# HTML链接:除了a标签,还有哪些标签叫链接?
你好,我是winter。
在前面的课程中,我讲到了HTML的语义和元信息标签,今天这一课,我们来讲另一类HTML元素:链接。
链接这种元素可以说是占据了整个互联网。也正是因为无处不在的超链接,才让我们的万维网如此繁荣。没有了超链接的HTML,最多可以称为富文本,没法称作超文本(hyper text)。
我想,作为互联网从业者,我们一定对链接都非常熟悉了。链接能够帮助我们从一个网页跳转到另一个网页。
不过,除了肉眼可见的这些链接,其实HTML里面还规定了一些不可见链接的类型,这节课,我就来给你介绍链接家族的全员,让你对它们有一个完整的认识。
链接是HTML中的一种机制,它是HTML文档和其它文档或者资源的连接关系,在HTML中,链接有两种类型。一种是超链接型标签,一种是外部资源链接。
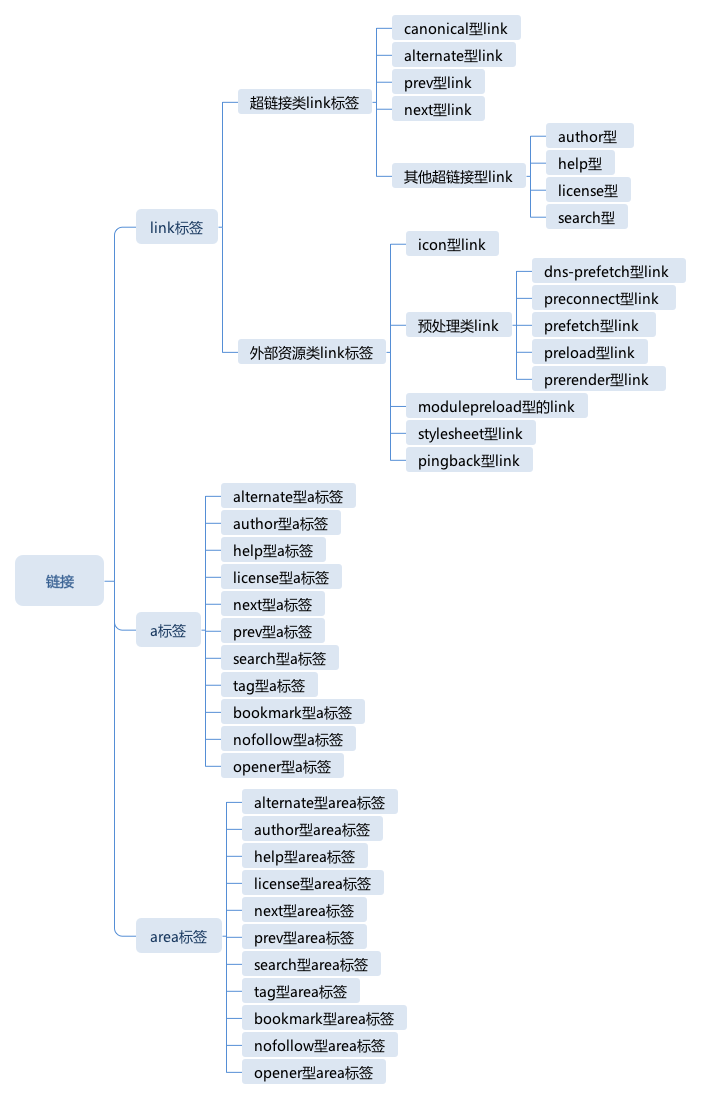
链接的家族中有a标签、area标签和link标签。今天,我会逐一对它们进行介绍。

## link 标签
提到链接,我们都知道a标签可以成为超链接,但是我们今天的内容,要从一个大家不太熟悉的标签开始,也就是link标签。
我们已经介绍过元信息类标签。实际上,我们并没有介绍完全,有些link标签也是元信息类标签的一种。
我们已经讲过,HTML标准并没有规定浏览器如何使用元信息,我们还讲到了元信息中有不少是被设计成“无需被浏览器识别,而是专门用于搜索引擎看的”。
link标签也是元信息的一种,在很多时候,它也是不会对浏览器产生任何效果的,这也是很多人会忽略link标签学习的原因。
link标签会生成一个链接,它可能生成超链接,也可能生成外部资源链接。
一些link标签会生成超链接,这些超链接又不会像a标签那样显示在网页中。这就是超链接型的link标签。
这意味着多数浏览器中,这些link标签不产生任何作用。但是,这些link标签能够被搜索引擎和一些浏览器插件识别,从而产生关键性作用。
比如,到页面RSS的link标签,能够被浏览器的RSS订阅插件识别,提示用户当前页面是可以RSS订阅的。
另外一些link标签则会把外部的资源链接到文档中,也就是说,会实际下载这些资源,并且做出一些处理,比如我们常见的用link标签引入样式表。
除了元信息的用法之外,多数外部资源型的link标签还能够被放在body中使用,从而起到把外部资源链接进文档的作用。
link标签的链接类型主要通过rel属性来区分,在本篇文章中,我们提到xx型link即表示属性rel为xx的link,其代码类似下面:
```
```
下面我们先来看看超链接型link标签。
## 超链接类link标签
超链接型link标签是一种被动型链接,在用户不操作的情况下,它们不会被主动下载。
link标签具有特定的rel属性,会成为特定类型的link标签。产生超链接的link标签包括:具有 rel=“canonical” 的link、具有 rel="alternate"的link、具有rel=“prev” rel="next"的link等等。
### canonical型link
这种link的代码写法是这样:
```
```
这个标签提示页面它的主URL,在网站中常常有多个URL指向同一页面的情况,搜索引擎访问这类页面时会去掉重复的页面,这个link会提示搜索引擎保留哪一个URL。
## alternate型link
这种link的代码写法是这样:
```
```
