|
|
# 19|无障碍设计:人性之光
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
今天我们来聊聊无障碍设计。很多设计师对无障碍设计犯怵,担心这个概念太大,无从下手。今天我们先从人群入手,我们来看看无障碍设计应该重点考虑哪些类型的人群。
|
|
|
|
|
|
## 无障碍设计适用的人群范围
|
|
|
|
|
|
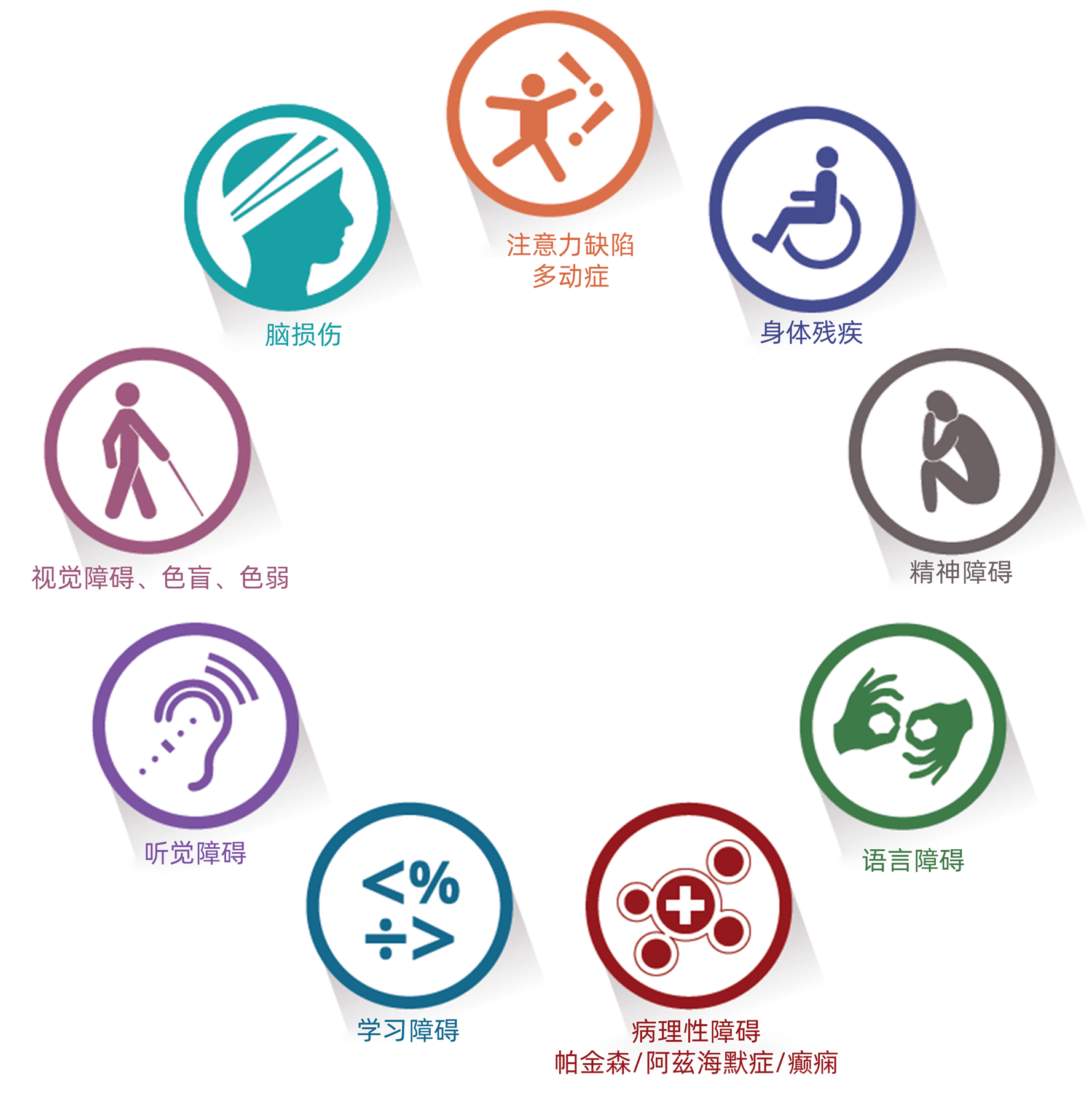
从下图残障人士的大致分类中,你会发现这里面不仅仅有我们经常说的残疾人、聋哑人、盲人,还有其他各种需要我们照顾到的用户群体。
|
|
|
|
|
|

|
|
|
|
|
|
全球有大约有15%的人有不同程度的残障缺陷(接近10亿),而这其中有差不多1.1亿到1.9亿人有严重的残疾。2020年的新冠病毒给很多残障人士带来了更多的挑战,他们本来可以依仗的一些上门服务也受到影响。
|
|
|
|
|
|
那么无障碍设计仅仅是为残障人士服务的吗?
|
|
|
|
|
|
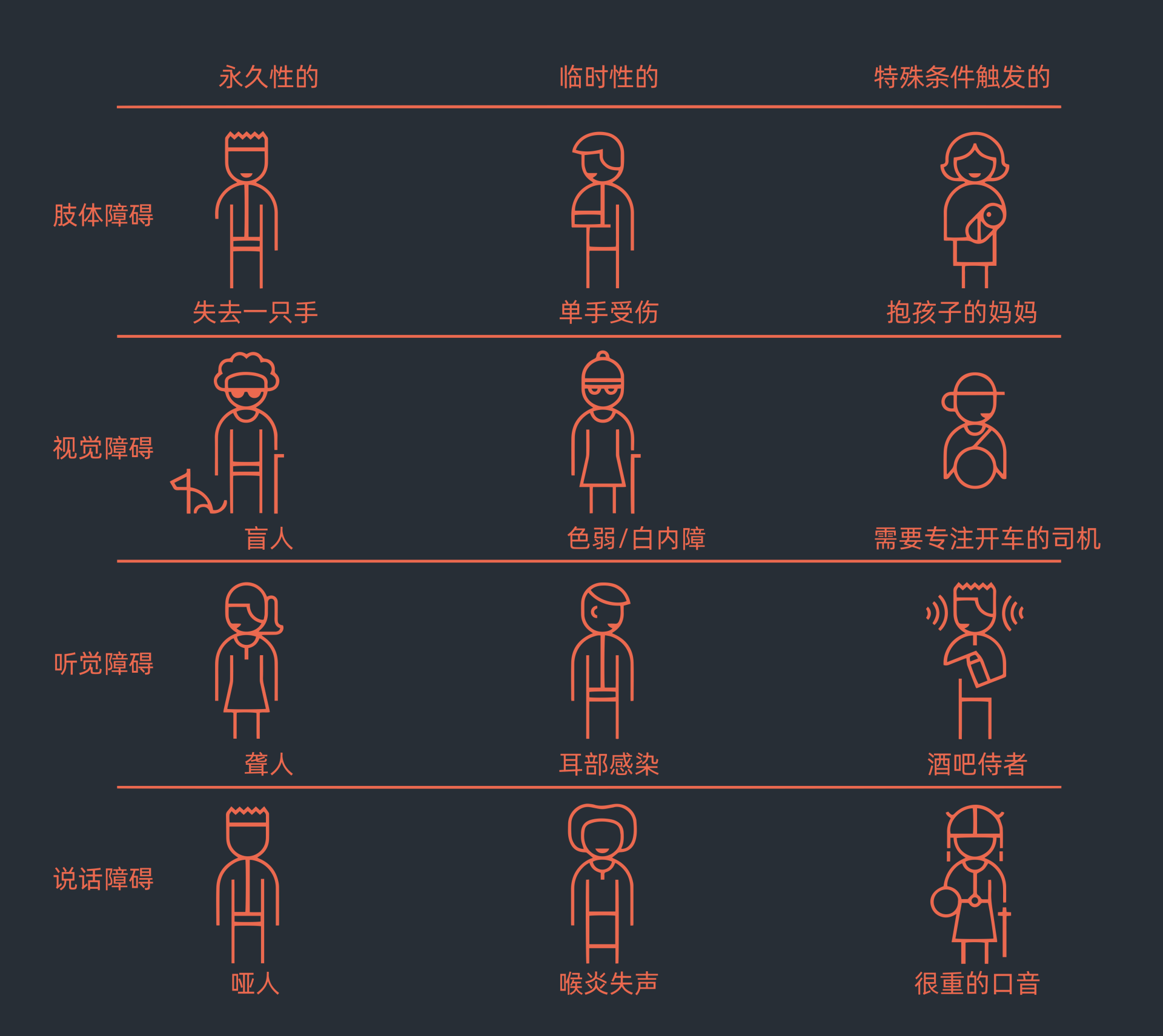
不能狭隘地这么理解,因为很多时候障碍可能是临时性的,又或者是由于特殊条件、特殊场景触发。这也就意味着,无障碍设计覆盖的人群和场景远比我们当初想的要多。下图就很好地说明了这一点。
|
|
|
|
|
|

