|
|
# 02 | 怎样做到为用户而设计?
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
在上节课里,我抛给你一个非常基本的问题:我们为什么而设计,从而引出体验设计的三个层次。今天,我又抛出第二个简单的问题:我们到底为谁而设计?标准答案一定是为用户而设计。
|
|
|
|
|
|
但你真的能够做到为用户而设计吗?又或者说,我们怎样才能做到为用户而设计?别着急,我先给你讲四个故事。
|
|
|
|
|
|
## 默认选项的力量
|
|
|
|
|
|
第一个故事是关于默认选项的。欧洲驾照的后面都会有一个器官捐赠意愿的信息。也就是说如果你出现交通事故伤势过重,医生觉得你已经救不回来了,就会根据你的驾照的信息来决定要不要立即移植你的器官,去救其他需要的人。
|
|
|
|
|
|
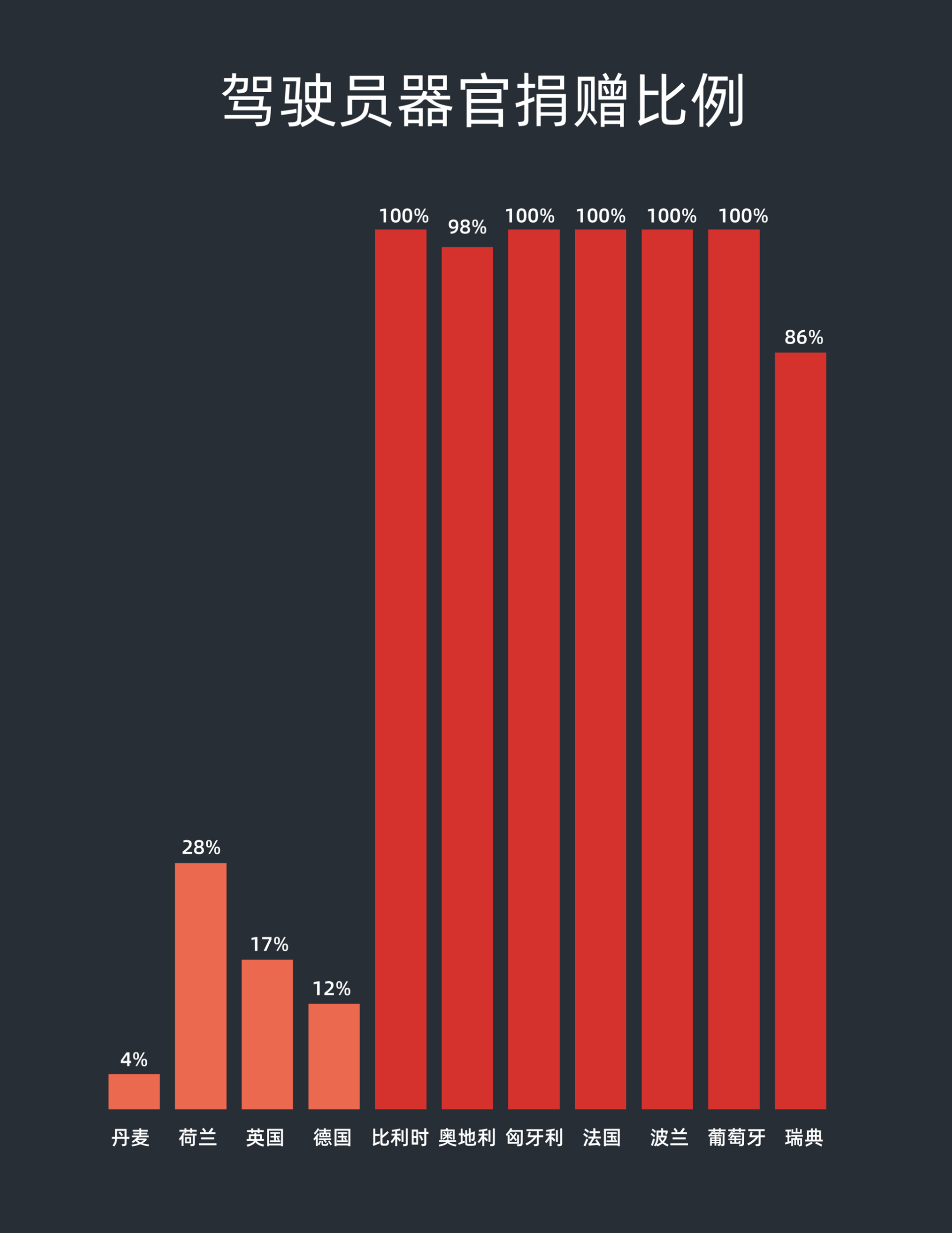
欧洲各个国家关于是否愿意捐赠器官做过一个统计,参见下图。统计结果呈现出一个两极分化的状态。有的国家绝大部分人都不愿意捐赠,有的国家几乎都愿意捐赠。
|
|
|
|
|
|

|
|
|
|
|
|
