142 lines
14 KiB
Markdown
142 lines
14 KiB
Markdown
# 23|智能汽车交互:安全为王
|
||
|
||
你好,我是Rocky。
|
||
|
||
今天我们来谈一谈智能汽车的交互设计。一说到智能汽车,很多人第一时间想到的一定是无人驾驶。特别是近半年来特别火爆的无人驾驶出租车,现在在很多城市都有试点了。
|
||
|
||
如果你喜欢尝鲜,说不定已经体验过了。如果你体验过这种无人驾驶出租车,你的心情可能会有些复杂。因为在体验过程中你会看到要么是既定路线特别短,要么就是会有安全员坐在驾驶位上,并且会反复提醒你系好安全带。
|
||
|
||
## 驾驶需要你85%的专注力
|
||
|
||
即便对于一个无人驾驶即将来临的时代,安全依然是最为重要的一个考虑因素。当驾驶者分神或认知负荷过重时,就会增加事故发生的风险。据世卫组织的数据显示,每年有超过125万人死于道路交通事故,而这其中94%的事故是由驾驶者失误造成的。
|
||
|
||
驾驶需要专注力高度集中,一般人开车需要专注力达到85%,这是一个非常耗费精力的事情。高速的运动、复杂的路况、环境变化、天气光线的变化、驾驶者的生理和心理状况等等各种干扰元素都会增加驾驶风险。在100公里时速的情况下开车,如果走神4秒钟,那就已经移动了110米,眨眼间就会酿成悲剧。
|
||
|
||
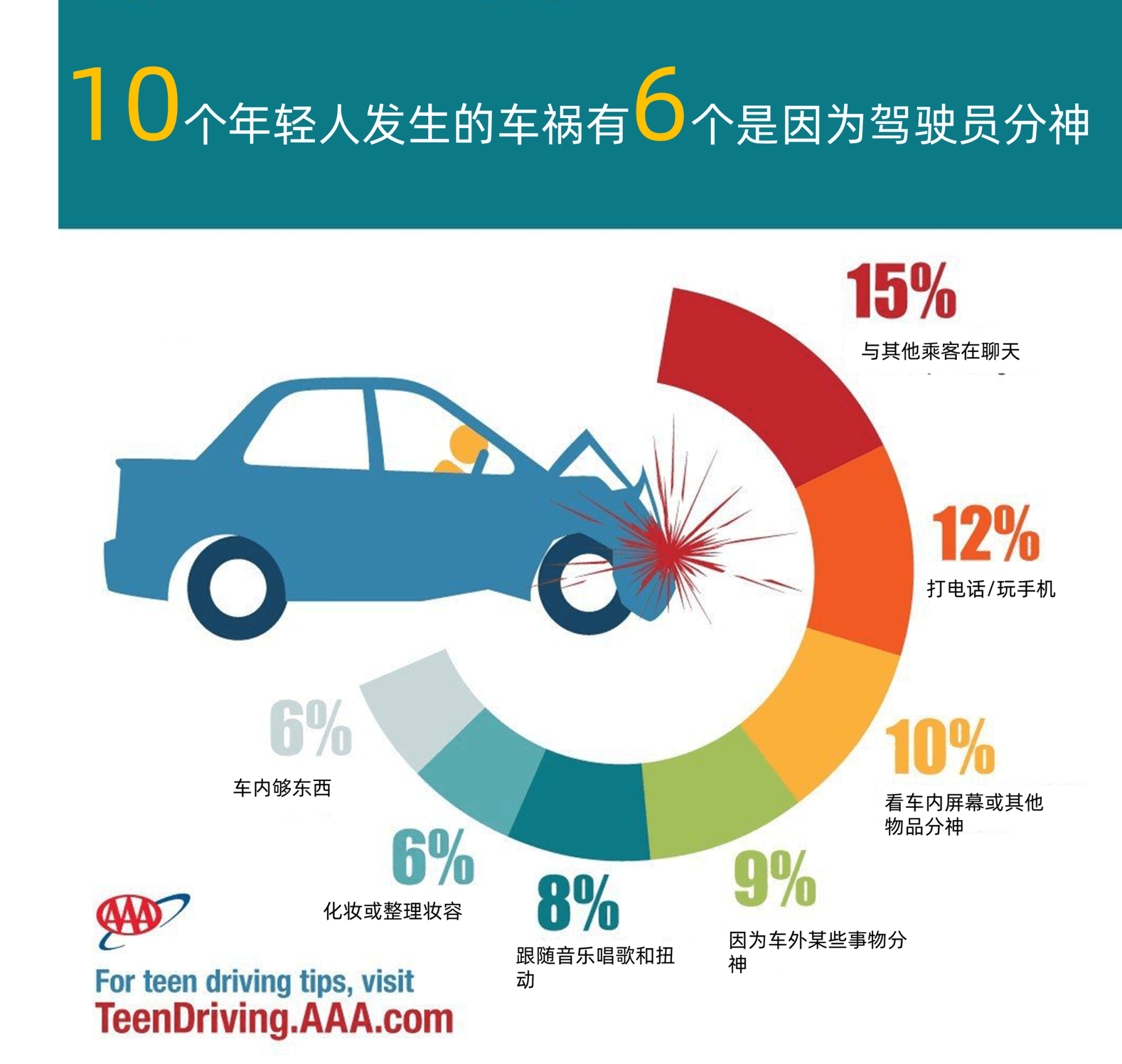
根据美国汽车协会统计,60%年轻人的车祸都由分神引起,而且其中相当多的分神都可以通过体验设计来缓解。
|
||
|
||

