|
|
|
|
|
# 10 | 重新认识记忆和注意力:你的记性比你想象中的还要糟糕
|
|
|
|
|
|
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
|
|
|
|
|
|
今天我们来谈谈人的记忆和注意力对设计的影响。
|
|
|
|
|
|
|
|
|
|
|
|
人的记忆分为两类:短期记忆和长期记忆。短期记忆让少量信息在短时间内保持激活状态,而长期记忆会记住相对较长的时间。
|
|
|
|
|
|
|
|
|
|
|
|
从生物学上来说,短期记忆就是神经连接的暂时性强化,这种暂时性强化通过巩固后,可演变为长期记忆。然而不管是我们的短期记忆还是长期记忆,其实都非常糟糕。
|
|
|
|
|
|
|
|
|
|
|
|
## 短期记忆
|
|
|
|
|
|
|
|
|
|
|
|
我们先来看看短期记忆。想必你应该听说过“金鱼只有3秒的记忆”这句话。但其实我们的短期记忆比上金鱼也好不了多少。
|
|
|
|
|
|
|
|
|
|
|
|
我们的短期记忆也就是几秒到一分钟的时间。举个例子:我们几乎每天都会看各种各样的手机短信验证码。当你输入完验证码后,再过10秒,你自己是否还记得刚才输的是哪几个数字?很明显我们多半是想不起来的。短期记忆非常不稳定,它是一种暂时聚焦、易被抹去的记忆。
|
|
|
|
|
|
|
|
|
|
|
|
成人有860亿个神经元,对应大脑每秒接收大约400亿个感官输入。但是我们大脑每秒只能处理大约40比特,这40个比特能真正被短期记忆记住的就是个位数了。
|
|
|
|
|
|
|
|
|
|
|
|
在米勒定律中提到一个概念叫神奇的7±2,也就是说人在短期记忆中,平均最多能记住的事物数量是7个左右。其实心理学实测数据表明米勒定律高估了人的短期记忆。人短期记忆能真正记住的其实只是**4±1**。
|
|
|
|
|
|
|
|
|
|
|
|
你要不信可以回想一下,一般你告诉人家你11位手机号的时候,你会怎么报手机号?你是会先说7位然后再说4位?还是会先说3位,再说4位,然后再4位?
|
|
|
|
|
|
|
|
|
|
|
|
所以当短信验证码是4位的时候,你输入没啥压力。但如果验证码是6位的时候,你会提升注意力,反复默念以强化记忆,这样你才会在切换界面的时候,输入正确的值。如果中间有任何人打断你,你会沮丧地重新再看一遍验证码。
|
|
|