这个标签提示页面它的变形形式,这个所谓的变形可能是当前页面内容的不同格式、不同语言或者为不同的设备设计的版本,这种link通常也是提供给搜索引擎来使用的。
alternate型的link的一个典型应用场景是,页面提供rss订阅时,可以用这样的link来引入:
```
```
除了搜索引擎外,很多浏览器插件都能识别这样的link。
### prev型link和next型link
在互联网应用中,很多网页都属于一个序列,比如分页浏览的场景,或者图片展示的场景,每个网页是序列中的一个项。
这种时候,就适合使用prev和next型的link标签,来告诉搜索引擎或者浏览器它的前一项和后一项,这有助于页面的批量展示。
因为next型link告诉浏览器“这是很可能访问的下一个页面”,HTML标准还建议对next型link做预处理,在本课后面的内容,我们会讲到预处理类的link。
### 其它超链接类的link
其它超链接类link标签都表示一个跟当前文档相关联的信息,可以把这样的link标签视为一种带链接功能的meta标签。
* rel=“author” 链接到本页面的作者,一般是 mailto:协议
* rel=“help” 链接到本页面的帮助页
* rel=“license” 链接到本页面的版权信息页
* rel=“search” 链接到本页面的搜索页面(一般是站内提供搜索时使用)
到这里,我们已经讲完了所有的超链接类的link标签用法了。接下来我们讲讲外部资源类link标签。
## 外部资源类link标签
外部资源型link标签会被主动下载,并且根据rel类型做不同的处理。外部资源型的标签包括:具有icon型的link、预处理类link、modulepreload型的link、stylesheet、pingback。下面我们来一一介绍它们。
### icon型link
这类链接表示页面的icon。多数浏览器会读取icon型link,并且把页面的icon展示出来。
icon型link是唯一一个外部资源类的元信息link,其它元信息类link都是超链接,这意味着,icon型link中的图标地址默认会被浏览器下载和使用。
如果没有指定这样的link,多数浏览器会使用域名根目录下的favicon.ico,即使它并不存在,所以从性能的角度考虑,建议一定要保证页面中有icon型的link。
只有icon型link有有效的sizes属性,HTML标准允许一个页面出现多个icon型link,并且用sizes指定它适合的icon尺寸。
### 预处理类link
我们都知道,导航到一个网站需要经过dns查询域名、建立连接、传输数据、加载进内存和渲染等一系列的步骤。
预处理类link标签就是允许我们控制浏览器,提前针对一些资源去做这些操作,以提高性能(当然如果你乱用的话,性能反而更差)。
下面我来列一下这些link类型:
* dns-prefetch型link 提前对一个域名做dns查询,这样的link里面的href实际上只有域名有意义。
* preconnect型link 提前对一个服务器建立tcp连接。
* prefetch型link 提前取href指定的url的内容。
* preload型link 提前加载href指定的url。
* prerender型link 提前渲染href指定的url。
### modulepreload型的link
modulepreload型link的作用是预先加载一个JavaScript的模块。这可以保证JS模块不必等到执行时才加载。
这里的所谓加载,是指完成下载并放入内存,并不会执行对应的JavaScript。
```