|
||
|
||
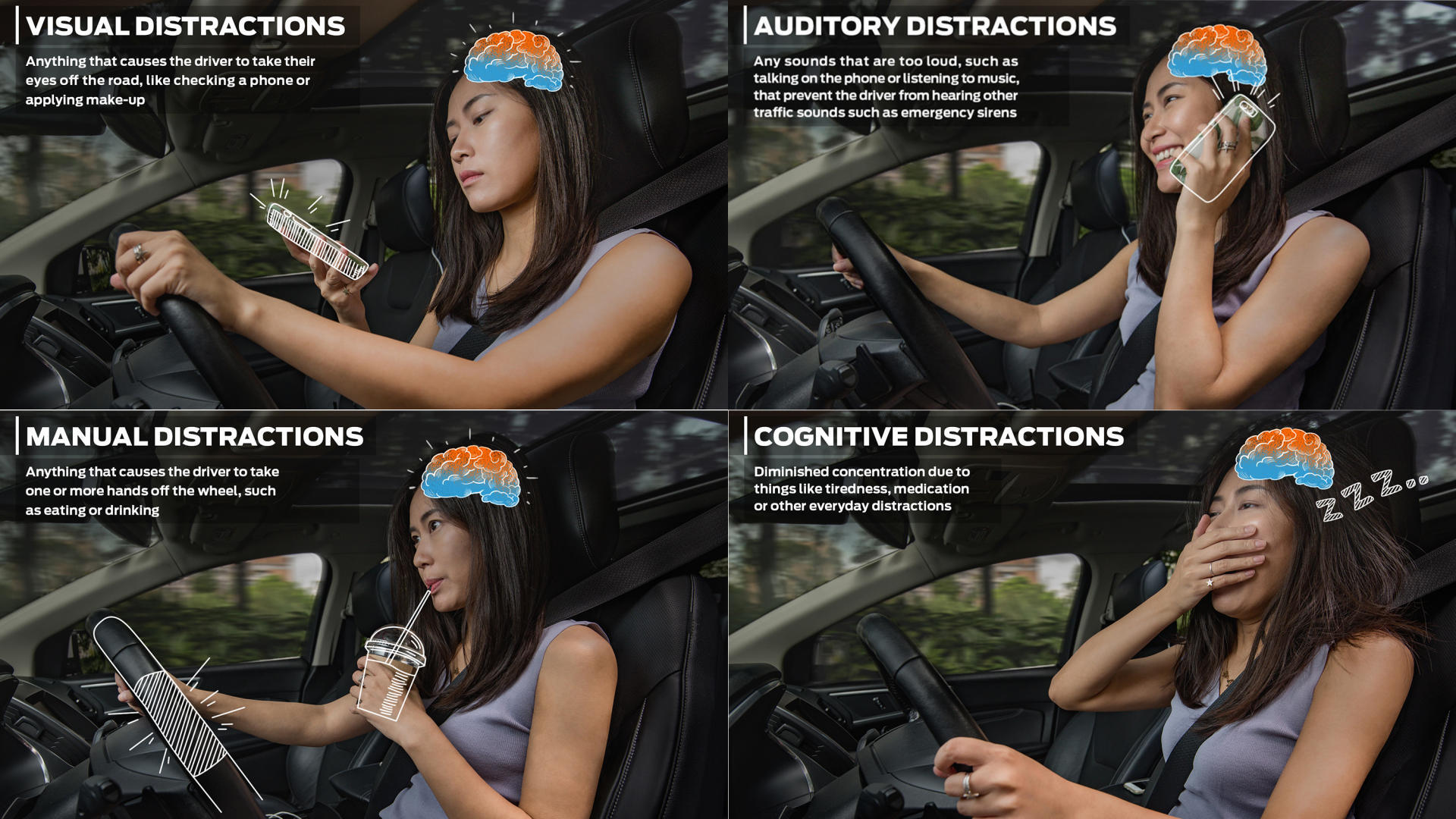
从上述的事故分析图里我们可以归纳总结出,能让驾驶者分神或者认知负荷增加的情况一般分为四种,分别是视觉干扰、听觉干扰、单手握持方向盘以及疲倦干扰。
|
||
|
||

|
||
|
||
在体验交互设计上,我们要尽量避免这四种干扰情况的发生。
|
||
|
||
## 减少视觉干扰
|
||
|
||
我们先来看如何减少视觉干扰。自从特斯拉定标了大屏显示之后,大的屏幕显示仿佛成了很多智能汽车的标配,而且屏幕有越来越大的趋势。
|
||
|
||
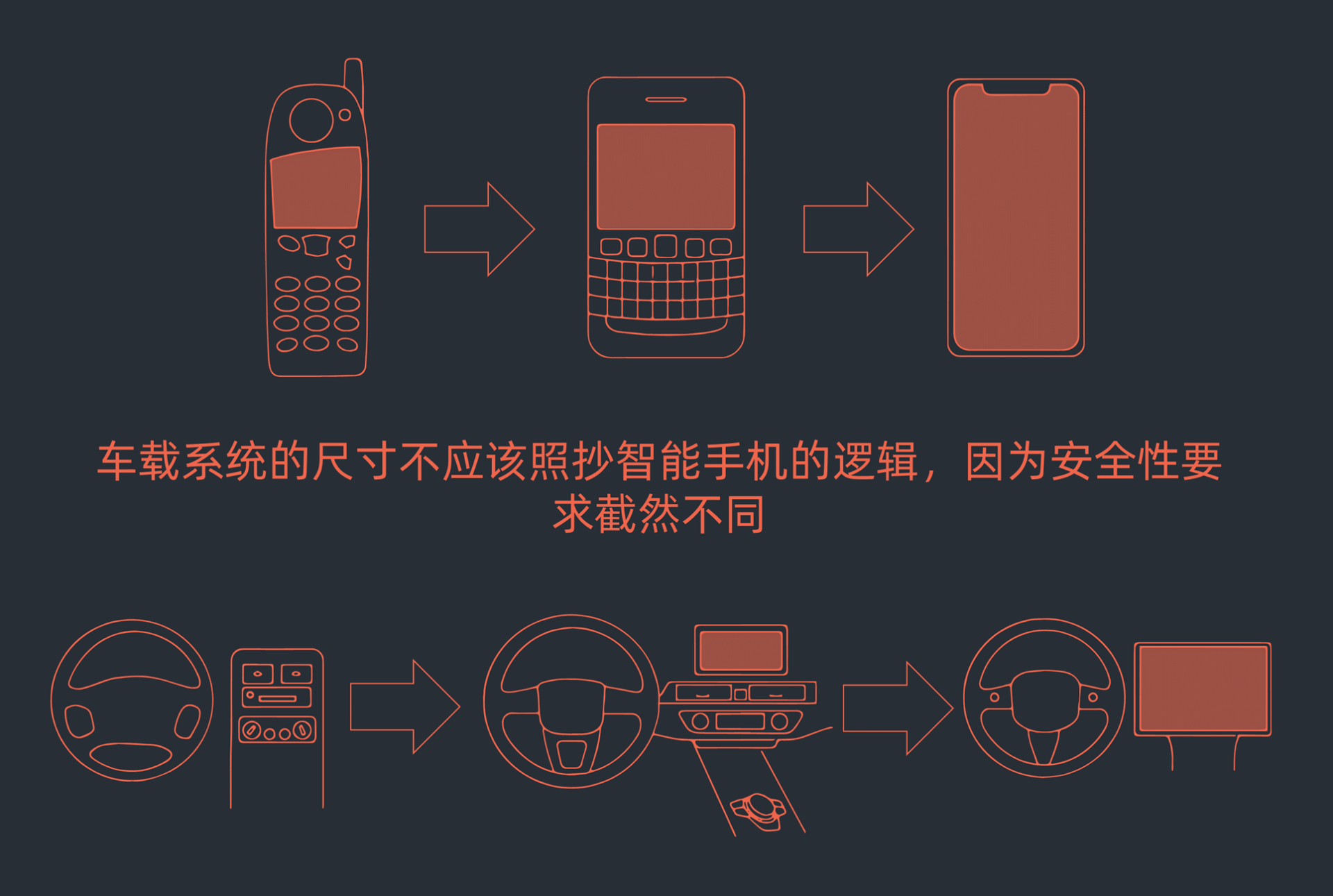
我的理解是现在智能汽车的屏幕尺寸提升速度,已经远远快于智能汽车自动驾驶能力的提升速度,过大的屏幕已经增加了安全隐患。我们调研过很多驾驶者在开有大屏车载系统车的过程中,眼睛总是会不经意地离开路况去瞄屏幕,即使屏幕上没有什么关键信息。
|
||
|
||

|
||
|
||
如果我们不能通过决策去缓解大屏滥用的情况,那至少要从以下的视觉设计维度去考虑屏幕对人注意力和认知负荷的影响。
|
||
|
||
### 可读性和易读性
|
||
|
||
最优先保证的是可读性。关键信息字符大小不能小于32dp,次要信息字符也不要小于24dp。字符排版要符合扫视规律,结构化文本清晰阅读,关键信息比非关键信息要更大一些。避免出现粗体和专业词汇,删除任何一个多余的字,控制每句话的长度(谷歌是汉字字符串不能超过31个,但我认为这个规范还应该更为严苛)。
|
||
|
||
