|
|
|
|
|
# 12 | 如何用量化手段判断需求的优先级?
|
|
|
|
|
|
|
|
|
|
|
|
你好,我是炒炒。
|
|
|
|
|
|
|
|
|
|
|
|
在你的设计师日常工作中,不知道你有没有听过下面这些话:
|
|
|
|
|
|
|
|
|
|
|
|
* “需求内容我已经澄清完了,你评估一下UE和UI的交付时间吧。一共4天?太长了吧!”
|
|
|
|
|
|
* “你为什么不先处理我这个任务呢?不就是一个很简单的需求吗?”
|
|
|
|
|
|
* “我这个需求很急,能帮忙赶紧安排一下吗,我看你们设计师人很多啊!
|
|
|
|
|
|
* “昨天的需求设计稿做完了吗?还没有?还要内审?你们的效率也太低了吧!”
|
|
|
|
|
|
|
|
|
|
|
|
是不是很熟悉?而且每次听到这种话的时候,是不是心里都有“一团火在烧”。
|
|
|
|
|
|
|
|
|
|
|
|
在设计师的日常里,每天最疲于应对的是什么?是铺天盖地、源源不绝的并行**需求**,尤其是当我们面对多并发需求时,还没等开始处理,压力就已经产生了。
|
|
|
|
|
|
|
|
|
|
|
|
这不仅会影响我们的工作效率,还会让我们处于一种手忙脚乱的焦虑状态。上一个需求还没理清楚协作方是谁,下一个需求就来了。最后,To do list上一列又一列的待办事项,让人看着就心累。
|
|
|
|
|
|
|
|
|
|
|
|
所以,对于设计师的工作,我们有没有什么办法可以结构化的梳理需求?或者,我们该怎样判断需求的优先级,系统地从设计的角度去做我们的需求管理呢?
|
|
|
|
|
|
|
|
|
|
|
|
这一讲,我们就用**量化的手段**来解决这些问题。
|
|
|
|
|
|
|
|
|
|
|
|
## 想清楚再动手:需求评估
|
|
|
|
|
|
|
|
|
|
|
|
### 该不该做?——需求价值评估
|
|
|
|
|
|
|
|
|
|
|
|
想要管理好需求,第一步要做的就是**对需求进行评估**,想清楚需求要不要做,再动手。
|
|
|
|
|
|
|
|
|
|
|
|
还有不要做的需求吗?是的,不是每一个需求,都值得你耗费宝贵的时间和心力。我们要做,就要做那些有价值的需求,那什么样的需求才是有价值的需求呢?
|
|
|
|
|
|
|
|
|
|
|
|
我认为,需求是否有价值要看两方面,**一个是****商业价值****,另一个是用户价值**。商业价值很好理解,就是可以为公司带来利润,而用户价值指的是,可以帮助到用户解决问题的需求。