|
|
|
|
|
|
当你考虑完全单手握持的设计时,你要知道这个设计也会同样适用于单手受伤,或者单手负重而触发的单手操作场景。其实也适用于你站在晃动的地铁和公交车里的场景(因为这个时候我们得一只手拉着拉手吊环,或者是得用一只手扶住扶手)。
|
|
|
|
|
|
当你改进了视觉障碍设计,这个设计同样适用于需要专注开车的司机,也适用于在艳阳高照的户外看手机的人。甚至适用于你忘带眼镜者手机碎屏的情况。
|
|
|
|
|
|
听觉障碍设计不仅适用于听力障碍人士,在嘈杂环境中的普通人同样适用。
|
|
|
|
|
|
说话障碍设计同样适用于感冒触发的喉咙沙哑或者社交恐惧症的朋友,以及出国旅游完全不懂外语的情况。
|
|
|
|
|
|
而且几乎绝大多数的无障碍设计都适用于老人。很多老人都存在不同程度的视觉、听觉、肢体、学习和病理性障碍。
|
|
|
|
|
|
说到这,是不是觉得无障碍设计距离我们当下的设计非常近。一个简单无障碍设计的受益人群和受益场景,肯定超出绝大部分人的预设。比如常见的电视电影节目的字幕,谁能想到当初它是出于无障碍的原因被设计出来的呢?
|
|
|
|
|
|
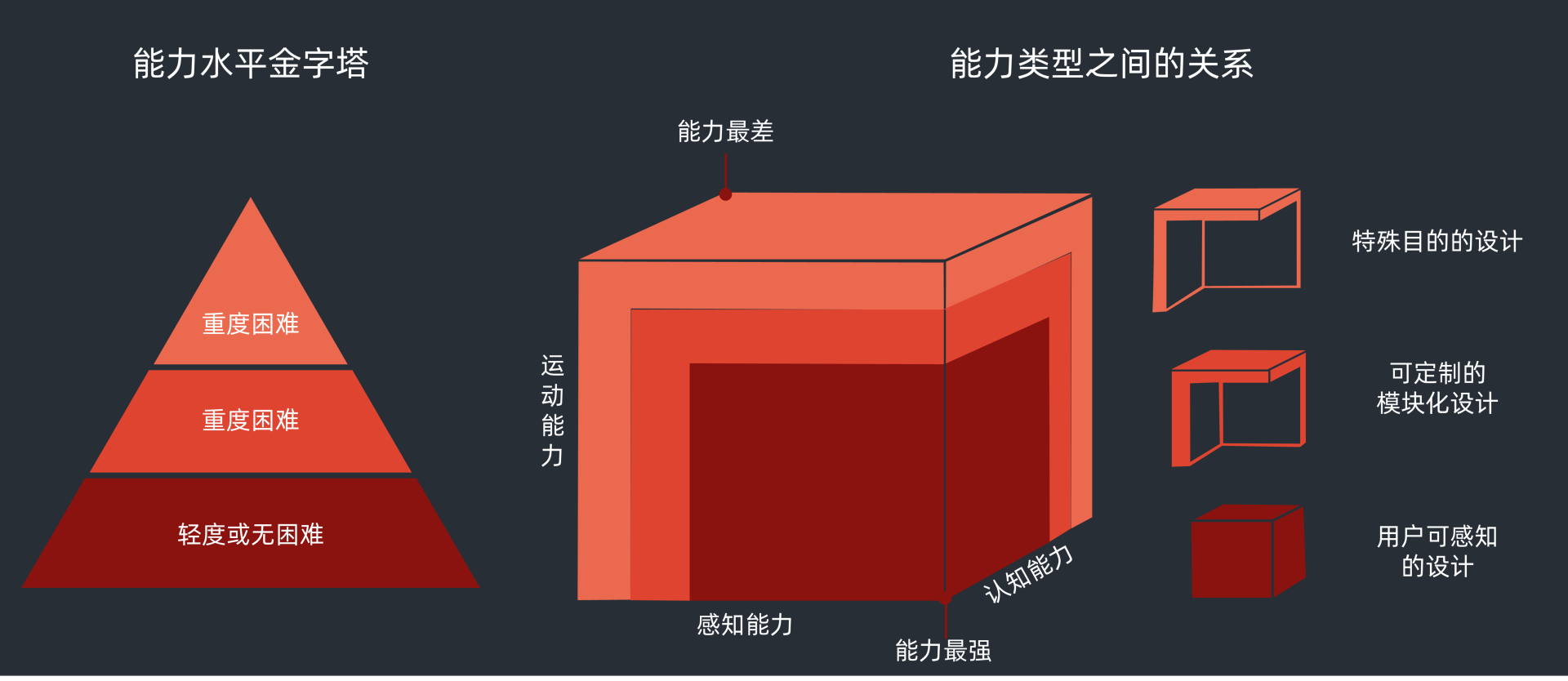
下图的能力模型就形象地说明了这一点。存在障碍的是少数人,但是**对能力困难的用户都能适用的设计,必然也会包容能力不那么困难的设计**。所以无障碍设计很多时候也被称之为包容性设计。
|
|
|
|
|
|

|
|
|
|
|
|
好了,在带你理解了无障碍的使用范围后,接下来我会针对一些典型的障碍类型展开,和你谈谈如何做好用户体验设计。
|
|
|
|
|
|
## 视觉障碍
|
|
|
|
|
|
作为大屏的智能手机而言,最需要优先解决的就是视觉障碍的设计。全球约有4.5%的人(约3.15亿)患有色盲,有4%的人(约2.46亿)视力低下,还有0.6%的人(约3900万人)是完全失明的。
|
|
|
|
|
|
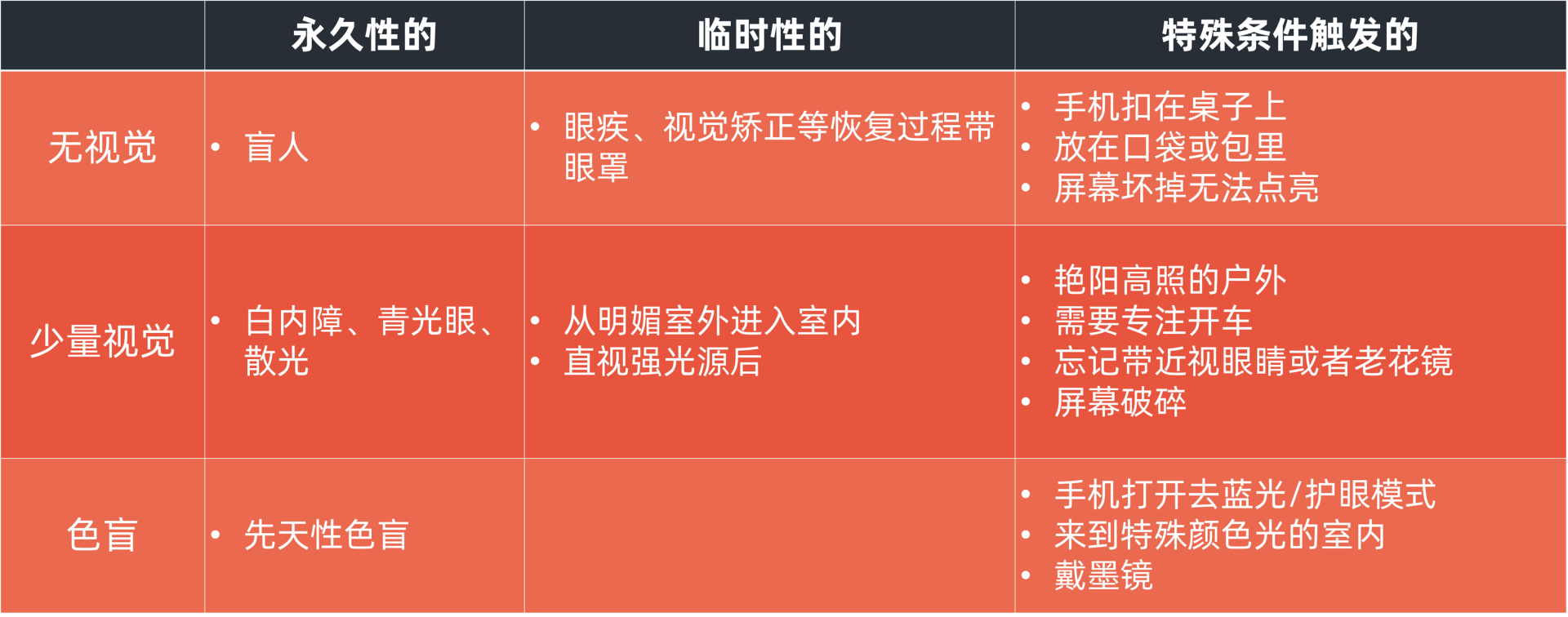
而且别忘了,所有的视觉障碍设计的受益群体还可以扩散到更多的人群,更多的场景你可以参考下面这个表格。
|
|
|
|
|
|

