|
|
|
|
|
# 08|后期调色:HSL、局部
|
|
|
|
|
|
|
|
|
|
|
|
你好,我是随你们去。在上一节课里,我演示了三张照片从原图到完成后期的完整过程。在和你分享后期思路的同时,还介绍了每个基础调整选项的作用和用法。
|
|
|
|
|
|
|
|
|
|
|
|
这节课我会在上节课的基础上,继续介绍有关 HSL 以及局部调整的用法。这两个功能虽然也比较容易理解,但是相对来说处理起来比较耗时,使用的场景也相对少一些,所以你可以把这节课看作后期课程的进阶部分。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## HSL 调整
|
|
|
|
|
|
|
|
|
|
|
|
HSL 是 Hue, Saturation, Lightness 的简称,即色相、饱和度、亮度。在后期工具的 HSL 选项里,你可以独立调整某类色彩的色相、饱和度、亮度。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我们来看一个简单的例子,直观感受 HSL 的作用。
|
|
|
|
|
|
|
|
|
|
|
|
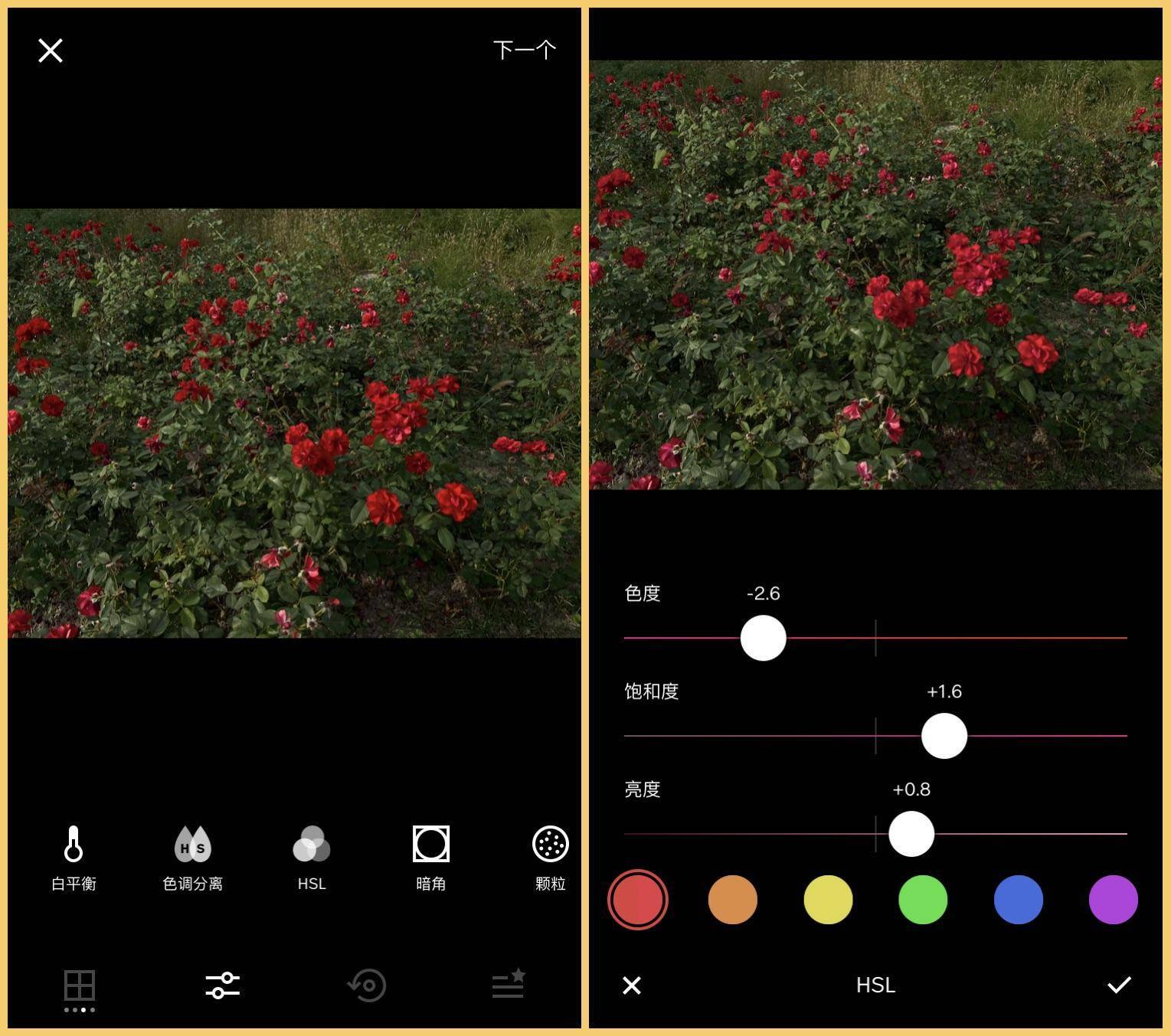
这是我在北京圆明园拍摄的一张照片,画面里几乎只有红色和绿色两种颜色。我将照片导入 VSCO 里,打开 HSL 工具,选中红色按钮并调整相应参数时,画面里红色部分,也就是玫瑰的色彩会随之改变。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
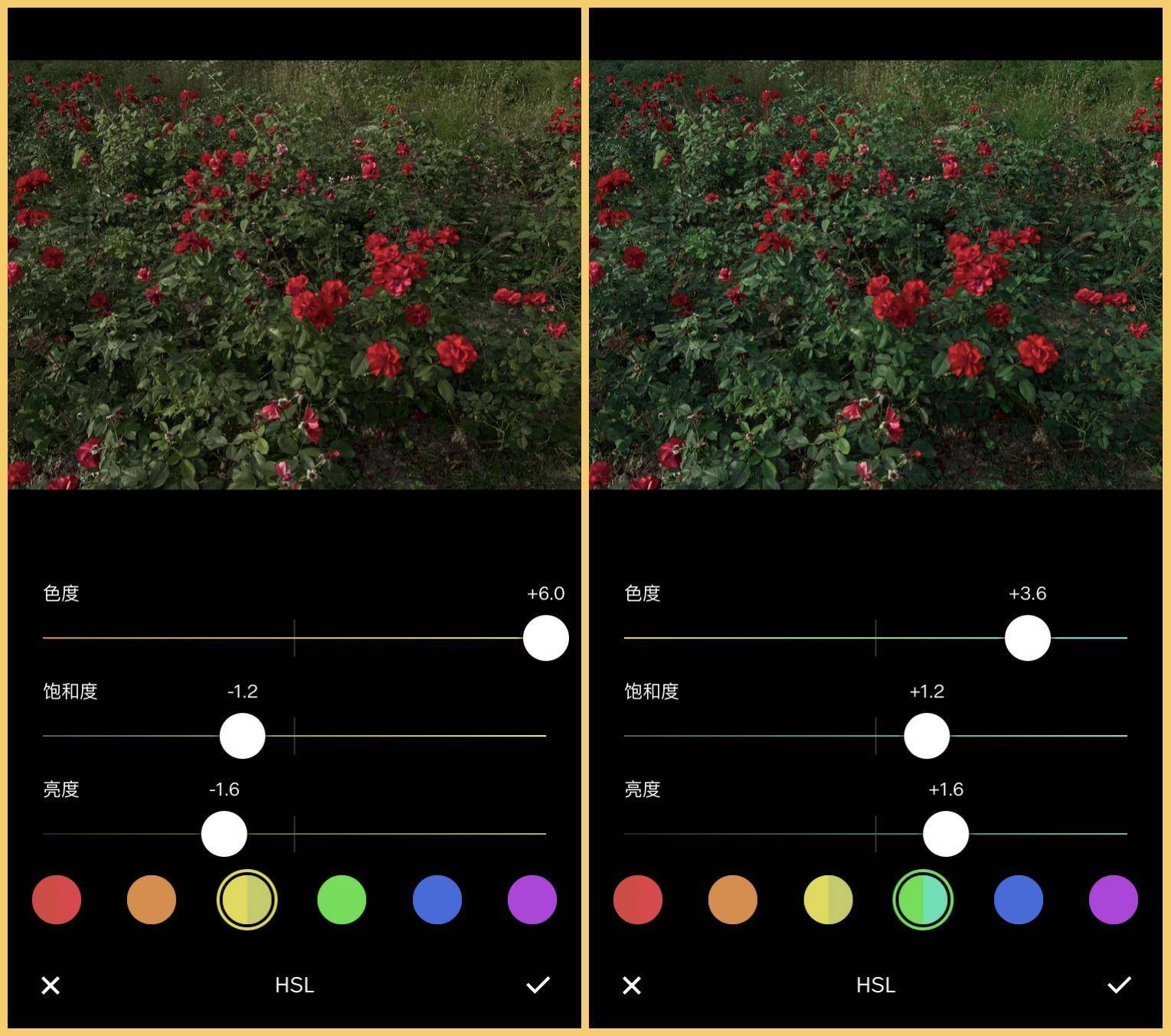
而当我选中黄色按钮进行调整时,画面顶部少量偏黄的草会随之发生改变,滑动色度时,以黄色按钮为例,往左会偏向橙色,往右会偏向绿色。这里因为希望草地颜色尽量一致,所以我往右滑动。
|
|
|
|
|
|
|
|
|
|
|
|
同样的道理,选中绿色按钮时便可以直接调整草地的颜色。当我选中蓝色和紫色时,任何调整都对画面没有影响,因为画面里并没有蓝色和紫色的内容。
|
|
|
|
|
|
|
|
|
|
|
|
在你使用 HSL 调整画面时,不同画面、不同色调以及不同软件都会有着不同的结果,所以我们需要在调整时自行观察。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
简单理解了 HSL 后,我们接着来试试一张照片从原图到后期完成的整个过程,与上一节课不一样的是,这次我们会用到 HSL 选项。
|
|
|
|
|
|
|
|
|
|
|
|
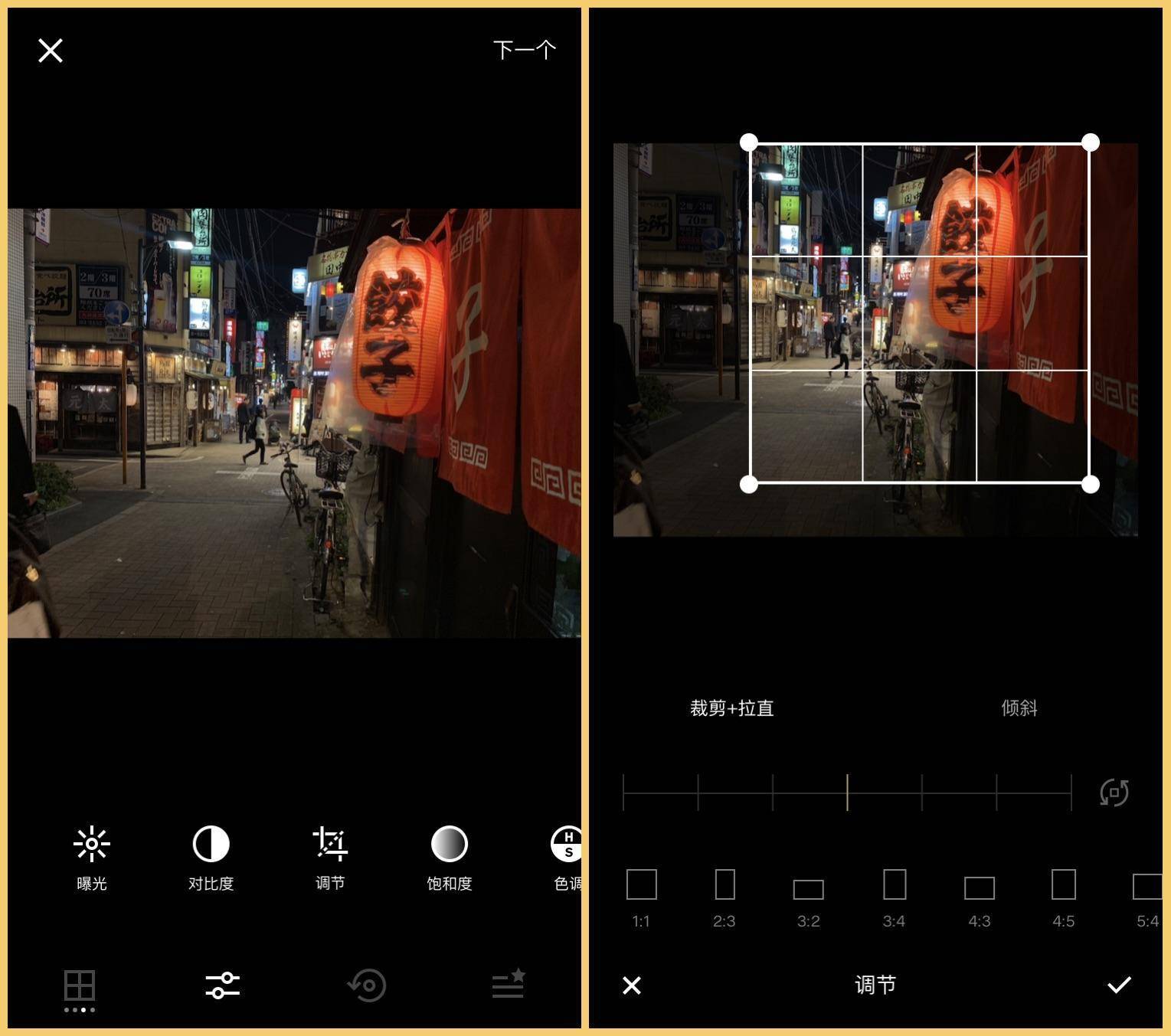