|
|
|
|
|
|
|
|
|
这就是专注力在短期记忆中的重要性。被打断或者交互焦点中途被改变,短期记忆会受到致命的打击。你去另外一个房间拿东西,如果中途你和孩子说了两句话,到另一个房间后你很可能就忘记了你要去干嘛。你和同事正在聊一个事情,突然一个电话过来打断了你们的谈话,你们很可能也会忘记刚才聊到哪里了。
|
|
|
|
|
|
|
|
|
|
|
|
那考虑到短期记忆的这些特点,对应到体验设计中,我们应该注意哪些方面呢?别着急,我们接着往下看。
|
|
|
|
|
|
|
|
|
|
|
|
### 分组分块
|
|
|
|
|
|
|
|
|
|
|
|
第一个需要注意的点就是要**避免出现过多的选项**。
|
|
|
|
|
|
|
|
|
|
|
|
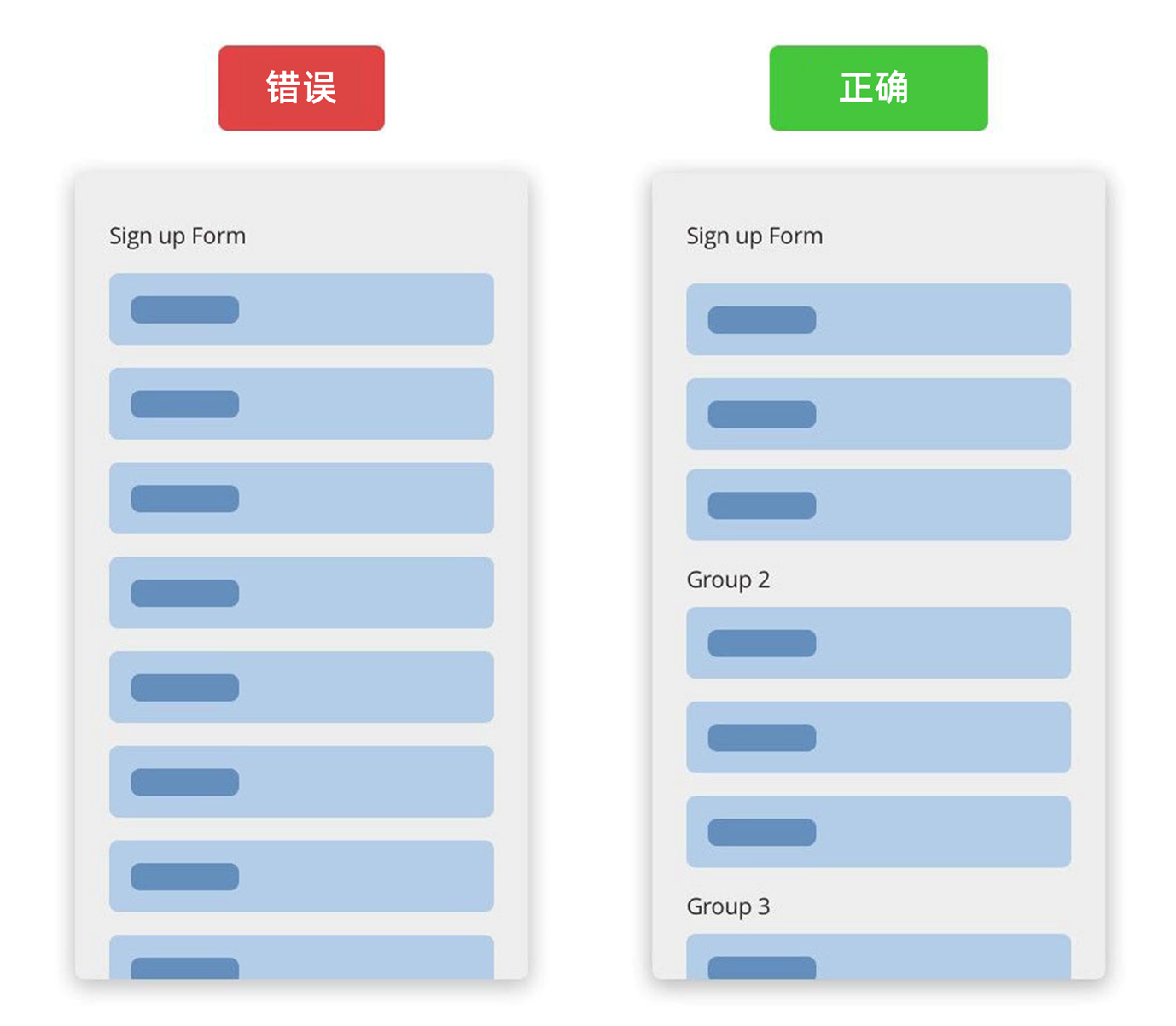
如果存在较多的选项内容,请分组分块。如果你将每组选项控制在4个左右,这样可以帮助我们更轻松地进行短期记忆。比如下面左边的列表和右边的分组相比,显然右边的更容易被理解。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
### 面包屑线索
|
|
|
|
|
|
|
|
|
|
|
|
第二个要注意的点是**在导航深度相对复杂的应用中,你要给用户清晰的导航线索**。
|
|
|
|
|
|
|
|
|
|
|
|
提供“面包屑”导航线索是一种常见的手法。什么叫面包屑导航线索?在童话里,小朋友一去陌生的地方,就会沿途丢下面包屑形成一条小径,以帮助自己回到家里。在体验设计中也是如此,所谓面包屑导航线索就是给用户层级的暗示,告诉当前到哪个层级了。
|
|
|
|
|
|
|
|
|
|
|
|
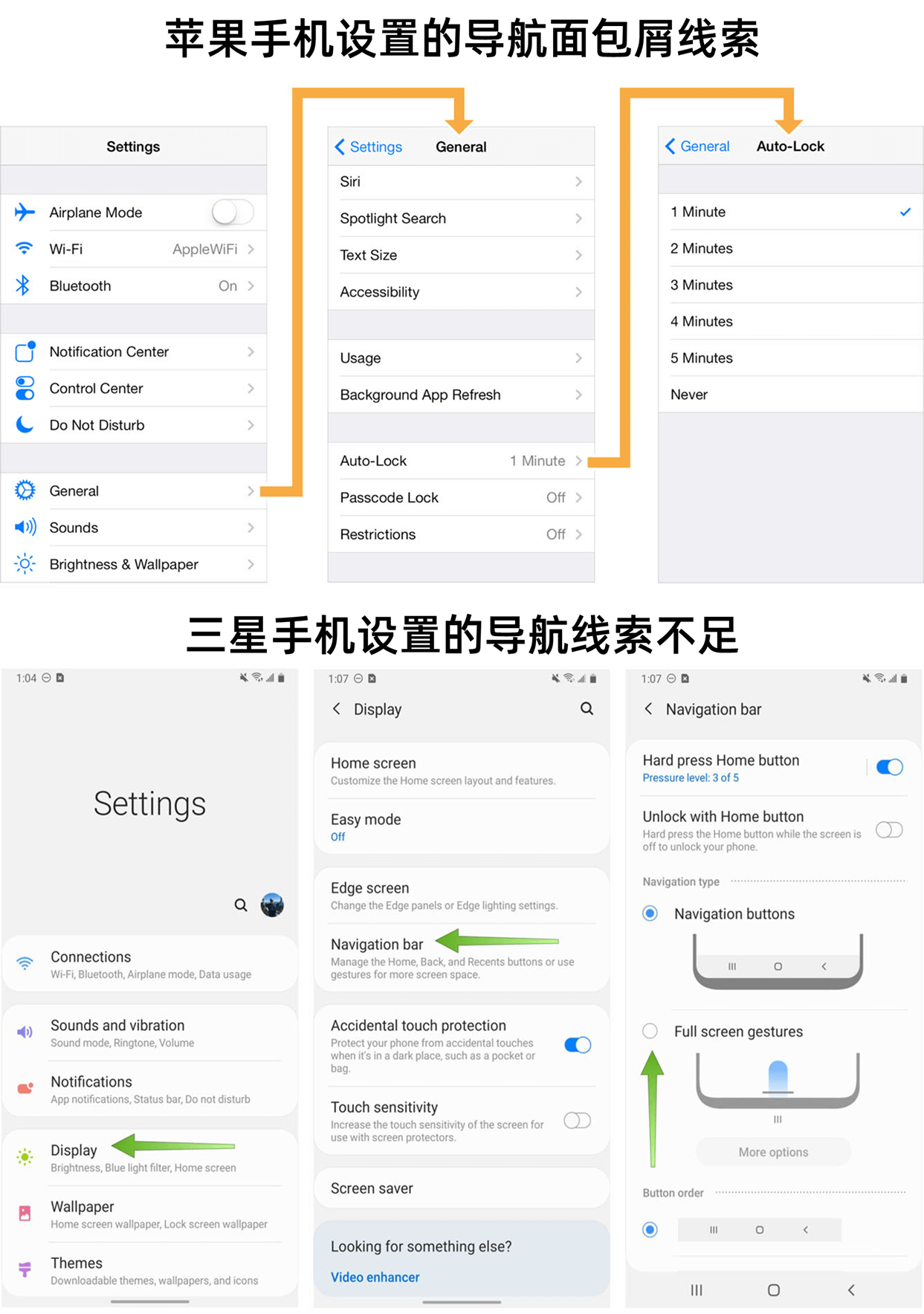
我给出了苹果手机的设置和三星手机的设置对比,你可以参考一下下图。苹果手机在每进入一个层级之后,都会看到上一级的名字,并用蓝色标识出来。而三星的设置则是每点入下一个层级,都没有这种导航线索。所以用户在复杂的导航跳转过程中,很快就会迷失掉。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
### 步骤线索
|
|
|
|
|
|
|
|
|
|
|
|
第三个需要注意的点是**步骤线索**。
|
|
|
|
|
|
|
|
