189 lines
15 KiB
Markdown
189 lines
15 KiB
Markdown
# 07 | 如何让你的设计更有温度?
|
||
|
||
你好,我是炒炒。
|
||
|
||
每一个做过用户体验设计的设计师可能都希望从用户那里,听到这样的话:
|
||
|
||
* 这个设计也太贴心了吧!很赞!
|
||
* 这个设计真有温度,让我有点感动。
|
||
* 这个产品的设计也太会了,买它!
|
||
* ......
|
||
|
||
但是,也有人说设计是一门玄学,体验还是感性的产物,靠的都是设计师的直觉和品味。以至于很多人都扛着用户体验的大旗来对产品指手画脚,评价说“这体验不好、那体验不好”。
|
||
|
||
在你看来,这个说法是对的吗?其实,准确说,体验设计是一门带有艺术属性的科学学科。
|
||
|
||
艺术是感性的、是主观的,会激发不同的人对同一件艺术品产生带有强烈个人属性的情感。在产品设计中,表现为产品能否调动人的情绪、能否使人产生愉悦、产生共鸣等。而科学是理性的、是客观的。在产品设计中,表现为产品数据的真实反馈。
|
||
|
||
艺术与科学、感性与理性就像是事物的阴阳两面,你中有我,我中有你,彼此相互影响。在前面,我们已经学习了如何利用数据,来助攻我们的设计。
|
||
|
||
那么,今天,我们就来探讨设计的另外一面,也就是兼具艺术性和感性的设计——情感化设计。
|
||
|
||
## 什么是情感化设计?
|
||
|
||
情感这个词,我们都理解,是一种生理反应,是由**需求和期望**决定的。当这种需求和期望得到满足时,会产生愉悦、喜爱的情绪,反之,在得不到满足时,则会产生苦恼、厌恶的情绪。
|
||
|
||
**情****感化设计****就****是****一种****以激发用户某种****积极的情绪为出发点的设计方法**。注意,强调一下,一定是积极的情绪。只有激发用户的积极情绪,才能提升用户对产品的好感,增加用户对产品的粘性。
|
||
|
||
我们来看一个天气App的例子,墨迹天气。很多用户都很喜欢这款App,为什么呢?
|
||
|
||
首先,对于天气App来讲,最基础的功能就是准确地给用户提供天气信息。当你打开墨迹天气的时候,你会清晰地看到你所在地的温度、湿度、风力的大小、是否有雨等详细的天气情况,
|
||
|
||
同时,墨迹天气还会每分钟更新一次天气的数据,帮助你能够及时地掌握天气的变化。你还能够看到未来几小时和未来几天的天气状况,方便你做好更多的准备。
|
||
|
||
通过这些基础的天气数据展示,墨迹天气就已经满足了你对预知天气状况的基本要求。
|
||
|
||
但显然,只满足基本要求并不足以让它如此受欢迎。它有很多可圈可点的地方,比如说,当你看完天气情况后,你是不是还想知道要穿多少衣服出门,才比较合适?
|
||
|
||
这时候,针对你的潜在期望,墨迹天气会额外给你一个穿衣搭配的展示,它会:
|
||
|
||
* 清楚地告诉你现在外面多少度,你适合穿什么样的衣服出门;
|
||
* 到了晚上气温会降低多少度,建议你可以再多带件什么样的衣服。
|
||
|
||
看到这个,你会不会感觉它好贴心,像个天天要求你穿秋裤的长辈一样关心你,而且不啰嗦还很科学。另外,为了更直观地让你感受天气的情况,墨迹天气还在视觉设计上做了一些设计。
|
||
|
||
它把晴天、下雨等场景用动态的方式展示出来,就连穿衣搭配也用人物角色生动地展示出来,你一看,就能知晓天气情况以及合适的穿衣搭配。
|
||
|
||
你看,它是不是满足了你对天气App的基本要求,还给了你一些超出期望的惊喜呢?
|
||
|
||