到底是什么原因造成这个差异的呢?一开始人们认为可能是文化差异性、宗教背景或者政府推进力度不同等原因。但其实在这些国家中,不少国家的文化和宗教背景是极为相似的。比如德国和奥利地,丹麦和瑞典,荷兰和比利时,这些国家都挨着,不应该出现这种天翻地覆的差别。
|
|
|
|
|
|
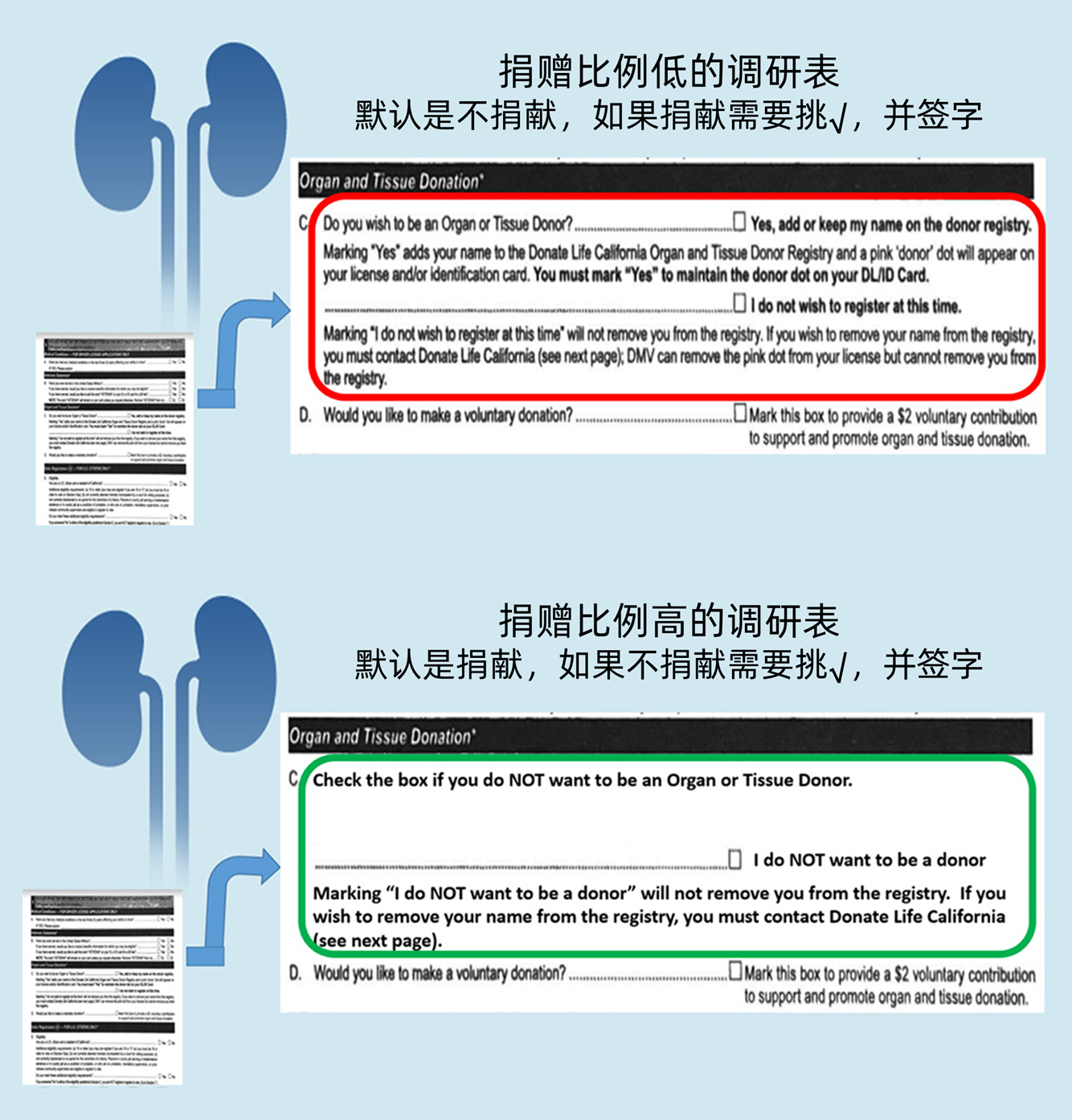
后来研究发现,其实问题就发生在这个捐赠器官同意书的版式设计上。在捐赠率比较低的国家中,这个同意书的默认选项是“不同意捐赠”,如果你同意捐赠器官,请修改意愿。在捐赠率比较高的国家,这个同意书的默认选项是“同意捐赠”,如果你不同意捐赠器官,请修改意愿。你可以参考一下下图。
|
|
|
|
|
|

|
|
|
|
|
|
这就是默认选项的力量。人每天都会面临很多次的选择。但人对复杂的、纠结的选择往往是很排斥的,会倾向于依赖于默认选项来回避这种选择,这样操作的心理负担会更低。
|
|
|
|
|
|
**个体在自主决策后产生的后悔感受,比不作为引起的后悔感受更为强烈。**所以个体在决策时,会不自觉地采取行动,以避免未来可能存在的更强烈的后悔,而倾向于消极不作为。这个在心理学称为默认效应,或者安于现状偏差。
|
|
|
|
|
|
关于默认选项我再给你举一个迪士尼乐园的例子。迪士尼将它的儿童餐默认选择从汽水改为果汁,将炸薯条改为水果和蔬菜沙拉后,猜猜发生了什么事?孩子们消耗的卡路里减少了21%,脂肪和钠减少了40%。
