209 lines
16 KiB
Markdown
209 lines
16 KiB
Markdown
# 07|后期调色:基础工具使用
|
||
|
||
你好,我是随你们去。终于到了我们的后期实践部分。
|
||
|
||
这节课是基础调色示例,我会以 VSCO、Snapseed、SKRWT 三个 app 为例,给你演示 3 张照片从原图到完成后期的整个过程。在其中除了 SKRWT 是一个单纯的透视调整工具外,VSCO、Snapseed 都是功能丰富的综合性工具,虽然它们各有特色,但都足以单独完成一张照片的后期调色。
|
||
|
||
为了你更直观地看到这节课里做的各种调整,基于这节课所讲的内容,我为你准备了一个实操的视频,你可以把文章和视频结合起来一块学习。
|
||
|
||

|
||
|
||
## **清晨月亮**
|
||
|
||

|
||
|
||
第一张例图是在我日出前拍摄的月亮。对于蓝调时刻来说,时间越是接近日出日落,天空颜色就会越淡,但是光线会相对充足一些。所以在这个时间拍摄出来的照片虽然不够蓝,但是对于手机来说画质会更好。我们可以在后期调整或者拍摄时,通过降低曝光来使得照片更蓝一点。
|
||
|
||
那对于这张照片来说,我们便是需要通过后期调整来加强蓝色色调的感觉。
|
||
|
||

|
||
|
||
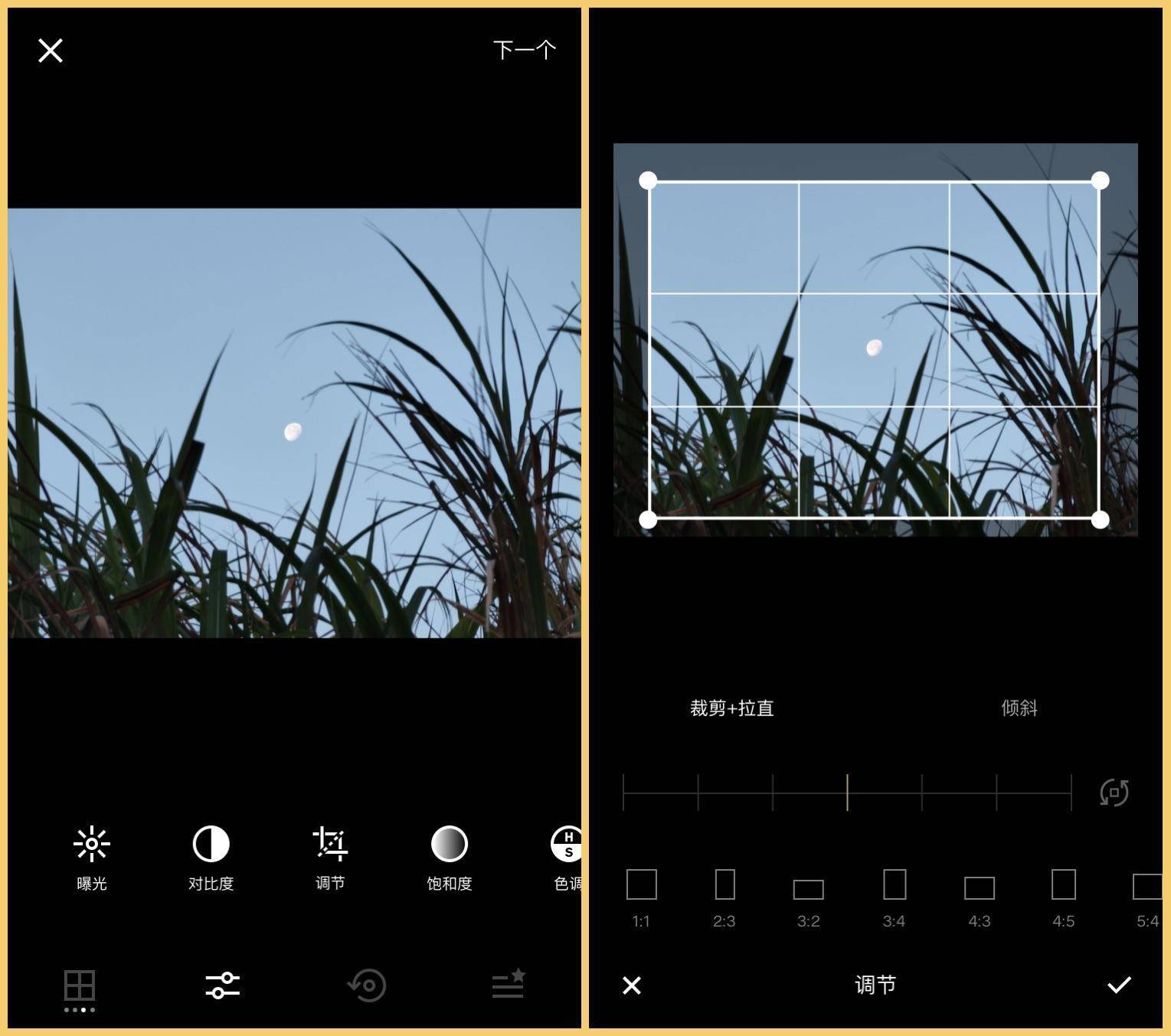
照片导入 VSCO 里,首先进行的是裁剪工作。
|
||
|
||
这张月亮的照片我想适当放大一点点月亮,但画质不能损失过多,同时也去掉画面左边这块相对比较大的叶子,让画面整体看起来比较平均,以及调整月亮到画面居中位置。
|
||
|
||

|
||
|
||
构图优化完成后,我们先来调整画面的曝光和对比度,这两个选项对于整体色彩基调的影响比较大。
|
||
|
||
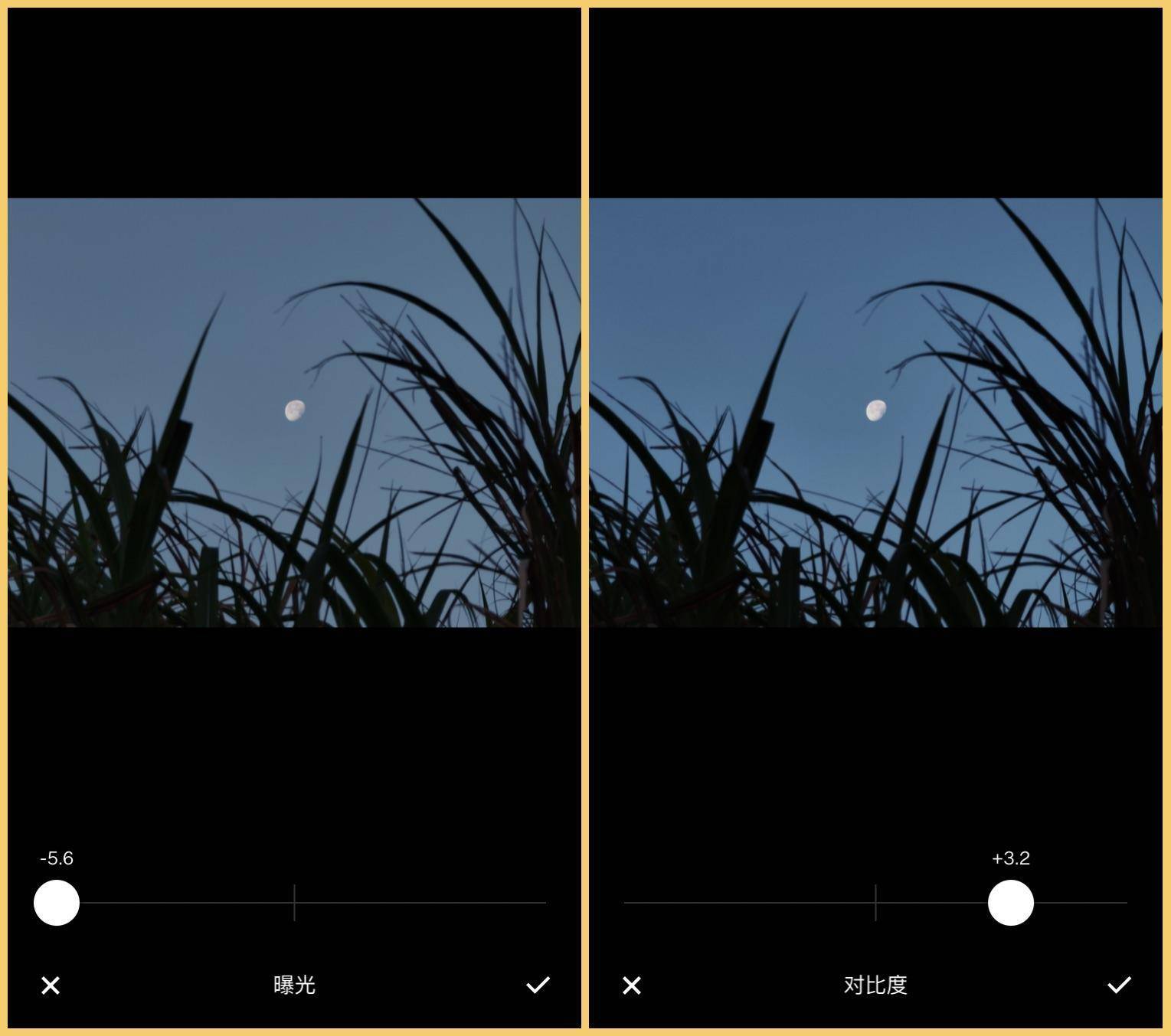
通过我们最初的分析,如果你想要得到更深的蓝色色调,那么就需要调低曝光。正好这张照片的内容主体月亮,是画面中唯一的高光部分。所以即便是大幅度调低曝光,画面也不会受影响,因为画面中最亮的部分只是被调整到了适中亮度。
|
||
|
||
需要注意的是,VSCO 相比其它工具而言,它每个调整的选项都比较克制。这里我几乎将曝光降至最低,但可能还不如一些工具降至一半的效果。所以,请不要参考我的调整参数,尽可能参考画面效果。
|
||
|
||
曝光调整之后是对比度调整,通过加强对比度,让画面中亮的地方更亮,暗的地方更暗,对于这张照片来说便是月亮变亮一些,同时植物变暗接近于剪影。
|
||
|
||

|
||
|
||
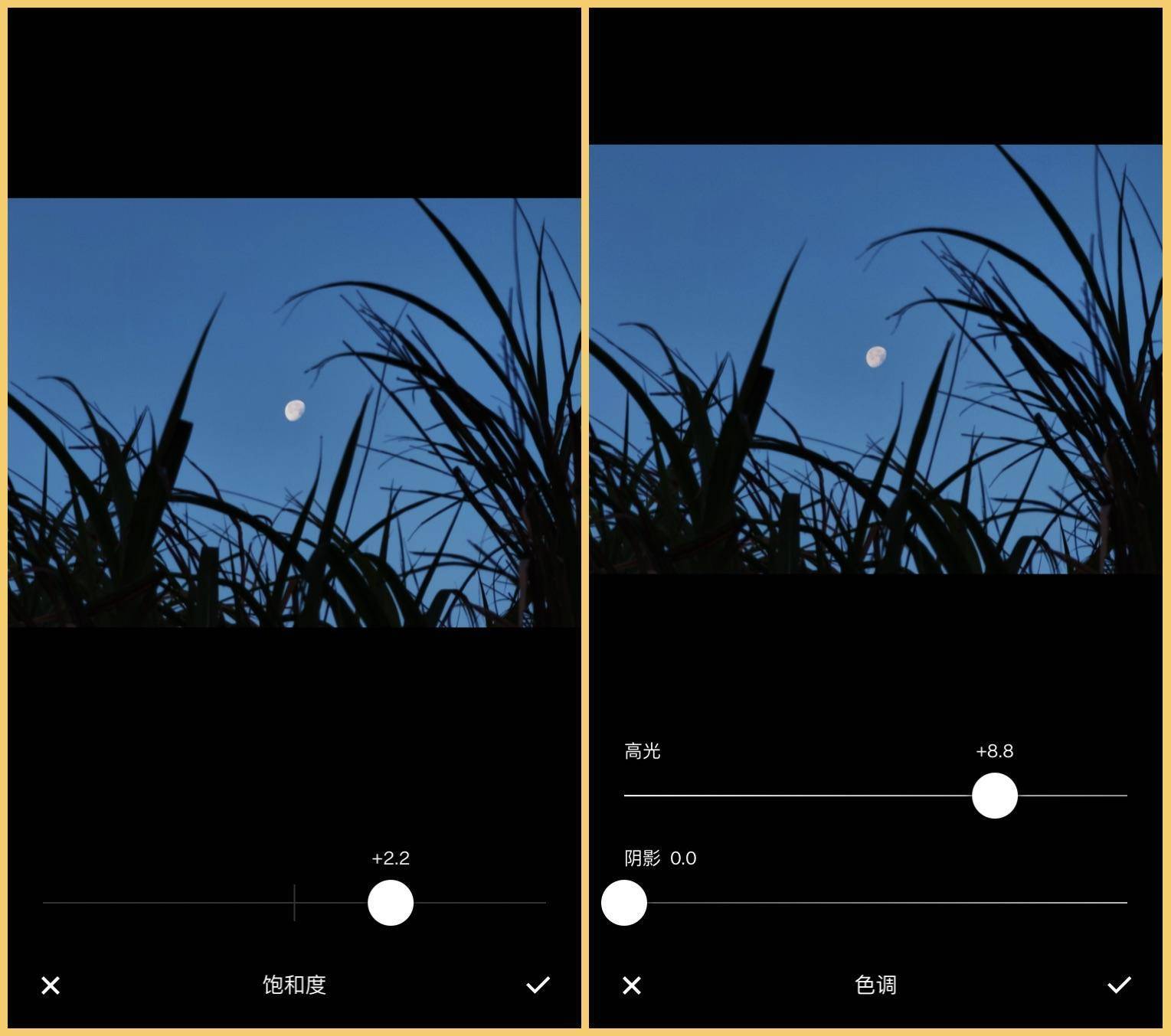
之后我们进行饱和度的调整,为了让蓝色效果更明显一些,这里稍微加了一点饱和度。
|
||
|
||
在高光与阴影调整方面,这张照片的高光是月亮部分,阴影是植物部分,我希望月亮的细节纹理可以被展示出来,而植物尽可能保持剪影效果就好了,于是我添加了高光效果,不改变阴影效果。
|
||
|
||
这里说明一下,绝大部分后期工具的高光和阴影部分都是可以双向调整的,但是在 VSCO 这里只能单向调整,分别是保留高光细节和保留阴影细节,直观来看则是降低高光亮度和提升阴影亮度。
|
||
|
||