对比度要控制在大于4.5:1,但同样也不能太大,特别是在深色模式(夜间或者过隧道)下,避免颠簸过程中的炫光和残影。
|
||
|
||

|
||
|
||
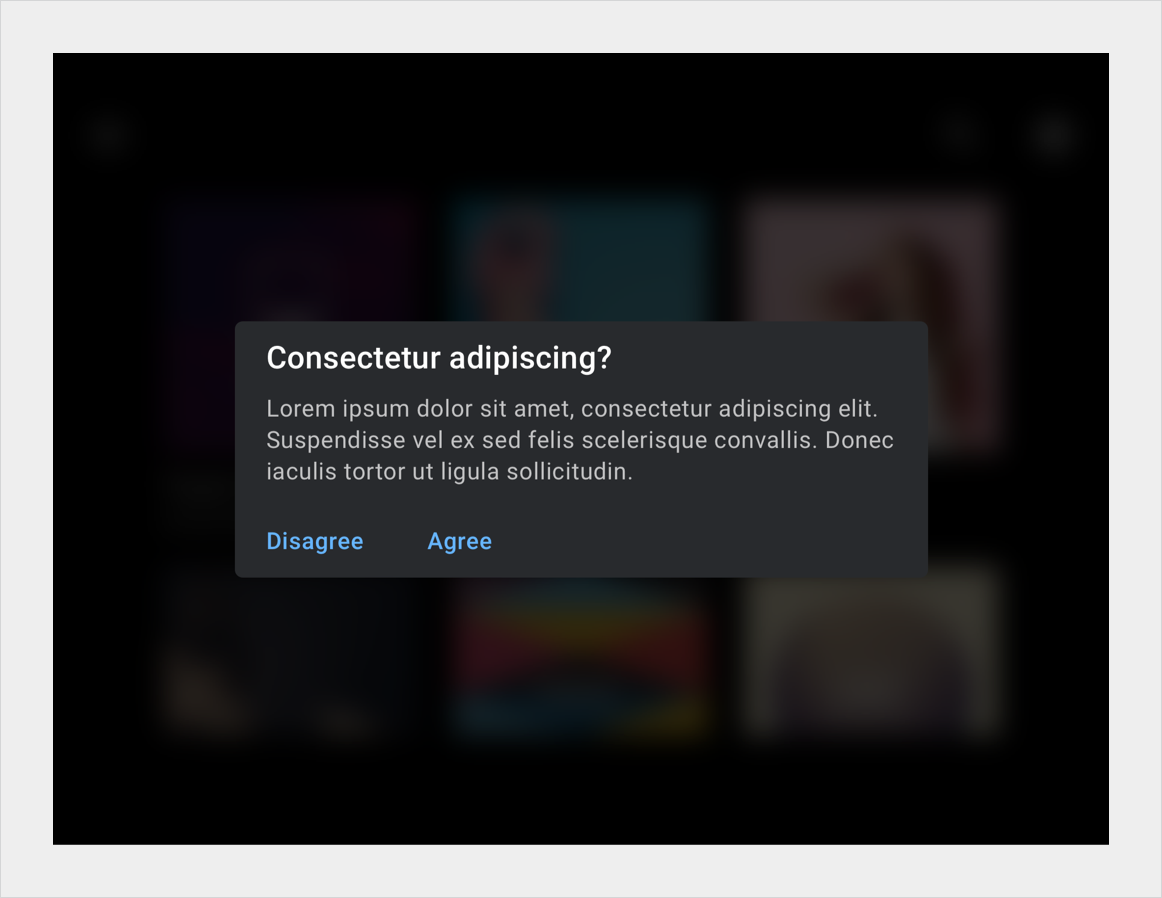
所有与驾驶相关的任务或者告警、通知都是最高优先级。当有与驾驶相关的告警或通知时,其他非驾驶任务必须暂停或者模糊化退到背景。任何非驾驶任务都不能喧宾夺主,需要让驾驶者第一时间了解到状况。
|
||
|
||

|
||
|
||
**严格控制任何非交互动效的设计。**任何花里胡哨的动效都会增加视觉干扰,增加安全隐患。
|
||
|
||
有一项技术在未来屏幕显示方面很有前景,那就是透明显示在挡风玻璃上的运用(抬头显示系统)。
|
||
|
||
很多设计师容易滥用这种显示,比如增加沿街店铺的打折推荐、智能家居的电器操控。我不得不唱个反调,在当下这些是完全违背安全驾驶原则的。因为目前人一定要通过挡风玻璃看到外部路况,在挡风玻璃上的显示如果不是辅助路况的,那就都是干扰项。
|
||
|
||
什么叫辅助道路显示呢?比如增强现实和道路契合的导航信息,某些危险移动或者阻碍驾驶的障碍物的预警加强,或者对于前车车速的跟踪和对应的追尾预警。除此之外,一切和驾驶无关的信息都要避免在挡风玻璃上出现。
|
||
|
||

|
||
|
||
## 减少听觉干扰
|
||
|
||
尽管听觉的干扰没有视觉的干扰严重,但是在开车过程中打电话一样会引起安全隐患。打电话的声音会掩盖路况上的汽车喇叭声以及其他关键路况的声音。
|
||
|
||
