118 lines
12 KiB
Markdown
118 lines
12 KiB
Markdown
|
|
# 15|构建用户体验地图的4个关键步骤
|
|||
|
|
|
|||
|
|
你好,我是相辉。
|
|||
|
|
|
|||
|
|
上节课,我给你分享了洞察场景用户需求的四大类方法,即场景观察、深度访谈、互动Workshop以及数据归纳。而有了用户的洞察后,我们就要开始为用户搭建体验旅程的全貌。所以今天这节课,我们就开始着重绘制用户体验的地图。
|
|||
|
|
|
|||
|
|
那什么是用户体验地图呢?一句话概括的话,它就是一种视觉化展现用户服务体验全貌的工具。所以,用户体验地图的作用,就在于可以帮助我们快速地观察产品流程、达成认知共识、反思产品服务,进而迭代产品细节。而目前的体验地图,已经开始逐渐能够和算法、大数据进行对接,可以根据用户的各种使用场景,配合数据和算法自动化地调整运营策略。
|
|||
|
|
|
|||
|
|
举个例子吧。我现在要到一家无人售货的商店买一瓶饮料,完整的体验地图应该是这样的:**看到店面 - 进门 - 寻找饮料区 - 了解各种饮料 - 开冰箱拿取 - 到柜台前扫商品的码 - 用手机付款 - 获得积分 - 离开 - 形成记忆。**
|
|||
|
|
|
|||
|
|
在这样一个用户体验的全过程里,我们就可以把流程用体验地图的方式还原,同时寻找到用户在整个流程里痛点、爽点以及痒点,进行流程的设计和优化。那么,什么是痛点和爽点以及痒点呢?请让我介绍一下。
|
|||
|
|
|
|||
|
|
* **痛点**,就是用户刚性的需求,不满足用户想要的就是刻骨铭心的痛。
|
|||
|
|
* **爽点**,就是用户的需求超预期满足的时刻,让用户得到了关键的释放。
|
|||
|
|
* **痒点**,就是让用户产生渴望的撩拨,让用户看到那个理想中的自己。
|
|||
|
|
|
|||
|
|
而不同的用户,在体验地图里,感受也是不同的,所以用分层用户画像对接体验地图,并配合数据描摹,就是一个基本的体验旅程数据模型(即体验地图+体验地图的数据化的总和)了。
|
|||
|
|
|
|||
|
|
关于如何绘制用户体验地图,我将其抽象为了4大步:
|
|||
|
|
|
|||
|
|
1. 找到端到端的闭环,也就是完整地呈现用户使用产品从开始到结束的过程。
|
|||
|
|
2. 寻找触点,包括环境触点、数字触点和人际触点。
|
|||
|
|
3. 设计用户的情绪,即用一条曲线的升降来还原用户的情绪感受。
|
|||
|
|
4. 大数据化用户体验地图,也就是通过数据来连接用户的行为和情绪曲线。
|
|||
|
|
|
|||
|
|
这样看是不是有些抽象?没关系,接下来我们用一个咱们使用出行App打车的例子,来和你一一解释下。
|
|||
|
|
|
|||
|
|
## 1.确定端到端的闭环
|
|||
|
|
|
|||
|
|
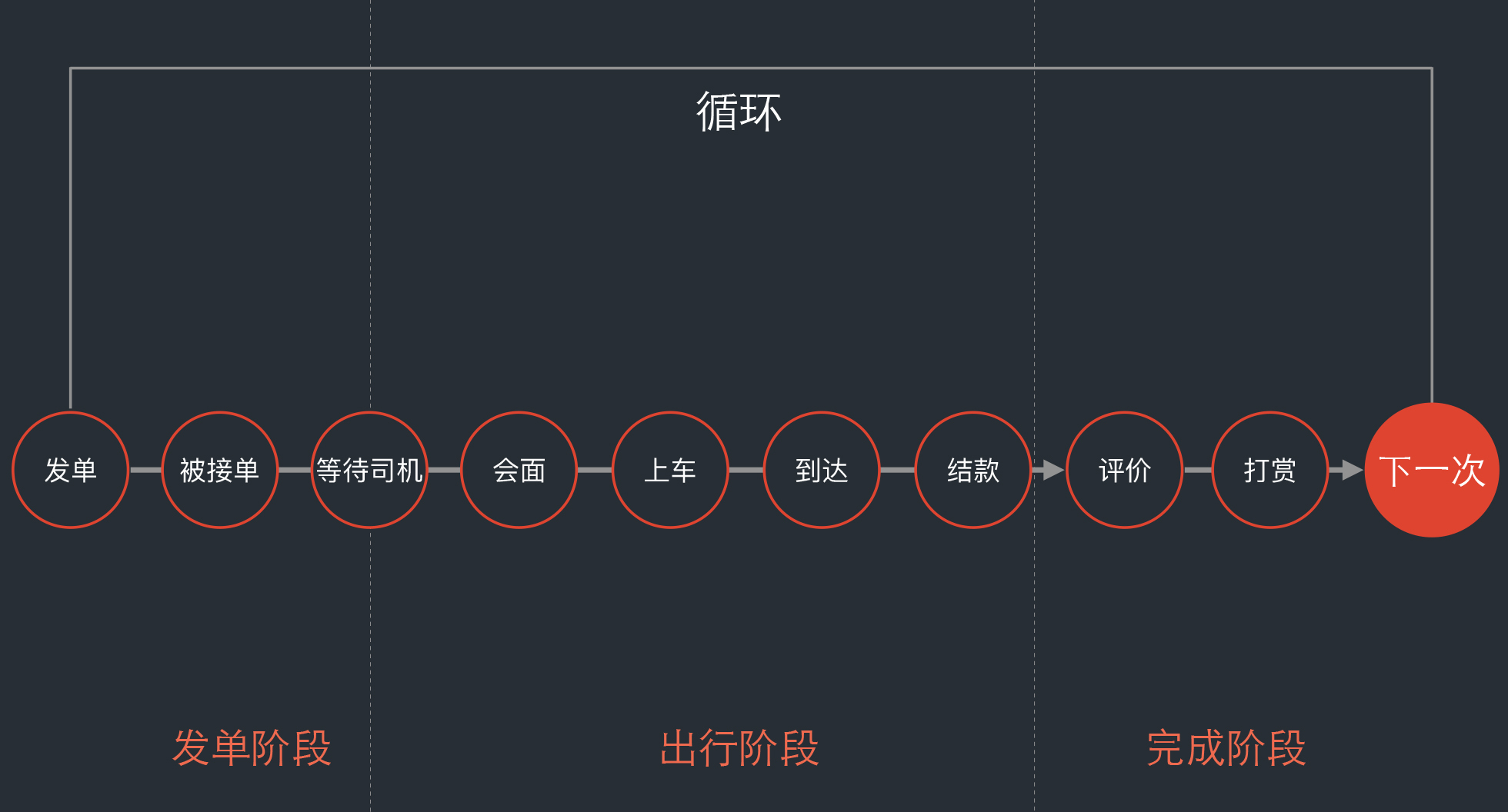
当我们设计一个体验地图时,第一个要考虑的就是,建立用户使用产品开端到末端的闭环,并且把它理解为一个循环。“理解为一个循环”的意思是说,用户从完结服务后,如何链接到下一次服务的开始。这才算是一个端到端完整的闭环。
