174 lines
15 KiB
Markdown
174 lines
15 KiB
Markdown
# 06 | 图标(下):万物皆可视觉化
|
||
|
||
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
|
||
|
||
在这一节课中,我们来学习[第五节课](https://time.geekbang.org/column/article/231922)提到的那些图标的具体画法。上一节课中我说过,你学会的所有图标最后都会成为你“视觉元素后台”的一份子。如果你想真正把它们用上、用好,就需要对前面几节课,特别是基础的点、线、面有更多的练习。
|
||
|
||
由于很多图标之间是有相通性的,所以这节课我并不会把全部的图标都讲一遍,而是会着重讲解那些比较难表现的图标。
|
||
|
||
现在,就让我们一起来看看点、线、面是究竟是如何组成了你眼中的那些“复杂元素”的。
|
||
|
||
## 如何体现立体感
|
||
|
||

|
||
|
||
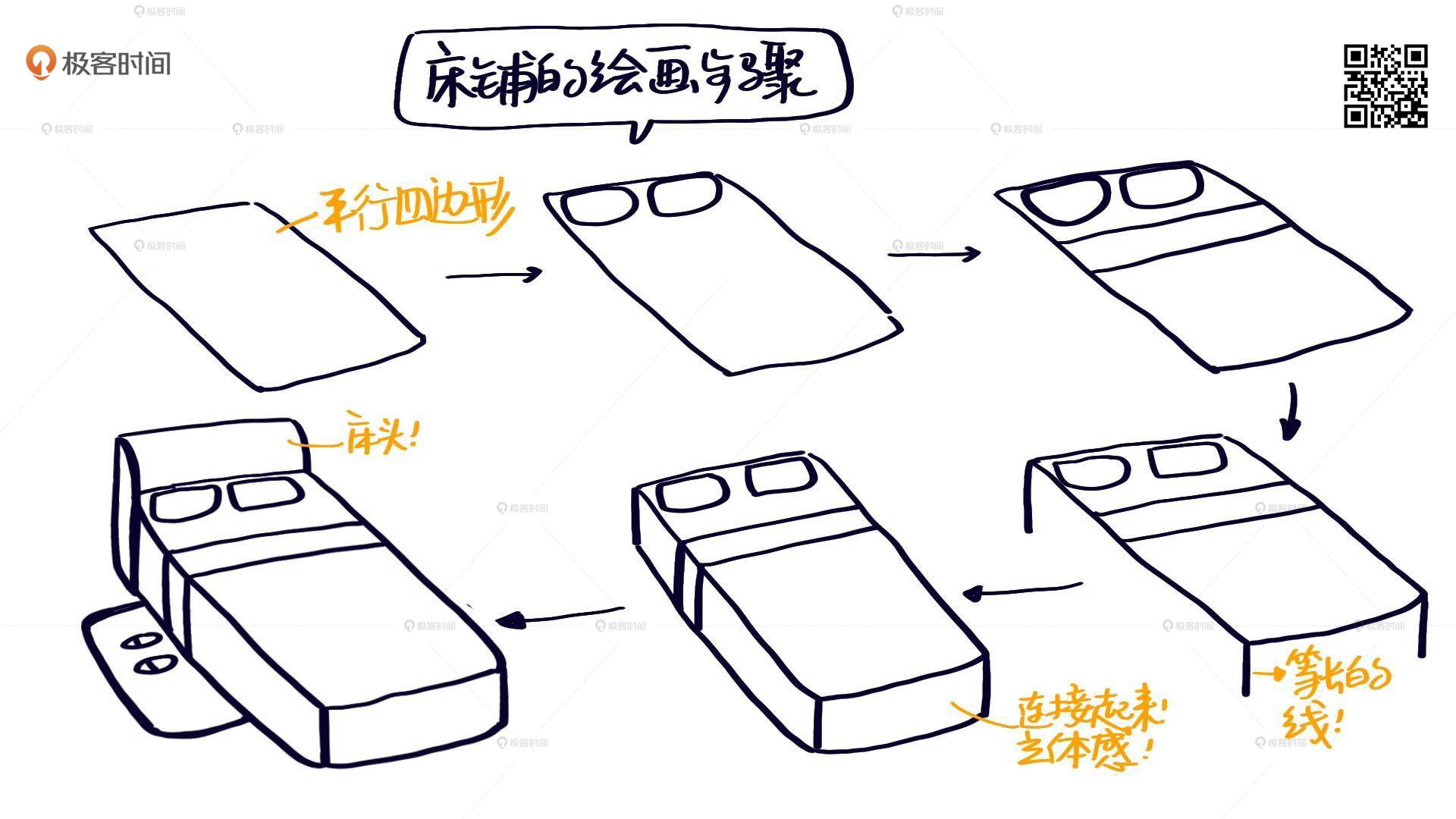
床的基础元素其实就是长方形,只不过为了显得它立体,我们将长方形拉成了平行四边形,一番组合后最终形成了立方体的床。
|
||
|
||
想画出立体感需要一定的技巧,我们都知道,立方体有6个面,但是我们在画的时候只需要画出3个面就行了,为了能够快速入手,我们就得**先去画自己正对着的面,也就是离你比较近的面**。
|
||
|
||
就比如这张床,是从斜上方的角度看下来的,所以先画了床面。在床面下方的三个角上向下延伸出一样长的线,表示床铺的厚度,将短线的另一端连接起来后床铺的主体就算画完了,还记得前面画方形圆形的立体画法吗?
|
||
|
||
画立方体的时候有一点需要你注意,**三条平行的线条要差不多一样长。**就比如图中表示床高的三条竖线,只有它们一样长,连接起来后看起来才像一张正常的床。因为还有透视的原因,离你远的线也可以稍微短一些。
|
||
|
||
## 如何体现重叠感
|
||
|
||

|
||
|
||
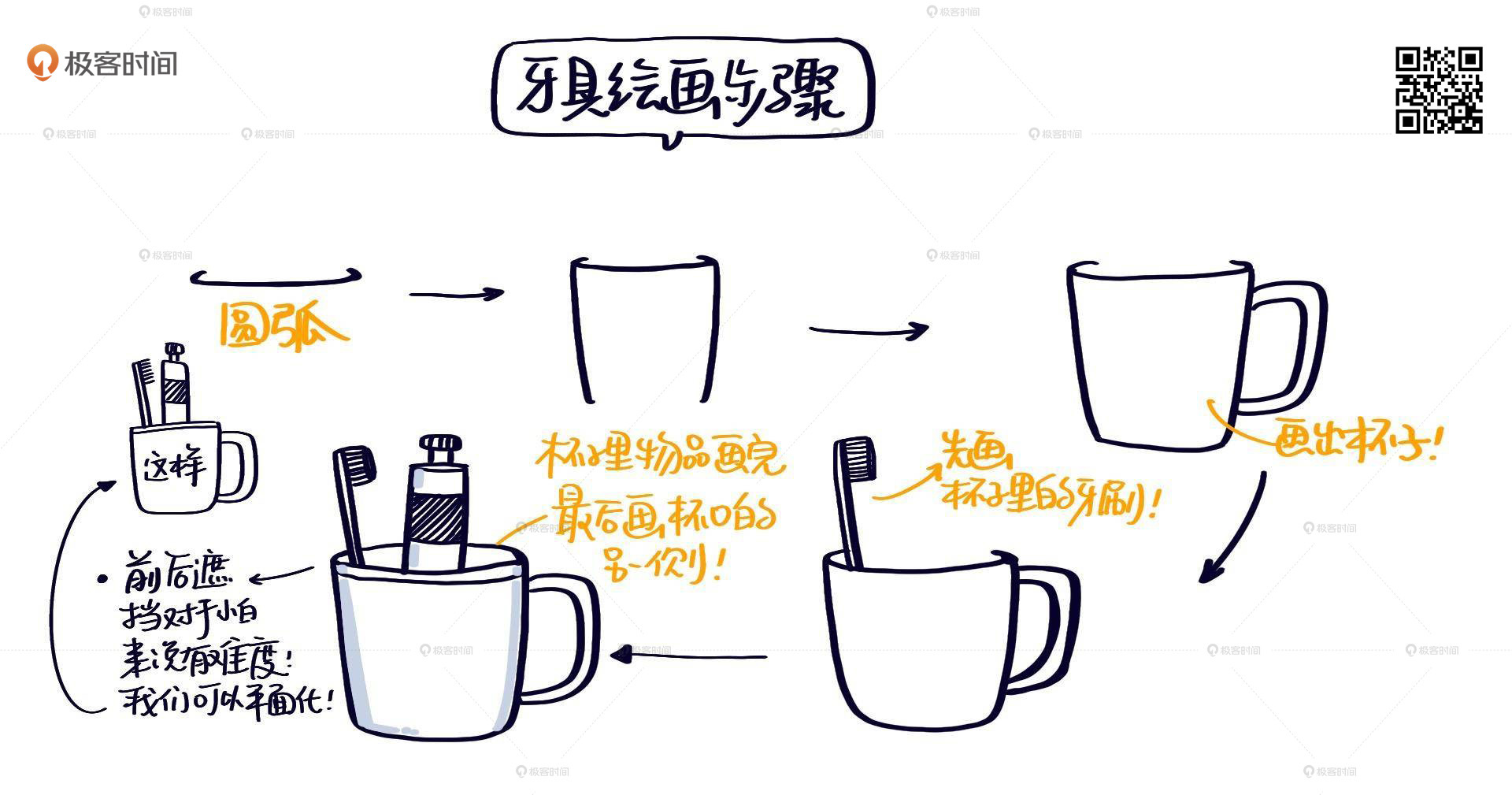
牙具套装是一个组合元素,单个画起来都比较简单,这里你要注意的,就是它们的重叠处是怎么处理的。从正面看的时候,你是无法看清楚每个元素的完整轮廓的,因为前面的会挡住后面的,杯口、牙刷、牙膏的**前后关系**你一定要分清楚,先画离你最近的,也就是先前面的,再中间的,最后是后面的。
|
||
|
||
图中你可以看到,我先画了一条圆弧表示杯口的前侧,然后是直线画出杯子的杯身两侧,再画出杯底的弧线。在这之后,才画了牙刷和牙膏。最后,再画出离我们视线最远也就是被挡在最后面的杯口另一侧。
|
||
|
||
如果你觉得自己掌握不好这个度,也可以直接把牙具套装平面化,绘画顺序还是一致的。
|
||
|
||
总结一下,当我们想要体现立体感和重叠感的时候,我们可以遵循**从前往后**、**从上往下**、**先主体后细节**的顺序。
|
||
|
||
## 技巧的应用
|
||
|
||
图标的视觉化主要体现的就是立体感和重叠感,掌握好这两个技巧,在物品的视觉化过程中你就不会有“无从下手”的感觉了。接下来,我们继续做一些生活场景的练习。
|
||
|
||

|
||
|
||
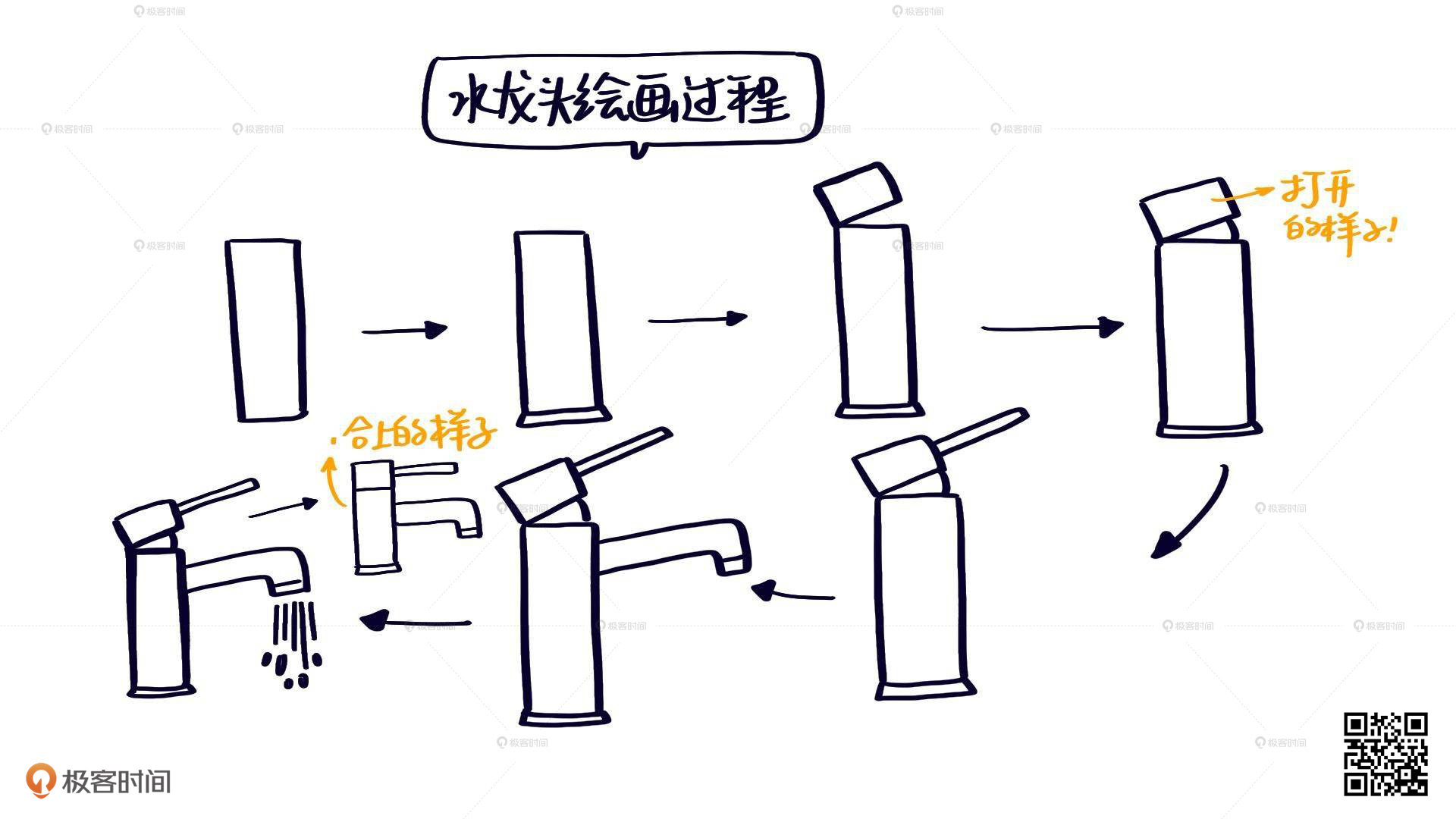
一个打开的水龙头采用的基础元素就是长方形。唯一的问题就是打开转折的位置要处理好,那个倾斜度不要太高,太高的话看起来就像是断掉了。水龙头给人的感觉是源头,本身也是开关,打开表示源源不断,合上表示节流等概念。
|
||
|
||
画打开的水龙头就要有水流流出来才行,你可以用长短不一的线条加上几个小水滴形状的点表示水流。
|
||
|
||

