|
|
# 玩转Vue 3全家桶
|
|
|
|
|
|
## 618 狂欢 | 课程专属口令
|
|
|
|
|
|
全场专栏、视频课,使用口令「**618gogogo**」
|
|
|
**立享 7 折优惠 !!**
|
|
|
|
|
|
\*此优惠不与会员折扣同享
|
|
|
|
|
|
* * *
|
|
|
|
|
|
戳此加入[专栏交流群](https://jinshuju.net/f/aXydKb)
|
|
|
|
|
|
|
|
|
|
|
|
## 你将获得
|
|
|
|
|
|
* 系统高效的 Vue 3 学习路径
|
|
|
* Vue 3 新特性剖析与源码解读
|
|
|
* 5 大 Vue 3 开发中的重难点解析
|
|
|
* 链接 6 大前端深水区所需技能
|
|
|
|
|
|
|
|
|
|
|
|
## 讲师介绍
|
|
|
|
|
|
大圣,前百度前端架构师,9 年前端开发经验,精通 Vue/React/前端工程化(源码级),对前端架构、小程序、移动端和 Node.js 整个前端技术栈均有着丰富的实战经验。同时,他也是组件库 Element3 作者,精进技术之余,多年保持稳定输出,对前端萌新如何快速进阶有着深刻的认识与独到见解。
|
|
|
|
|
|
|
|
|
|
|
|
## 课程介绍
|
|
|
|
|
|
Vue 目前已经是国内最流⾏的前端框架之⼀,Vue 3 带来的诸多优化更是让前端圈迎来了新的潮流,比如:
|
|
|
|
|
|
* 基于 Proxy 的全新响应式实现;
|
|
|
* Composition API + <script setup> 组织代码的更优方式;
|
|
|
* 更有料的 TypeScript 支持;
|
|
|
* 新的 VDOM diff 逻辑;
|
|
|
* 更小的体积 + 更高的性能;
|
|
|
* 生态中还多了 Vite 这个新⼀代工程化工具。
|
|
|
|
|
|
可以说,Vue 3 很好地拥抱了未来,并且在新手友好度上做到了极致。
|
|
|
|
|
|
但即便如此,前端开发者们在学习 Vue 3 时还是会遇到一些困惑。因为大部分的前端工程师都是转行而来,而复杂场景优化和职业生涯进阶都需要系统的计算机训练,这也是前端从业人员割裂的主要原因。很多前端同学想要进阶却不得要领,每每尝试计算机的专业课都被难度劝退。
|
|
|
|
|
|
所以这个专栏除了帮助你进阶 Vue 的开发能⼒,也希望能够通过 Vue 生态源码搭建起前端和计算机知识体系的桥梁,让你窥探到编译原理、数据结构、设计模式等计算机理论在前端的实际应用。最终带你潜入前端技能深水区,全面提升前端开发的核心竞争力。
|
|
|
|
|
|

|
|
|
|
|
|
### 课程设计模块
|
|
|
|
|
|
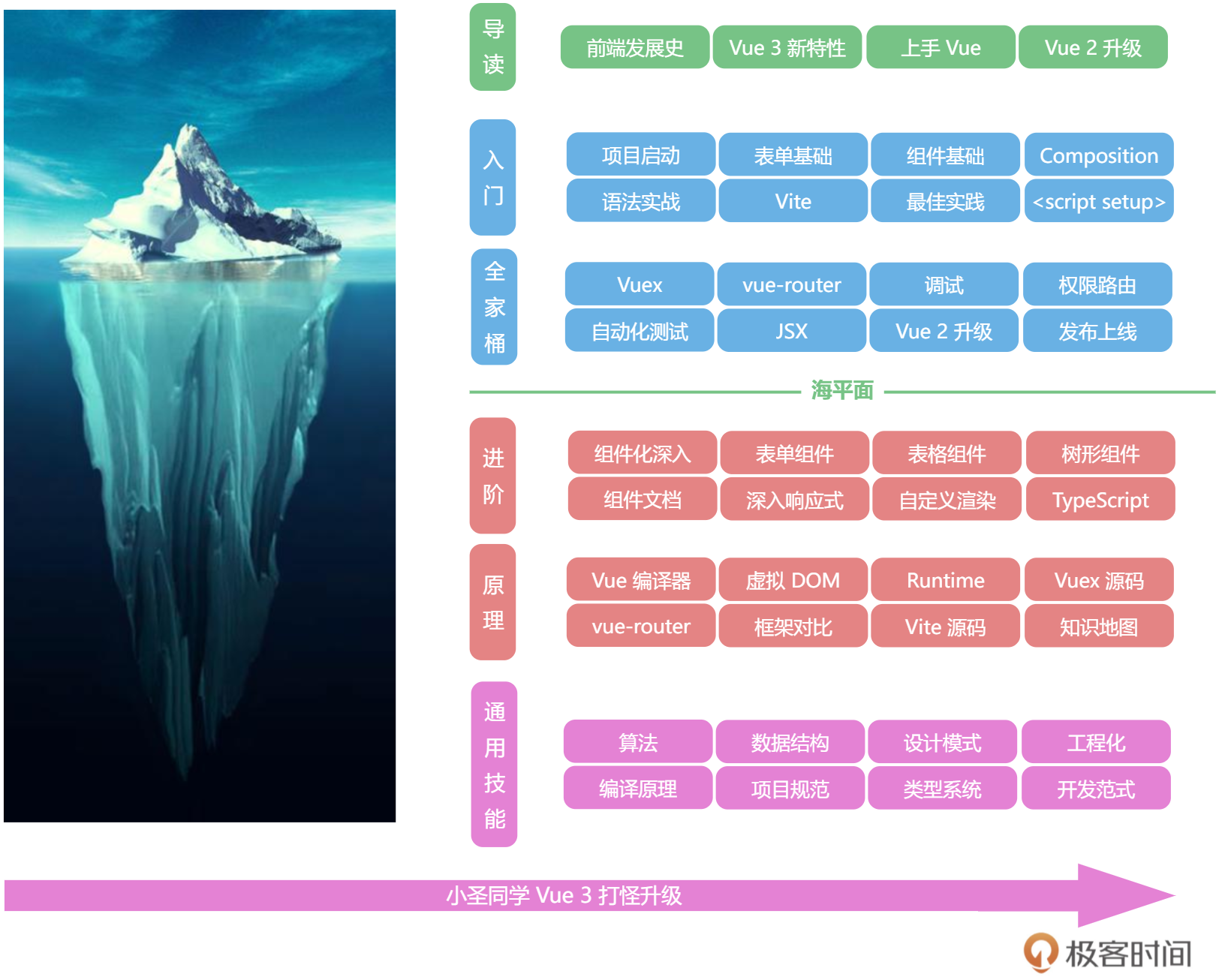
整个专栏共分为以下五个部分:
|
|
|
|
|
|
**课前导读篇**:课程的前置知识,对齐学习目标,上手一个关于 Vue 3 的小应用,初识 Vue 3 新特性,了解 Vue 2 项目升级到 Vue 3 项目的注意事项。
|
|
|
|
|
|
**基础入门篇**:通过⼀个实例开发,对 Vue 3 的核心知识点做一个梳理,让你能够使用 Vue 3 进行简单的项目开发。
|
|
|
|
|
|
