17 KiB
28|空间交互:虚幻与现实
你好,我是Rocky。
今天我们来聊聊空间交互。在空间交互领域,有两种模式,分别是虚拟现实VR和增强现实AR。
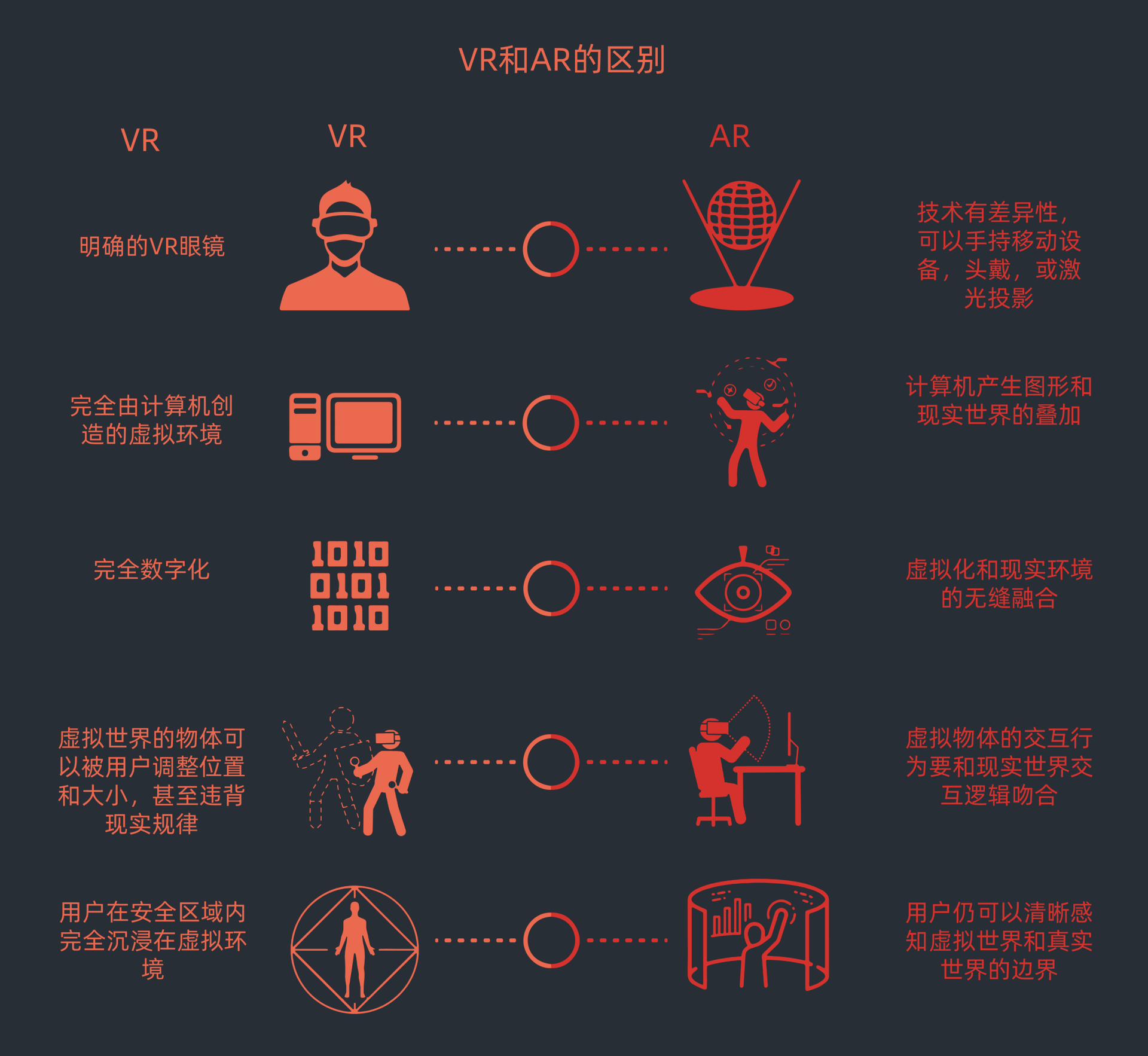
这两者的区别在于VR的周围环境是完全虚拟的,而AR的周围环境有一部分是真实的,AR在真实环境中叠加了虚拟对象层。这个差异性也导致了两者设计上会有很大的不同,你可以先通过下图了解一下。
VR交互设计
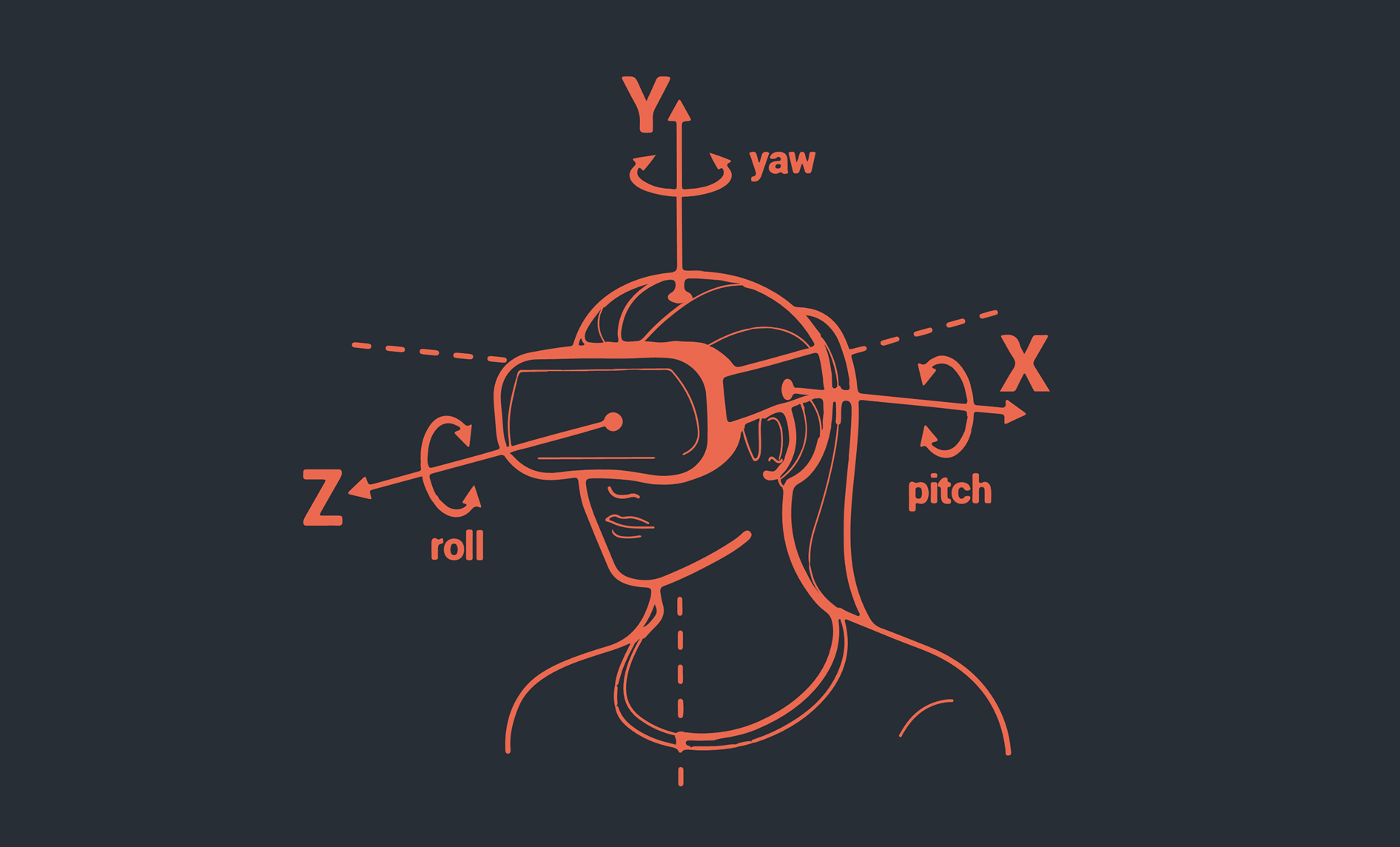
我们先来看VR的交互,VR一般需要沉浸式的头戴设备。为了保持视觉体验的自然性,需要时时刻刻地跟踪头部运动,所有虚拟环境的渲染和声音效果都要跟随头部运动,才能保证其沉浸感。这样的头部跟踪体现在3D空间中,无非就是围绕X轴、Y轴和Z轴的旋转以及它们的组合。
构建自然舒适的虚拟环境
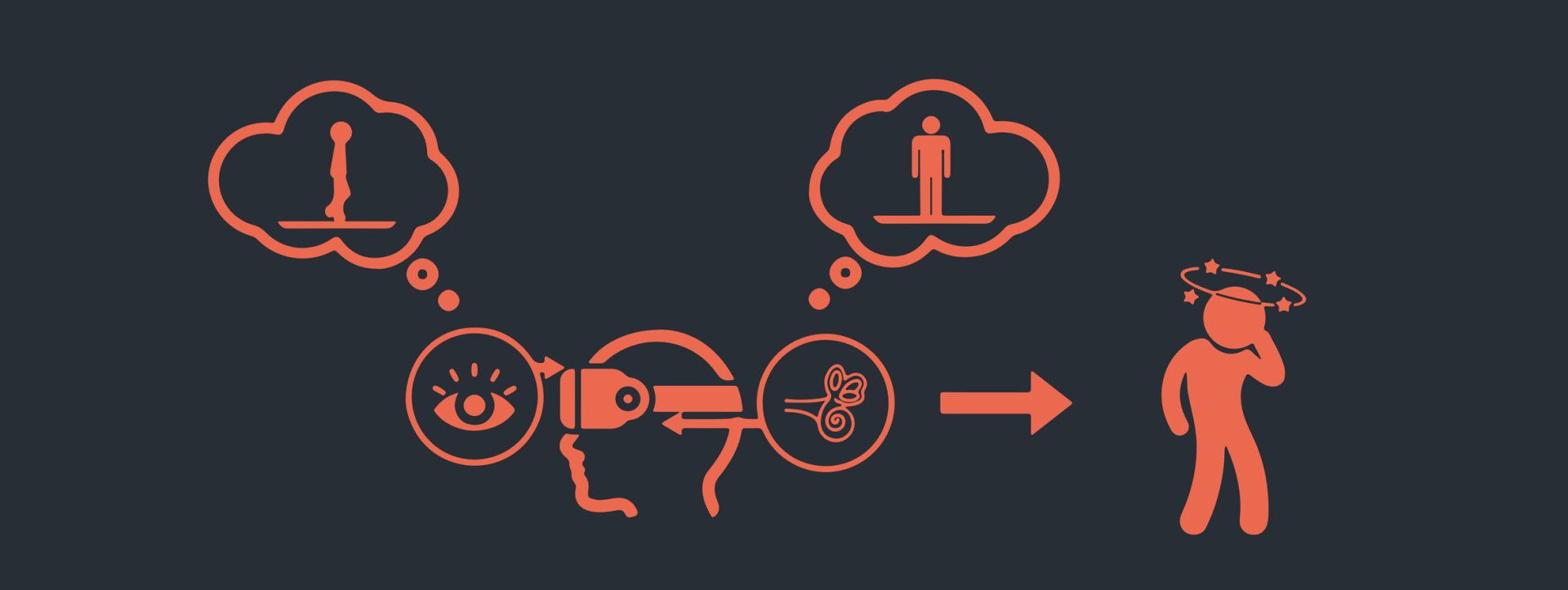
因为VR技术天生的缺陷,视觉和前庭系统的运动感知存在不一致的现象,容易让用户感到眩晕、头痛、疲劳甚至全身不适。所以在设计上,要注意需要构建虚拟环境时的自然和舒适性,减少虚拟环境中的旋转以及高速运动场景。
那要怎么样减少这种不适感和眩晕感呢?