这张照片是我在日本东京拍摄的,内容是我叫不出名的一个小巷子。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我们将照片导入 VSCO 里,首先进行二次构图。这张照片我选择了一个正方形的比例,这样刚好可以把画面无关信息去除掉,只留下主要的内容。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
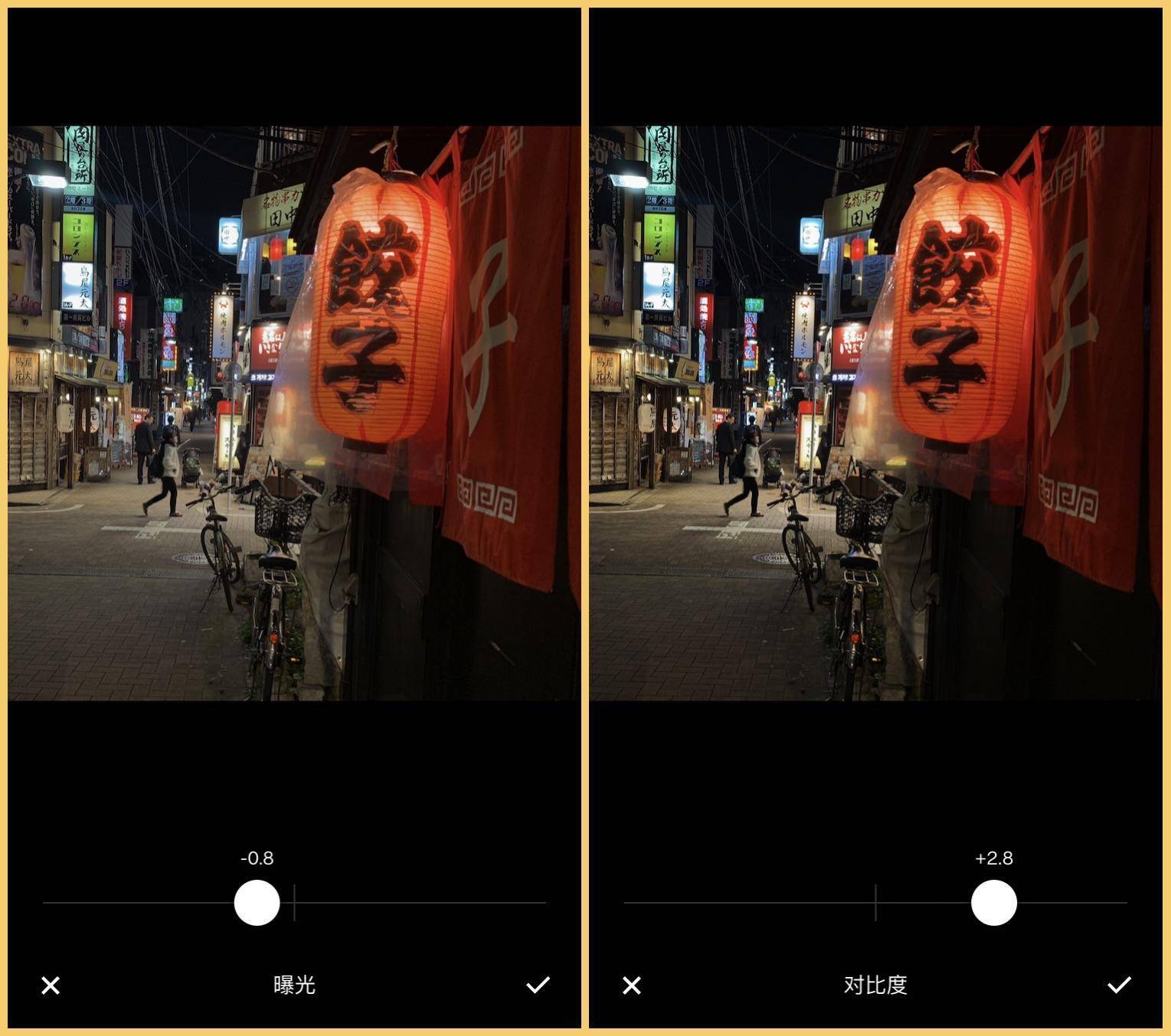
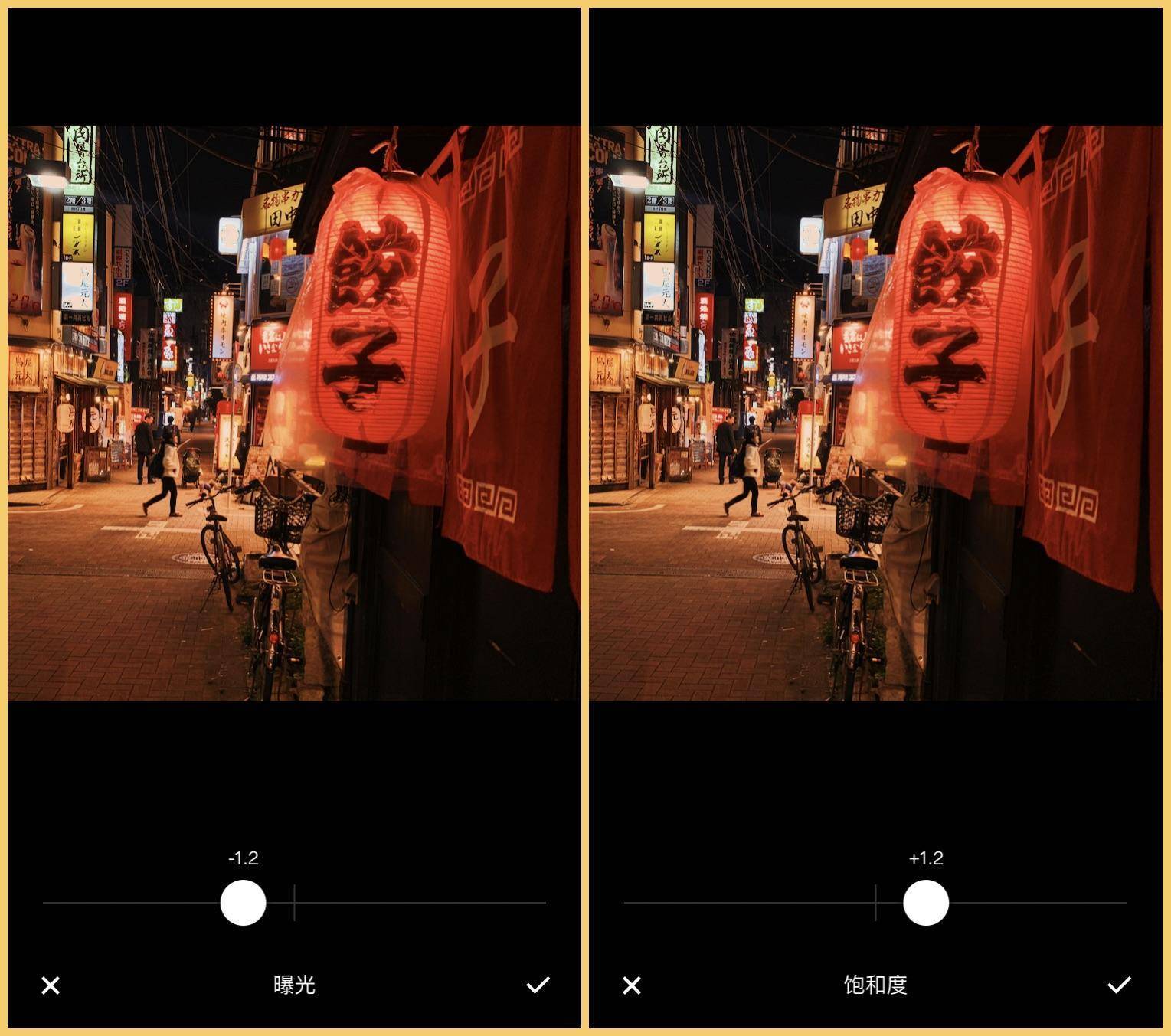
二次构图完成后,便是基础项的调整。我略微降低了一些曝光,目前来看和原图区别并不大。在对比度方面,为了使得画面色彩看起来浓一些,我添加了一些对比度。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
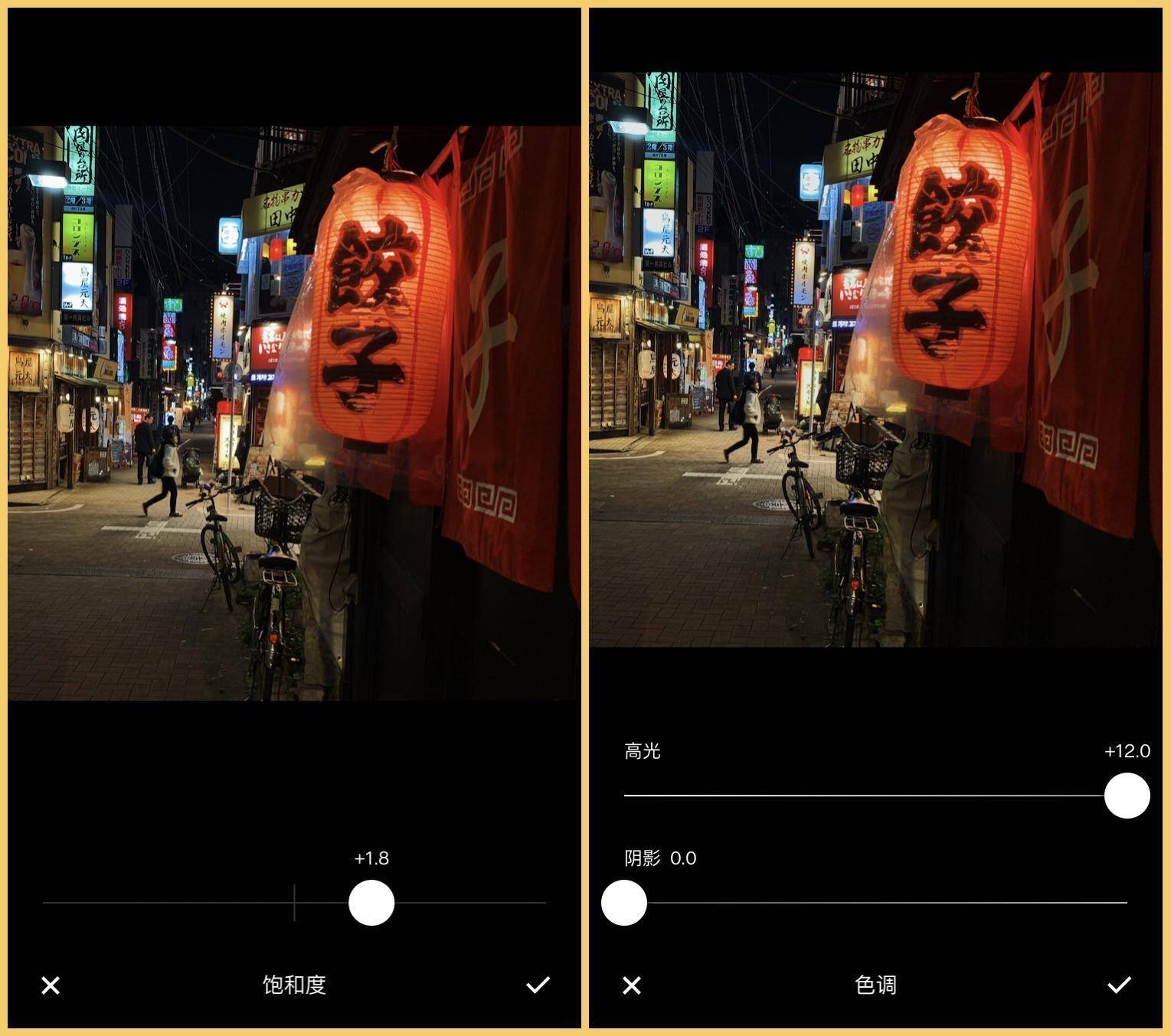
饱和度的调整也是略微添加,在保证效果自然的情况下尽可能让色彩看起来鲜艳一些。由于画面里有许多灯牌,这张照片的高光部分成为了画面色彩的重要组成部分,所以我大幅度调整了高光,方便之后的色彩调整。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
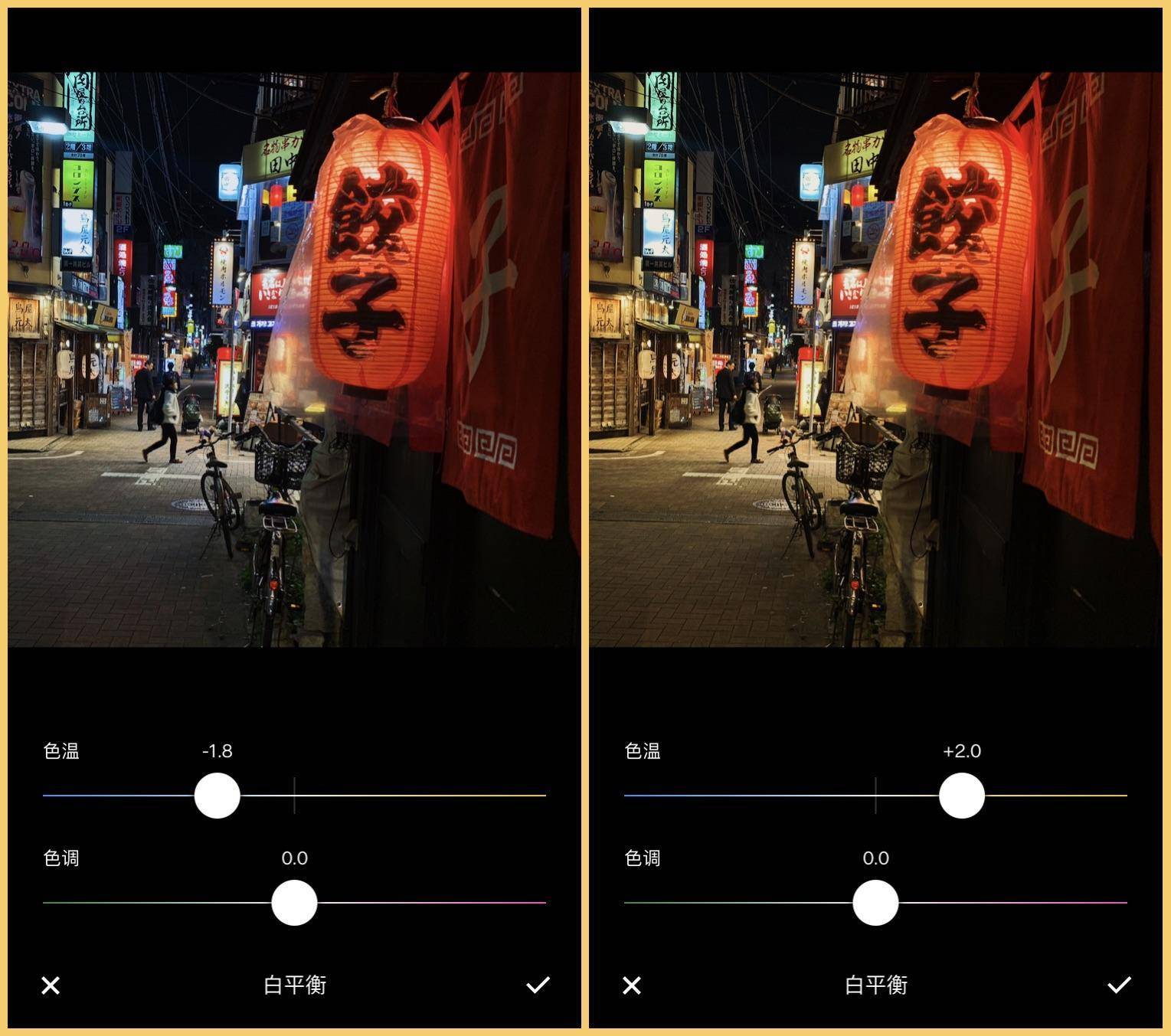
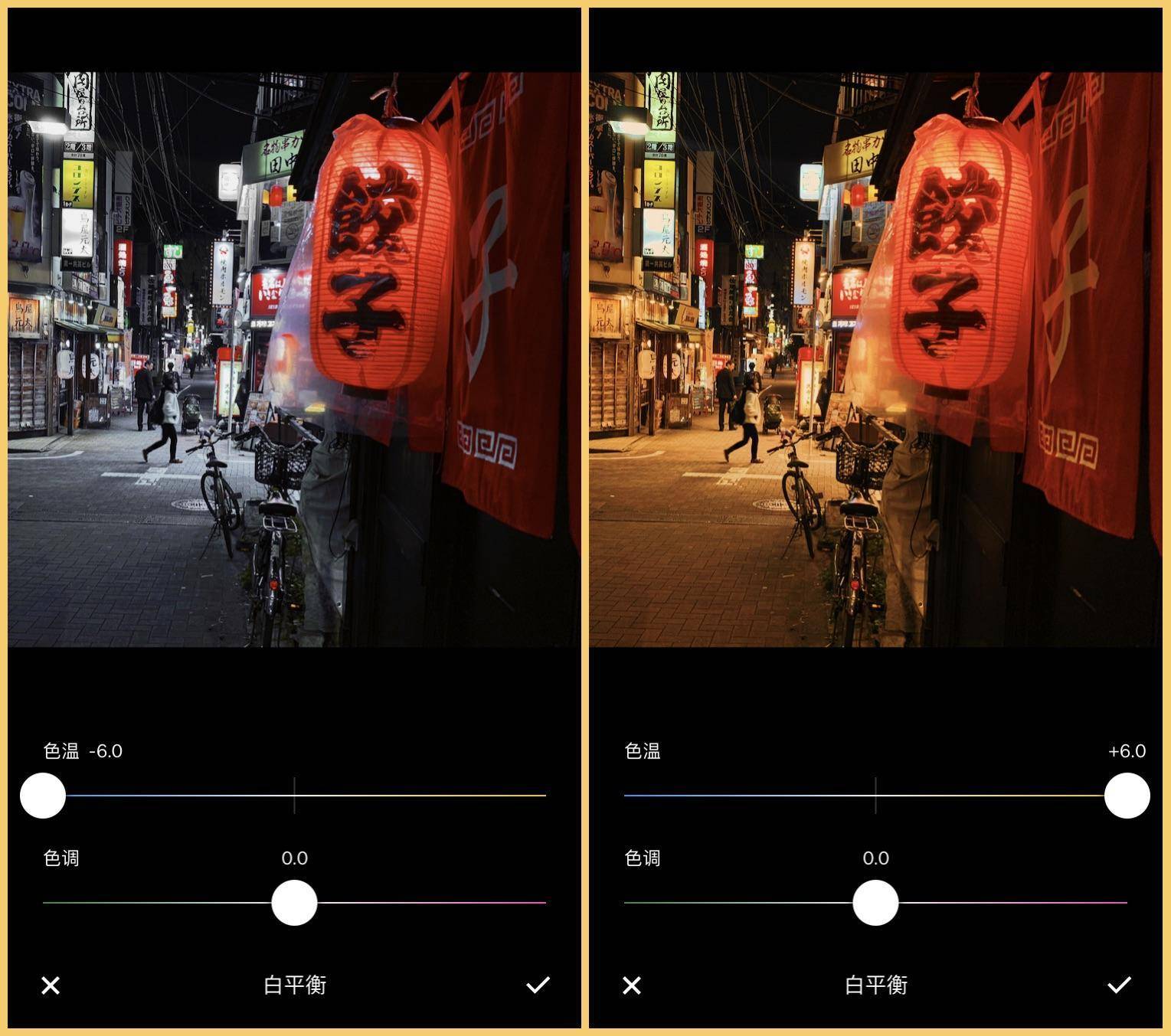
在调整白平衡时,可以看到这张照片冷色调和暖色调都有着不错的效果,只不过是风格不同而已。由于我们这次的主角是 HSL,为了方便后面的讲解,我这里选择的是一个偏暖色调。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
现在基础参数调整完毕,一切准备就绪,我们进入 HSL 选项。这次我要借助 HSL 给你演示如何将复杂夜景的色彩进行统一,在这张照片里,我希望的效果是照顾红色灯笼,让整个场景色彩倾向于红色。
|
|
|
|
|
|
|
|
|
|
|
|
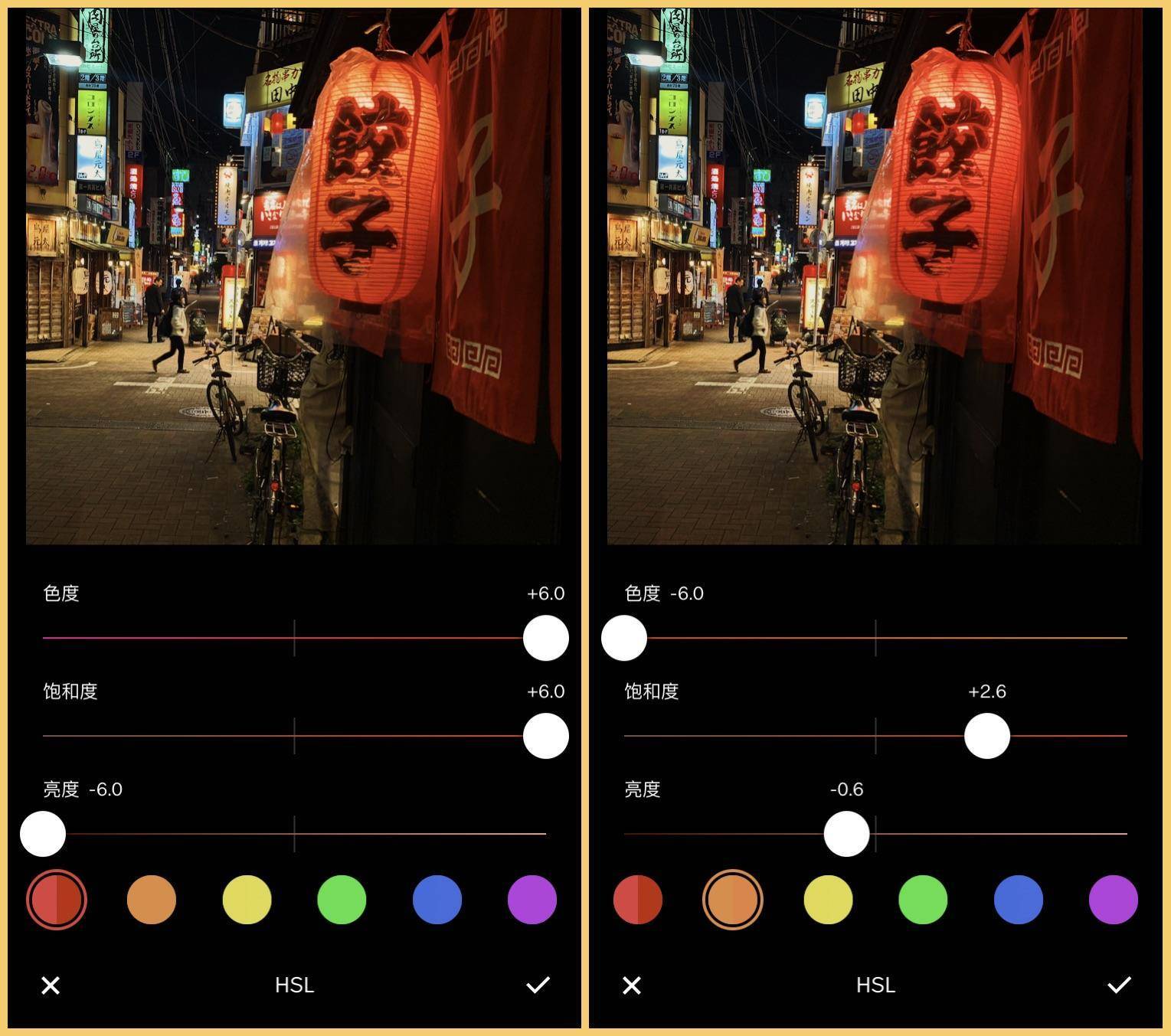
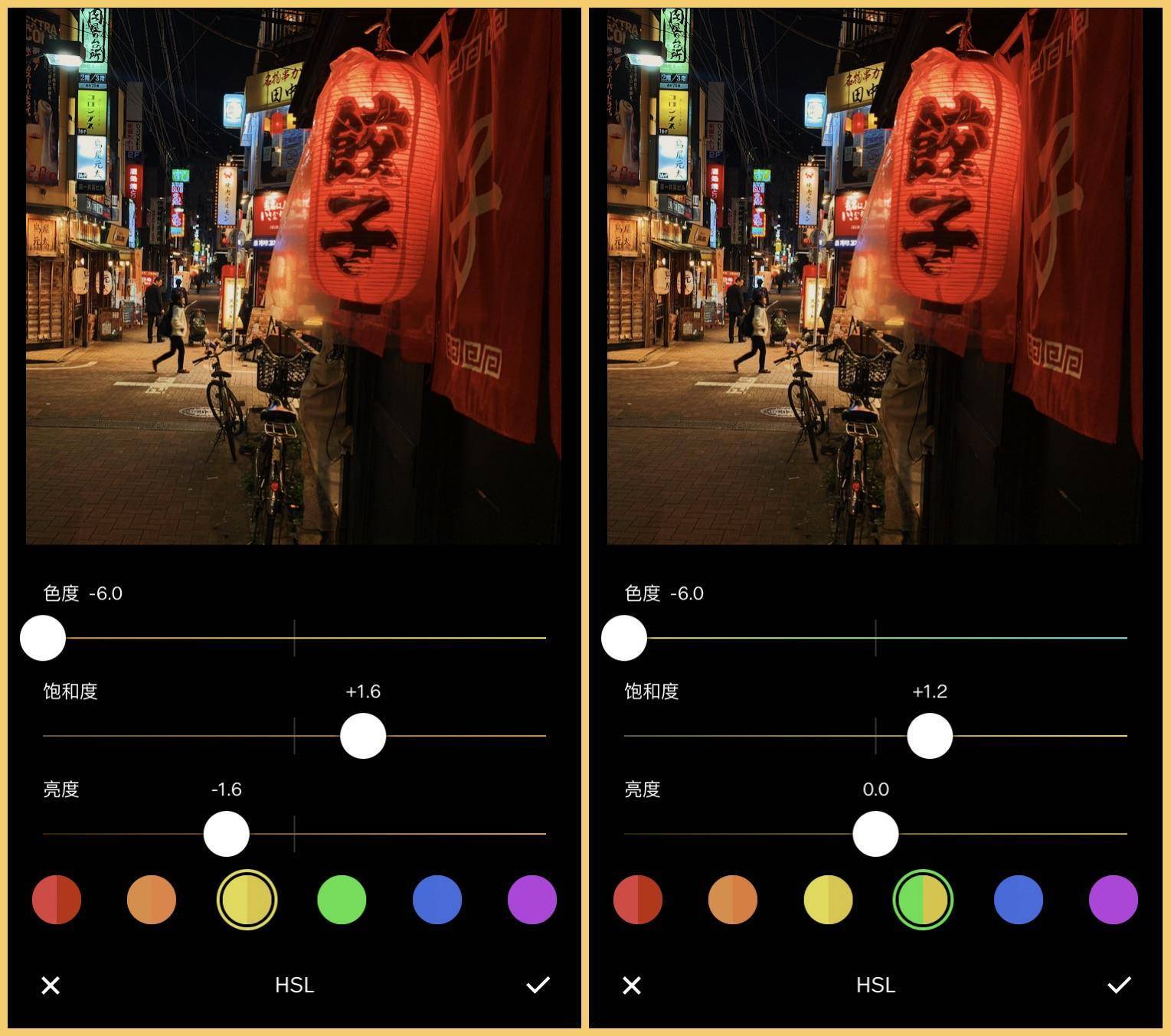
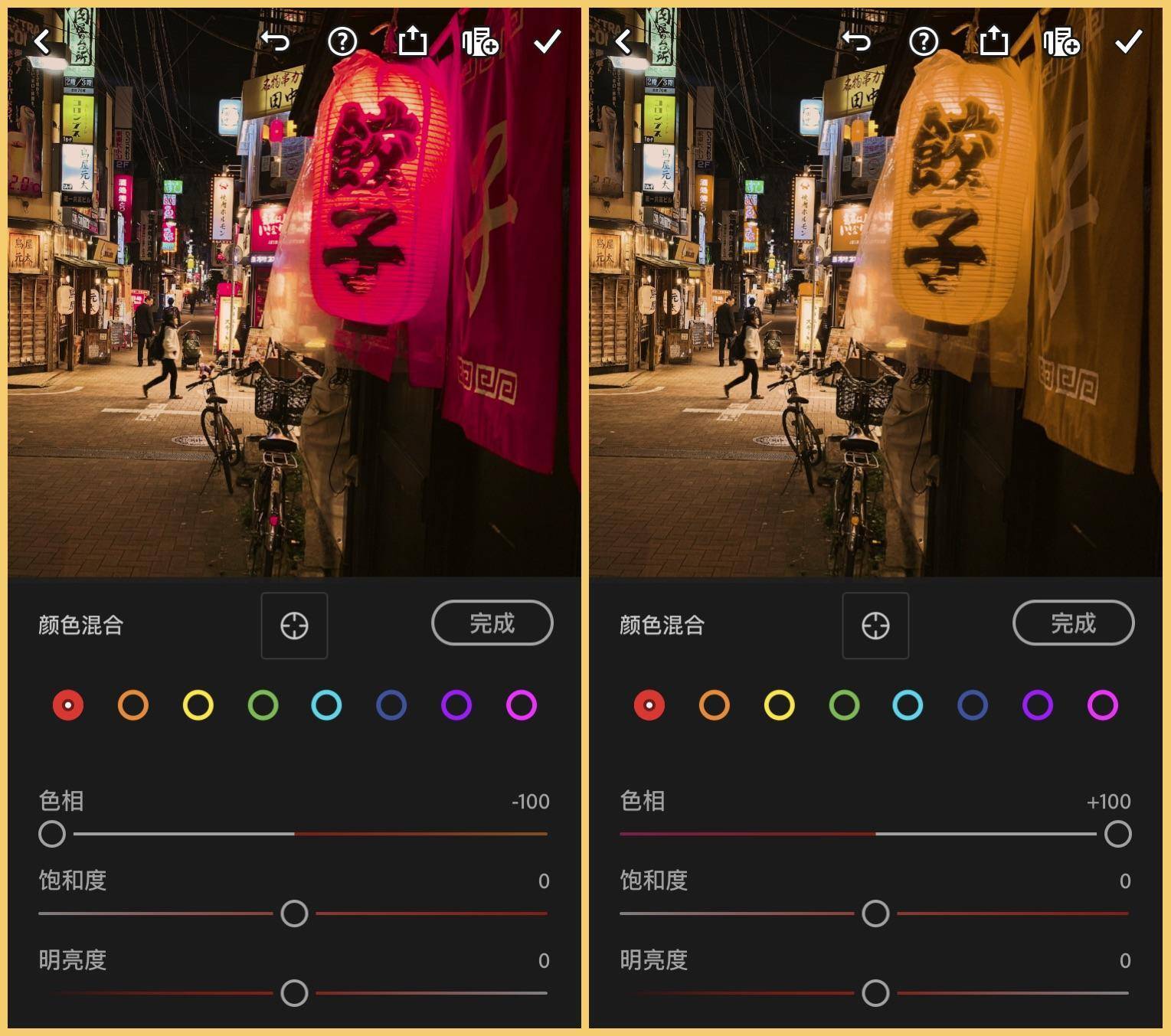
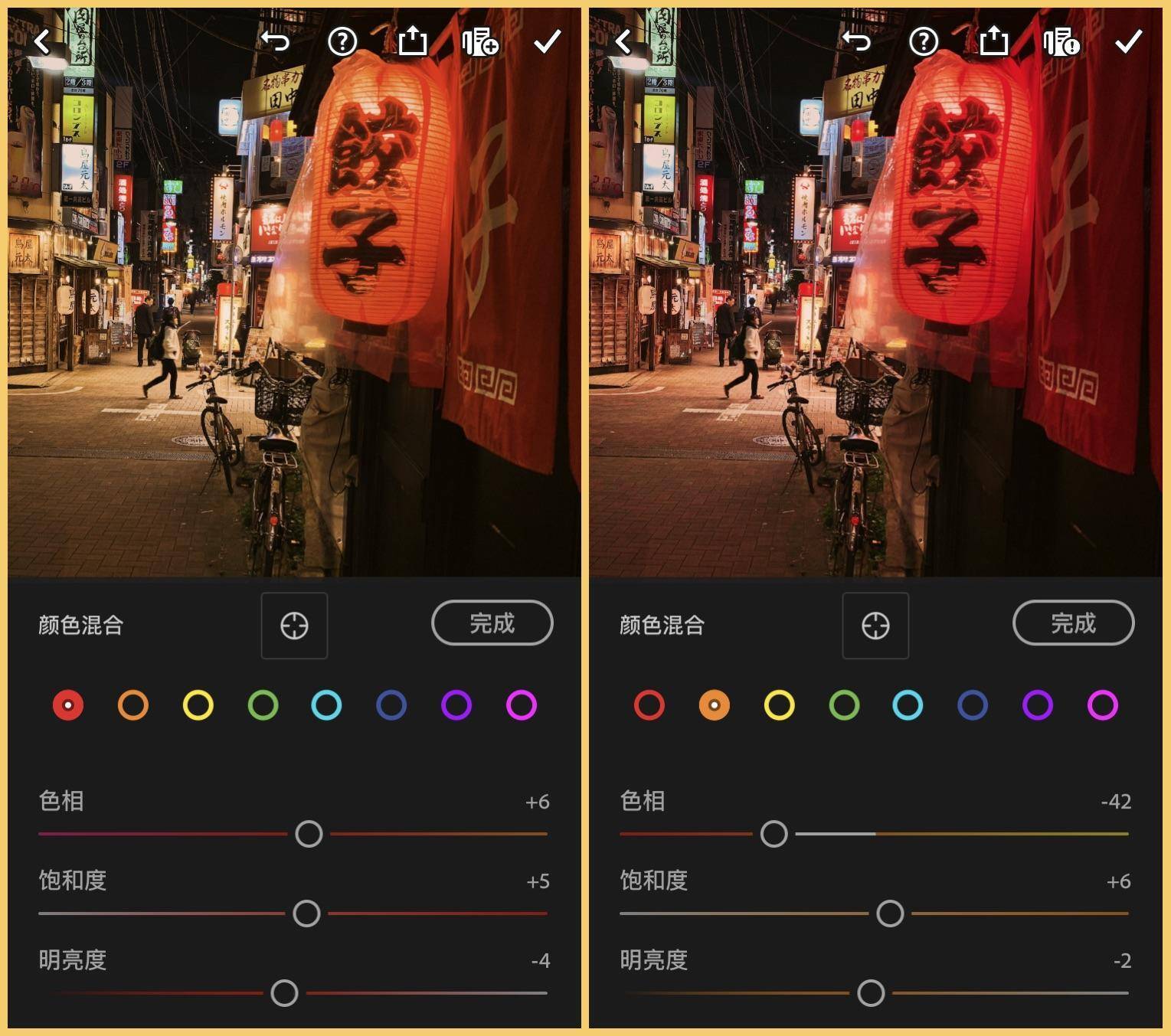
我首先选中了红色按钮,把它的色相往橙色方向调整,并结合画面的变化调整了饱和度与亮度。
|
|
|
|
|
|
|
|
|
|
|
|
到了橙色部分,我将色相往红色方向调整,这样画面中的橙色会显得偏红一些。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
紧接着的黄色调整与绿色调整也是和之前类似的逻辑,都把色相往左边移动,使得整体颜色尽可能接近。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