|
||
|
||
食物给人的感觉总是富足的,是视觉笔记中的常用道具。
|
||
|
||
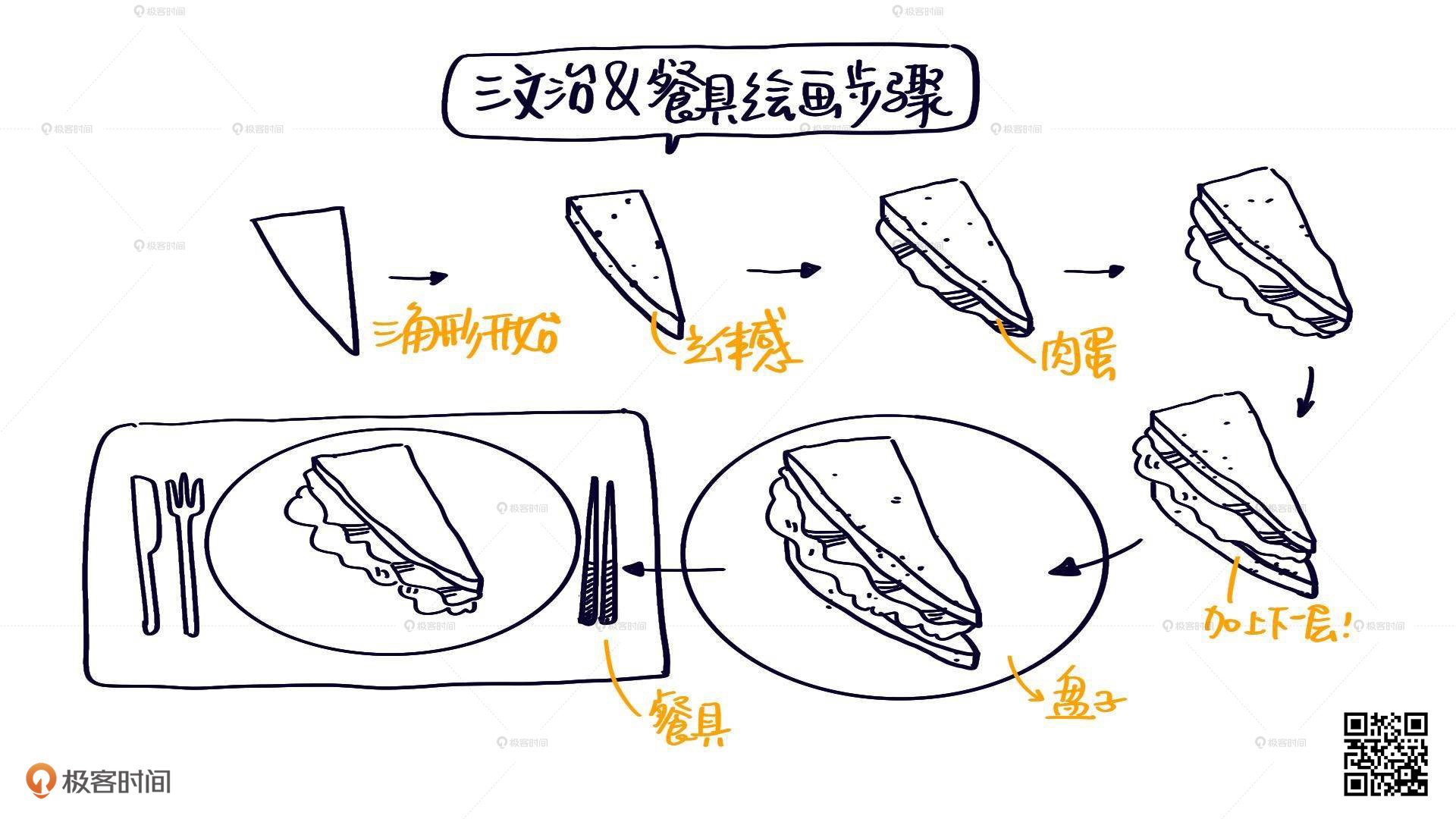
三文治的画法是从一个平面的三角形入手,由于它是重叠的,可以根据从上往下的规则依次画下去。先从两个角上向下延伸出两条长度相等的短线,再将短线连起来,画出面包片的厚度。然后,用曲度不同的波浪线在面包片下加上“培根和菜叶”。最后补上最下面的一层面包。
|
||
|
||
这个角度是俯视,所以越往下就越会被遮挡。最后再用圆形和长方形为三文治加上盘子和餐垫。
|
||
|
||

|
||
|
||
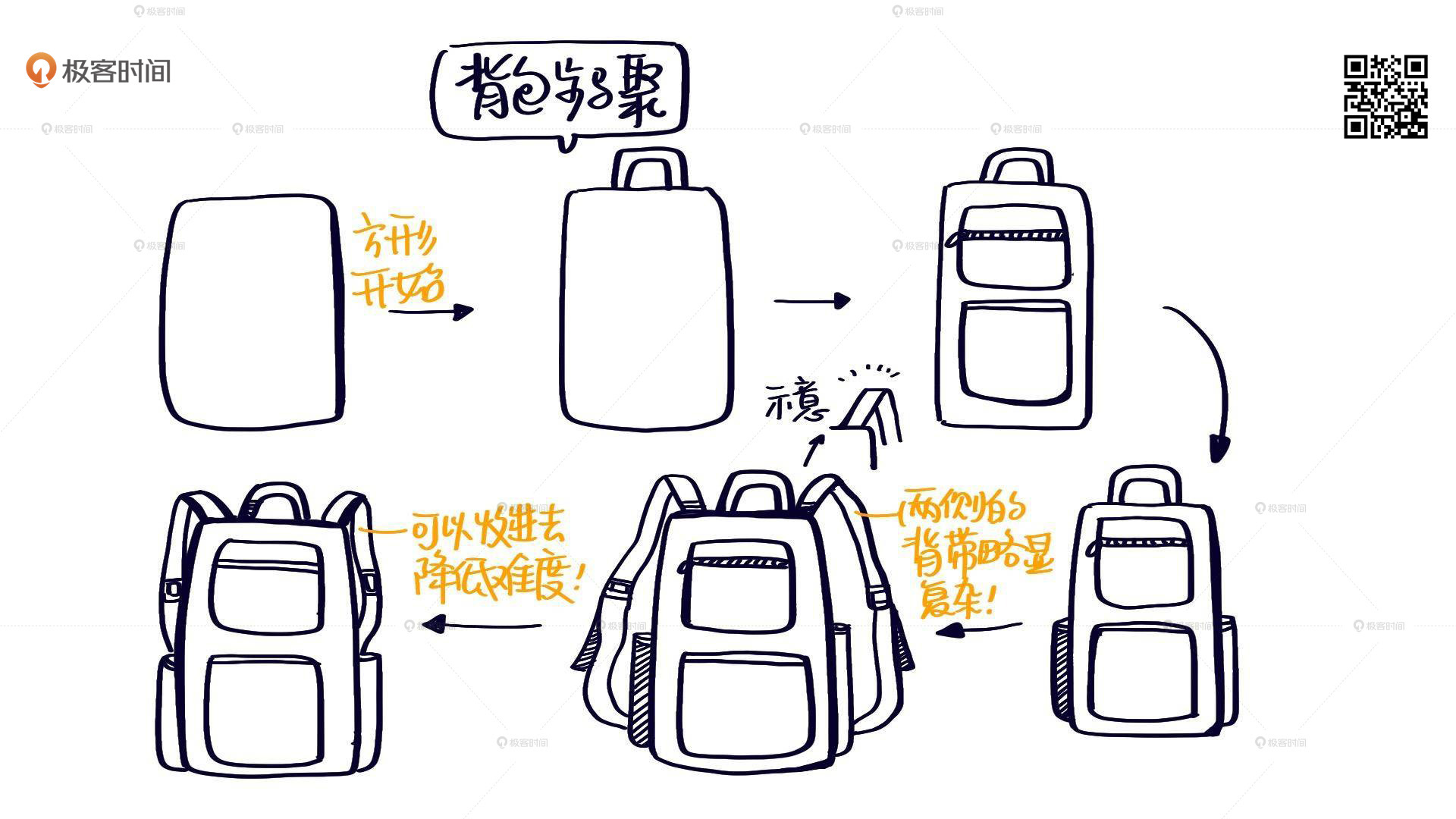
第一眼看到背包的时候,你会不会想“这也太复杂了”?背包使用的元素虽然多了一些,不过几乎都是方形,所以你不用担心。
|
||
|
||
我们还是从长方形入手,画出背包的主体,在上方用两条曲线加上提手。然后,用更小的方形为背包加上各种小包。最后重点来了,就是加上背带,显示出背包的身份。
|
||
|
||
背带上面的线条可以在转折的时候硬朗一些,下半部分则可以柔软一些。如果你觉得难度有些高,可以把背带收起一半。如果还觉得背带太难画,这里也可以不用表示出来。
|
||
|
||

|
||
|
||
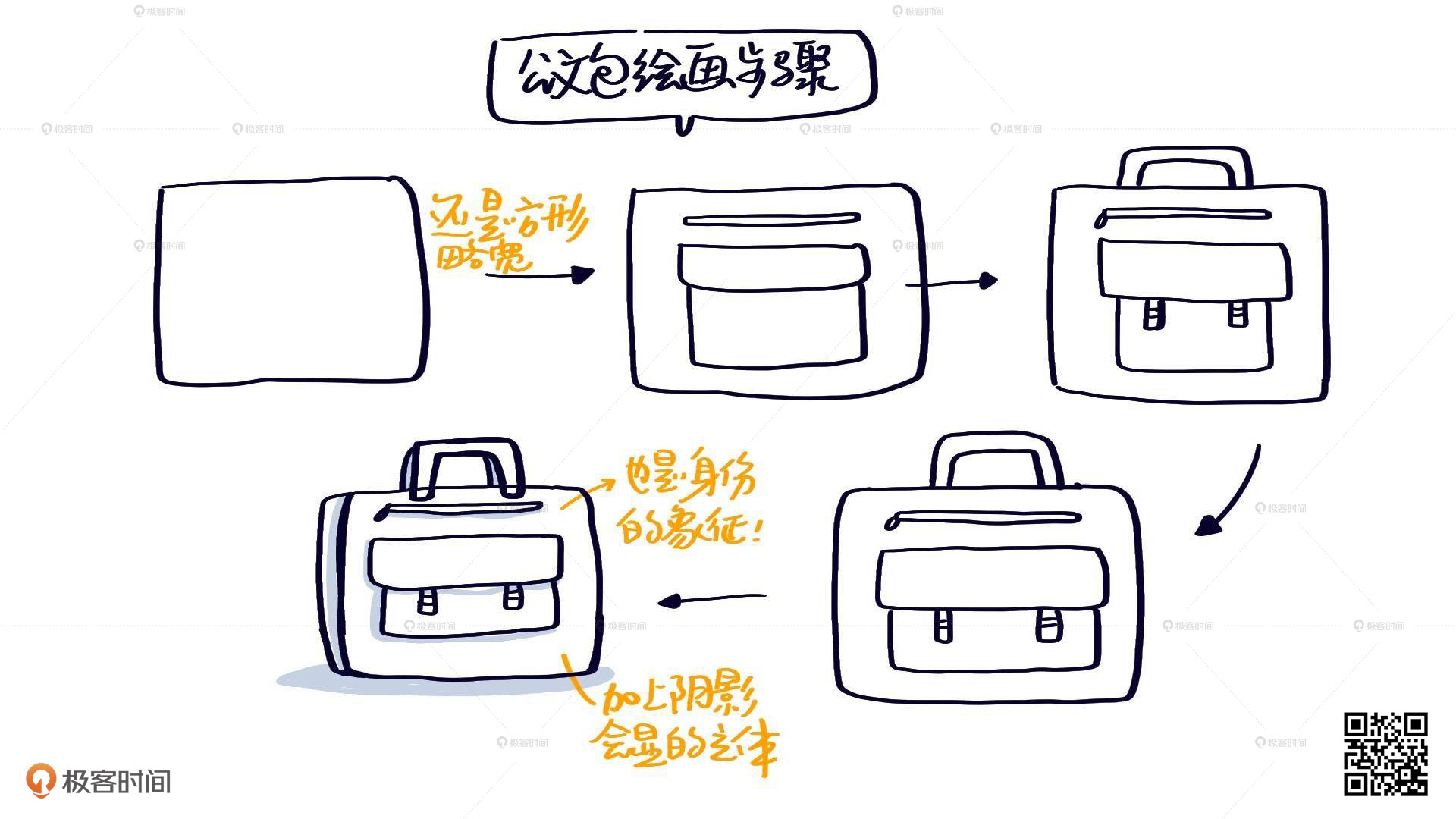
公文包在视觉笔记中经常是身份的象征,与背包类似,它也是从方形入手,不过是略宽的方形,再不断地增加方形的细节。公文包比背包简单一些,甚至都不要求你画成立体的,平面的就足够了。
|
||
|
||