首先要在用户环境中营造一个固定参考点(比如一条地平线)。一定要让用户站在一个结实的表面上,在视觉上不断给用户营造安全感,没有什么比悬在空中更让人难受了。
另外在虚拟世界必须要有边界,要有天空、背景或者墙壁。如果全是宇宙虚空或者茫茫大海,会让用户感到恐慌、无助和孤独。
除了要在减少不适感上发力之外,我们也要在交互界面以及虚拟空间里的元素方面去思考VR交互的舒适性。
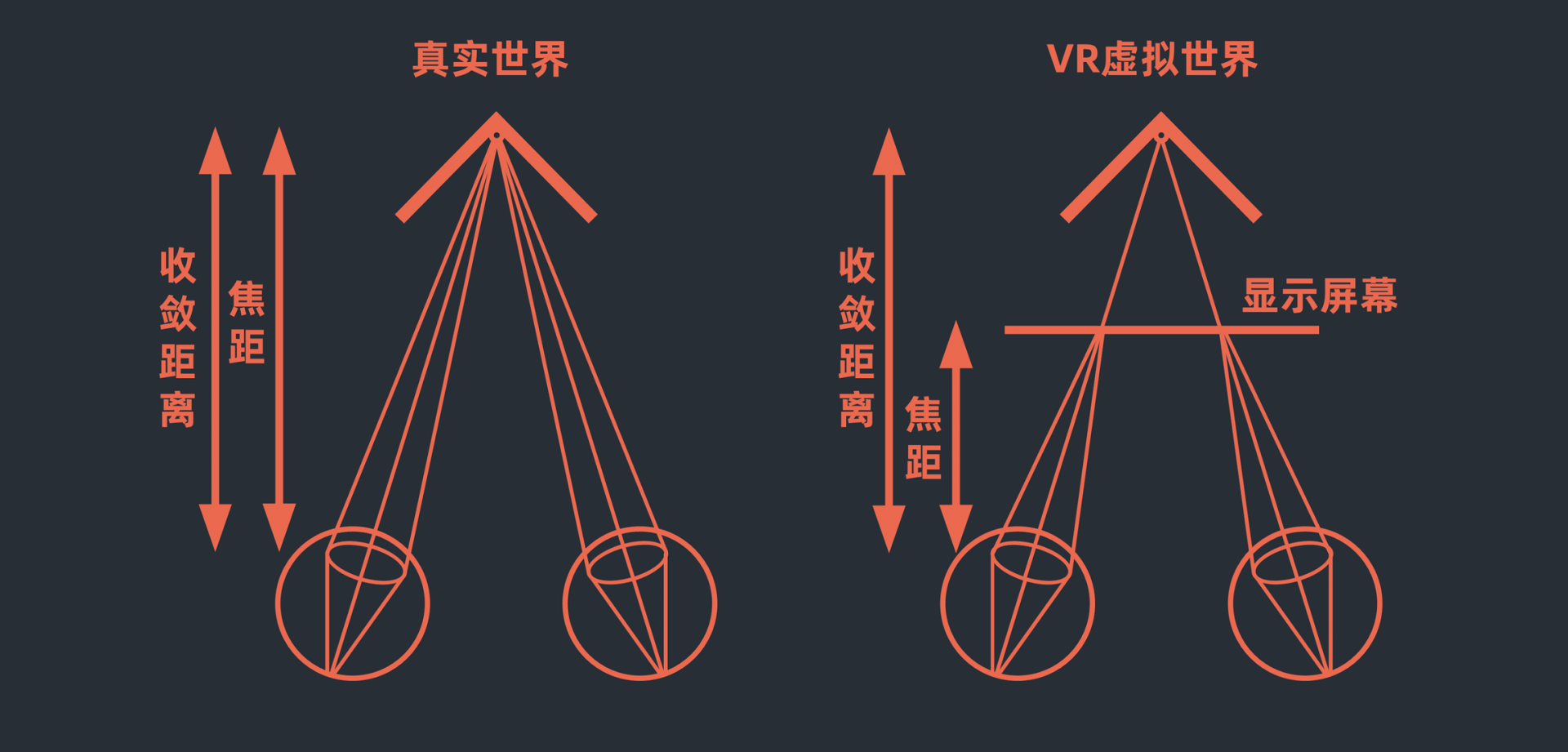
首先交互界面要和用户保持舒适的距离。在真实世界中,收敛距离和焦距是一致的,但在VR世界中则不然。因为VR眼镜中的屏幕距离眼球很近,焦距很短,这时如果虚拟元素放得太近,收敛距离和焦距差别就会很大,会产生聚散效应从而导致眼睛疲劳。当然个体之间存在差异,但是一般而言,建议将界面保持在2米~10米之间,人眼看着会舒服一些。
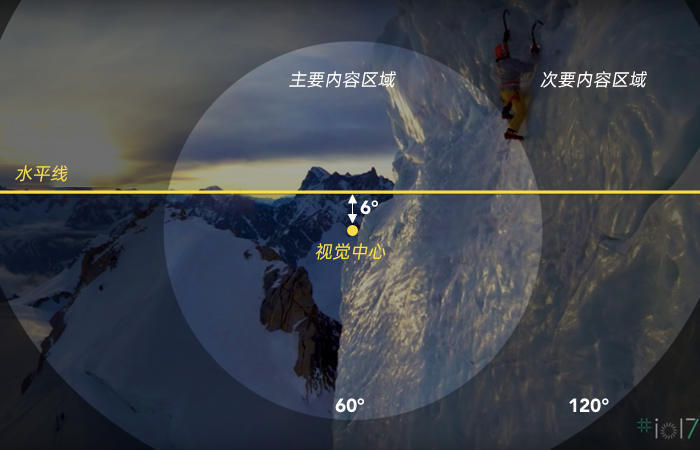
其次,关键交互元素不要严格在水平线上下对称。我们知道,一般情况下人的视觉焦点会在水平线下6度左右的位置,这个关于上下左右交互角度的考虑,我们在前面的04课中有提及,你可以回去再复习一下。虽然我们设计空间交互的主页面,是一个横向154度的广阔空间,但是让用户聚焦的操作区域,要注意不能超出横向60度,纵向32度的舒适区范围。
再者,虚拟空间中的元素同样要符合透视原理(近大远小)。比如我们要在一个VR眼镜中去显示一个固定面积大小的平面,随着我们虚拟的距离不同,那么这个平面代表的大小也需要相应发生改变。
同理,一个物体从用户的近处移动到远处,要缩小到合适的尺寸。这样做的目的是为了**符合用户对自然界物体运动的心理认知,减少困惑,**除非是某些游戏刻意为之的情况。
营造安全的交互空间
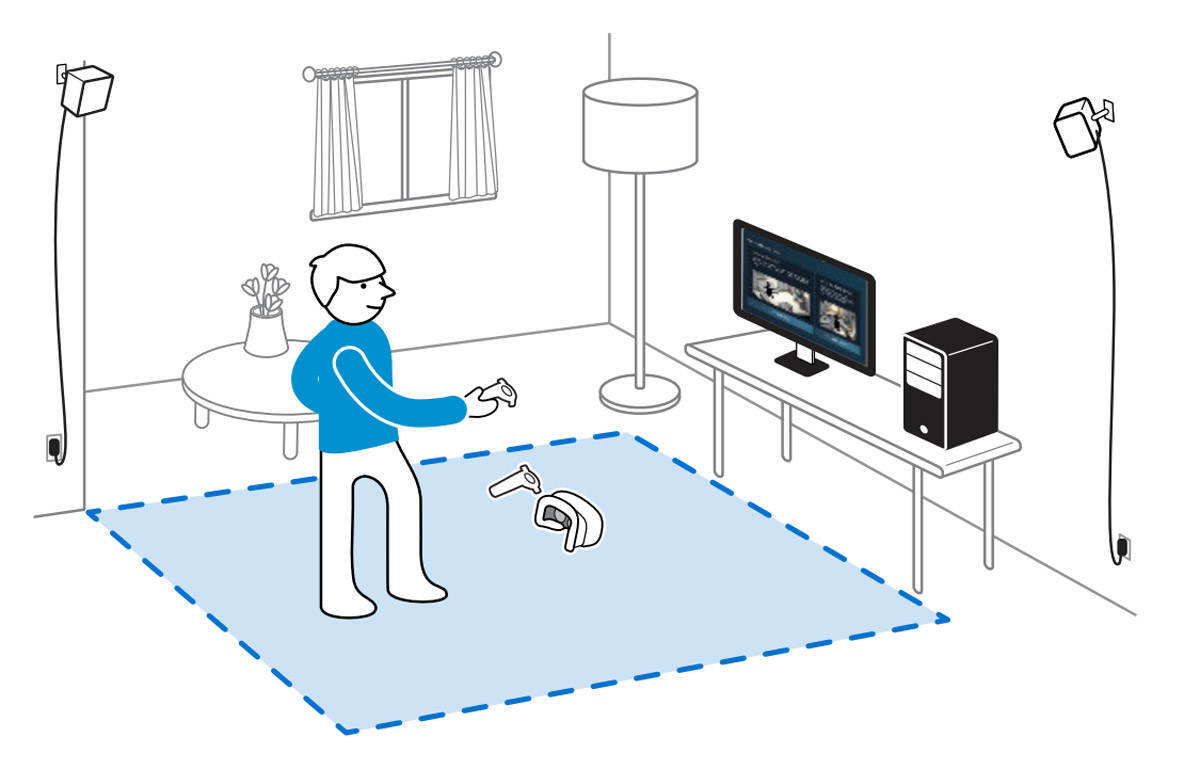
除了要注意虚拟环境的自然舒适之外,我们也要注意:在一个全然虚拟的环境里,安全操作空间是最重要的事情。
