返程的航班上把这个旅行日记整合成了一个完整的笔记。
|
||
|
||

|
||
|
||
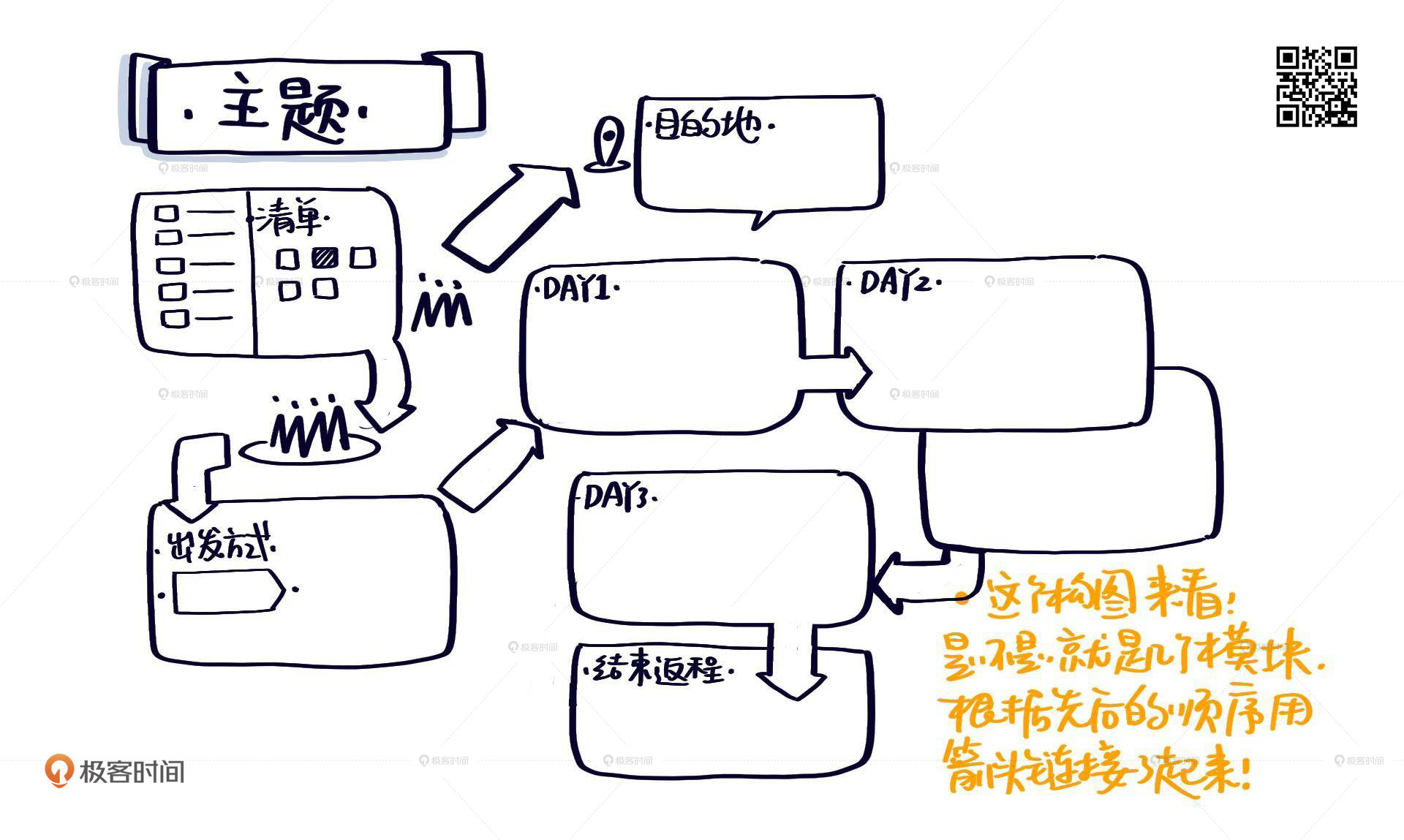
你可以看到,我把每一个部分都装在了一个方形的边框容器里,然后用一个橙色的单线箭头按照先后顺序把这些日程连接了起来。这其实是一种最后的一个链接,也是一种构图方式,是一个按照时间顺序的构图方式,一般按照时间和空间逻辑的内容都可以用这种方式去呈现,后面我们会有一节课专门讲构图的部分,你可以在那里学到。
|
||
|
||

|
||
|
||
单线箭头主要是用来串联和链接元素,双线的空箭头不光有链接的功能,还具备容器的功能,可以装内容。
|
||
|
||
## 动手练习
|
||
|
||
最后,又到了作业时间,这里我们的作业还是分为三个难度级别。
|
||
|
||
* 初级:临摹一遍这篇笔记中出现的箭头视觉元素。
|
||
* 中级:寻找双线箭头容器还可以用在哪些场景。
|
||
* 高级:自己来用箭头和一些视觉元素呈现一个工作流程的场景。
|
||
|
||
我在看到很多同学在交作业的时候已经将课程内容与自己的实际场景结合起来了,这非常好。如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,去部落分享你的练习成果。
|
||
|