|
|
|
|
|
|
|
|
|
|
|
|
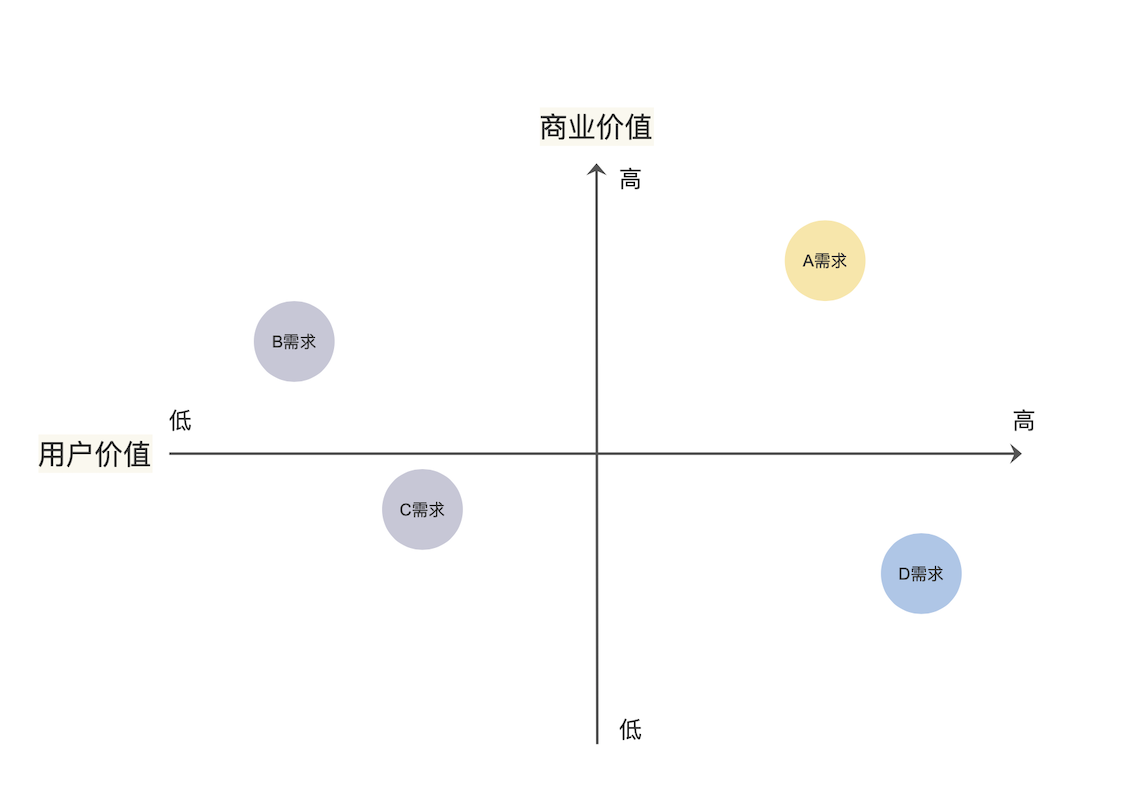
接下来,我们可以利用“商业价值与用户价值象限图”来对需求的价值进行快速评估。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
从这个图里,我们能看到,第一象限的需求,商业价值高、用户价值高,是明确可以做的。
|
|
|
|
|
|
|
|
|
|
|
|
第二象限的需求,有着一定的商业价值,但用户价值低,无法满足用户的价值,用户不使用的话,就不会带来商业价值。所以,是不建议马上做的,建议重新思考用户价值再着手。
|
|
|
|
|
|
|
|
|
|
|
|
比如说,新做一个App,这个App还没有建立标签系统,用户行为数据也是0。为了获取到更多的用户信息,在首次进入App时,就设定了一连串的内容让用户选择,且无法跳过。
|
|
|
|
|
|
|
|
|
|
|
|
虽然对企业来说,这些数据是很有价值的,但强制性的操作对用户而言是很反感的,且用户无法马上感受到利益点,用户对这个App失去了兴趣,对产品而言是更大的损失。
|
|
|
|
|
|
|
|
|
|
|
|
我们再来看第四象限的需求,有着很高的用户价值,但是商业价值很低,是需要谨慎考虑的。就像提供一个免费的功能给用户,但是需要投入30人/月,投入产出比是很低的。
|
|
|
|
|
|
|
|
|
|
|
|
最后,第三象限的需求,很显然,商业价值和用户价值都很低,这种需求就不需要做了。
|
|
|
|
|
|
|
|
|
|
|
|
做一个小总结,我们要学会通过价值维度来评估需求要不要做。高商业价值、高用户价值的需求必须做;高用户价值、低商业价值的需求要谨慎考虑;低用户价值、高商业价值的需求建议重新思考了再做;低商业价值、低用户价值的需求不要做。
|
|
|
|
|
|
|
|
|
|
|
|
有一种情况是你判断出这个需求低商业价值、低用户价值,但是老板坚持要做,而且还是打上**重要且紧急**的标签,做不做?还是那句话,**谁担责谁决策。**
|
|
|
|
|
|
|
|
|
|
|
|
### 先做什么?——需求清晰度评估
|
|
|
|
|
|
|
|
|
|
|
|
我们用“商业价值与用户价值象限图”评估了这个需求是否要做以后,一个来自灵魂的拷问就来了,“排除了一部分需求后,还是剩下很多。作为设计师,应该先做哪个需求呢?”