|
|
|
|
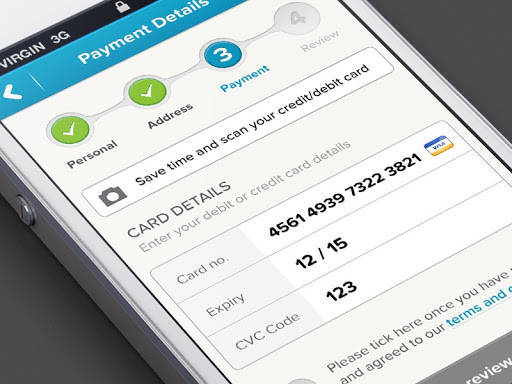
如果一个任务需要多个步骤,而且这多个步骤不允许被打断,那么你在交互设计中最好给出进度执行线索,表明当前执行到哪一步以及还剩下多少步,让用户清楚知道自己当前的状况。比如下图一个电商购物应用中的渐进结账流程,你就能够从拆分出来的步骤中,清楚自己的每一步操作以及当前情况。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
### 帮人完成收尾工作
|
|
|
|
|
|
|
|
|
|
|
|
第四个需要注意的点在于,有时候我们需要**帮助用户完成收尾工作**。
|
|
|
|
|
|
|
|
|
|
|
|
当我们完成一个任务某个关键目标后,之前专注完成这个任务的注意力将被释放,并转移到当前更重要的信息上。与这个目标相关的后续的细枝末节,经常就会从我们的短期记忆中忽略,甚至被忘记了。
|
|
|
|
|
|
|
|
|
|
|
|
我举几个例子:
|
|
|
|
|
|
|
|
|
|
|
|
* 开车转向后,忘记关掉了转向灯;
|
|
|
|
|
|
* 把车停好了,忘记关掉了车前灯或者车窗;
|
|
|
|
|
|
* 在做完饭后,炉灶火忘关了;
|
|
|
|
|
|
* 打开银行的App转账结束后,忘记安全退出。
|
|
|
|
|
|
|
|
|
|
|
|
如果要避免上述类似的失误,你设计交互系统的时候,有的时候就要帮助用户把收尾工作给做了。比如:
|
|
|
|
|
|
|
|
|
|
|
|
* 汽车在转过弯后,自动帮助用户关掉转向灯;
|
|
|
|
|
|
* 汽车停好后,自动关掉车前灯和车窗;
|
|
|
|
|
|
* 当用户炉灶火烧了很长时间,达到烟雾或者温度阈值时,发出预警或者自动关掉煤气;
|
|
|
|
|
|
* 检测到银行App被切换到后台,到一定时间后,自动安全退出。
|
|
|
|
|
|
|
|
|
|
|
|
一个好的交互系统,应该学会如何帮助用户做好收尾工作。
|
|
|
|
|
|
|
|
|
|
|
|
通过分组分块、面包屑线索、步骤线索和帮助完成收尾工作四个点,就能够很好地弥补短期记忆的不足了。我们接下来看看长期记忆。
|
|
|
|
|
|
|
|
|
|
|
|
## 长期记忆
|
|
|
|
|
|
|
|
|
|
|
|