|
|
|
|
|
|
### 屏幕阅读器
|
|
|
|
|
|
彻底解决视觉障碍的设计就是完全采用替代交互,比如语音交互、物理按钮交互。苹果的VoiceOver和安卓的Talkback功能都是典型的完全替代视觉的设计(也就是屏幕阅读器)。
|
|
|
|
|
|
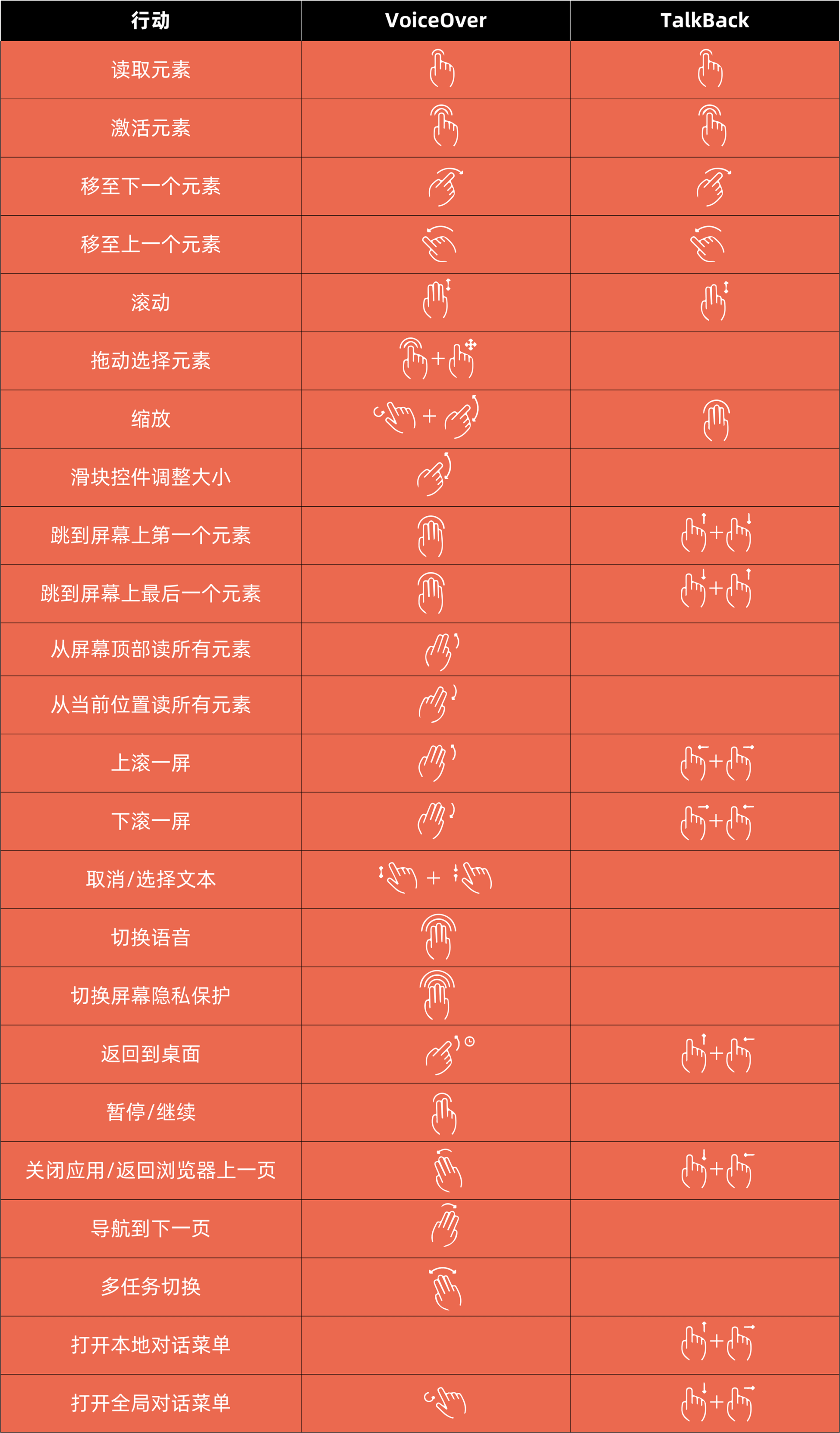
如果你仔细对比VoiceOver和TalkBack的差别你就会发现,苹果更胜一筹。不仅仅是功能支持的完备性上,而且苹果在运用手势的独特性上更加符合人的认知。详细你可以参见下表了解一下两者手势的区别。
|
|
|
|
|
|

|
|
|
|
|
|
安卓的返回桌面、关闭应用、打开本地菜单和打开全局菜单的一系列操作,用了毫无隐喻机械的上左、上右、下左、下右的L型滑动。这些滑动极为类似,增加了盲人的记忆负担。
|
|
|
|
|
|
而苹果的返回桌面、多任务和关闭应用操作的基本逻辑和正常人操作手机的逻辑类似,仅仅是在触控和声音反馈上更为细腻。
|
|
|
|
|
|
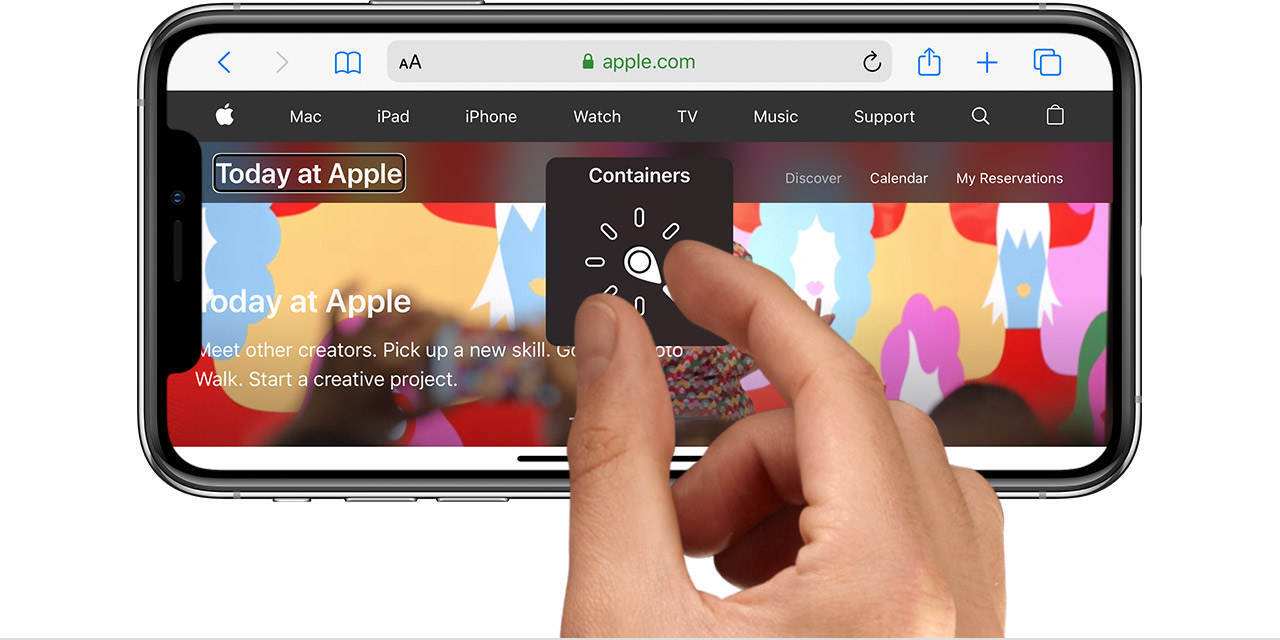
而且在全局菜单的调出上,VoiceOver用了一个特殊的方式(双指拧转),这个方式类似旋转一个圆形的物理按钮,而且屏幕上真的会出现一个旋钮。对于一个盲人来说,不必关心这个旋钮都有哪些选项,只要不停旋转下去,就会听到不同菜单项的名称,完全符合物理隐喻,参见下图。
|
|
|
|
|
|