因为用户在虚拟环境中完全和真实世界隔离,如同是现实世界的盲人一般。我们肯定不希望用户在VR游戏里面挥动激光剑的时候,毫无预兆地重重撞在真实世界的电视上或者门把手上。
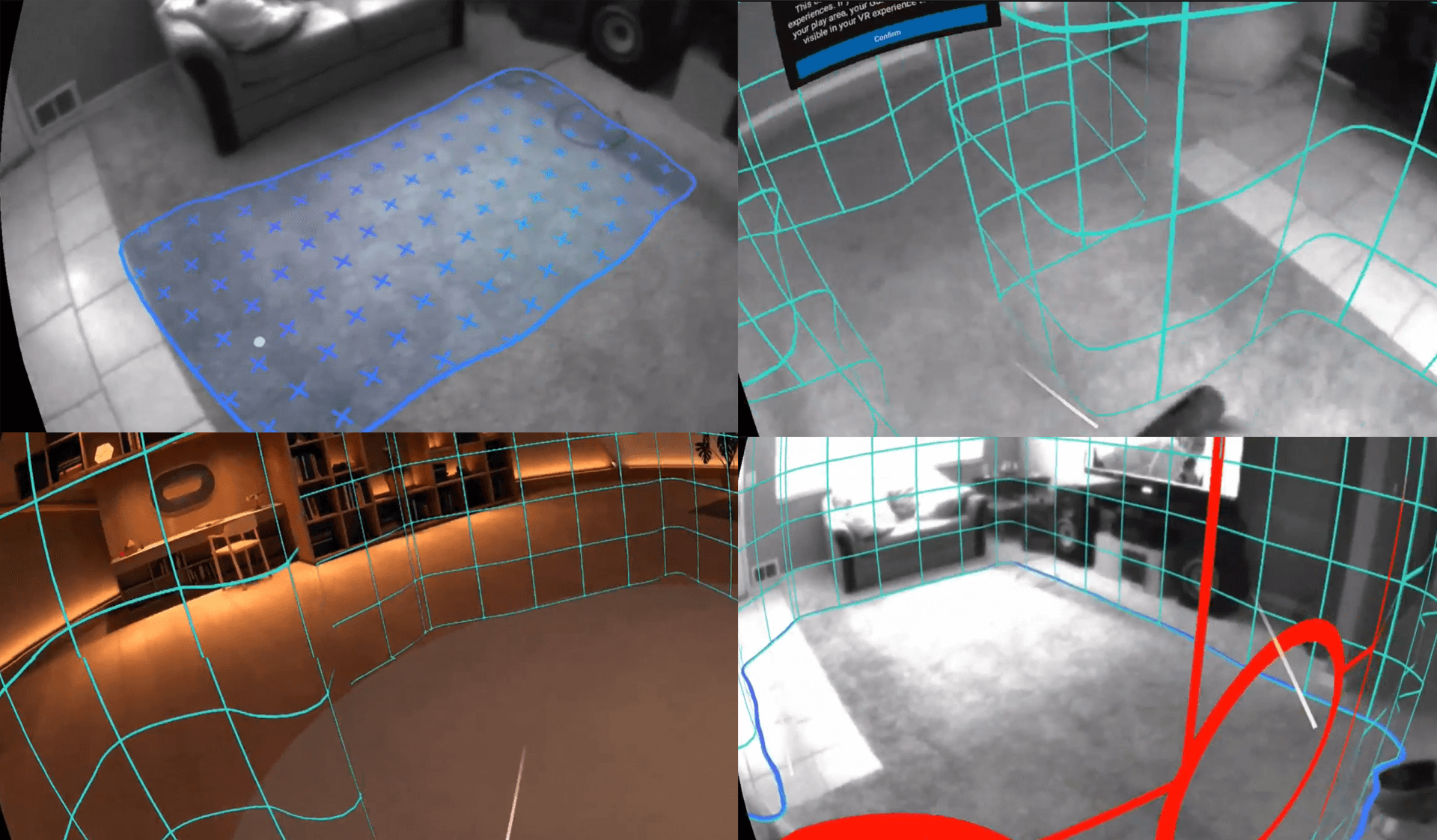
安全交互空间的营造设置一个安全围栏。安全围栏的设置可以让系统自动识别设置,也可以由用户自行画圈,类似孙悟空的金箍棒画圈防妖怪的画法。
不过系统不能简单地遵循用户的划线,如果系统意识到用户画的安全围栏距离墙体或者固定障碍物的距离小于安全距离(比如75cm),应该要自动进行修订,无论如何我们都要确保安全围栏的绝对安全。
设置完安全围栏后,当用户没有靠近安全区域的边缘时,要隐掉这些屏障线以保证用户的沉浸感。
但是用户接近安全区域的边缘时,必须要在安全屏障上加上警戒标识,并在用户肢体伸出安全围栏后自动显示真实世界的周遭情况。同时还要给用户回看安全围栏区域的机会,让用户在安全区域内自由、放松地活动。
VR交互的注意事项
在这里,我还需要和你补充说明一些VR交互的注意事项。第一,我们需要一个焦点落定的设计,表明当前的VR虚拟环境中,用户希望交互哪个物体、当前聚焦在哪个操作上。如果焦点是一个点的话,为了方便找到那个点,需要一个光线从手柄位置发出来进行引导。当然被焦点选中的元素需要有一个选中态的变化,可能是色彩、形状、角度或者层级的变化,提醒用户当下可以进行交互操作了。
**第二,因为VR缺少触觉反馈,所以声音的反馈就变得异常重要。**你要注意在自然世界中,声音是有定位作用的,也就是说我们能通过声音明显感觉到方向。所以在VR虚拟场景设计中,声音/音效的设计一样要考虑头部的转动角度和朝向,声源不应该简单地跟随头部运动,而要始终保持在某个位置,才会给人沉浸感和真实感,声源飘忽不定会让人困惑。
AR交互设计