|
|
|
|
|
|
|
|
|
|
|
|
我的理解是设计师应该介入到需求的每个阶段。与其说先做哪个需求,我倒是觉得,我们可以反过来思考**在需求的每个阶段,设计师都应该做什么**。
|
|
|
|
|
|
|
|
|
|
|
|
当设计师知道在需求的每个阶段该做什么事情之后,就可以解决“我先做哪个,先做什么”这个问题了。那每个阶段,设计师应该做什么呢?首先,我们要先了解需求都有哪些阶段。
|
|
|
|
|
|
|
|
|
|
|
|
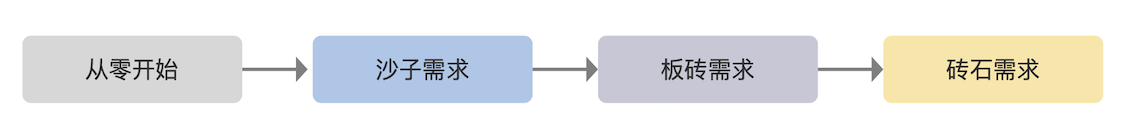
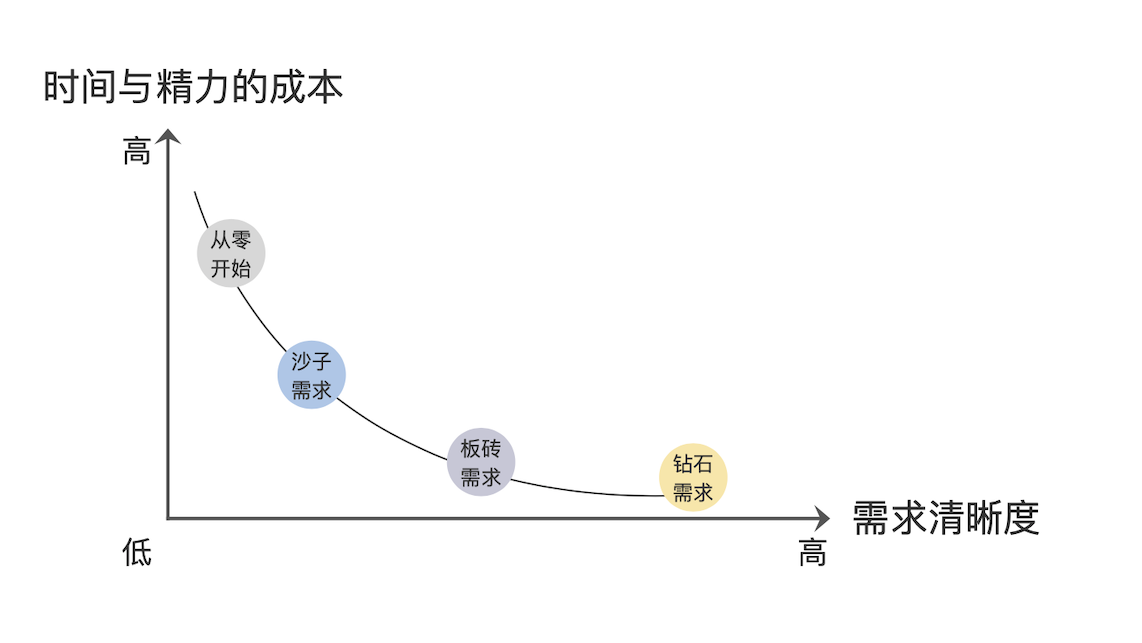
按照**需求的清晰度**来区分,分别是“从零开始的需求、沙子需求、板砖需求和钻石需求”。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我来逐一地解释一下
|
|
|
|
|
|
|
|
|
|
|
|
首先,**从零开始的需求**是指只有需求的意向,需求清晰度在25%以下。需求所涉及的具体功能模块、流程、边界都是空白的,这一切都是需要进一步详细讨论的。
|
|
|
|
|
|
|
|
|
|
|
|
在这个阶段,我们的重点工作是明确战略层与范围层的内容。也就是说,设计师要与产品/业务一同参与到需求的初期讨论与规划当中,了解战略层的目的,为范围层的内容提供意见。
|
|
|
|
|
|
|
|
|
|
|
|
这是需要一个需要**深度思考**的阶段,不是一时三刻就可以完成的事情。
|
|
|
|
|
|
|
|
|
|
|
|
比如说,公司决定要给企业手机银行做一个“记账”功能,你需要去了解这个记账功能的业务目的是什么?是为了吸引小微企业和个体工商户来提高新客数,还是为了获取小微企业的资金流向与经营情况以推出这类客群的贷款/理财产品呢?