|
|
|
|
|
|
再说一个有趣的点,苹果提供了一个盲人屏幕隐私保护的功能。这一点是非常契合盲人的心理,因为他们不知道周边有谁盯着他的屏幕。但是白屏还是黑屏,对盲人的操作没有任何的影响。
|
|
|
|
|
|
当然还有很多人并不是完全失去视觉,那么下一步要解决的障碍就是看不清。
|
|
|
|
|
|
### 放大屏幕元素
|
|
|
|
|
|
能放大屏幕信息的做法有两种:
|
|
|
|
|
|
1. 仅放大字体;
|
|
|
|
|
|
2. 放大整个屏幕或者一部分(比如苹果的zoom,类似于屏幕放大镜的功能)。
|
|
|
|
|
|
|
|
|
前者是最基本的用户体验,后者是更灵活易用的无障碍体验。
|
|
|
|
|
|
那么字体变成多大对于无障碍是合适的呢?
|
|
|
|
|
|
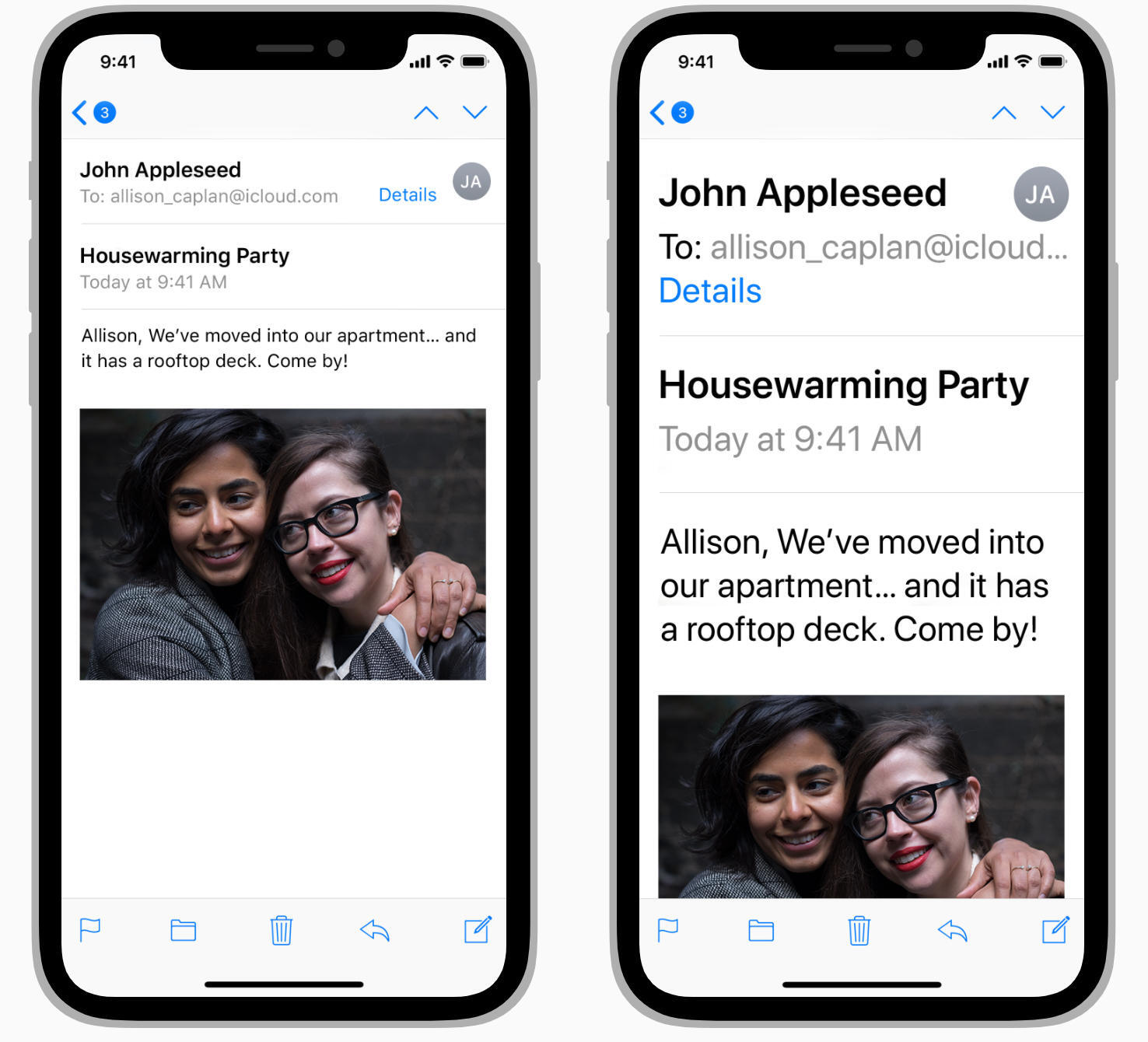
一般要能放大到原来字体的一倍。对于正常人而言,手机上的最小字号不建议小于9号,而如果是进行字体放大,那么9号字体要至少放大到18号。因为字体的调整,你还要同步考虑所有字体都要保证同比例放大一倍(行距要保证仍是字体大小的1.5倍,段落间距仍是行间距的1.5倍)。比如下面的例子:
|
|
|
|
|
|

