|
|
|
|
|
# 26|深色模式设计:深色也能有层次感
|
|
|
|
|
|
|
|
|
|
|
|
你好,我是Rocky。
|
|
|
|
|
|
|
|
|
|
|
|
今天我们继续来谈一谈深色模式的人因设计。
|
|
|
|
|
|
|
|
|
|
|
|
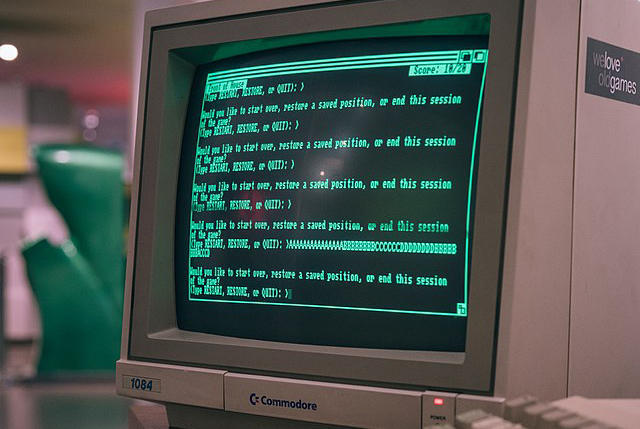
在2019年,苹果、华为、谷歌差不多前后脚发布了深色模式,并引发了众多品牌和应用追捧的热潮。其实深色模式并不是一个新概念,它与之前的去蓝光的睡眠模式相比,并没有太多创新。甚至早在数位产品刚刚起步、以CRT显像管为主要显示设备的显示器时代,很多单色屏幕就有了绿色、白色、黄色等天然的“深色模式”。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式的场景适用性
|
|
|
|
|
|
|
|
|
|
|
|
虽然在手机界深色模式才提出不到两年的时间,但在其他场景里它绝对是我们的老朋友了。
|
|
|
|
|
|
|
|
|
|
|
|
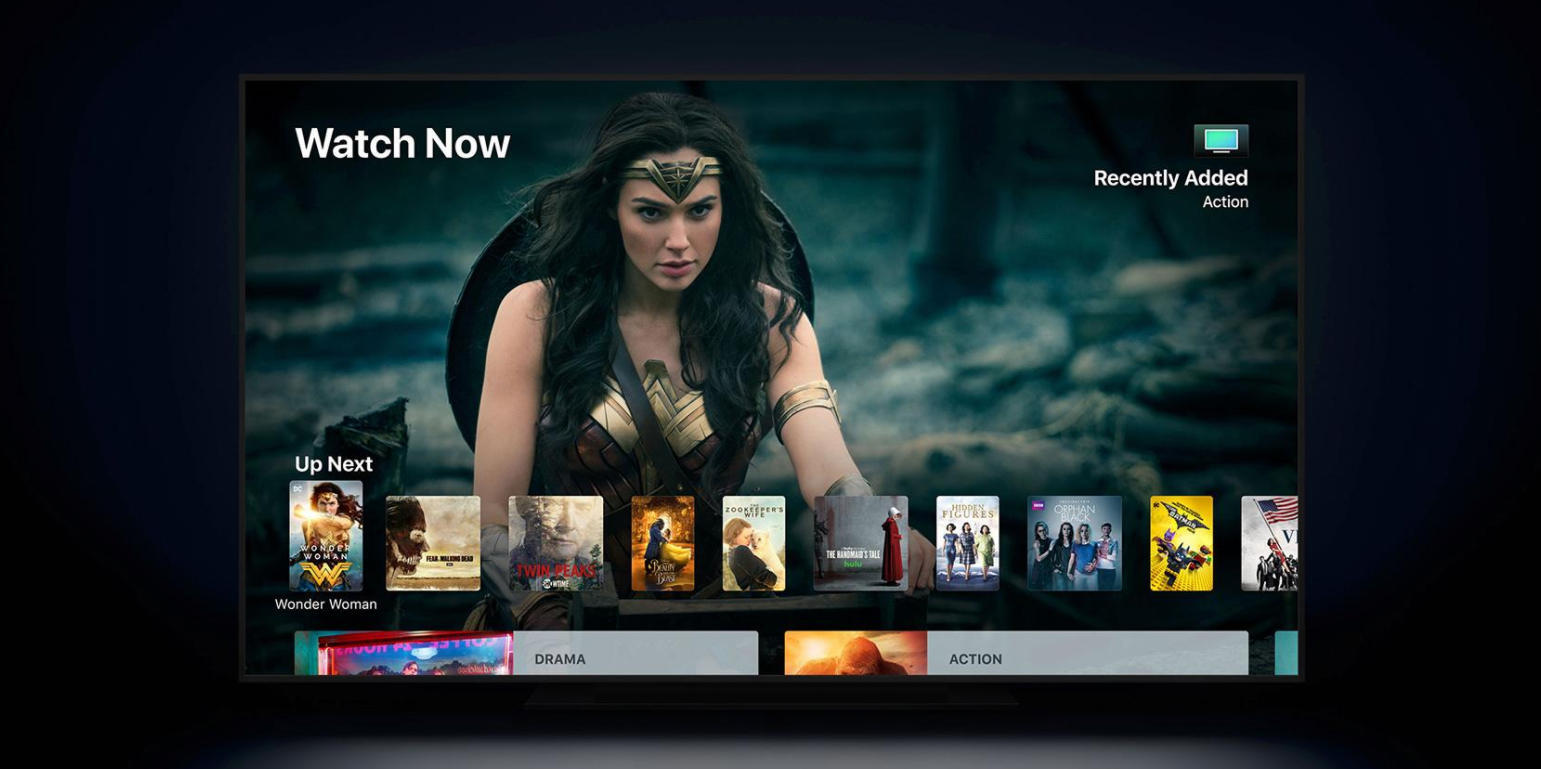
例如TV的影院模式。在电影院里,黑暗的观影环境能够很好地提升观影体验。因此,高清电视也很早就启用深色模式的界面设计,力图给我们带来最接近影院级的视觉享受和高度沉浸感。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