|
||
|
||
有了这样细致入微又体贴的用户体验设计,产品就会逐渐拥有自己的人格。
|
||
|
||
一旦产品具有了自己的人格,它就会像一个活生生的人。在你每次使用产品的时候,你都会感觉像和一个真实的人在交流、在互动。它有血有肉,还有自己的情绪变化。
|
||
|
||
当我们面对不同的产品时,即使它们表达的是同一个场景,我们也好像在面对不同的人格一样。比如说,同样是表现页面404的状态,哔哩哔哩和腾讯公益的人格就有很大的不一样。
|
||
|
||
下图是哔哩哔哩的404界面,我们可以看到界面是以22娘和33娘为主体的对话场景,画面生动形象,有故事情节。可以看出哔哩哔哩的产品人格是:二次元的、可爱的、萌萌的。
|
||
|
||

|
||
|
||
那我们再看一下腾讯公益的404,腾讯公益做了一个很有意义的页面,他们借助404页面发起了一个互联网公益活动。结合儿童丢失的社会现象,当出现404页面时,页面会呈现一位丢失儿童的信息,利用强大的互联网,扩大失踪儿童的曝光率,为寻找失踪儿童尽一份力量。
|
||
|
||
从腾讯公益的404页面来看,腾讯公益的产品人格是:有爱心的、有社会责任感的。
|
||
|
||

|
||
|
||
所以,情感化设计的设计方法,可以帮助我们的产品具有自己的人格,而且鲜明的人格特点会给用户留下更加深刻的印象,无论是暖心、卖萌,还是耍贱,都是“不一样的烟火”。
|
||
|
||
## 怎么去做情感化设计?
|
||
|
||
既然情感化设计可以让产品更有温度,那么,我们该怎样利用情感化设计这个方法呢?有哪些需要注意的点呢?接下来我将从四个方面来分享一下。
|
||
|
||
### 先基本、再升华
|
||
|
||
我们先一起来看看一个关于智能客服的例子。
|
||
|
||
智能客服几乎是现在App的一个标配了。因为智能机器人可以快速地响应用户的诉求,降低企业的人工成本。对用户来说,自己的提问被快速解决,也是一种特别好的体验。
|
||
|
||
但是有一次,我在某电商App上买了个冒牌口红,商家不愿意退货,我只好申请投诉。跟我对接投诉的正是一位智能客服,在我把问题描述了一遍之后,智能客服先是把我的问题重复一遍,再反问我,是不是在问这个问题。
|
||
|
||
我发现智能客服理解得不对,智能客服让我选择人工客服,我选择了人工客服后,中间我大概等了5分钟的时间,然后人工客服对接后,她又要我重复了一遍问题,整体体验十分不友好。
|
||
|
||
更不凑巧的是,我中途还不小心退出了一次。等我再进入投诉功能,对接我的还是智能客服,转人工客服也不是之前跟进的同事,我又要把问题再描述一遍。整个投诉过程反反复复,非常的闹心,我感觉我自己才是那个在被训练的智能客服,而这个智能客服简直是个智障。
|
||
|
||
智能客服不是客服形象换成个美女,情感化就到位了,那实在不能称之为智能。
|
||
|
||