|
|
|
|
|
|
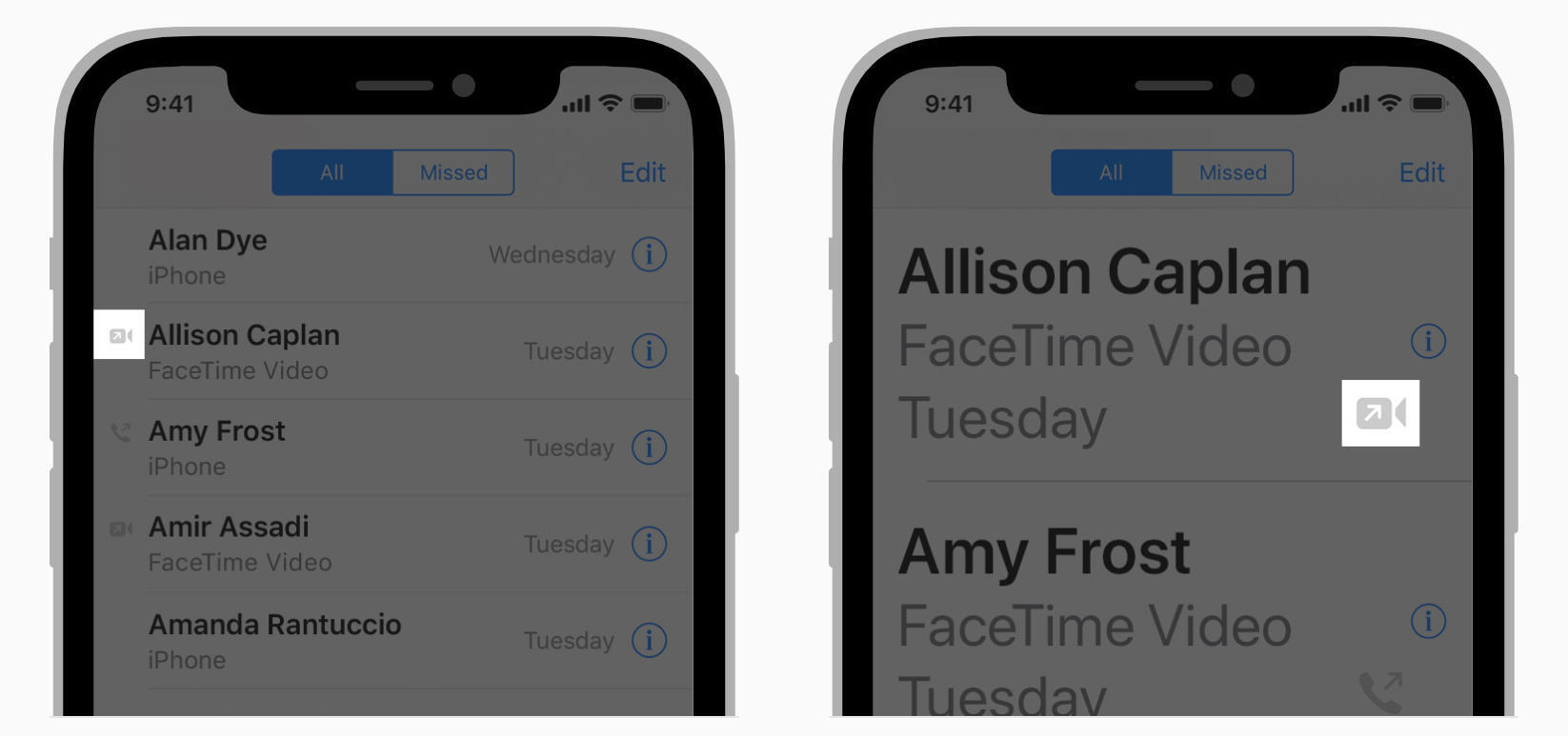
同时你还要注意,字体的放大是否影响到了布局的重新变化和调整。比如下图小图标本来在左侧,但是如果单纯原位放大小图标,会产生大量的留白,所以得重新调整布局,把图标放在右边。
|
|
|
|
|
|

|
|
|
|
|
|
放大屏幕元素还包括线粗细的放大。避免使用细/极细的字形,除非字号足够大,否则不要使用极细描边的按钮和图标。
|
|
|
|
|
|
### 足够的色彩对比度
|
|
|
|
|
|
除了放大屏幕元素,我们还要确保色彩是清晰可见的。在大部分情况下,对比度越大越好。《网页无障碍内容指南》(简称:WCAG)规定,使用色彩对比度在4.5:1或以上的的配色设计,代表轻微视力下降者(也就是80岁老人的典型视力)可看清。除非字号足够大(大于18号或粗体大于14号)时,对比度标准可以降低到3:1。
|
|
|
|
|
|
在网络上,你可以找到一些在设计过程中检测你的设计色彩对比度的小工具,比如下面这个[WebAIM色彩对比度检查器](https://webaim.org/resources/contrastchecker/?fcolor=0000FF&bcolor=FFFFFF)。
|
|
|
|
|
|
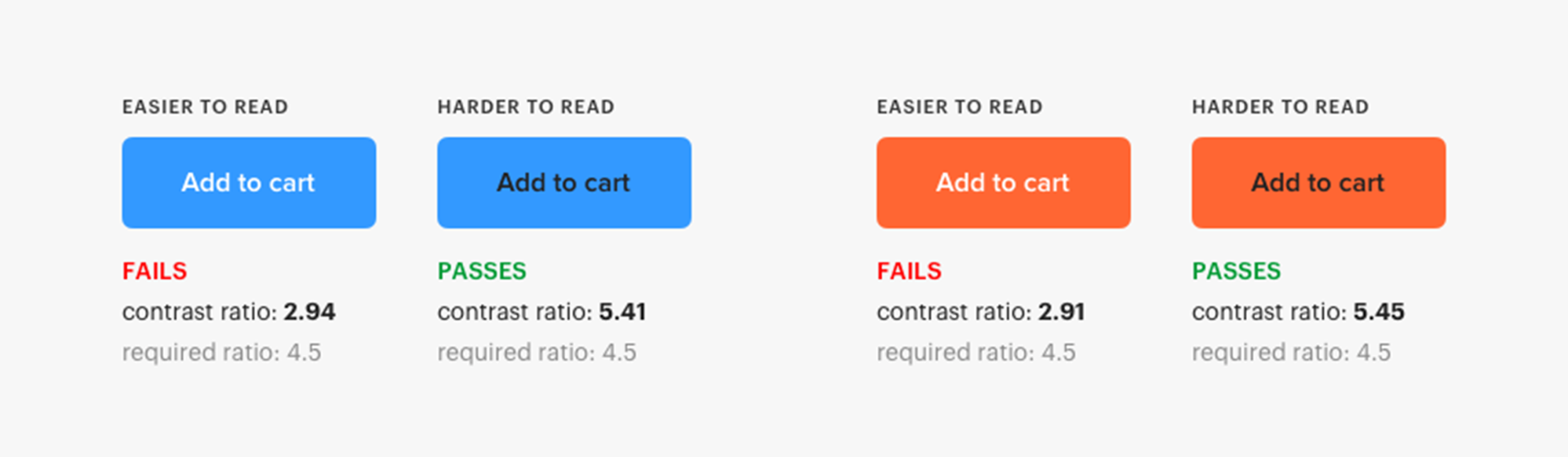
关于对比度的运用也不能过于僵化。比如在下图的蓝色和橙色按钮中,分别有白色字体和黑色字体的版本。如果严格遵守标准,白色字体其实是不符合标准,属于不易阅读的情况。但是事实上是白色字体更易读,而且色盲用户看起来尤为明显。
|
|
|
|
|
|

|
|
|
|
|
|
### 照顾色盲用户
|
|
|
|
|
|
我们继续来看如何照顾色盲用户。色盲有红绿色盲也有蓝绿色盲,还有完全看不到颜色仅凭灰度认识世界的全色盲。
|
|
|
|
|
|
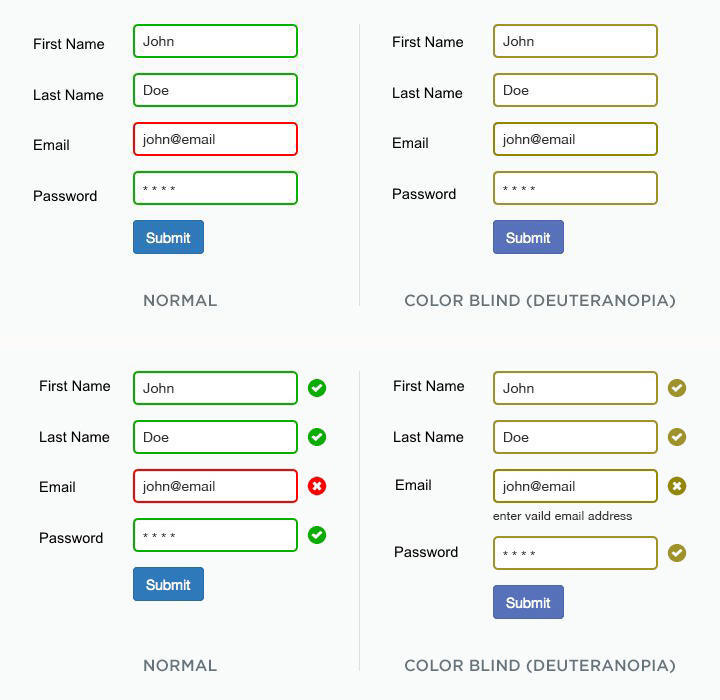
正是因为情况复杂,所以就要避免单纯靠颜色来区分控件的设计。下图在一个表单填写里,上半部分就是单纯用了颜色提醒的方式,结果红绿色盲用户会看不到错误的线索。而下半部分就既用到了色彩提醒也用到了符号提醒,同时还有文本提醒,这样就有效避免了单纯依赖颜色可能会产生的困惑。
|
|
|
|
|
|