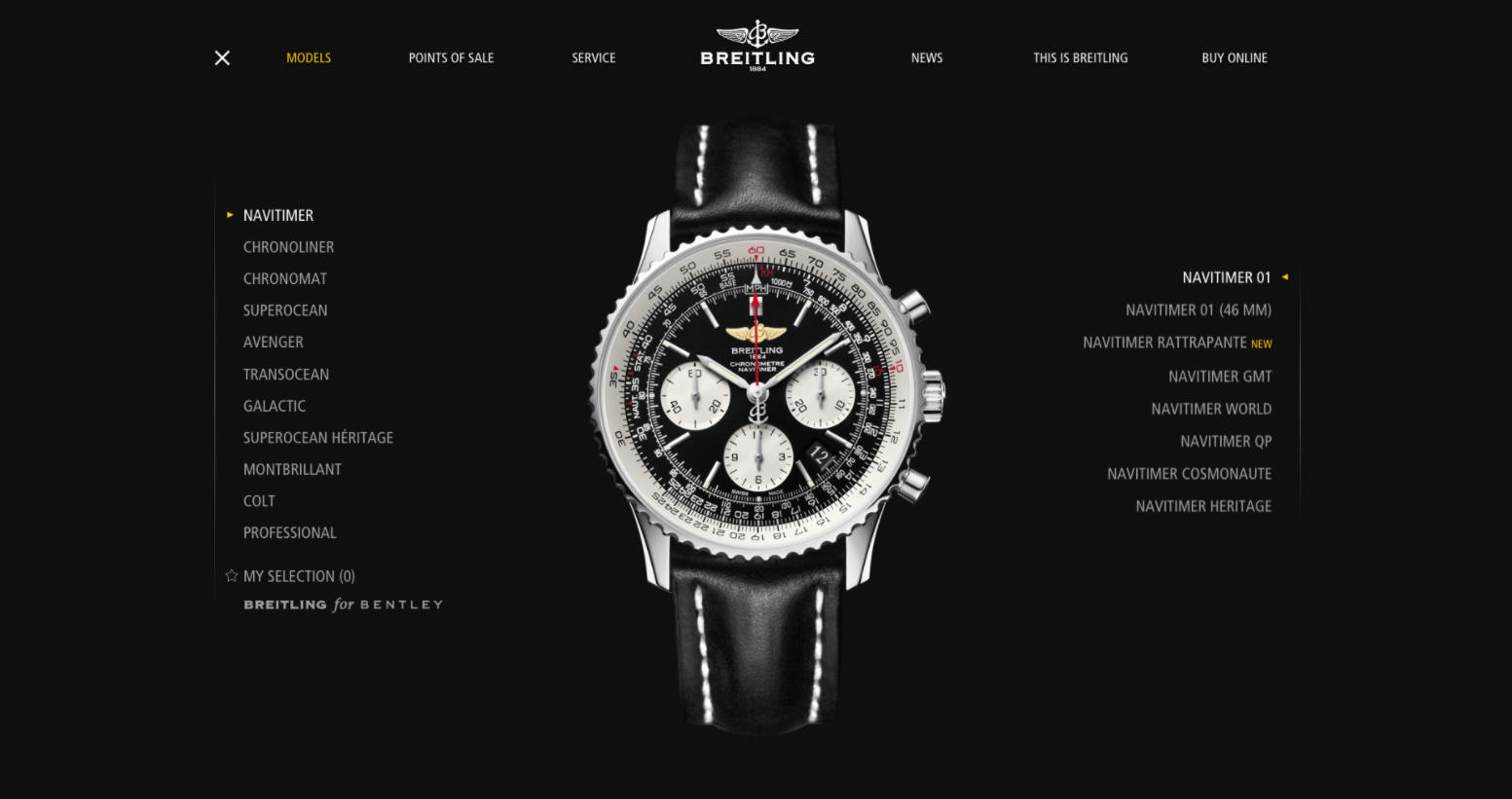
很多网站及游戏界面也会运用深色模式来体现尊贵、时尚、优雅、奢华、威望和神秘的感觉。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
而且深色模式拥有一个天然的优势,那就是**焦点突出**。一些亮色在深色的背景下会更加醒目,宛如黑暗中的火光。我们完全可以以一个远小于正常模式下的动效、色彩变化吸引到更多的用户注意。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
深色模式在汽车驾驶领域也运用已久。当然,这个场景下我们一般叫它夜间模式。尤其当我们在夜间使用导航软件的时候,过于明亮的导航界面可能会导致眼部的散光,看不清路况,很容易引发严重的交通事故。
|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式产生的背景
|
|
|
|
|
|
|
|
|
|
|
|
为什么这两年深色模式会在智能手机领域成为热点话题呢?除了省电、看起来酷炫之外,最重要的原因就是它天生就带着人因工程的光环,能对人眼健康起到一定的保护作用。
|
|
|
|
|
|
|
|
|
|
|
|
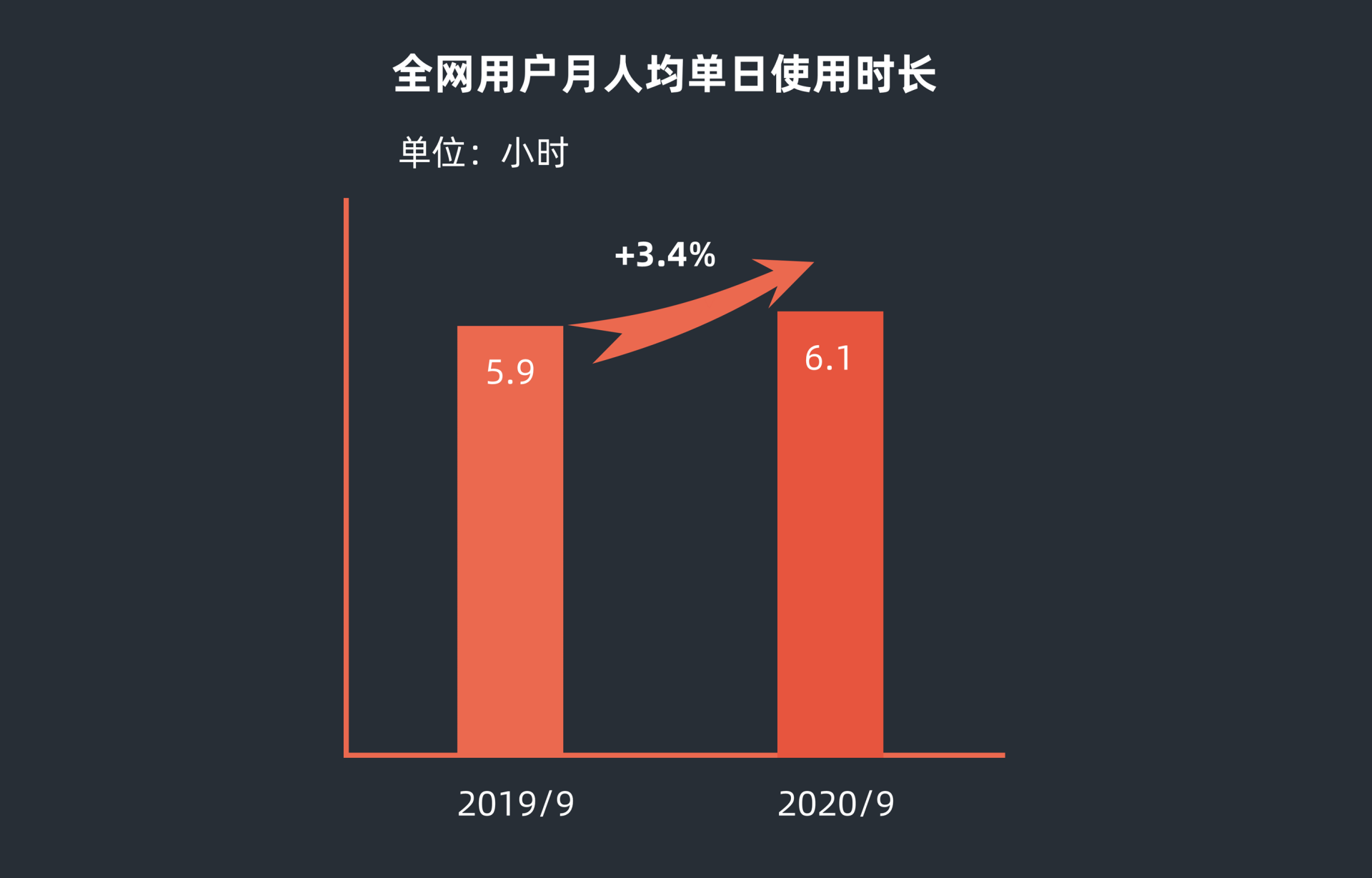