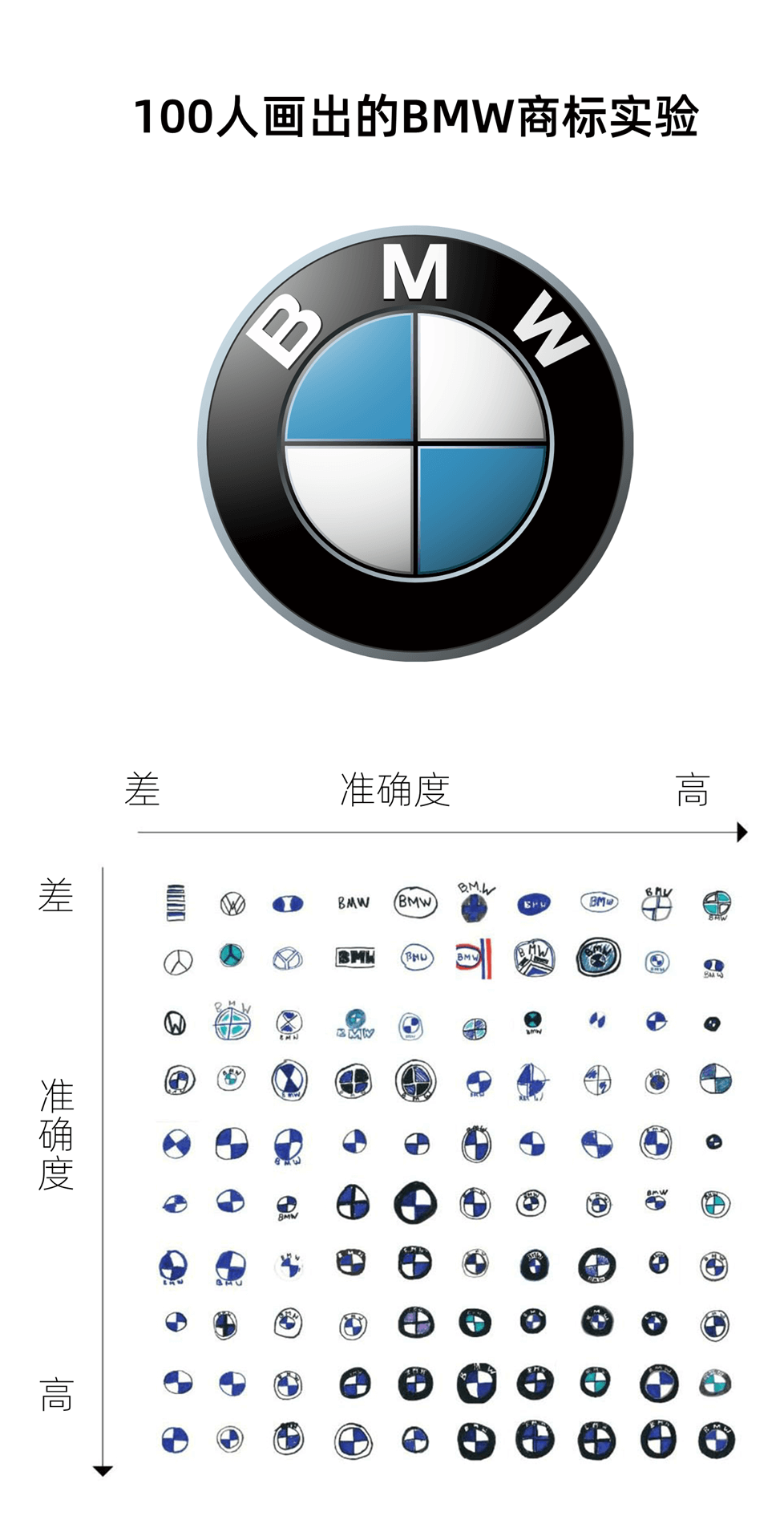
长期记忆可以从几小时、几天,到几年甚至一辈子。人的长期记忆同样是非常不靠谱的。有多不靠谱呢?英国一汽车经销商做过实验,找来100名不同年龄段的人,让他们画宝马车的logo。结果大家给出的答案五花八门,甚至很多人在基本形状上和颜色上都搞错了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
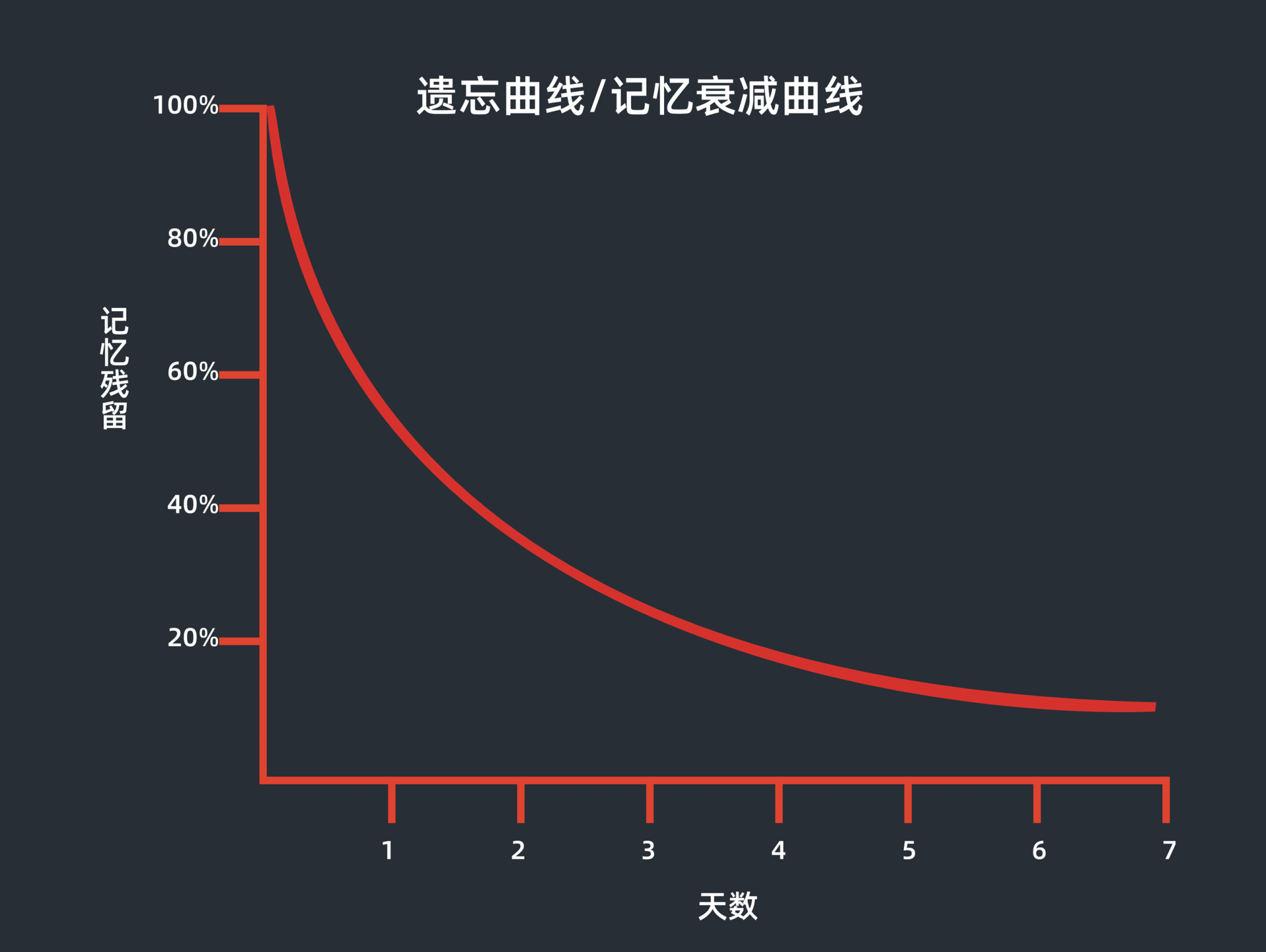
为什么会这样呢?如果把我们的大脑类比为计算机,人脑的记忆处理是用压缩率非常高的失真算法处理过后再存储的。我们大脑存储的是大致的轮框,而且这个轮框还会随着时间的增加而迅速衰减。你从下面的记忆衰减曲线可以很明显看出,一周之后能记住的框架也仅仅是10%了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
而每次回忆检索的时候,解压缩无法还原,我们就会对记忆内容进行重构,并填充一些所谓的细节。人们总是在寻求逻辑,所以**这种重构会主观地、不自觉地将记忆片断组合成一个很符合逻辑关系的画面。**
|
|
|
|
|
|
|
|
|
|
|
|
这种重构的细节容易被篡改、填充。特别遇到一些诱导性和暗示性的提问、评价或者建议的时候,你的记忆就会出现偏差,甚至无中生有。你也可能在重构细节的过程中卡壳或暂时性遗忘,让你明明记得,但是却突然叫不出名字。
|
|
|
|
|
|
|
|
|
|
|
|
记忆会受到知识、经历、信仰、情绪、期待、压力、偏见和外部诱导等诸多因素的影响。可见记忆是有多么不靠谱。
|
|
|
|
|
|
|
|
|
|
|
|
基于以上情况,我们应该如何在体验设计中应对我们糟糕的长期记忆呢?
|
|
|
|
|
|
|
|
|
|
|
|
### 帮助用户记住
|
|
|
|
|
|
|
|
|
|
|
|
让用户记住事情很难,但是自动帮助用户记忆,就会有效缓解这种尴尬。
|
|
|
|
|
|
|
|
|
|
|
|
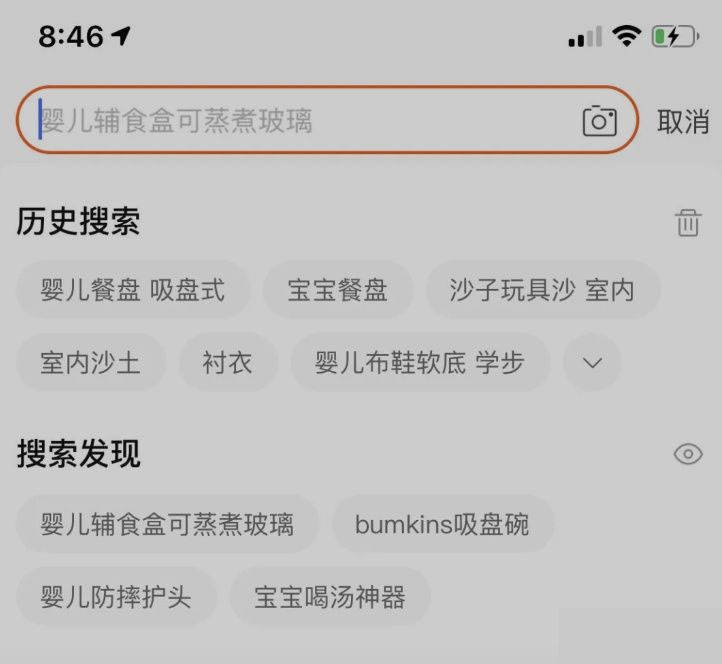
拿搜索为例。很多搜索功能都有历史搜索。你很难记住上一次,或者近一个月都搜索过什么。但如果软件可以在搜索的时候提供历史记录信息,就会减少用户很多记忆负担。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