|
||
|
||
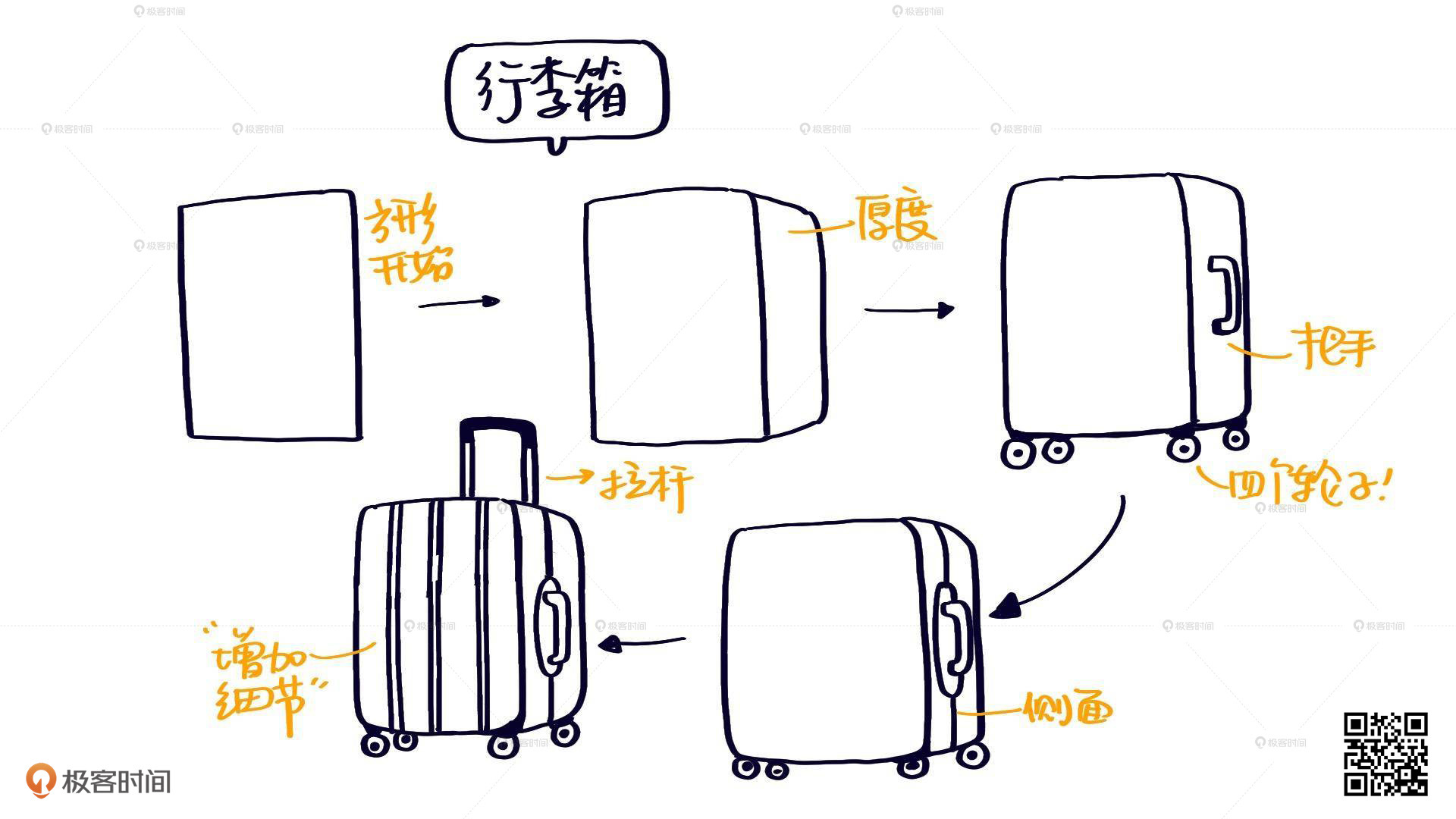
行李箱一般会在“旅游”“出差”等情况下出现,甚至可以延伸出去,表示与其相关的“打包”“整理”等概念。
|
||
|
||
从立体的行李箱的半侧面看过去,我们根据从前往后的原则,先画出朝着我们的正面部分。画完正面以后,我们加了侧面的厚度,表示它是个箱子。加上侧面的把手,然后在中间加上一条线作为侧缝。再就是四个小轮子,轮子都要画在底部的四个角上,这是要注意的地方。最后加上拉杆和细节的花纹。当然,你也可以平面化处理,侧面不用画出来,就是一个方形加上拉杆和两个轮子。
|
||
|
||
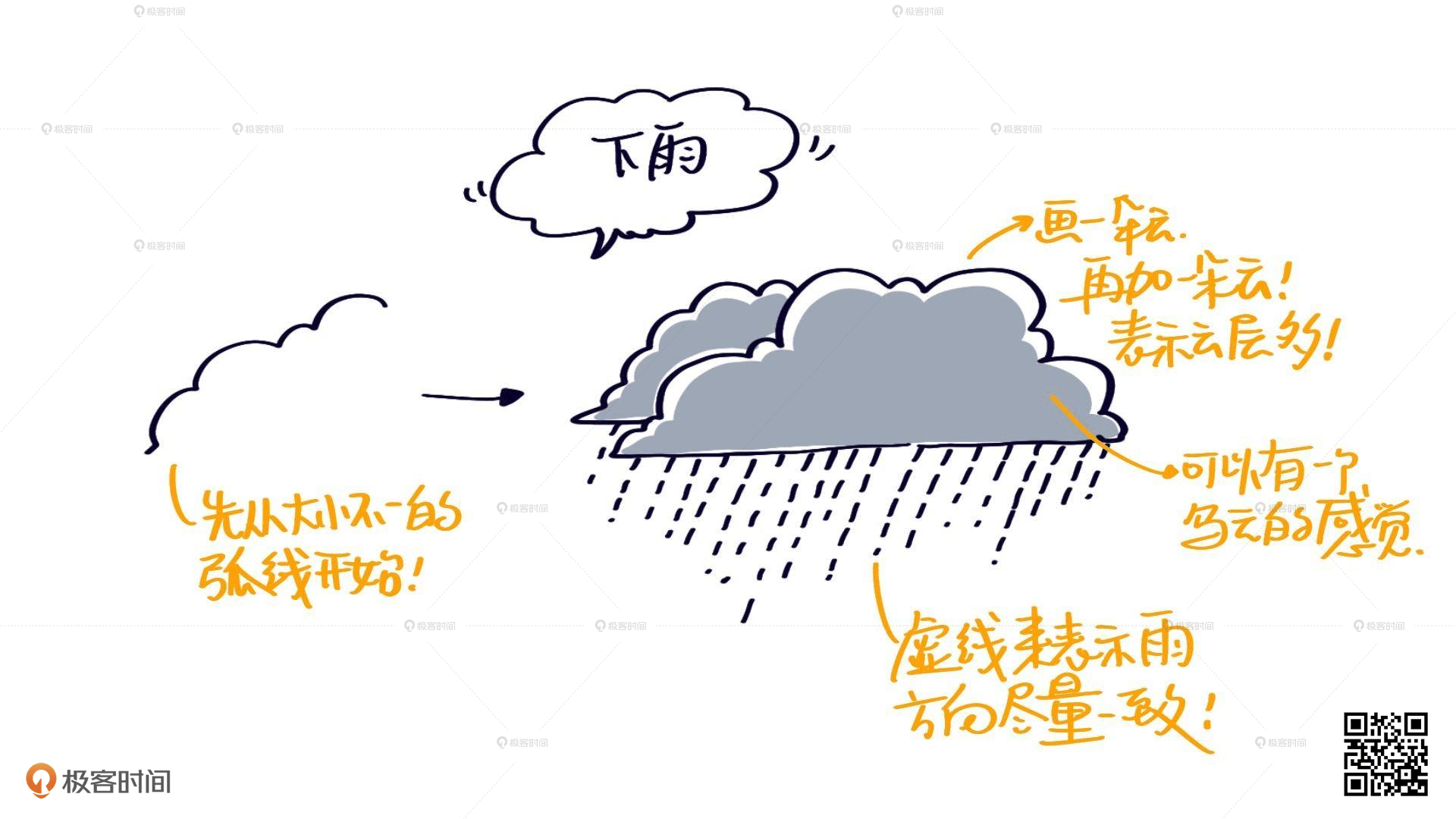
接下来人物出门时遇到了雨天。
|
||
|
||

|
||
|
||
还记得云状的对话框吗?下雨的绘画方法跟它很像,弧线有大小的对比,要流畅。只要不加对话框的小尾巴,就是一朵云的样子了。这里我将云朵的下端处理成了一条直线,方便我用方向一致的虚线画雨点。
|
||
|
||
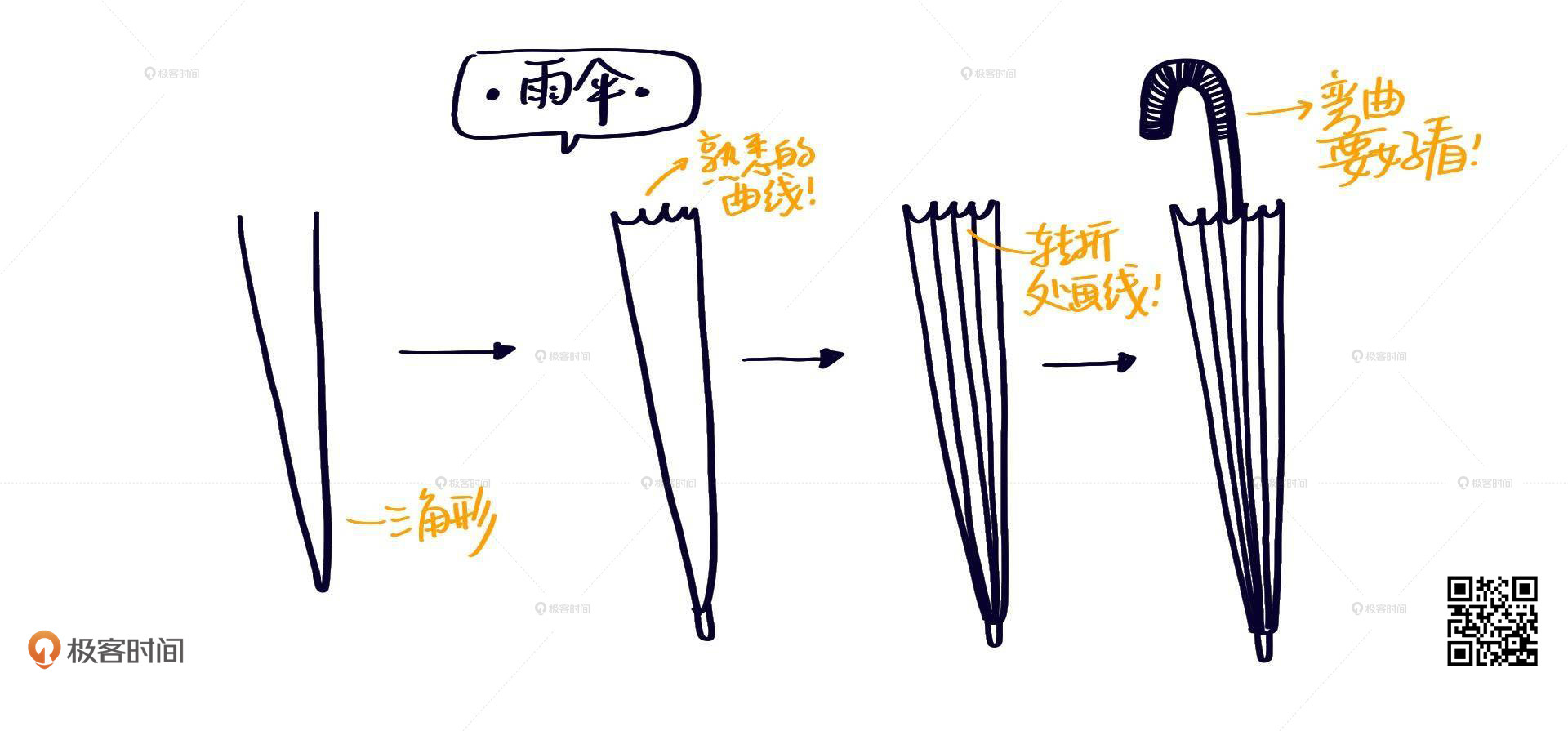
雨天自然要用到雨伞。
|
||
|
||

|
||
|
||
这是一个合上的伞,它主体是一个细长的三角形,三角形的最短边由很多小曲线组成,表示伞的褶皱。我们将曲线转折的点和伞尖连接起来,表示紧凑的伞面。最后,就是用曲线画出弯曲的伞柄。我这里都是提供的基本款,你也可以继续增加细节。
|
||
|
||