**全家桶实战篇**:介绍 Vue 相关的生态库,以及实战开发中需要用到的库,这一部分主要帮助你应对复杂项目。
|
|
|
|
|
|
**Vue 3 进阶开发篇**:在前两个部分的基础之上,进一步深入理解 Vue 本身,帮助初级开发者往中高级方向进阶。
|
|
|
|
|
|
**Vue 3 生态源码篇**:抛开常规的“考究”式源码分析,先宏观了解 Vue 的设计思路,也就是 Vue 为什么会是现在这个样子,之后带你手写实现 mini-vue。此为专栏的升华之处,你前面所积淀下来的编译原理、算法、设计模式等知识相当于你系统化学习前端的第一步,而这一步将会为你持续学习提供动力。
|
|
|
|
|
|
|
|
|
|
|
|
## 课程目录
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 特别放送
|
|
|
|
|
|
#### 免费领取福利
|
|
|
|
|
|
[](https://u.geekbang.org/subject/intro/1000861?utm_source=zhuanlanxiangqingye&utm_medium=app&utm_term=appzhuanlanxiangqingye&gk_cus_user_wechat=university)
|
|
|
|
|
|
|
|
|
#### 限时活动推荐
|
|
|
|
|
|
[](https://shop18793264.m.youzan.com/wscgoods/detail/2fmoej9krasag5p?dc_ps=2913145716543073286.200001)
|
|
|
|
|
|
|
|
|
|
|
|
## 订阅须知
|
|
|
|
|
|
1. 订阅成功后,推荐通过“极客时间”App端、Web端学习。
|
|
|
2. 本专栏为虚拟商品,交付形式为图文+音频,一经订阅,概不退款。
|
|
|
3. 订阅后分享海报,每邀一位好友订阅有现金返现。
|
|
|
4. 戳此[先充值再购课更划算](https://shop18793264.m.youzan.com/wscgoods/detail/2fmoej9krasag5p?scan=1&activity=none&from=kdt&qr=directgoods_1541158976&shopAutoEnter=1),还有最新课表、超值赠品福利。
|
|
|
5. 企业采购推荐使用“[极客时间企业版](https://b.geekbang.org/?utm_source=geektime&utm_medium=columnintro&utm_campaign=newregister&gk_source=2021020901_gkcolumnintro_newregister)”便捷安排员工学习计划,掌握团队学习仪表盘。
|
|
|
6. 戳此[申请学生认证](https://promo.geekbang.org/activity/student-certificate?utm_source=geektime&utm_medium=caidanlan1),订阅课程享受原价5折优惠。
|
|
|
7. 价格说明:划线价、订阅价为商品或服务的参考价,并非原价,该价格仅供参考。未划线价格为商品或服务的实时标价,具体成交价格根据商品或服务参加优惠活动,或使用优惠券、礼券、赠币等不同情形发生变化,最终实际成交价格以订单结算页价格为准。
|