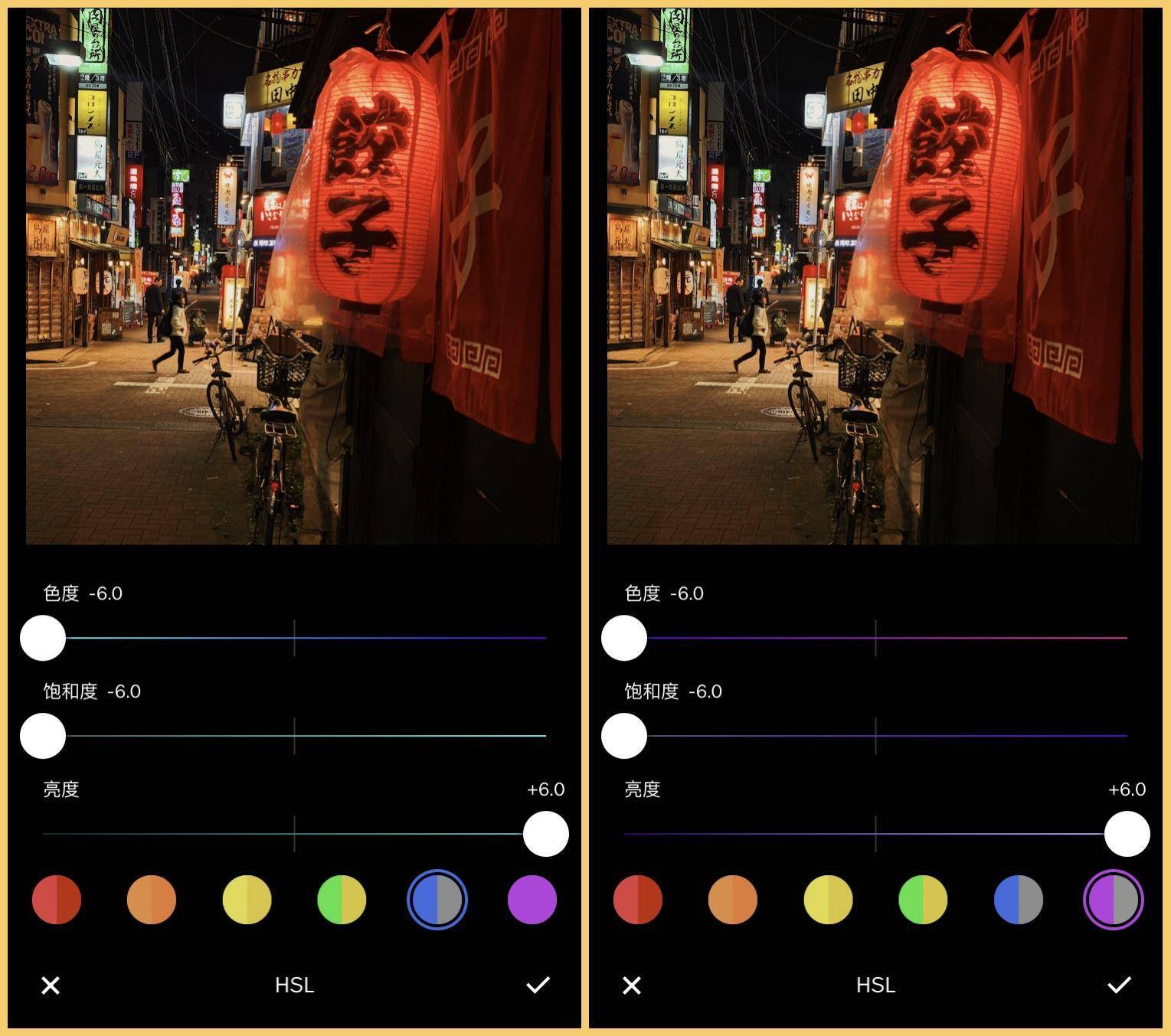
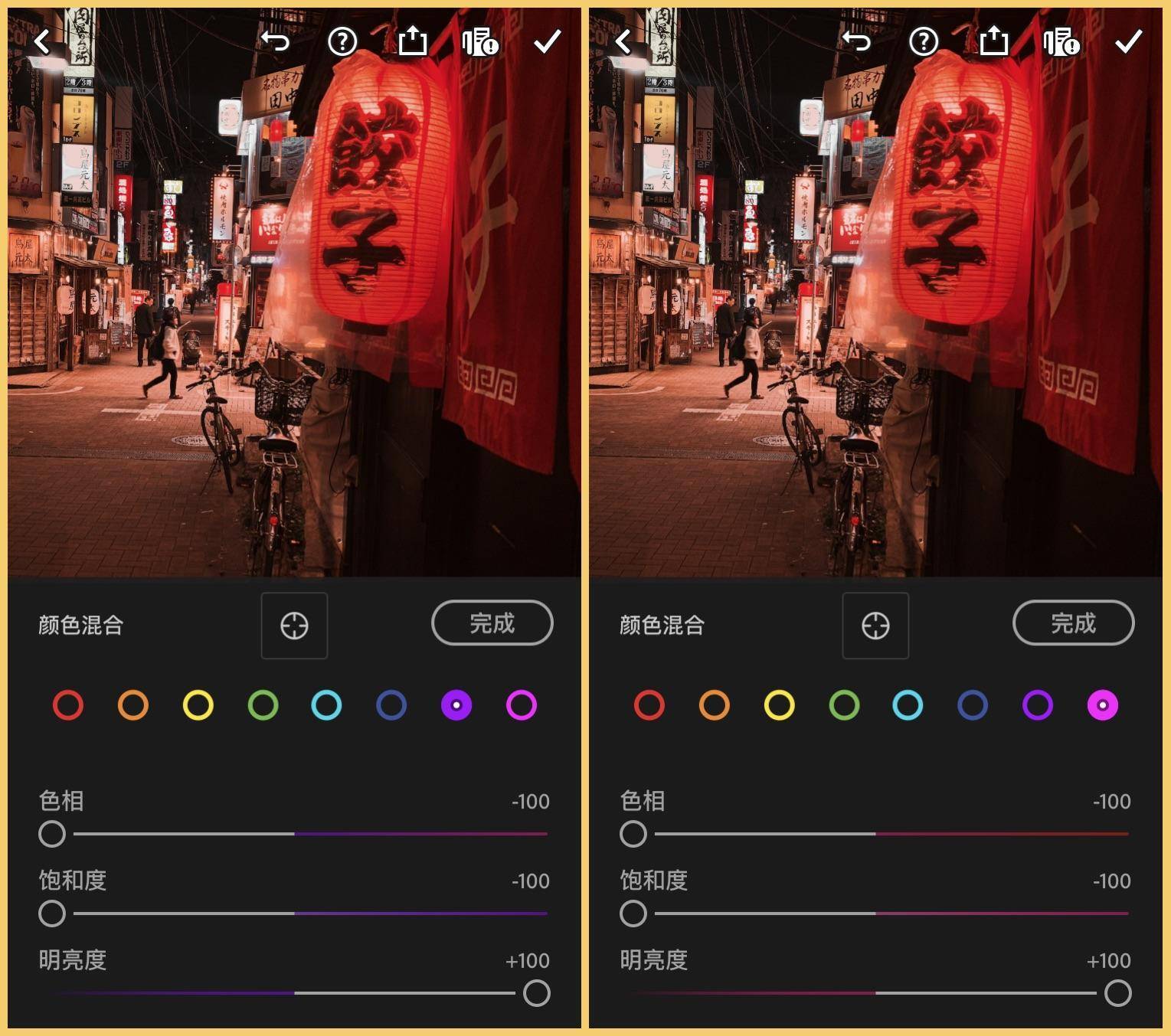
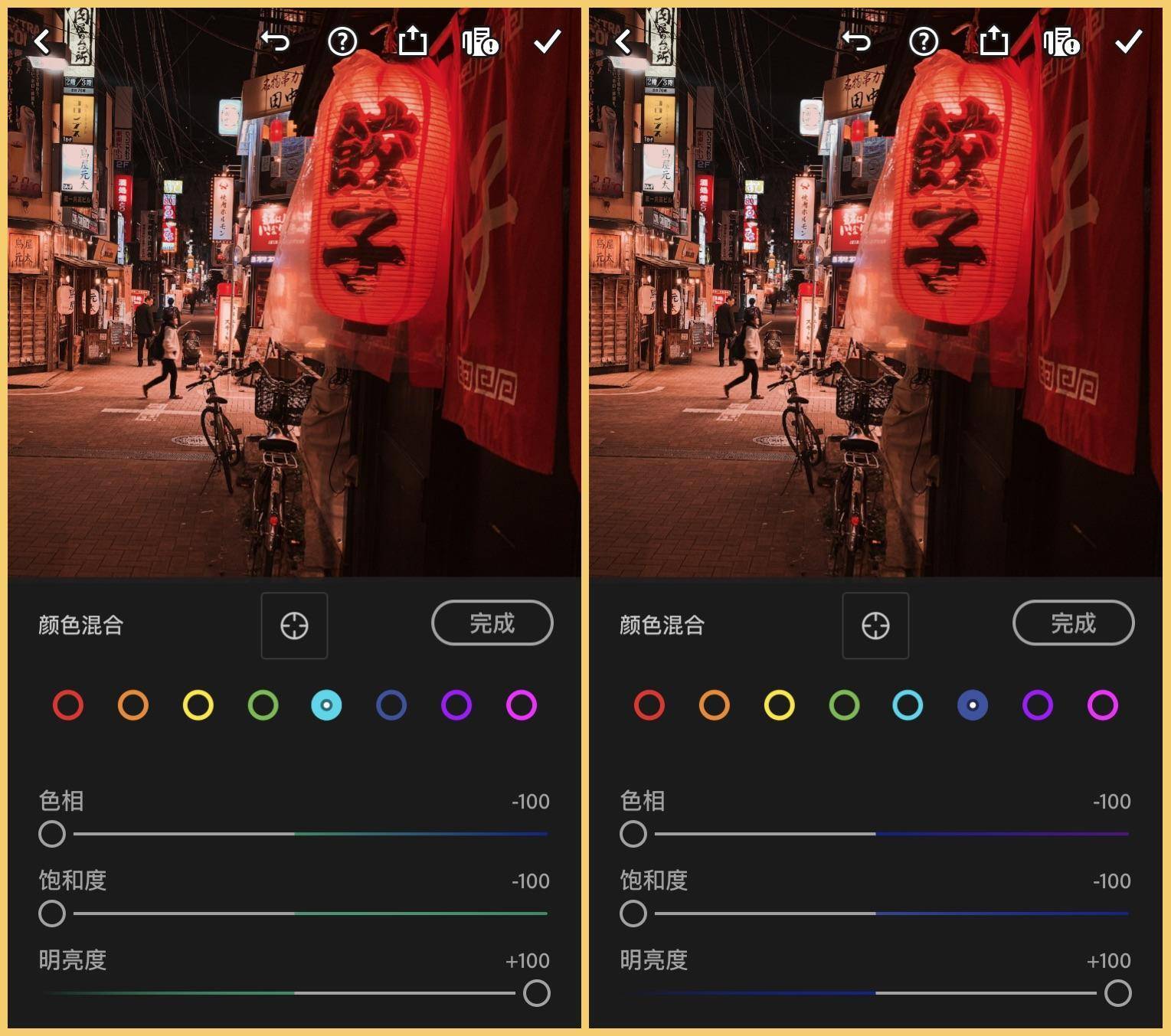
最后是蓝色与紫色部分,你需要知道的是,色相的调整并不能使得蓝色或者紫色变为红色,它们最多只能接近绿色。在这个画面里,蓝色和紫色的地方非常少,基于以上原因,我将蓝色和紫色都处理成了白色,也就是将饱和度降至最低,并将亮度调至最高。
|
|
|
|
|
|
|
|
|
|
|
|
到这里,我们在 HSL 里的调整已经完成了,但是后期工作还没有结束。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
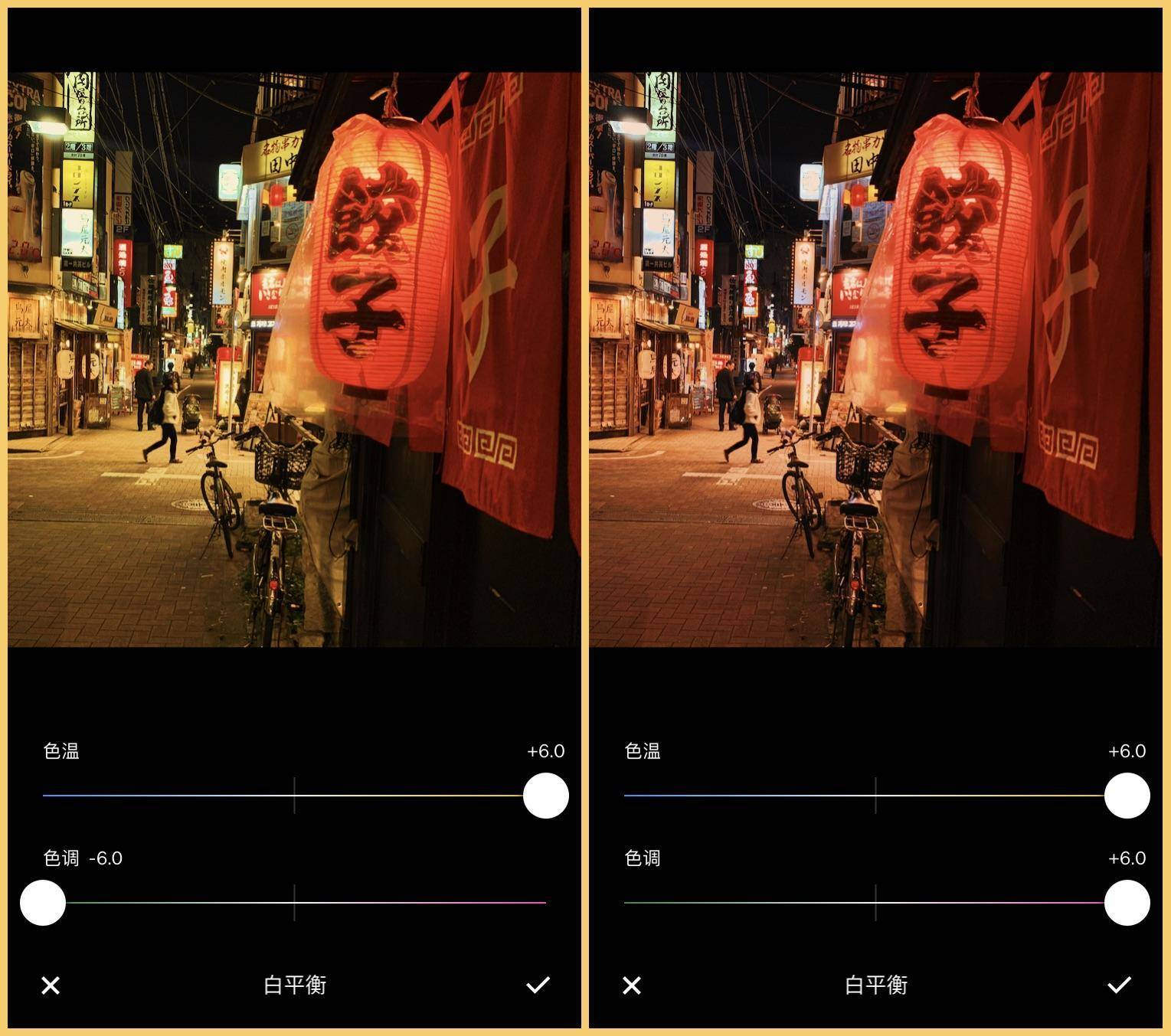
HSL 调整完之后,我们可以回到白平衡里重新看看。可以看到,色温的调整对于 HSL 有着明显影响。回顾一下,我们这次是将色相全部倾向于红色调整,蓝色与紫色的饱和度降至了最低,于是,当我将色温调至偏冷时,画面的蓝色与紫色色彩增加,呈现出黑白的地方也就增加了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
相比色温,色调对于 HSL 的影响几乎没有。但是我这里最终选择将色调调至偏紫,整体颜色看起来更趋向一致。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
除了白平衡外,基础的曝光与饱和度也可以重新检查一下,看看有没有更好的调整。对于这张照片,由于之前 HSL 也调整了具体色彩的饱和度与亮度,所以我回头重新调整了整体的曝光和饱和度。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
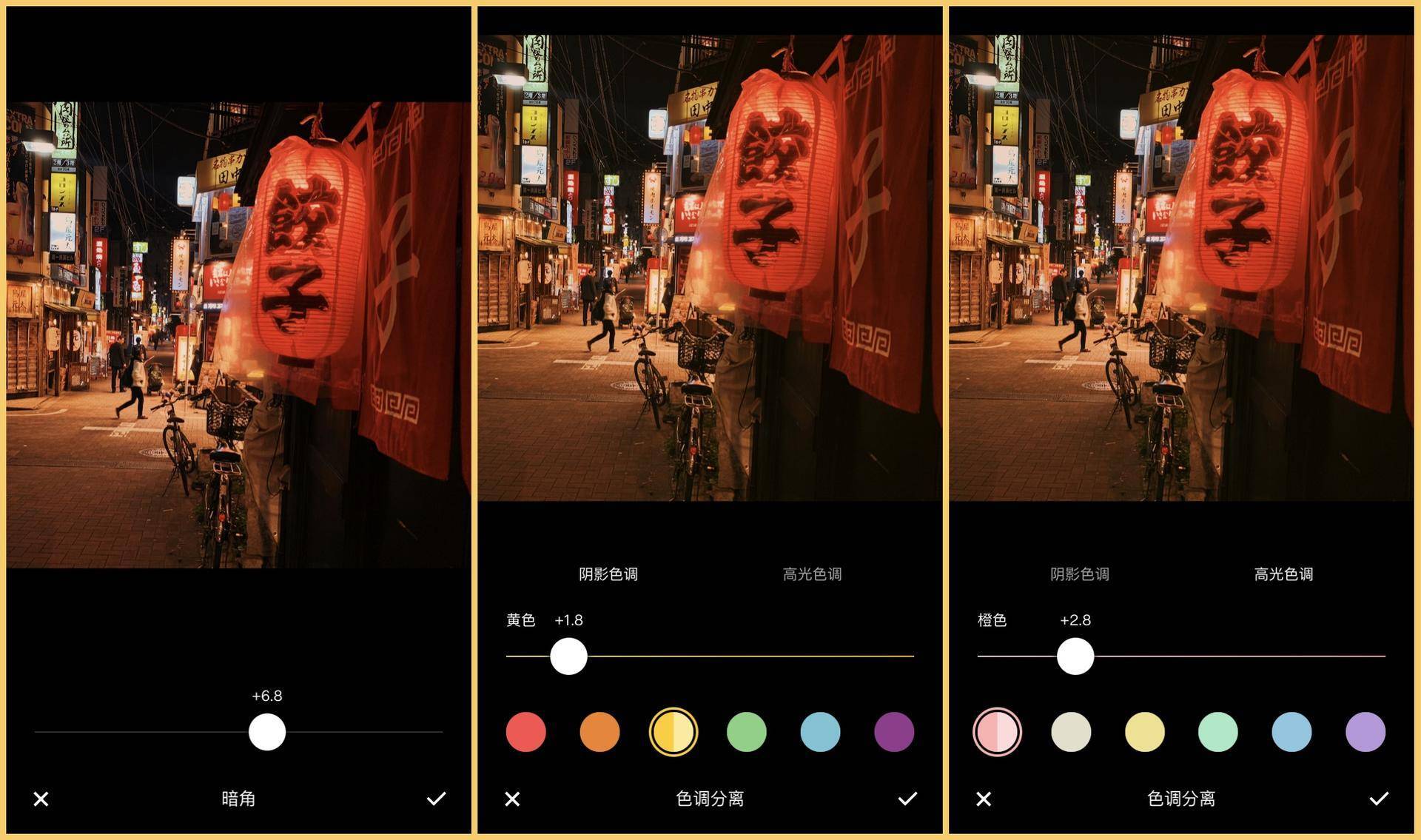
最后是暗角、色调分离等一些小细节的优化。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
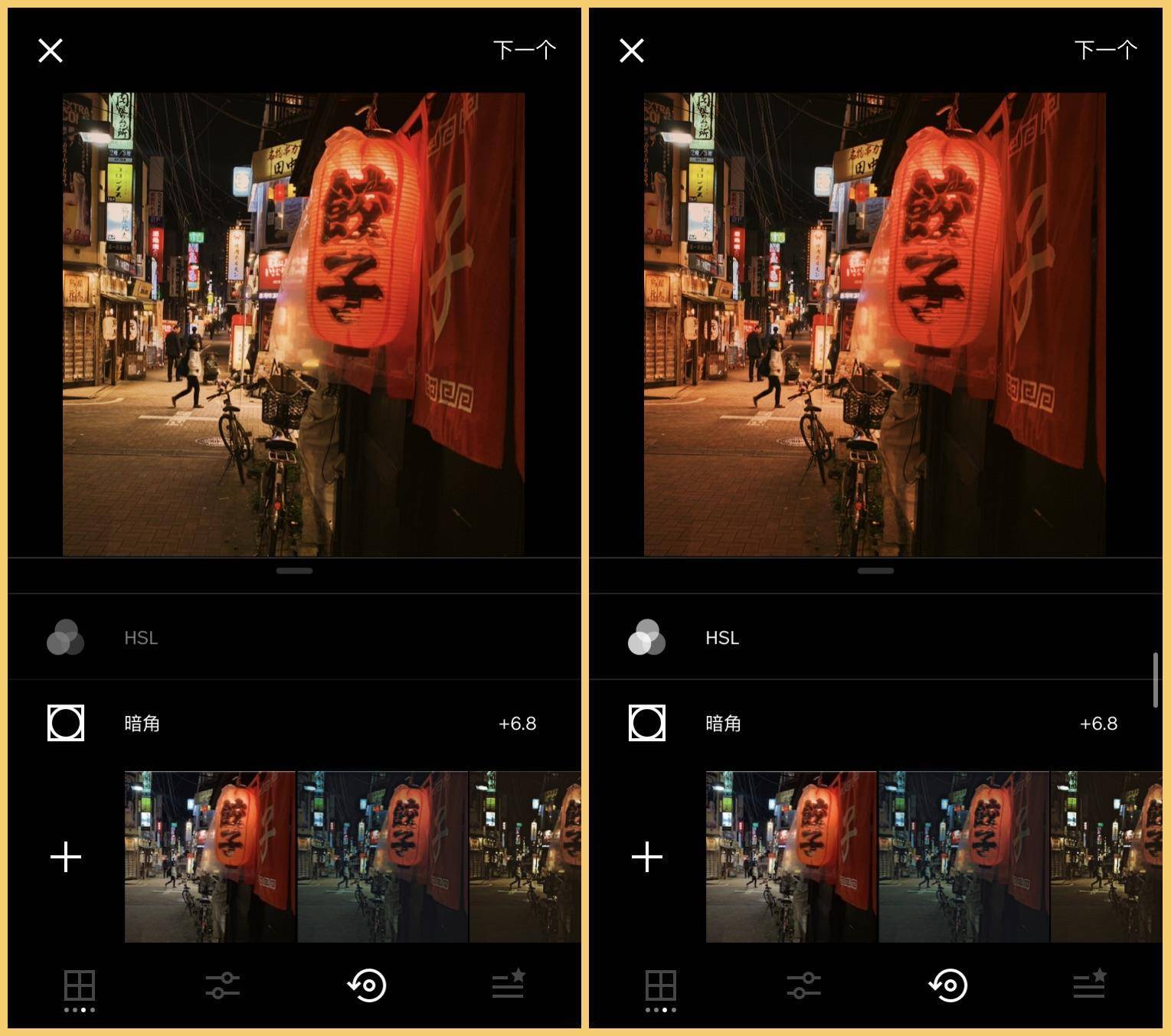
我们可以在 VSCO 的已调整列表里查看 HSL 调整前后的对比效果。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
这次 VSCO 调整后的最终效果。
|
|
|
|
|
|
|
|
|
|
|
|
其实我们这次在 VSCO 里的 HSL 调整幅度都已经比较大了,但是你可以看到最终的效果依旧没有显得特别明显。这就是 VSCO 与大部分后期工具不同的一点:VSCO 非常克制,每个调整选项的可调整范围都不算大。
|
|
|
|
|
|
|
|
|
|
|
|