除此之外,研究表明当人们进行交谈时,他们对路况的扫描频率会降低,而且不会完全专注于侧面和后视镜的扫视。当然从驾驶者的体验维度,我们很难从交互设计上禁止驾驶者在开车时打电话(尽管这也是一种选项)。
|
||
|
||
不过我们至少可以在电话接听时,保证后台的驾驶导航的语音播报保持在最高优先级,并自动降低通话通道的音量。同时,对于其他的非驾驶媒体播放应用也是同样处理。
|
||
|
||
而且,驾驶过程中的语音交互也经常会影响注意力(比如语音助手的唤醒复杂度)。语音交互是否覆盖了所有驾驶过程中的业务和屏幕上的所有触屏交互?如果没有,任何语音交互的不连续交互,都会增加驾驶者中途用触屏去弥补语音不足的情况,这也会增加驾驶安全隐患。
|
||
|
||
根据人糟糕的短期记忆力,我们很难在大段冗长的语音播报里记住多少有用的信息。所以语音播报必须满足最小组词原则,言简意赅。有个测试短期记忆的实验发现被试者在听到声音8秒后,对声音内容的记忆就开始减弱。所以我们需要把语音播报的长度尽可能控制到8秒以内。
|
||
|
||
车载或者驾驶模式的语音助手也不能简单推演手机的语音助手模式。比如当驾驶者提出如“带我到最近的加油站”之类的特定要求时,如果在非驾驶状态操作,语音助手可能会给驾驶者提供多条路径选择,让驾驶者继续点击。但是在驾驶模式下,驾驶者更希望导航立即开始,而不是看到选项列表。
|
||
|
||
## 减少单手握持方向盘
|
||
|
||
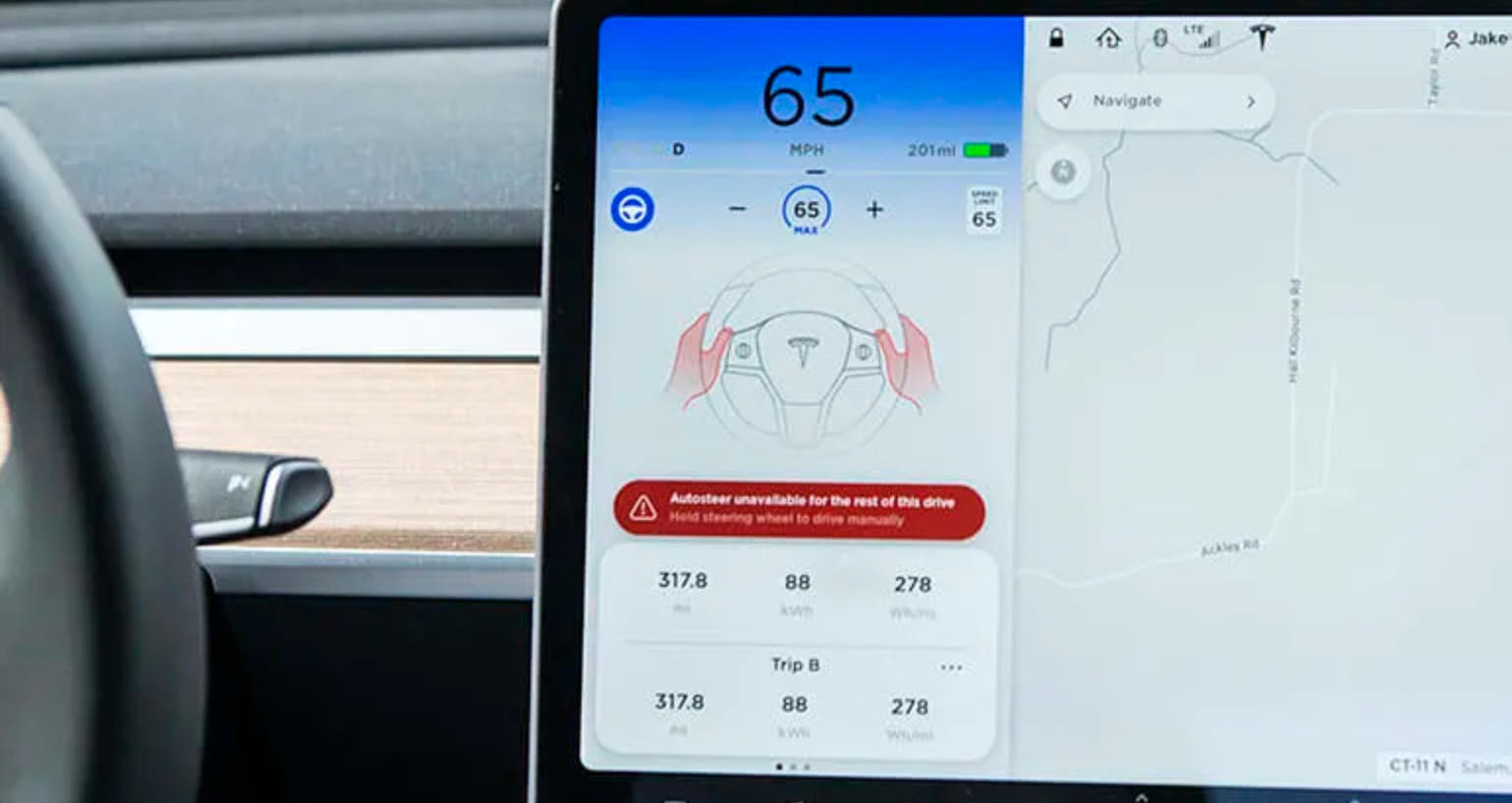