|
||
|
||
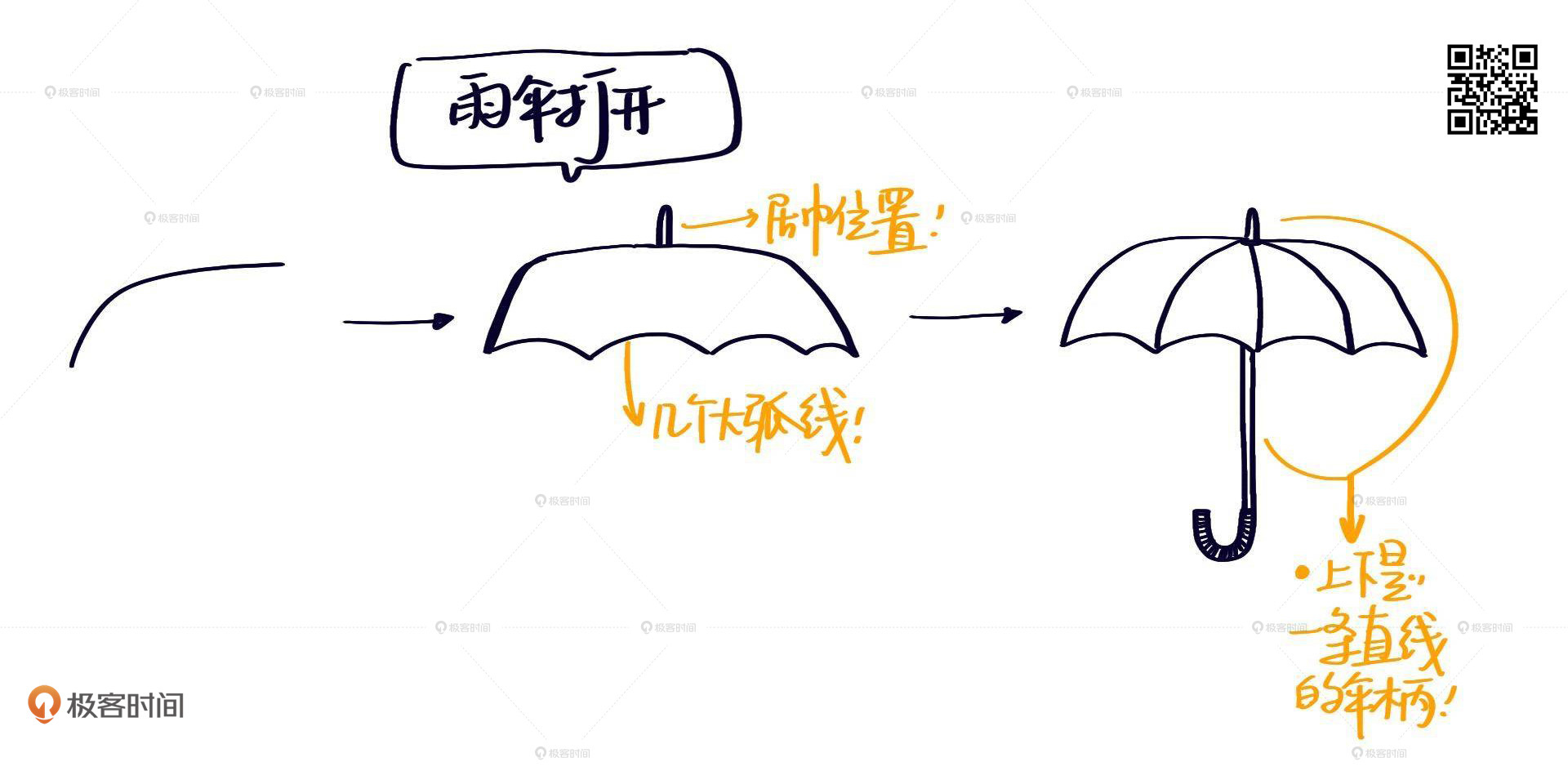
打开的伞与合上的伞不同,我们先是画出那个伞打开的圆弧,类似半圆的样子。然后,是增加细节,伞尖和伞柄要在一条直线上。打开的雨伞可以跟下雨的云结合在一起用,表示一种保护和呵护。
|
||
|
||

|
||
|
||
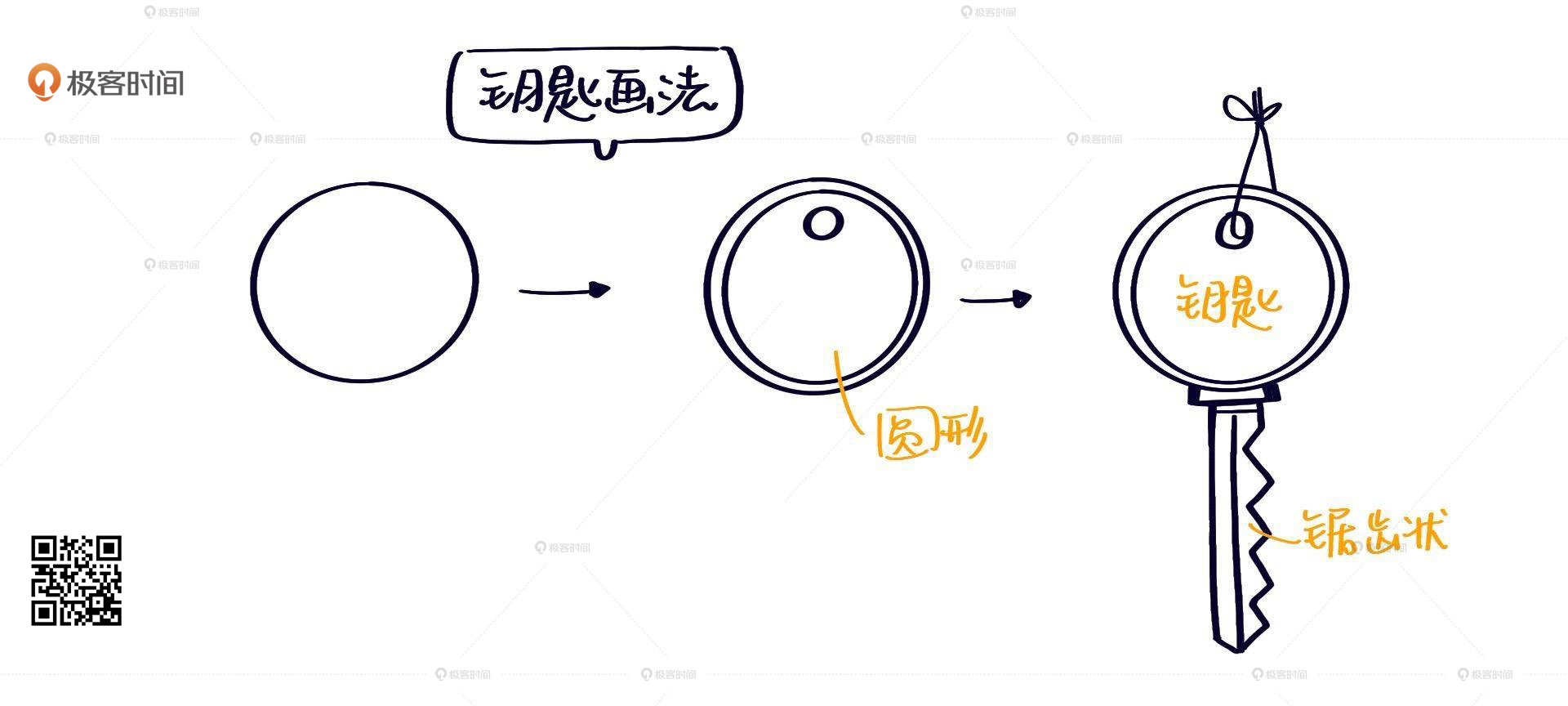
钥匙是一个常见的和典型的视觉元素,钥匙本身就是开锁的,所以它可以表示“解决方案”或者是“好的想法”这类概念。一个圆形加上直线和折线就可以画出来。你要注意的就是圆形和锯齿的部分衔接处。
|
||
|
||

|
||
|
||
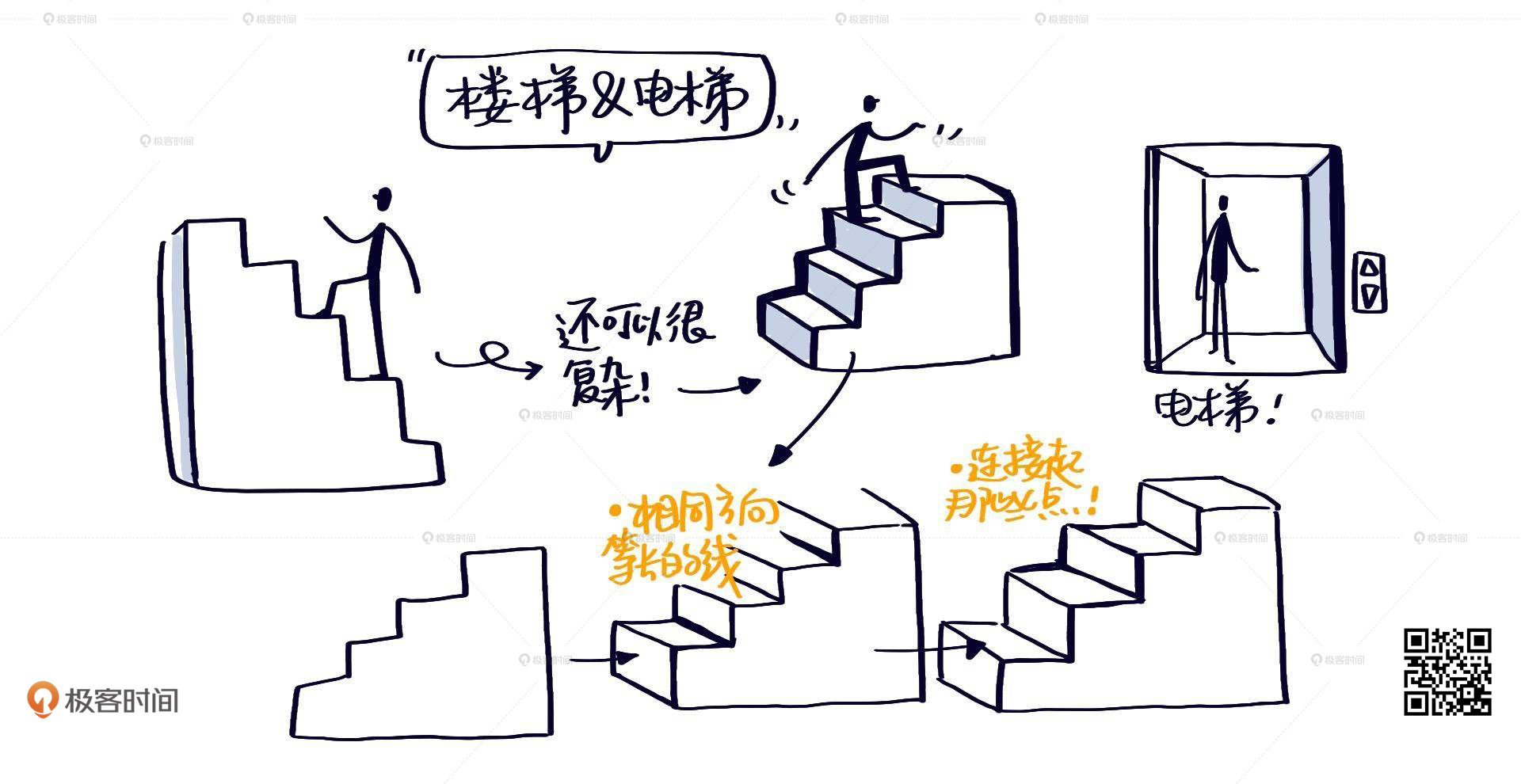
楼梯本身就是跟向上攀登有关,是一种可以用来表示“挑战困难”的视觉图标。它的组成元素就是长方形,我建议你从最简单的平面楼梯入手,不要上来就画立体的、复杂的。电梯就不多讲了,方形的一个空间,里面站了一个人,只要加上门口的上下按键就很容易能告诉别人你画的是一个电梯了。
|
||
|
||

