90 lines
6.6 KiB
Markdown
90 lines
6.6 KiB
Markdown
|
|
# React Native 新架构实战课
|
|||
|
|
|
|||
|
|
## 【进群👇跟 蒋宏伟 零距离交流】
|
|||
|
|
|
|||
|
|
详情页领 10 元券,到手 ¥89
|
|||
|
|
|
|||
|
|
订阅后,戳此加入 [React Native 读者群](https://jinshuju.net/f/Yd5WEw)
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 你将获得
|
|||
|
|
|
|||
|
|
* 有用:即学即用,8+ 核心组件应用技巧
|
|||
|
|
* 实战:10+ 实战 Demo,搭建完整 React Native 应用
|
|||
|
|
* 深入:掌握一套完整的基建解决方案
|
|||
|
|
* 前沿:持续 365 天技术追踪,解读新架构动态
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 讲师介绍
|
|||
|
|
|
|||
|
|
蒋宏伟,58同城前端架构师,58RN、Hybrid 框架的负责人,GMTC、51CTO 讲师,在跨端框架、性能异常监控领域有丰厚的经验。
|
|||
|
|
|
|||
|
|
他从 0.26 版本开始接触 React Native,参与了 React Native 项目在58同城的第一次落地。除此之外,他还负责了58同城 App 发现页第一版“58部落”的开发,以及 React Native 0.44、0.57、0.65 的版本升级和推广工作。
|
|||
|
|
|
|||
|
|
他负责过 58RN 动态更新平台、API 组件库、性能优化、框架多 App 复用的研发,以及58集团大前端性能异常监控平台的整体架构等的设计和实现。
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 课程介绍
|
|||
|
|
|
|||
|
|
作为当前最热门的跨端框架之一,近年来 React Native 备受开发者追捧。它好上手,开发成本低,对前端和客户端都相对友好,而且它也是当下唯一能支持复杂业务场景下热更新的跨端框架。
|
|||
|
|
|
|||
|
|
但另一方面,React Native 本身迭代速度非常快,想要系统学习 React Native 并没有那么容易。而且,它也曾饱受性能方面的诟病,让一些团队踩了不少坑。
|
|||
|
|
|
|||
|
|
技术的车轮滚滚向前。年初,Facebook 发布重磅消息,**重构已久的 React Native 新架构确定会在今年,也就是2022年正式推出**。据行业内报告及调研,新架构在最关键的**性能问题**上相比老架构**有了非常大的提升**,这将会为 React Native 开启一个全新的阶段。现在就是你“入坑” React Native 的最佳时机!
|
|||
|
|
|
|||
|
|
为此,我们邀请了58同城前端架构师、58RN 负责人蒋宏伟老师。他会结合多年的一线经验,为你重点讲解 React Native 的核心组件、社区生态和基础设施建设,**帮你一次性打通 React Native 开发能力**,让你不仅能完整开发一个 React Native 应用,还能为团队基出设施建设做贡献,并提升自己的架构能力。
|
|||
|
|
|
|||
|
|
同时,**针对 React Native 新架构,蒋老师还将带你持续一年追踪它的最新动态**,聚焦新架构的原理和社区最新实践,让你能第一时间享受到前沿技术变革带来的红利。
|
|||
|
|
|
|||
|
|
**课程设计**
|
|||
|
|
|
|||
|
|
本次课程不会一次性更完,而是按时间分成两个部分:**常规更新阶段**+**动态更新阶段**。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
**在常规更新阶段**,老师会给你勾勒一个 React Native 学习和进阶的系统路径,用 10+ 实战 Demo 带你完整开发一个 React Native 应用。同时,也让你快速成长,为团队基础设施建设做贡献,提升自己的架构能力。这一阶段的内容主要包括三部分:
|
|||
|
|
|
|||
|
|
**第一部分:React Native 核心基础篇。**这一部分主要是打牢基础。老师会带你深入学习 React 和 React Native 的基础知识,让你能够成功搭建一个 React Native 页面。
|