这样克制的好处是我们很难用 VSCO 调出特别难看的色调,这对于入门上手是很友好的,但是缺点是自由度比较低,有时候做不到我们想达到的效果。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我们来看看在其它后期工具上,我们刚刚的 HSL 调整过程会是怎么样的效果。
|
|
|
|
|
|
|
|
|
|
|
|
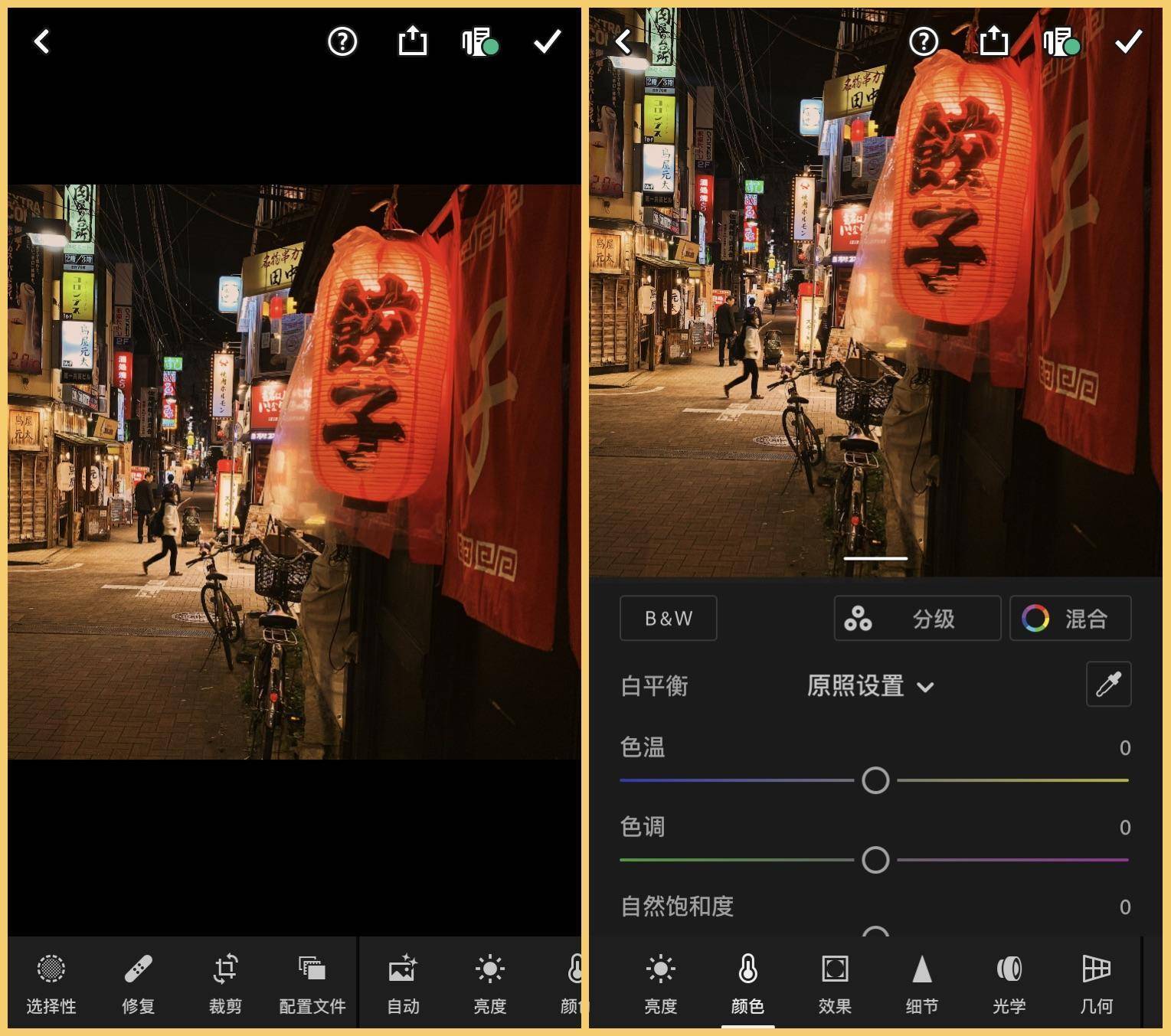
这次我使用到的工具是 Lightroom,导入的照片是刚才用 VSCO 调整的照片,删去了 HSL 部分的调整。
|
|
|
|
|
|
|
|
|
|
|
|
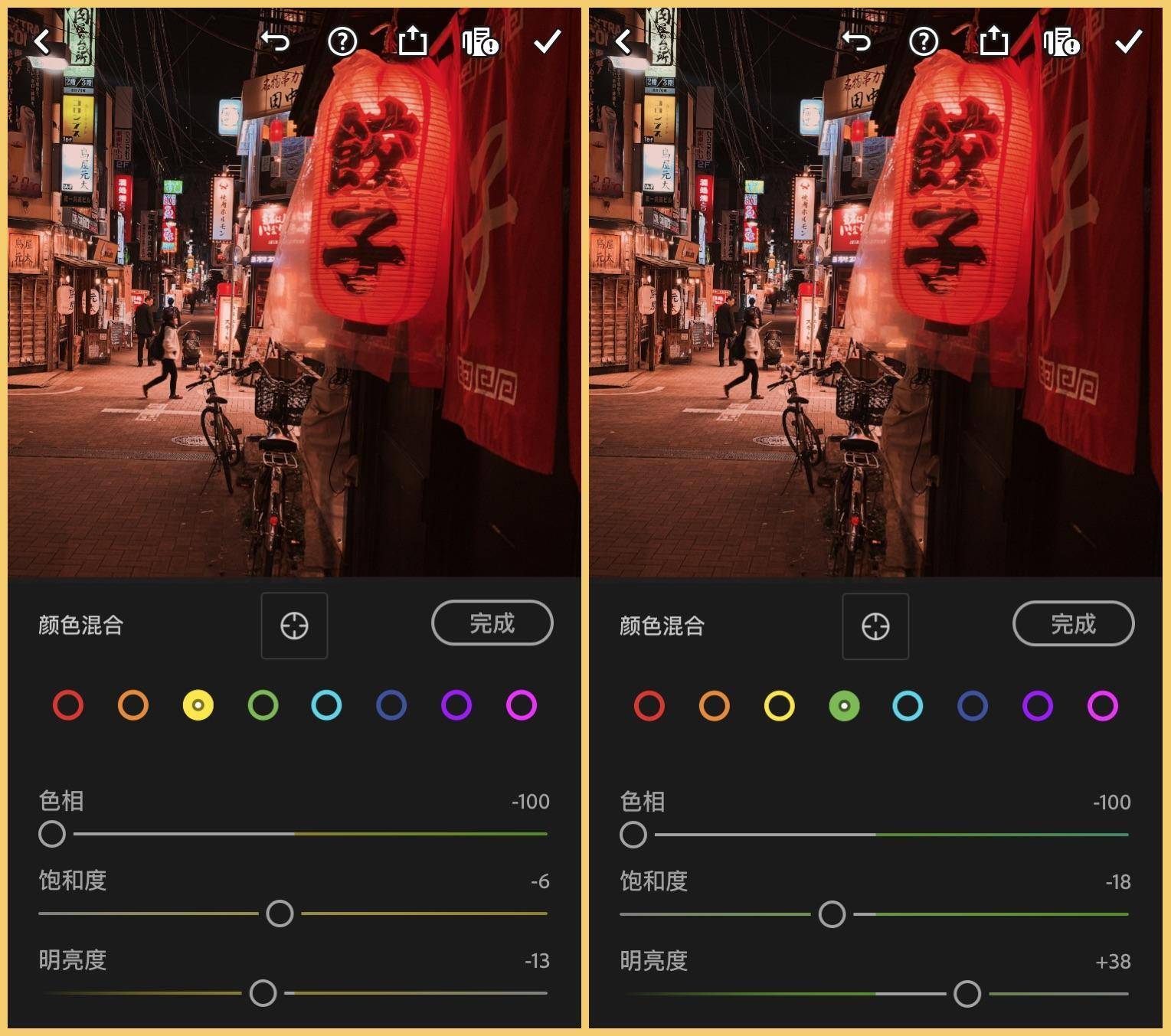
在 Lightroom 里,HSL 选项在颜色 - 混合里。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
在 Lightroom 的 HSL 里,有着 8 个颜色按钮可选,这是与 VSCO 的一个不同。最大的不同还是在调整幅度方面,你可以看到,我尝试调整红色的色相的时候,画面对应色彩会呈现非常大的变化。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
所以,同样的调整,在 Lightroom 里的调整参数就会和刚才在 VSCO 里的调整不一样,得到的效果也会有所不同。在 Lightroom 里,我们可以将画面中橙色和黄色几乎就调整为红色,而不是仅仅偏红,这样一来,最终的照片整体看起来色彩就是接近一致的红色。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
这是这次在 Lightroom 里调整的导出效果。
|
|
|
|
|
|
|
|
|
|
|
|
## 局部调整
|
|
|
|
|
|
|
|
|
|
|
|
局部调整,顾名思义,就是针对画面进行局部的调整。在我个人的后期习惯里,局部调整的使用频率很低,但是在遇到一些特殊需求时,我们又不得不使用局部调整来改善画面整体效果。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
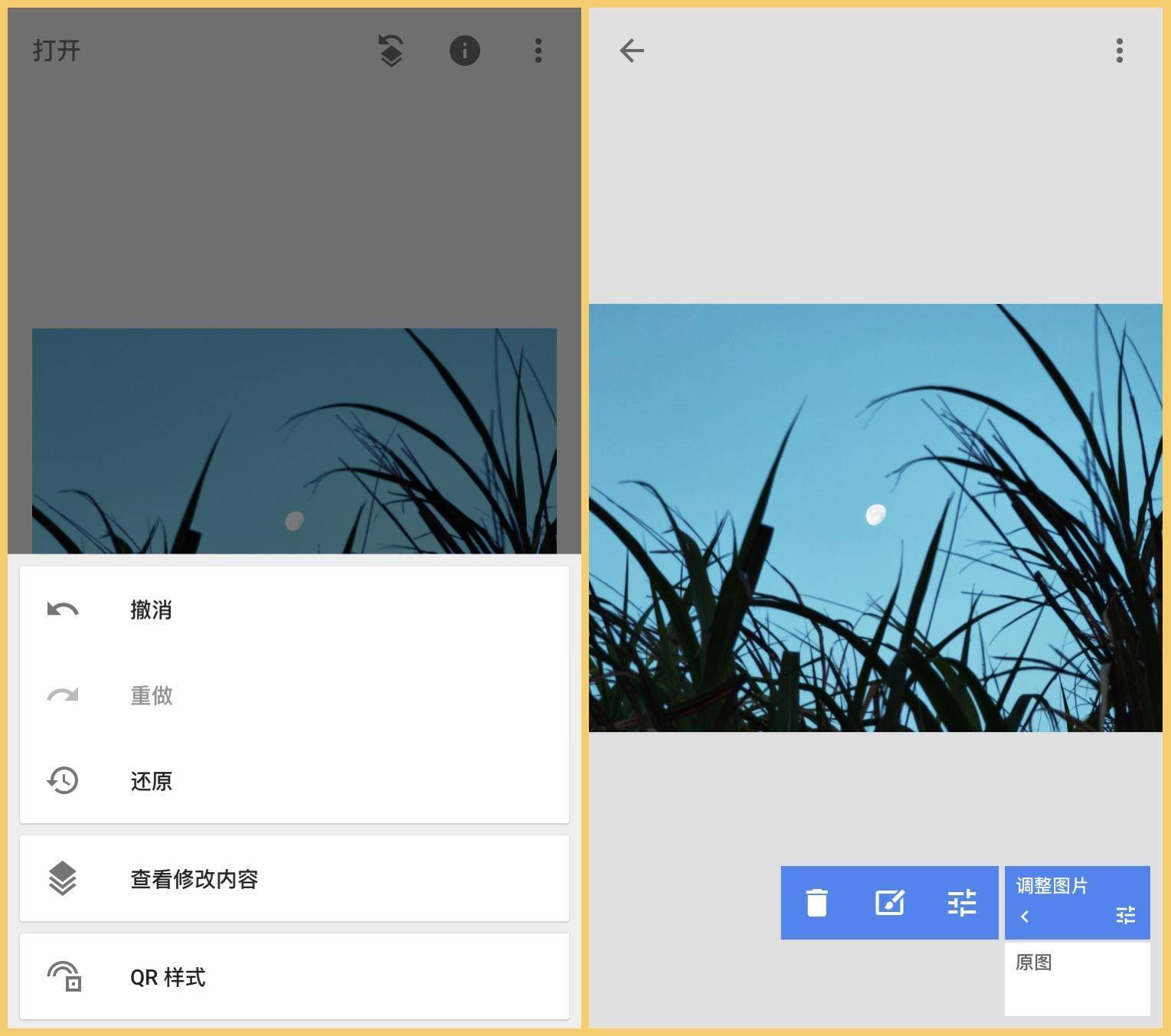
这是我们上节课里完成后期的月亮照片,其实这张照片还存在一点小问题:月亮显得有些偏暗。面对这种情况,我们就可以使用局部调整来进行处理。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
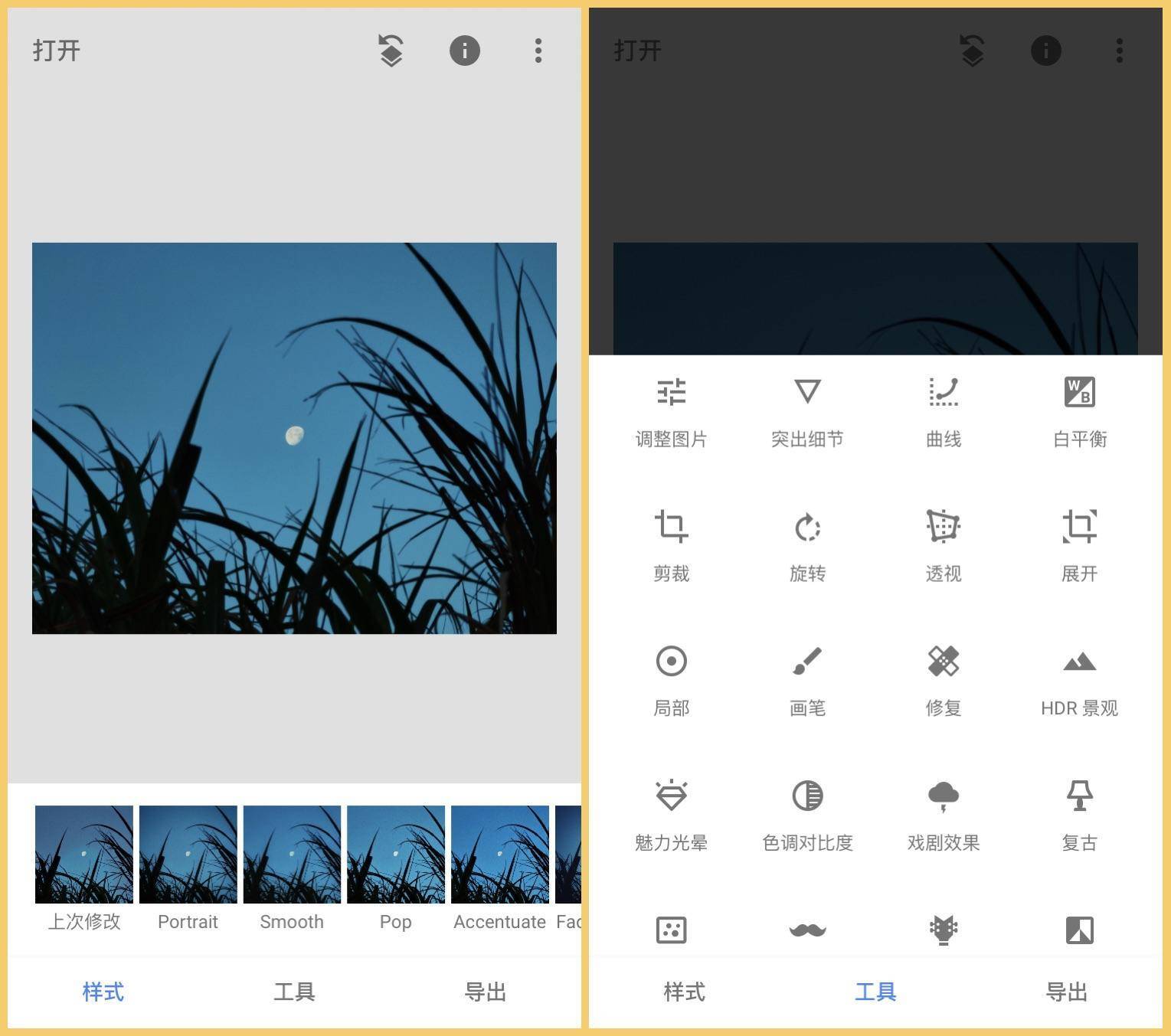
照片导入 Snapseed,在工具栏里选择局部。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
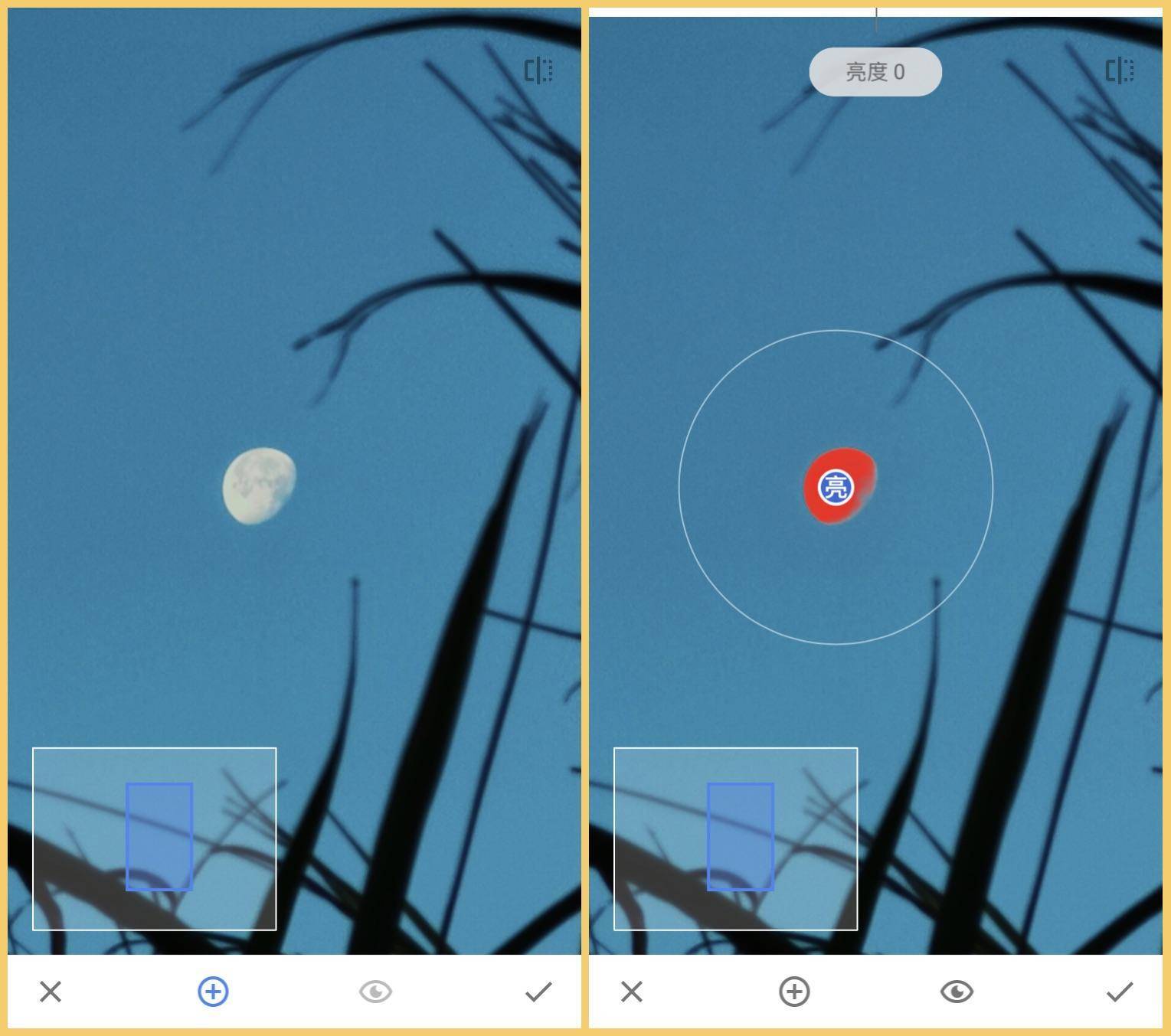
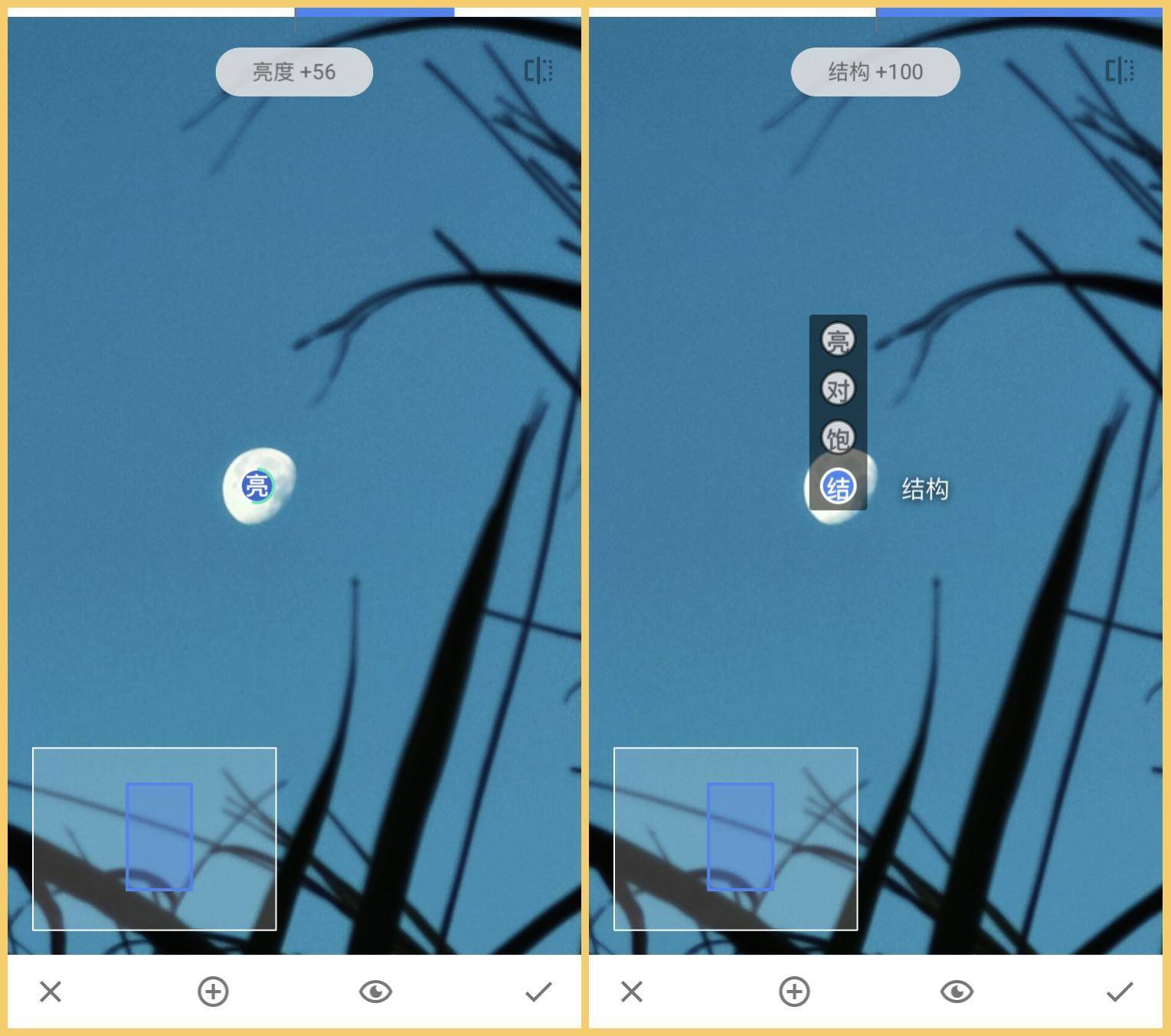