谈完VR的设计,我们再聊聊AR设计中人因方面的注意事项。现在在行业里有一种故弄玄虚的情况,将可以和虚拟元素互动的AR叫成MR,然后又用一个XR(扩展现实)的概念把VR、AR、MR(混合现实)都囊括在一起。我个人是不赞同这种说法的,MR不过是一种可以和虚拟元素交互的高级AR体验罢了。
AR交互的分类
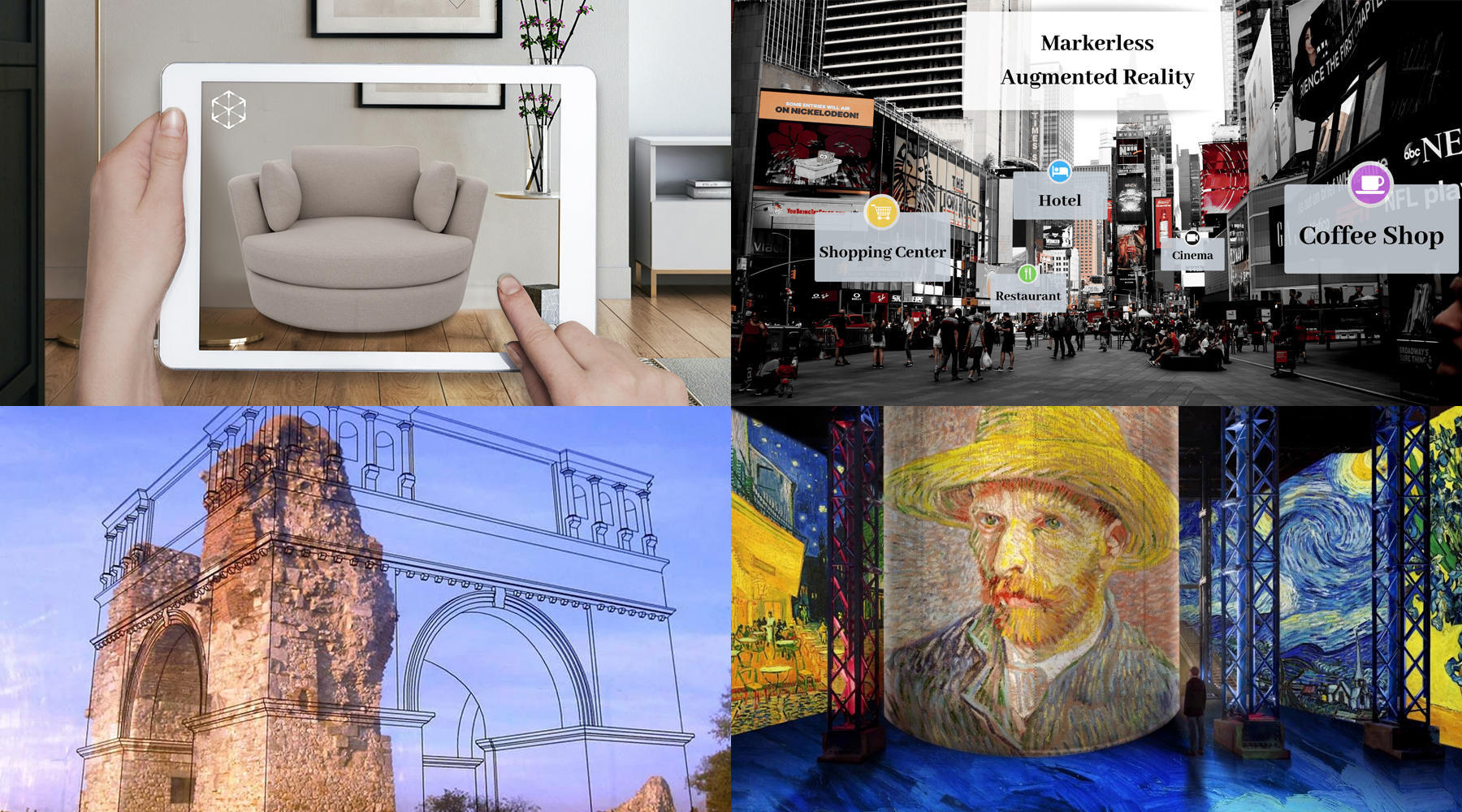
在谈AR的交互体验注意事项之前,我们先要理解这种增强现实到底有什么样的应用类别,大体上分为两类:基于标记的AR(Marker-based AR)和无标记的AR(Markerless AR)。
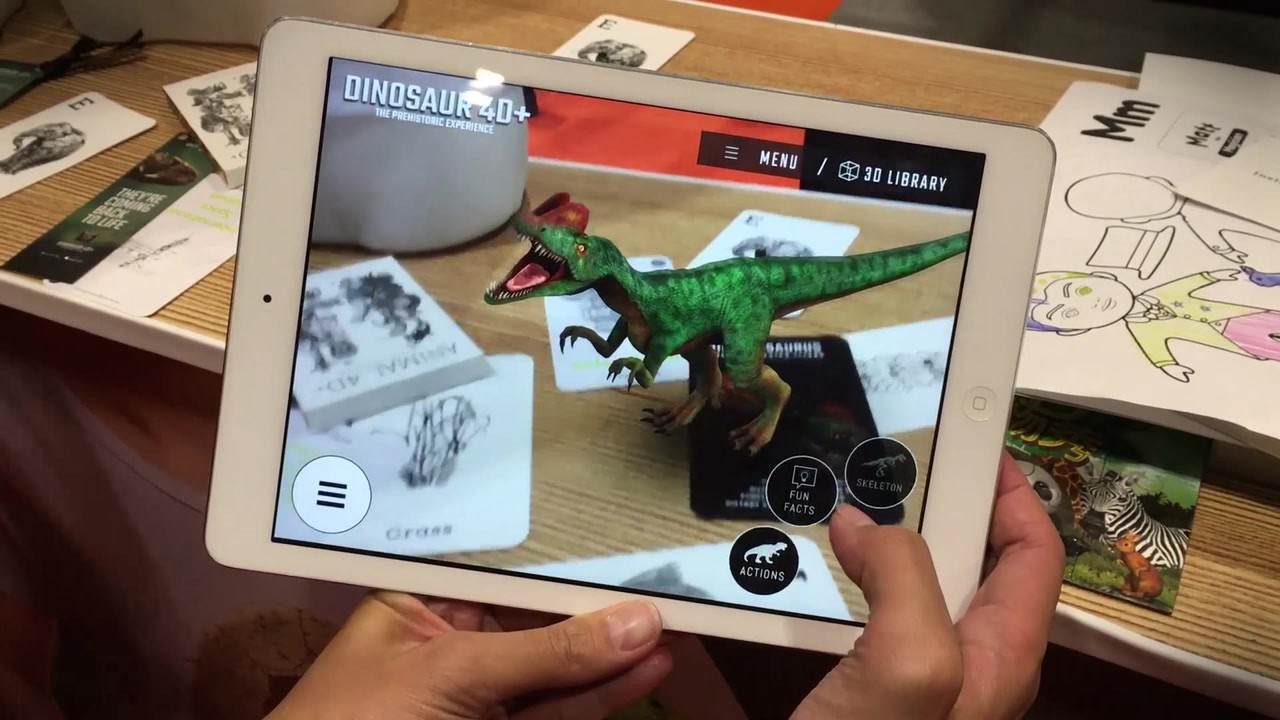
基于标记的AR是一种识别某种物体后触发的AR体验,这个物体可以是一个二维码,也可以是一幅图,比如一幅恐龙的图,AR能在对应的平面上呈现一只立体的、运动的恐龙。
无标记AR虚拟元素的呈现形式一般是在某些平面上,有的甚至会漂浮在空中。如果要增加这种元素的真实感,还应该适配现实环境的光影,并与周边物体尺寸比例相吻合。如果再细分,无标记的AR有以下三种情况:
- **基于位置的AR。**比如驾驶过程中挡风玻璃中显示的导航信息及附近加油站、虚拟路边广告牌等的信息呈现。当然,几年前风靡一时的游戏Pokemon Go也是一个基于位置的AR体验。
- **数字增强的AR。**比如识别一个古迹废墟后,AR能够自动补齐古建筑残缺部分,呈现当初的辉煌;我们也可以识别一个室内墙面,用AR推测出其刷完漆的情况。当然,这种AR应用最多的还是在修脸美容等特效相机这一方面。
- **基于投影技术的AR。**我在巴黎去过一个由140个投影仪构成的立体空间动态艺术馆,它利用了所有的空间平面来动态展示日本浮世绘和梵高的绘画艺术。
AR交互中的空间感知
我们接下来看看AR交互中的空间感知。
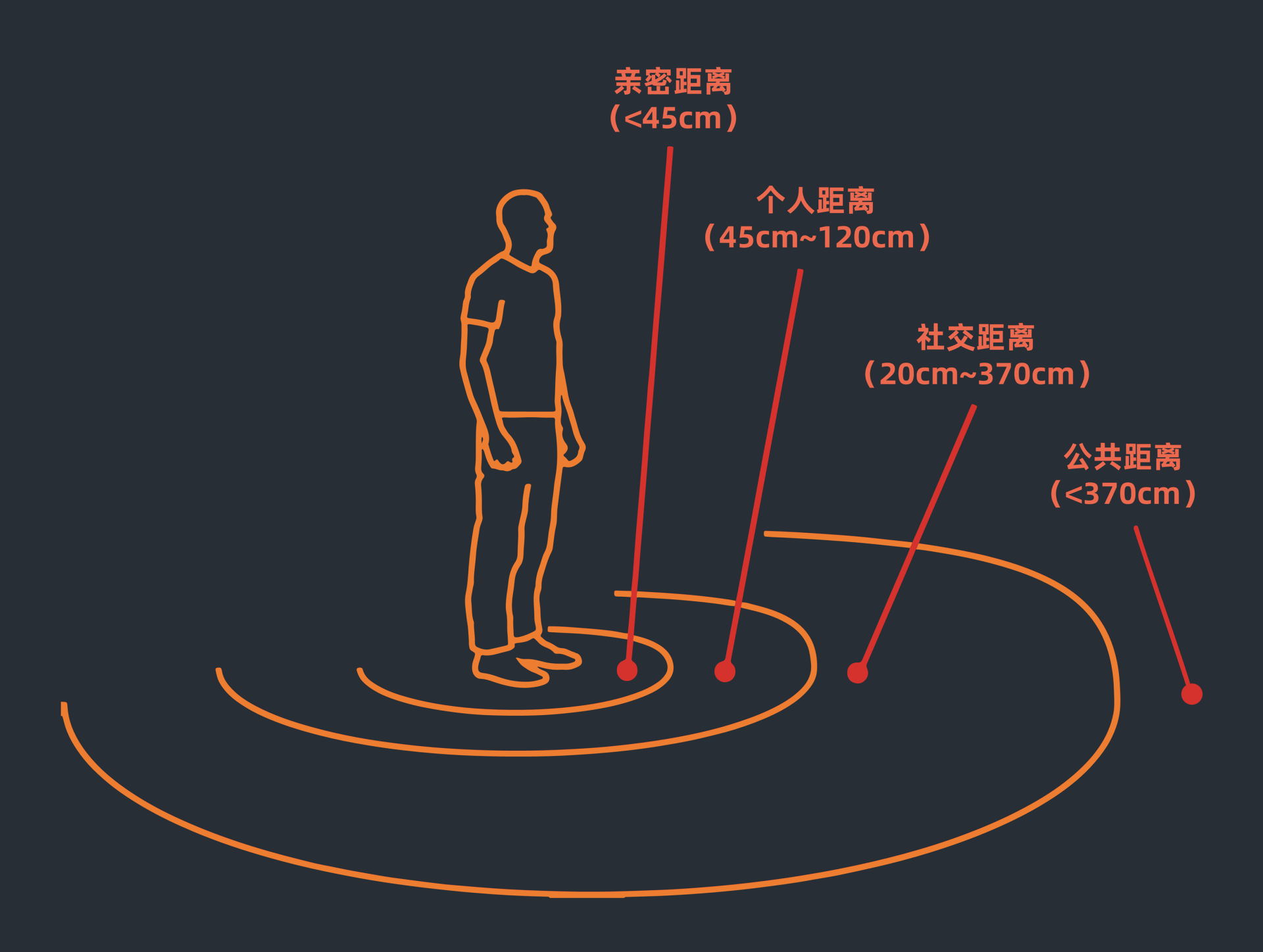