现代人手机不离手,每天看手机的时间越来越长。《中国移动互联网发展报告(2020)》显示,中国人平均每天使用手机的时长已经上升到了6.1个小时,而95后更是超过8.3个小时。也就是说,每人超过1/4甚至1/3的人生,都是在移动互联网上度过的。如果再加上电脑电视等数字产品,可能人生一半的时光都得盯着液晶屏幕了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
那我们为什么要那么关注电子屏幕上的眼睛保护呢?因为电子屏幕上的内容显示原理,和纸张上存在很大差异。
|
|
|
|
|
|
|
|
|
|
|
|
纸张通过反射自然光让我们看到上面的信息,而屏幕上的彩色信息则必须是屏幕亮度比周围的自然光源亮非常多才行。这也就解释了为什么我们在晴天的室外很难看清手机屏幕,那是因为屏幕自发光源的亮度较低,无法超过周围自然光的亮度。
|
|
|
|
|
|
|
|
|
|
|
|
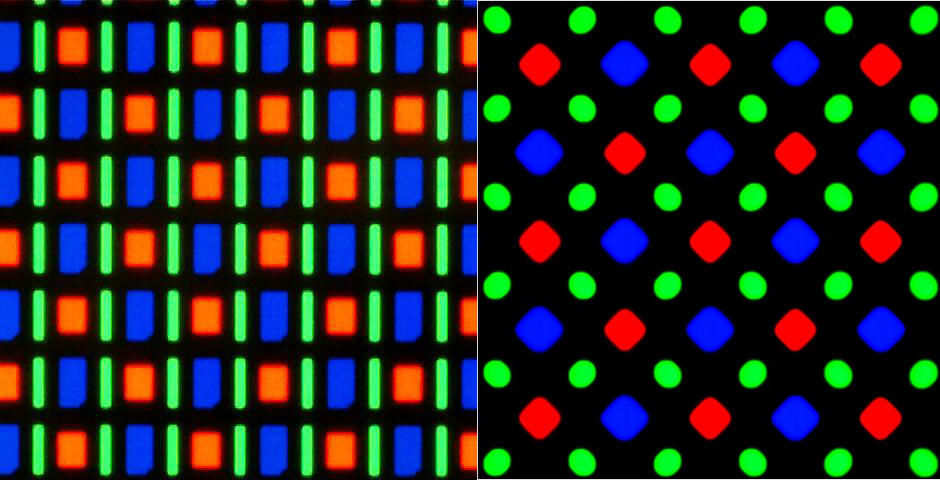
如果放大液晶屏幕,你会看到很多小像素点,这些像素点有三种颜色。这些小像素点其实是偏光滤镜,液晶屏幕的背光源通过这些小偏光滤镜把光线发出来,像极了聚成一堆的三色小灯(下图左右分别是两种屏幕放大后的效果)。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
液晶屏的这种光源特性导致了我们在黑暗中看手机会非常刺眼。因为人眼在黑暗中瞳孔会自动扩大以增加光源的摄入量,而如果我们在黑暗中盯着手机这个点光源,我们睫状肌会收紧以收缩瞳孔。但环境光很暗,瞳孔自己又会自然扩大,所以这时睫状肌的压力就会特别大。这就跟我们在黑暗中盯着彩色灯泡看的原理其实是一样的。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