|
||
|
||
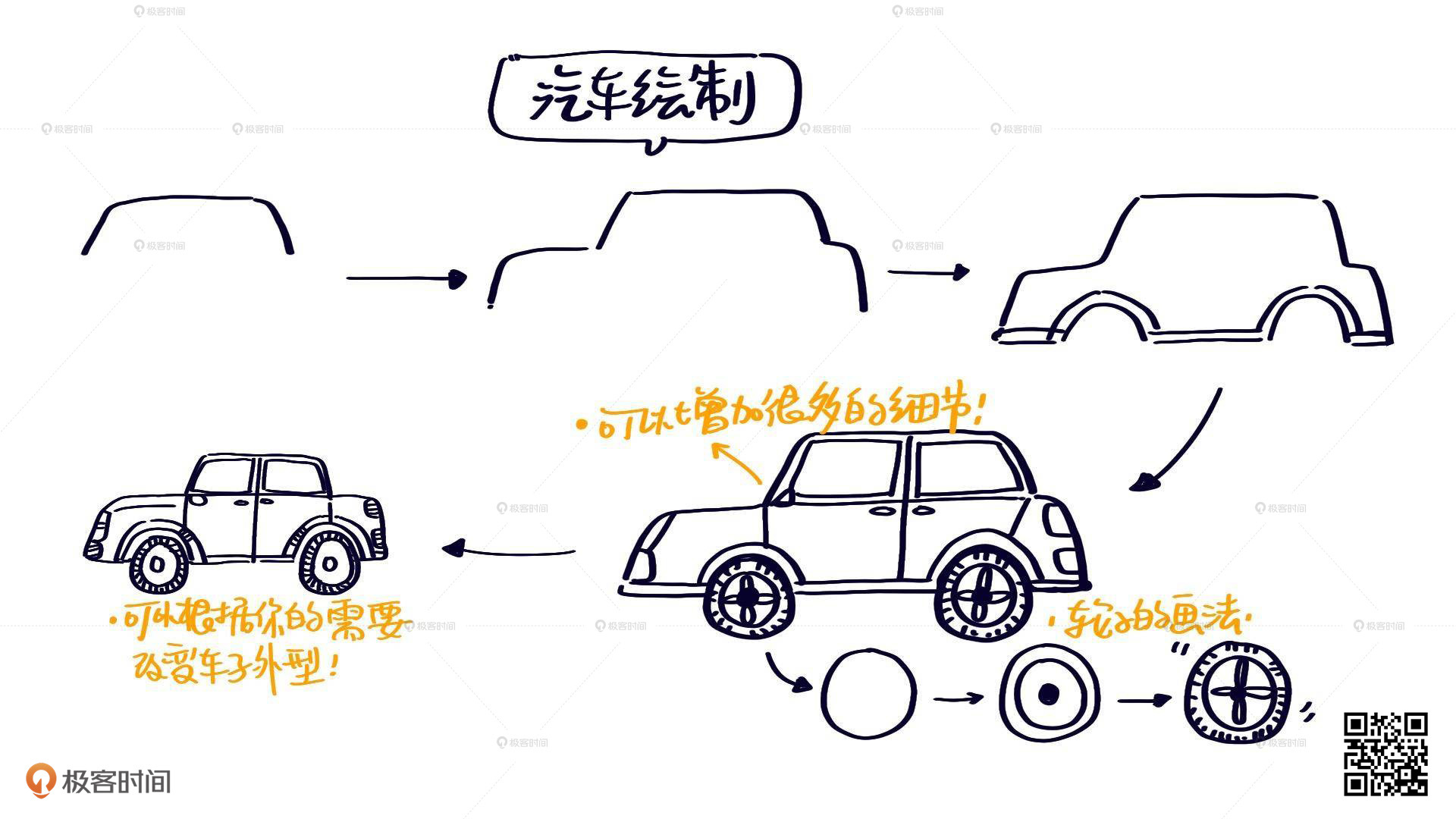
私家车和出租车最大的区别就是出租车多了一个很大的标识,它们很像,我就放在一起讲了。画汽车的时候,我们可以先从顶棚开始画起,然后画出汽车的前脸和尾部,画直线底盘的时候要留出两个轮子的空位,最后再加上轮子。
|
||
|
||
你也可以根据自己的需要,通过改变车身的高度和尾部长度,去画不一样类型的车,比如越野车和皮卡。
|
||
|
||

|
||
|
||
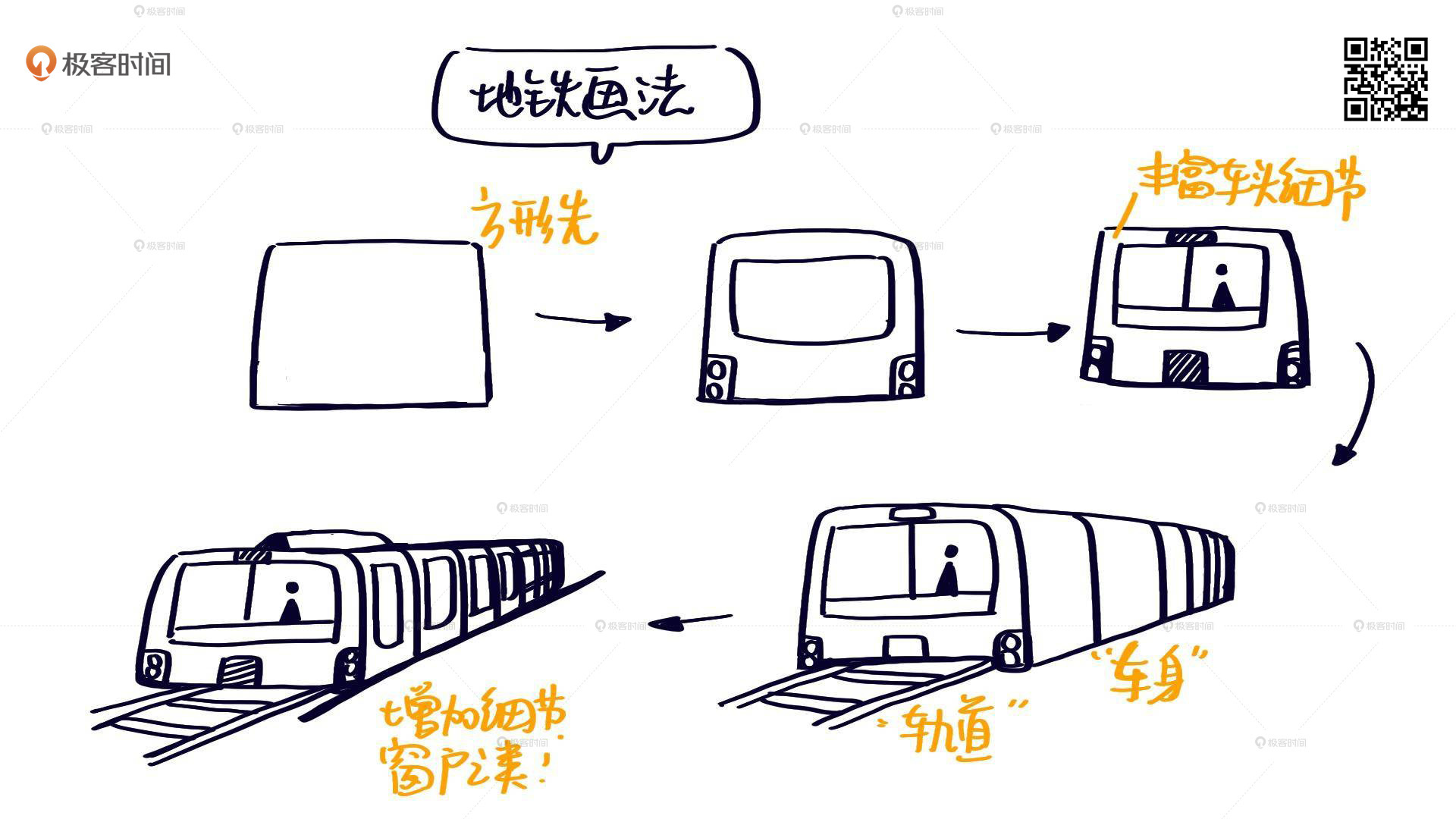
地铁是最常见的交通工具,还是先从方形的车头入手,最后再加上车身。
|
||
|
||
因为地铁比较长,所以,这里我们采用了透视的画法,也就是近大远小,越远处就越小,这样不光可以表示出很长,还可以有空间感和距离感。最后增加的细节并不是必须的,你可以根据自己精细程度的需求做取舍。
|
||
|
||

|
||
|
||
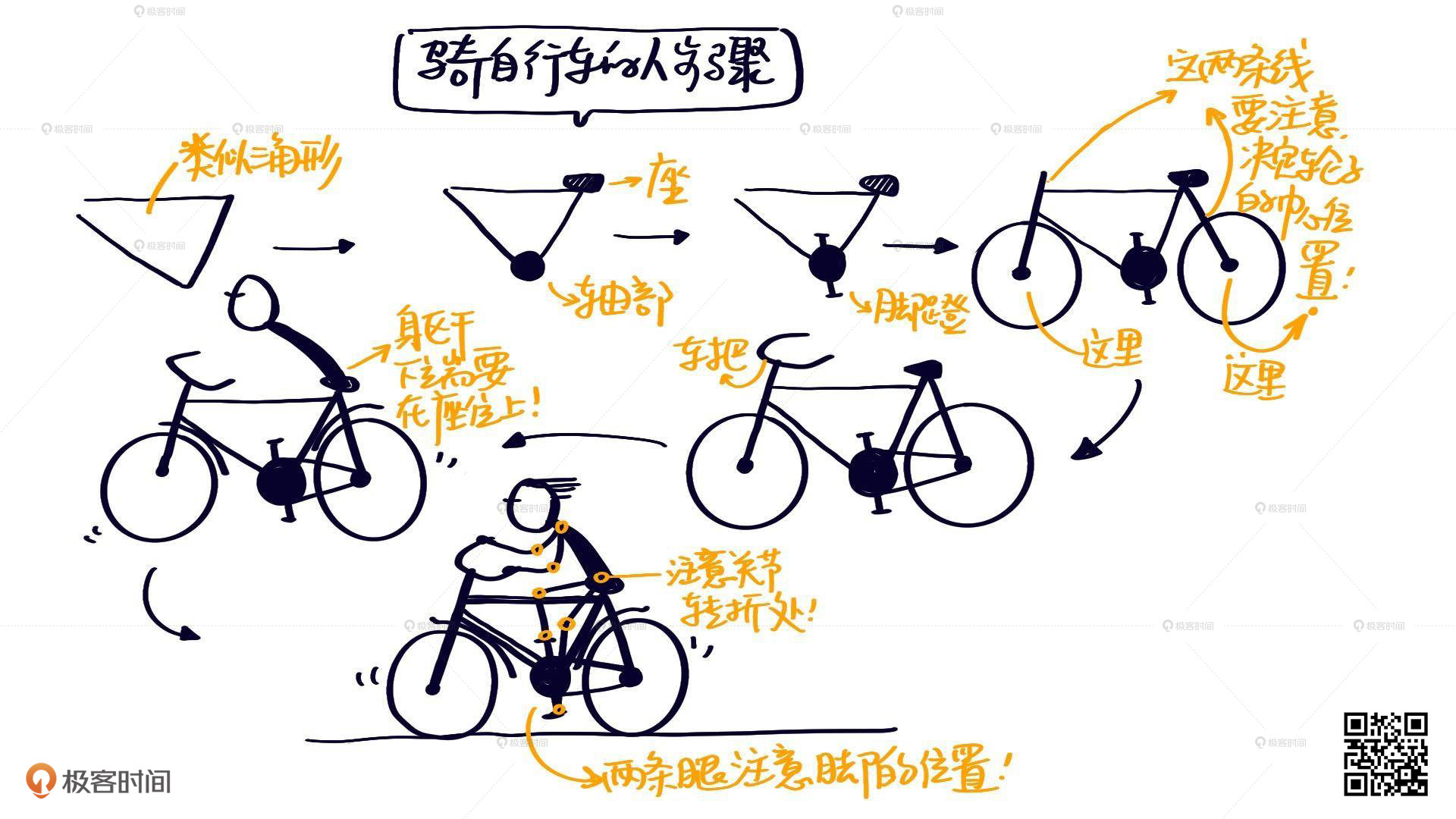
“骑自行车的人”应该算是组合元素中,比较复杂的了,我们可以把它分为两个部分,一是自行车,二是人。
|
||
|
||
自行车的主体是一个稍微倾斜的倒三角形,最长的一条边是水平的。我们在右边的顶点加上车座,底线的顶点加上车轴和脚蹬,然后加上前后两个一样大的轮子。这里你要注意前后的距离,最主要就是要从主体三角形的两侧顶点画出两条倾斜角度完全对称的两条线,表示前后的轴承,线条的结束点就是轮子的中心点。之后我们再补一些细节,像链接链条、车把、挡泥板等。
|
||
|
||
画完自行车后就是画骑车的人了,与画单线人时的顺序不同,我在这里建议你先画人物躯干,因为屁股是坐在车座上,所以要先确认这个点,再画出上面往前倾斜的躯干,最后画出头部。主干确认后链接手臂和腿部,这里你一定要注意,两条腿,一条是弯曲的,一条是略直的,两只脚分别踏在脚蹬位置,两只手也是放在车把的位置。
|
||
|
||
由于骑自行车这项动作是由人自己发力产生的,“骑自行车的人”可以表现出类似“自驱力”的概念。我还是那句话,在我们进行视觉元素的绘画的时候,一定要去思考它是为了我们的什么内容服务的。
|
||
|
||