|
|||
|
|
|
|||
|
|
比如,用户打车的服务流程往往是这样:**用户填写目的地 - 选择出行服务(专车、快车、出租车)- 发单 - 被接单 - 下楼 - 来到约定地点 - 等待司机 - 会面 - 上车 - 行程中 - 到达目的地 - 自动结款 - 评价/打赏 - 服务完结**。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
而在这个完整循环里,我们就可以很快地发现:
|
|||
|
|
|
|||
|
|
* 用户的关键痛点就是打车没有车和被接单后找车的环节,所以发单环节和被接单等车环节是需要被重点设计的。
|
|||
|
|
* 选择出行服务的比价环节很重要,不同的用户有不同的使用习惯。另外当场景变换的时候,专车用户也有很大概率会选择快车出行,比如当供给比较少的时候。
|
|||
|
|
* 而用户与司机会面的环节也需要重点设计,因为定位的一点点偏差,就会造成双方互相找不到,体验大打折扣。而快速的上车,就是用户的一个关键爽点。
|
|||
|
|
|
|||
|
|
如此,我们就可以简单地建立一个体验地图了。不过,上面这几点,只是肉眼可见的服务关键点,当进行深入研究以后,我们还会发现更多的机会点。比如用户的车上体验、打赏引导等等。
|
|||
|
|
|
|||
|
|
那么在这个流程里,我们会发现除了一个大循环,还会有很多小循环。
|
|||
|
|
|
|||
|
|
比如行程中的体验,是一段时间的密闭空间的陌生人相处,那么安全体验的设计就很重要。所以,出行软件在行程中还会提供行程状态的监控、自动录音、司机驾驶习惯的规范、紧急客服等等服务体验设计。
|
|||
|
|
|
|||
|
|
一个服务是由一个大流程和无数的小流程组成的,我们需要做的是,找到大流程的关键痛点、爽点和痒点,并在关键的小流程里重点打造。
|
|||
|
|
|
|||
|
|
## 2.寻找环境触点、数字触点和人际触点
|
|||
|
|
|
|||
|
|
在服务流程体验里,用户的旅程场景是立体的、全方位的。所以我们需要按照用户在使用服务时候的触点种类分成环境触点、数字触点和人际触点三类。
|
|||
|
|
|
|||
|
|
**环境触点**,也就是用户在整个旅程里,环境的切换反馈到五感里是什么。还是刚才的打车流程,用户的物理环境是在不断变化的,从家到路边、再到车上、再到目的地,心境和感受都会有所不同。而同样地,我们也要关注用户和环境互动的体感,比如车内的气味、光线、触感等等。
|
|||
|
|
|
|||
|
|
在这个用户从熟悉到陌生、再到封闭、最后到达目的地的过程里,我们只有还原了全貌,才能真正理解用户当时的感受,做到好的体验式合集。
|
|||
|
|
|
|||
|
|
**数字触点**,在现阶段的用户服务体验当中,线上线下的结合已经成为了主流。还是以打车为例,用户在打车的过程里,通过App操作的部分属于数字触点。而我也将会在第四个模块里,重点讲线上交付产品的设计方法。
|
|||
|
|
|
|||
|
|