距离对于人们的感知至为重要,因此我们的虚拟元素应避免放在亲密距离之内。如果你希望让用户能清楚看到对象,并易于与之进行互动,放置在个人距离会比较合适。如果是多人互动中的虚拟元素,要默认放在社交距离内,这会让所有人都觉得舒服。同时,在公共空间内放置的虚拟元素必须要简单、清晰且易于识别。
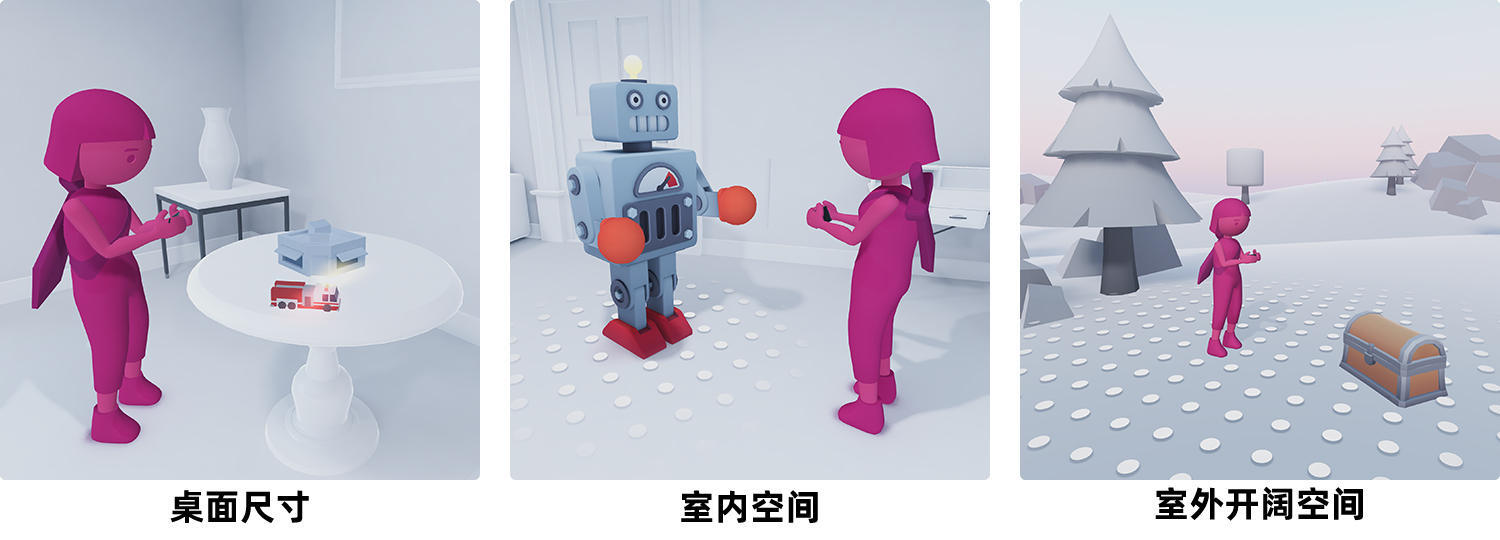
同样,虚拟元素放置的大小也要结合具体放置空间的面积。如果是放置在桌面上,虚拟元素的尺寸不能超出桌面的范围,如果空间足够,我们要尽量去模拟真实物体的尺寸比例。
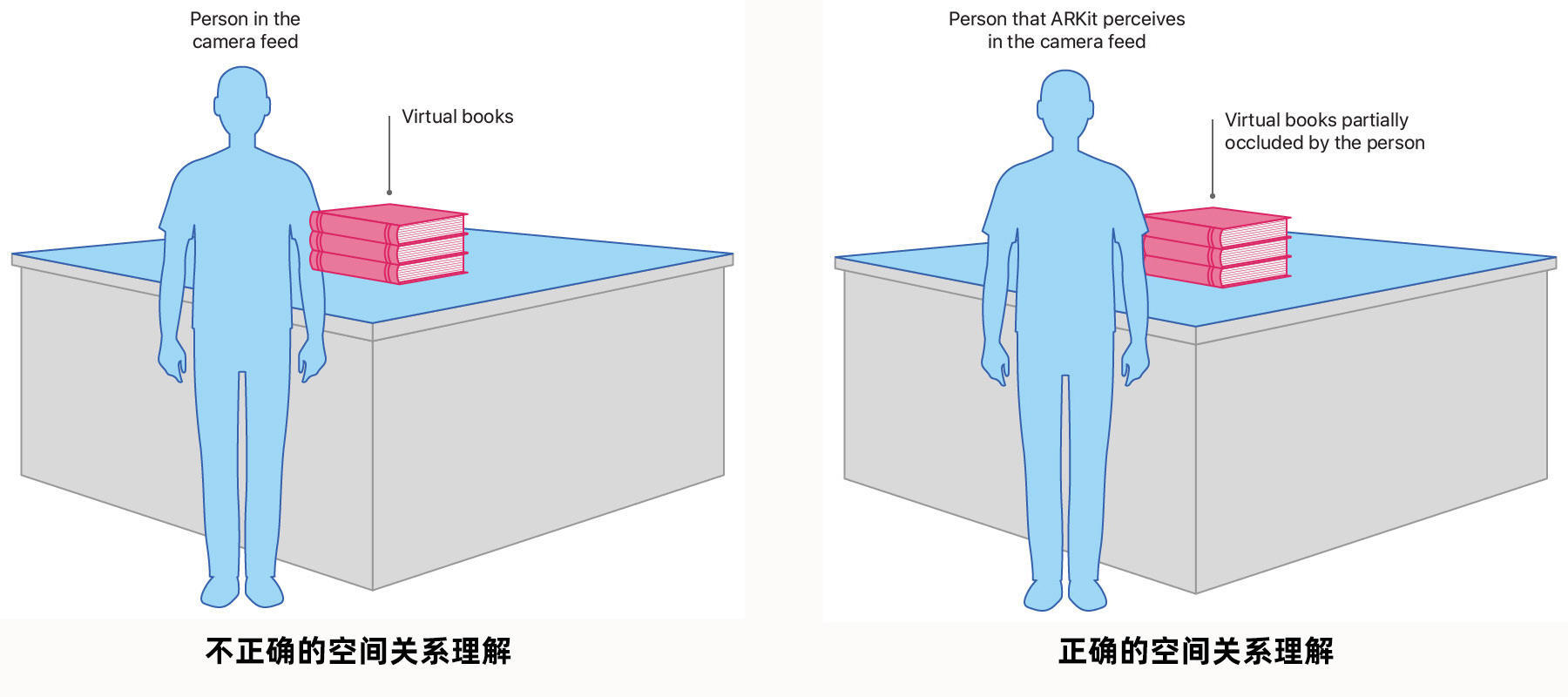
另外,用户放置的物体必须稳固在一个水平面中,或者悬挂在一个垂直平面上(除非物体是飞行物)。如果是有墙壁这样的垂直障碍物,虚拟物体绝对不能违背物理规律穿墙。比如下图左半部分就是不正确的空间关系理解。如果书放在桌子上,书被人的身体遮挡一部分才是符合空间认知的。
AR交互中的光线感知
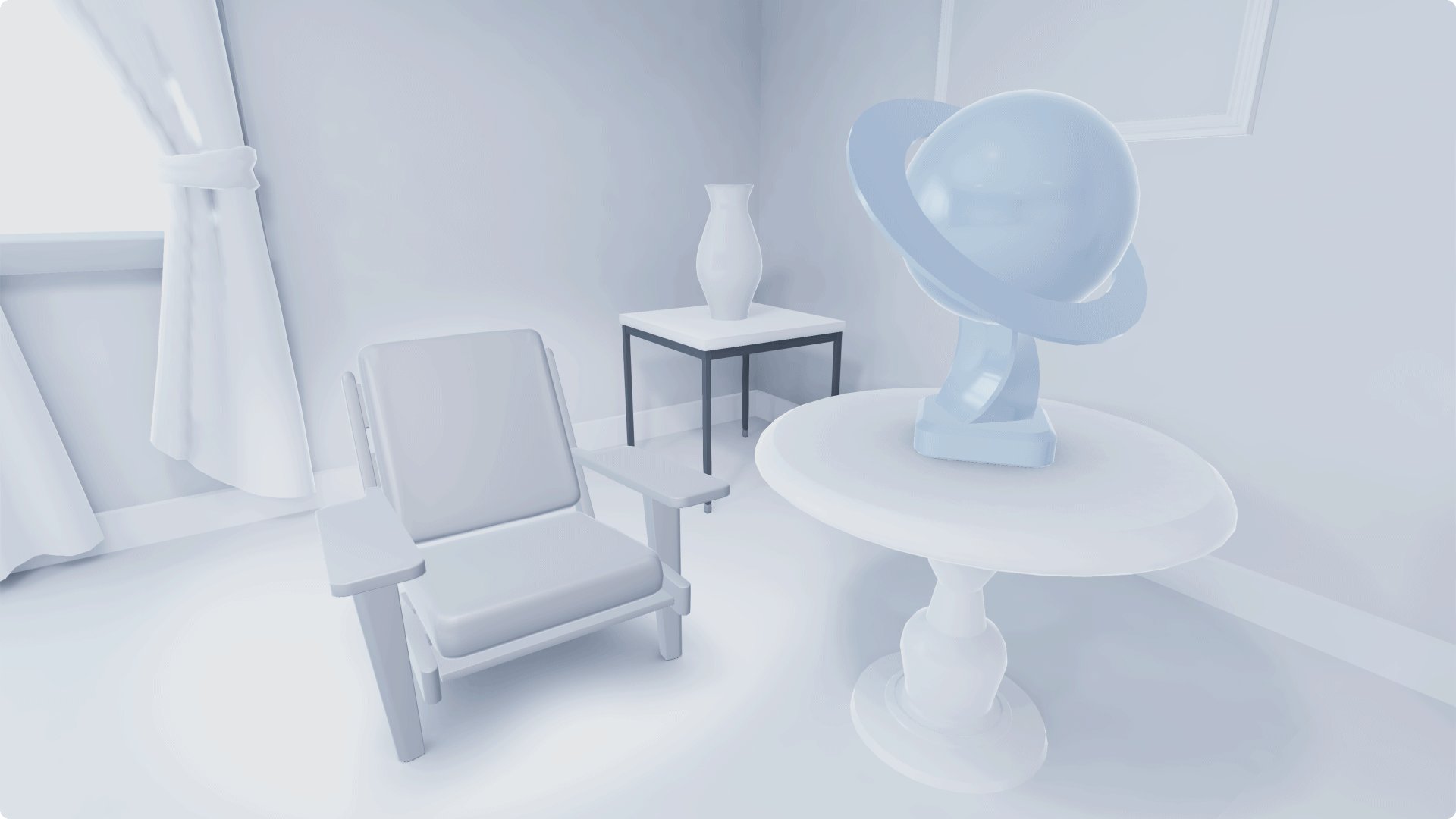
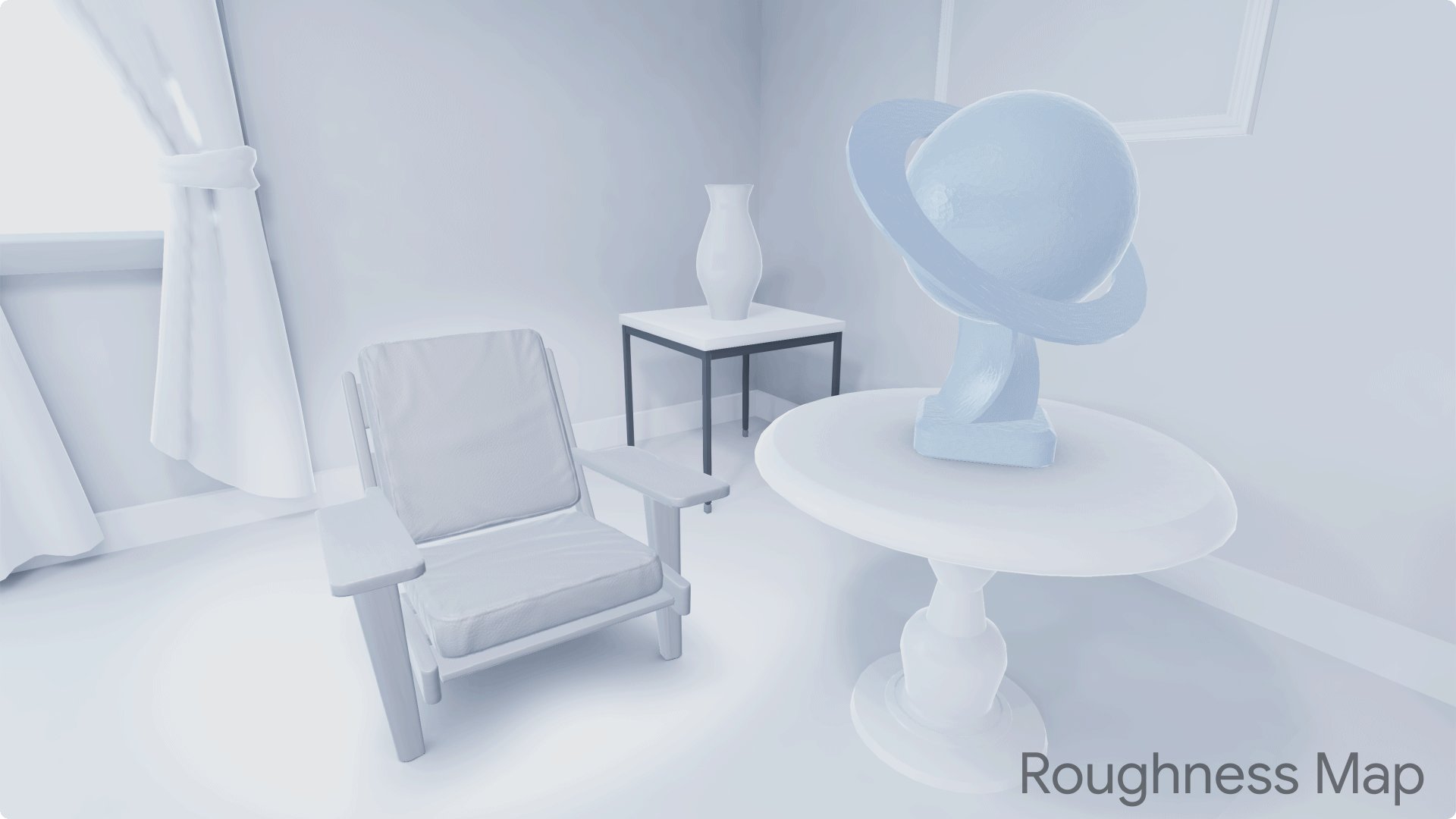
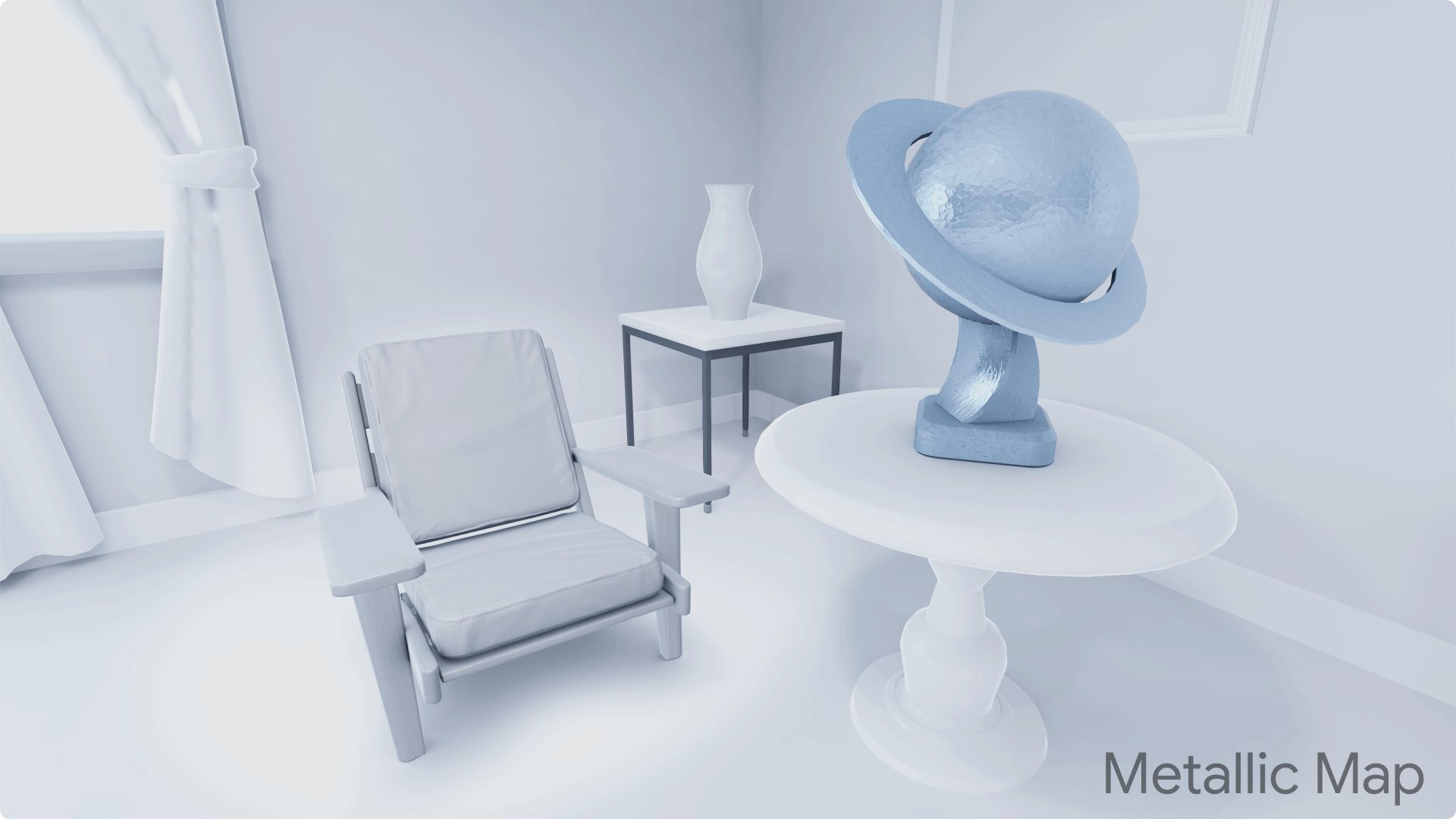
如果要在AR体验中追求真实感,对真实环境的光线感知也是非常重要的考虑因素。首先是阴影的处理,没有阴影的物体,哪怕是放置在一个平面上,也会给人以悬空的错觉。当然,影子的处理,也要综合真实环境的光源方向、是否存在多个光源等情况计算,才会让虚拟元素变得更为逼真。
除了阴影,一个物体表面的纹理、材质感也要和环境光相匹配,营造虚拟元素的自然感受。
同时要能感知环境的光线变化,能动态调整虚拟元素的表面纹理渲染,以提升其真实感。
AR交互易用性考虑
我们接下来看看在AR交互中,要去如何考虑易用性。
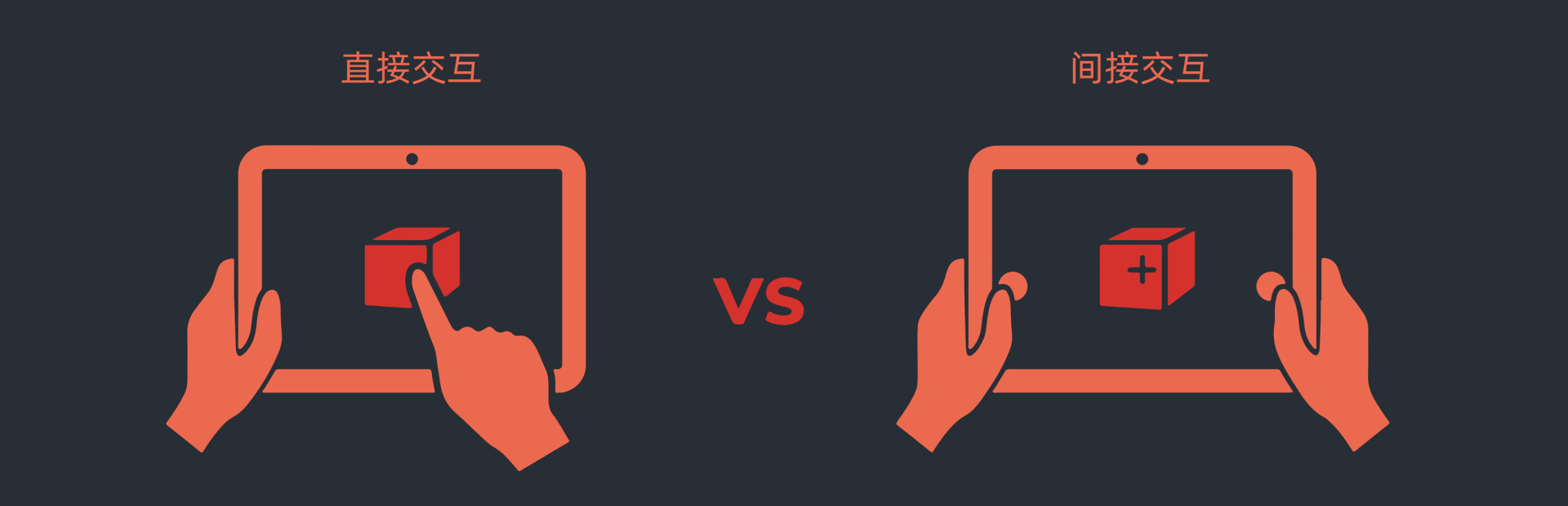