|
|
|
|
|
|

|
|
|
|
|
|
这种默认选项的设计,在互联网时代应用非常广泛。甚至有被滥用的趋势。默认选项如果最终的结果会造成用户的利益损失(比如对用户隐私的伤害),那就会产生体验不良的滞后反应。所以你一定要谨慎使用,不可多度依赖这个默认选项。
|
|
|
|
|
|
第一个故事的用意是你如果想要理解用户、为用户而设计,你要对行为心理学、社会心理学的知识有一定的储备。某些看似简单的设计,产生的影响却是巨大的,如果你只知其然,不知其所以然,就很难做到触类旁通,无法在日常工作中灵活运用。更糟的是,如果你不了解这些知识,可能会在无意中对用户造成非常负面的影响。
|
|
|
|
|
|
## 玩偶的屁股
|
|
|
|
|
|
接下来是第二个小故事。请看下面这个图:
|
|
|
|
|
|

|
|
|
|
|
|
设计师设计了一款用来哄宝宝睡觉的音乐旋转玩偶挂件。大人们都觉得,哇,这些挂起来的小动物都好可爱,宝宝一定会非常喜欢。
|
|
|
|
|
|
但是你真的站在宝宝的视角思考过吗?他(她)到底看到的是什么吗?**其实宝宝看到的是这些玩偶的屁股。**盯着旋转的屁股会有什么好的体验吗?