我们眼睛正常情况下每分钟大约要眨动12次,每次眨眼会持续100~400毫秒。当你专注于玩手机时,眨眼的频率会降低到每分钟3~4次,泪液分泌也会相对减少。
|
|
|
|
|
|
|
|
|
|
|
|
盯着灯泡看很久再加上不怎么眨眼,那么我们的眼睛就很容易干涩、疼痛,自然更容易疲劳。长此以往,也更容易触发眼疾,如干眼症、慢性结膜炎、视力模糊、青光眼,严重的情况下甚至会造成视神经的不可逆损害。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
深色模式,就是在这种大背景下发展起来的。**深色模式顾名思义,就是在弱光环境中保证易读性的前提下,最大程度地降低屏幕亮度,以缓解对人眼的伤害的一种模式。**
|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式也有危害
|
|
|
|
|
|
|
|
|
|
|
|
**在白天正常光线的情况下,并不推荐你使用深色模式。**
|
|
|
|
|
|
|
|
|
|
|
|
因为白天周边光线明亮,我们瞳孔是缩小的状态。此时如果屏幕是纯黑色而字是白色的,要看清就要放大瞳孔,这时周围白光散射到瞳孔里会让眼睛非常疲劳。
|
|
|
|
|
|
|
|
|
|
|
|
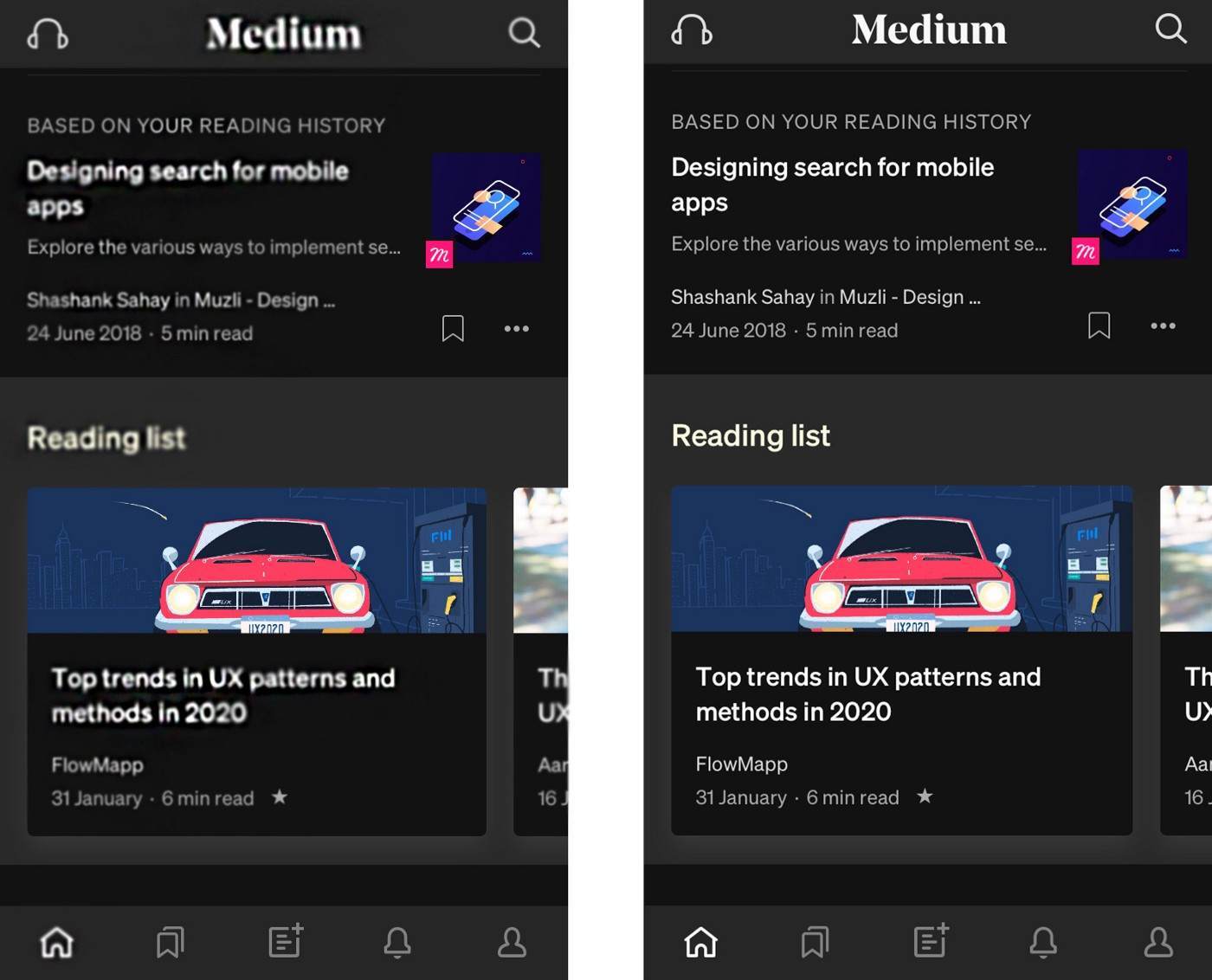