总体上来说,AR的沉浸式设计要求**避免出现太多的遮挡性交互控件,**直接用手势(移动、旋转、放大缩小)控制在屏幕上的虚拟元素是相对自然的体验。
但由于AR设备形态的差异,也会引入一些特殊情况。如果用户是举着一个屏幕较大的设备,通过它的摄像头来体验AR的话,直接交互的方式是很累的。所以要考虑到握持对交互易用性的影响,不要为了沉浸式体验,而僵化固守直接交互的设计原则,这个时候间接交互是更易用的选择。
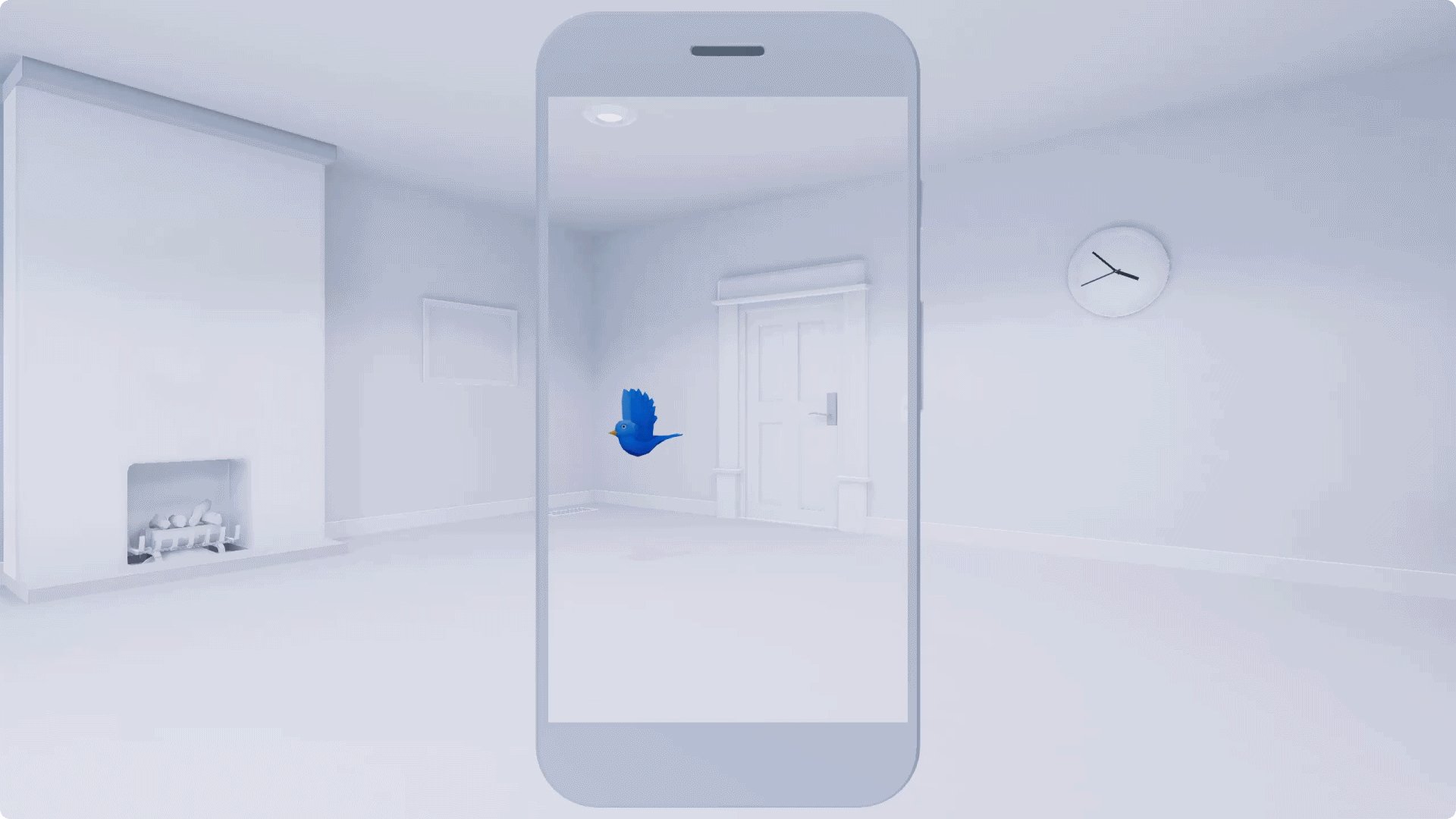
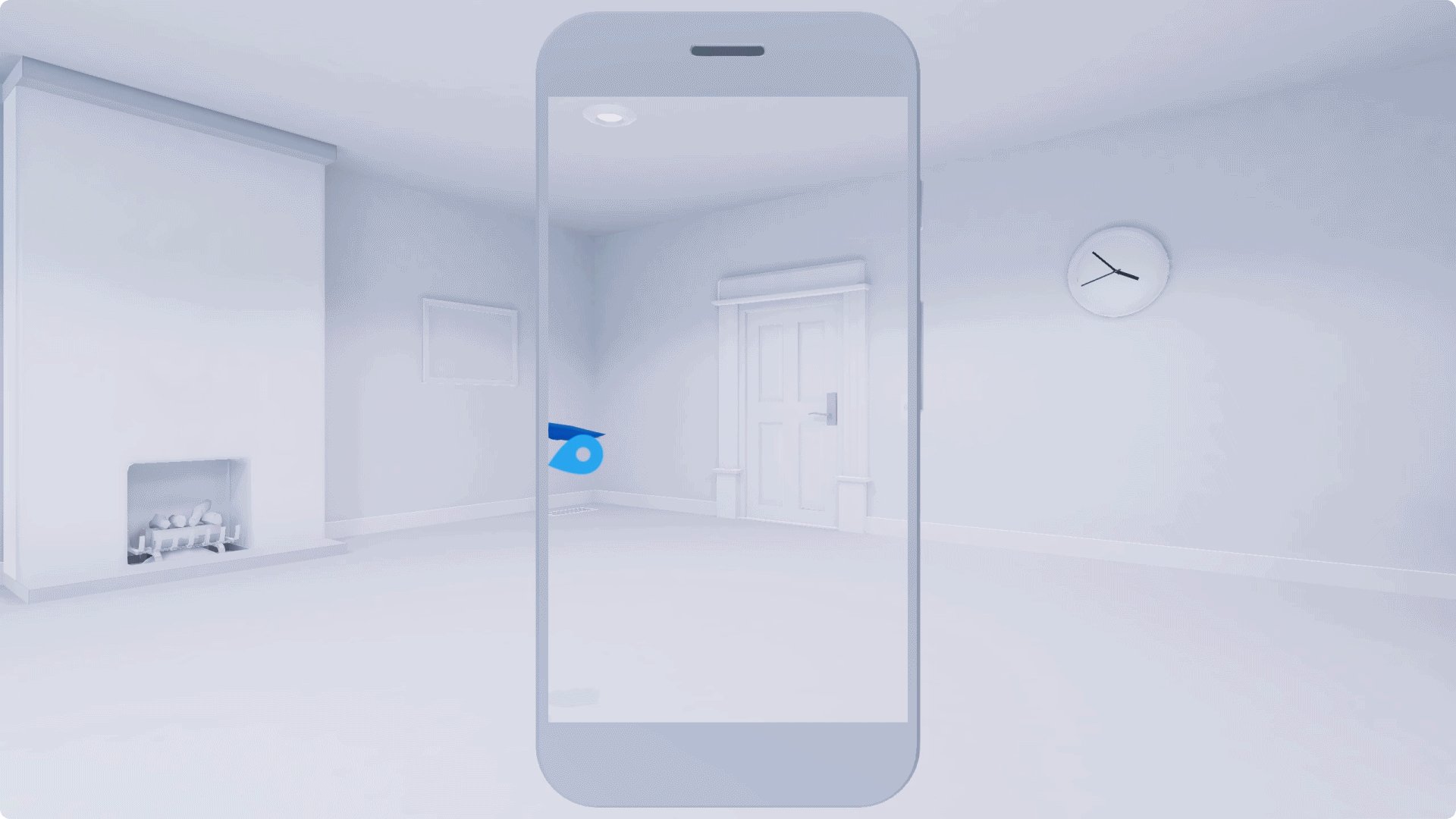
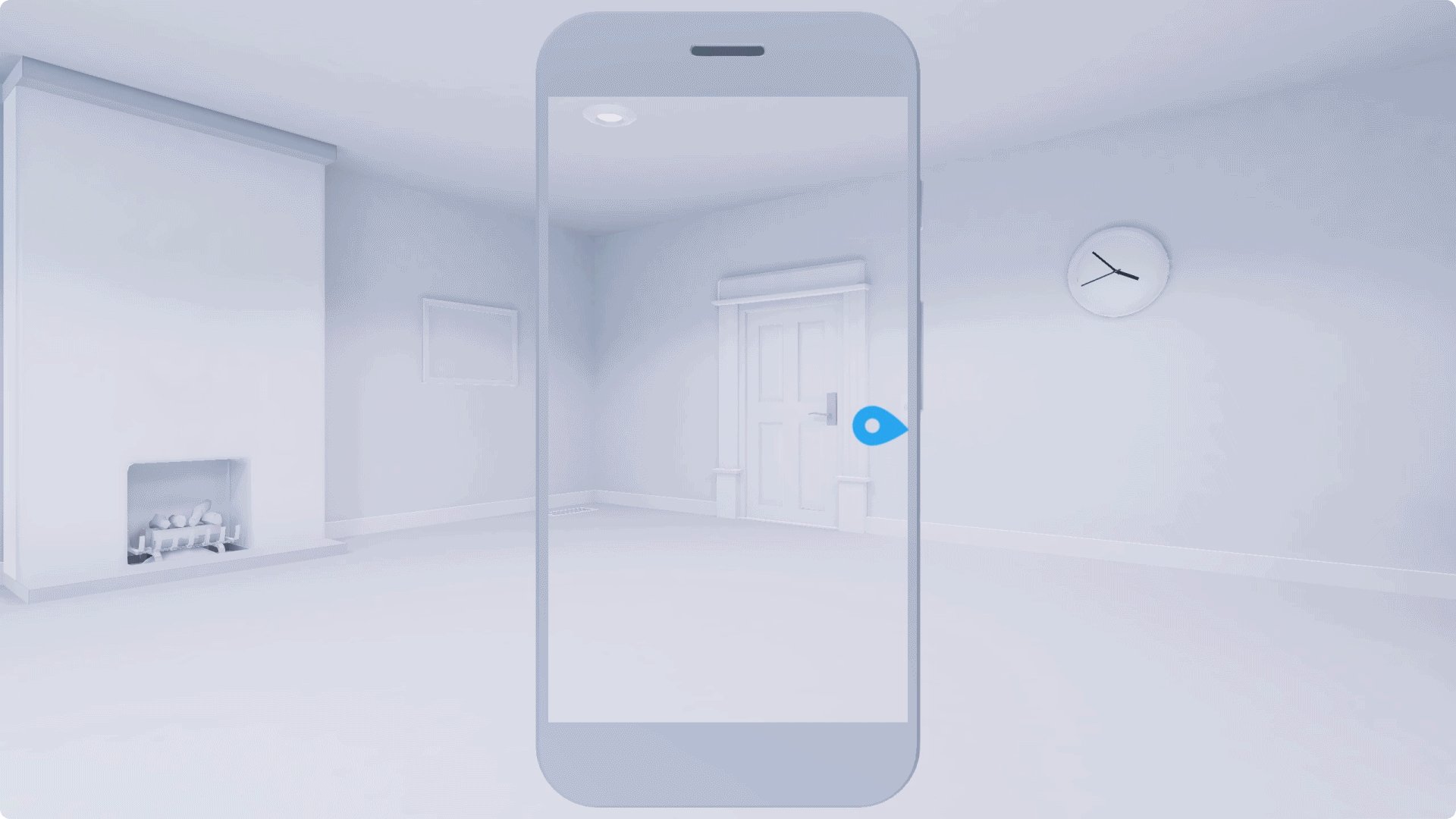
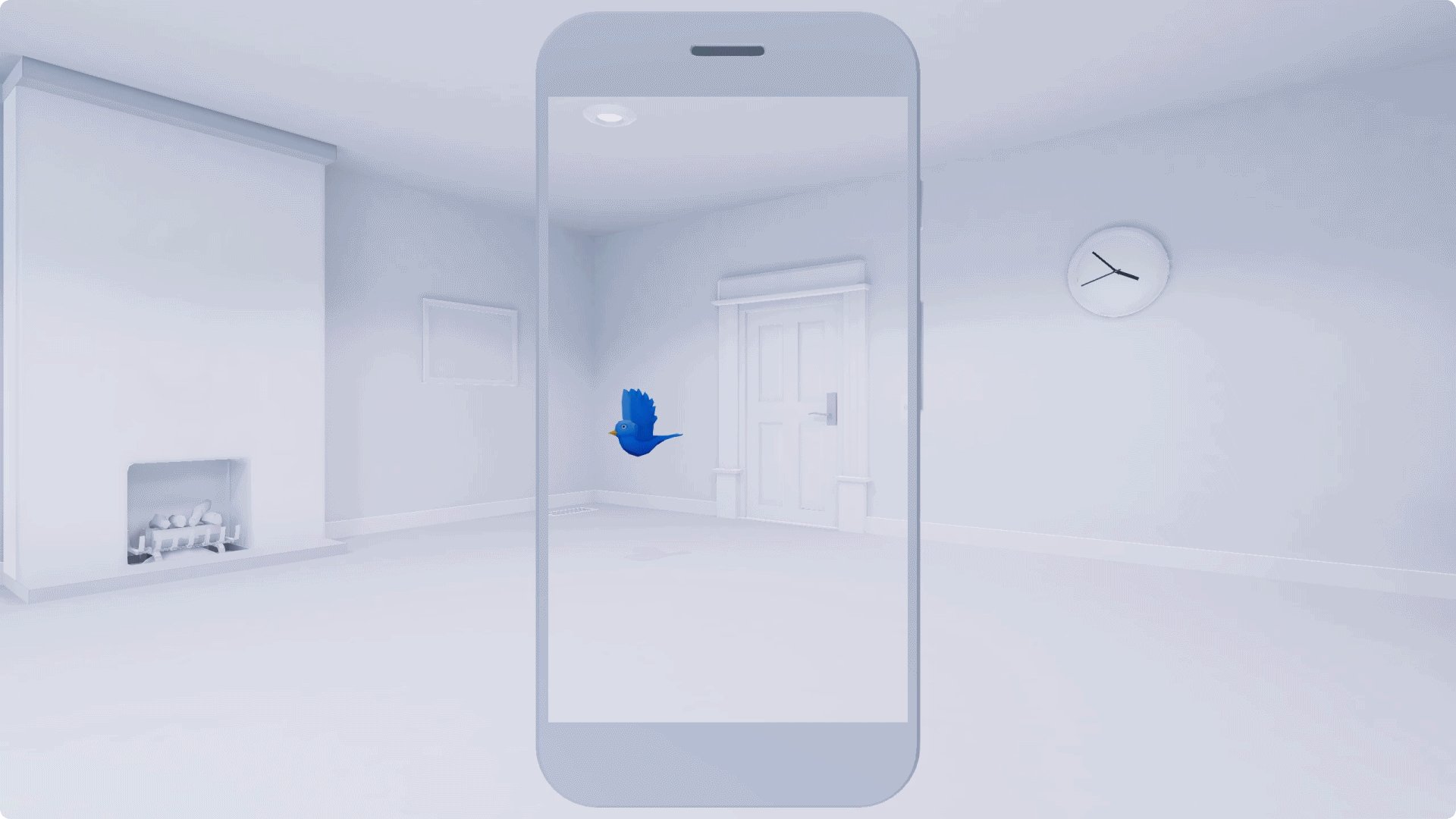
通过小窗体验AR的时候,如何引导用户知道屏幕外有其他的虚拟元素呢?屏幕边缘提醒是一种较好的策略,我们可以通过这种提醒来指示屏幕外有重要的虚拟元素存在,来带动用户去寻找。
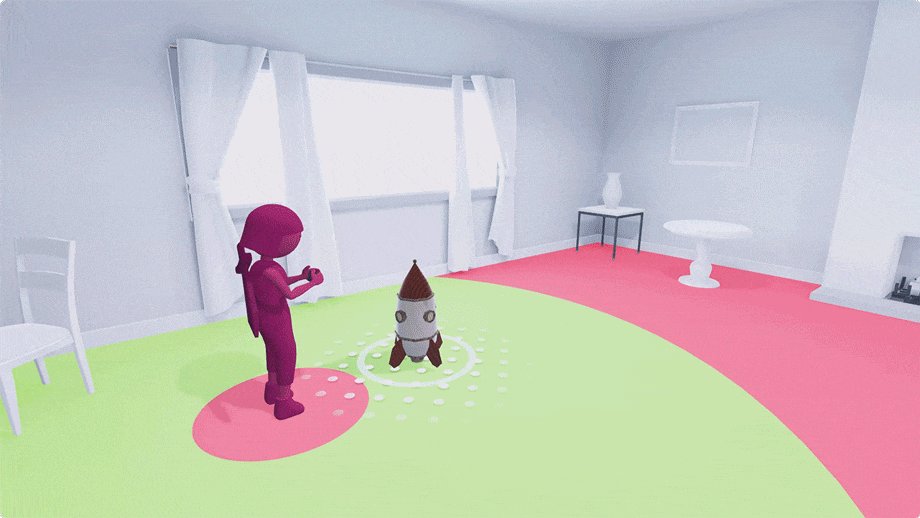
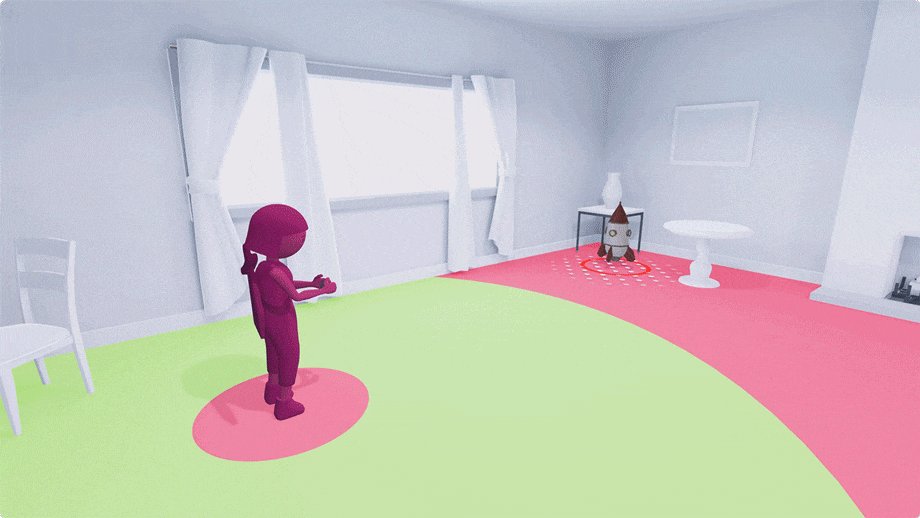
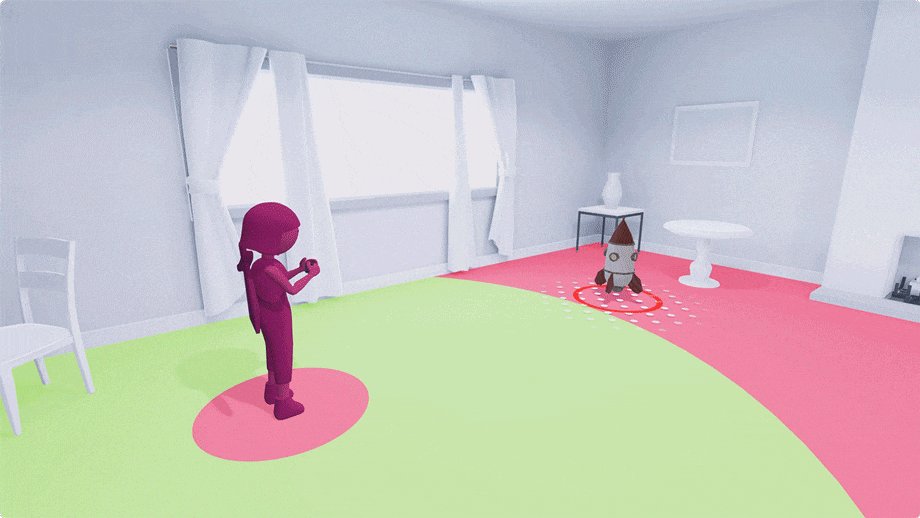
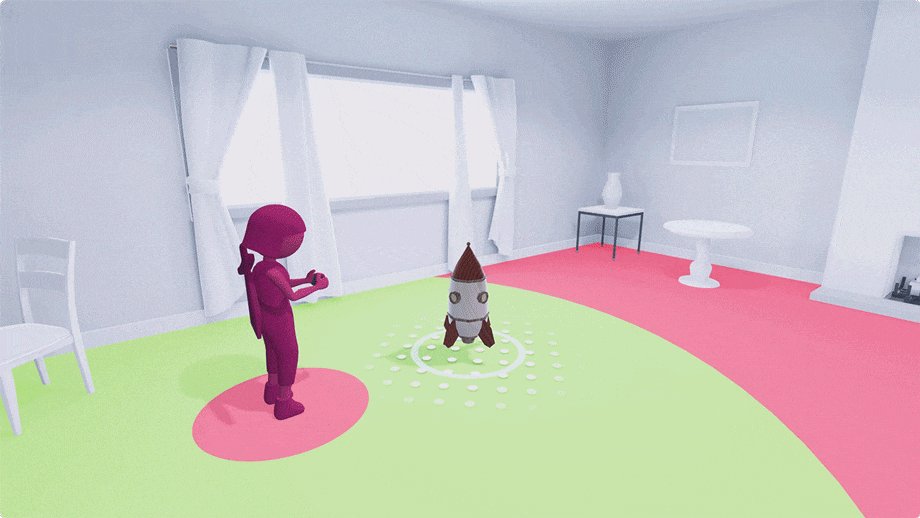
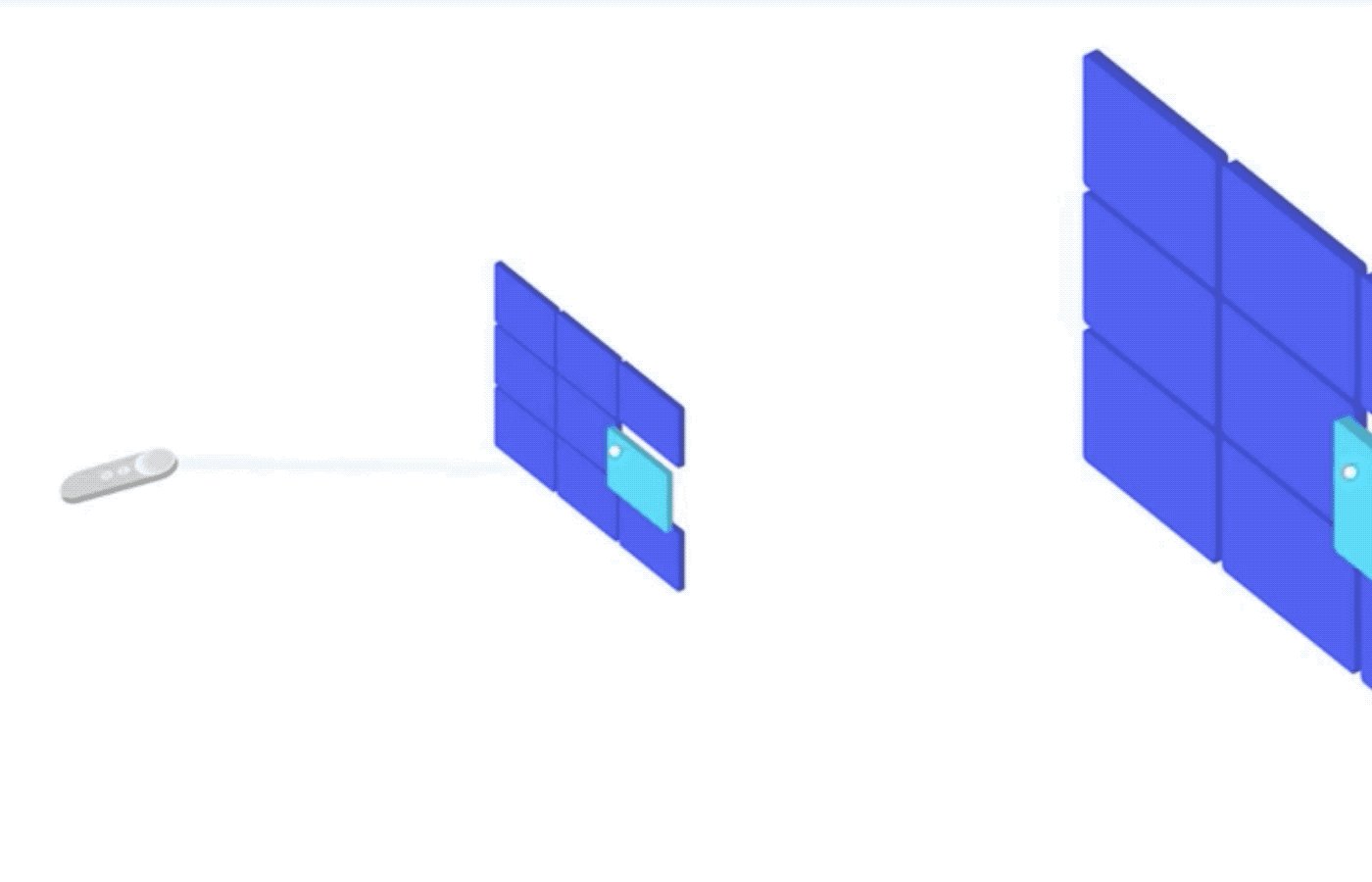
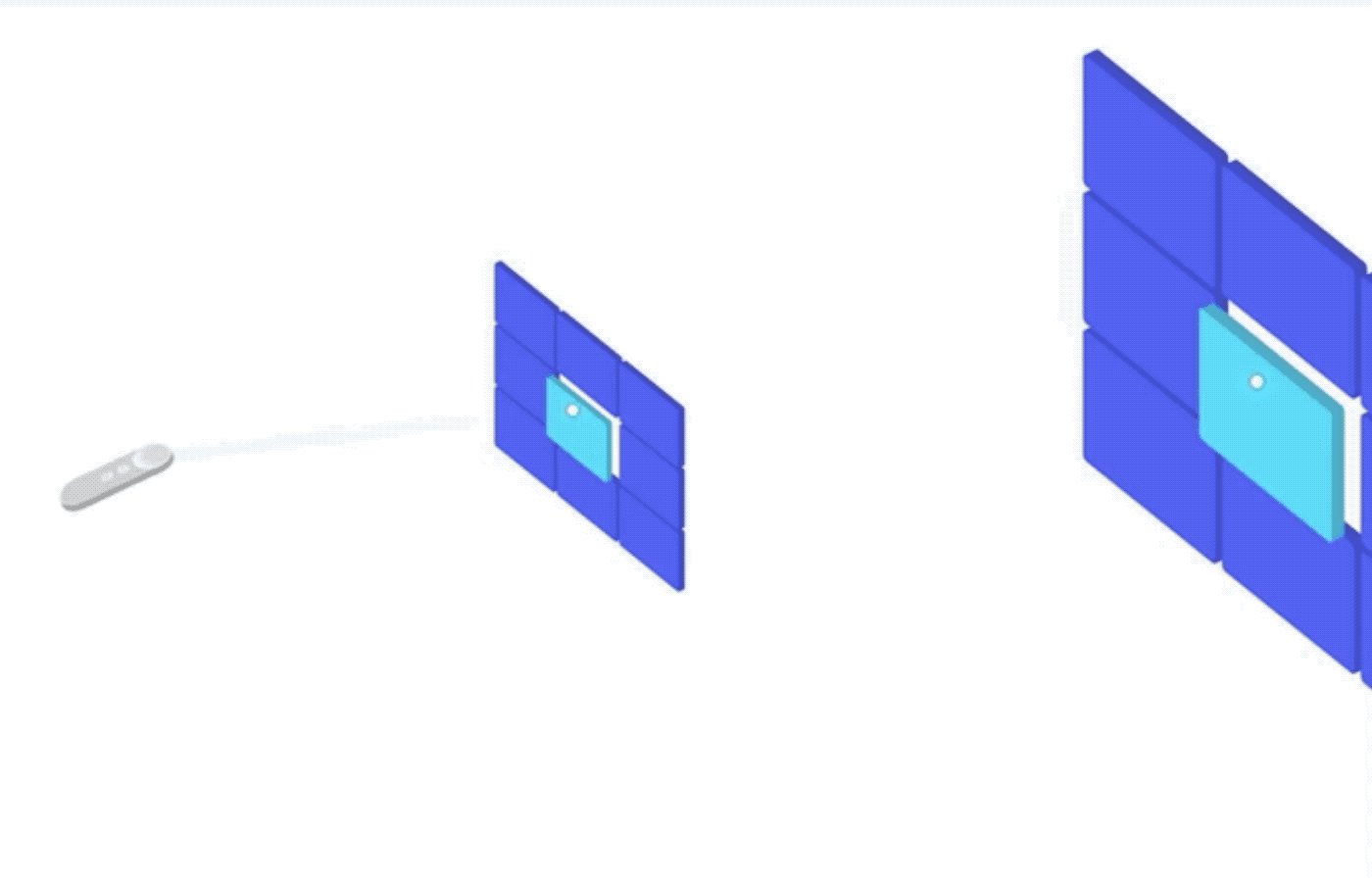
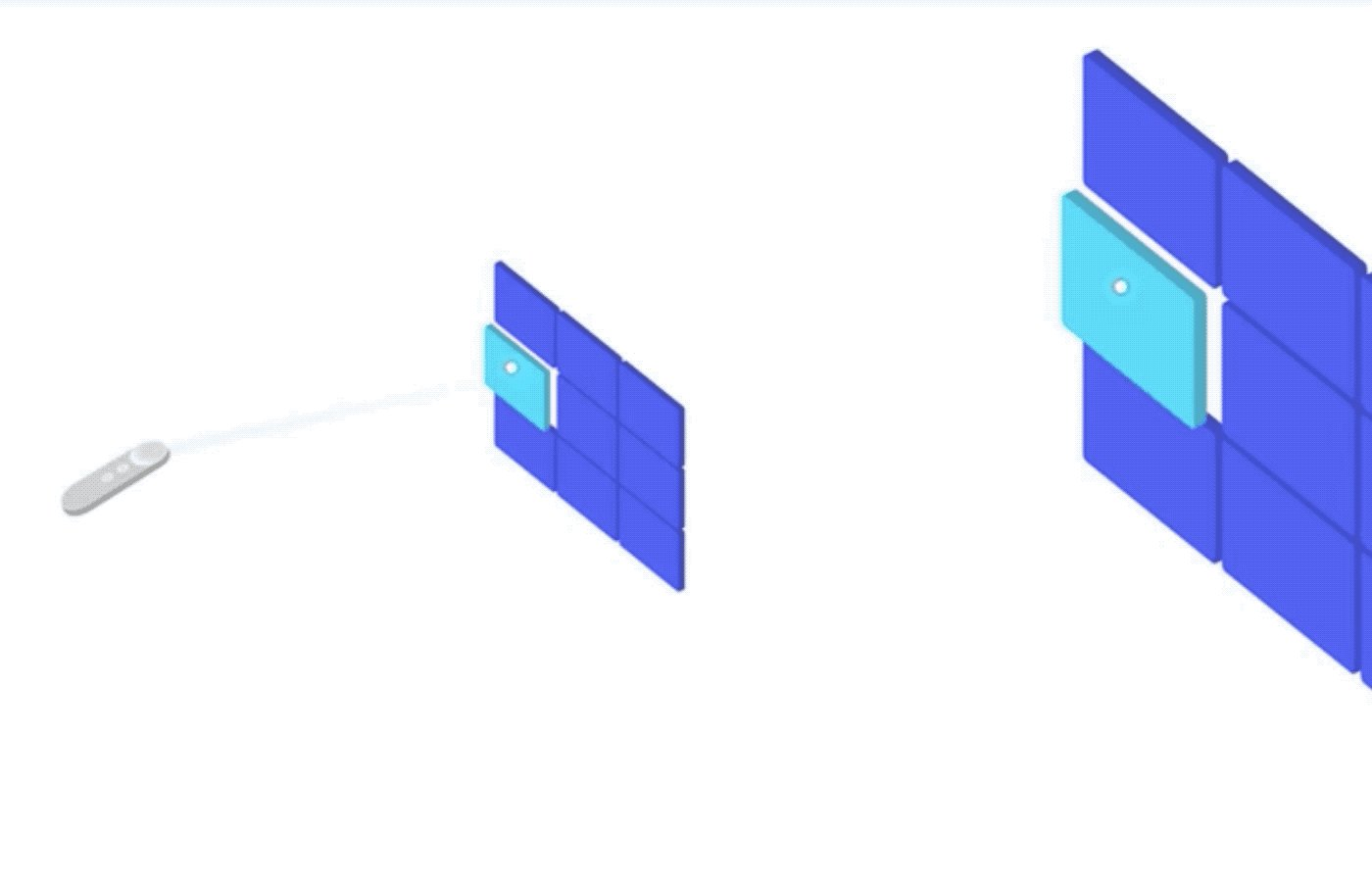
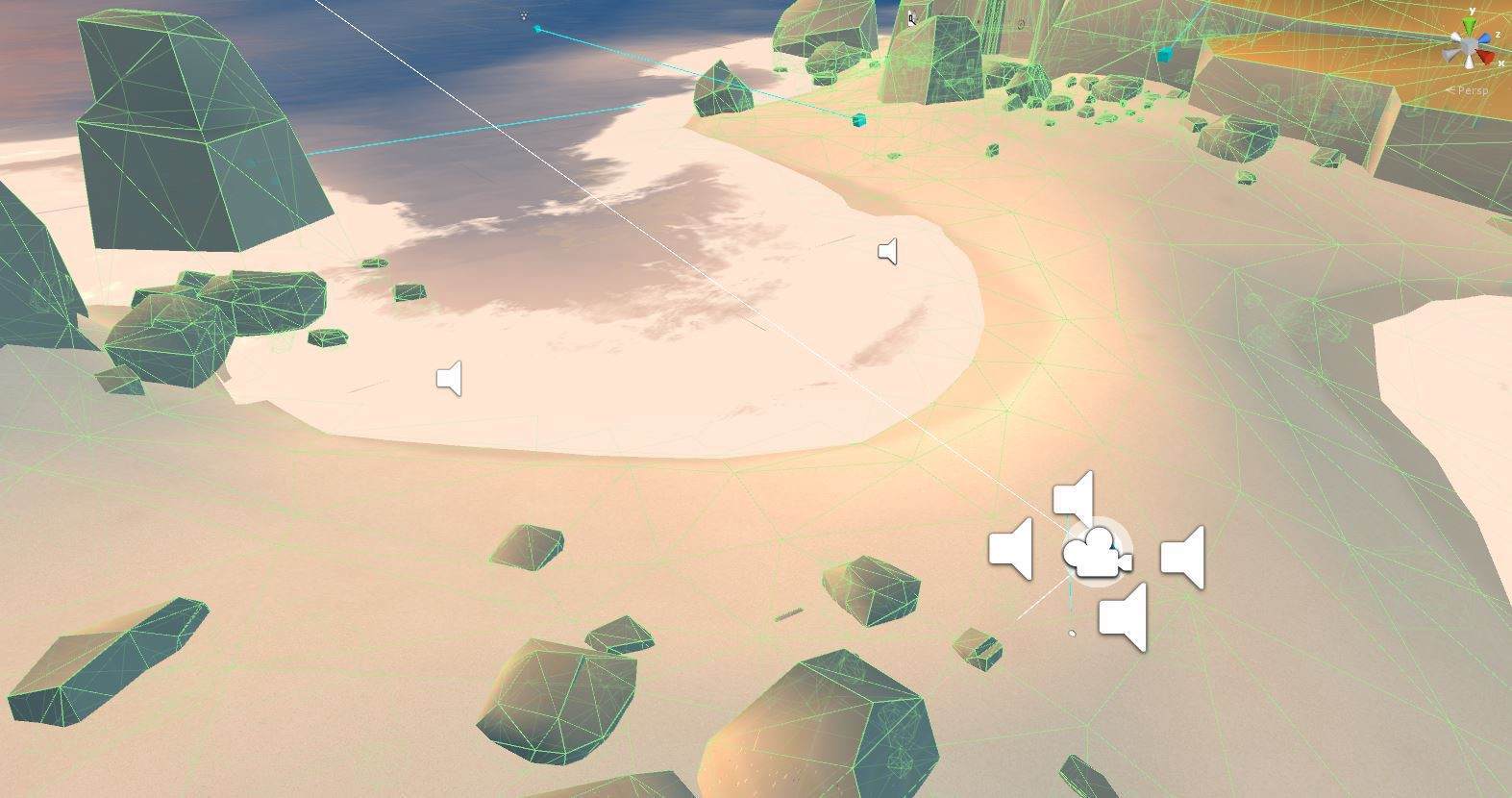
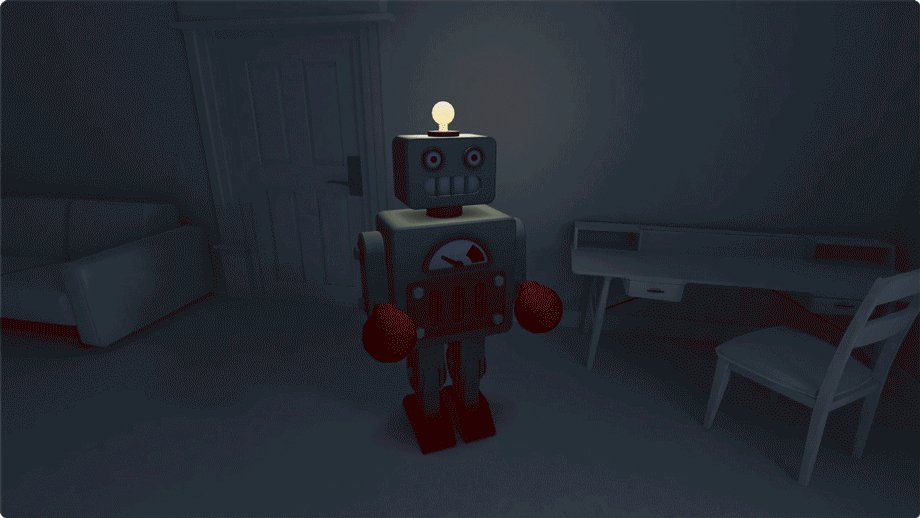
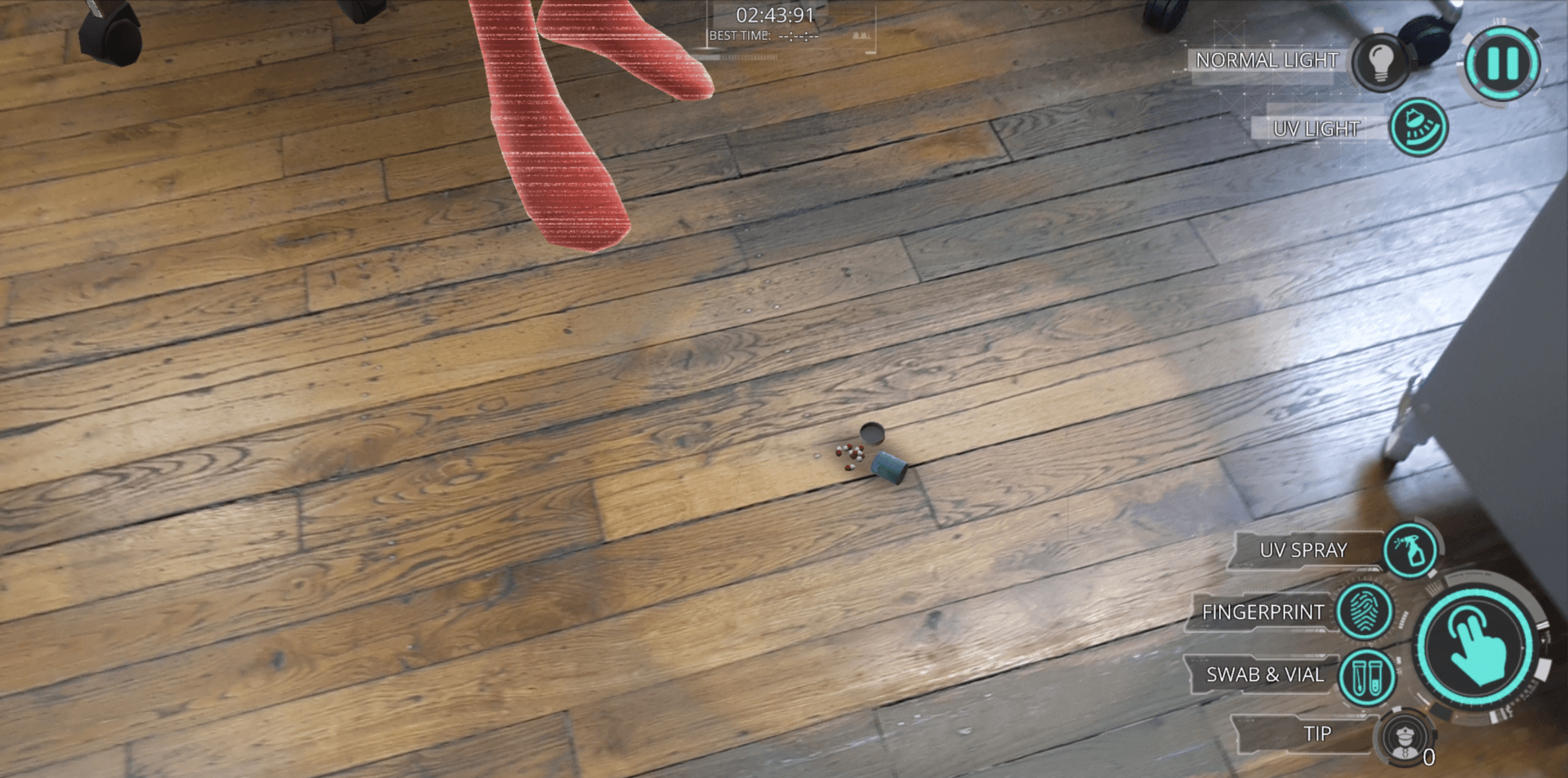