|
|
|
|
|
|
更何况这个年龄段的婴儿,对动物完全没有认知,他(她)甚至对色彩形状的认知都在发展阶段。如果对婴儿的眼球形成不良的过度刺激(比如灯光刺激),甚至会导致婴儿的视网膜、视神经的发育受损。
|
|
|
|
|
|
最好的方法不是将婴儿长时间仰头放在摇篮内,因为宝宝会不经意盯着房间的顶灯,而是过一段时间就将婴儿抱起来,让孩子能看到周围的事物。
|
|
|
|
|
|
**如果想要设计出好的婴儿的产品,你真的需要了解婴儿心理学。**曾经西方很多父母错误地认为让婴儿独处是培养孩子独立自主的关键。但1958年哈洛做的一系列恒河猴实验表明,婴儿最需要的不是坚硬冰冷的东西,而是松软让他(她)有安全感的物品。
|
|
|
|
|
|
婴儿最需要的是爱(拥抱、抚摸和亲吻)和温暖。而且婴儿刚出生时,会对新世界缺乏安全感。“被大人贴身抱着来回走动”的感觉,恰恰和婴儿在子宫里的感受很像,能够给宝宝更多的安全感。
|
|
|
|
|
|
所以才有了这样一款增进婴儿和母亲关系的产品:婴儿背巾。这款背巾充分增加了宝宝和亲人身体的接触面积,提升宝宝的安全感。
|
|
|
|
|
|

|
|
|
|
|
|
这个故事提到了婴儿,但其实给其他的特殊人群做设计也是一样的逻辑。我想要说的是,**一个真正考虑用户的设计,一定要有精准的共情以及对指定用户群体人因方面的特殊性思考。**
|
|
|
|
|
|
我们到底是给谁设计的?站在他(她)的视角,我的设计应该是什么样子?我有考虑过他(她)的心理感受吗?我有考虑他(她)的认知局限吗?我有考虑他(她)的社会属性吗?
|
|
|
|
|
|
**共情不仅仅是简单的换位思考,甚至要亲身体验**。如果你要理解下半身不方便的残疾人,我们就要在共情体验实验的时候,自己进行拐杖、轮椅的体验。如果我们要理解盲人,我们就需要把自己的眼睛蒙住,如果我们要理解聋哑人,我们就需要带上隔音耳机屏蔽掉外部的环境音,去分别模拟盲人和聋哑人视觉和听觉无法感知外部世界的情况。这样,我们才能够做到想人所想,急人所急。
|
|
|
|
|
|
## 挤出拥挤的地铁
|
|
|
|
|
|
第三个小故事是关于我上班挤地铁的。我生活在深圳,经常乘坐地铁。由于深圳地铁建设的周期很长,我能够在不同的线路中看到两种类型的地铁站点提示系统。
|
|
|
|
|
|
下图的上面的是改版前的系统,下面是改版后的系统。显然,下面提供了更多有效的信息,比如地铁每节车厢对应站台电梯的位置,地铁换乘信息。但是后者的界面,让我有一次错过了一站。
|
|
|
|
|
|

|
|
|
|
|
|
这事发生在有一次我高峰期乘坐地铁的时候。当时人挤人挪动相当困难。我的目的地是一个之前从未去过的陌生站,所以我不知道是应该在左侧还是右侧下车。
|
|
|
|
|
|
“本侧开门”这四个字是已经到了站台才会显示出来,而且整个版面的信息量很大,这几个字是如此的不显眼,而我恰恰没有在开门的那个门口。
|
|
|
|
|
|
当我意识到对面的门已经开了,准备挤过人群移步到门口时,却被挤进来的更多的上车的人流堵住,根本挪动不了,于是我被迫错过了这一站。
|
|
|
|
|
|
老的交互系统懂得提前2分钟就会将“此侧开门”的绿灯点亮闪烁,而一个升级后的地铁站点显示系统,增加了信息复杂度,却在最基本的一个体验上失分,确实太不应该。
|
|
|
|
|
|
人因学不是一个理论科学,而是一个实践科学。**人因学不会简单拘泥于个体的心理、生理学,同样也会考虑场景的特殊性,考虑在特殊场景下的行为特征。**
|
|
|
|
|
|
在地铁这个场景下,设计师在设计站台提醒时,就必须给人留出挤到正确门口的时间余量(特别是车厢非常拥挤的情况)。在其他的场景下(比如家庭场景、驾驶场景、办公场景、购物场景、运动健康场景等),你都要到具体场景下去体验、观察、调研,才能更深刻地理解用户的痛点,这样做出来的设计才会有更好的用户体验。
|
|
|
|
|
|
## 哪是前哪是后?
|
|
|
|
|
|
第四个故事可能严格意义上讲不算故事,更像是一种我观察到的现象。那就是我们关于使用遥控器的困惑。
|
|
|
|
|
|
不知道你有没有发现,很多人用PPT做宣讲时,手里拿着遥控器的第一件事,就是眼睛盯着投影仪的投射幕布,然后尝试按向前、向后的两个按钮,来确认到底哪个是演示下一页,哪个是演示上一页。
|
|
|
|
|
|

|
|
|
|
|
|
有的投影仪的遥控器上有非常多的按钮,有的会少一些。即便这个按钮退化为两个,一个向左一个向右,或者一个向上一个向下。我们还是会去尝试分别按一下。为什么呢?