大环境是白色的,仅仅屏幕是黑底白字,白色的字在视觉表现上会渗入黑色的背景,这个被称为**光晕效应**(参照下图的左半部分效果)。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
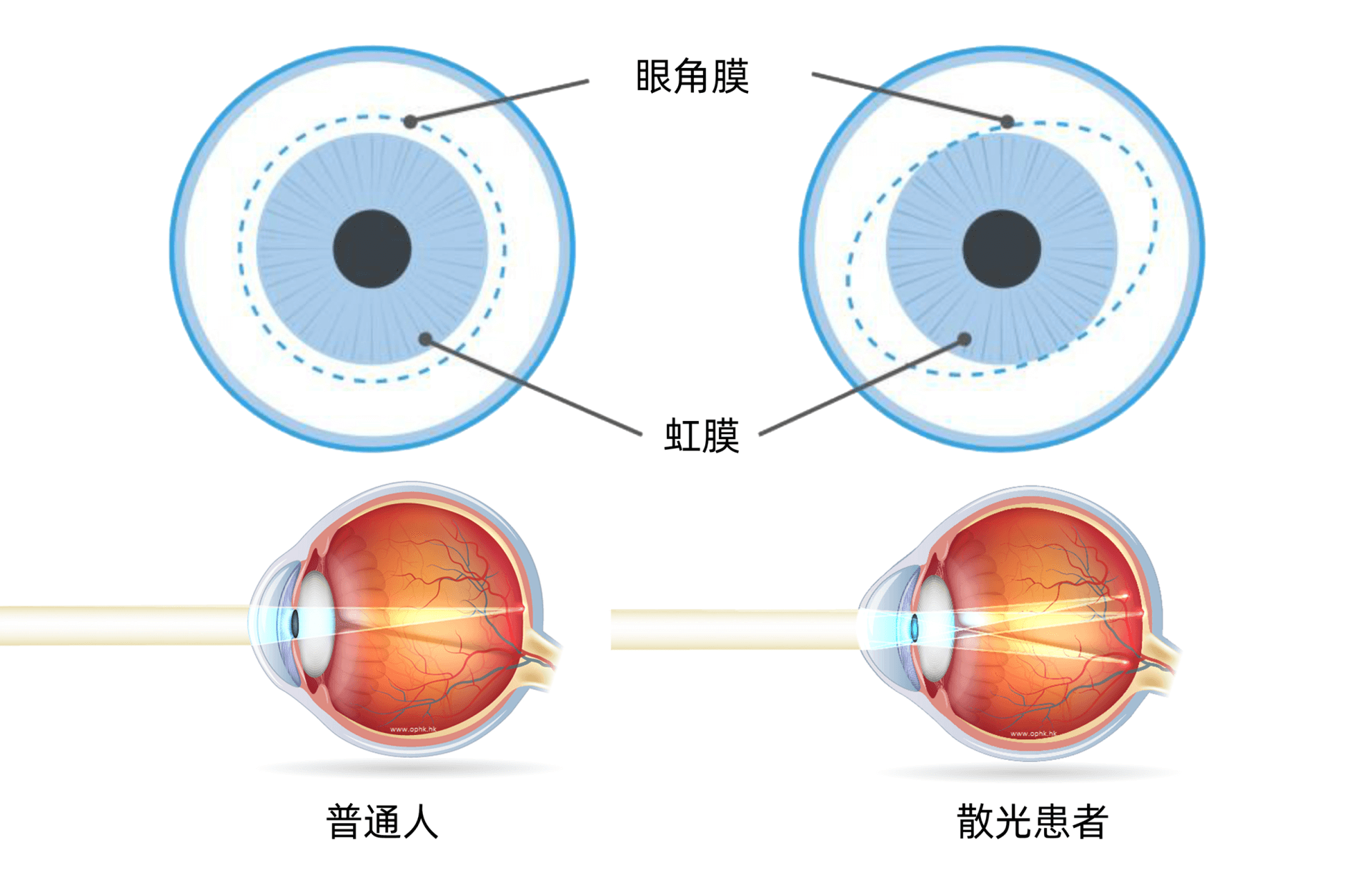
对于散光的用户来说,白天用深色模式更会是一种灾难。因为散光的主要原因在于我们眼角膜弧度不是正规的半圆体而是椭圆形,这就导致光线进入瞳孔后会出现多个散射点。
|
|
|
|
|
|
|
|
|
|
|
|
白天人的瞳孔缩小,这种椭圆形的问题不明显,但是白天看深色屏幕,眼角膜需要放大拉伸瞳孔,导致椭圆形弧度在白天也会放大。也就是说本来白底黑字是可以看得清的,结果用了深色模式反而看不清了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
别忘了,这个世界上有50%的人眼睛有不同程度的散光。即便其中有一半的人可能因为伴有近视,已经戴上眼镜做了一定程度的矫正,但也还有剩下25%的人是需要我们去关照的。
|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式不是背景越黑越好
|
|
|
|
|
|
|
|
|
|
|
|
了解深色模式对人眼健康的重要意义后,具体要怎么去设计呢?很多人说深色模式设计,那就是用纯黑背景加上白色的字不就好了?情况远不止这么简单。
|
|
|
|
|
|
|
|
|
|
|
|