|
||
|
||
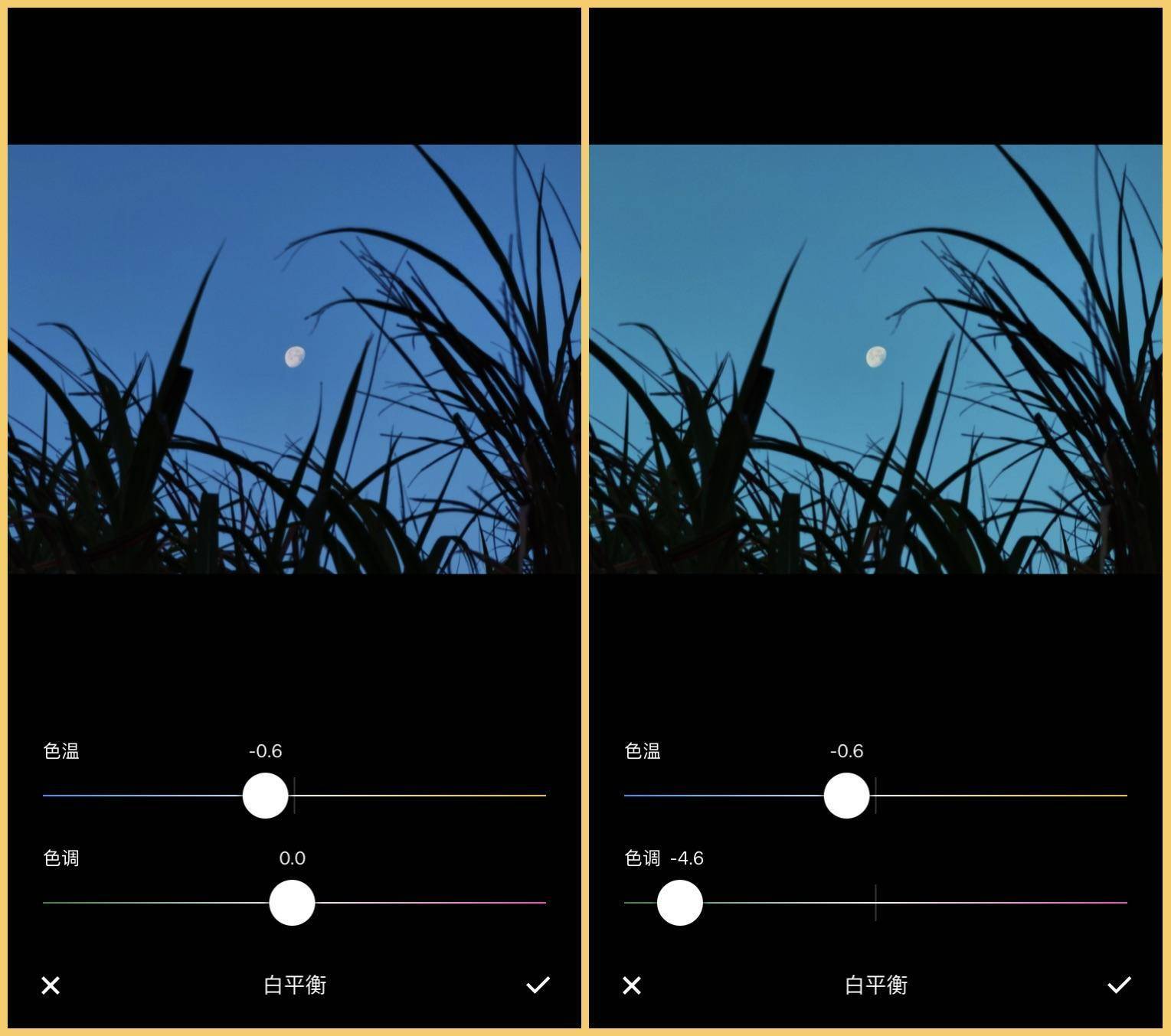
我们来进行这张照片色彩调整的最后一步,进行色温色调调整。
|
||
|
||
在色温方面,我希望颜色偏蓝,不过照片本身已经比较蓝了,于是这里调整幅度并不大。
|
||
|
||
色调方面,如果你往左调整会呈现偏绿色的天空,而往右调整会呈现偏紫色的天空,这里的效果取决于个人喜好,我调整到了一个偏绿色的效果。
|
||
|
||

|
||
|
||
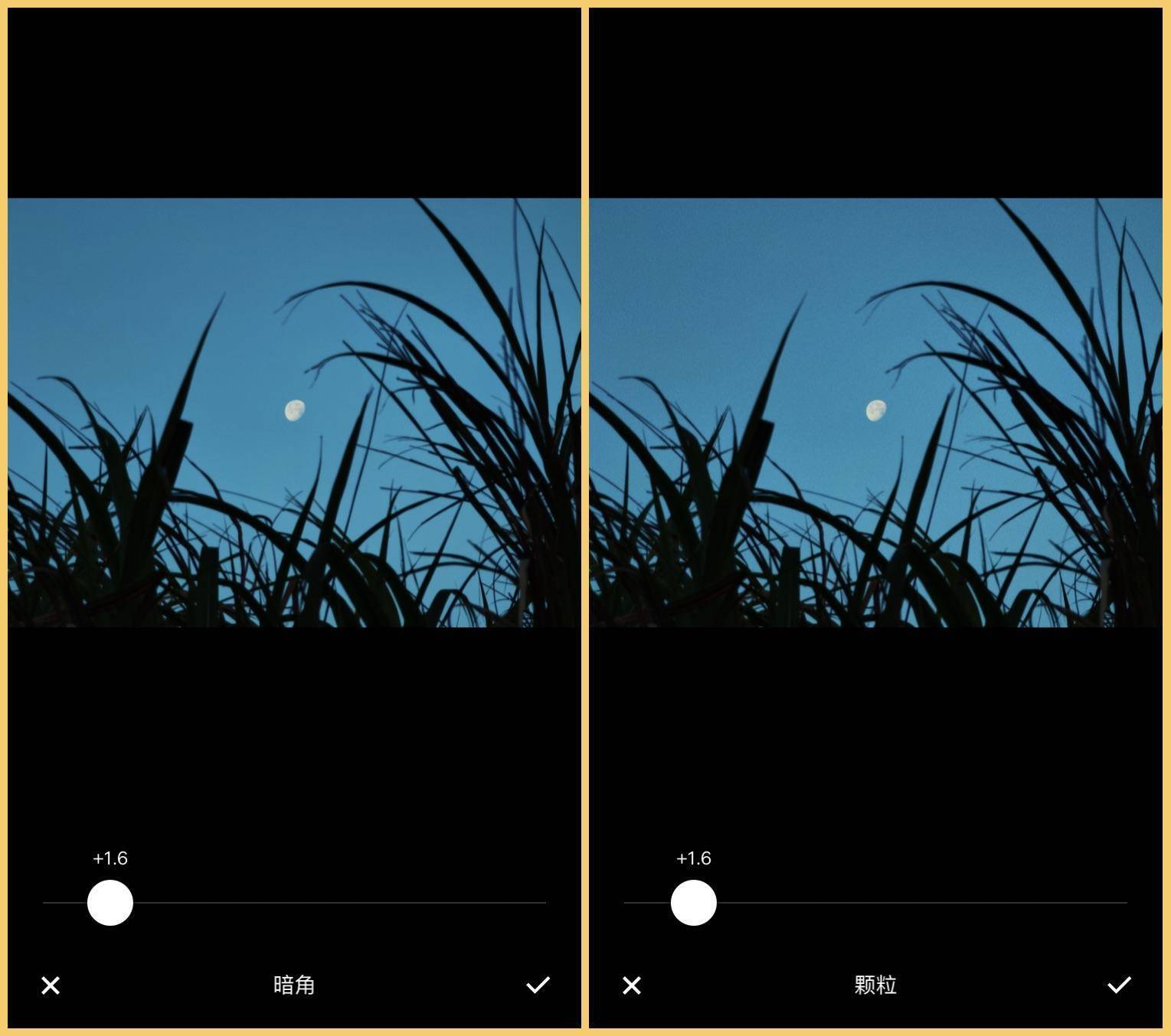
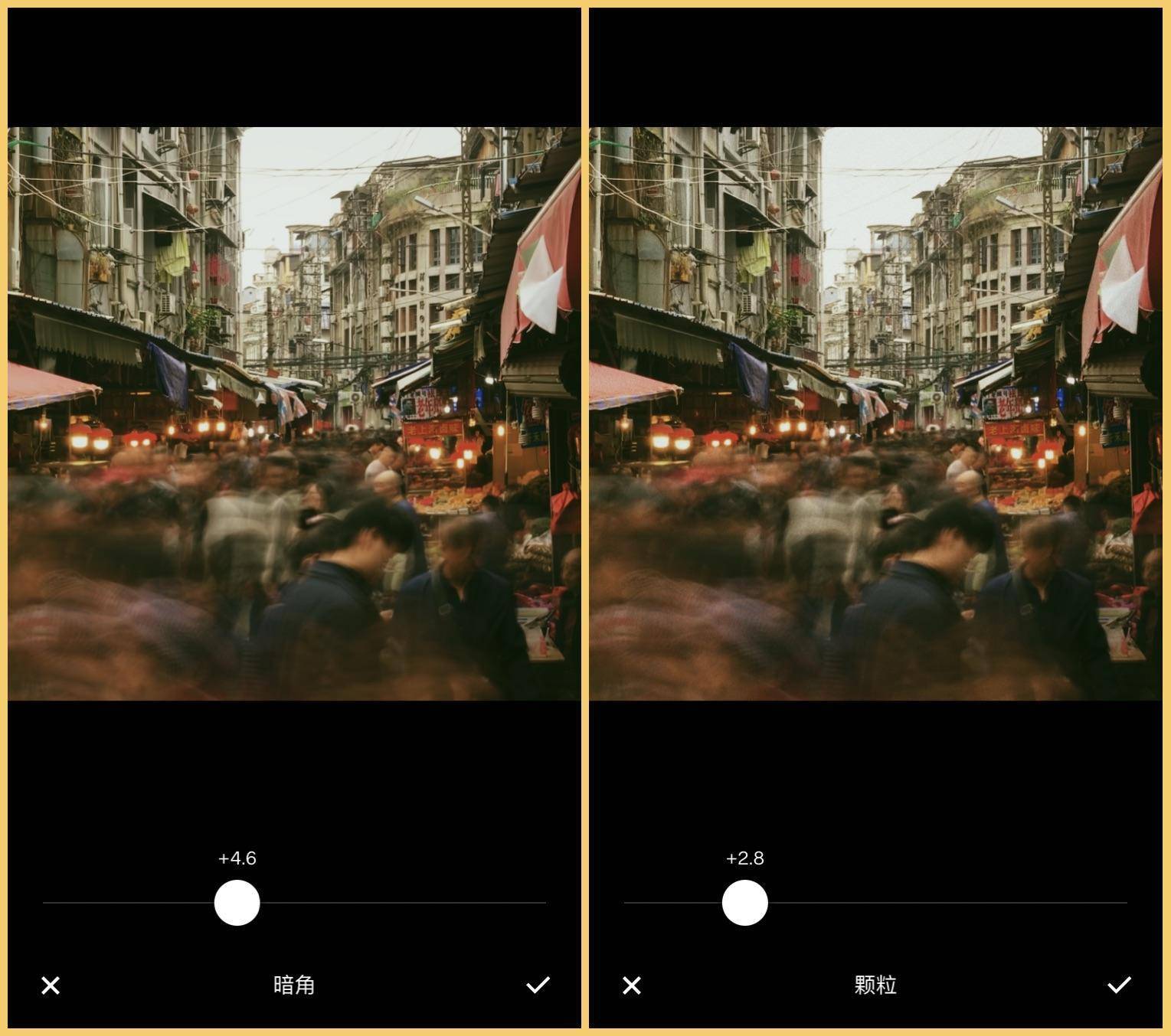
最后再添加一点点暗角,让画面四周暗下来,画面视觉往中间集中。添加一点点颗粒,增加微弱的胶片质感。
|
||
|
||
至此,我们这张照片的调色就全部完成了。
|
||
|
||

|
||
|
||
分享一个操作小技巧,在调整的过程中,你可以通过双手捏合来放大照片某处,以方便查看后期效果的细节。
|
||

|
||
|
||
最后,我们这次完成后期调色的照片是这样的。
|
||
|
||
## **暖阳下的建筑**
|
||
|
||

|
||
|
||
第二张例图是在光线条件很好的情况下,顺光拍摄的一张照片。这张照片我在拍摄时希望它能被横平竖直地展示出来,但我当时没有无人机,唯一可选择的拍摄机位是站在楼下,于是我需要利用俯拍将建筑完整拍摄下来,并且在拍摄时水平线尽可能保持水平,这样方便后期纠正。
|
||
|
||