|
|
|
|
|
|
这里面其实暗藏了两个问题。一个是上节课提到的在易用性中,简约设计和操控灵活度之间的平衡。功能按键多当然意味着可调节的参数就越多。但这么多按钮,同时也意味着效率的降低、学习成本的增加,以及误触按键导致的不良体验。
|
|
|
|
|
|
同样的道理,瑞士军刀和普通的水果刀相比,前者可能看起来很酷,但是绝大多数的功能平时是用不到的,真正的切割体验也会降低。
|
|
|
|
|
|
另外,PPT翻页功能的试错其实还暗藏了一个文化背景的差异性问题。
|
|
|
|
|
|
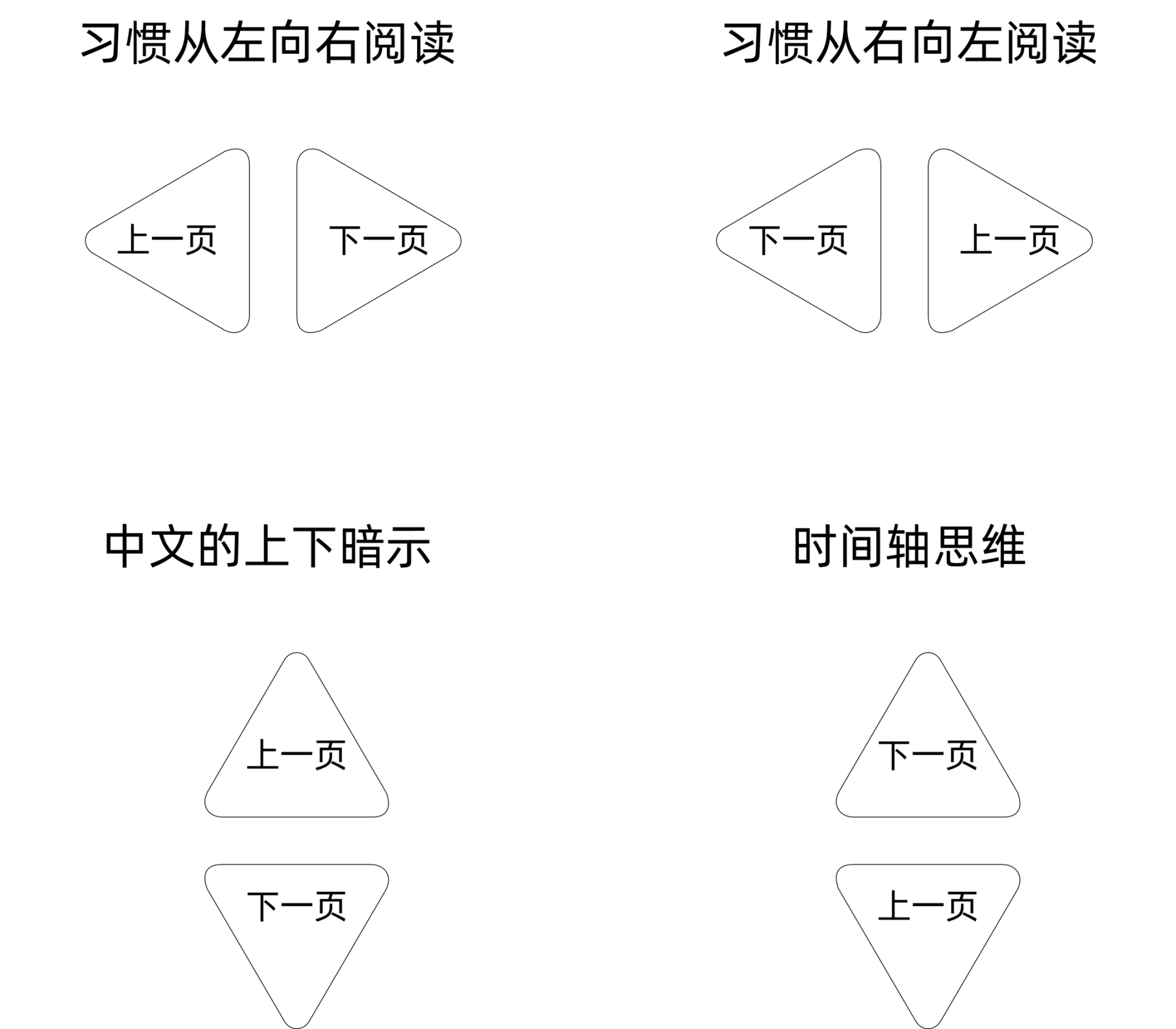
对于阅读习惯从左向右的人而讲,如果这个按键是左右排布,一般我们会认为左边的按键是上一页,右边的按键是下一页。
|
|
|
|
|
|
但是对于阿拉伯人,阅读习惯是从右向左,这个左右排布的按钮,就会认为,左边的按键是下一页,右边的按键是上一页。
|
|
|
|
|
|
对于翻页按键是上下布局的情况,其实同样会有误解。如果要你在一张纸上用箭头画一个上下的时间轴,一般人会把时间轴画成了向上的箭头类型,并且越向上越接近未来。但中文的上下本身会带有暗示,也有不少人会认为向下箭头应该是下一页。由于人们认知的差异性,就会出现歧义。如下图所示:
|
|
|
|
|
|

|
|
|
|
|
|
你看,一个简单的箭头设计,都存在人因学的道理,都会让设计师这么纠结。你要真的搞明白你产品覆盖的用户群体,他们文化习惯是什么?群体特征是否有差异性?是否有多种文化覆盖的情况?如果存在,你应该如何去应对?
|
|
|
|
|
|
回到这个遥控器故事上,那么有好的解决方案吗?当然有,比如我们可以直接在按钮上写明上一页和下一页。你也可以思考一下,是否有更好的方案?
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
讲完了这四个小故事,再回到本节课一开始我提的问题:你真的能够做到为用户而设计吗?
|
|
|
|
|
|
为用户而设计说起来简单,但要真正做到理解我们的用户,是非常难的。如果你没有对用户心理学、生理学、社会学、人因学方面的洞察和研究,恐怕你设计的东西并不见得会抓住用户的心。