|
|
|
|
|
|
|
|
|
|
|
|
然后基于业务目的再去拓展思考这个功能需要有什么,怎么用、谁用、怎么吸引别人来用等。
|
|
|
|
|
|
|
|
|
|
|
|
第二种是**沙子需求**。也就是已经有初稿需求,需求清晰度在26%-70%。这个阶段的重点工作是需要明确需求的结构层内容。设计师要做的是参与到需求的流程梳理当中。
|
|
|
|
|
|
|
|
|
|
|
|
在这个阶段,设计师也不需要着急于画图,可以结合前几节课我们说到的体验地图等工具来协助我们梳理需求的相关流程,包括产品地图 、业务流程、使用流程、系统流程。
|
|
|
|
|
|
|
|
|
|
|
|
比如说,我们要做一个语音转账的功能,我们就要先基于用户使用语音的场景梳理使用流程,梳理系统前端与后台、与语料库、与客服中心等系统的交互流程等。
|
|
|
|
|
|
|
|
|
|
|
|
第三种是**板砖需求**,是不是听起来很形象?板砖需求就是指需求的内容已经相对清晰,包括流程与功能,需求清晰度在71%-90%。这个阶段的重点工作是框架层的内容设计,是可以马上开展交互设计工作的(包括前后端交互流程、页面布局、页面跳转、交互细则等)。
|
|
|
|
|
|
|
|
|
|
|
|
比如说,我们要做一个保险产品,保险的细则和投保规则已经很明确了,那我们就可以动手设计前端的页面了,包括功能入口、保险产品的描述、投保填写流程、投保后查询保单的交互。
|
|
|
|
|
|
|
|
|
|
|
|
最后一种需求是**钻石需求**。也就是需求是在现有功能成熟的基础上做细节调整,需求清晰度在90%以上。这个阶段的重点工作是表现层的设计,例如增加提示语、调整表单内容顺序等。
|
|
|
|
|
|
|
|
|
|
|
|
这个阶段的设计工作内容是很轻的,职场新人就可以快速解决的,不需要长时间深度思考的。比如,把“账户余额”的功能修改成“查余额”,主要是做一些视觉方面的优化工作。
|
|
|
|
|
|
|
|
|
|
|
|
按照上面的四种程度需求,我们可以总结出两点:
|
|
|
|
|
|
|
|
|
|
|
|
* 需求清晰程度越低的需求,设计师需要投入的时间与精力是越长的,而且最好是整块的时间;
|
|
|
|
|
|
* 需求清晰度越高的需求,设计师需要投入的时间与精力相对少,且可以并行。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
也就是说,按照需求的清晰度和投入的程度来评估需求的优先级的话,我们要先快速解决“投入精力低和投入时间短”的需求,高效完成这个需求的设计交付,使需求进入下一个流程阶段。然后,我们再深度投入到“投入精力高和投入时间长”的需求当中。
|
|
|
|
|
|
|
|
|
|
|
|
当你完整地参与了一个需求的战略制定、业务范围框选、业务/产品流程梳理后,在后续的设计阶段,返工率就会有所减少,这也是一种很高效的工作办法。
|
|
|
|
|
|
|
|
|
|
|
|
## 怎么动手才高效:设计视角需求管理
|
|
|
|
|
|
|
|
|
|
|
|
我们探讨了以需求的价值、需求的清晰度来判断需求的优先级后,那么,在工作中,如果只按照这两点去执行的话,设计工作的执行与交付时效是不是就万事大吉了呢?
|
|
|
|
|
|
|
|
|
|
|
|
现实总是很残酷,即使我们明确了需求的优先级,先去做优先级高的、重要且紧急的需求,我们还是会收到其他关联协作方对设计交付的质疑。
|
|
|
|
|
|
|
|
|
|
|
|
* 为什么那么久?