如果设计了触摸屏后再限制驾驶者去触摸,这基本上是非常困难的。所以减少驾驶者触屏的机会就变得非常重要。特斯拉在2018年经历了几次严重事故后,在同年6月份更新了Autopilot的驾驶者辅助系统,这个系统会通过视觉和听觉提醒驾驶者,必须把双手放回到方向盘上。
|
||
|
||

|
||
|
||
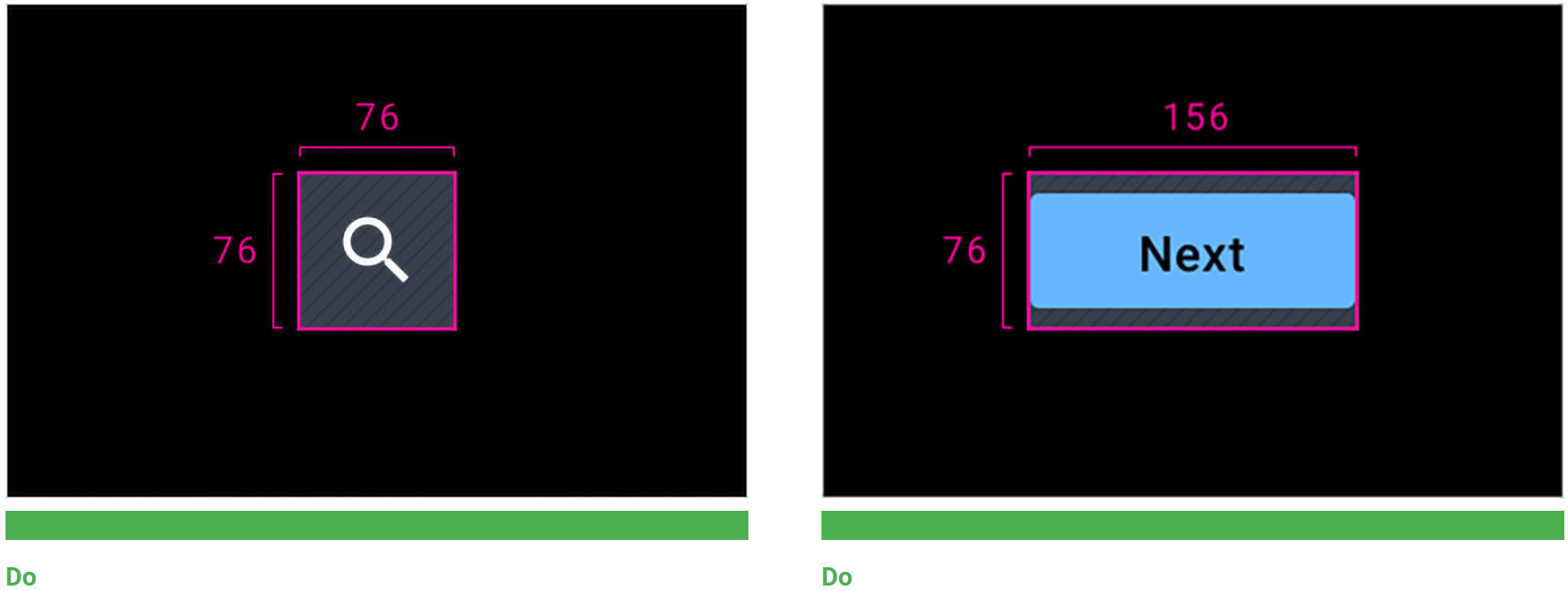
不过仅仅通过系统去提醒驾驶者是远远不够的。减少驾驶者右手(左行情况下是左手)的触屏次数以及提升触屏的准确率非常重要。所有触屏元素的目标尺寸不能太小(Android Auto定义的是76\*76dp),而且任何触屏元素之间的间隔必须要保证,这样驾驶者在快速开车或者颠簸时能快速准确地点击到屏幕元素。
|
||
|
||

|
||
|
||
驾驶者常用的操作界面元素一定得更便于驾驶者触控到,位置偏屏幕左侧或者左下侧。不要简单遵循手机界面的操作逻辑。
|
||
|
||
手机触屏交互的很多复杂手势,都不适合于迁移到车载系统的触屏。比如在车载系统上更难区分滑动和清扫,请避免这两种手势共存。同时在很多场景下也很难单机长按或者双击(特别在颠簸状况下)。在这点上,苹果的CarPlay其实做得不够好。
|
||
|
||
另外,方向盘上的旋钮或者按键也能有效减少驾驶者手离开方向盘,需要打通这种物理按键和屏幕元素之间的映射。
|
||
|
||
## 避免疲劳驾驶
|
||
|
||
各种研究表明,在所有道路事故中除了分神外,约有20%的事故与疲劳有关,在某些路段疲劳导致的事故甚至高达50%。
|
||
|
||
现在能检测到驾驶者疲倦的技术很多,有通过手表监控生物电信号的(比如呼吸和心跳速度),有监控驾驶行为的(比如驾驶者驾驶状况突变或者违规异常),还有用得最多的是面部视觉分析(检测是否闭眼、是否眼神游离)。