|||
|
|
|
|||
|
|
**第二部分:React Native 社区生态篇。**这一部分主要是帮你开阔眼界,了解社区有哪些成熟方案,需要时能够拿来即用。同时也让你能够借助 React Native 生态中最常用的几个工具,搭建一个完整的 React Native 应用。
|
|||
|
|
|
|||
|
|
**第三部分:React Native 基础设施建设篇。**这一部分,老师会从技术应用层面,给你介绍从构建 React Native 混合应用到热更新,再到性能调优的全过程,让你能为团队搭建基础设施建设出谋献策,提升你的架构能力。
|
|||
|
|
|
|||
|
|
**在动态更新阶段**,也就是常规更新阶段结束之后,我们会以每月一讲的频率,持续一年帮你跟踪 React Native 新架构的最新进展,并和你聊聊和 React Native 新架构相关的最前沿的新技术。包括但不限于 Hermes、Fabric、JSI、React Native Skia、React Native SSR 等等,助你第一时间把握前沿技术变革的红利。
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
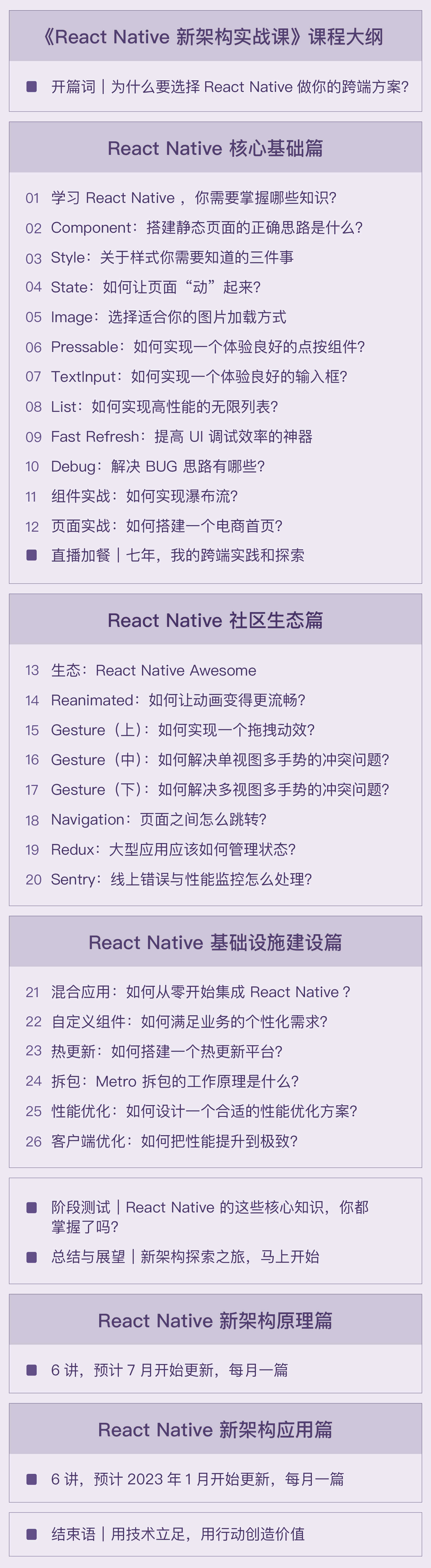
## 课程目录
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 适合人群
|
|||
|
|
|
|||
|
|
**需要你具有一定的 JavaScipt 基础。**
|
|||
|
|
|
|||
|
|
* 如果你是初学者,没有前端或客户端的相关经验,直接学习本专栏难度较大。你需要有强烈的学习意愿,边干边学进行大量实操,才能较好地完成学习任务;
|
|||
|
|
|
|||
|
|
* 如果你有一年以上大前端相关领域的实践,你想学习 React Native,本专栏能够给你带来 React Native 实操、经验、原理方面的收获;
|
|||
|
|
|
|||
|
|
* 如果你有三年以上的大前端工作经验,使用过跨端框架,你会收获到开发 React Native 的最佳实践,你能知道如何搭建一套 React Native 体系,同时你也能及时了解到新架构带来的变化;
|
|||
|
|
|
|||
|
|
* 跨端领域是一个多端融合的领域。在这里,前端工程师能够从更底层的视角、甚至是源码的视角,深入理解除浏览器外其他端是如何渲染页面的;在这里,移动端工程师能从开发框架的角度掌握 React 的思想精髓,以及动态更新的原理和应用。
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
|
## 订阅须知
|
|||
|
|
|
|||
|
|
1. 订阅成功后,推荐通过“极客时间”App端、Web端学习。
|
|||
|
|
2. 本专栏为虚拟商品,交付形式为图文+音频,一经订阅,概不退款。
|
|||
|
|
3. 订阅后分享海报,每邀一位好友订阅有现金返现。
|
|||
|
|
4. 戳此[先充值再购课更划算](https://shop18793264.m.youzan.com/wscgoods/detail/2fmoej9krasag5p?scan=1&activity=none&from=kdt&qr=directgoods_1541158976&shopAutoEnter=1),还有最新课表、超值赠品福利。
|
|||
|
|
5. 企业采购推荐使用“[极客时间企业版](https://b.geekbang.org/?utm_source=geektime&utm_medium=columnintro&utm_campaign=newregister&gk_source=2021020901_gkcolumnintro_newregister)”便捷安排员工学习计划,掌握团队学习仪表盘。
|
|||
|
|
6. 戳此[申请学生认证](https://promo.geekbang.org/activity/student-certificate?utm_source=geektime&utm_medium=caidanlan1),订阅课程享受原价5折优惠。
|
|||
|
|
7. 价格说明:划线价、订阅价为商品或服务的参考价,并非原价,该价格仅供参考。未划线价格为商品或服务的实时标价,具体成交价格根据商品或服务参加优惠活动,或使用优惠券、礼券、赠币等不同情形发生变化,最终实际成交价格以订单结算页价格为准。
|