### 反复训练用户记住
|
|
|
|
|
|
|
|
|
|
|
|
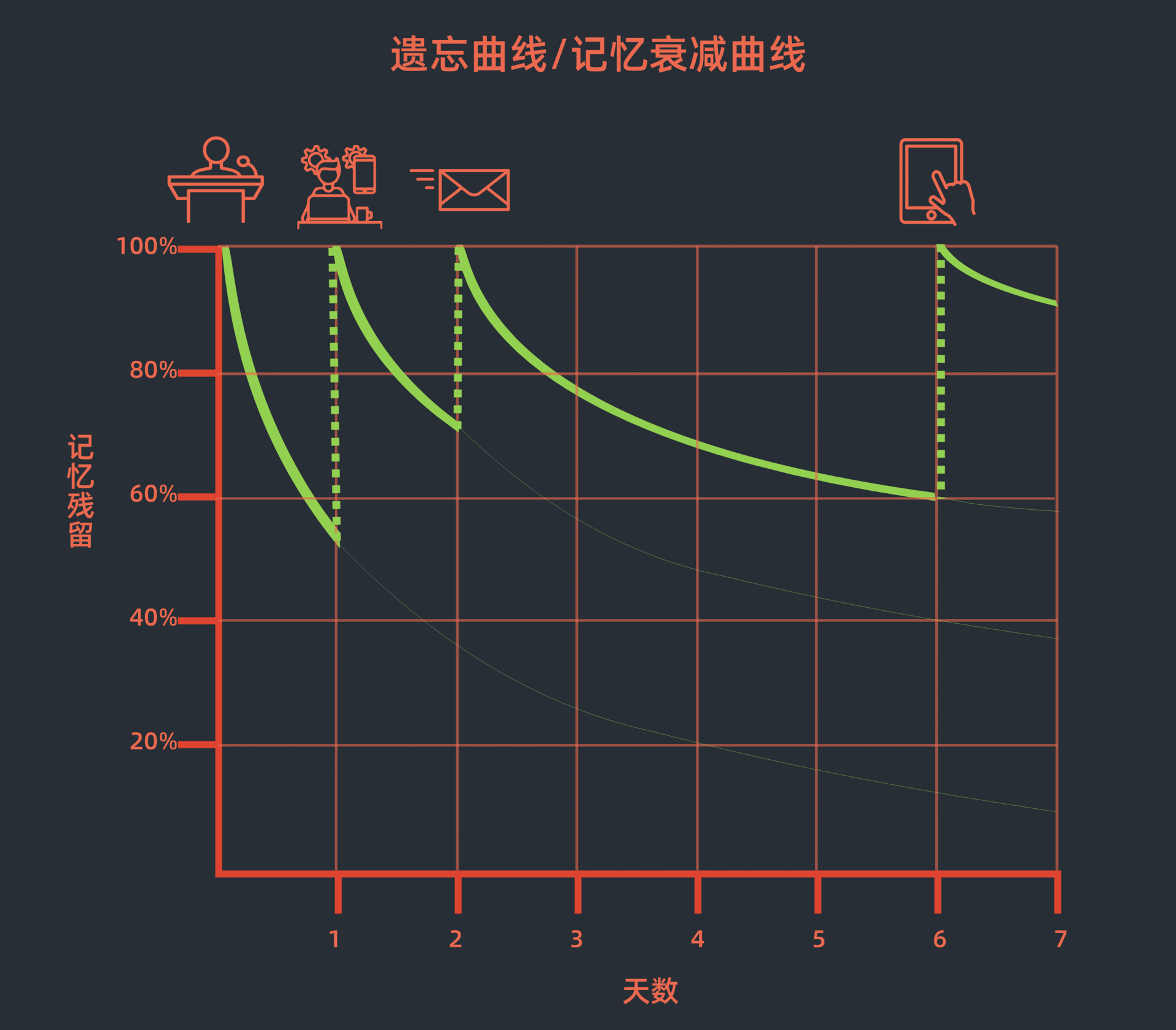
你可以再回想一下刚刚我提到过记忆的衰减曲线。为了避免记忆快速地呈指数级衰减,比较好的方法是定期强化训练。每次强化训练后,这个衰减速度就降低一些,反复强化,衰减率就非常低了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我们基本都离不开手机,锁屏密码对于手机来说是解锁的关键途径,也是保底的途径。
|
|
|
|
|
|
|
|
|
|
|
|
尽管我们有了人脸识别、指纹识别等生物识别手法可以替代锁屏密码解锁。但是如果人脸器件或者指纹器件坏掉,我们最后还是要依赖于锁屏密码方式来鉴权。
|
|
|
|
|
|
|
|
|
|
|
|
我以前在担任华为易用性改进小组的组长期间,有一个项目就是如何降低用户忘记密码导致刷机的事故,怎么样才能让用户记住锁屏密码。
|
|
|
|
|
|
|
|
|
|
|
|
真的会有很多人忘记了自己的锁屏密码。因为他们还以为和银行密码忘记一样,锁屏密码也可以恢复。
|
|
|
|
|
|
|
|
|
|
|
|
其实锁屏密码是无法恢复的。这也就意味着如果用户在生物识别手法解锁手机失败的情况下,还忘记了锁屏密码,那就只能强制回到出厂状态,清空所有用户数据。对于一件如此贴身的私人物品来说,这种操作就意味着要丢掉自己所有的数据,无疑是件超级糟糕的事情。
|
|
|
|
|
|
|
|
|
|
|
|
那为什么不在解锁的过程中,提供普通网站忘记密码的密码找回流程(或者重置流程)呢?
|
|
|
|
|
|
|
|
|
|
|
|
这是因为**手机的找回或者重置流程带来的附加成本和风险会更高。**我们需要考虑到安全性和隐私保护。特别在当下手机拥有了电子身份证、银行卡、车钥匙、门钥匙等多种功能的时候,锁屏密码无疑是第一道也是最后一道安全保护的大门。
|
|
|
|
|
|
|
|
|
|
|
|
回到上面的问题。怎么让用户记住自己的锁屏密码?我们想过很多可能的方法。比如在用户第一次设置锁屏密码的时候,强制提醒这个密码的重要性。我们还考虑了要不要在设置密码的同时,再让用户去设置一个安全提示问题,并在后续连续输入错误的时候,直接提醒用户安全问题以帮助用户联想。