|
|
|
|
|
|
* 你们那么多人怎么交付这么慢?
|
|
|
|
|
|
* 设计没给图 ,所以延期了。
|
|
|
|
|
|
* ......
|
|
|
|
|
|
|
|
|
|
|
|
这是因为关联协作方并不懂设计,不清楚设计的流程、标准设计输出的交付时间、设计团队的人力安排等。
|
|
|
|
|
|
|
|
|
|
|
|
我们可以用“设计视角的需求管理”来解决这个问题。在确定了需求优先级的前提下,配合科学有依据的设计视角进行需求管理,就可以推动优先级高的需求的执行效率与有效落地。
|
|
|
|
|
|
|
|
|
|
|
|
下面我来给你说一下怎么通过“**拆解+量化+调配**”的方法来做设计需求管理。
|
|
|
|
|
|
|
|
|
|
|
|
### 拆解设计流程
|
|
|
|
|
|
|
|
|
|
|
|
在我们团队刚成立的时候,其他职能角色对设计师的工作流程与工作范围是一点都不了解的,全凭一个“猜”。为了让他们更深刻地了解设计师工作不是随意的,是科学的、可以量化评估的,我们细化了设计流程、透明化了设计进度管理。
|
|
|
|
|
|
|
|
|
|
|
|
传统的项目管理角度是这样安排的:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
而设计管理角度是这样安排的:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
你可以对比着看一下,关键节点的差异在哪里。
|
|
|
|
|
|
|
|
|
|
|
|
其实,设计管理是基于项目管理角度的大基础上,对设计的流程进一步细分。作为设计师,我们都知道“设计并不是一步到位的”,但是,我们也要让其他角色的人都知道这个事情。
|
|
|
|
|
|
|
|
|
|
|
|
当其他职能认为这个需求已经很明确了,花一两个小时就可以搞定的时候,我们可以告诉他们,输出效率的确很重要,但**与效率并行的还有设计质量**。
|
|
|
|
|
|
|
|
|
|
|
|
我们把设计流程这样拆分,一方面正好说明了设计流程的严谨,也把设计流程的每个时间节点透明化于所有相关人,我们并没有在偷懒,也没有在拖延,我们只是专业且严谨。
|
|
|
|
|
|
|
|
|
|
|
|
接下来,我们再进行下一步,量化设计所需要的时长。
|
|
|
|
|
|
|
|
|
|
|
|
### 量化设计时长
|
|
|
|
|
|
|
|
|
|
|
|
就拿一个海报的设计来说,你评估过后需要2天时间,为什么会出现别人认为你不需要这么多时间呢?我认为最大的原因是,对方自身不是设计师,认为设计师的职责就只是画图,对设计工作的交付时间靠想象,觉得就是个图嘛,画两下就好。在不清楚情况的时候,没有客观评估设计所需时长。
|
|
|
|
|
|
|
|
|
|
|
|
那怎么来化解呢?我的方法是:**通过量化的方法把设计内容按照颗粒度预先进行时间评估,让对方有预知性,减少对方的猜测**。以下是我们基于运营设计的内容提前做好的一次交付时间量化:
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
同样地,我们也做了UE设计和UI设计的交付时间量化。别人一看,“哦~原来不同的设计内容是需要不同的设计时间的”,对于设计工作的评估,项目组内的其他成员也没有什么好质疑的了。
|
|
|
|
|
|
|
|
|
|
|
|
### 调配设计人力
|
|
|
|
|
|
|
|
|
|
|
|
设计的需求是源源不断的,需求的来源也是四面八方的,那么,如果一旦有了优先级很高的需求插入时,又应该怎么调配设计资源呢?