|
||
|
||

|
||
|
||
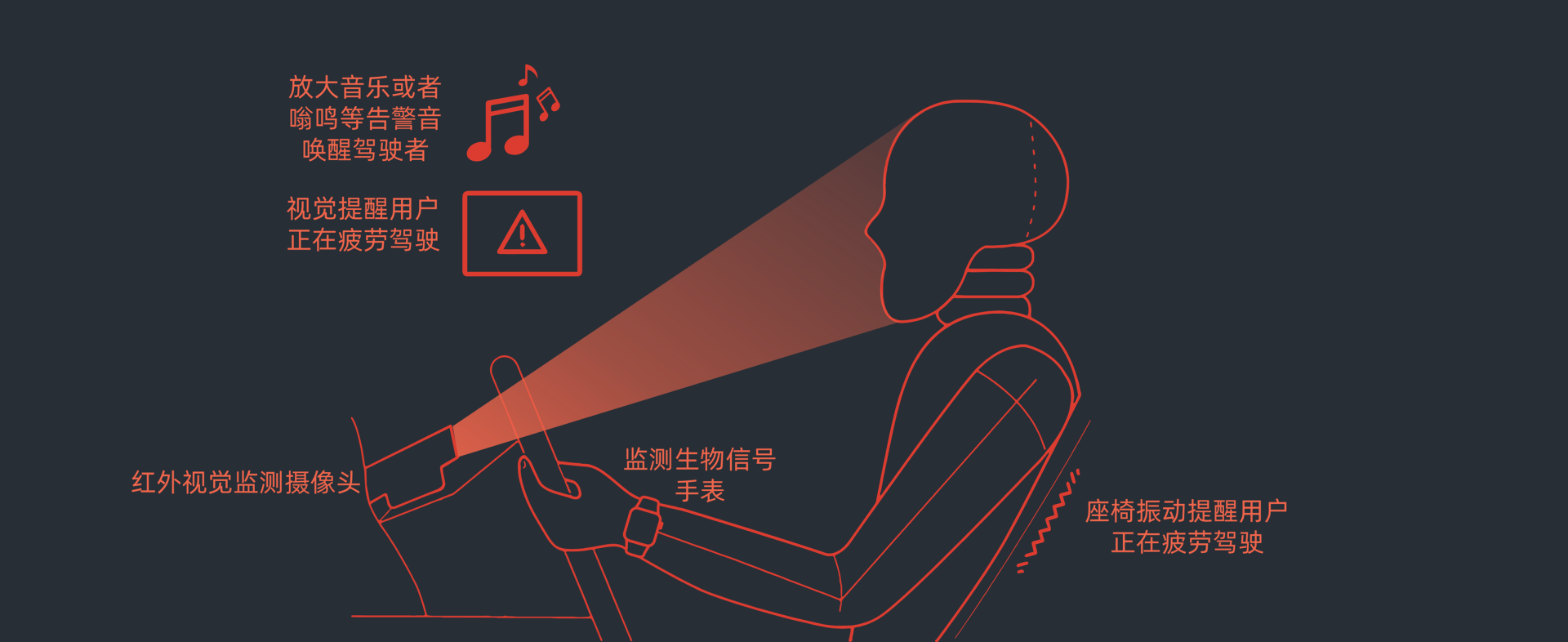
发现疲劳驾驶是一方面,如何解决问题更加重要。有的是通过图形和语音,甚至告警音提醒驾驶者休息,有的依赖于座椅的振动。
|
||
|
||
从安全维度来看,是否有更安全的手段?我觉得自动驾驶这个时候最大的作用,不是不停去唤醒驾驶者。驾驶者不可能因为唤醒就很快脱离疲惫,那么我们是否可以直接自动将车引导至安全停靠处?甚至直接引导到最近的咖啡店或者加油站休息站?
|
||
|
||
## 事实安全与感知安全
|
||
|
||
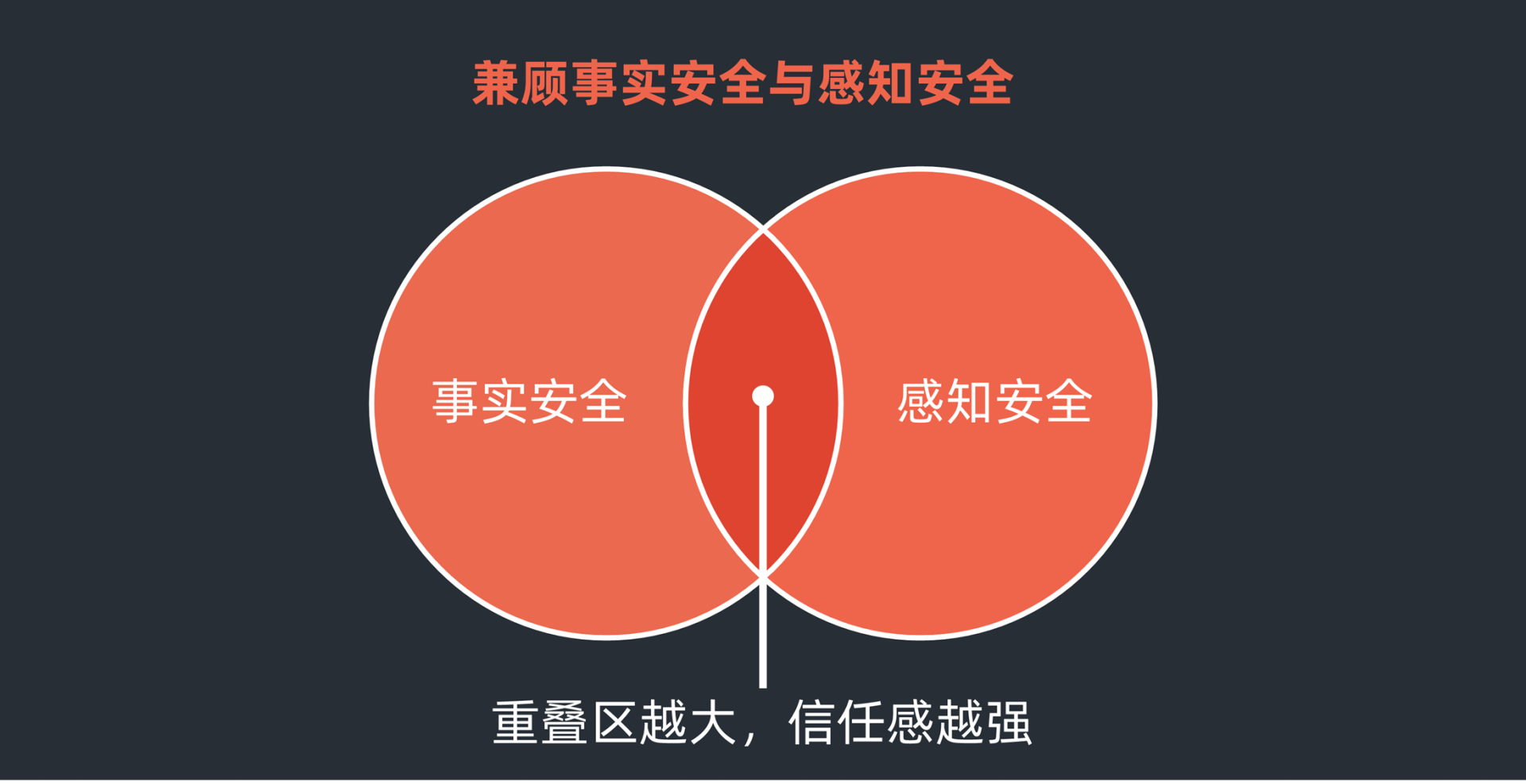
对于驾驶而言,安全分为两类。一种是事实安全,一种是感知安全。前者是汽车本身通过技术和设计来保障的,当然也和交通规则以及路况天气等环境有关,后者是驾驶者的心理安全感。这两种安全有交集,如果两个交集越大就表明汽车的安全设计越符合驾驶者的预期,信任感也就越容易建立。
|
||
|
||

|
||
|
||
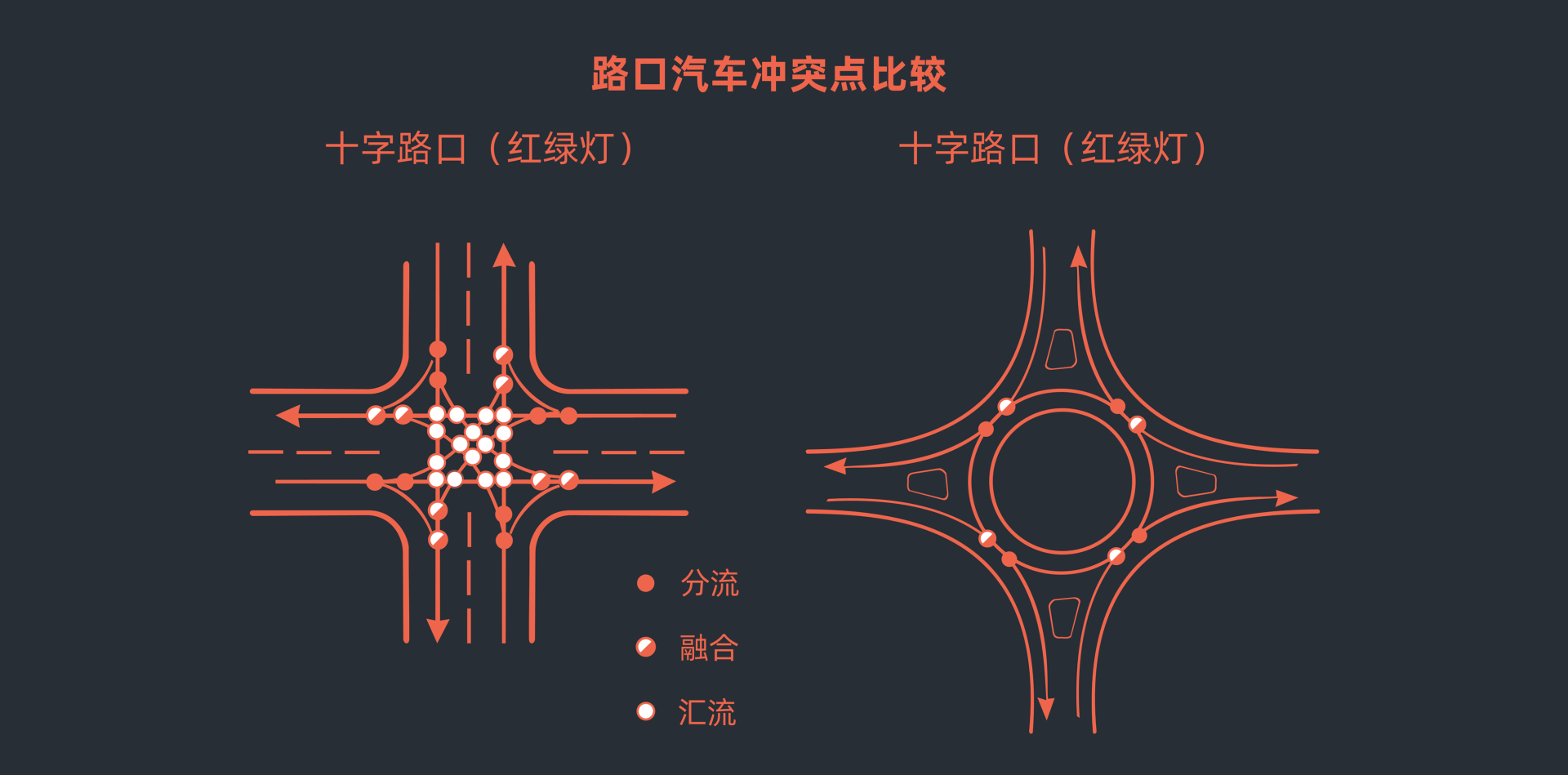
但要注意,感知安全并不意味着真的安全,感知安全会出现偏差。比如大部分人对交通信号灯的感知是安全的,但很多事故都发生在正常规则遵守信号灯的情况下。我在英国的时候,发现十字路口的信号灯偏少,更多的是一种环岛机制(Roundabout),很多人过环岛的时候会高度紧张,感知安全度不高,但实际上在红绿灯十字路口的事故发生率要高于环岛的事故发生率。