|
||
|
||
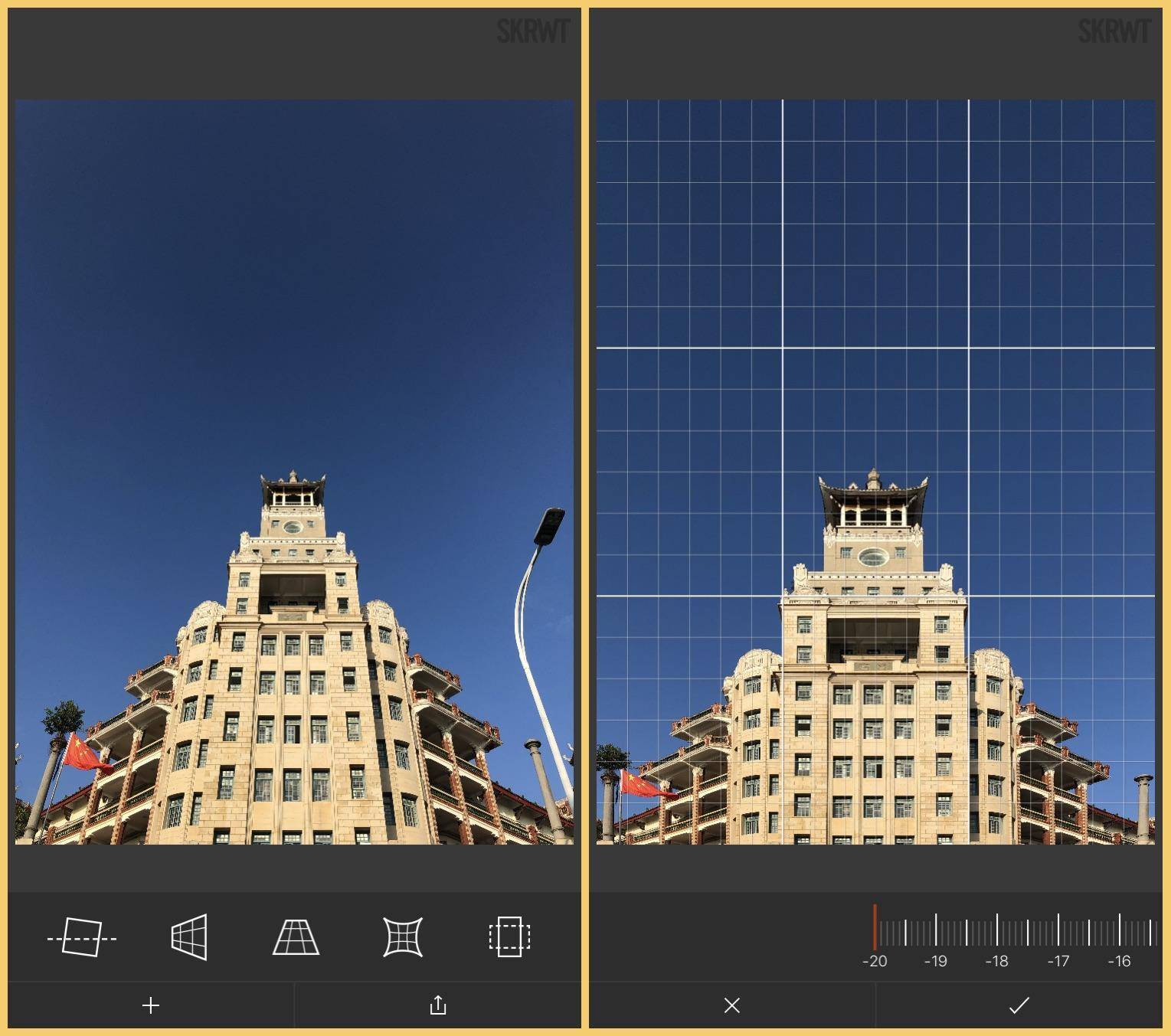
根据刚才的分析,我们首先将照片导入 SKRWT,进行透视纠正。
|
||
|
||
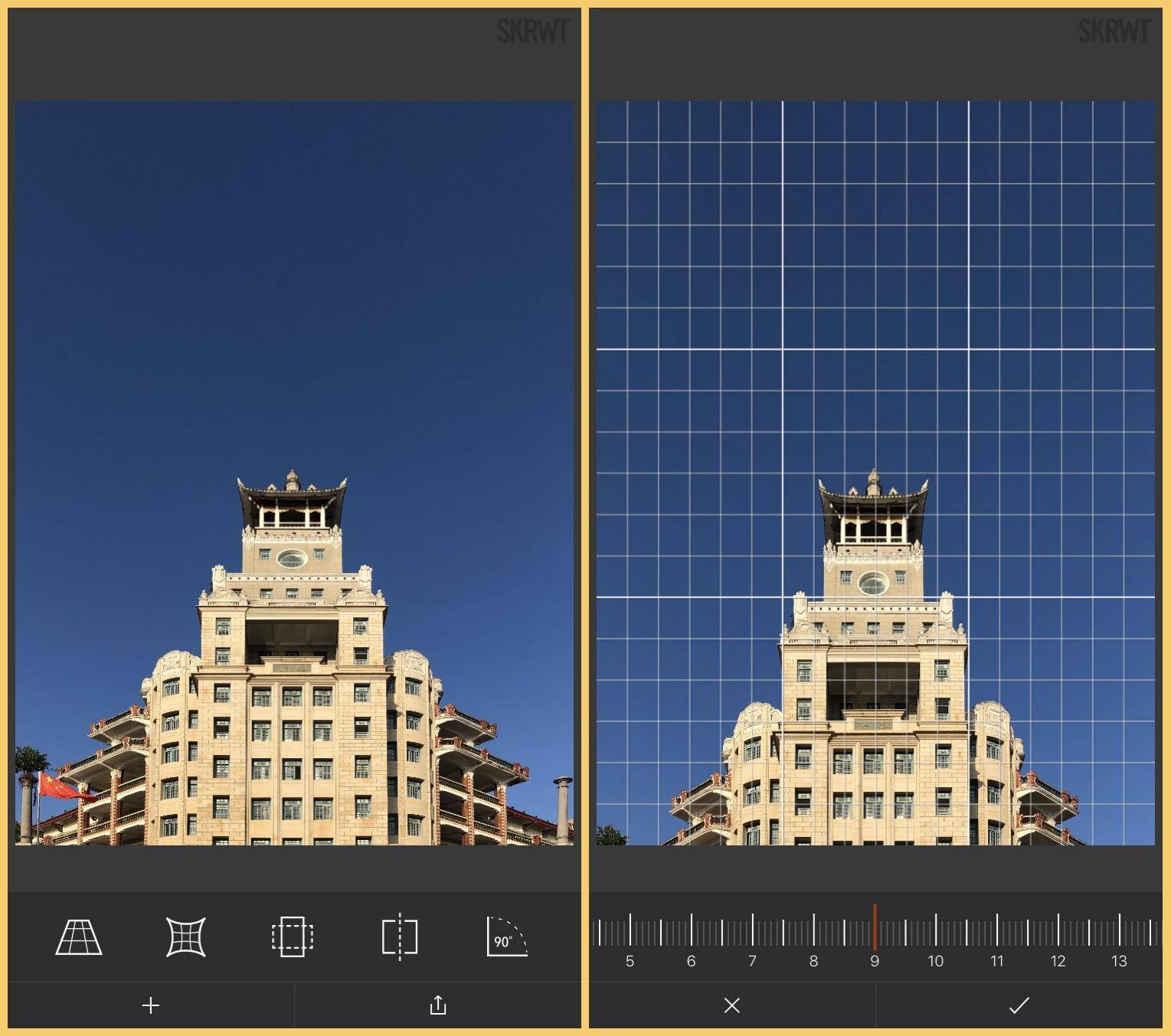
SKRWT 里共有 5 个针对透视纠正的调整选项,依照底部导航栏的顺序,分别是水平线调整、水平方向调整、垂直方向调整、广角调整以及拉伸调整,我们平时用于纠正照片到横平竖直时,会使用除广角调整之外的 4 个调整选项,但具体你要使用哪个选项,需要根据拍摄角度和纠正程度的不同来分别选择。
|
||
|
||
针对这张照片,由于我拍摄时已经是保持了水平线水平,并且正面对建筑,所以水平线调整和水平方向调整就不用了,我需要用到垂直方向调整来纠正我的俯拍效果。由于俯拍的幅度比较大,相对应的,我们在纠正时的调整幅度也很大。
|
||
|
||

|
||
|
||
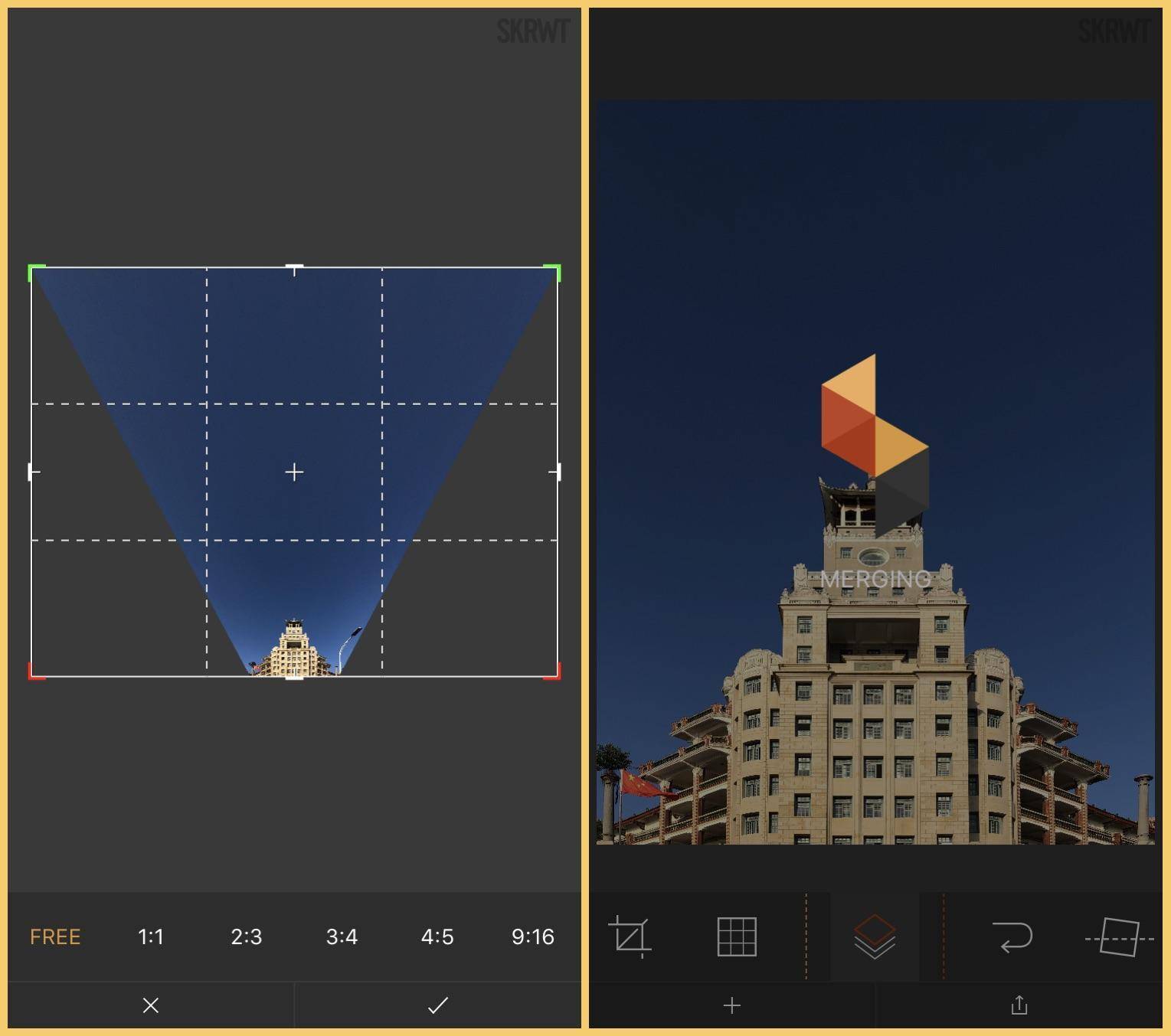
SKRWT 会根据我们的调整进行自动裁剪,但是这会损失一些画面内容,所以我们需要根据自己的需要来进行裁剪调整。
|
||
|
||
进入裁剪界面后,你可以看到,由于我们刚才的调整幅度过大,裁剪页面也显得有些奇怪,这时候裁剪比较不好用,而且导出时的照片分辨率会出错,对于分辨率的问题,我认为是一个 bug。总而言之,针对页面不友好以及导出分辨率的问题,我们可以在确定调整好透视后,进行一次合并(MERGING),这样再去打开裁剪页面,一切问题就都好了。
|
||
|
||