|
|
|
|
|
|
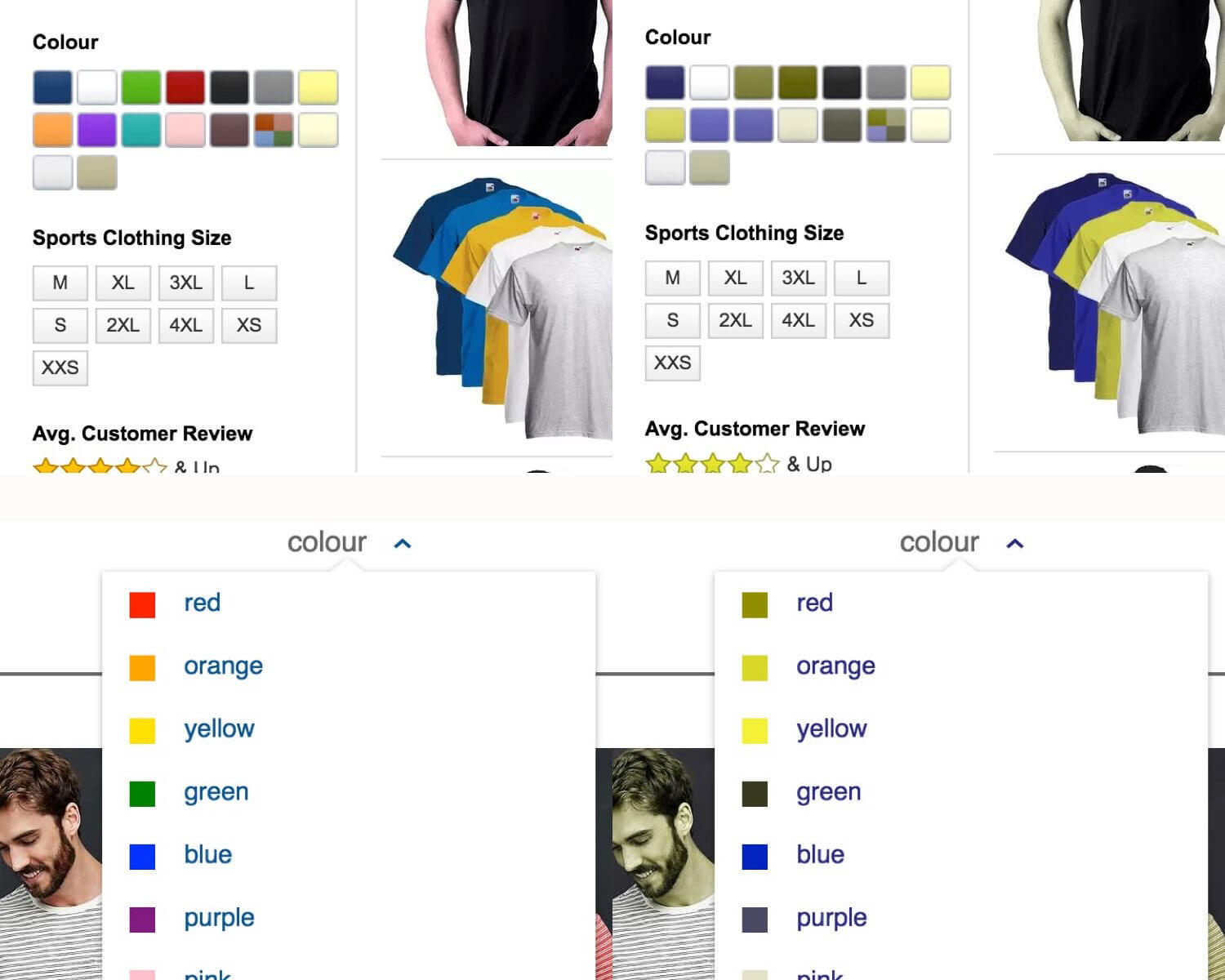
再比如下图里上下两个购物网站对服装颜色的选择。左边都是正常的界面,右边是红绿色盲看到的界面效果。显然下面网站的做法更好,因为下面的网站提供了文字辅助说明衣服的颜色是什么,能避免色盲人群衣服买错的尴尬。
|
|
|
|
|
|

|
|
|
|
|
|
为了更好地做好界面设计,建议你使用类似[色盲模拟工具](https://colororacle.org/),来具体模拟色盲人看到的效果。
|
|
|
|
|
|
## 沟通障碍
|
|
|
|
|
|
谈完视觉障碍后,我们再来聊聊沟通障碍。因为先天听觉有障碍的人在语言表达上同样会存在困难,因此我统一称为沟通障碍。现在世界上5%的人(约4.66亿)有听力障碍。预计到2050年,这个听力障碍的人数将会达到9亿人。沟通障碍的情况也比较复杂,我下表列了其中一些:
|
|
|
|
|
|

|
|
|
|
|
|
解决沟通障碍最好的方式是寻找替换方案。视觉沟通是很好的替换方式,对于存在声音的媒体播放同时给予字幕说明或者手语解释,这样能够很好地解决沟通障碍。
|
|
|
|
|
|
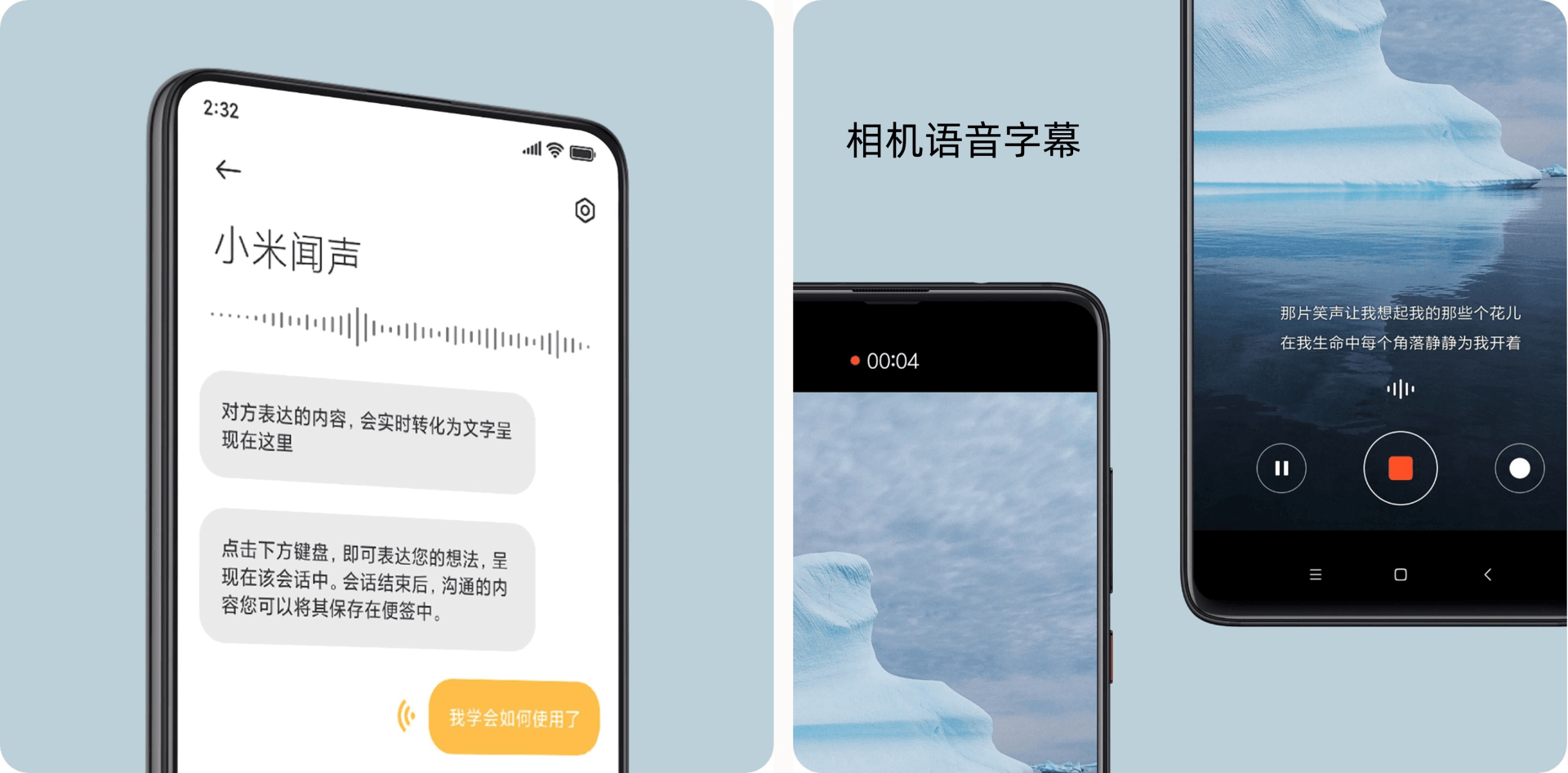
打电话是非常常见的仅通过语音交互的方式。如果要解决打电话中的沟通障碍,那么可以采取在电话过程里加入语音自动文本翻译功能,以及通过文本自动翻译回语音并播放给对方听。小米闻声在这个方面有所尝试,但可惜它还仅仅是单独的一个转换工具,并不是一个嵌入手机电话应用中的功能。
|
|
|
|
|
|