在局部处理时,我建议你通过双手捏合来放大需要处理的局部,这样处理更精准和方便。我们这里在月亮上添加一个处理点,并调整处理范围。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
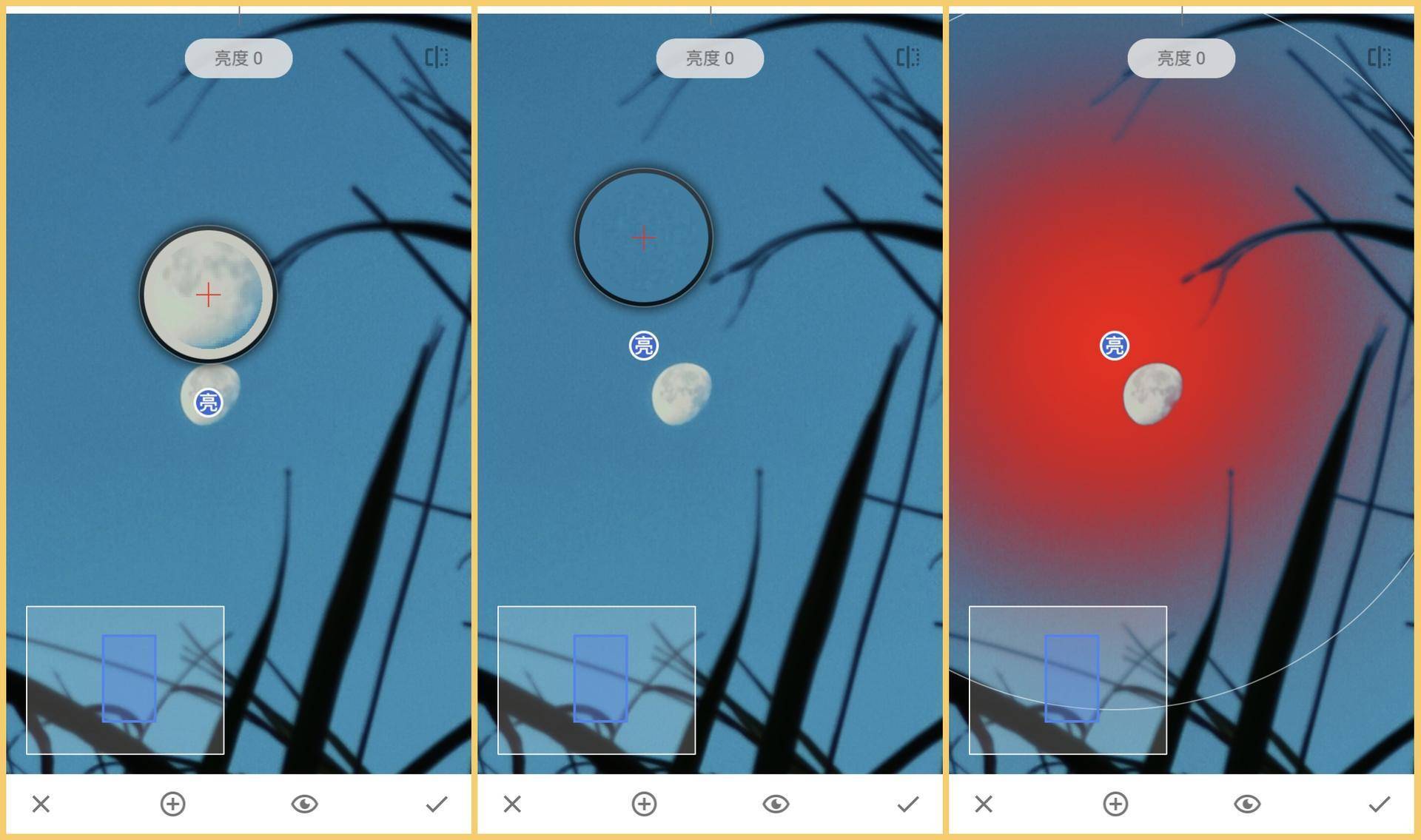
值得一提的是,Snapseed 的局部选项带有色彩识别。在处理范围内,每个处理点只会处理当前放置位置相同色彩的内容。例如,当我选择把处理点放置在蓝色天空时,即便是范围覆盖了月亮,当前这个处理点也不会处理月亮。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
言归正传,我们在月亮上放置好处理点后,首先提升亮度,随后我还增加了结构的调整,这样月亮的纹理细节会被加强。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
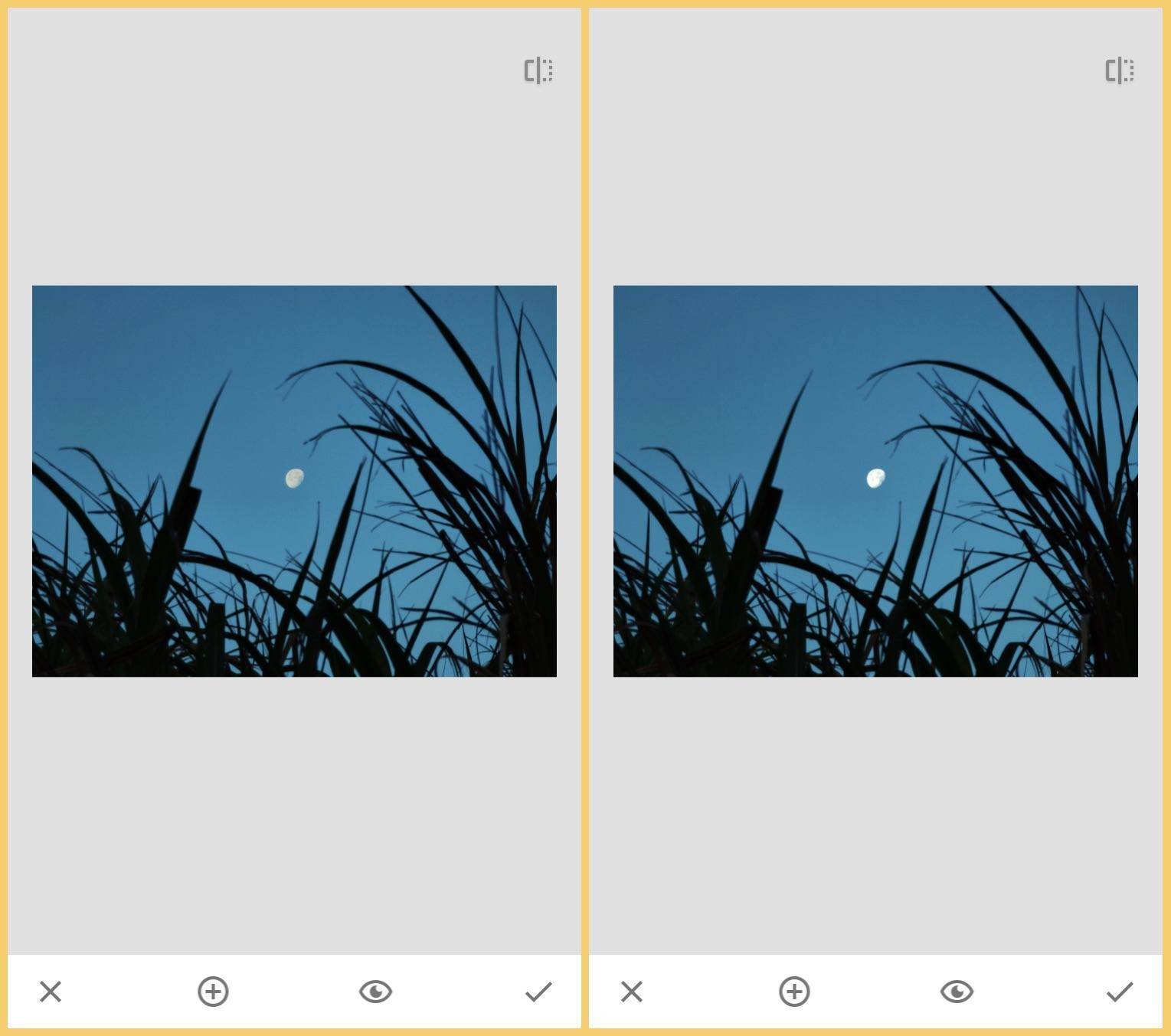
首次调整后,我们来看看前后对比效果,结果发现月亮有些偏亮了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
于是降低了一些亮度,这下便自然了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
最终我们的导出效果是这样的。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
刚才的局部工具非常简单易用,是 Snapseed 上一个特有的功能。不过它只能针对每个点进行亮度、对比度、饱和度以及结构的处理,整体来说限制还是比较多的。
|
|
|
|
|
|
|
|
|
|
|
|
接下来我介绍另外一种进行局部处理的方法:画笔。这在不少后期工具里都有提供,是一个相对来说更通用的方式。
|
|
|
|
|
|
|
|
|
|
|
|
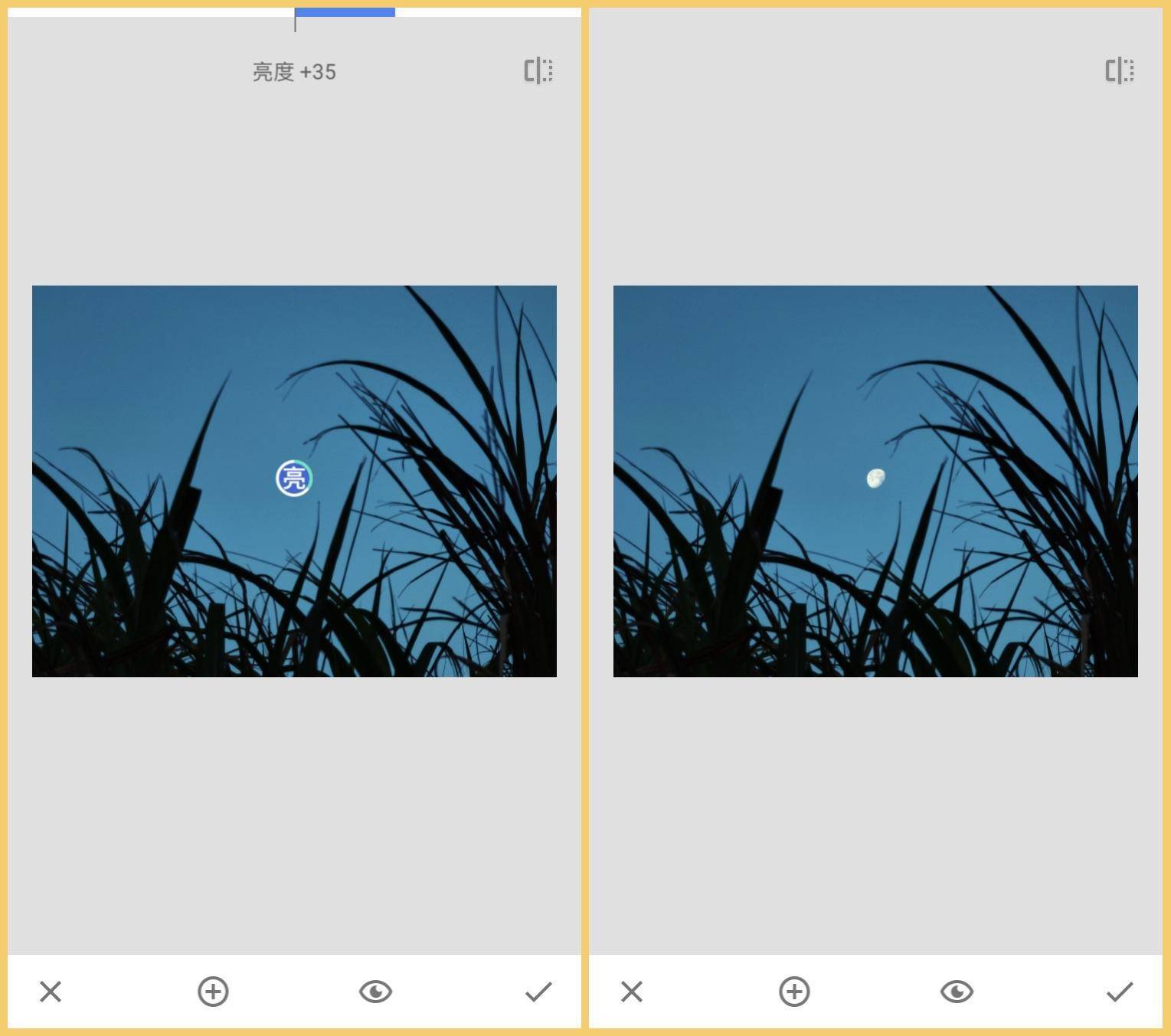
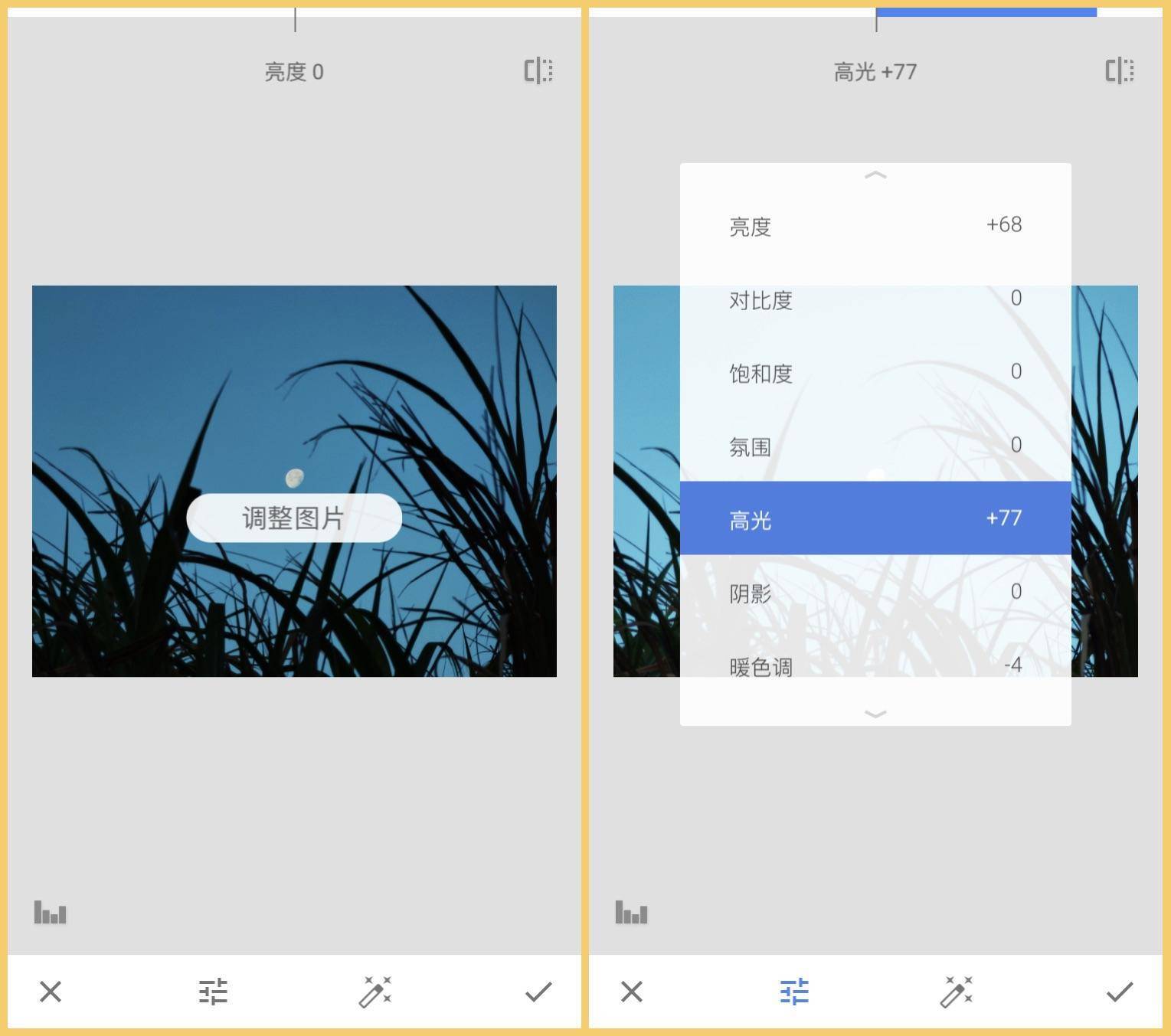
首先我们还是以刚才月亮的照片为例,打开调整选项,以只关注月亮的亮度来调整整张照片。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
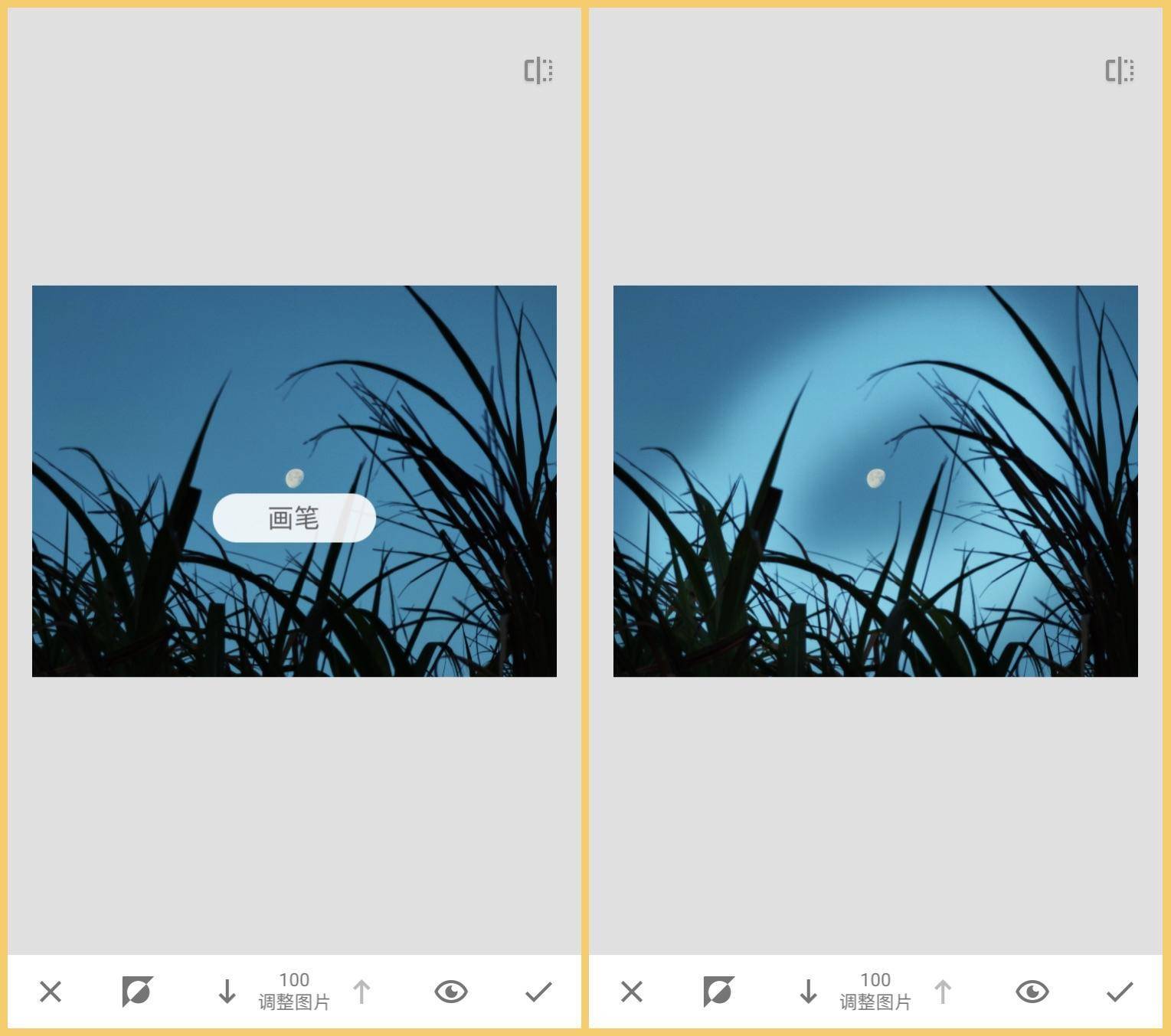
调整完成后,点击右上角的第一个按钮,选择查看修改内容,选中调整图片,然后点击画笔,也就是第二个图标进入画笔选项。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
你看我的随意涂画,应该就明白画笔一个什么样的工具了。它可以将我们刚才的调整应用为局部处理,而具体处理的局部取决于我们如何去画。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