|
||
|
||
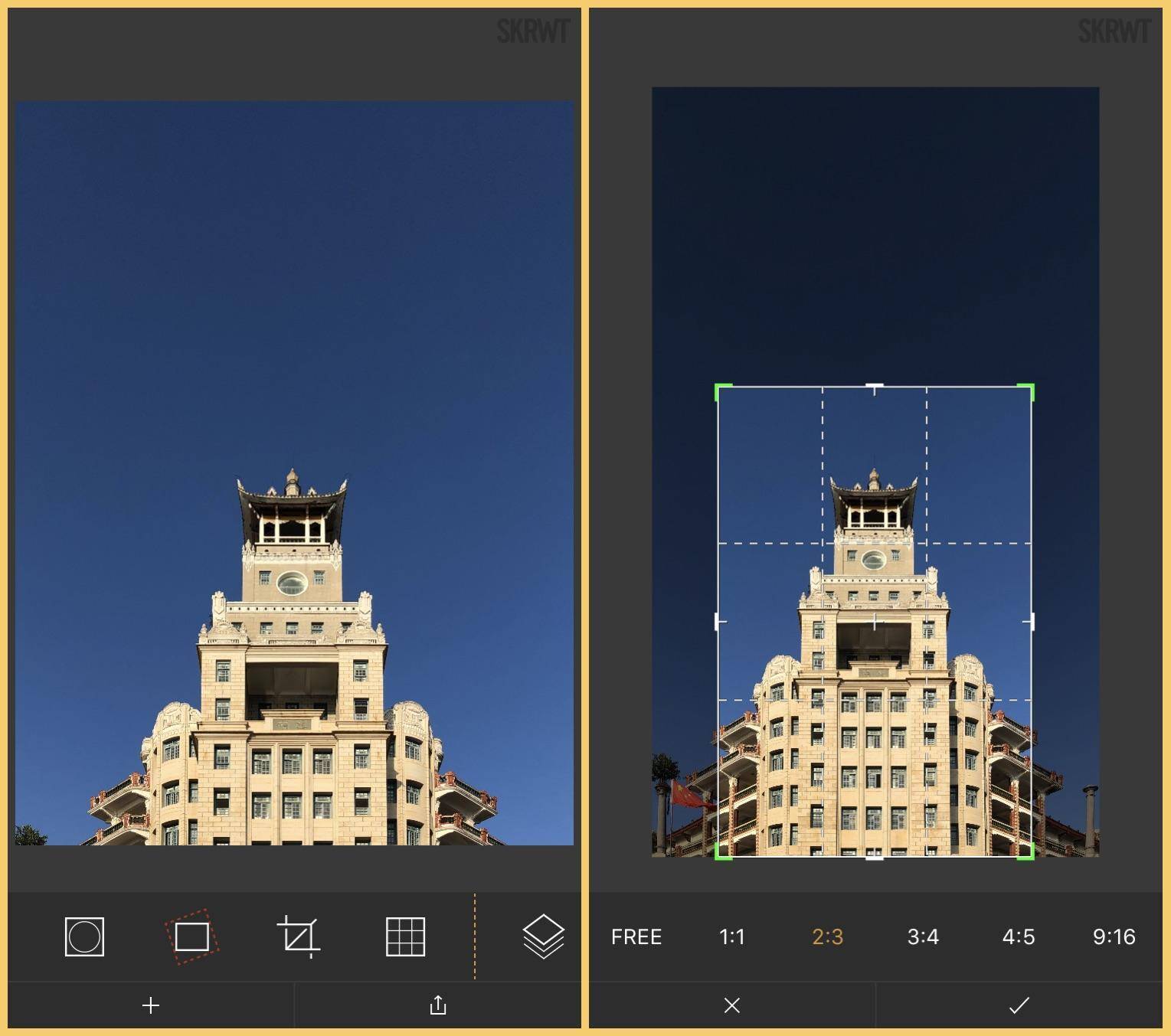
完成合并后,裁剪之前还有一件事我们刚才忘记做了。回忆一下透视调整前的照片,对比现在的照片,你可以发现建筑高度被压缩了,原本长形的窗户现在都快变成了正方形。这时,我们就需要打开拉伸调整功能,适当拉长画面,尽可能接近真实效果。
|
||
|
||

|
||
|
||
一切调整好后,最后便是裁剪。进入裁剪页面后,我们可以看到一些因为透视调整被自动裁剪掉的画面,这里我选择了 2:3 的比例,来体现建筑的高度。
|
||
|
||

|
||
|
||
照片透视调整完成后,我们来进行下一步:调色。由于这张照片本身的色彩就比较好,如果不是想对照片风格进行大改变的话,后期的调整优化空间很小,我们这次示例只是微调,加强一下明暗的光影对比效果。
|
||
|
||
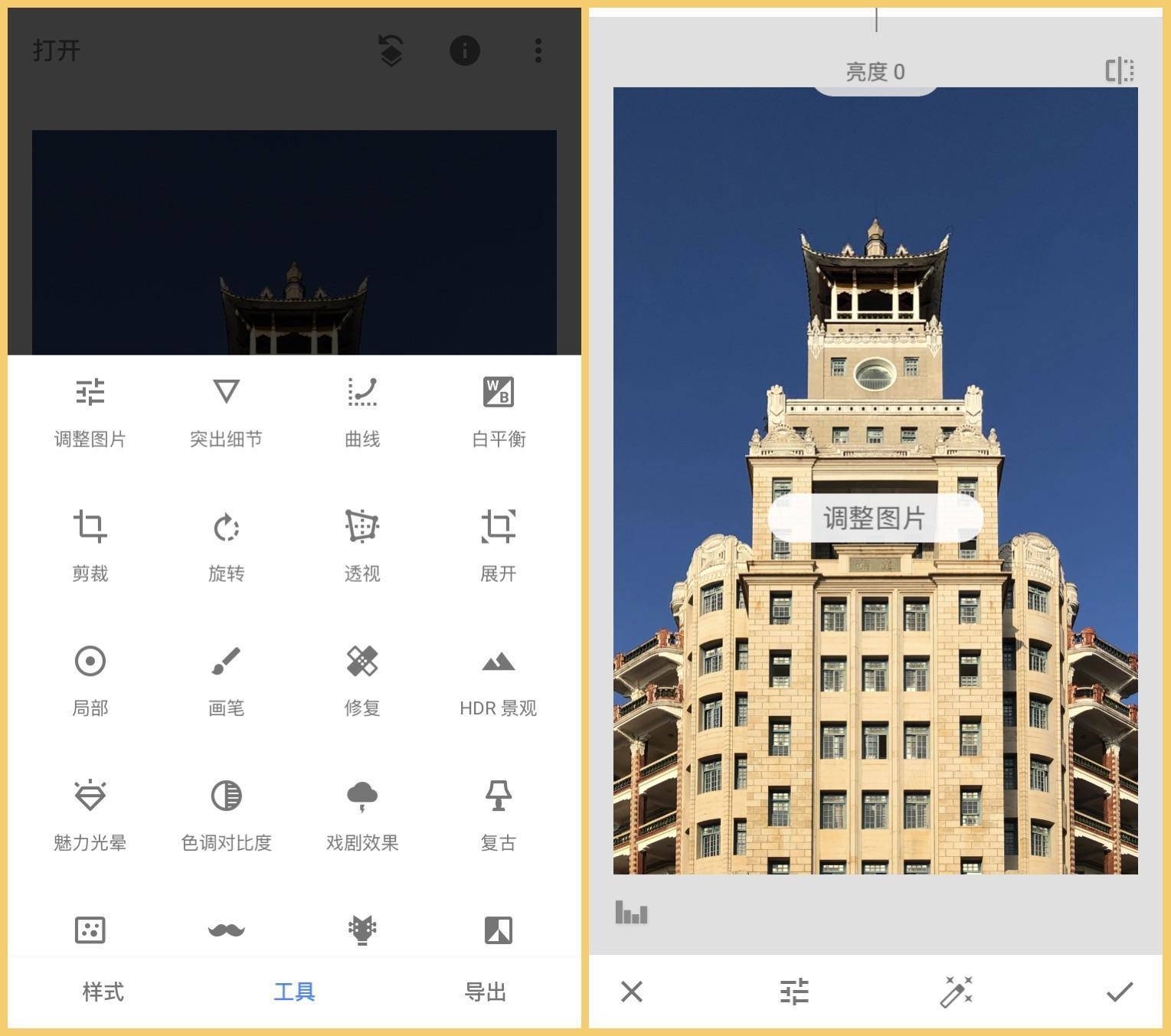
将图片导入 Snapseed 里,打开「调整图片」选项。
|
||
|
||

|
||
|
||
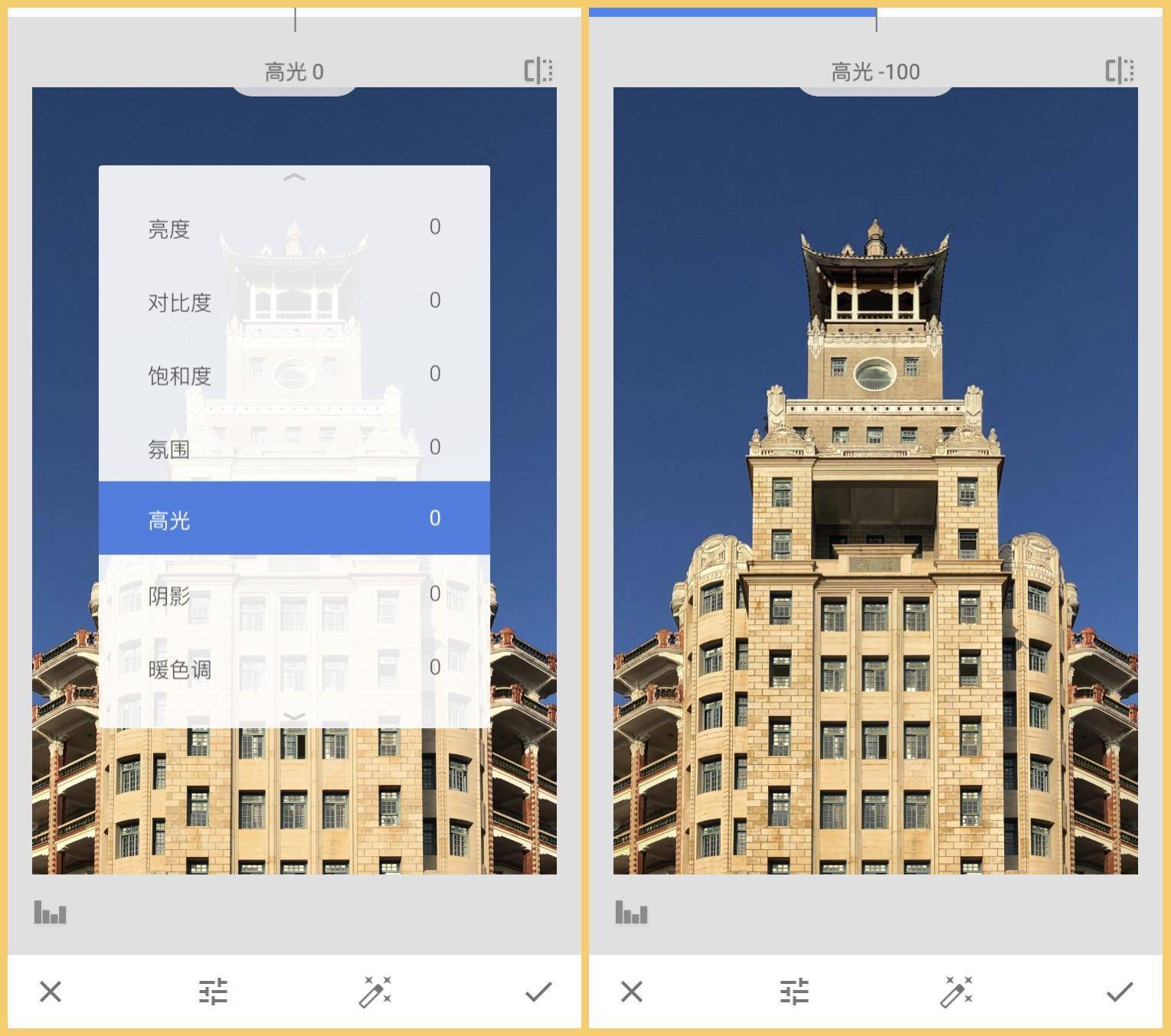
你可以看到,在「调整图片」选项里提供了很多基础的调整功能。
|
||
|
||
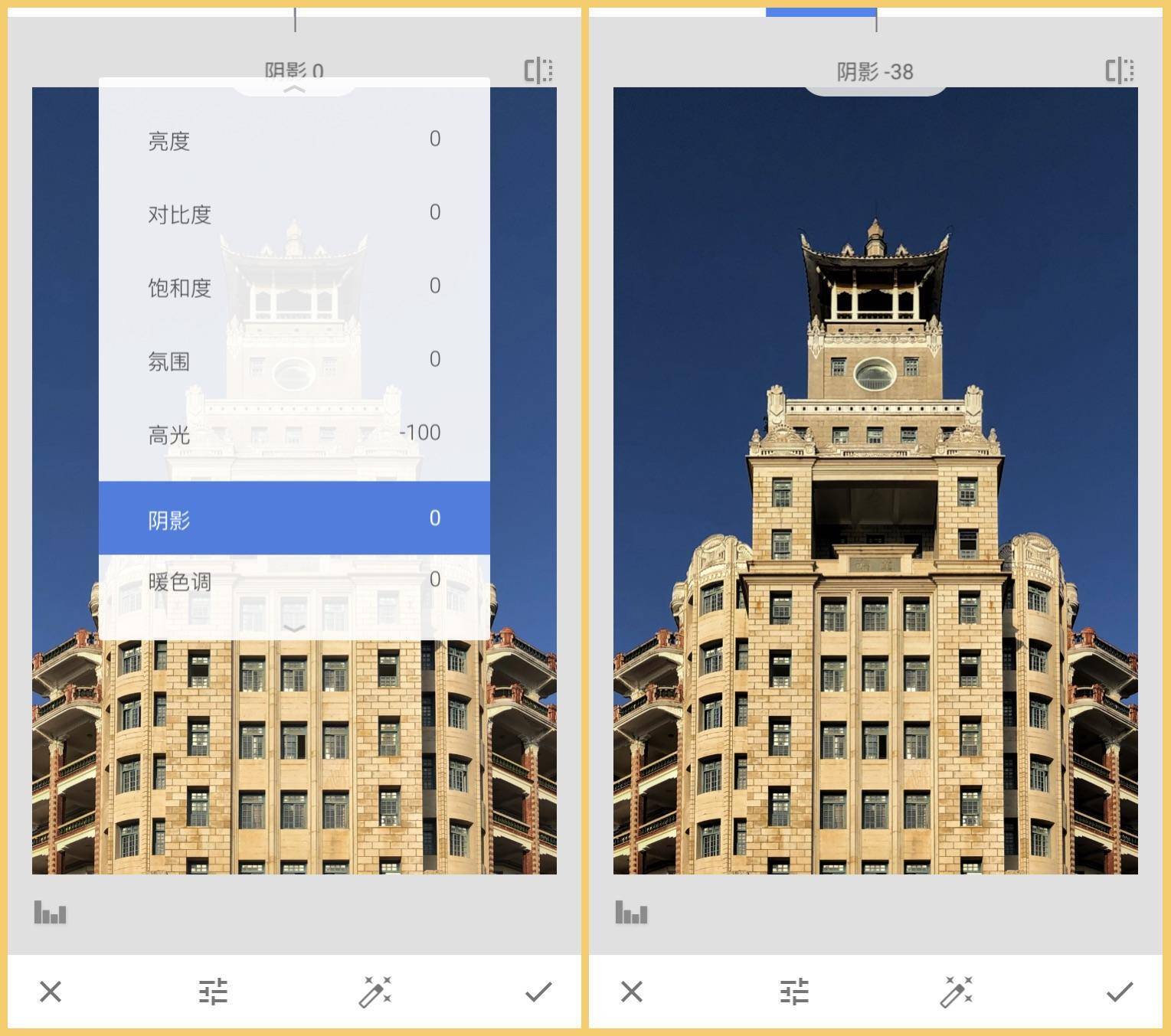
这张照片的亮度基本刚好,用不着再次调整,由于光影效果明显,我首先选择处理的是高光与阴影。在高光部分,降低高光亮度,让高光细节突出,也就是更突显建筑的纹理。
|
||
|
||