**人际触点**,即人与人之间的交互。服务离不开人,而人与人之间的影响力往往是巨大的。就拿刚才出行的例子来说,一个司机看上去是否值得信赖,往往是出行体验里很重要的一环。所以我们要有通常的机制设计,让每个司机可以真诚主动地服务好用户,建立良好的服务文化,这个时候才能保障人际触点的体验质量。
|
|||
|
|
|
|||
|
|
总而言之,我们在第一步做好用户的体验旅程之后,要通过这三个触点维度来还原用户的使用流程。把这三个流程精巧地设计在一起,就能为满足好用户需求、引导好用户情绪,做好充足的工具准备。
|
|||
|
|
|
|||
|
|
## 3.设计用户的情绪
|
|||
|
|
|
|||
|
|
我不知道你是否听过郭德纲的相声,当我们感受到应接不暇的包袱抖过来时,其实要意识到那些都是精巧的设计。一个好的相声演员,都是心理学的大师,通过各种技巧,带着用户迅速进入情景,并随着故事感受戏剧冲突下的幽默。
|
|||
|
|
|
|||
|
|
也好像一部电影,从整体的结构,再到每一个动人心弦的小冲突,吸引着用户在黑暗中可以坚持两个小时享受一个故事。
|
|||
|
|
|
|||
|
|
这也有些像PS4上的3A游戏大作的设计,通过故事、情感、音乐、互动、画面、对白等等办法,牵引着用户从开始画面,逐渐完成整个游戏的故事,直到惊心动魄地打倒最终的Boss,获得心灵上的满足。
|
|||
|
|
|
|||
|
|
我们每个人其实都是环境信息和自身不断作用的结果,所以环境的精巧设计,必然会影响用户的主观感受和习惯。就好像每个人都有自己订阅的各种Feeds流,而我们的三观和心智,亦会被这个Feeds流影响。
|
|||
|
|
|
|||
|
|
还是最开始的出行的例子,用户在叫车后的等车的体验就是一个很明显的焦虑点,随着时间流逝,用户会越来越焦虑。这个时候,滴滴会为用户提供一个等待预估的时间和排队的时间,方便用户清晰地知道自己当前还要等多久,而不用陷入无助的等待漩涡,从而挽救了情绪曲线。
|
|||
|
|
|
|||
|
|
再比如蔚来汽车,当用户订购一台汽车后,就会和用户全程同步生产过程。在Nio App的手机客户端里,你能看到汽车今天是从一块铝板,装上了四个轮子,后来又装配了电机等等。这样一来,用户等待汽车交付的过程,就从一个无趣且情绪曲线低落的过程,变成了看着自己的车被一点点地造出来,有了盼头,甚至还产生了转发、炫耀的心理。
|
|||
|
|
|
|||
|
|
这就是一种很独特、很有趣的体验了。而蔚来的准车主在朋友圈里转发自己的等车造车过程,又成了品牌宣传的触点。
|
|||
|
|
|
|||
|
|
所以,我们要根据用户在使用产品服务的整个过程里,还原用户的功能满足和情感满足状况,以此来绘制用户整体的体验情绪曲线。而基于这个曲线去迭代服务,是我们创造好体验的重要方法。
|
|||
|
|
|
|||
|
|
## 4.大数据化用户体验地图
|
|||
|
|
|
|||
|
|
现在,我们已经有了端到端的循环流程、三个触点和情绪曲线,而不同的情绪曲线就会让用户产生不同的行为。所以,我们就需要将行为和大数据对接,从而还原大数据下的用户情绪曲线,以此制定大数据化的用户体验地图。
|
|||
|
|
|
|||
|
|