|
|
|
|
|
|
我今天讲的这4个故事,分别阐述了:
|
|
|
|
|
|
**1\. 你是否对人的行为心理学有深刻的洞见?**(我们在设计时要对人的行为心理学、人体生理学等基础学科要有深刻的洞见,这是通过人因学做好设计的根本。)
|
|
|
|
|
|
**2\. 你是否真的站在你产品特定用户群体的共情视角去审视设计?**(我们要针对我们设计的特殊用户群体做好共情,必要时我们需要去沉浸式体验他们的感受。)
|
|
|
|
|
|
**3\. 你是否考虑了产品使用****中****现实场景的变化?**(人因学不仅仅是理解人,同样要深刻理解人所处的具体场景,要进行场景化的设计。)
|
|
|
|
|
|
**4\. 你是否理解用户的文化差异性?**(我们在产品中需要兼顾不同的群体,包容不同的文化习惯,而不能简单一刀切。)
|
|
|
|
|
|
4个故事都是谈的为用户而设计,虽说各有侧重,但主心骨都是理解用户。
|
|
|
|
|
|
如果主心骨没有立住,我们最后设计服务对象就会跑偏,很可能成为以下错误的变种:
|
|
|
|
|
|
* 为研发而设计。研发说能做到什么程度,或者工程师说设计成什么样子,就设计成什么样子;
|
|
|
* 为领导而设计。当设计稿被多次打回、被蹂躏后,那就算了,领导说设计成什么样就设计成什么样;
|
|
|
* 为数据而设计。心想:只要考核数据结果好,真正用户的体验也差不了太多。
|
|
|
|
|
|
经过了预习篇这两节课的讲解,我给你回答了What(什么是用户体验设计)和Who(我们到底为谁而设计)的疑问,加上开篇词里的Why(为什么要学人因学)和How(如何学习人因学),我已经做足了铺垫。希望这些案例能让你提起足够的兴趣,真正步入我们的基础篇课程。下节课,我们将开始讲重新认识感觉。
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
最后,我给你留个小作业。建议你课后去看一下威斯康辛大学的心理学教授哈洛做过的恒河猴实验,并分享一下你的感受。这个实验不仅仅对设计有启发,也会对带宝宝有启迪哦。
|
|
|
|