|
||
|
||
在阴影部分,我降低阴影亮度,让阴影显得更暗,与画面形成更好的对比效果。
|
||
|
||

|
||
|
||
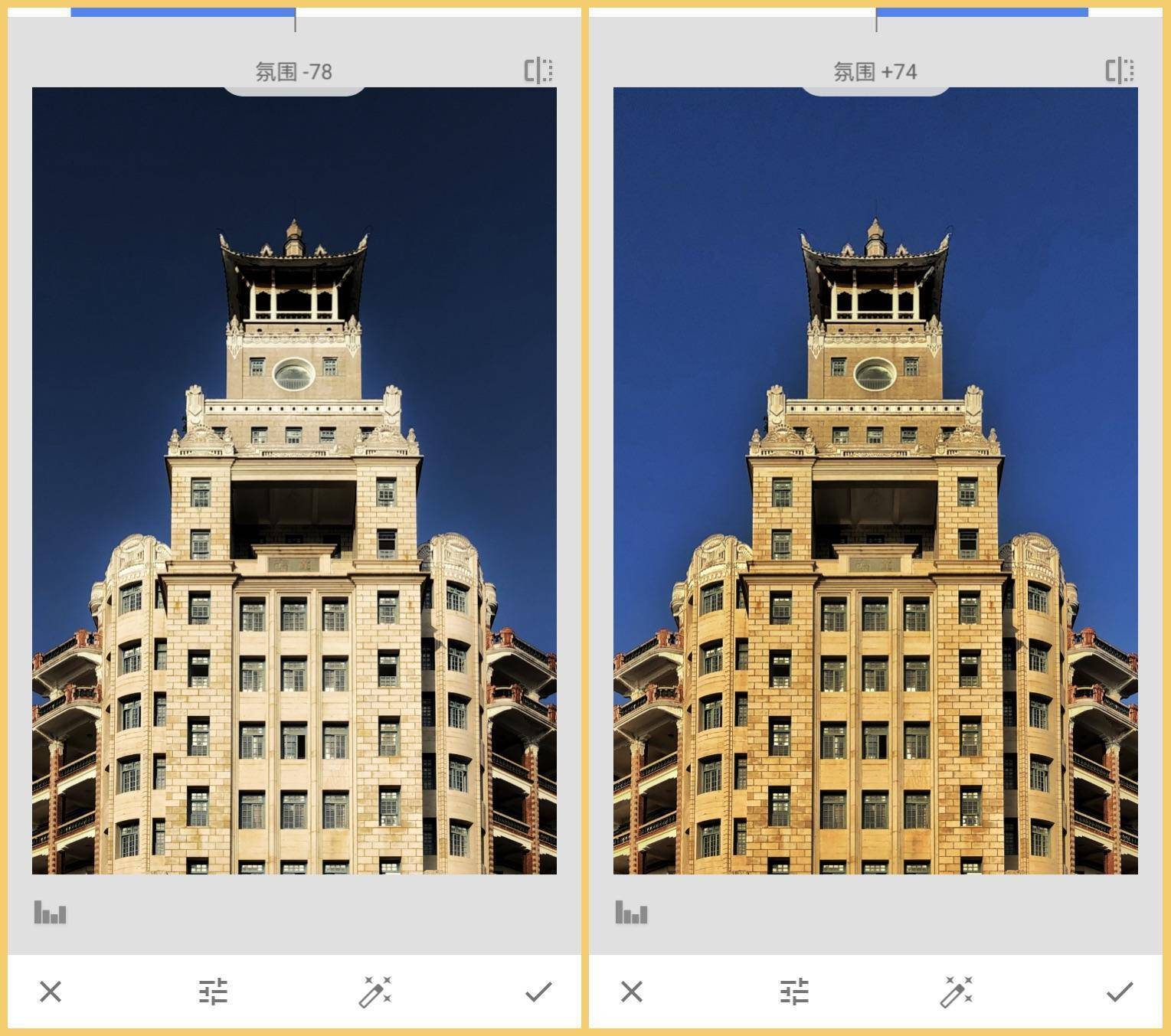
Snapseed 里有个叫「氛围」的功能,这是别处工具里几乎看不到的。「氛围」是一个同时调整高光和阴影的功能,如果调低氛围,画面高光会增加而阴影会降低,反之亦然。我们这张照片并用不到「氛围」功能。
|
||
|
||

|
||
|
||
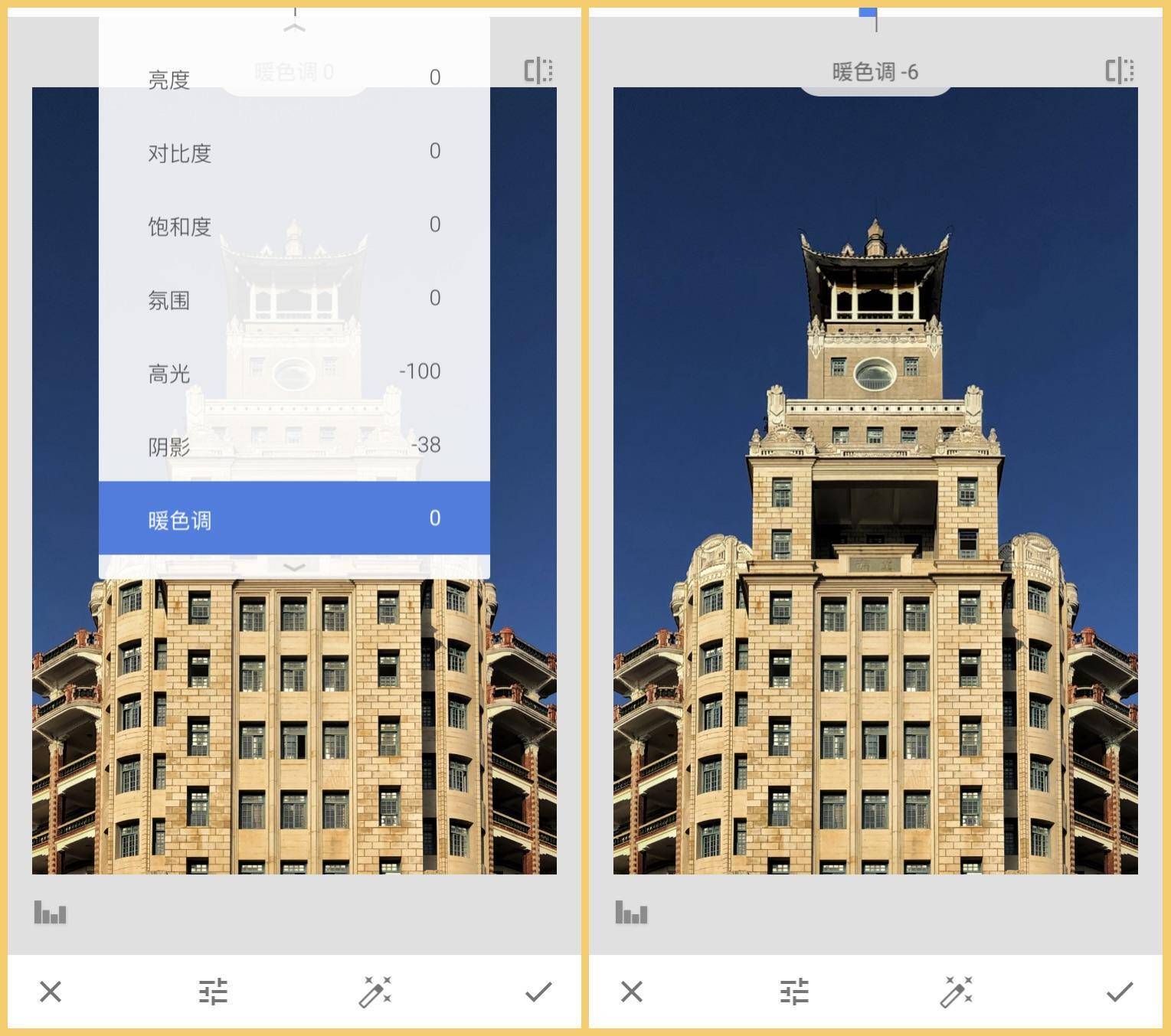
「暖色调」有些类似于色温调整,增加「暖色调」会让照片整体看起来更暖一些,我这里是略微减少了「暖色调」,照片的暖色会被降低一些。
|
||
|
||

|
||
|
||
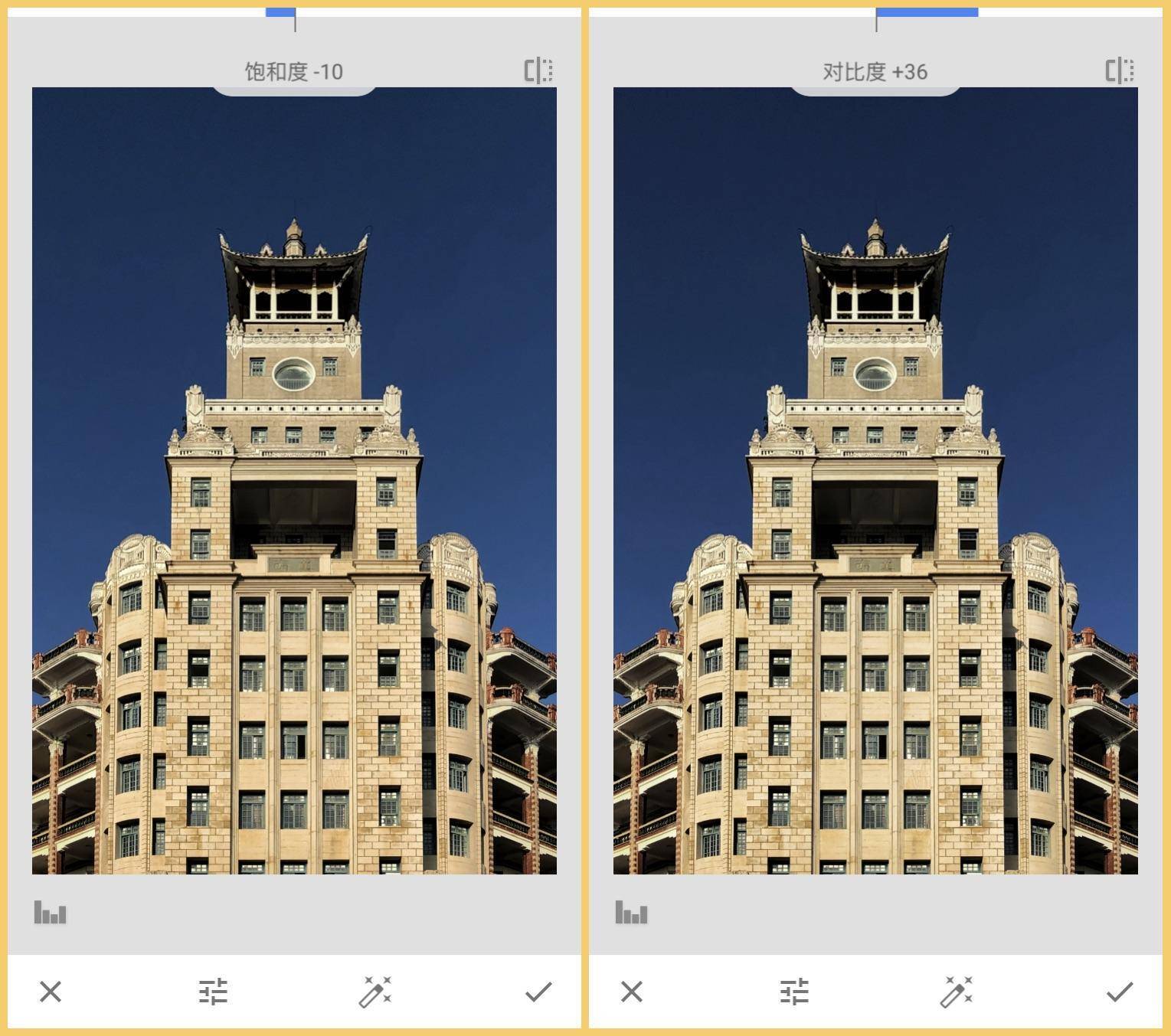
最后,调整饱和度和对比度。在这里,我降低饱和度,让照片颜色看起来更淡一些,同时增加了对比度,使得画面的明暗对比效果更强烈。
|
||
|
||
到这里,我们这张照片的后期就全部完成了。
|
||
|
||