|
|
|
|
|
|
|
|
|
|
|
|
但真正有效的,是其中一项反复训练用户的举措——在用户设置人脸或者指纹的时候,提醒用户输入锁屏密码。在用户使用手机生物信息登录后,也在各种环节保留用户输入锁屏密码的操作。
|
|
|
|
|
|
|
|
|
|
|
|
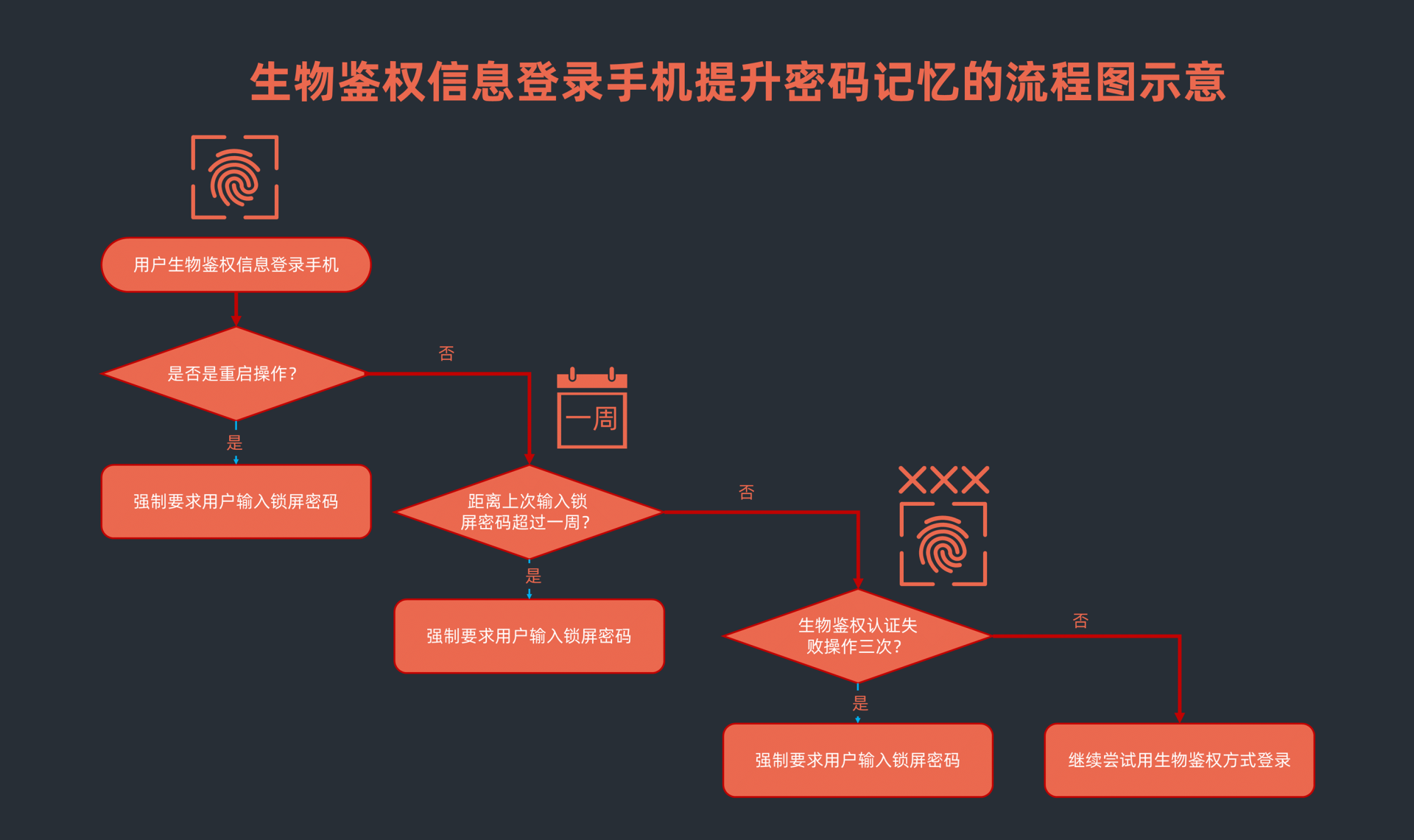
在一定周期内,一定要强制用户输入锁屏密码。下面我给出了你一个生物鉴权信息登录手机的流程图,你可以参考一下。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
你可以看出,这种定期加强训练的方式还是有点粗暴的。但也正是这种野蛮粗暴的定期加强训练的方式,降低了用户忘记锁屏密码的投诉率。
|
|
|
|
|
|
|
|
|
|
|
|
不管是短期记忆还是长期记忆,其实都离不开注意力。下面我们来谈谈注意力对设计的影响。
|
|
|
|
|
|
|
|
|
|
|
|
## 注意力
|
|
|
|
|
|
|
|
|
|
|
|
注意力是人一定时间内知觉选择性集中的表现。注意力在心理学的概念分类有很多种,今天我们谈一下其中被讲的最多的两种概念:选择性注意力和持续性注意力。
|
|
|
|
|
|
|
|
|
|
|
|
### 选择性注意力
|
|
|
|
|
|
|
|
|
|
|
|
人是非常容易分心的动物,这也是大自然进化的原因。**人天生就是“选择性注意”。**即便人再专注于一个事情,潜意识里也会不断扫视周围情况,以寻找是否有自己感兴趣的信息。比如突然出现的声音、快速移动的物体、美食等信息,都会让你注意力分散。
|
|
|
|
|
|
|
|
|
|
|
|
选择性注意力在不同环境下敏感度不同。在完全漆黑的环境中,你可以站在高处看到48公里外的烛光。在一个非常安静的房间,你能听到6米外的手表滴答声。
|
|
|
|
|
|
|
|
|
|
|
|
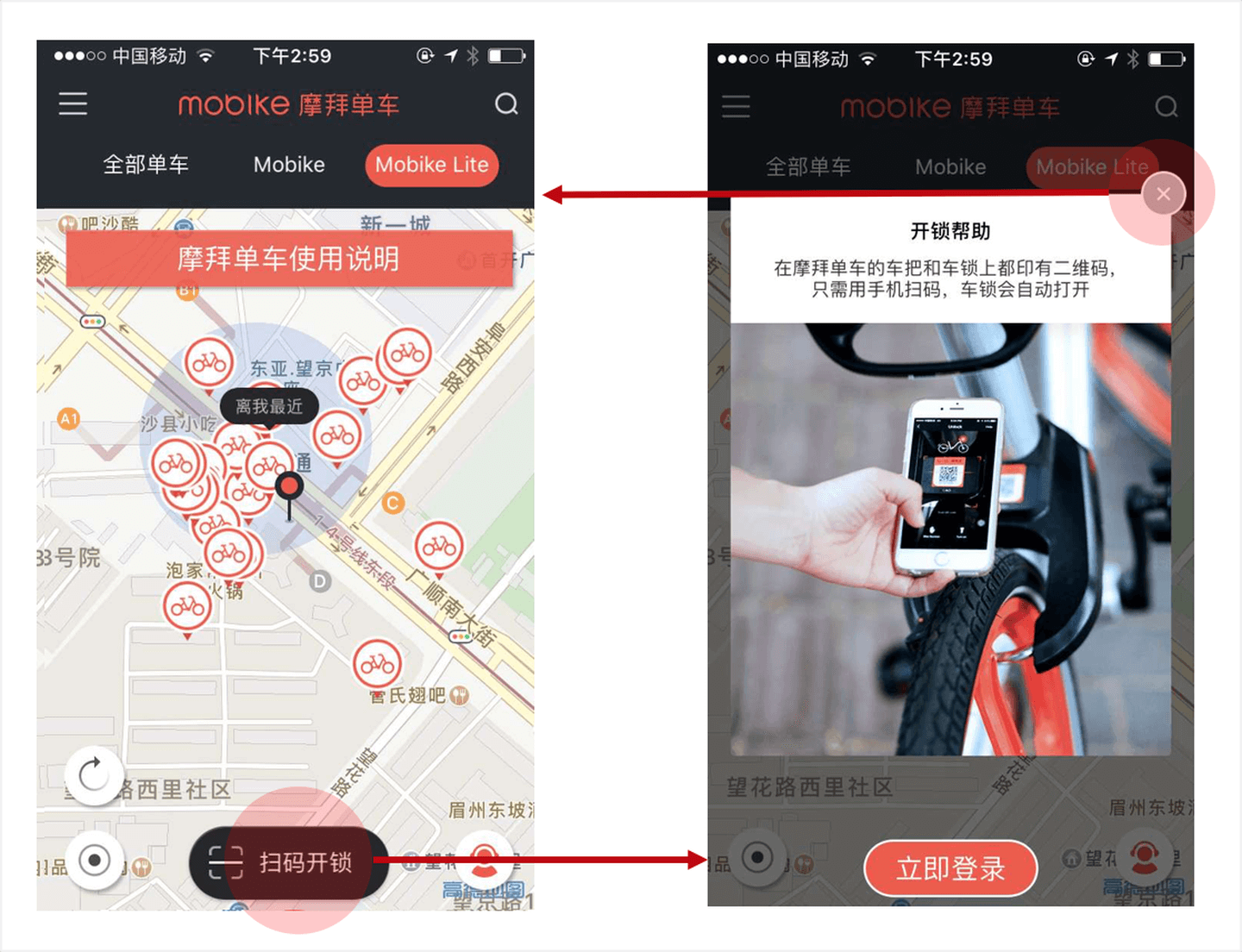
对应到设计中,如果你的界面是个非常干净的界面,那么想吸引用户注意力的话,做的设计不必过于明显。但是对于一个信息密度非常高的页面,你要吸引用户的注意力,恐怕要付出高出10倍的努力。比如下图摩拜单车的例子,你可以先简单看一下。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