|
||
|
||
在这个例子中,只能说,设置智能客服是一个很好的想法,但是它的基础功能还很不完善,并不能解决我的投诉,反而使我的体验更糟糕。所以,**基于产品的功能性、可靠性、实用性****可以****满足用户****需求****的基础之上,****我们****再****去响应用户的情感诉求****,才会更好****地****赢得用户好感**。
|
||
|
||
这就好比,一个饿了几天的人要从你这里买粮食,可你非要先给人家讲一会哲学。想要满足用户的高级需要,大多数情况下,你必先要满足低级需要才行,否则不是本末倒置了吗?
|
||
|
||
### 调情绪、引共鸣
|
||
|
||
我们再来看这样的一个场景:
|
||
|
||
某一天,你加班到深夜12点,本来你就已经很累了,外面又下着雨,这场雨让你的心情变得格外失落。出了办公室的门,你打开手机进行下班打卡。打卡成功后,页面显示了一句温馨的问候:“辛苦了,你的每一份付出都将是迈向前方的一块砖瓦,夜深了,好好休息,祝好梦。”
|
||
|
||
看到这样暖心的话,你疲惫的情绪有所缓解,是不是就好像好朋友给了你一个拥抱一样?
|
||
|
||
这时,你打开叫车软件,地图上的车子图标也跟以前不一样了。每一个车子的图标都额外在顶部加了一把雨伞,就像是准备来为你遮风挡雨一样。司机接单后,系统也自动发送了一条消息“下雨了,请在室内等待,我将按照导航来接您”。
|
||
|
||
让你在室内等,不用到路边。是不是通常只有在特别好的朋友或家人之间才能享有这种待遇?
|
||
|
||
上面说到的这两个产品例子,都只是一个小小的产品改动,添加了一些情感化的表达。但对用户而言,感受到的却是这个产品像个老朋友一样,细致贴心地关注着我的工作和生活。
|
||
|
||
不仅满足用户的基本需求,还让用户感受到了产品给予他的朋友间的关心和问候。这种被看见、被关注、被记得的感受会给用户带来持久的感动。在用户心中,这个产品就拥有了人格。
|
||
|
||
有了一次被关心的经历,以后再有类似需求的时候,用户也会优先想到这个曾经关心过他的老朋友,而用户也会逐渐成为产品的忠实用户,甚至会把这个产品推荐给更多的用户。
|
||
|
||
就这样,产品像朋友一样,用体贴和细致入微的关心与爱护抢占了用户的心智。
|
||
|
||
所以,**情感化设计一定要结合场景**,****关注用户****在****当下****场景****要做****的****事****情,****并给出符合用户当下场景里需要的帮助或关心,这样****才能****达到调动用户情绪,引起共鸣的目的****。
|
||
|
||
### 抓时机、促活跃
|
||
|
||
情感化设计还有一个常用技法,就是抓住运营的时间节点。有时候结合大的时间场景,会更容易引起用户的关注,跟用户有情绪共鸣。就像我们在过年的时候,会穿红色新衣一样,对于产品来说,仪式感也是必须的。
|
||
|
||
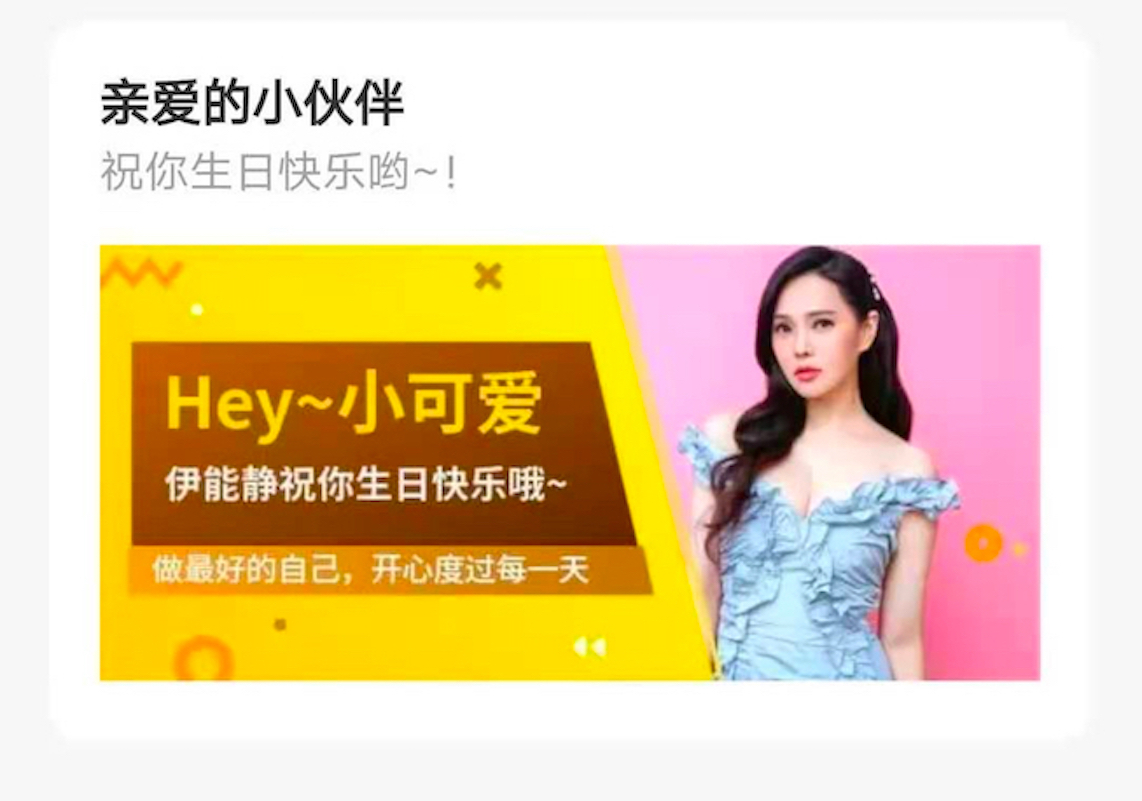
比如说,生日祝福。想必在你生日那天,你收到了各大平台的生日祝福吧。
|
||
|
||
虽然形式各异,有短信、有消息推送、有闪屏、有专属海报等等,但这些祝福无非都是抓住了这个“你关键的日子”。通过这个日期的特别,来让你感受到温暖、感受到情感上的牵动。
|
||
|
||