在AR交互体验中,如果现实空间较大或者虚拟物体过于逼真,用户很难找到虚拟元素的位置的时候,要通过某种方式提醒用户虚拟物体的存在。比如下面的这个AR侦探游戏,就使用了一种动效波纹区域作为视觉线索来高亮显示虚拟元素的定位。
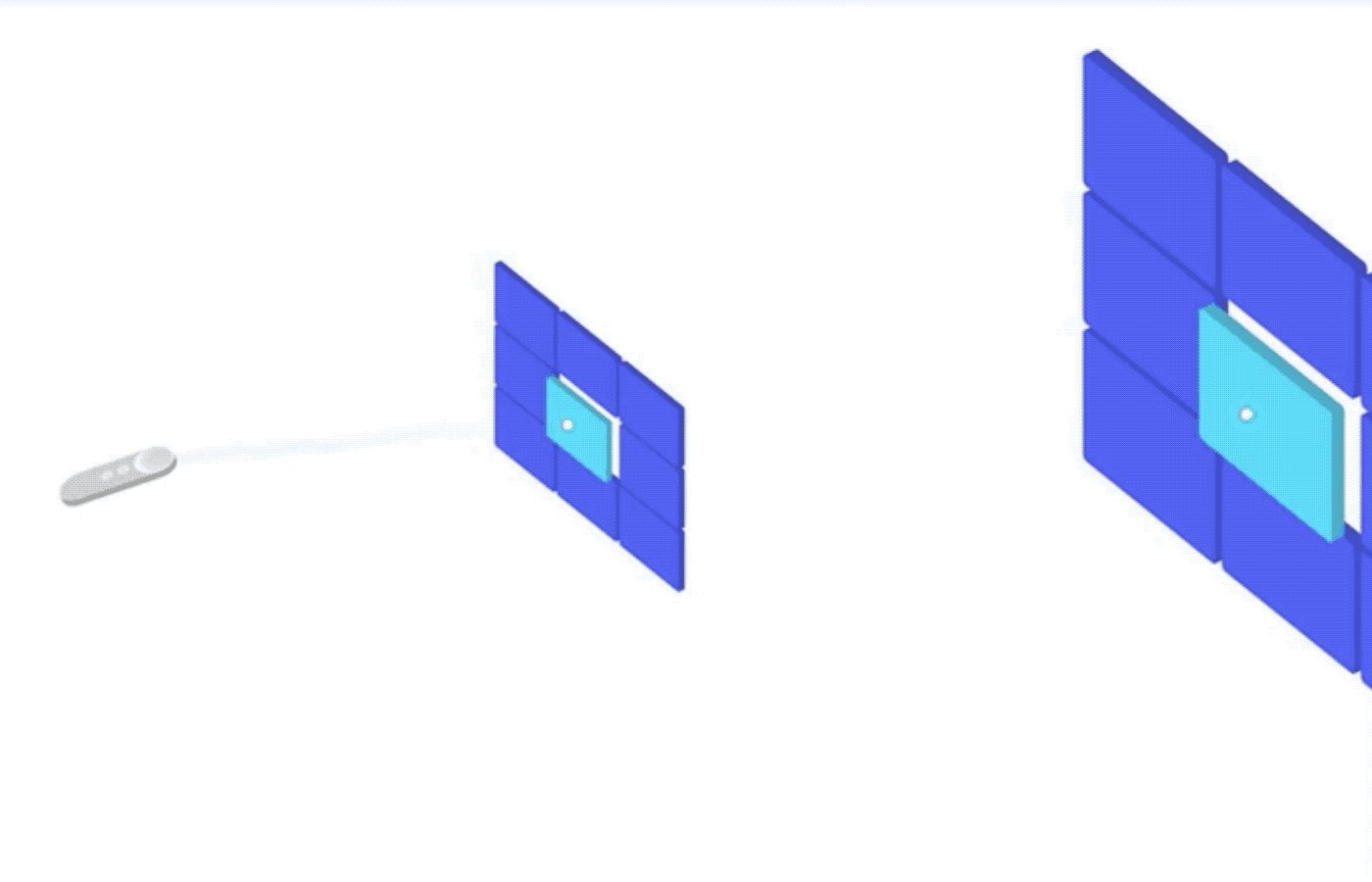
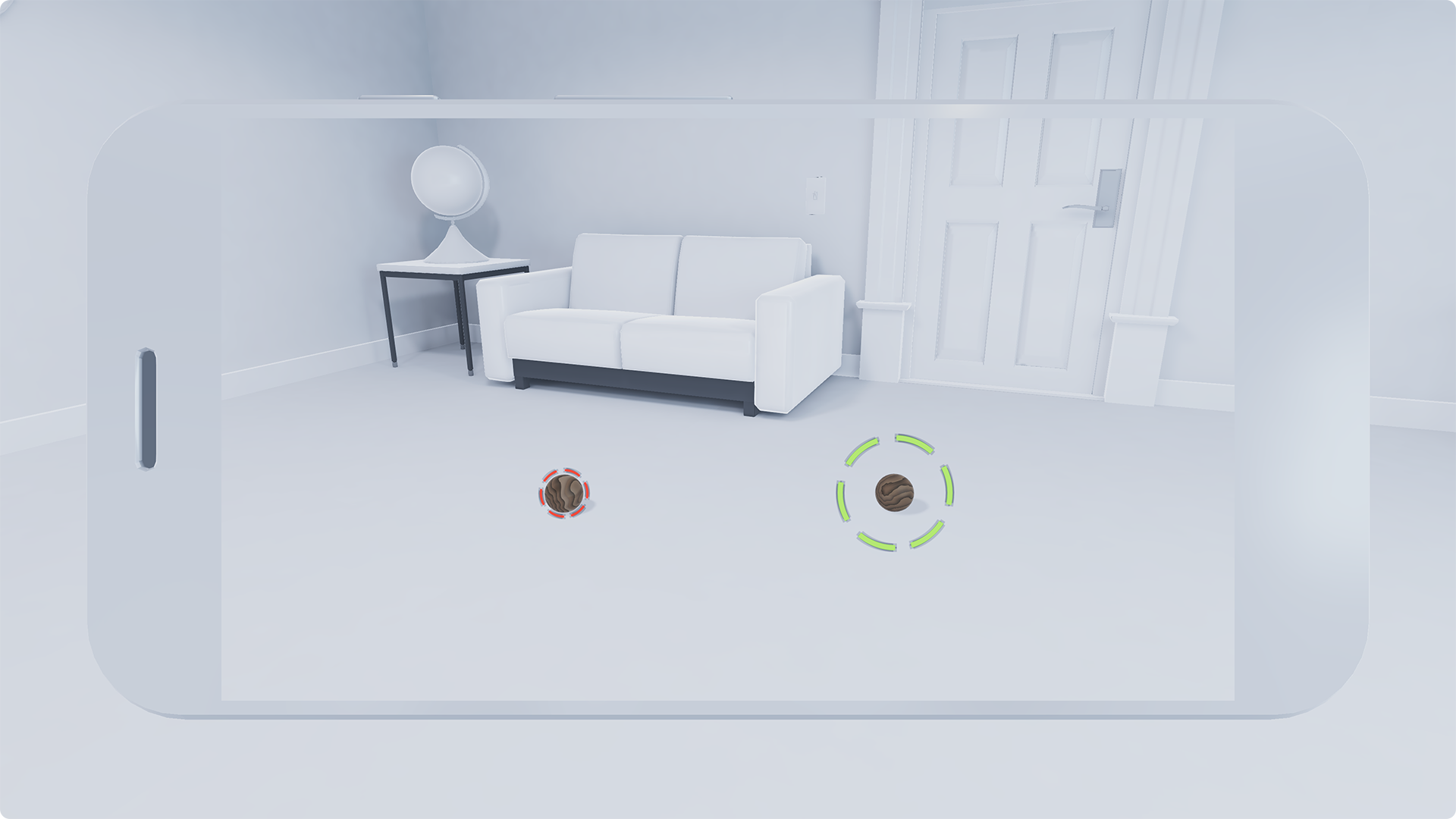
如果虚拟元素距离用户较远,也要把交互热区放大以便于用户的选择,比如下面右边绿色的交互热区的设置是合理的。
AR交互的安全考虑
**在和AR虚拟元素交互的过程中,安全性仍然是需要重要考虑的点。**Pokemon Go游戏推出的头5个月,就导致了15万起交通事故、256人死亡,经济损失高达数十亿美元。
所以,设计师必须要时刻考虑用户在AR沉浸体验的过程中可能会撞到真实物体,或者忽视周边危险的情况。注意不要让用户在AR体验中快速奔跑、突然进行大幅度的剧烈动作,更重要的是,不能诱导用户横向或者向后移动(特别是向后移动)。
如果要减少用户运动,设计师就可以给用户一种不移动就可以观察和操作较大AR虚拟元素的可选方式,比如旋转。
此外,为了避免巨大的AR虚拟元素遮挡真实世界中的危险因素,要保持一定的透明度。同时也要感知周围真实环境中正在发生的危险性因素(比如快速移动的物体),注意及时提醒用户。当然,AR体验还是很累人的,也不要忘记适时提醒用户休息。
未来AI趋势:眼动跟踪
现在AR体验的发展势头很猛,有传言说苹果公司很快就要推出AR眼镜了。那么未来还会有哪种更为合适的AR交互方式呢?我觉得当下AR交互的最大局限在于很多AR交互设备都要依赖手部的操作,并不够理想。毕竟我们得不到有效的触觉反馈,而且被周围其他人看到可能也会有一些尴尬。
其实,眼动跟踪就能很好地弥补这种缺陷,这种技术能够仅仅通过视觉焦点、眼球运动、眨眼等的跟踪实现交互,彻底解放了我们的双手,也避免了手舞足蹈的社交尴尬。