不同的用户既然对于产品场景会有不同的需求,那就一定有不同的曲线。更何况一个产品的应用场景往往也是多样的,所以我们只有通过数据和算法,才能够更高效地完善产品运营能力。
|
|||
|
|
|
|||
|
|
比如,我们可以根据用户平均等待司机的时长,去判断用户放弃订单的平均时间,从而去制定司机与乘客互相等待的时间长短。而不同城市、不同时间段、不同画像的乘客,平均等待时间肯定也是不同的。知道了这一点,那我们就可以通过运营策略在一定的范围内,来跟进并提升用户的体验。比如,在用户即将放弃时弹出司机的语音提示或者给予一定的现金补偿,等等。
|
|||
|
|
|
|||
|
|
所以,单纯地绘制情绪曲线,更像是一种定性的单一用户画像的还原。而通过数据来绘制情绪曲线,才是我们能够更批量化地提升运营效率的办法。
|
|||
|
|
|
|||
|
|
所以我一直认为,**绘制体验地图最核心的目的,就是要把用户旅程进行数据化的抽象,并且形成数据化的行为描述,连接大数据下情绪曲线和行为的关系**。只有这样,我们才能真正做到情绪曲线的千人千面,从而有足够的效率来指导业务。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这就是用户体验地图,在当今这个时代最重要的应用。
|
|||
|
|
|
|||
|
|
## 课程小结
|
|||
|
|
|
|||
|
|
今天,我带着你一起学习了绘制用户体验地图的关键4步:
|
|||
|
|
|
|||
|
|
1. 端到端地创建用户体验地图的闭环,并以不断循环的角度看待它。
|
|||
|
|
2. 寻找触点,主要分为环境触点、人际触点和数字触点三个维度,去还原用户的场景以及体验触点。
|
|||
|
|
3. 从用户的产品功能满足和情绪满足的角度,结合痛点、痒点和爽点的满足情况,来绘制情绪曲线。
|
|||
|
|
4. 通过数据来连接用户的行为和情绪曲线,从而做到用户体验地图的大数据化。
|
|||
|
|
|
|||
|
|
所以体验地图其实是一种至关重要的还原服务状况的工具,让我们可以清晰地知道服务中的每个细节,以及用户的状态是什么。而更重要的,我们要能够通过大数据,来对接地图中的种种状态,从而才能做到用现代的工具驱动服务设计。在日常的工作里,我经常会看到团队成员用主观的判断去画用户情绪曲线和优化各个流程,那是不可取的。我们任何一点改进,都需要明白我们的所有规则设计,在产品中影响的用户量权重是怎样的。
|
|||
|
|
|
|||
|
|
我们按照这关键的4步绘制了用户体验地图以后,又该怎么结合这个地图,来设计和规划完整体验和沉浸体验呢?这就是,我们接下来一讲要解决的问题了。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 一课一思
|
|||
|
|
|
|||
|
|
你可以根据对自己业务的理解,绘制你产品的用户体验地图吗?并且能够通过体验地图,发现更多的业务机会点?
|
|||
|
|
|
|||
|
|
欢迎在留言区发表你的思考,也非常欢迎你把今天的内容分享给更多的朋友,也欢迎和我分享你喜欢的产品的用户体验地图。感谢你的阅读,我们下一讲再见。
|
|||
|
|
|