|
||
|
||
还有,通常一提到公司,我们的印象大多是冰冷的、缺乏人情味的,但是很多公司系统每逢你的入职周年日,都会给你推送入职周年快乐的祝福,感谢你为公司的辛勤付出。
|
||
|
||
即使平常你对公司有很多的吐槽,但是当你看到这一份祝福的时候,你脑海里也会浮现入职以来的很多片段吧,那些数不尽的付出得到了公司的认同与关心,心头一下子柔软了。
|
||
|
||

|
||
|
||
无论是生日祝福,还是入职周年推送,都是**抓住了一个关键的时间节点或事件节点**,而且是与“你”密切相关、是你专属的,在一定程度上会更好地放大情感化设计的影响和价值。
|
||
|
||
### 建IP、塑人格
|
||
|
||
我们在上面提到过,可以通过情感化的手段,为产品塑造一个IP形象。这个技巧可以很容易就让产品出体验设计的效果,但是也是很有难度的一个技巧。
|
||
|
||
我举个我工作中的例子。先问你一个问题,IT团队通常会给人什么印象呢?一般给人的刻板印象就是格子衫、只低头做事、不讲话、男生居多等。
|
||
|
||
有一次,为了让我们团队氛围更活跃、更年轻,打造一个创新型、学习型的组织,也让和我们协作的各个小伙伴知道我们是这样一个有趣的团队,我们为IT技术团队设计了一个IP形象。
|
||
|
||
我们以年轻、活力为关键词来设计IP形象,再叠加上IT是给产品、业务赋能这样的属性。
|
||
|
||
我们就想到了灯泡,**灯泡是黑夜的光,平时还很低调,需要的时候点亮整个黑夜,不需要的时候积蓄能量**,与我们IT技术团队的交付定位非常契合。
|
||
|
||
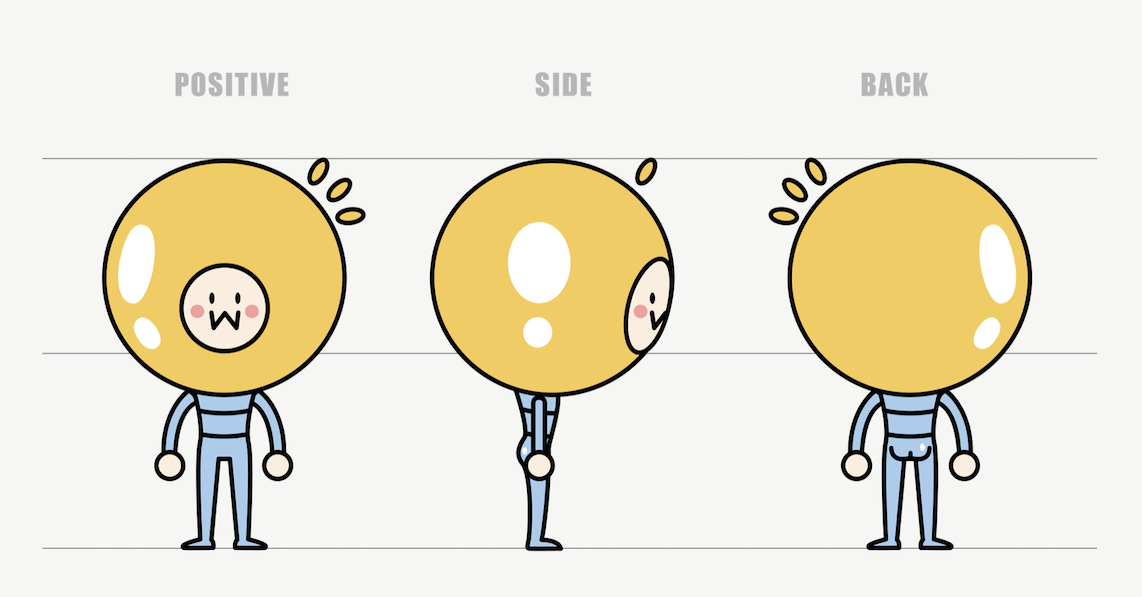
最终,经过一系列的提案与打磨,我们确定以“灯泡仔”来作为IT团队的IP。
|
||
|
||