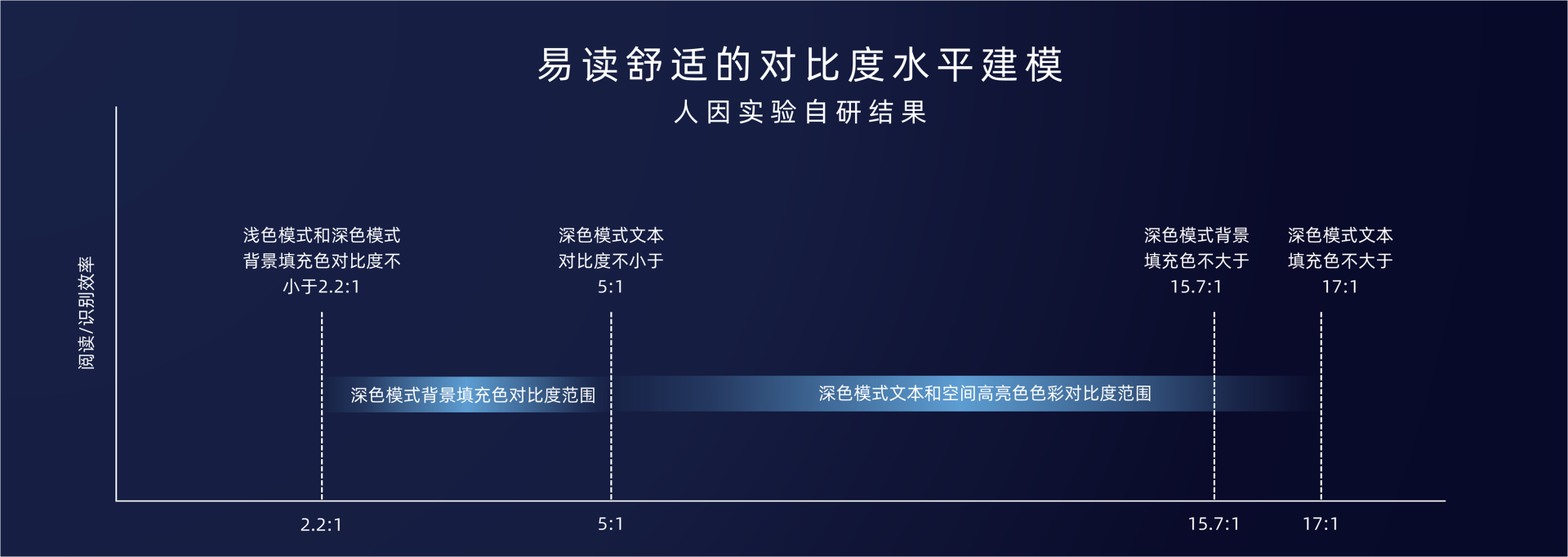
即便是深色模式在暗光环境下使用,我们也不建议用纯黑背景。以前在华为的时候,我们做过人因方面的实验,实验表明一旦超过17:1的对比度,白色的前景或者字就会非常刺眼,并且会更容易导致人眼的疲劳。**所以在深色模式下,不仅仅是要保证看得清的易读性,舒适度同样至关重要。**
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
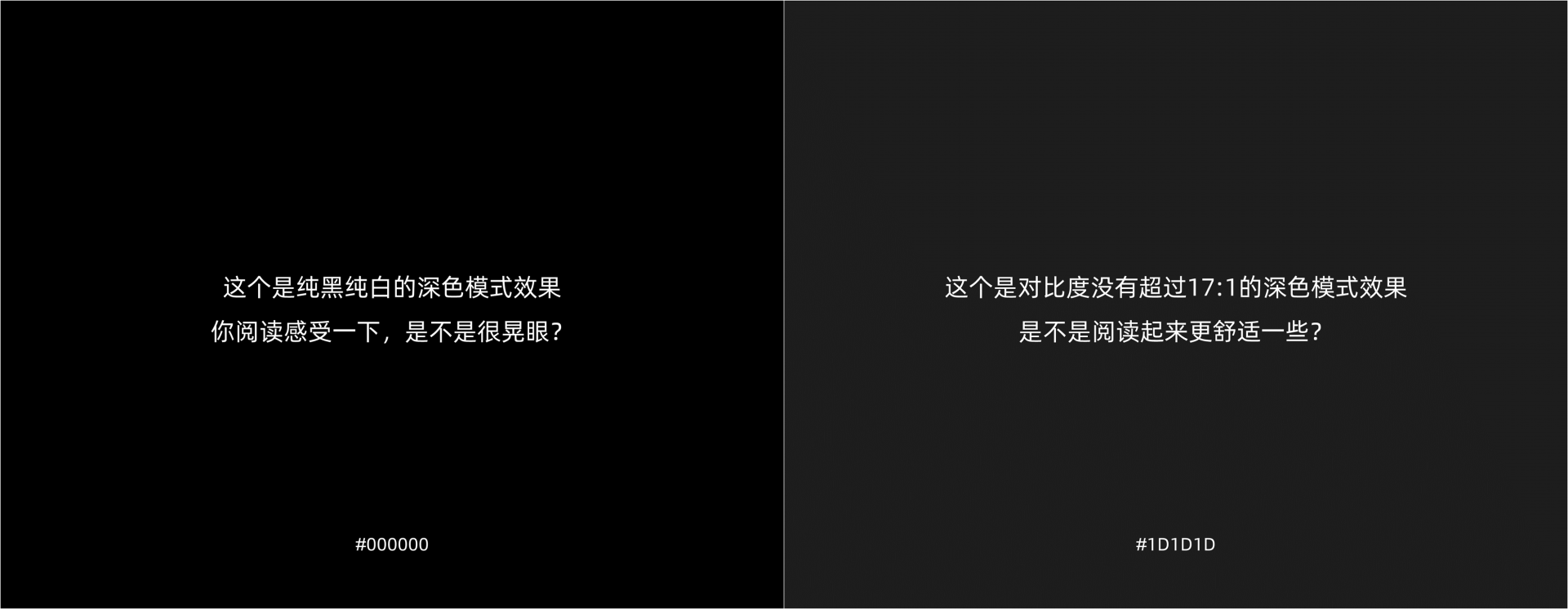
下面有两个不同对比度的比较,左半部分是纯黑纯白,右半部分是满足舒适度的深色模式。你可以比较感受一下。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式的层次体现
|
|
|
|
|
|
|
|
|
|
|
|
在浅色模式(也就是正常模式)下,阴影可以模拟屏幕上的物体距离用户有多近,用来提升板块的层次感。但同样的手法并不能在深色模式下使用,因为我们在黑暗背景下很难看到阴影,如果把阴影色调整为浅色,视觉效果不是阴影,而是在发光。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
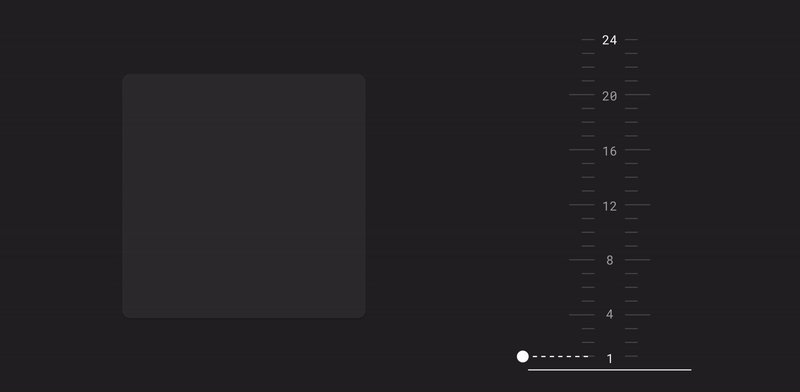
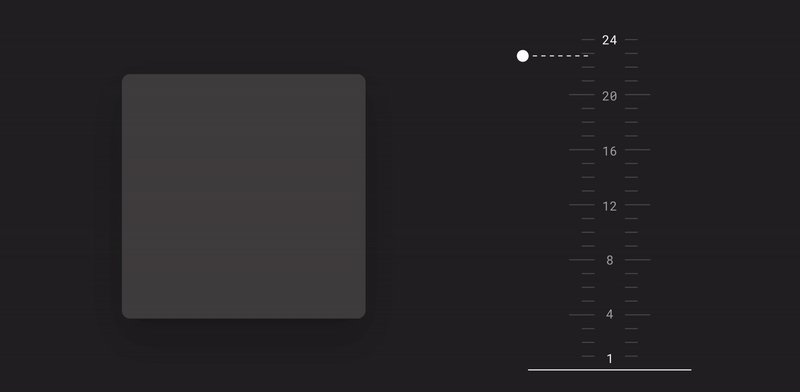
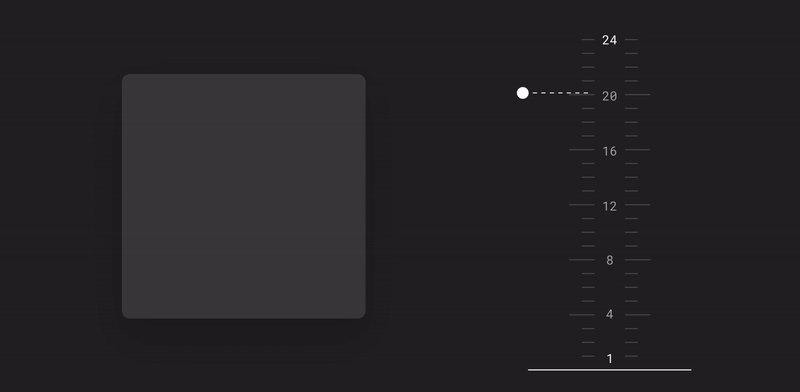