|
|
|
|
|
|
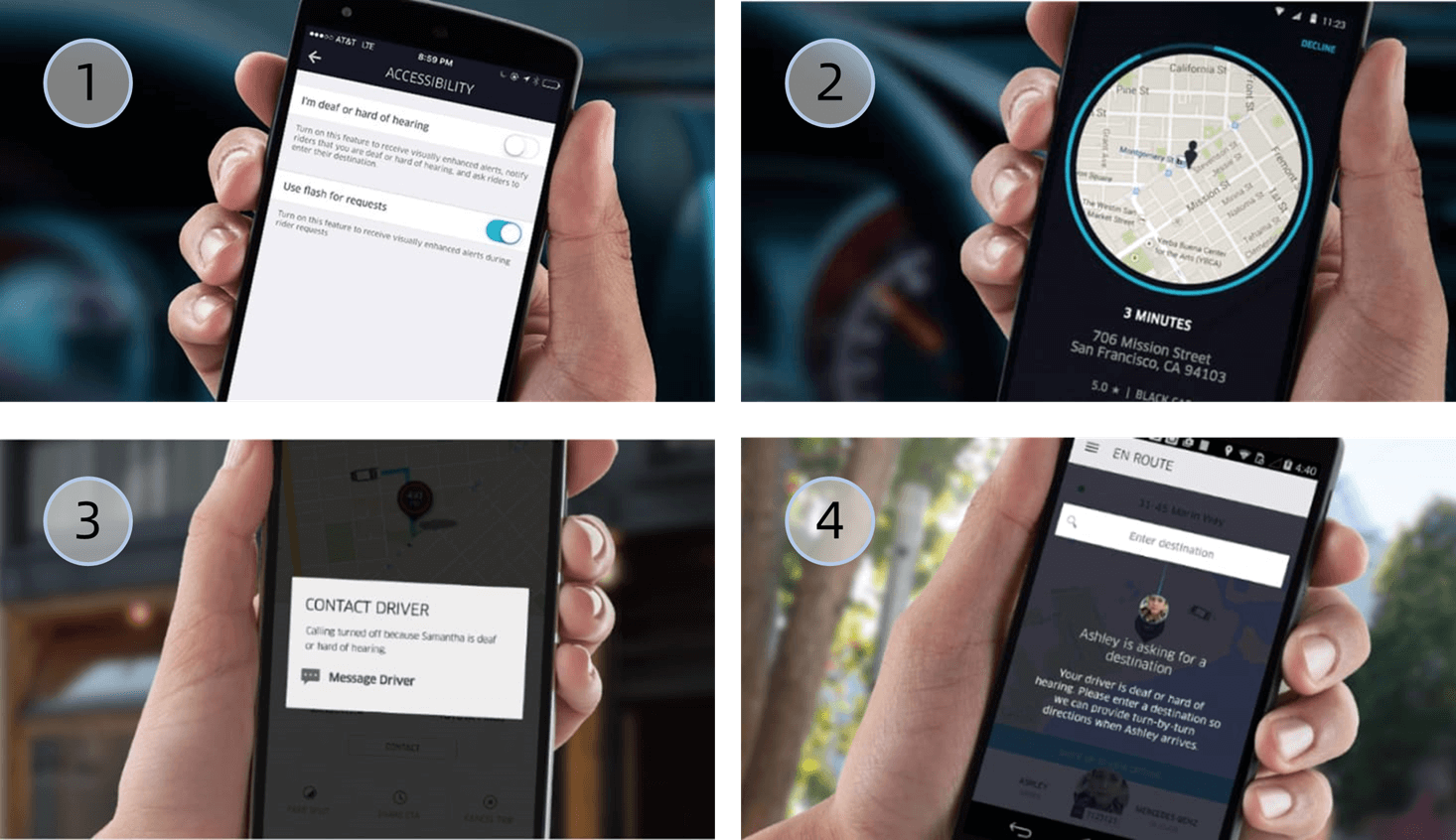
相对而言,Uber在听觉障碍的设计就很好。你可以参考下图,司机可以明确告知系统自己为听障人士。这样后续抢单的提醒会额外通过闪烁辅助告知司机新的情况。
|
|
|
|
|
|
同时这名司机的呼叫功能会被自动禁止,乘车人在选择他的服务后,必须要先输入目的地,并且后续也仅通过纯文本与司机交流,整个服务的全程都不需要语音互动。
|
|
|
|
|
|

|
|
|
|
|
|
## 肢体障碍
|
|
|
|
|
|
我们接下来聊聊肢体障碍的体验改进。世界上大约有1%的人有肢体残疾,有大约1000万人患有帕金森症。当然,肢体障碍的情况也很复杂,我下面列了一个表,你可以参考一下:
|
|
|
|
|
|

|
|
|
|
|
|
我曾经在欧洲有过一次因脚骨骨折做轮椅的情况,体验了一把残疾人的生活。令我印象最深的是残疾人专用出租车,这种出租车有足够大的空间可以放下未折叠的轮椅,还配备了可以方便推残疾人上下车的斜坡。
|
|
|
|
|
|

|
|
|
|
|
|
言归正传,当我们上肢不方便但还得使用手机的时候,设计应该需要考虑哪些方面呢?
|
|
|
|
|
|
首先要考虑的就是屏幕上触摸控件的尺寸以及控件之间的距离,都要足够大(至少44\*44dp)。即便不够大,也要确保不同控件之间至少有12dp的空隙。
|
|
|
|
|
|
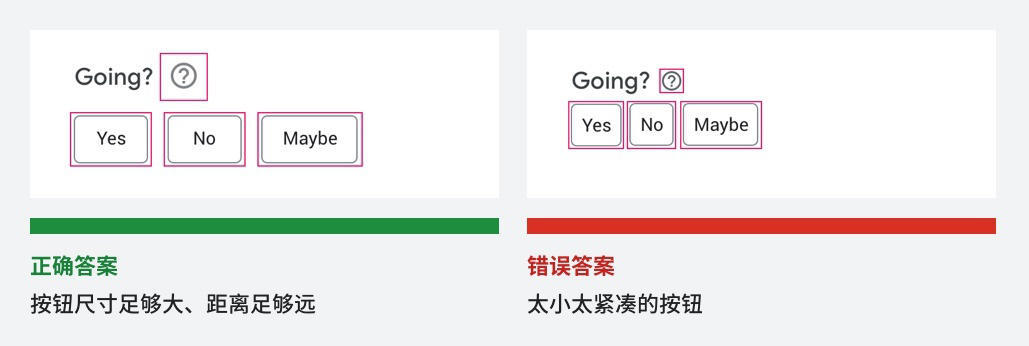
因为对上肢不便的人来说,这就意味着手指灵敏度受限,要去精准地点击一个按钮会十分困难,距离过近的按钮非常容易被误触。下图左半部分对上肢不便的人群而言是正确的排版,右半部分是错误的做法。
|
|
|
|
|
|