|
|
|
|
|
|
|
|
|
|
|
|
还是有办法的!我们会安排一张设计资源管理表,内容包括整个团队内,每个设计师在接下来一周的工作安排,即“设计师-哪天-做哪位产品经理的什么需求”。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
通过上面的表格,我们就能很清晰地知道团队内的每一个设计师每天的需求内容,常规的需求我们也会按照这个规则一直排下去。
|
|
|
|
|
|
|
|
|
|
|
|
如果有优先级很高的需求插入时,我们会以这个表格为基础,结合“同一个版本所有需求的优先等级”+“设计师的专长能力”来进行调整。
|
|
|
|
|
|
|
|
|
|
|
|
还记得第11讲,设计师的能力怎么量化层级吗?结合设计师的能力,就知道这些需求应该安排给哪些设计师;
|
|
|
|
|
|
|
|
|
|
|
|
把优先级低的需求,暂时往后排;调配能力契合度高的设计师承接这份需求,以最合理的资源调配、最高效的效率完成优先级高的需求,提高设计人效,让设计资源最大化。
|
|
|
|
|
|
|
|
|
|
|
|
当然,我们会同步把关联的产品经理拉直进行沟通,多方达成一致在进行调整。
|
|
|
|
|
|
|
|
|
|
|
|
总结一下,**设计需求管理就是要学会拆解设计流程、量化设计时长,还要会调配设计的人力**。
|
|
|
|
|
|
|
|
|
|
|
|
是不是看起来有点像“军事化管理”?整个看起来就像是在排兵布阵一样。
|
|
|
|
|
|
|
|
|
|
|
|
这么严格,真的合适吗?其实,还是那句话,要看我们的目的是什么。我们的目的就是用量化的手段把设计流程、设计交付时间、设计人力安排做到清晰、可见、可控。
|
|
|
|
|
|
|
|
|
|
|
|
这样,是为了把控日常需求的设计交付时效,也能在优先级高的需求临时插入时,能更合理地安排与应对。而且,把设计需求管理做好,对于团队来说,可以更透明、更合理地安排和管理团队资源;对于外部,让关联协作方明白,原来做设计是如此科学、严谨又专业的一件事。
|
|
|
|
|
|
|
|
|
|
|
|
设计的质量和交付时间绝对不是拍脑袋说了算的,一切都是有理有据、合理的、有原则的。
|
|
|
|
|
|
|
|
|
|
|
|
## 炒炒总结
|
|
|
|
|
|
|
|
|
|
|
|
今天,我们探讨了一个每个设计师听到就会很“痛”的问题,怎么做好需求管理。
|
|
|
|
|
|
|
|
|
|
|
|
首先,接到需求时先不要着急动手,可以通过“**商业价值与用户价值象限图**”对需求进行价值评估。然后,我们再按照需求的清晰程度,把需求分个类,去衡量先做什么。
|
|
|
|
|
|
|
|
|
|
|
|
一共有四类,分别是“**从零开始的需求、沙子需求、板砖需求和钻石需求**”。我们要先快速解决“投入精力低和投入时间短”的需求,再深度投入到“投入精力高和投入时间长”的需求当中。
|
|
|
|
|
|
|
|
|
|
|
|
另外,在需求优先级已经明确的前提下,我们可以通过**拆解设计流程、量化设计交付时长、透明化人力情况**,采取灵活调配的方法来做设计视角的需求管理。
|
|
|
|
|
|
|
|
|
|
|
|
量化是一个很好的思维方式,在整个过程中,会助益我们做好设计师的需求管理。这不仅是为了自己、为了团队负责,更是为了向其他协作方证明设计师的专业和严谨。
|
|
|
|
|
|
|
|
|
|
|
|
对于生活,我们总是有一定的原则对事物进行分类、排序,目的就是让自己的日子更有秩序感、掌控感。在工作中,我们也同样需要这种掌控感,让自己的工作有条不紊,保质保量。
|
|
|
|
|
|
|
|
|
|
|
|
## 练习题
|
|
|
|
|
|
|
|
|
|
|
|
你最近做的需求是什么呢?可以用“商业价值与用户价值象限图”来评估这个需求的价值吗?这个需求是处于哪种需求清晰度呢?试着用我的方法来量化一下吧!
|
|
|
|
|
|
|
|
|
|
|
|
记得在留言区和我讨论、交流你的想法,每一次思考都会成为你进步的基石。
|
|
|
|
|
|
|
|
|
|
|
|
如果你喜欢今天的内容,也欢迎你把这一讲分享给你的朋友。
|
|
|
|
|
|
|
|
|
|
|
|
感谢你的阅读,我们下一讲再见。
|
|
|
|
|
|
|