在上面这个页面中,当你点击扫码开锁时,会被弹出的开锁帮助提示干扰,你就很容易忽略掉了下方的立即登录按钮,这就是个失败的注意力吸引案例。
|
|
|
|
|
|
|
|
|
|
|
|
还有一点需要注意,那就是人无法并行完成多个任务。
|
|
|
|
|
|
|
|
|
|
|
|
人脑是个典型的串行任务执行系统。之所以很多人有一种错觉,仿佛可以同时干多个事情,其实和计算机CPU分时隙处理是一个道理(人脑很擅长在不同任务之间快速切换)。当然有一个例外,就是已经成为习惯的肌肉记忆的任务可以并行。比如你可以边走路边说话,因为走路是靠肌肉记忆惯性完成的。
|
|
|
|
|
|
|
|
|
|
|
|
关于无法并行完成多个任务,我举一个最简单的例子。即便打电话对我们而言是件不费劲的事,但打电话依然会明显抑制人的选择性注意力。当你专注于打电话时,你甚至会看不到熟人从你眼前走过,或者直接撞上行人。
|
|
|
|
|
|
|
|
|
|
|
|
很多国家禁止在开车时候打电话,其原因并不是在于手机让你的手离开了方向盘,而是因为打电话抑制了人的选择性注意力,从而使我们忽略路上的危险状况。
|
|
|
|
|
|
|
|
|
|
|
|
### 持续性注意力
|
|
|
|
|
|
|
|
|
|
|
|
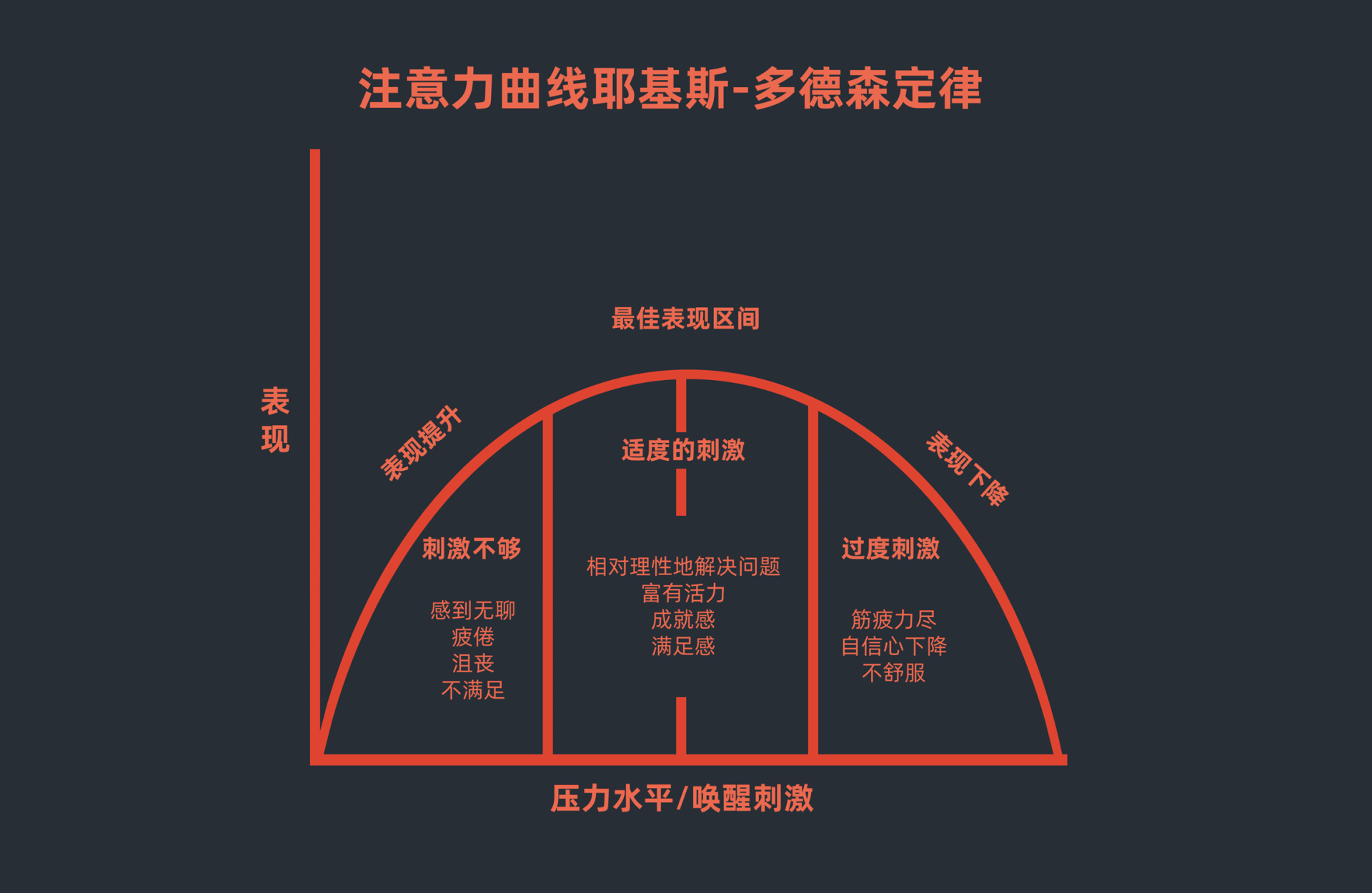
除了选择性注意力,人还有持续性注意力。但是要达到持续注意力并不容易,我们需要有适度的刺激。下面的注意力曲线就说明了这一点。当刺激不够时,难以让人集中注意力。但是当刺激过度时,疲惫、紧张、害怕、焦虑的情绪也会让人注意力不集中。只有在适当、稳定的刺激下,我们才会感觉到注意力十分集中。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
持续注意力一般来说最多也就维持在7~10分钟左右。高品质的内容可以让我们的持续注意力提升到25到45分钟,一旦超过这个时间,人的注意力会被很快分散。一个内容如果在7到10分钟内,不能持续给到你有价值的刺激,你很快就会无聊而容易分心。
|
|
|
|
|
|
|
|
|
|
|
|
当下异常火爆的短视频,其实也正是基于这种注意力缺陷去做的一种设计上的妥协。你会发现当下很多知识类干货视频,也都是压缩在7分钟以内讲完。甚至有些网站要求主页内容要让用户在7分钟之内消化完,否则就不是一个简洁的设计。