尽管听起来还有些科幻,但是Mojo Vision公司已经开始设计这种眼镜了,相信未来一定会有广泛的运用。
总结
好了,讲到这里,今天的内容也就基本结束了,最后我来给你总结一下今天讲的要点。
今天我们主要谈了两类空间交互:VR和AR。前者为全虚拟,后者为虚拟元素叠加在真实世界之上。
在VR的交互设计中,你要注意:
- VR视觉和前庭系统运动感知的矛盾性决定了这种产品天生会产生不适感,通过设计结实的平面、减少高速运动、明确的地平线参考会减少用户的不适。
- 在自然环境营造方面,要考虑到视觉舒适度,景深的处理要符合现实物理世界的认知。
- VR中要注意安全的交互空间设置,安全围栏要考虑垂直障碍物的75cm安全距离,并在必要的时候给出清晰的警戒线提示。
- VR的交互上,要通过一些焦点设计帮助用户的注意力聚集在操作物上,VR的声音也要保持定位状态以提升沉浸感。
AR的使用场景比VR复杂,在分类上分为基于标记的AR和无标记的AR,后者又分为基于位置的AR、数字增强的AR以及基于投影的AR。
AR的交互设计要注意以下几个方面:
- 空间设计上,要考虑到私密空间、个人空间、社交空间和公共空间对交互的影响,也要考虑AR虚拟元素放置时对真实环境放置面积的智能感知,以及前后遮挡的逻辑。
- 在光线设计上,阴影要考虑真实环境的光线角度、材质特征,以及对周围环境光变化的适配。
- AR的交互大部分依赖于自然的手势直接控制,但也要考虑用户握持困难可能需要间接交互设计的情况。
- 在小窗AR体验时,可以通过屏幕边缘提醒来告知用户屏幕外虚拟元素的存在,也可以通过某些强化提醒来区分虚拟元素和真实环境,并保证交互热区的设置是易于操作的。
- 在AR安全性的考虑上,要避免剧烈动作、横向运动和向后运动,对较大的物体可以进行半透明设计。
- 眼动跟踪有可能成为AR交互的未来。
作业
最后我给你留了一个小作业,结合今天我讲的内容,试试思考一下除了我今天提到的空间和光线感知之外,还有哪些维度的设计可以提升虚拟元素的真实感?