|
||
|
||
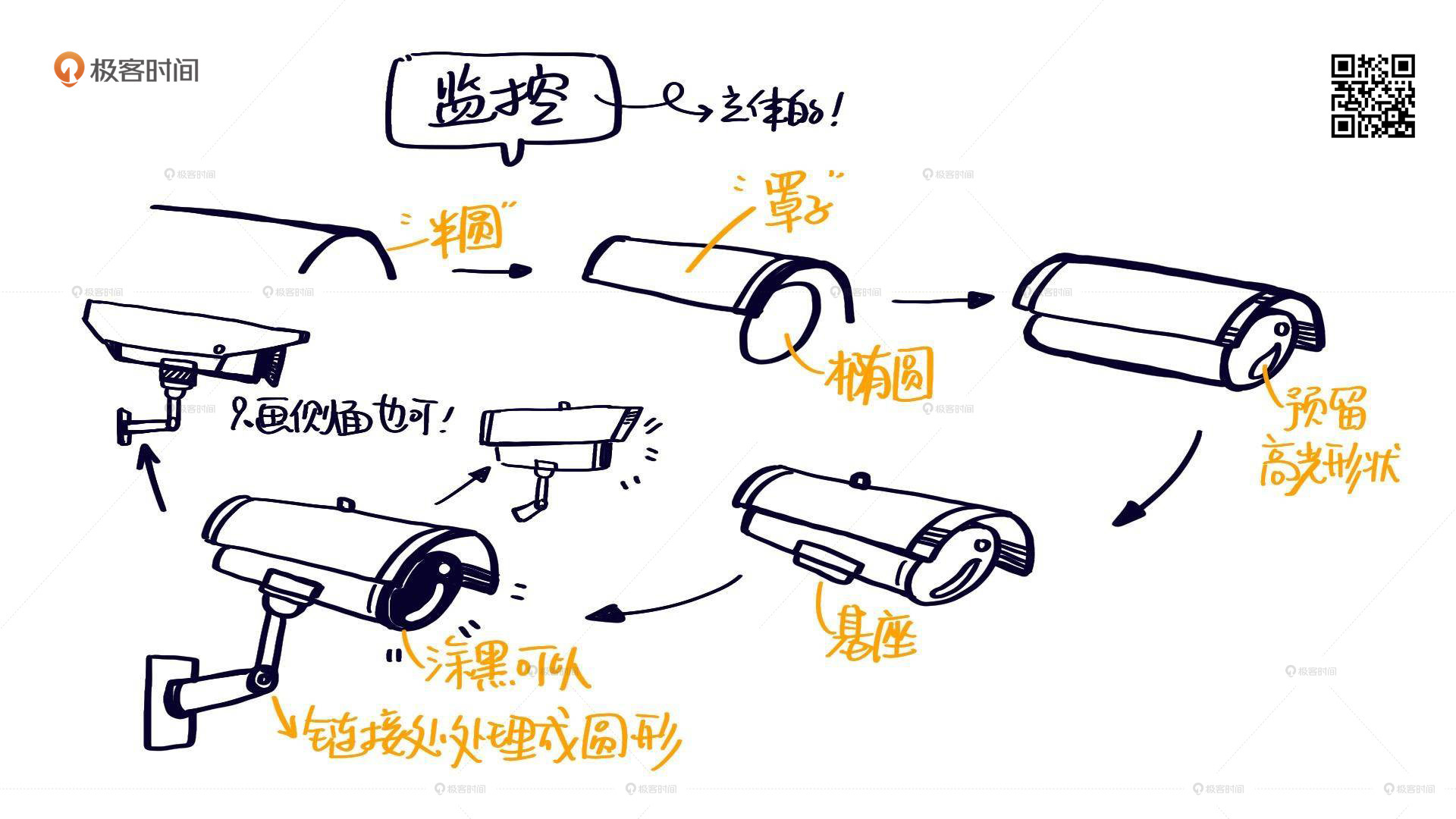
上一节课中我选择的监控是圆形的,你学会后,也可以试试将它画成方形的。监控的类型不是重点,这里的难点是监控上面有个像是瓦片的盖子,根据“从上往下”的原则,我们要先画那个盖子,再画里面圆柱形的摄像头,最后加上基座。
|
||
|
||
你也可以只画侧面,更简单一些,并不一定都要画立体三维的,毕竟我们还是为了内容服务。
|
||
|
||

|
||
|
||
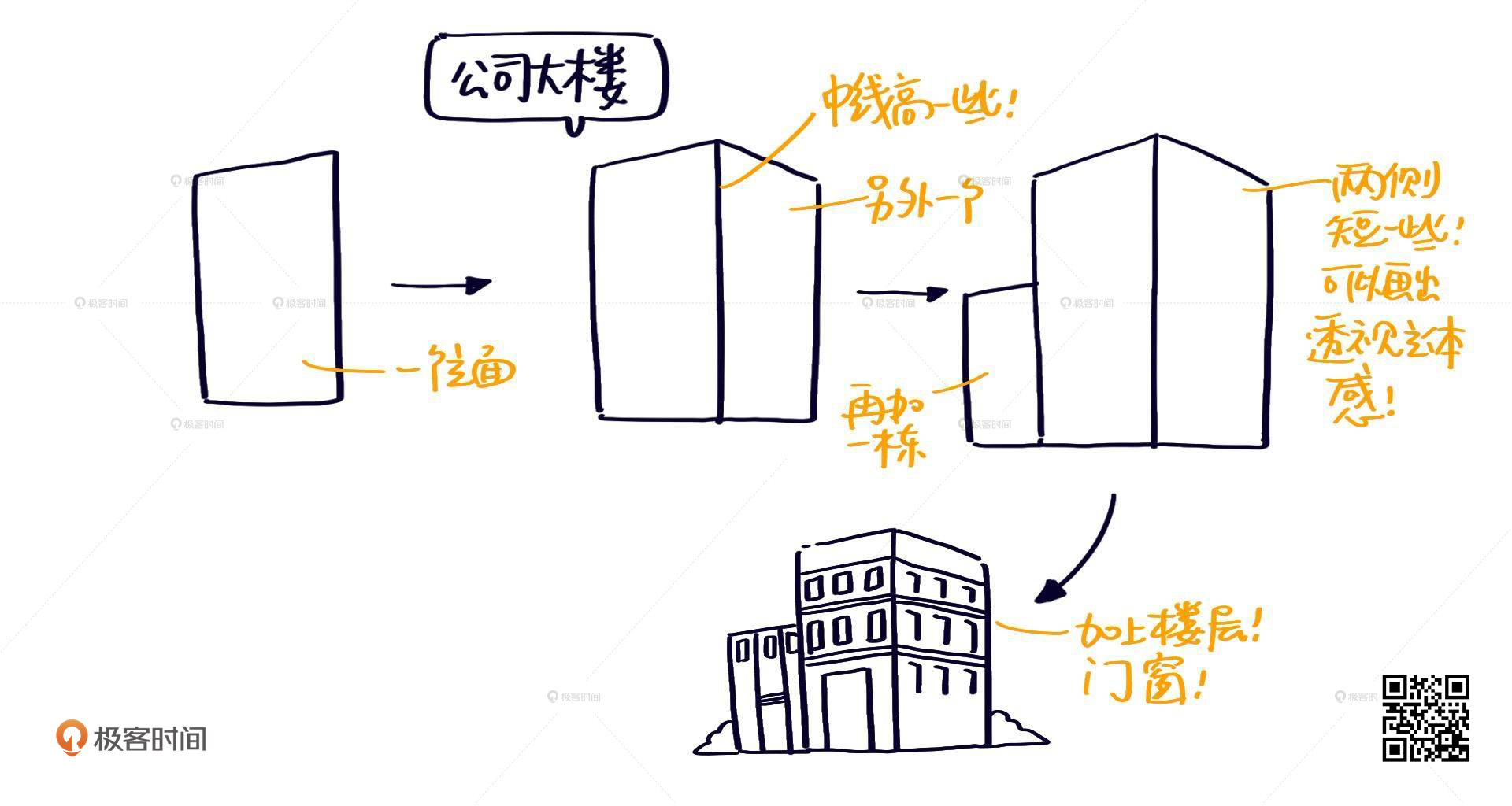
到了公司大楼这里就很简单了,它轮廓是一个大的立体的盒子,先从一个正面开始,注意右边的线长一些,左边的短一些,这样才能体现出立体的感觉。然后,我们再用同样对称的手法画出另一侧的墙面。最后是加细节,用方形加上窗户和门就可以了。
|
||
|
||

|
||
|
||
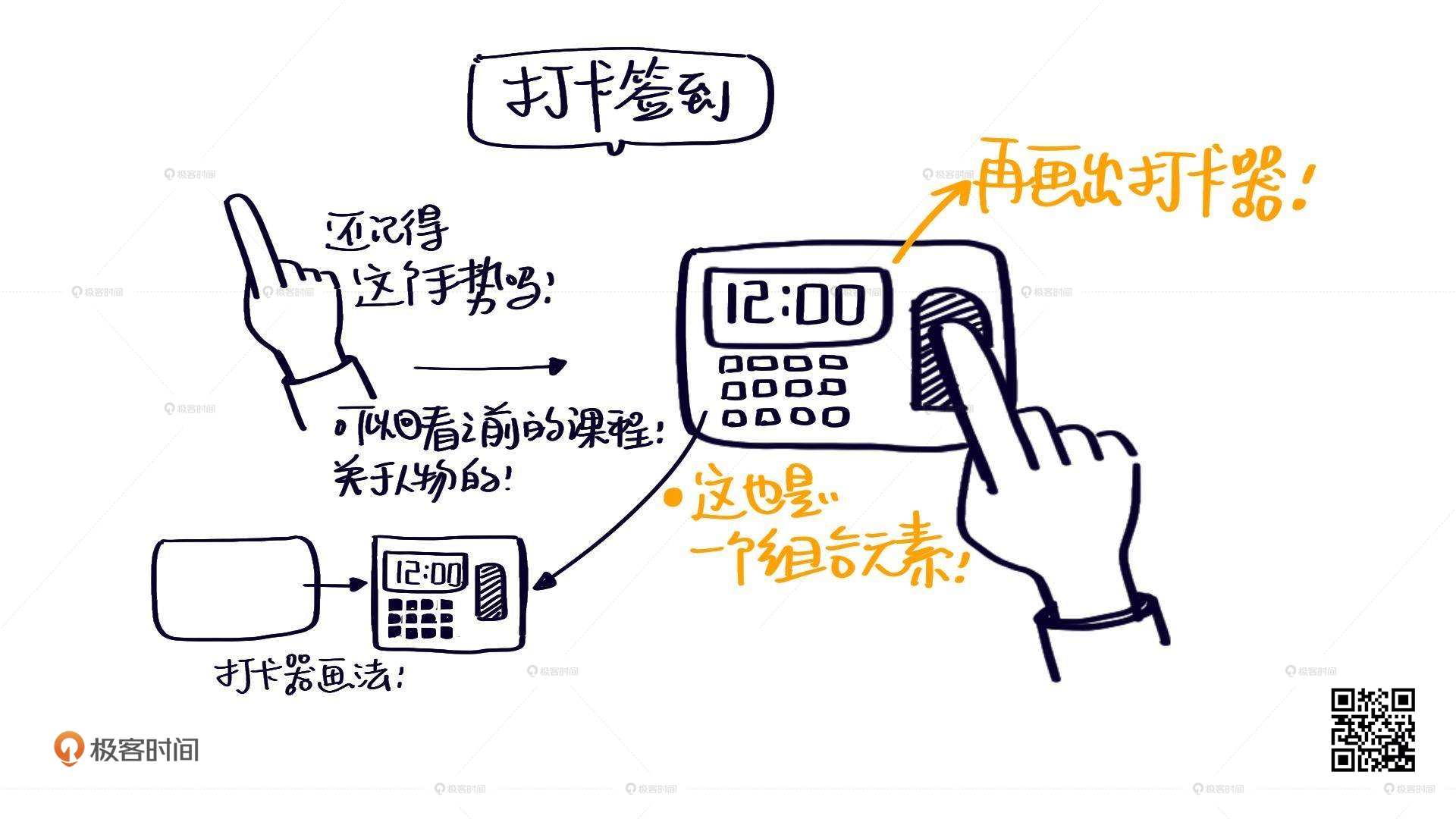
指纹打卡器其实看起来有点像个计算器,但是还有点不大一样,它的重点在于右手边的指纹识别区。手这个元素我们在[人物篇](https://time.geekbang.org/column/article/227210)中已经学习过了,把它们组合在一起就是一个“打卡”的组合元素了。
|
||
|
||

|
||
|
||
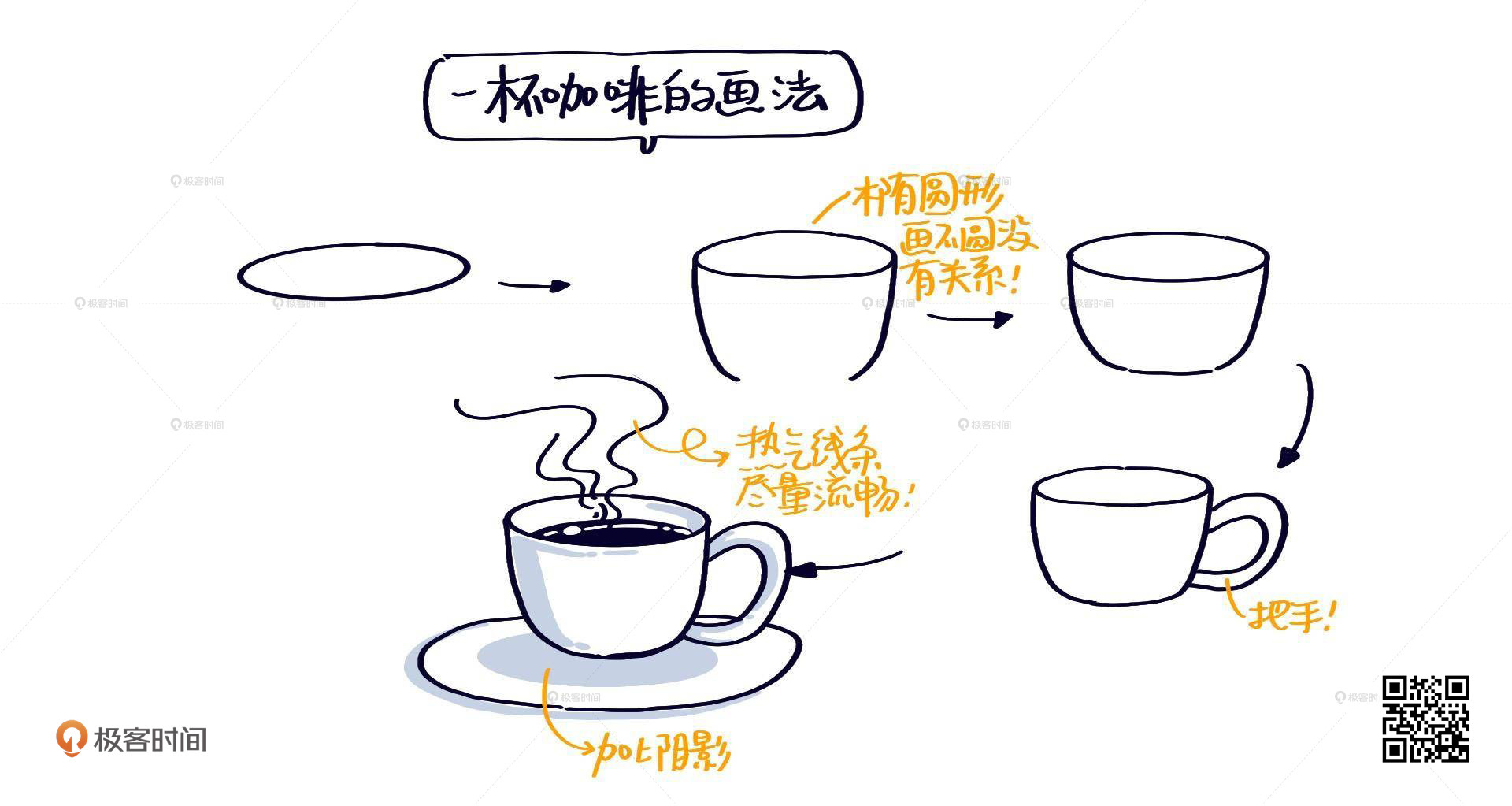
咖啡是很多白领经常消费的东西,有人喜欢自己冲泡,也有人喜欢光顾星巴克。如果是冲泡的咖啡,杯子就要画得优雅一些,因为咖啡总是会让你感觉放松和休闲。
|
||
|
||
椭圆形的杯口加上半圆形的杯身,两个优美圆弧组成杯子的把手。椭圆形杯口里面涂上黑色,在边缘留一点白,体现若隐若现的咖啡,最后补上几条向上的流畅线条,表示热气。
|
||
|
||