|
||
|
||
在这次示例里,主要是介绍如何利用 SKRWT 进行透视纠正,以及 Snapseed 的基础使用。为了便于你理解,这次的透视纠正是一种极端情况的展示,会导致最终的画质会比较差。在绝大部分时候,我们其实用不着进行这样极端的透视纠正。
|
||
|
||
## **人来人往的菜场**
|
||
|
||

|
||
|
||
最后一张例图是我在阴天时候拍摄的厦门第八菜市场。我当时拍摄时正逢菜场的人流高峰期,画面里有非常多人。我利用 iPhone 的 Live Photos 功能,将人流以长曝光形式展示了出来。这张照片主要存在两个问题,一个是阴天导致画面看起来比较灰,另一个则是由于算法模拟的长曝光效果,会导致画面看起来不够清晰。
|
||
|
||

|
||
|
||
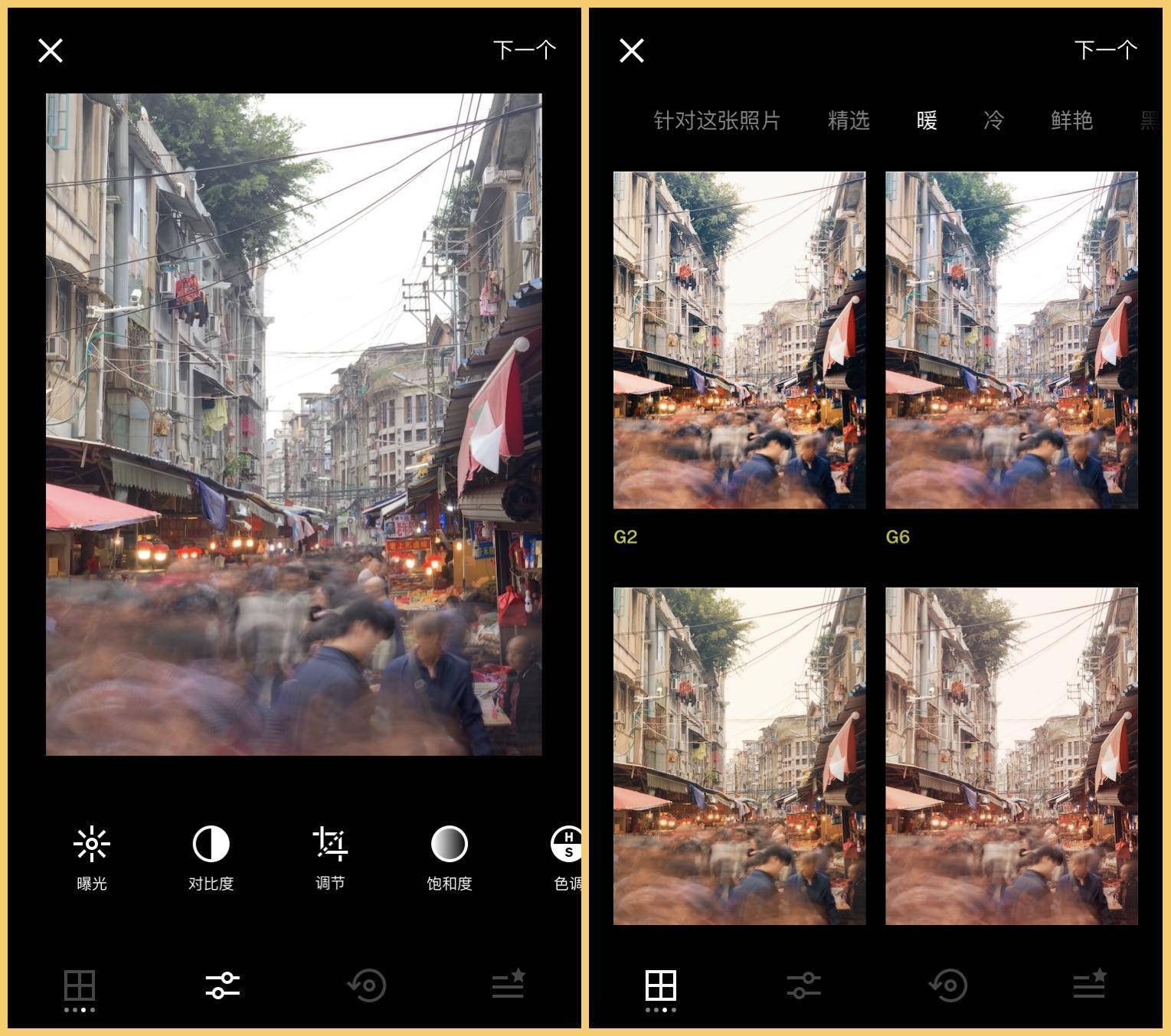
我们还是将照片导入 VSCO 里来看。VSCO 里有提供非常多的滤镜,你可以直接选择一个符合心理预期的滤镜,随后再进行细化调整。例如这张照片我希望呈现一个整体偏暖的效果,那么我可以在顶部分类里选择「暖」,然后选择合适的滤镜。
|
||
|
||
不过,为了你理解后期的思路,我们这里就暂时不用滤镜了。
|
||
|
||

|
||
|
||
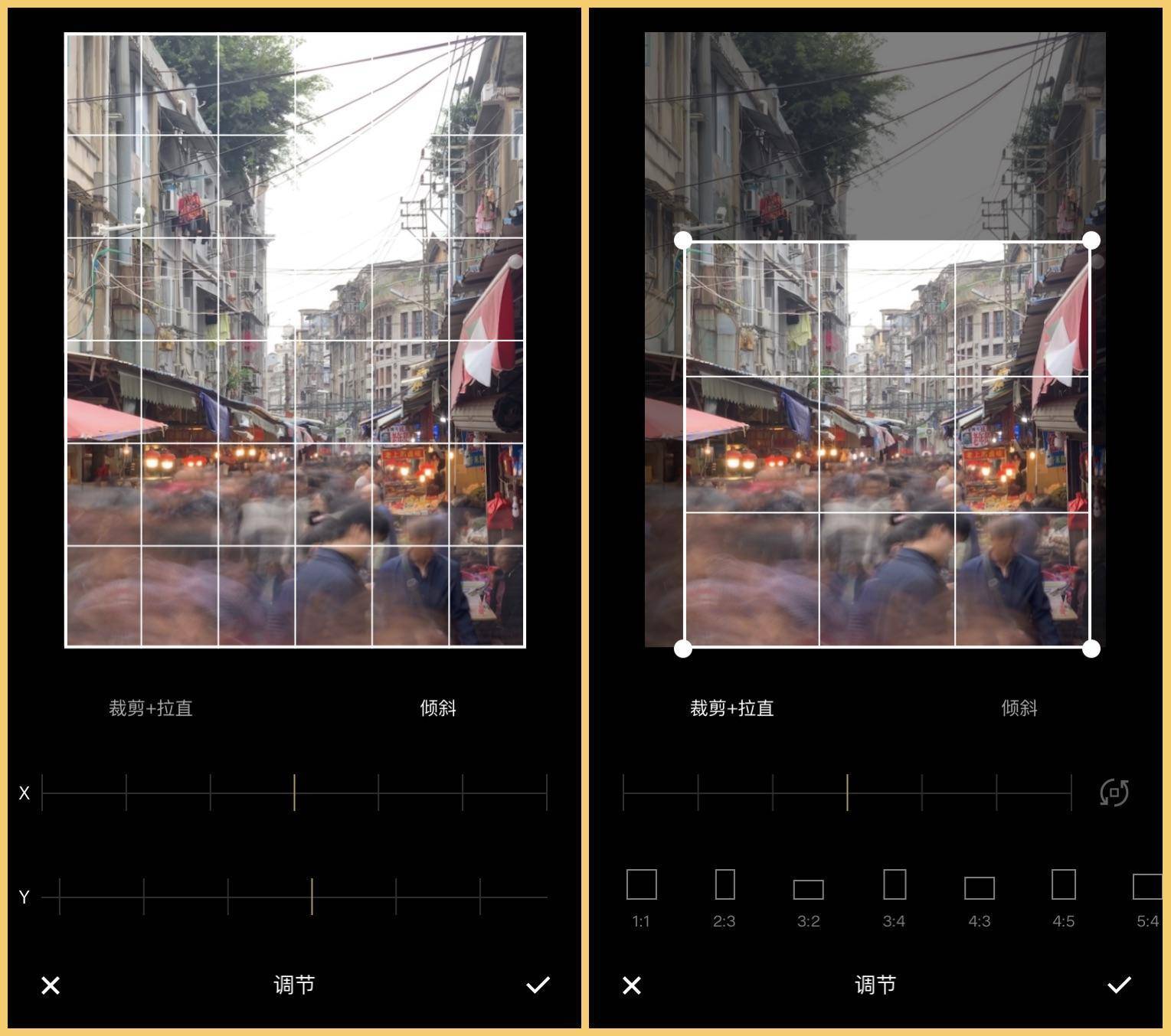
首先依然是裁剪的处理。这张照片的透视也需要一点点纠正,达到横平竖直的效果,由于纠正幅度比较小,画质影响并不大,我就直接使用 VSCO 里的倾斜功能进行纠正。
|
||
|
||
二次构图裁剪时,这张照片的主题是菜场,所以我让底部菜场占据画面较大的占比,因为背景天空部分死白一片,有些抢夺视线,于是我选择了 1:1 的比例,来减少天空部分的信息。
|
||
|
||
这里不选择完全去掉的原因是考虑到照片不能显得太挤了,所以背景留了一些空间出来。除此之外,还有一些画面边缘细节的调整,去除掉我认为的杂乱信息。
|
||
|
||

|
||
|
||
二次构图完成后,刚才有说到这张照片整体偏淡,所以我们首先还是进行曝光和对比度的调整。
|
||
|
||
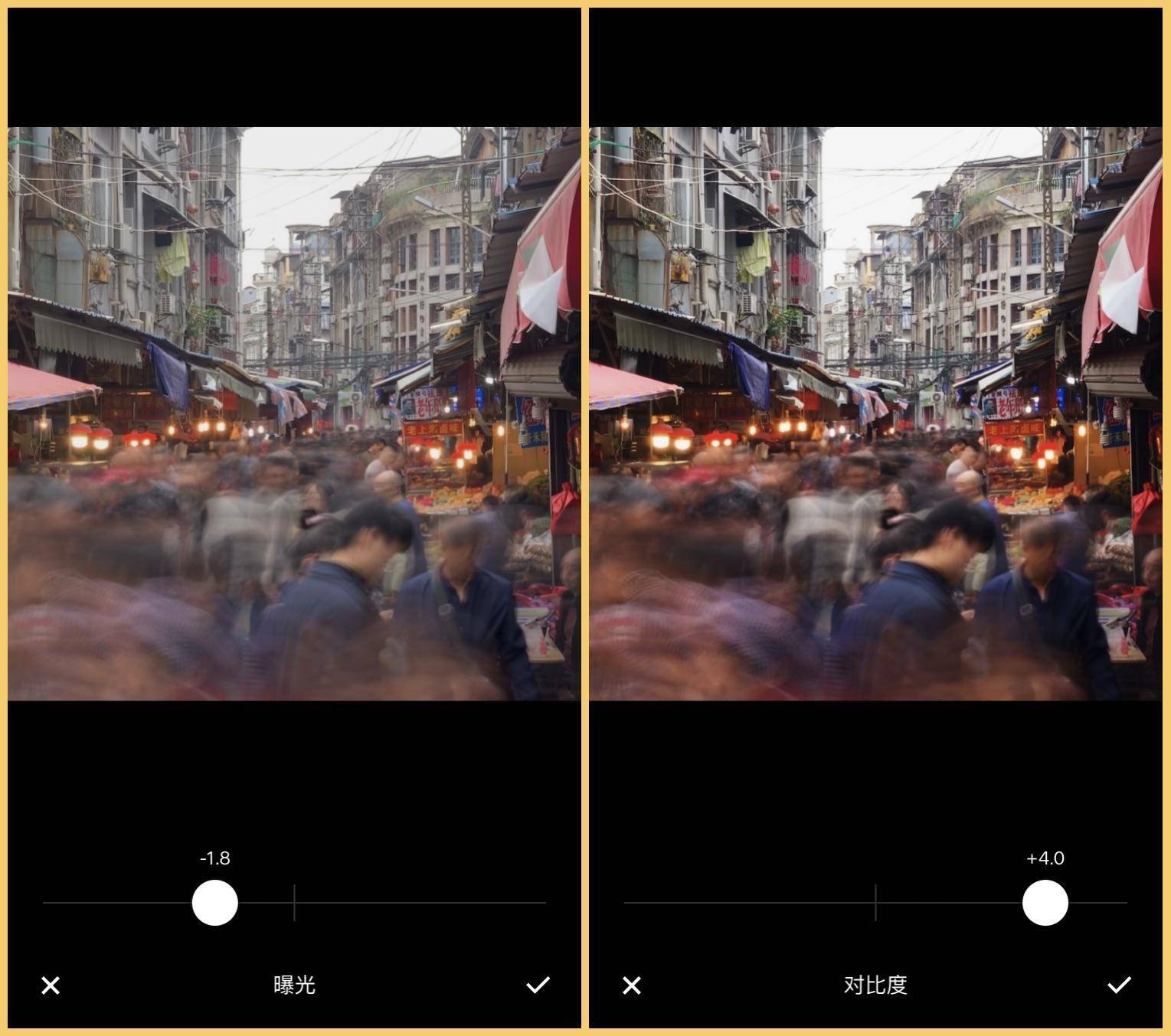
曝光方面,这次不同于第一张例图的月亮,我们的调整幅度不能过大,否则整张照片看起来就很暗,影响观感。
|
||
|
||
对比度方面,通过较大幅度增加对比度,这样便加深了整张照片的色彩。
|
||
|
||