|
||
|
||

|
||
|
||
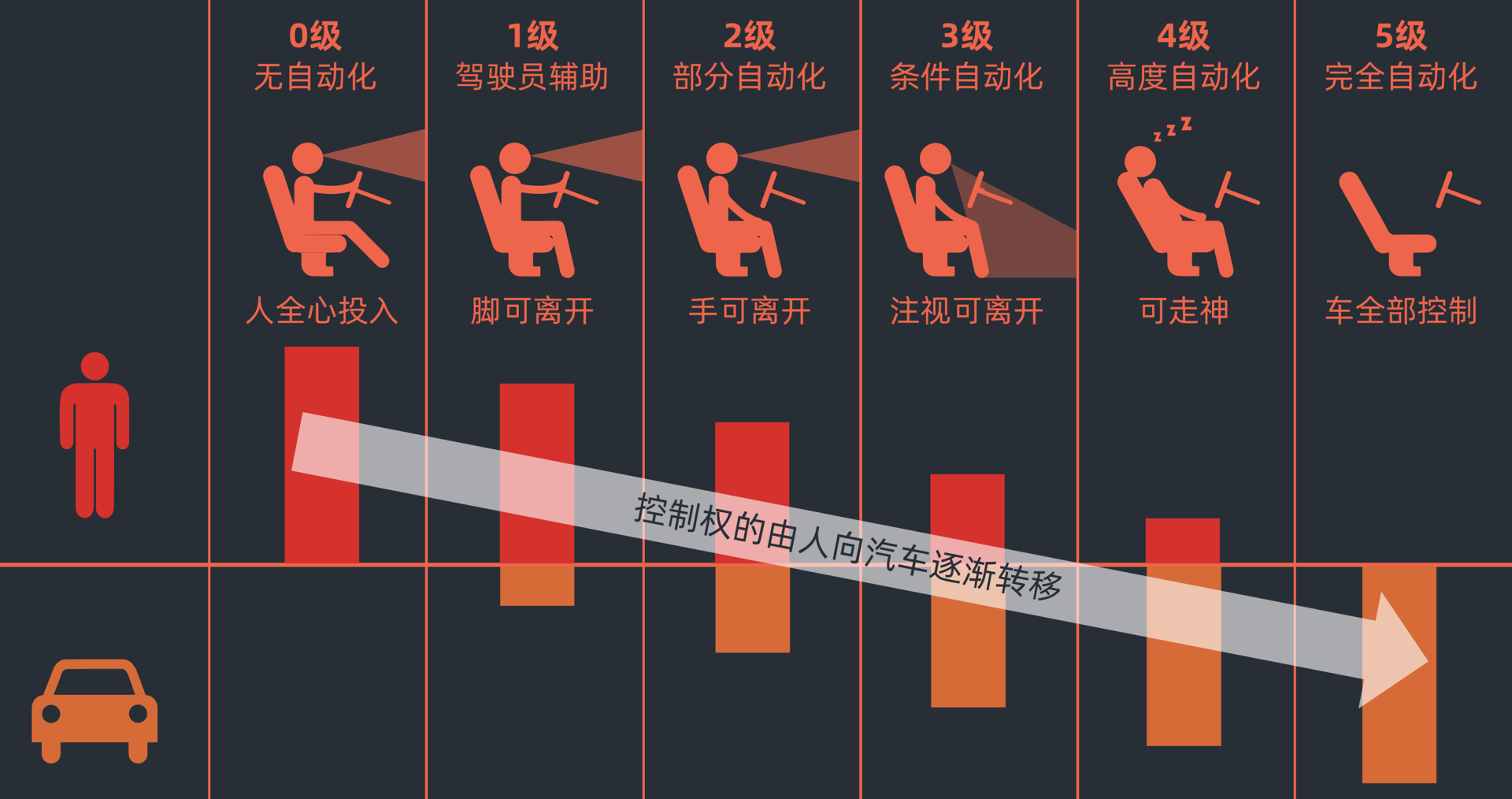
感知安全带来的信任关系是个循序渐进的构建过程。随着自动驾驶水平的提升,对车的控制权也从人向车转移,直到最后不需要驾驶者。当然,信任度完全建立后,也不再需要方向盘。
|
||
|
||

|
||
|
||
除了驾驶者本身,如何改变车外路人和自动驾驶车辆之间的信任关系,也是一个需要重点考虑的点。如果一个人过斑马线,同时有一辆人驾驶的车辆行驶过来,很多情况下路人是通过车辆的速度来判断是否应该等这辆车经过。
|
||
|
||
如果以上场景换成一辆自动驾驶的汽车从远方驶来,行人是应该停下等车过去,还是假设自动驾驶的车辆一定会等行人,从而大步走过去?假如行人缺乏对自动驾驶车辆的信任,不敢过,自动驾驶的车辆是应该停下来,还是直接开过去?
|
||
|
||
人在没有和智能系统熟练互动经验的情况下,这种互等的尴尬场景出现概率很高。百度在这方面进行了大胆的尝试:在车外屏幕也增加了一些信息显示,增加了和行人互动的沟通渠道。
|
||
|
||

|
||
|
||
## 总结
|
||
|
||
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
|
||
|
||
每年有超过125万人死于道路交通事故,其中94%的事故都是驾驶者失误造成的。因此即便是智能汽车自动驾驶,要始终把安全第一作为首要设计原则。
|
||
|
||
