|
|
# 21 | 换个按钮颜色, 就能增长百万用户?
|
|
|
|
|
|
作为今天文章的开始,我先给你分享一下,硅谷最神奇的产品经理是什么样子的。他们喜欢摆弄数据、喜欢把玩产品,然后就随手指了一下,说:“咱们需要优化这个地方的体验”。然后呢,团队成员按照他的想法实施后,没几个星期,数据就直线上升了。
|
|
|
|
|
|
其实,这样的产品经理每天都会思考已有的产品工作流和用户体验,考虑优化哪一步的工作流,可以促进更多用户向好友分享产品,从而实现产品的病毒式传播;思考优化哪一步的用户体验,可以让用户使用得更顺畅。这样的产品经理,又叫增长黑客(Growth Hacker),是不是听起来就非常厉害。
|
|
|
|
|
|
他们就好比奥运会上的金牌游泳教练,知道如何优化一个动作,就可以让金牌选手打破世界纪录。他们的工作看起来,可能就是改改按钮的颜色,给用户发一个提醒消息,增大一个字体,改改对话框之类的琐事,但实际上这些微小的改动却有非常大的效果。
|
|
|
|
|
|
顾客就是上帝,但这种上帝是非常非常懒的。他们不愿意多做一件事情,不愿意多看一句话,不愿意多按一个按钮,所以做增长的产品经理需要思考:如何让产品的体验简单简单再简单。
|
|
|
|
|
|

|
|
|
|
|
|
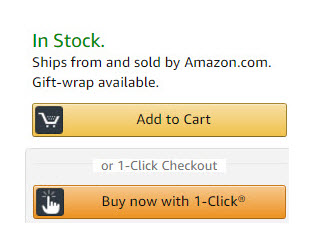
世界上最值钱的按钮肯定是Amazon的“一键购买”(Buy now with 1-Click)按钮,只要你以前在Amazon下过单,它就会自动记下你的名字、邮寄地址和信用卡号,当你下次购买的时候,可以直接选择“一键购买”,就可以完成下单了。
|
|
|
|
|
|
这个发明,[至少帮Amazon赚了10亿美元](http://rejoiner.com/resources/amazon-1clickpatent/)。想想有多少冲动消费的“单身党”,因为“手贱”点了一下,立马就完成了几百元的订单。而如果让用户,先加入购物车,再下单、再填写或者确认邮寄地址和信用卡号,至少要多五步操作,而这时,Amazon的用户都已经下完五单了。
|
|
|
|
|
|

|
|
|
|
|
|
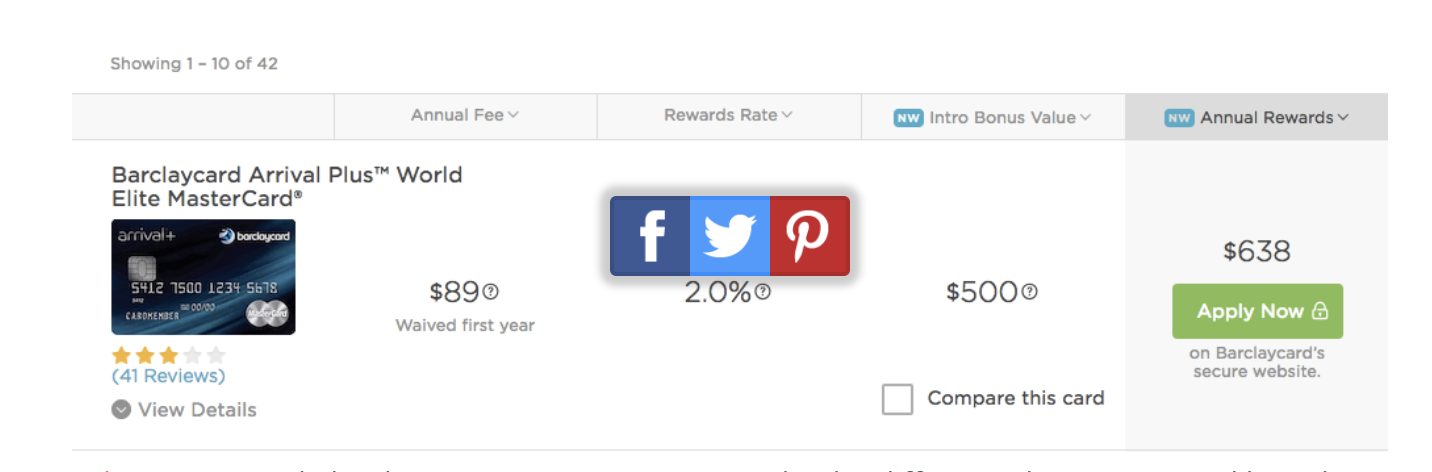
另外一个例子是,美国的个人财政公司NerdWallet的信用卡推荐页面,它的盈利方式是靠向用户推荐信用卡来赚取佣金。本来“现在申请”(Apply Now)这个按钮并没有“锁”的图标,[加上这个锁的图标后,点击量](https://www.growthmarketingpro.com/product-marketing-growth-hacks/)一下就增加了10%。
|
|
|
|
|
|
为什么?其实它抓住的是,用户希望有一个安全保密的信用卡申请体验,他们用一个锁的小图标“聪明”地满足了用户需求,申请人数自然就蹭蹭蹭地往上涨了。
|
|
|
|
|
|
上面的这两个例子看上去像是魔法,但实际上都是经过科学实验一步一步迭代过来的。想拥有这种点石成金的能力,靠的绝不是拍拍脑壳儿,而是科学实验的过程。下面,我就来说说这样的奇思妙想,是怎么通过科学的方式想出来的。
|
|
|
|
|
|
## 1\. 了解清楚你要优化的是什么指标
|
|
|
|
|
|
以NerdWallet的信用卡推荐页面为例,它要增加的指标就是通过网站提供的链接申请信用卡的次数。
|
|
|
|
|
|
## 2\. 了解已有的产品工作流
|
|
|
|
|
|
首先,你要思考现在整个网站有多少种方式能够把用户引流到申请信用卡的页面。比如,有三个:一个是信用卡推荐页,一个是刚登录网站时的右侧广告,一个是在博客文章中嵌入的链接。
|
|
|
|
|
|
然后,了解通过哪一步申请信用卡的人数最多。你可能会发现,虽然信用卡推荐页占的篇幅很大、很显眼,但是还不如博客文章嵌入的链接点击量高,这让你感到很奇怪。
|
|
|
|
|
|