|
||
|
||
确定了IP形象以后,为了增加曝光率,还衍生了很多设计周边,包括日常宣传运用、表情包等。
|
||
|
||

|
||
|
||

|
||
|
||
IP形象的设计可以加强用户对某个事物的识别,让用户对该事物有更直观和感性的认知,让产品的人格在这个IP形象上显性表达。现在,只要公司内的同事看到“灯泡仔”,就知道“哦~IT团队又有新产品了”“他们团队好有活力啊!”
|
||
|
||
**团队就像团队管理者的产品**,当我们将团队当作产品来设计、来运营,设计出“灯泡仔”这个IP形象后,更直白地表达了我们是一个有能量的、年轻的、创新型学习型组织。
|
||
|
||
关于情感化设计的四个关键点,我们已经讲完了。其实,不管是调动用户的情绪,还是抓运营的时机,建立产品的IP和形象,本质上都是为了让用户有更好的体验。
|
||
|
||
如果我们只是一味地追求花里花哨的形式,不考虑实际效果的话,那么我们的体验设计就会距离好的体验越来越远,真正有温度的设计一定是自然而然,就传递了关心和理解的。
|
||
|
||
想让我们的设计更有温度,不妨先让自己变成更有温度的人。
|
||
|
||
## 炒炒总结
|
||
|
||
今天,我们探讨了一个话题,如何让我们的设计更有温度。一般来说,有温度的设计能够调动人的情绪、使人产生愉悦、产生共鸣等,而这体验的背后就是情感化设计的功劳。
|
||
|
||
什么是情感化的设计?情感化设计就是一种以激发用户某种积极的情绪为出发点的设计方法。只有激发用户的积极情绪,才能提升用户对产品的好感,增加用户对产品的粘性。
|
||
|
||
那么,我们怎么做情感化的设计呢?主要有四点,我们可以学习或注意:
|
||
|
||
* 先基本、再升华。做好产品的可用性,基础功能是情感化设计的基础;
|
||
* 调情绪、引共鸣。情感化设计的切入点要符合用户场景,才能更自然地与用户情绪共鸣;
|
||
* 抓时机、促活跃:抓好时间节点或事件节点,会更好地放大情感化设计的影响和价值;
|
||
* 建IP、塑人格:IP的塑造能让产品的人格更加显性化;
|
||
|
||
最后,我们强调,有温度的情感化设计的决定因素不在于设计方式,在于背后的人。
|
||
|
||
## 课后题
|
||
|
||
你能说出一个让你感觉很贴心的情感化设计的例子吗?试着从产品角度、从用户角度来分析一下这个设计给你这种感觉的原因。
|
||
|
||
记得在留言区和我讨论、交流你的想法,每一次思考都会成为你进步的基石。
|
||
|
||
如果你喜欢今天的内容,也欢迎你把这一讲分享给你的朋友。
|
||
|
||
感谢你的阅读,我们下一讲再见。
|
||
|