驾驶是需要高度专注力的任务,科学研究总结一般需要85%的专注力。体验设计的目标就是最大限度减少分神或者认知负荷增加的情况。会引起这种情况的一般是四种原因:视觉干扰、听觉干扰、单手握持方向盘以及疲倦干扰。
|
||
|
||
智能汽车主控显示屏尺寸提升速度,已经远快于其自动驾驶能力的提升速度,这也导致了安全隐患的增加。我们在设计中要减少用户扫视屏幕的时间,大字体、结构化表达、言简意赅、高清对比度以及避免拖沓的动效都是为了达到这个目的。同时在视觉层级处理上,驾驶任务永远都要有最高优先级。在抬头显示系统上,不要人工制造干扰项。
|
||
|
||
听觉一样会产生干扰,开车打电话会降低驾驶者路况扫描频率。所以即便用户打电话,也要在声音通道音量层次上,把路况播报放在最高优先级。车载语音助手要具备完备替代触摸屏的能力,而且播报要最小组词原则,长度控制在8秒钟之内,同时减少用户多次交互的机会。
|
||
|
||
即便是智能驾驶,也要提醒用户双手不能离开方向盘。而且要通过加大触屏元素尺寸和间隔,合理排版交互元素位置(偏左、偏下),简化触屏手势来减少用户触屏难度和误触概率。
|
||
|
||
在疲劳驾驶方面,不仅仅是多项技术发现疲劳并唤醒用户,还要能有自救方案,比如将车自动驾驶到安全区域停车或者导航到休息站。
|
||
|
||
除了以上手段来提升事实安全,也要兼顾驾驶者的感知安全以提升人对车的信任感。人和车之间驾驶安全信任的建立不仅仅局限在驾驶者,也包括路人。车外屏幕显示是一种非常好的尝试。
|
||
|
||
## 作业
|
||
|
||
最后,我给你留了一个小作业,从今天我讲的人的安全维度,谈谈你对当前驾驶车辆的用户体验设计有什么改进点。
|
||
|