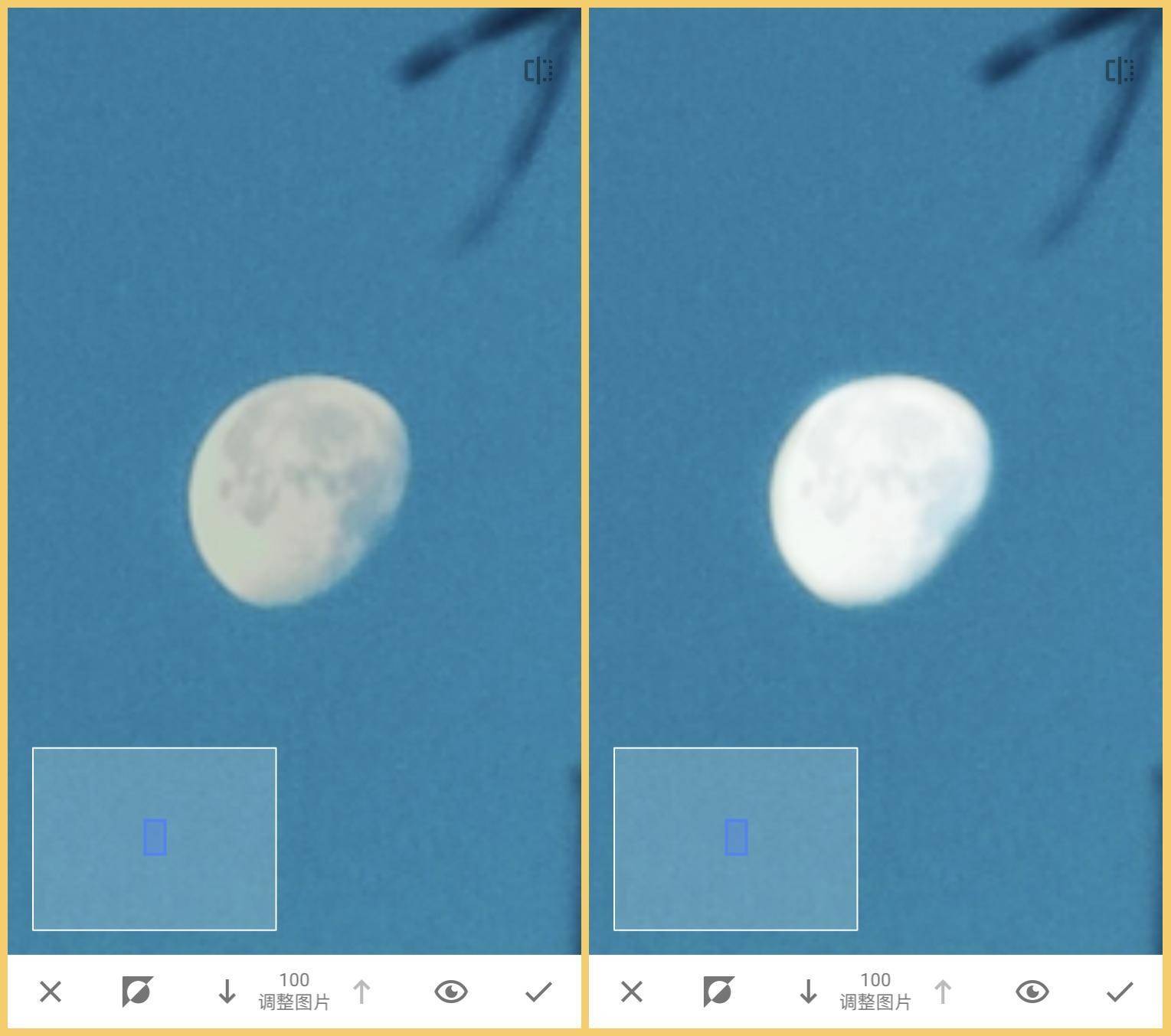
所以,对于月亮这张照片,放大月亮这里,用画笔在月亮上小心涂抹即可。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
点击底栏的小眼睛可以显示或隐藏我们画面的涂抹信息,而底栏中间的增加和减少可以调整当前画笔的应用强度,利用这两个选项可以帮助我们将画面处理得更自然。
|
|
|
|
|
|
|
|
|
|
|
|
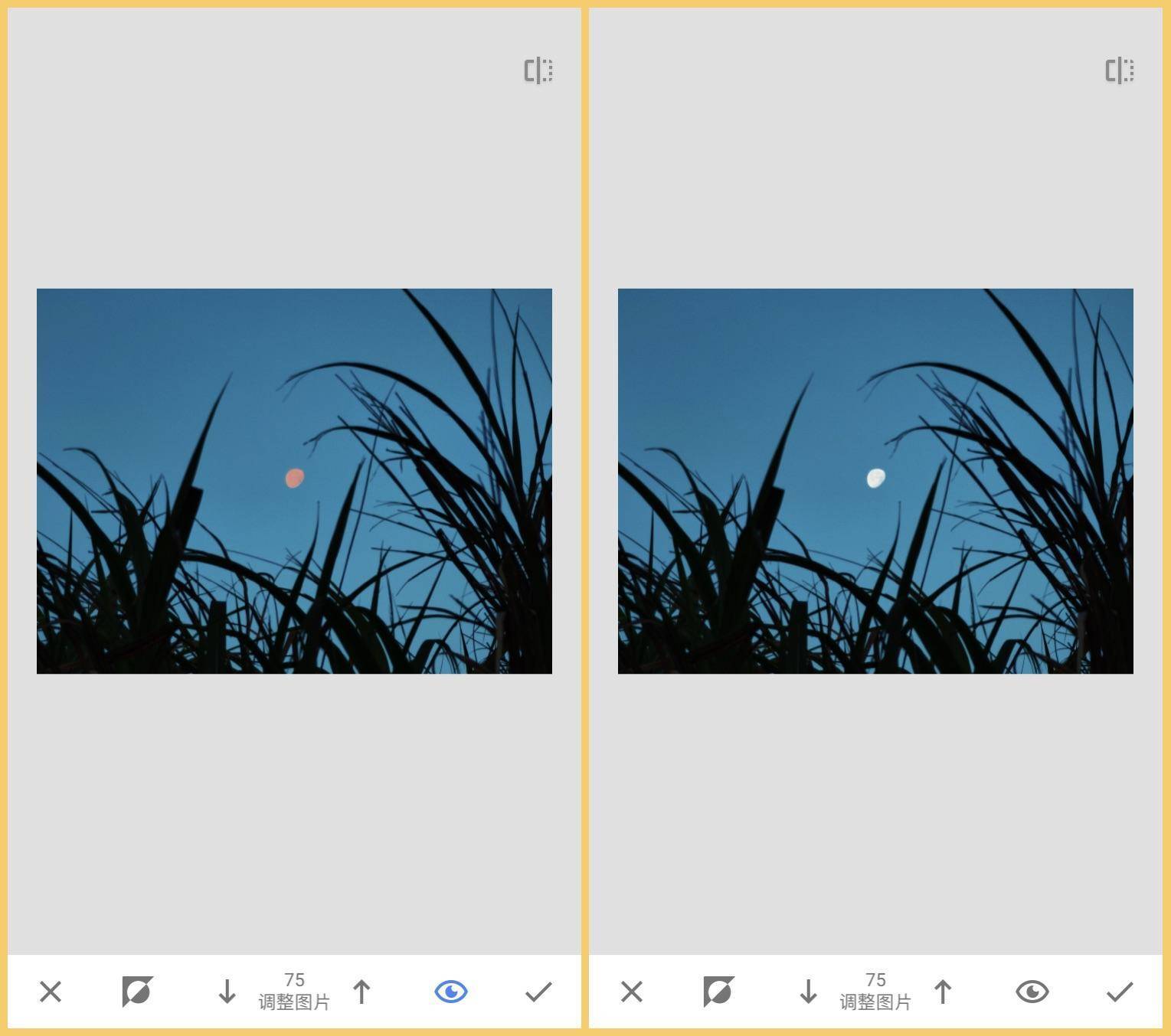
我们针对月亮亮度的调整又完成了,不过对比来看,其实调整月亮亮度这种情况,在 Snapseed 上使用局部选项更方便,接下来我会给你演示适合画笔选项的局部调整实例。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
这是我在重庆拍摄的一张照片,这是一张已经完成基本调色的照片,但现在我希望可以进一步突出游轮的灯光,这就需要通过弱化游轮之外场景的颜色来对比突出。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
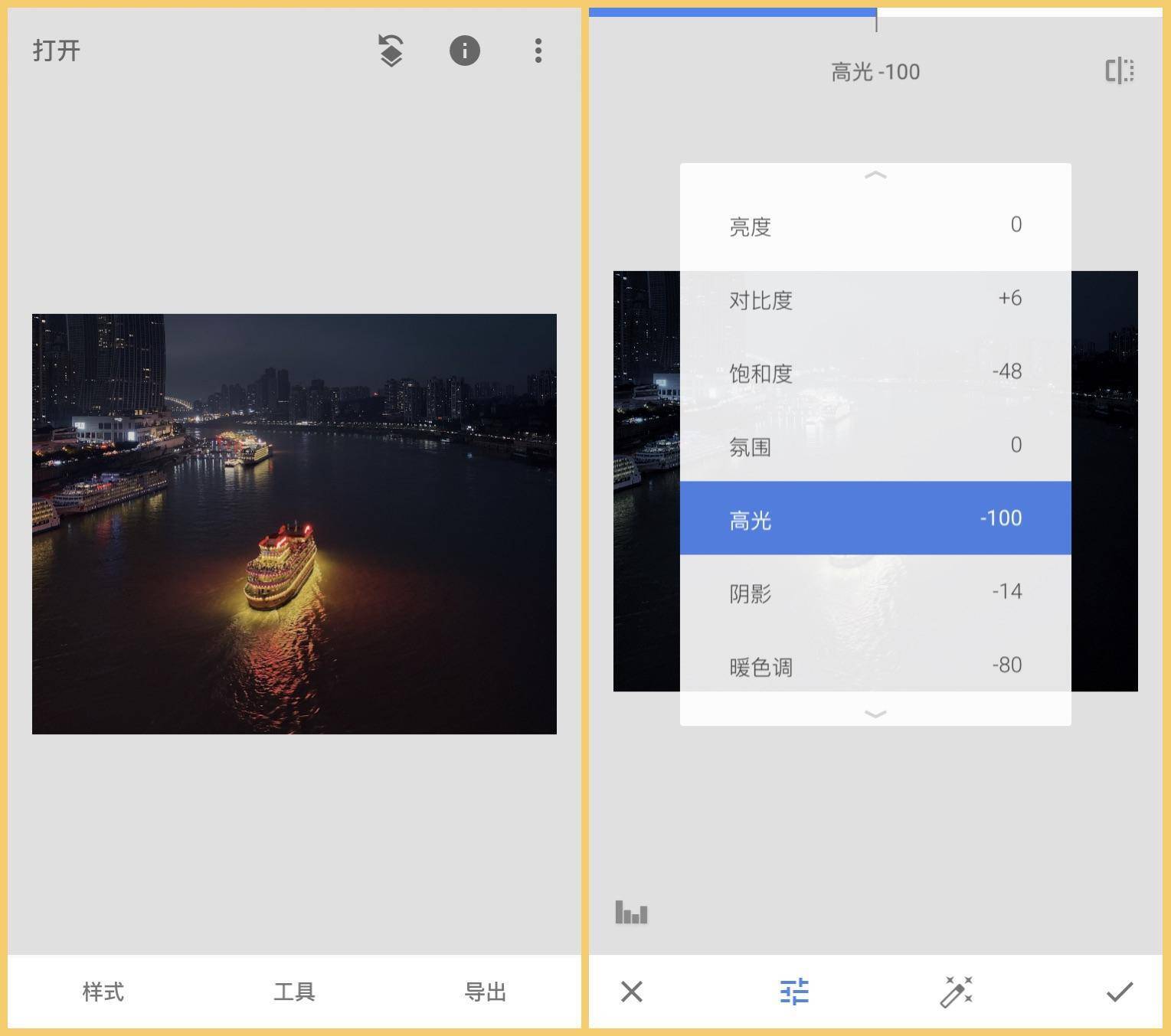
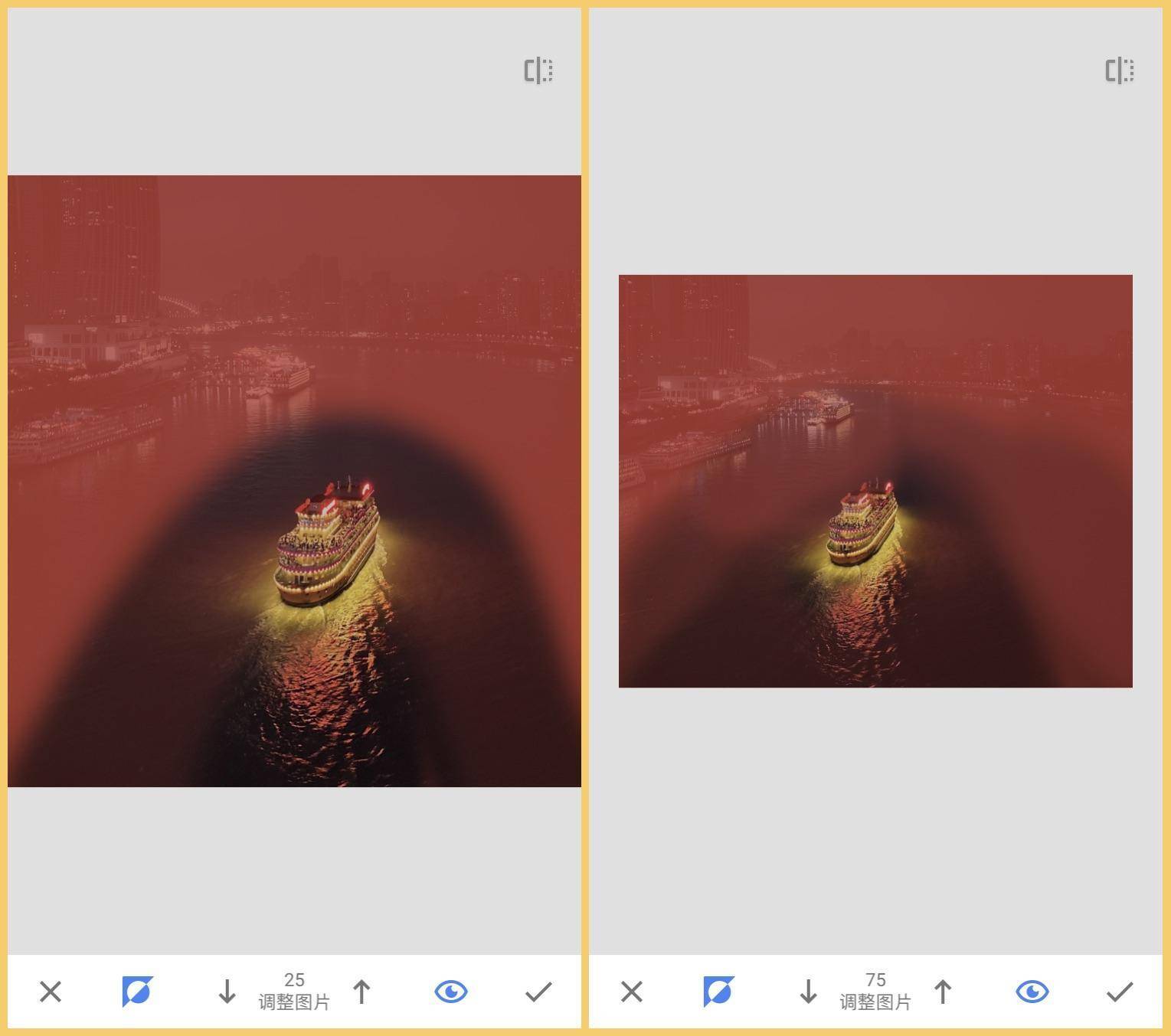
照片导入 Snapseed 里,打开调整选项,首先忽略游轮,对整个场景进行色彩淡化的处理。这里为了让场景颜色看起来不突兀,在降低饱和度的同时我也调整了色温。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
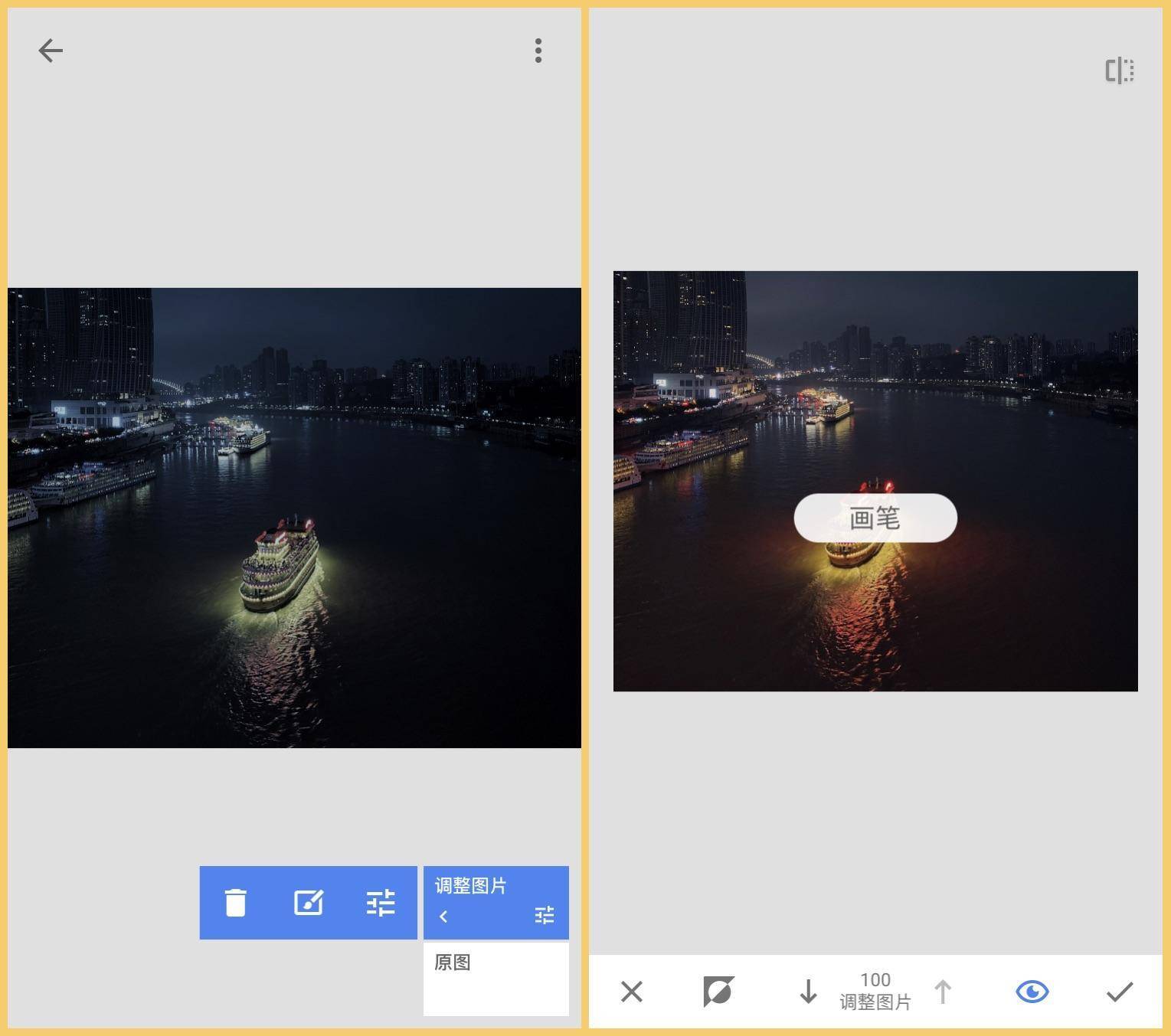
和刚才一样的操作,进入画笔选项。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我希望刚才的调整可以应用在游轮之外的场景上,所以我点击底栏的反差按钮,此时我画笔涂的地方代表着不应用调整的地方,于是我围绕游轮进行了涂抹。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
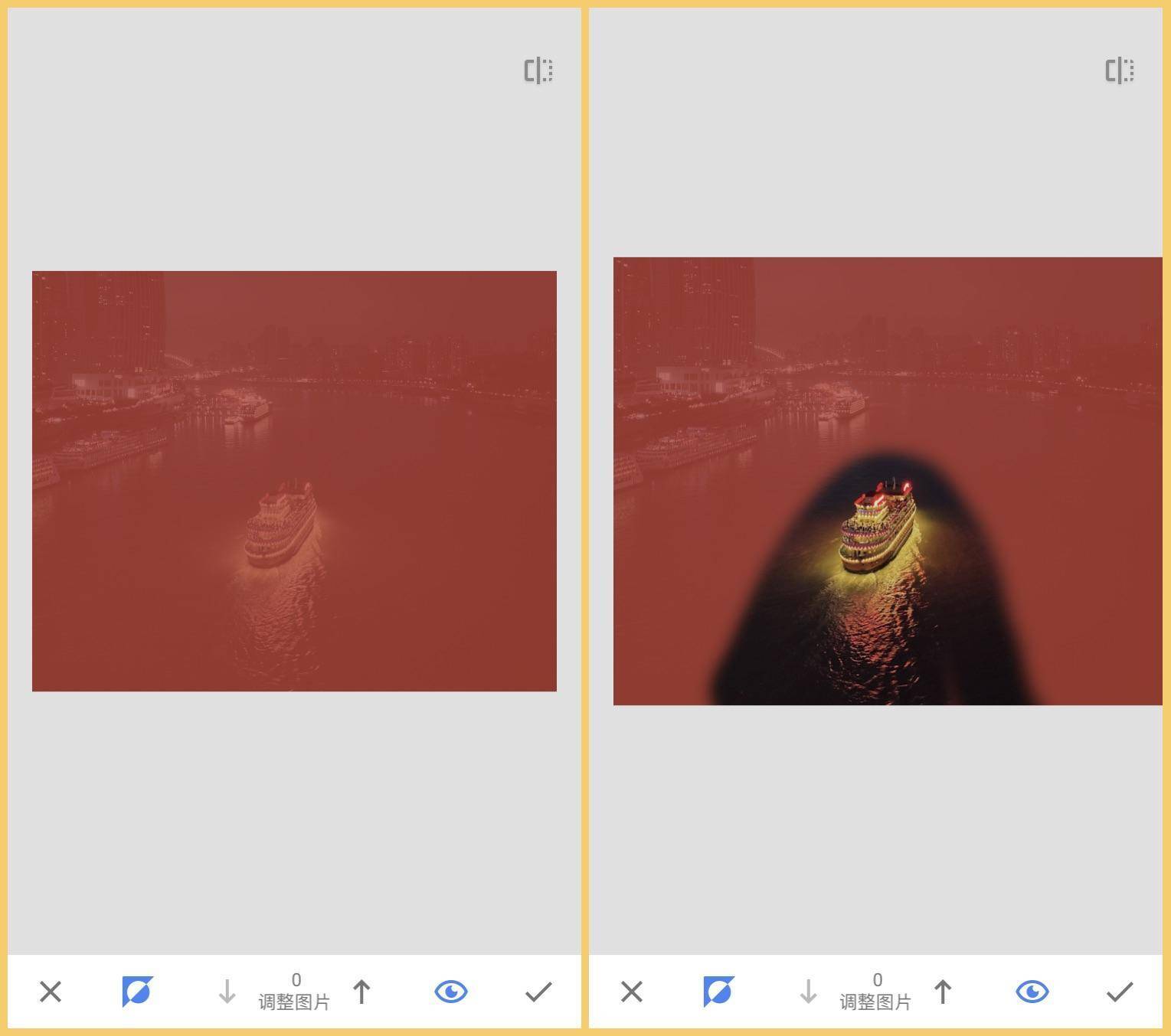
看一下初步涂抹后的效果,可以看见调整后的涂抹边界比较明显,显得有些突兀。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
在这种情况下,我们就需要进行仔细一些的调整,用不同画笔强度进行一圈一圈的涂画,尽可能让效果自然过渡。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
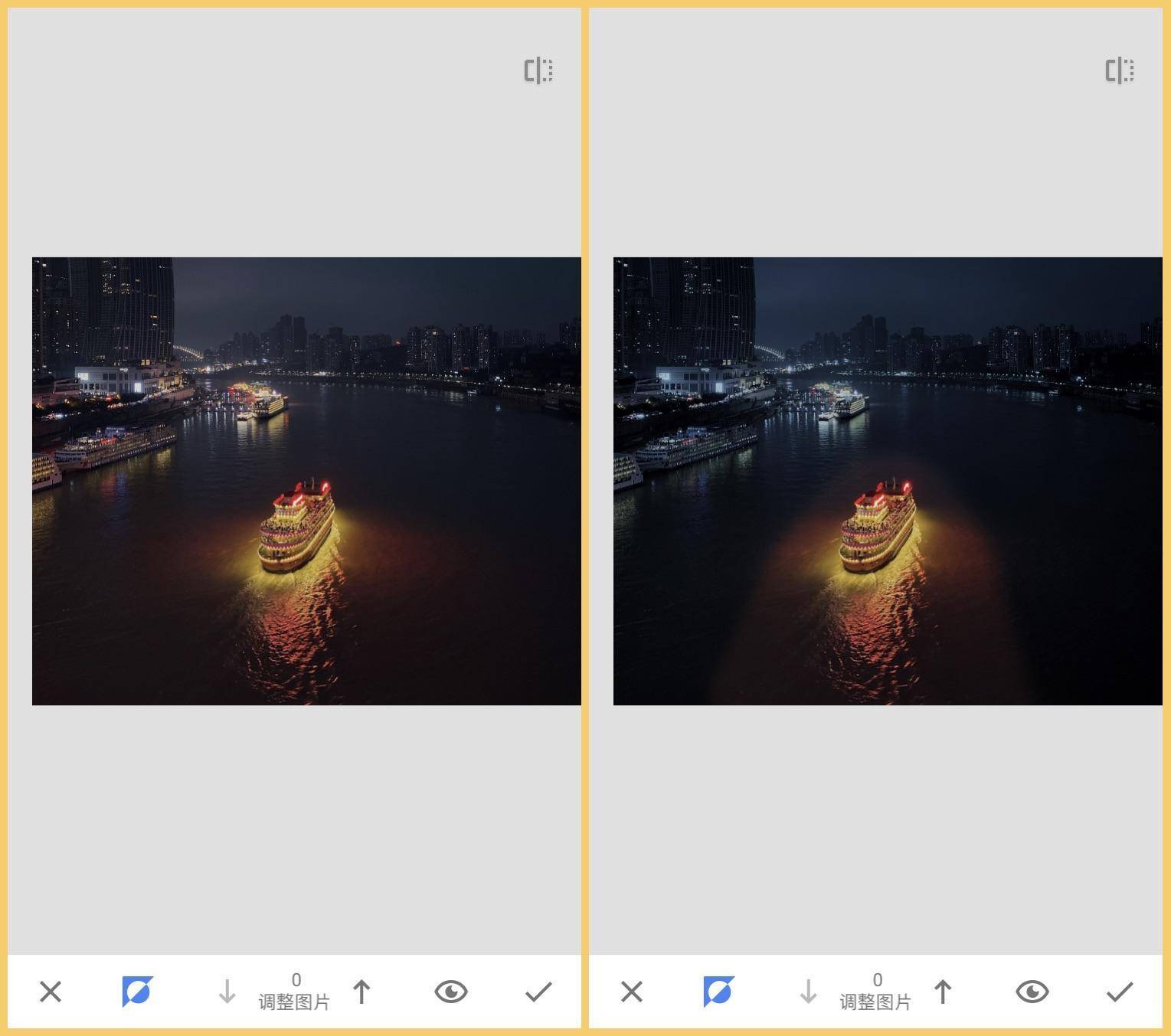