|
||
|
||
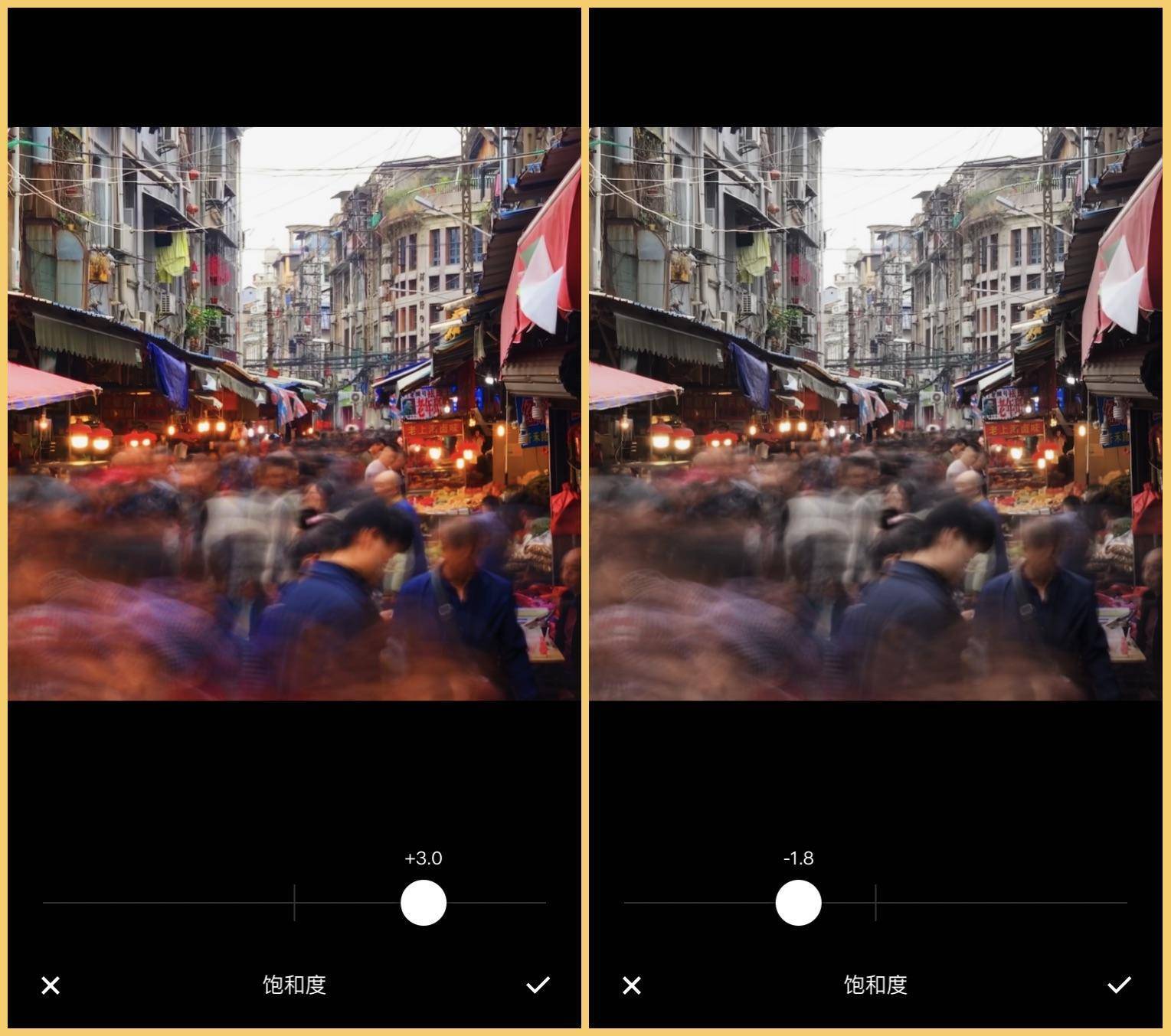
由于这是一张在菜场的照片,背景也相对比较老旧,我希望体现旧一点的风格,所以在饱和度方面,我选择了降低饱和度,让颜色看起来淡一些,同时这也有助于我们接下来的调色:让整体色调趋向一致。
|
||
|
||
对比刚才对比度的调整,你不难发现对比度和饱和度都会对画面色彩有着直接的影响,但是它们的具体效果体现又各不相同。
|
||
|
||

|
||
|
||
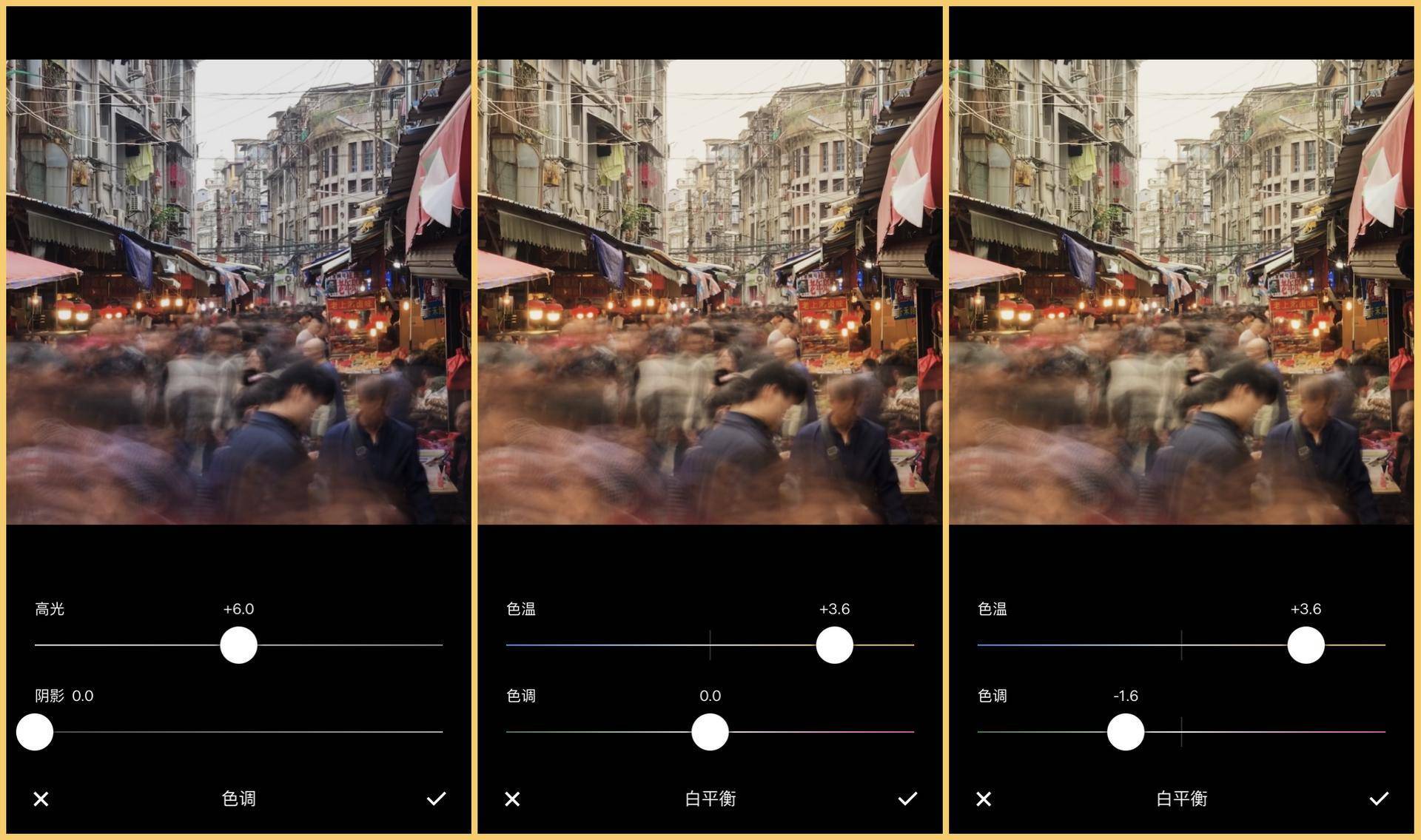
高光和阴影的调整,我调整了高光部分,这样天空会显得暗一些,适当缓解一片死白的问题,同时菜场的灯泡色彩会显得更好一点。阴影部分则没有做调整。
|
||
|
||
进行白平衡的调整时,因为我希望这张照片的风格是偏暖的,于是便将色温调到一个较暖的程度。与此同时,我刚才也说过,结合画面内容,我希望照片看起来风格偏旧一些,所以为照片加一点点绿色,也就是色调偏绿调整,我认为这样照片会看着偏旧一些。
|
||
|
||
色温较大幅度调暖后,你会发现,照片在观感上看起来变亮了许多,事实的确如此,所以这时我们需要返回去重新调整曝光和对比度。
|
||
|
||

|
||
|
||
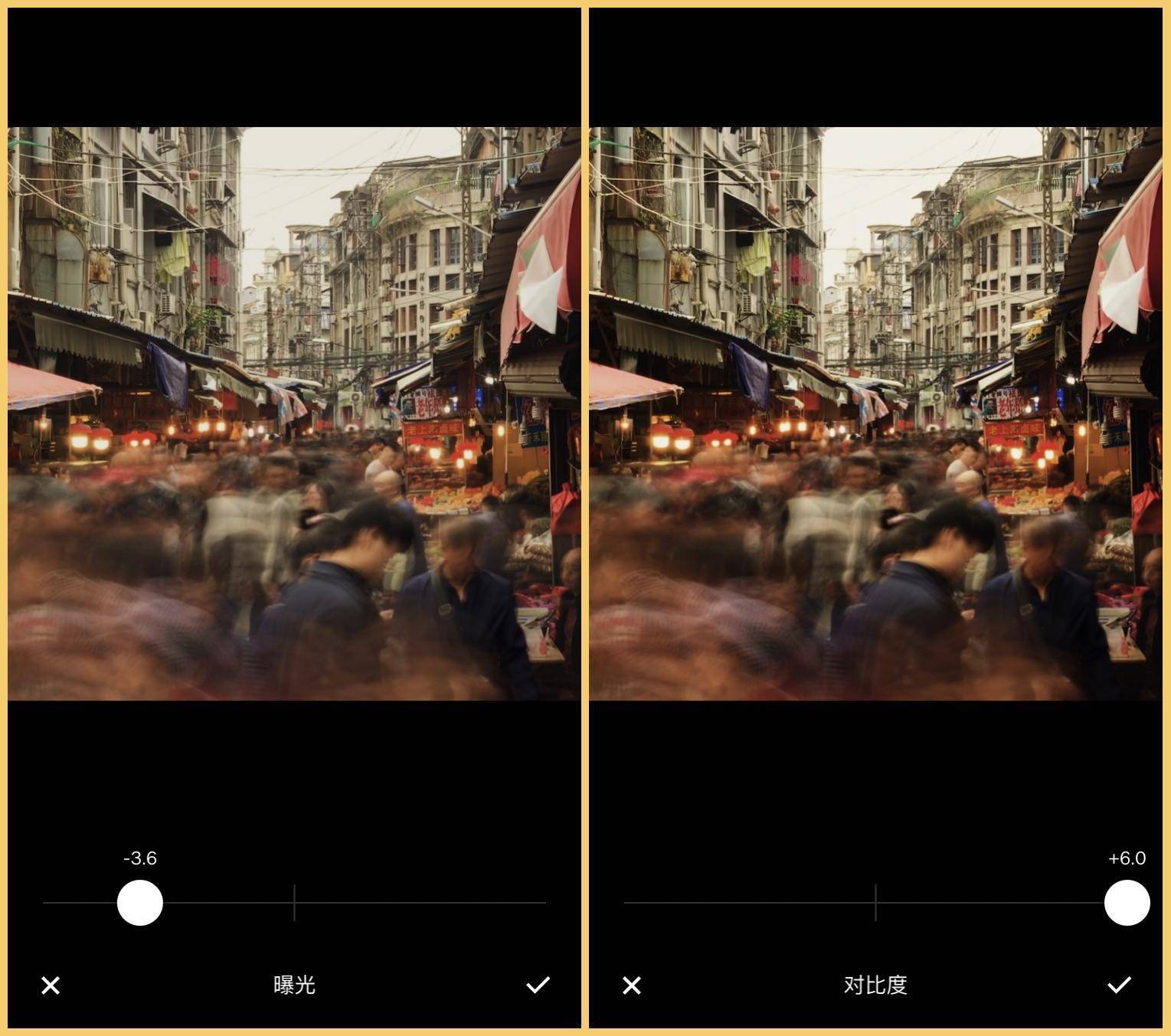
由于刚才白平衡的调整,对画面亮度和色彩都进行了一些改变,我们需要重新调整曝光和对比度。
|
||
|
||
曝光方面,我继续降低曝光,让画面在看起来自然的情况下尽可能暗下来;而对比度方面,我进一步加强了对比度,使得整体颜色更深了一些。
|
||
|
||