|
|
|
|
|
|
同时要减少使用容易产生误解的手势。比如不要去设计“晃动手机取消”之类的操作,也不要在功能特性上去区分滑动(slide)和快速滑动(swipe)。Talkback有相当多的手势区分了滑动和快速滑动,这对于老年盲人用户的使用是非常不便的。
|
|
|
|
|
|
## 认知障碍
|
|
|
|
|
|
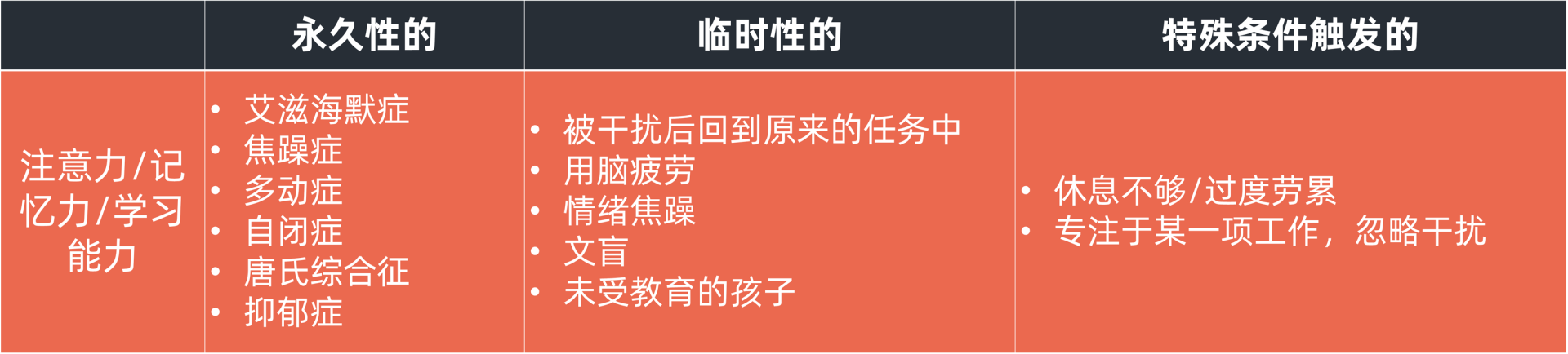
最后我们再看一下和神经系统有关的认知障碍。认知障碍有先天性原因也有病理性原因,当然也有一些是特殊条件触发或者临时性的状况,你可以具体参见下图。但不管是哪一种,最终都会影响人的记忆、注意力、感知、决策、语言、推理等等认知能力。
|
|
|
|
|
|

|
|
|
|
|
|
图形化的表达会对一些阅读文字存在障碍的人起到辅助作用,最典型的应用是系统图标。
|
|
|
|
|
|
简洁的界面排版、避免过度复杂的色彩运用都能有效缓解认知障碍。同时你要注意,在文字中不要出现术语、缩略语、复杂词汇或古文字,要用一个可以容易理解的方式去描述。要给表单填写留够时间,不要急着要用户完成某些事情。
|
|
|
|
|
|
其实所有的一致性设计都有助于缓解认知障碍人群的困扰。
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
好了,讲到这里,我们今天无障碍设计的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
|
|
|
|
|
|
我们先谈到了无障碍设计适用的人群范围。无障碍设计不仅仅包括传统意义上的残障人士、盲人和聋哑人,更包括临时性和特殊条件、特殊场景触发的人群。所以很多无障碍的设计的体验改进都可以同步提升普通人的体验。
|
|
|
|
|
|
在视觉障碍体验改进里最重要的就是屏幕阅读器。苹果的VoiceOver在手势设计上更加符合人的认知习惯和隐喻,而且也更加注重盲人的隐私。对于弱视人群来说,放大屏幕或者放大字体都可以改善体验。字体要能放大一倍,并且要考虑行间距、段间距、字体粗细以及因字体变化导致的页面布局的调整。
|
|
|
|
|
|
色彩对比度要大约4.5:1,但是也并不绝对。不要单纯依赖色彩维度的信息提醒,也要用文字、符号辅助说明,减少色盲人群的交互障碍。
|
|
|
|
|
|
字幕和手势是解决沟通障碍的好的方式。对于传统通话的体验来说,能将通话转化为文字沟通,是减少沟通障碍的关键体验点。
|
|
|
|
|
|
考虑到肢体障碍人群,屏幕上的元素尺寸和间距要有保障,避免误触。同时要避免存在肢体障碍人群难以操作的手势。
|
|
|
|
|
|
认知障碍的改进点,全部都适用于普通人的体验改进。因为解决认知障碍就是让交互更加自然、简单。
|
|
|
|
|
|
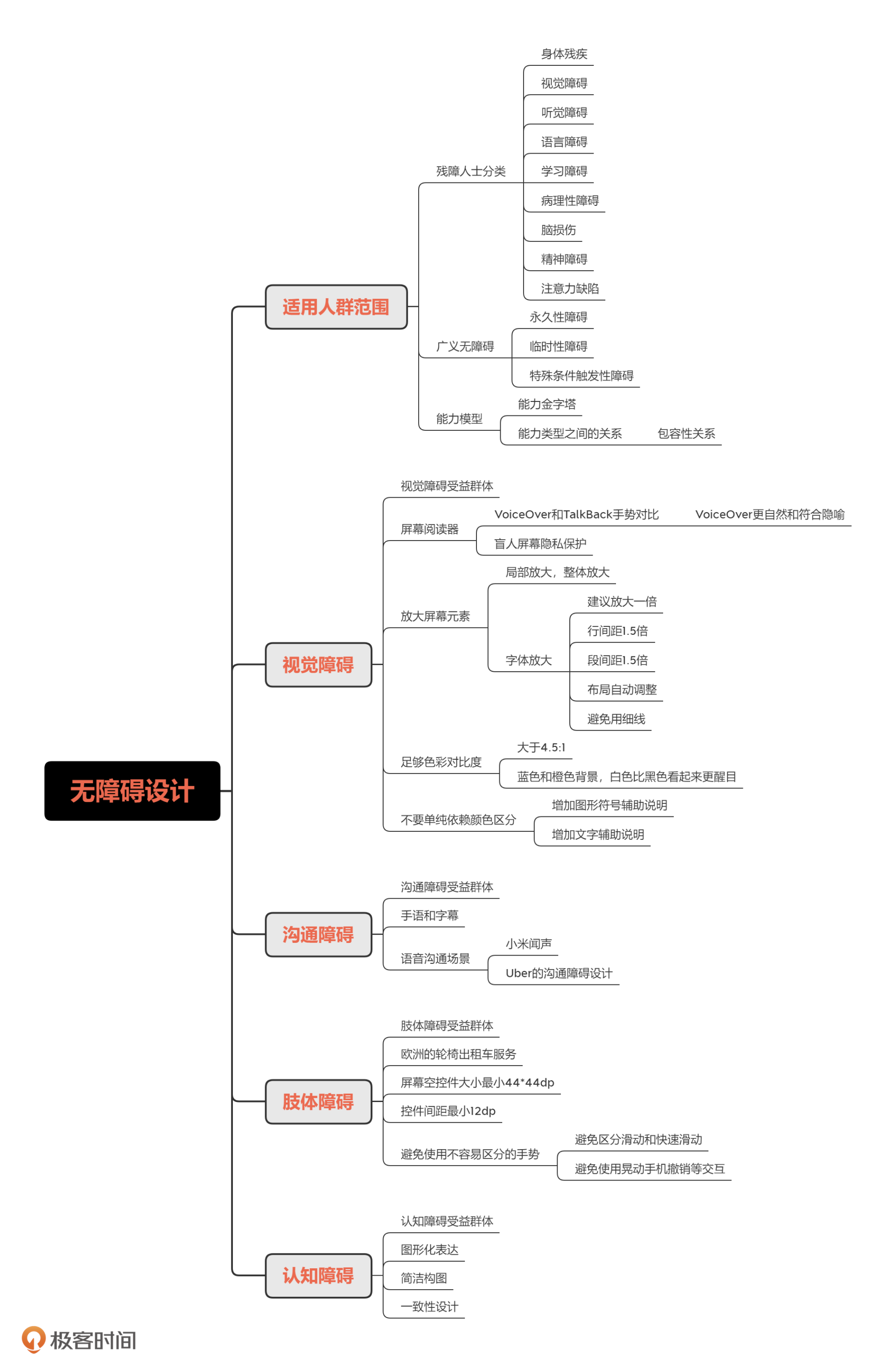
好了,这就是今天全部的内容了。我还给你总结了一个脑图,你可以长按保存下来复习一下。
|
|
|
|
|
|

|
|
|
|
|
|
## 作业
|
|
|
|
|
|
最后,我给你留了一个小作业,你身边有亲朋好友存在无障碍设计的需求吗?你觉得在你生活里,哪一种无障碍设计对你受益最大?
|
|
|
|