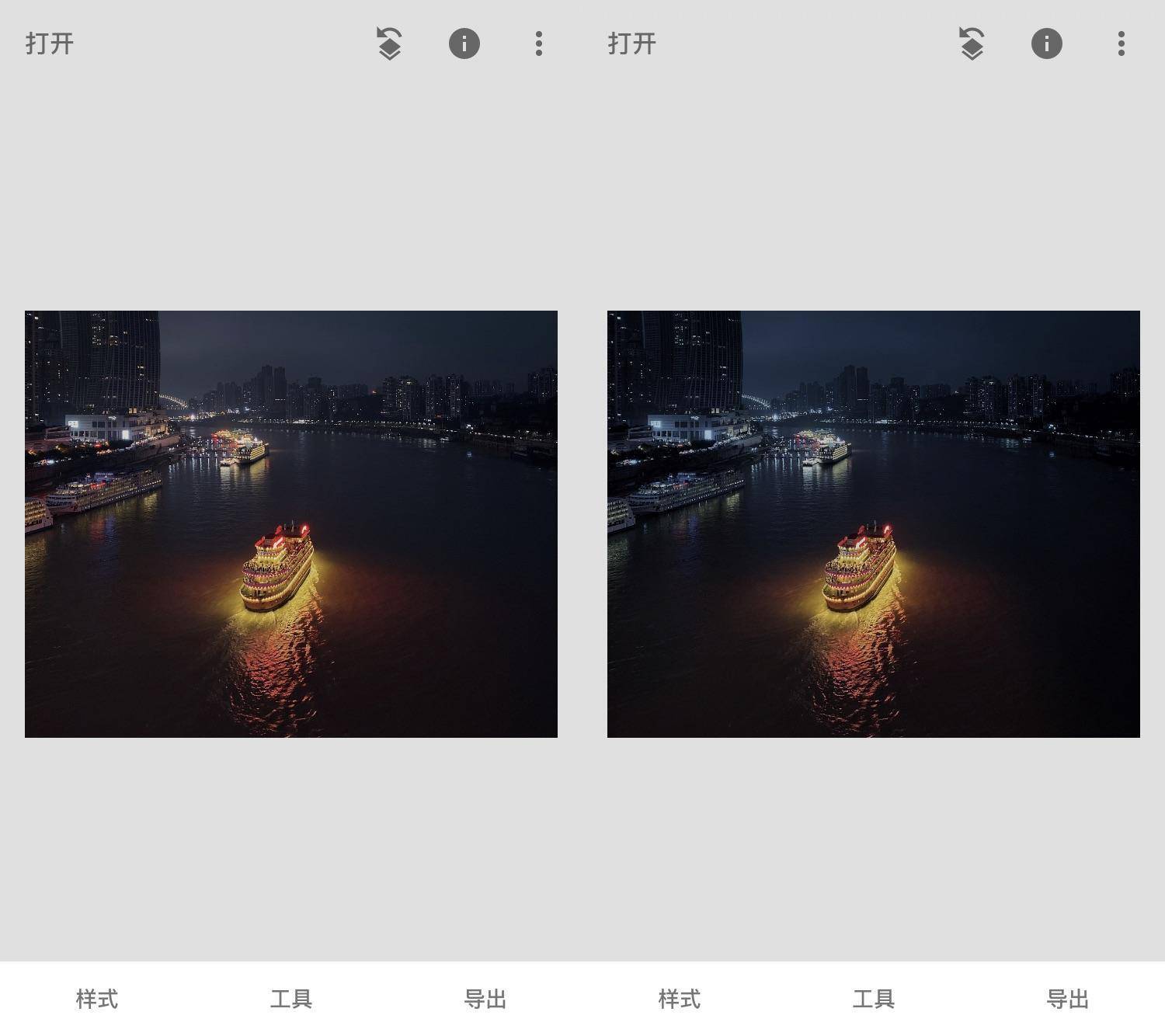
最后看一下对比效果,游轮之外的场景都是低饱和度的冷色调,这样游轮的暖色便被突出出来了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
刚才我有说到,画笔选项是一个相对来说更通用的方式,接下来我们看看在 Lightroom 里是如何应用画笔选项进行局部处理的。
|
|
|
|
|
|
|
|
|
|
|
|
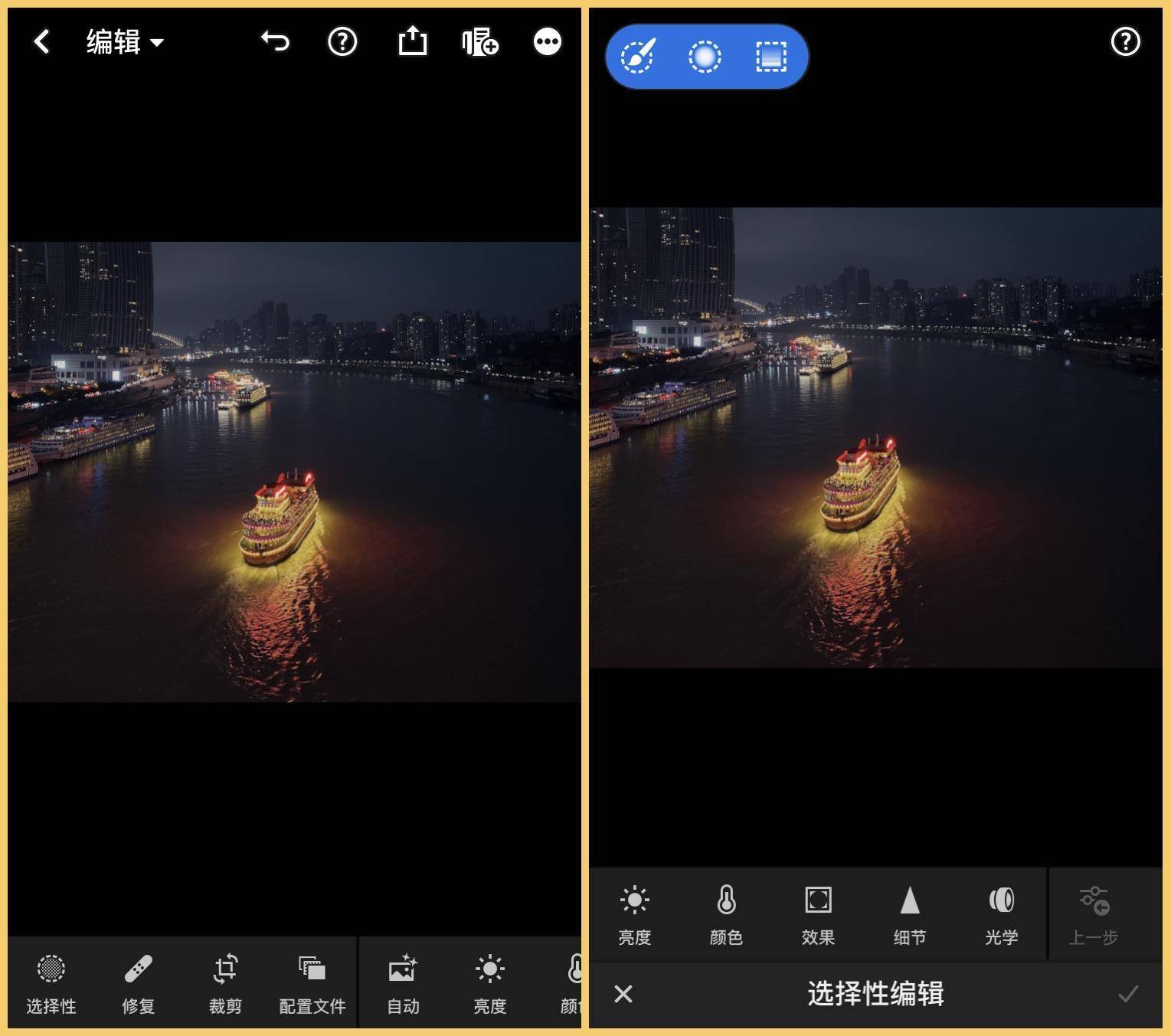
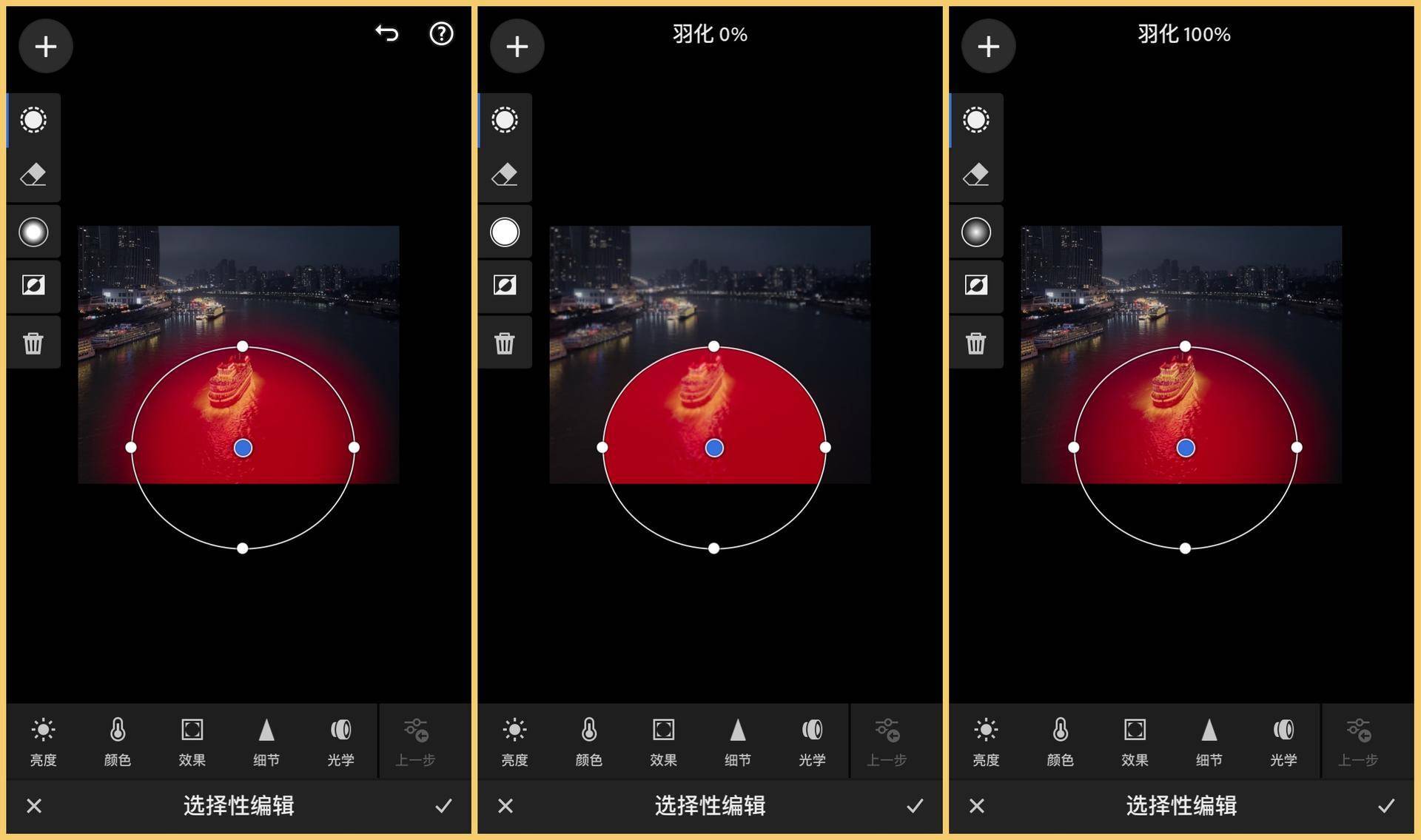
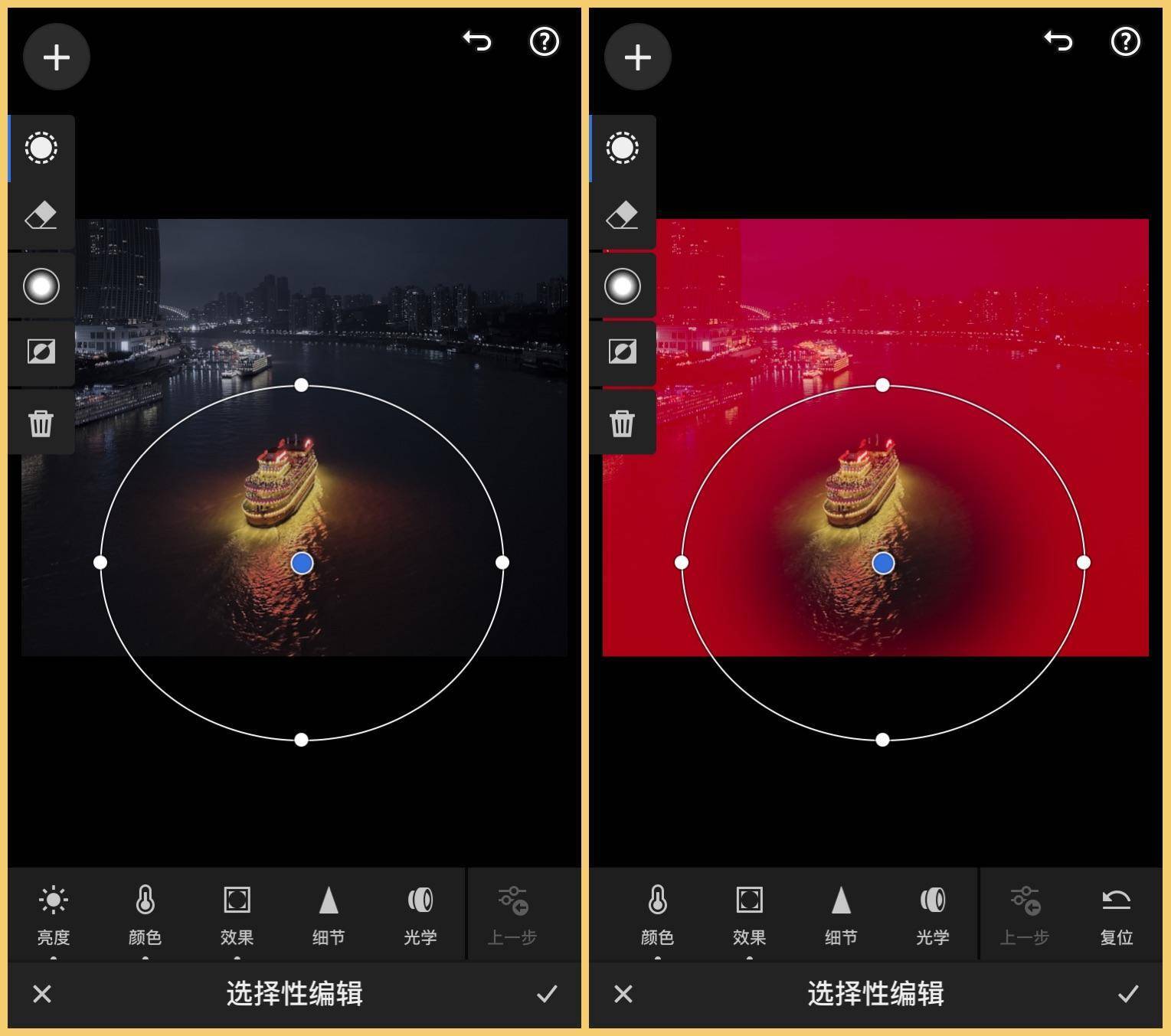
将照片导入 Lightroom 里,点击底栏最左边的选择性,进入选择性编辑,也就是类似我们刚才的画笔选项。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
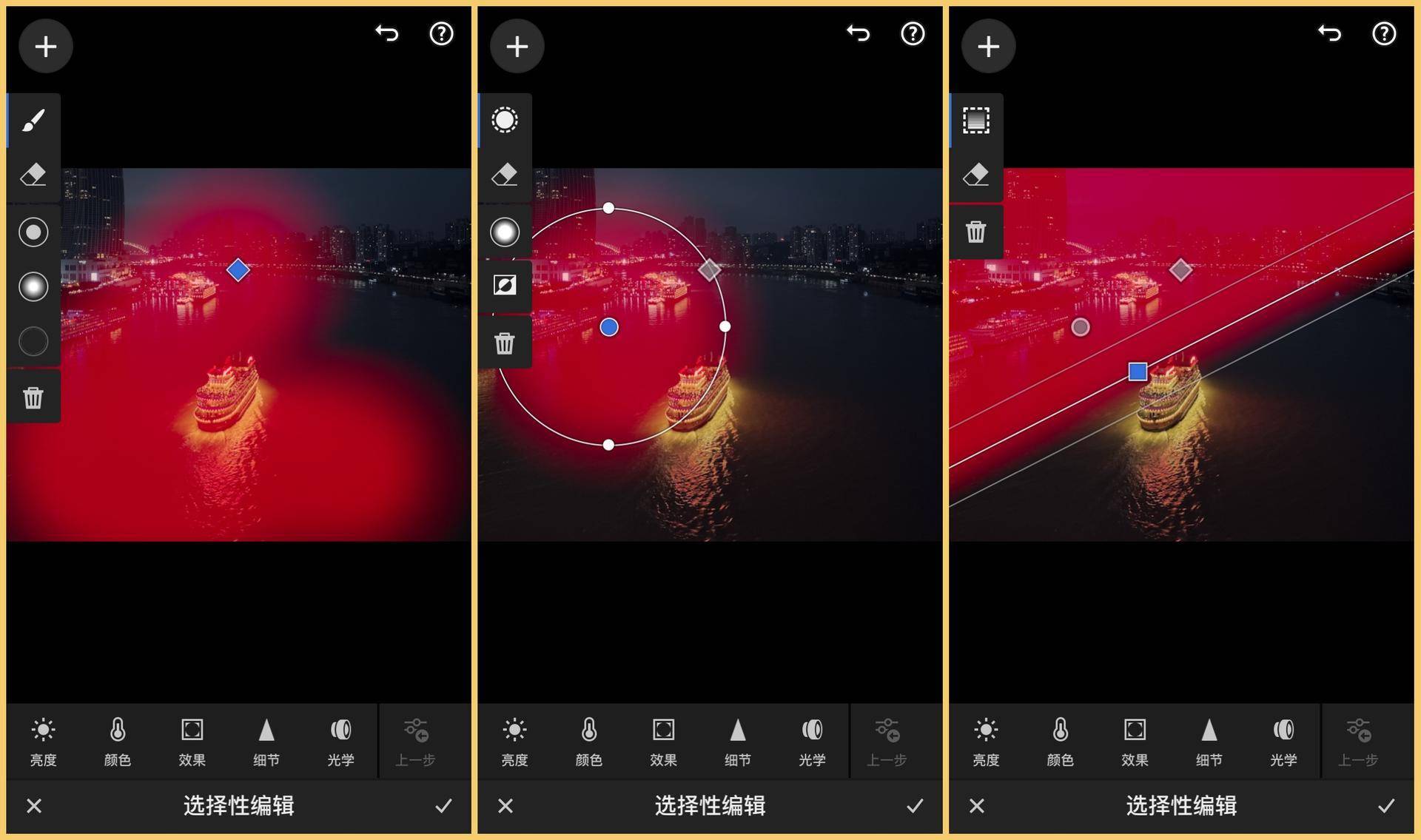
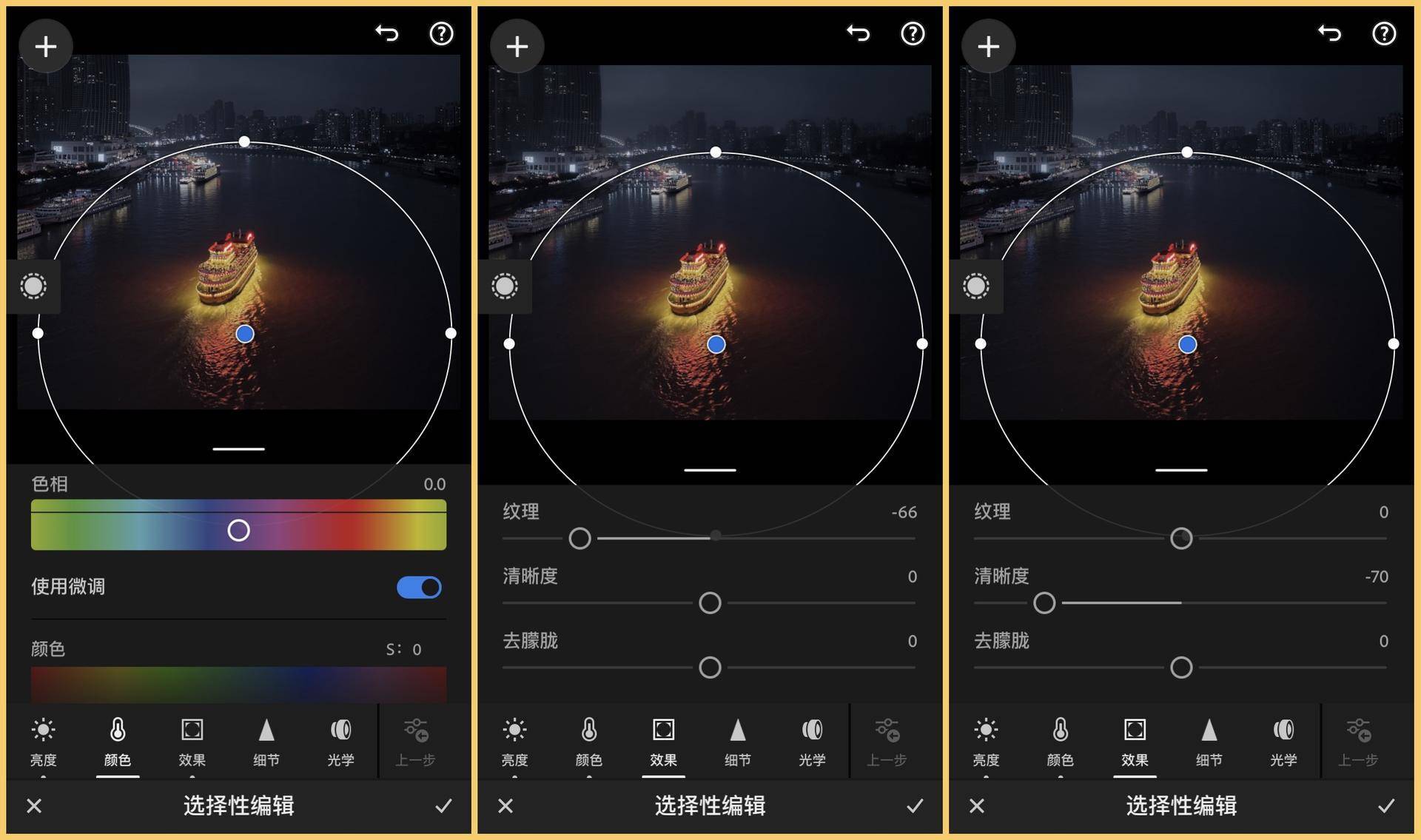
在 Lightroom 里,我们可以应用的画笔有三种:自行涂抹、圈型、线型。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
针对我们的需求,我这次选择了圈型的画笔,调整圆圈覆盖住游轮。在 Lightroom 里,我们可以调整当前画笔的羽化值,你可以看到羽化值越高,范围边缘过渡越自然。当然,并不是过渡越自然越好,还需要考虑应用到画面上的实际表现。
|
|
|
|
|
|
|
|
|
|
|
|
我这里依旧保持默认的羽化值 50%,一个适中的状态。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
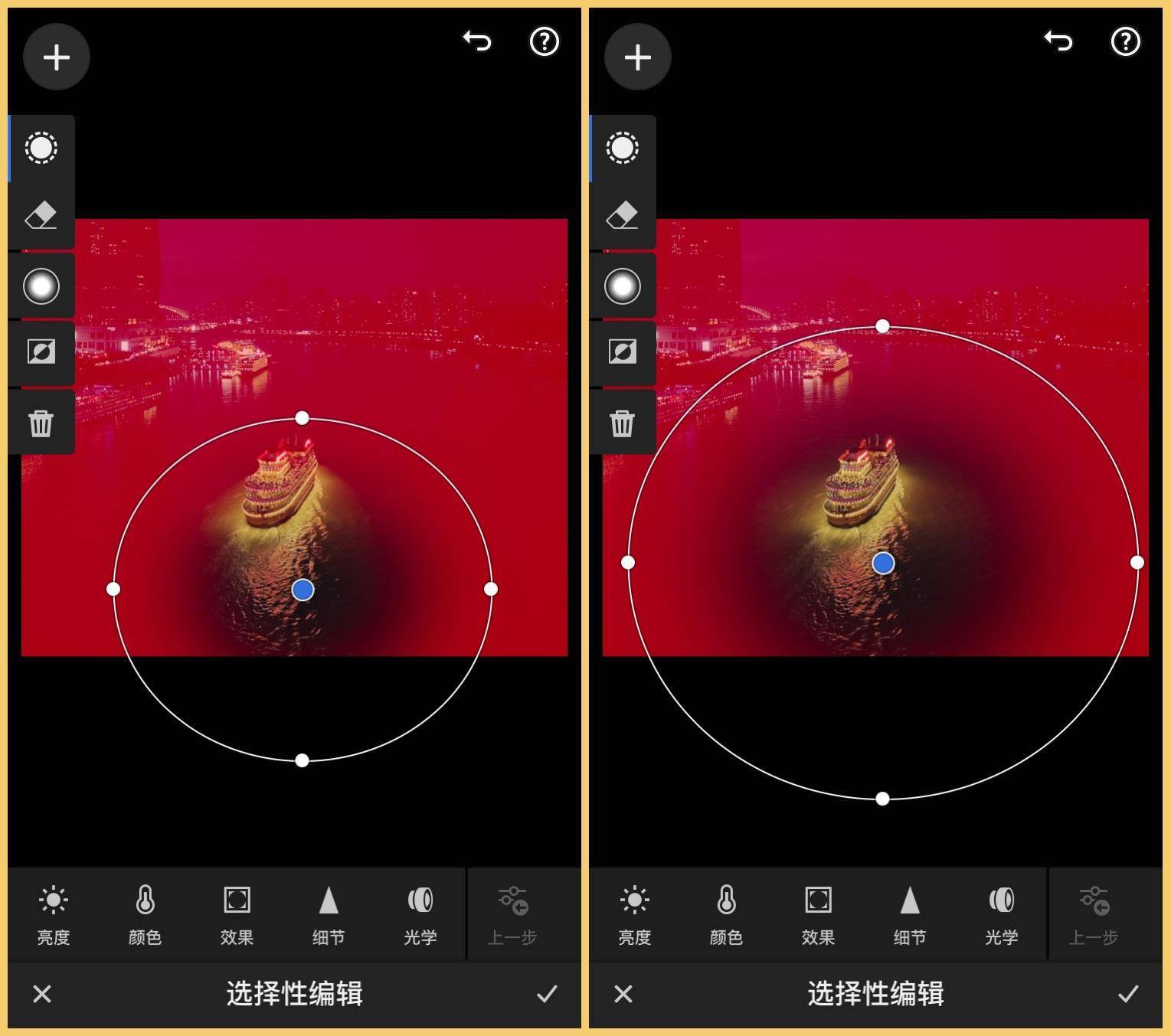
和 Snapseed 上一样,在这里也需要点击一下反差按钮,点击后重新调整一下画笔应用范围。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
画笔应用范围调整好后,我们就可以进行针对画面内容的调整了。
|
|
|
|
|
|
|
|
|
|
|
|
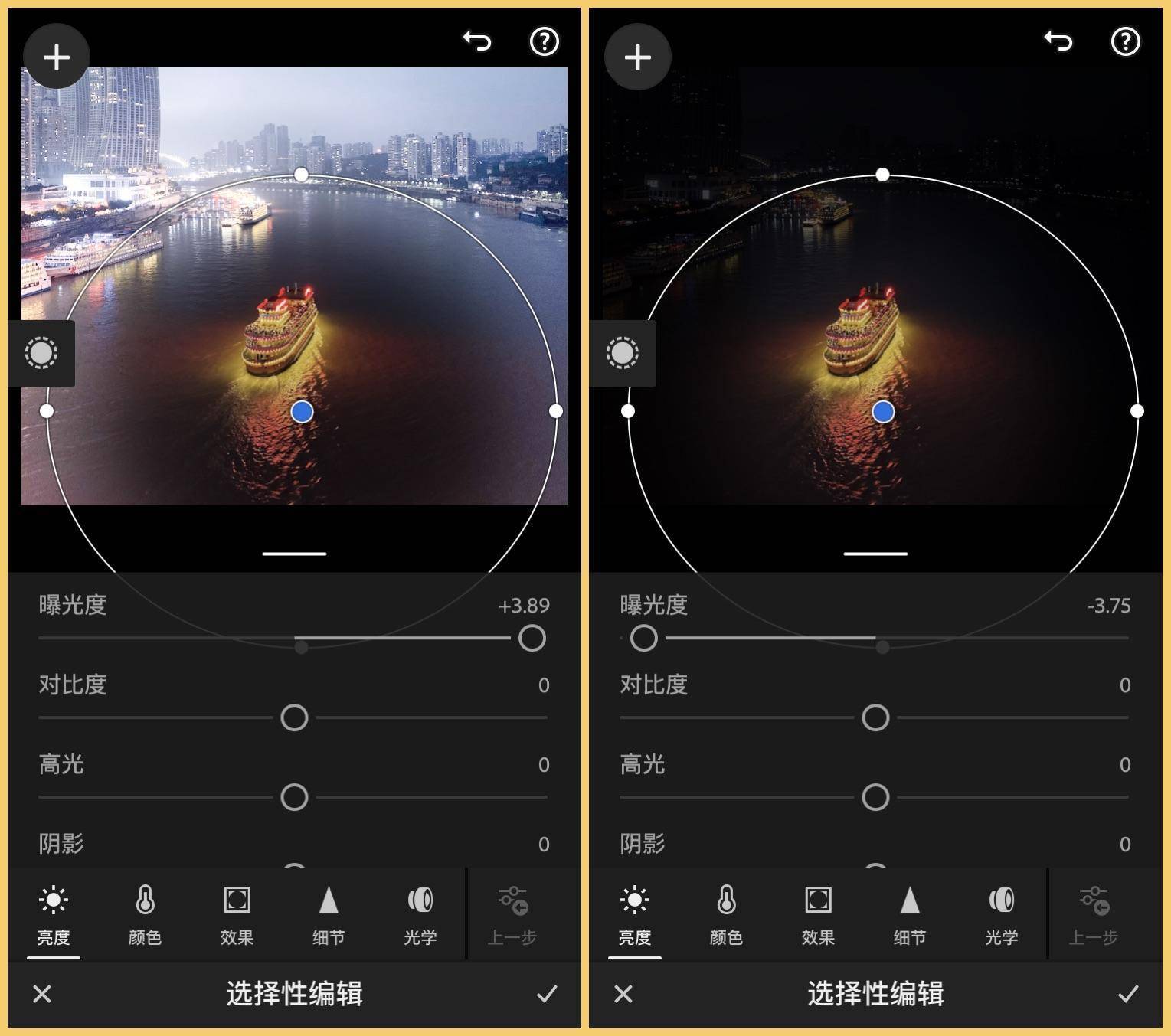
相信你已经发现,在 Lightroom 里我们的调整顺序是先设置画笔再调整画面,这和 Snapseed 是相反的,但是实际上这样的设置更适合局部调整,因为可视性更好一些。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
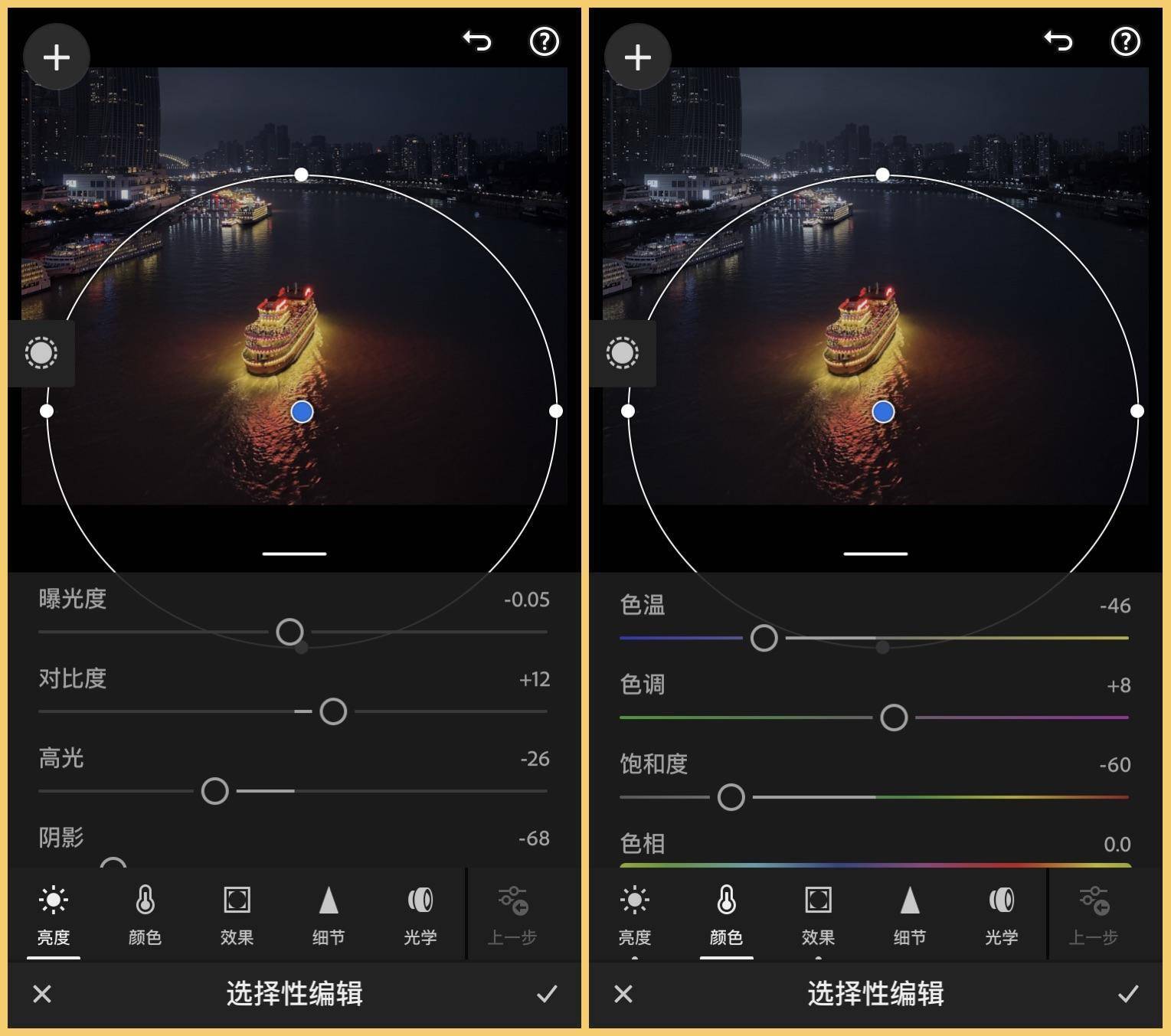