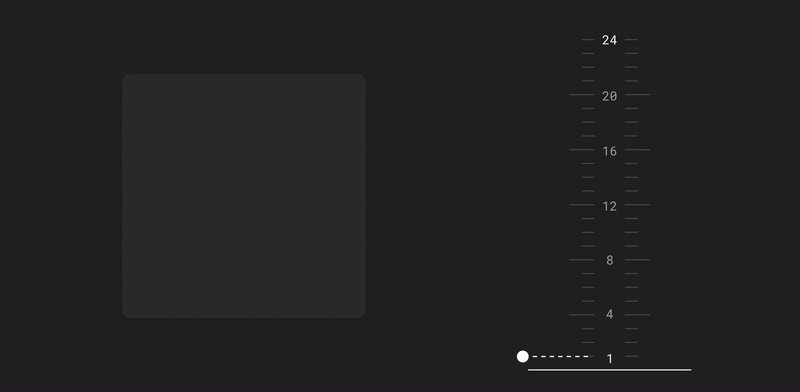
在深色模式下,你可以**调节深色背景的色彩深浅来模拟距离屏幕的远近**(距离屏幕越近,颜色越浅。)。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
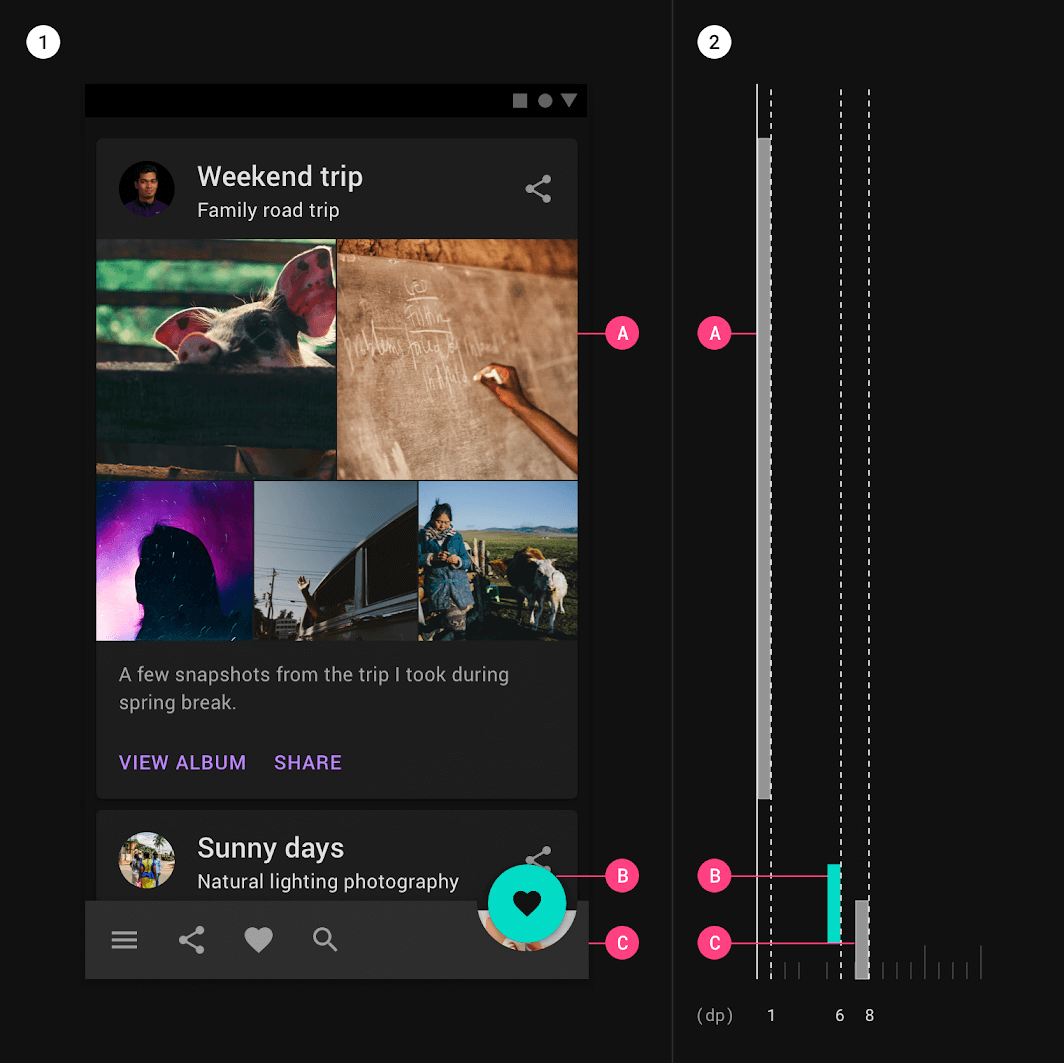
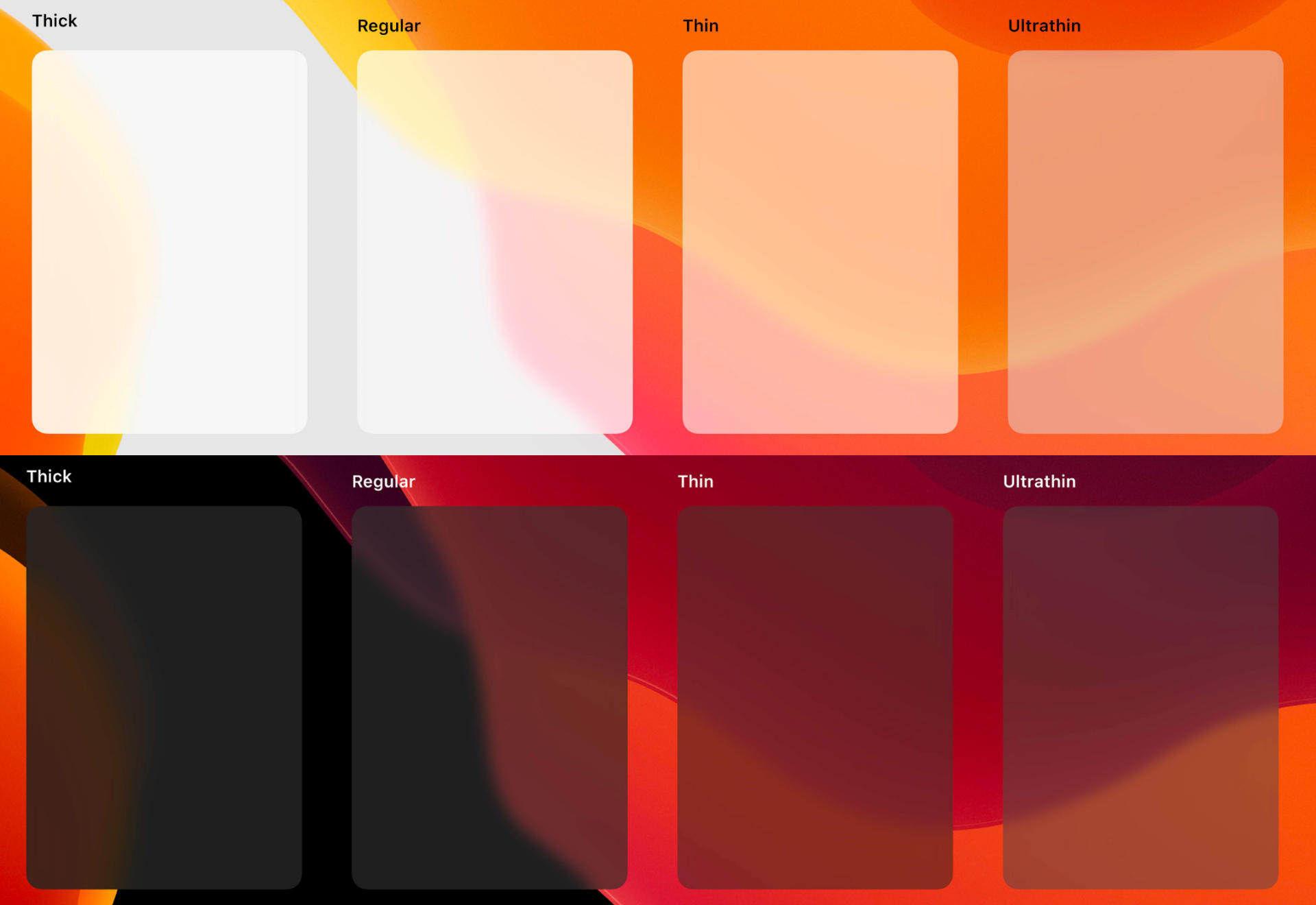
这种颜色的深浅调节可以通过叠加一层白色半透明层来实现。白色叠加层的透明度越高,颜色就越深,反之越浅。从下面的Material Design的示例你可以看出来:A是偏下面的一层,B是中间的,而C是最上面的一层。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
以上只是单纯通过色彩深浅来体现层级。对于通过模糊和半透明调节来体现层级的表现手法而言,我们要也要注意调整半透明的基底色。如果正常模式下的半透明和模糊的基底色是在白色基础上获取的,那么在深色模式下这个基底色需要调整为黑色。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式的颜色设计
|
|
|
|
|
|
|
|
|
|
|
|
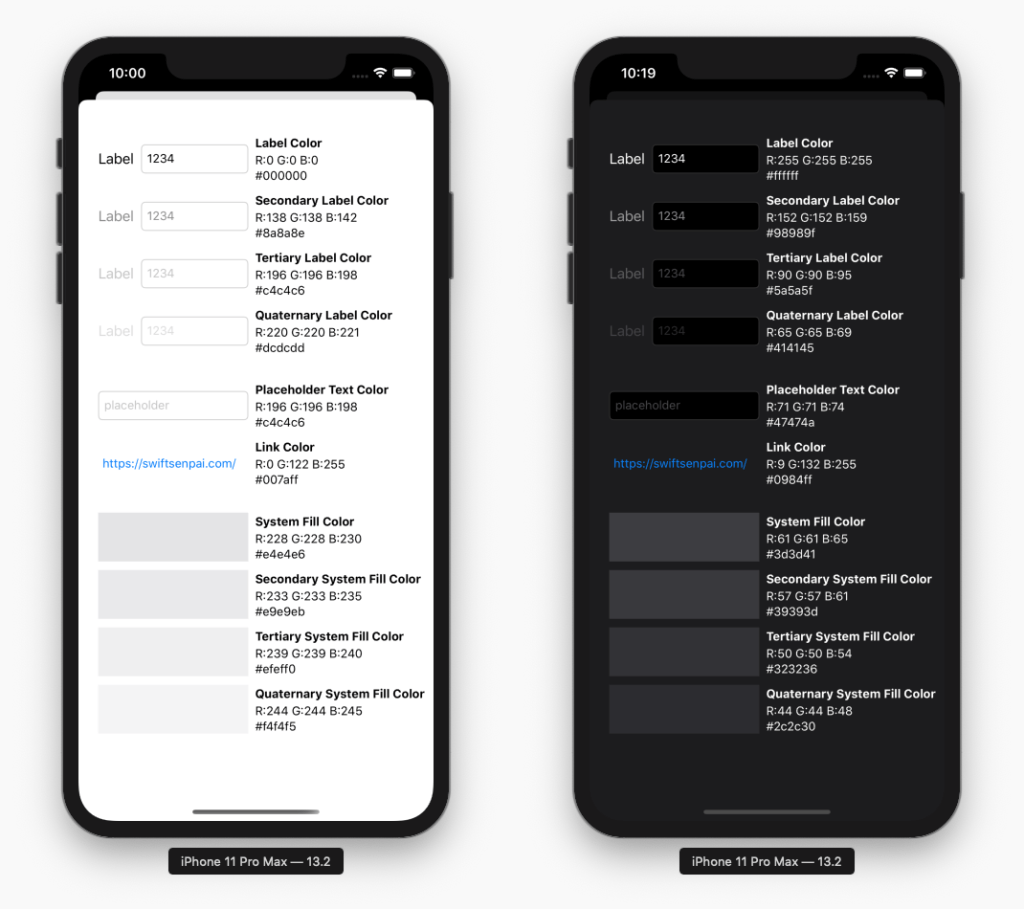