|
||
|
||
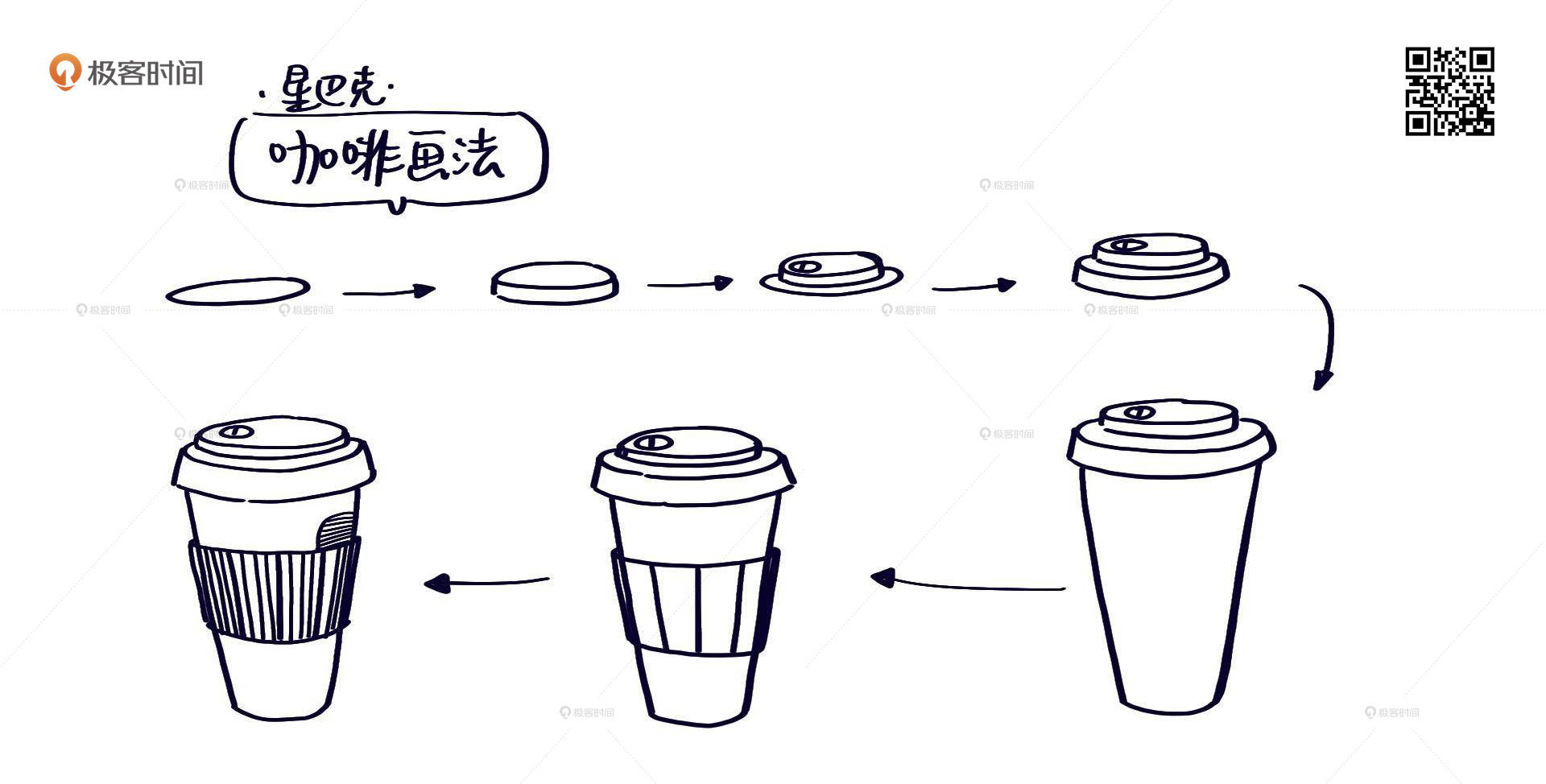
而星巴克咖啡就不同了,它是一个外卖杯。外卖杯的难度在于它的杯口是立体的两层。我们根据“从上往下”的原则来画,前面两个步骤是在画第一层,第三、第四步是画第二层,看着很复杂,其实就是由椭圆和短线条组成的。杯身就很简单了,整体看起来是一个倒着的梯形。
|
||
|
||

|
||
|
||
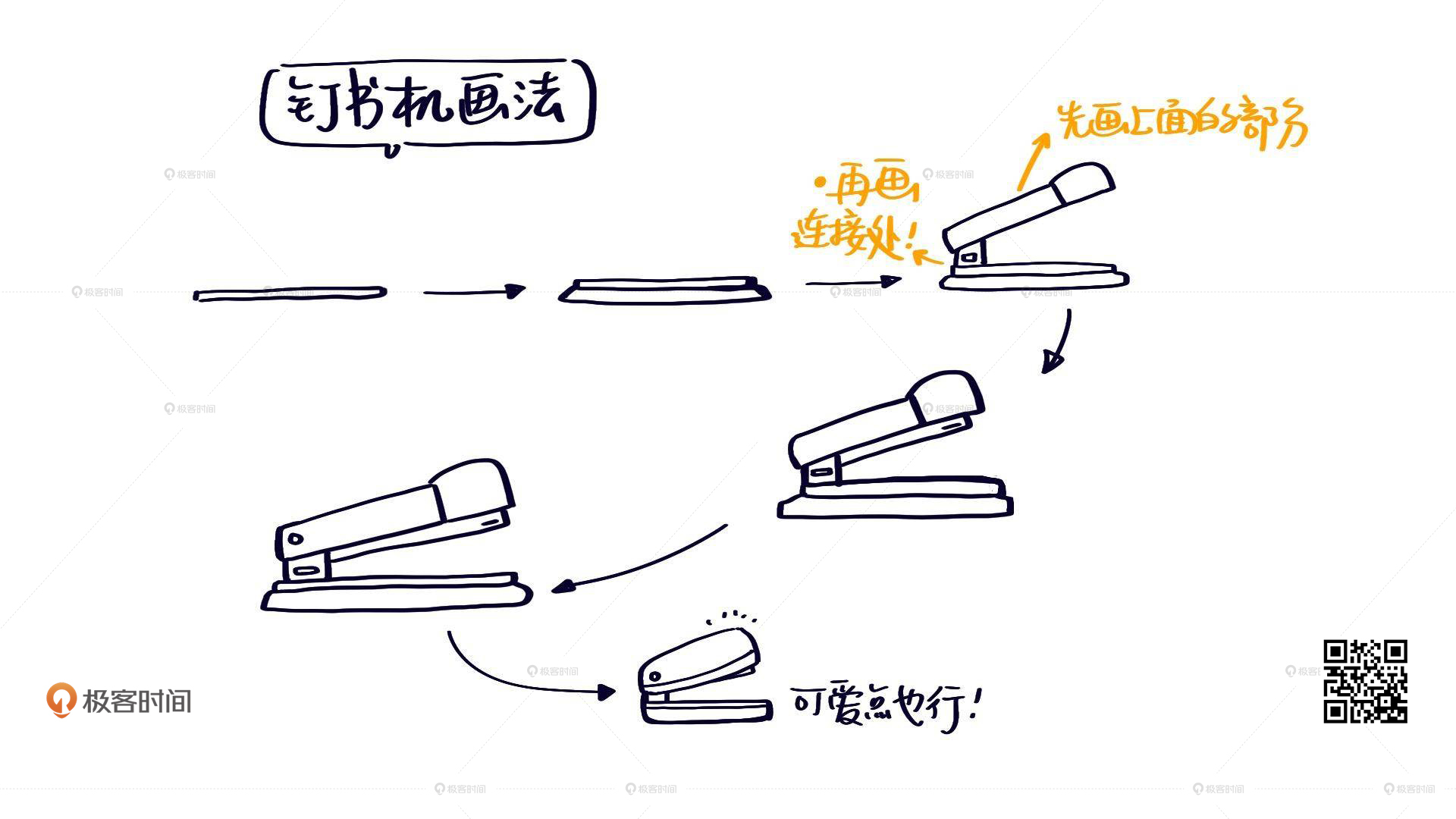
针对订书机,我选取的是侧面的画法,这个画法很简单,主体都是长方形元素,它的关键在于上下两部分的角度和链接部分,可爱版也是一样的。
|
||
|
||

|
||
|
||
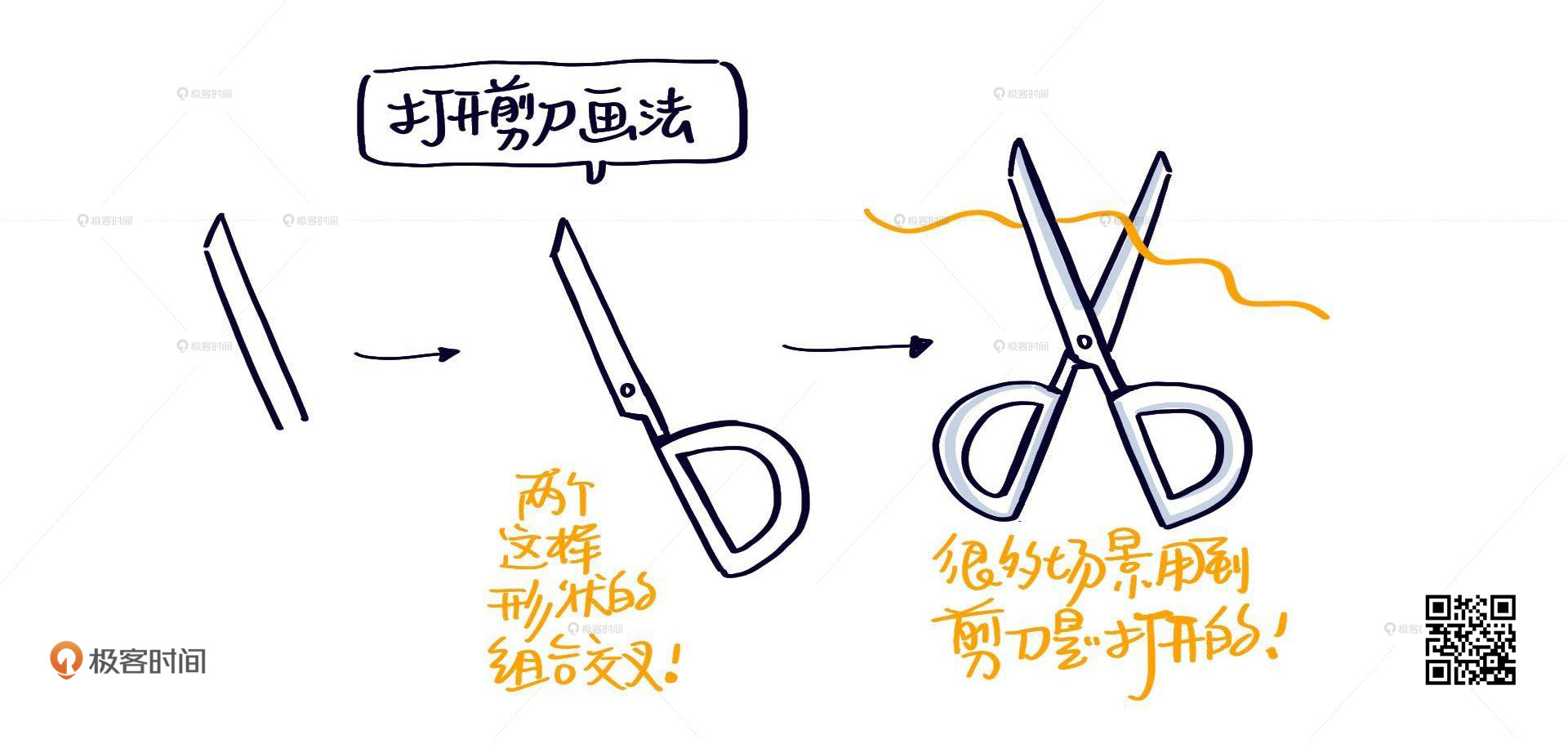
剪刀是一个对称的结构。只要画出一边,另一边也不是问题,我们还是根据从前往后的原则来画。
|
||
|
||
这里有个关键就是刀身和把手之间的有点像个小写字母b,两个组合在一起就是交叉的 d➕b,你可以自己感受下。刀身和把手之间有个小小的转折处,如果觉得这部分有难度的话可以不用去管。当然,你还可以试着加上手部,把它变成一个组合元素。
|
||
|
||