另外,还应该对进一步细分,对比不同用户群在每一步的使用情况。比如,你可能会发现,用户终于点击了链接、填入了个人信息,在点击“申请”按钮时,女性用户的点击量远远低于男性,年长用户远远低于年轻用户。
|
|
|
|
|
|
这个过程, 你不需要急着马上找出原因,而是要全面了解整个产品的体验信息,思考用户能够进行目标动作的所有途径。
|
|
|
|
|
|
## 3\. 深挖找出最有价值的机会
|
|
|
|
|
|
经历了对目标指标和已有产品工作流的思考,你已经发现了几个奇怪的点,下面就要开始权衡取舍,从而筛选出你认为最有价值的机会,提出合理的假设了。
|
|
|
|
|
|
比如,通过上面的发现,你的假设是信用卡申请安全性和保密性是关键,所以把信用卡申请链接放在一个随随便便的推荐页里的时候,用户可能会怀疑这个链接的安全性和可靠性。而在博客文章中嵌入链接的话,博客的作者已经取得了读者的信任,所以他们更有可能点击作者提供的链接。
|
|
|
|
|
|
在信用卡的推荐页面,女性用户点击“现在申请”的数量远远低于男性,年长用户远远低于年轻用户,你分析原因可能是女性对财政相关的问题更加谨慎,而年长用户更怕受骗,所以对于这两类用户来说,设计时的重点是获得他们的信任,给他们一种踏实的感觉。
|
|
|
|
|
|
与此同时,信用卡推荐页的浏览人数远远高于其他两个部分,所以你认为应该把重心放在,怎样能把信用卡推荐页设计得更能取得用户信任上,这才是现在最应该抓住的机会。
|
|
|
|
|
|
## 4\. 头脑风暴,想出尽可能多的解决第三步所提假设的方法
|
|
|
|
|
|
现在已经得出了,信用卡申请的安全性和保密性是关键的假设,那怎么才能获得用户更多的信任呢?
|
|
|
|
|
|
你可以加一行字告诉用户,所有的信用卡推荐页都是官方的信用卡申请页面;或者,你可以在信用卡申请这个按钮上增加一些表示安全的图标;又或者,你可以在信用卡申请这个按钮旁边写上多少人已经通过这个链接完成了申请,从而增加用户的信任。
|
|
|
|
|
|
## 5\. 快速执行,高效比对各个实验的结果,发布表现最好的实验组
|
|
|
|
|
|
最后一步就是,你要激励团队快速动手,把第四步的三个想法尽可能快地设计开发出来,并发布给少量的用户进行A/B测试。对比这几组实验组和对照组的数据,如果实验组比对照组的数据更好, 那起码说明你的假设是正确的。如果实验组1比实验组2强,那么就发布实验组1。
|
|
|
|
|
|
事实上,亚马逊的“一键购买”按钮和NerdWallet的信用卡推荐页面,这么天才的想法,其实经过了非常多的测试,经历了无数次的失败后才有了现在的成功。
|
|
|
|
|
|
对于产品经理也是一样的道理,只有经过无数次科学的测试迭代,你才能拥有这样点石成金的本领。
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
今天,我首先跟你分享了,类似亚马逊的“一键下单”按钮的天才想法, 并不是产品经理偶然拍脑袋想出来的,而是通过不断的思考、科学的迭代,才能找到这种机会,实现点石成金。
|
|
|
|
|
|
然后,我和你分享了科学的测试迭代都有哪些流程:第一步,了解清楚你要优化的是什么指标;第二步,了解已有的产品工作流;第三步,深挖找出最有价值的机会;第四步,头脑风暴,想出尽可能多的点子;第五步,快速执行,高效比对各个实验的结果,发布表现最好的实验组。
|
|
|
|
|
|
最后,在进行科学的测试迭代时,有两点需要特别注意:第一,你一定要系统地过一遍整个产品的工作流,弄清楚用户可能会在哪一步流失,什么用户在这一步更容易流失,而不是一上来就提出假设;第二,迭代的过程重在试错,所以可以多做几次实验,每次试验设置多个对照组,从而找到最正确的方式,而不是指望一次就可以成功。
|
|
|
|
|
|
## 思考题
|
|
|
|
|
|
随便打开一个你今天用过的APP,如果你是这个APP的产品经理,你可以在哪些地方稍作改动,就可以达到点石成金的效果呢?
|
|
|
|
|
|
欢迎你给我留言。
|
|
|
|