|
|
|
|
|
|
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
|
|
|
|
|
|
好了,讲到这里,今天的内容也就基本结束了。最后我来带你回顾一下今天讲的要点。
|
|
|
|
|
|
|
|
|
|
|
|
今天我们谈的是如何在设计中应对糟糕的记忆力以及注意力。
|
|
|
|
|
|
|
|
|
|
|
|
**我们的记忆分为短期记忆和长期记忆。**
|
|
|
|
|
|
|
|
|
|
|
|
对于短期记忆来说,普通人仅能记住的是4±1个事物。提升人的短期记忆的有四种方法:1. 对于较多的选项分组,每组不要超过4个;2. 对于复杂的导航层级,要采用面包屑线索;3. 对于多个步骤完成的任务,要提供步骤线索;4. 要帮助人完成不太重要的收尾工作。
|
|
|
|
|
|
|
|
|
|
|
|
长期记忆随着时间的推移会有严重的衰减(7天后会衰减为10%)。记忆重构时还会被篡改和出现记忆偏差。针对长期记忆的特点,在体验设计上要帮助用户记住一些琐碎的轨迹(比如搜索记录)。对于一些极为重要的信息(比如密码),要提供反复训练的机制来帮助用户不会忘记。
|
|
|
|
|
|
|
|
|
|
|
|
**我们的注意力分为选择性注意力和持续注意力。**
|
|
|
|
|
|
|
|
|
|
|
|
我们在不同环境下,选择性注意力的敏感度会不同。页面信息密度和我们要引起用户注意力需要做的努力成正比。人无法进行并行任务,在交互中要尽量避免会干扰主任务的支线任务。
|
|
|
|
|
|
|
|
|
|
|
|
持续性注意力需要有适度的刺激才能达到,而且这个周期仅能维持7到10分钟。高品质的内容也要控制在不超过45分钟的范围内。
|
|
|
|
|
|
|
|
|
|
|
|
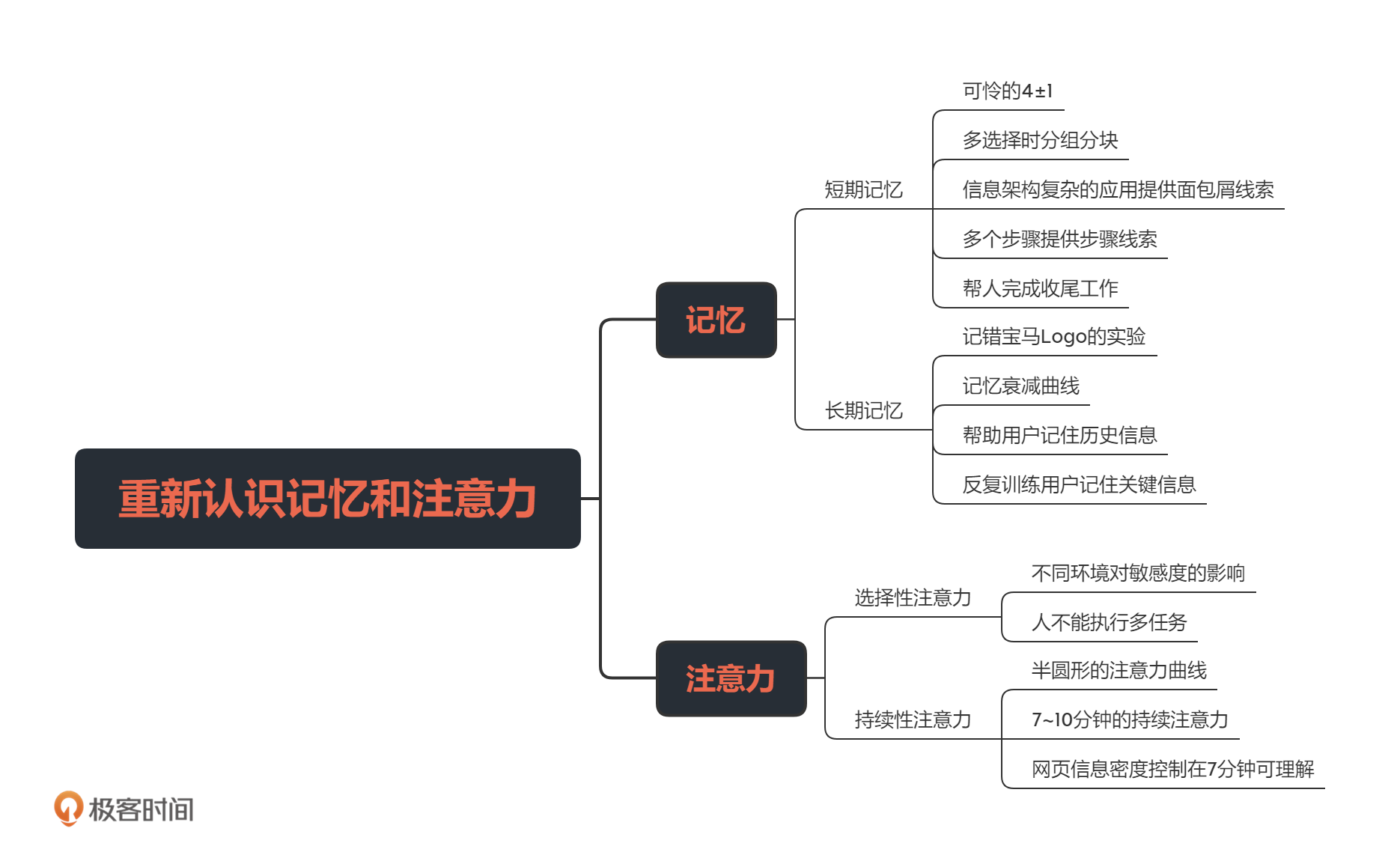
为了方便你的理解,我还给你总结了一个脑图,你可以长按保存下来,对你理解在设计中如何考虑人的记忆和注意力会很有帮助。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
|
|
|
|
|
|
最后,希望你在学完这节课后,顺便分享一下在你最喜欢使用的产品中,你觉得哪个地方需要改进来弥补人的记忆力的不足?你最经常忘记的一件事是什么?
|
|
|
|
|
|
|