|
||
|
||
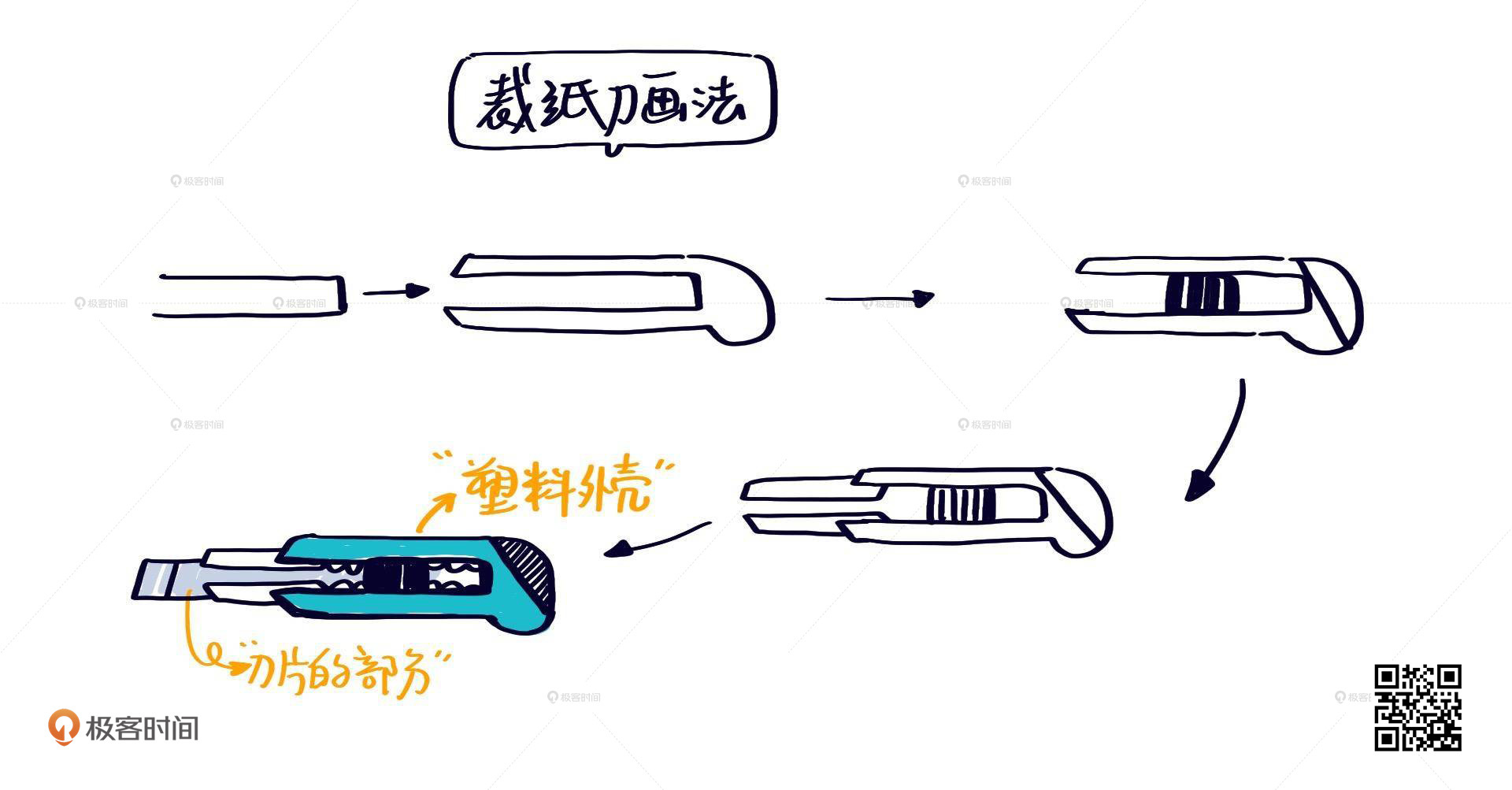
裁纸刀是经常用的一个工具,但是作为视觉图标本身就是一把刀子,可以把纸张划开,因为刀锋锋利,也可以寓意一种锋芒毕露的感觉。
|
||
|
||
画裁纸刀的难点在于刀片和外面刀鞘的关系处理,我们按照从前往后的规则,先画刀鞘部分,它有点像是一个叉子,然后再画裁纸刀的推手和包裹刀片的金属部分,最后是刀片和锯齿状细节。
|
||
|
||

|
||
|
||
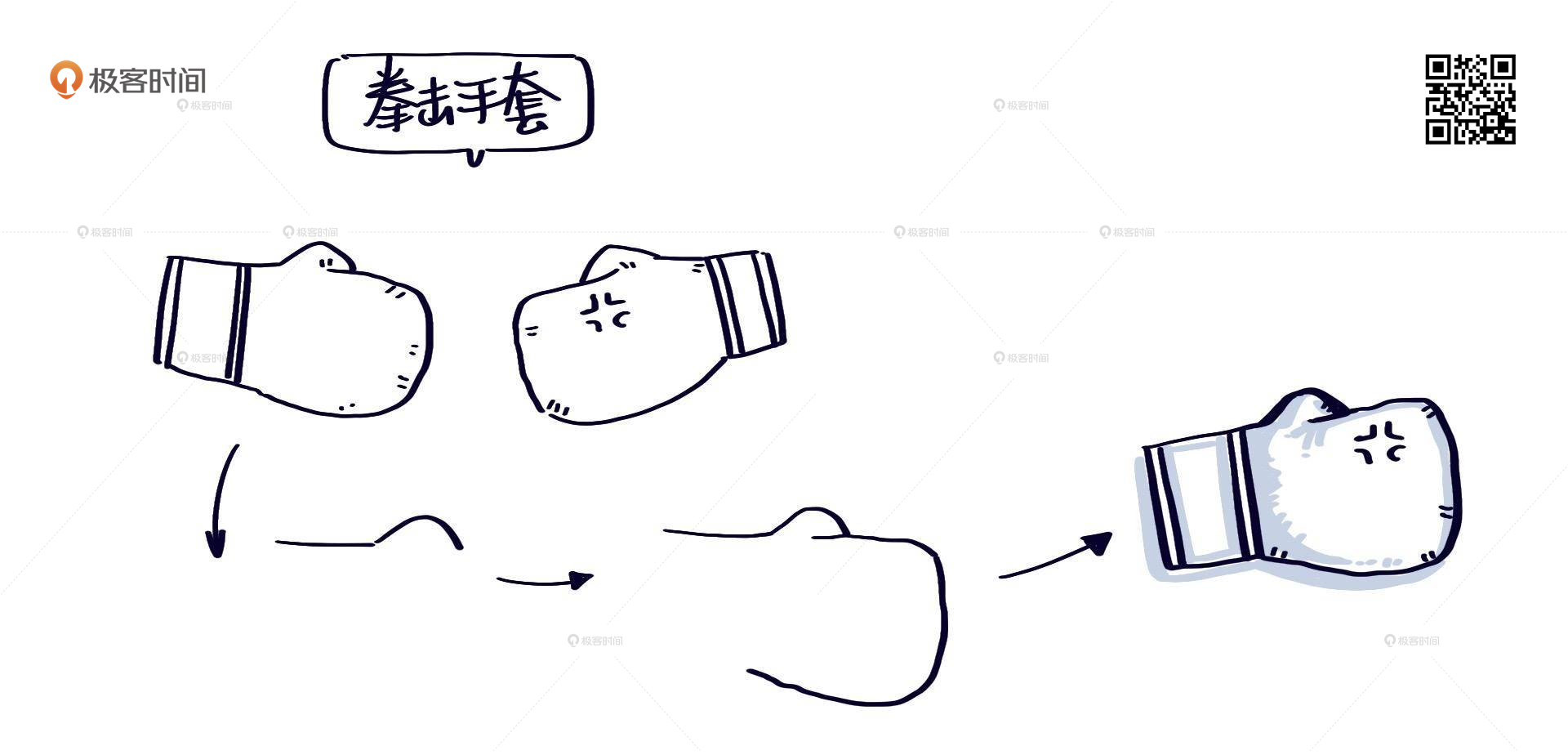
两个拳击手套放在一起也是一种矛盾的冲突,因为本身这个视觉图标出现的场景就是比赛和决斗的。是不是有点像个胖乎乎的拳头。
|
||
|
||

|
||
|
||
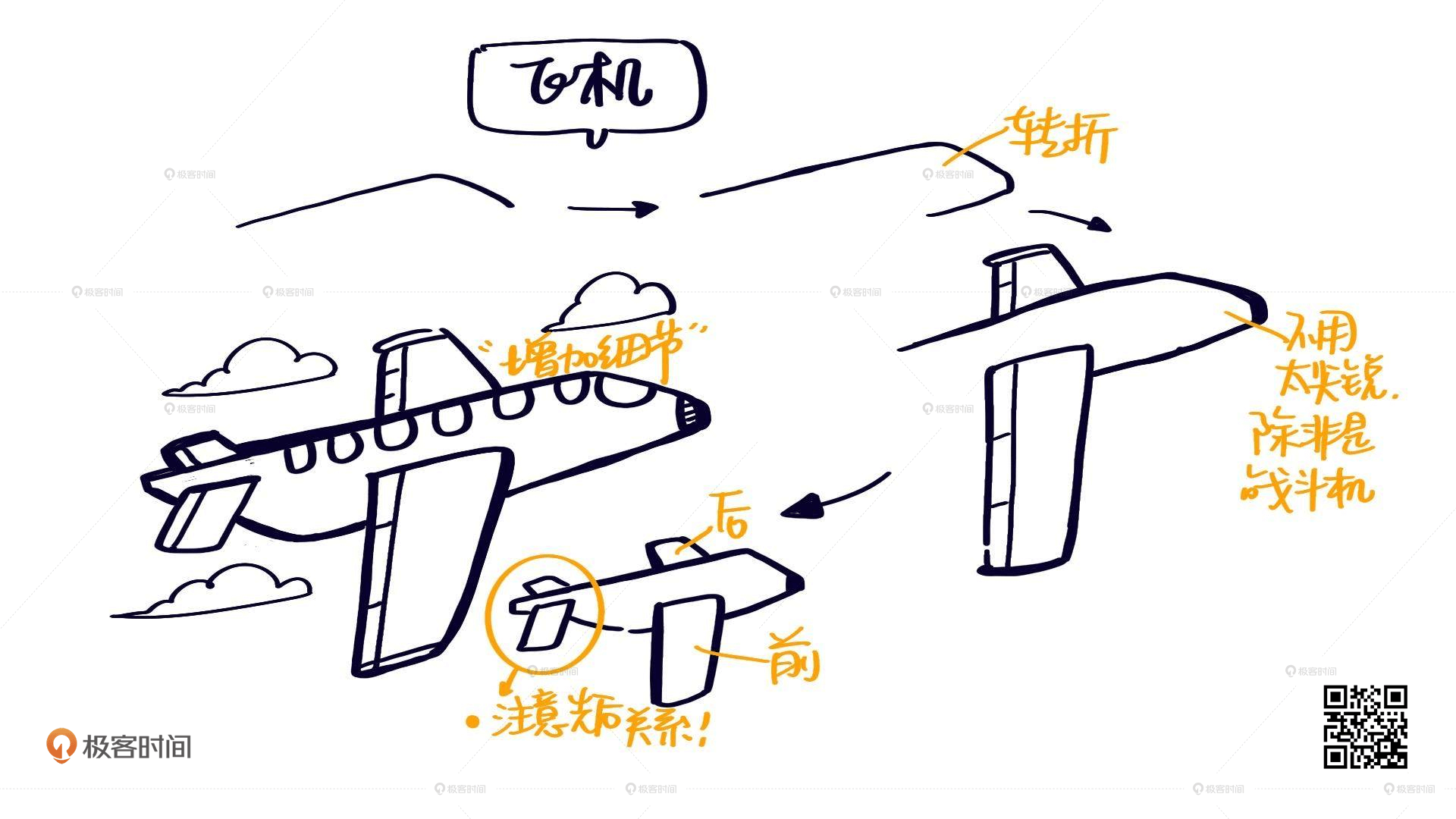
飞机是很常见的视觉图标了,去很远的地方都要坐它。飞机的绘画难点在于飞机的翅膀和尾部,翅膀是在飞机的两侧,尾部也是上面一个平行四边形,两个各一个。
|
||
|
||
## 动手练习
|
||
|
||
那现在又到了我们的作业时间。
|
||
|
||
* 初级:把这一讲的视觉图标临摹一遍(可能有点多)。
|
||
* 中级:用以前还有这节课学过的视觉图标画一个面试的场景。
|
||
* 高级:自己尝试用视觉化笔记记录自己一个时间段的工作或者生活的场景。
|
||
|
||
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,分享你的练习成果。
|
||
|