|
||
|
||
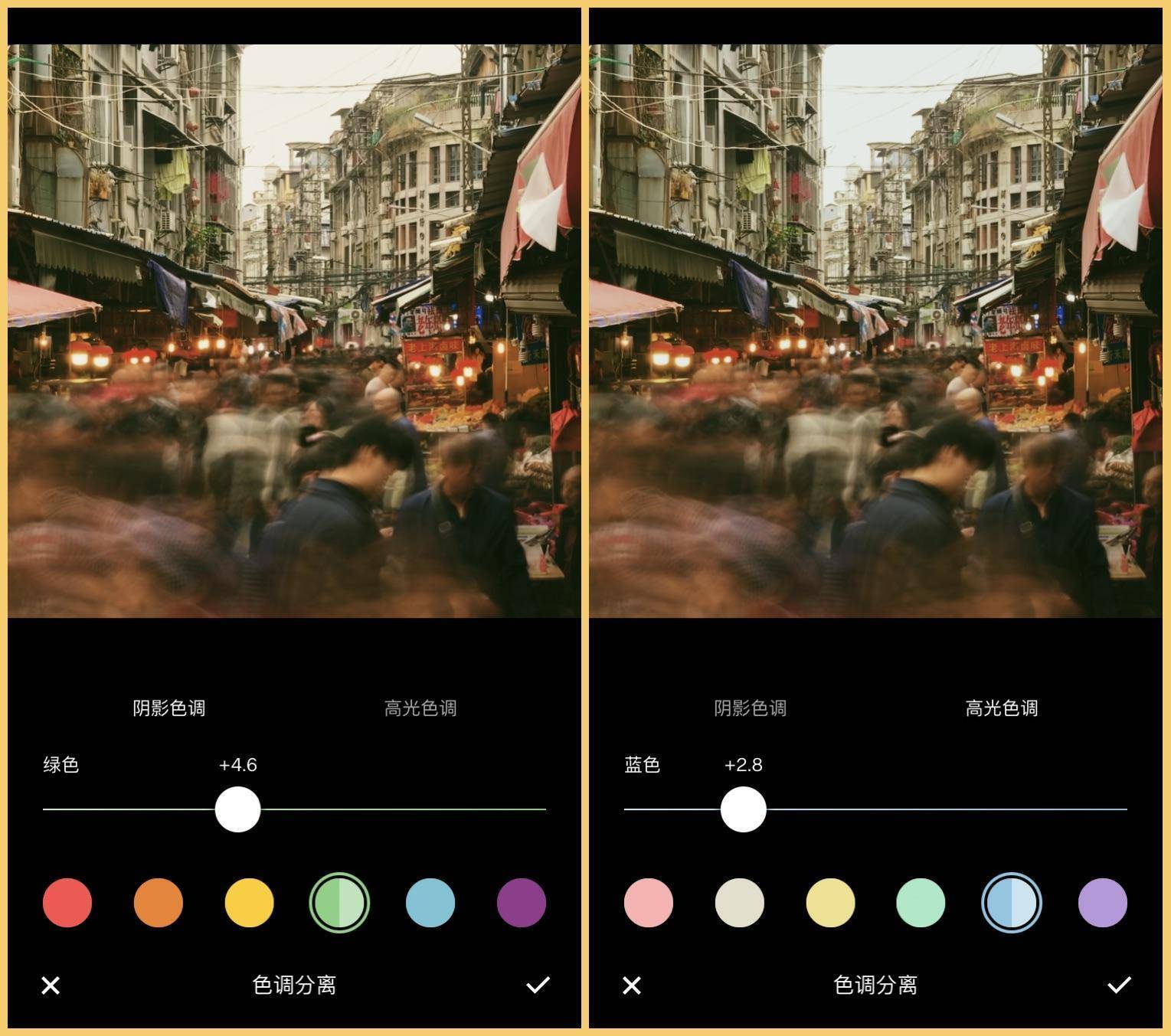
我们继续进行色彩的调整。这次打开了色调分离,色调分离是可以分别在阴影部分和高光部分叠加上去一层颜色,这层颜色是分离的,不受我们刚才那些调整项的影响。
|
||
|
||
在阴影色调,我添加了一些绿色,原因和之前的一样,为了让照片呈现出较旧的风格;而在高光色调部分,我添加了少许蓝色。这部分颜色主要是添加到画面中的白色部分,这里观感上会影响天空的色彩,我认为天空偏蓝一点,比较符合自然真实的情况,画面也会显得有层次一些。
|
||
|
||
至此,我们画面的颜色调整就基本结束了,接下来是一些细节的优化。
|
||
|
||

|
||
|
||
首先是暗角的添加,让视觉倾向画面中心。由于画面本身就比较暗,所以这里暗角的添加幅度会稍微大一些,但仍然是比较自然的。
|
||
|
||
为了符合我做旧风格的表达,我向照片添加了少许颗粒,增加一些旧风格的元素。
|
||
|
||

|
||
|
||
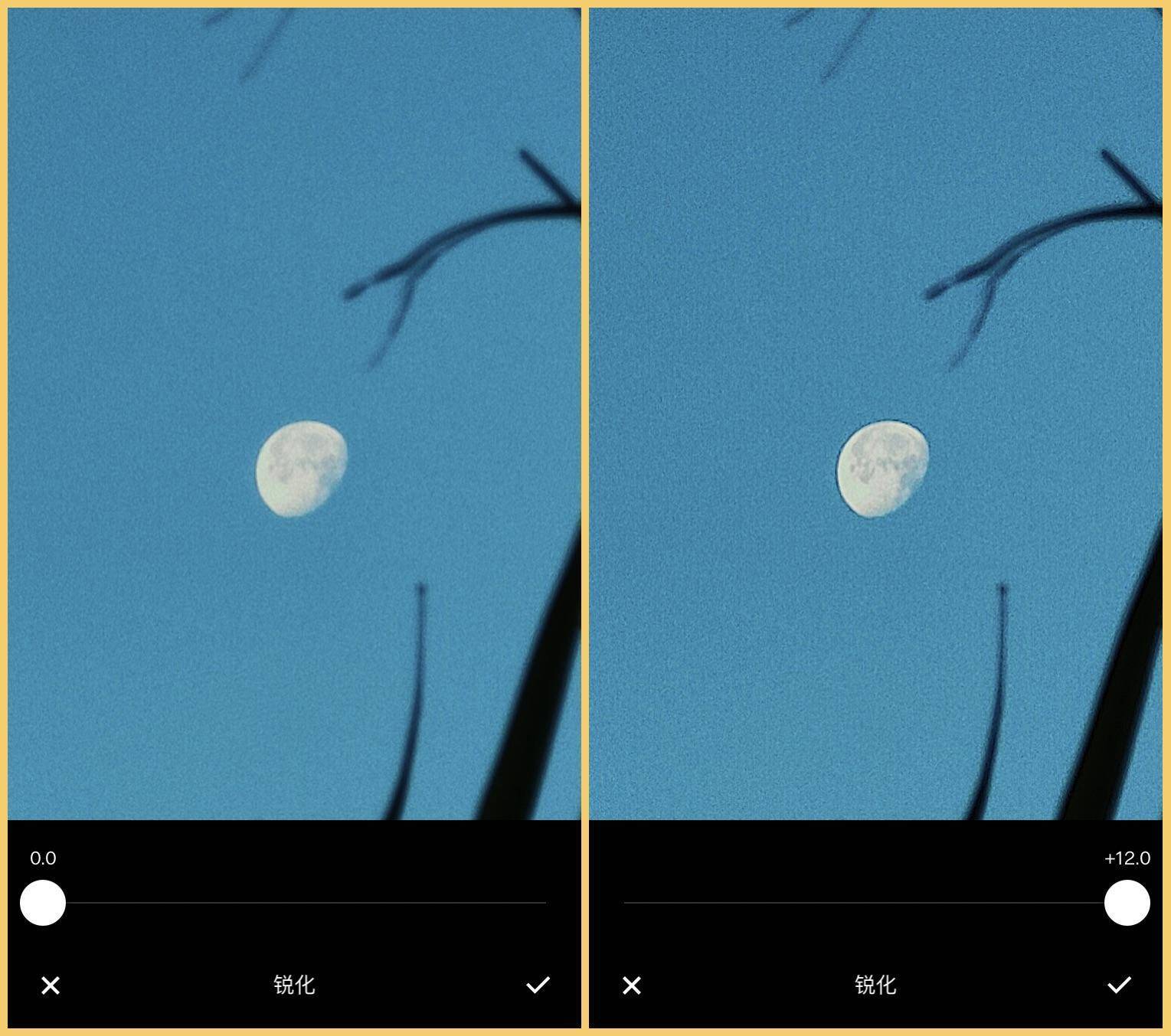
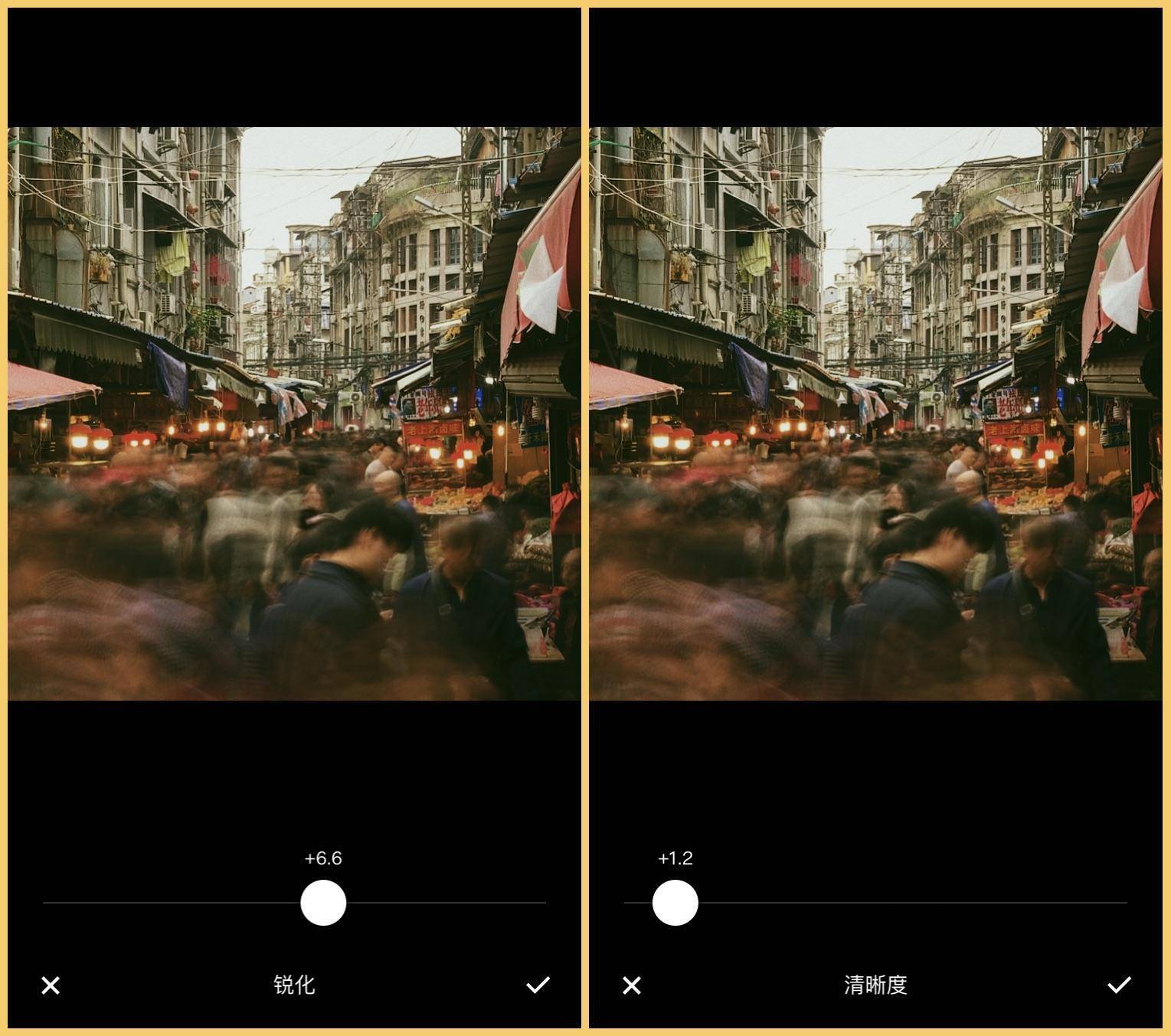
最后,我们最初提出的两个问题,还有一个并没有解决:画面看起来不够清晰。所以,在这里我较大幅度增加了锐化,以及添加了一些清晰度,让照片看上去更清晰一些。
|
||
|
||
无论是暗角、颗粒还是锐化、清晰度的调整,你都需要遵循一个原则:在满足需求的情况下适可而止,自然是最好的。
|
||
|
||
细节也调整完了,至此,我们这张照片的所有调整工作就完成了。
|
||
|
||

|
||
|
||
最后的效果是这样的。
|
||
|
||
## **总结**
|
||
|
||
在这节课里,我使用 VSCO、Snapseed、SKRWT 这 3 个 App,通过 3 张例图,给你介绍了照片纠正以及所有基础调整选项的使用,并同时分享了一些调色的思路。希望你可以自己去多多尝试调色,你也可以直接下载我的照片原图,参考教程进行一次调色,这样也许更便于理解。
|
||
|
||
如果你有任何后期相关问题,无论是否与我们的教程有关,都可以通过留言向我提问,我会一一进行解答。
|
||
|
||
## **作业**
|
||
|
||
这次的作业仍然是关于后期修图的,看完这次后期课程后,相信你对于修图应该有了新的理解。请点击 [**这里**](time://hordeChannelDetail?channelId=29) ,进入部落提交 1 张完成后期的照片,内容与风格不限。
|
||
|