和刚才的基础调整类似,微调了曝光、对比度、高光、阴影等,这次调整主要还是饱和度与色温的调整。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
除了基础调整外,在 Lightroom 的局部调整里,我们还可以针对画面进行色相、纹理、清晰度等参数的调整,可调整的内容还是比较多,不过我们这张照片暂时不需要这些调整。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
画面调整完成后,我们还可以重新对画笔应用范围进行调整,这都是非常灵活的,对比 Snapseed 还是会方便不少。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
最后,我们这次在 Lightroom 上调整的画面导出效果是这样的。
|
|
|
|
|
|
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
|
|
|
|
|
|
在这节课里,我介绍了 HSL 与局部处理这两个功能的实际应用。HSL 可以对画面单类颜色进行单独的调整,这对于我们平时调色来说可控性更好,同时 HSL 也可以将相近颜色的色相调整至同一倾向,有助于画面色彩的统一。局部处理有多种实现方式,针对软件的不同可能存在不同,平时使用局部处理的场景虽然不多,但一旦遇到一些特殊需求时,它还是非常有用的。
|
|
|
|
|
|
|
|
|
|
|
|
除此之外,我还给你介绍了一个新的后期工具:Lightroom。尽管 VSCO 与 Snapseed 依旧可以完成我们这次的任务,但你会发现,Lightroom 相对它们来说更全能,自由度也更高。特别是在画笔功能上,Lightroom 相比 Snapseed 更好用。
|
|
|
|
|
|
|
|
|
|
|
|
不过,全能与高自由度的背后也意味着 Lightroom 更加复杂。Lightroom 是一个全平台的后期工具,它是由桌面后期工具发展而来,对于入门上手来说并没有 VSCO 与 Snapseed 那么友好。
|
|
|
|
|
|
|
|
|
|
|
|
好了,我们后期部分的课程这次就全部结束了。不过,这对课程来说是结束,但对你来说才是刚刚开始。要想熟练掌握后期技术,你需要进行大量的练习。在这期间,也许你会遇到一些我没讲过的后期需求,或者是弄不太明白的修图功能,无论是什么,都可以通过留言向我提问,我会尽可能帮助你。
|
|
|
|
|
|
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
|
|
|
|
|
|
我们这次的作业依旧是根据本课内容来进行。请点击 [这里](time://hordeChannelDetail?channelId=29) ,提交你使用了 HSL 或者局部处理完成后期的照片,只需要 1 张即可。但是,请同时提交原图和完成后期的图。(请注意,并不是只应用 HSL 或者局部处理,而是进行一次完整的后期。)
|
|
|
|
|
|
|