从上面的情况我们大体可以看出来,对于界面上文本的色彩处理,不要过于复杂,但也不能简单地黑白反色,对比度和舒适度的双重约束同样存在。如果要保证舒适度,需要在保证对比度的前提下,适当调低字体色的白,或者调浅背景色的黑,以避免对比度过高。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
但是对于彩色的处理,就不能简单遵守上述的逻辑了。
|
|
|
|
|
|
|
|
|
|
|
|
首先,对于图片是肯定不能反色的,这个原则相信你比较好理解。因为反色会完全改变图的氛围和感受,变得阴森诡异,很多人物在反色后甚至难以识别。UI界面的深色模式也是一样的,自然不能如此简单粗暴地处理。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
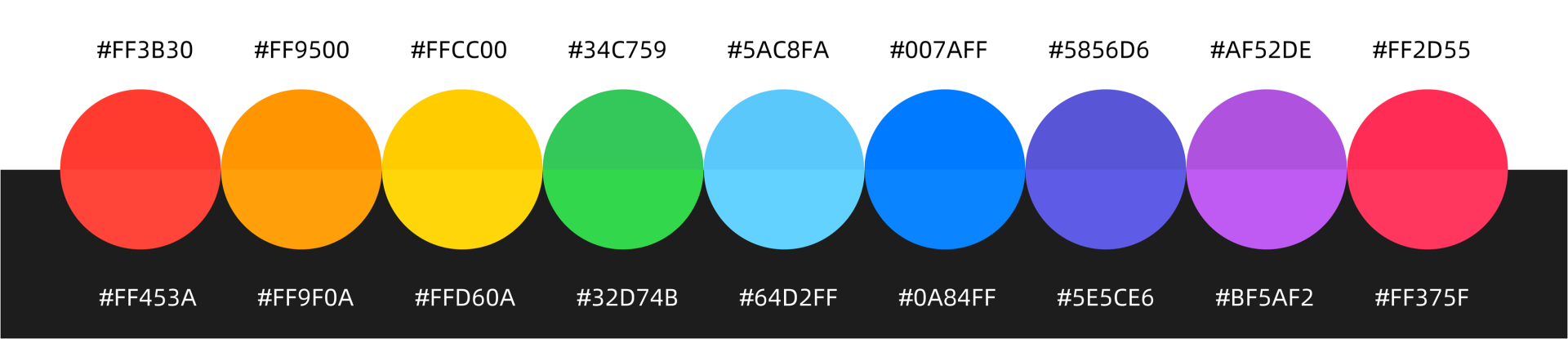
当然也不能完全重用一般模式下的色彩。深色模式的界面元素必须**避免饱和度过高的颜色**,在浅色背景上的一些看起来很漂亮的饱和颜色,在深色模式下与背景的对比度会降低,这会导致在影响可读性的同时也会引起眼睛的疲劳。为了避免这种情况的发生,你需要将这些颜色调浅。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
这些色彩在深色模式下的深浅调整并非简单公式计算,我们需要仔细进行甄选,确保对比度在满足易读性的同时,还能良好地适配于深、浅两种外观模式。同时确保在这两种模式下,视觉心理感知是一致的。
|
|
|
|
|
|
|
|
|
|
|
|
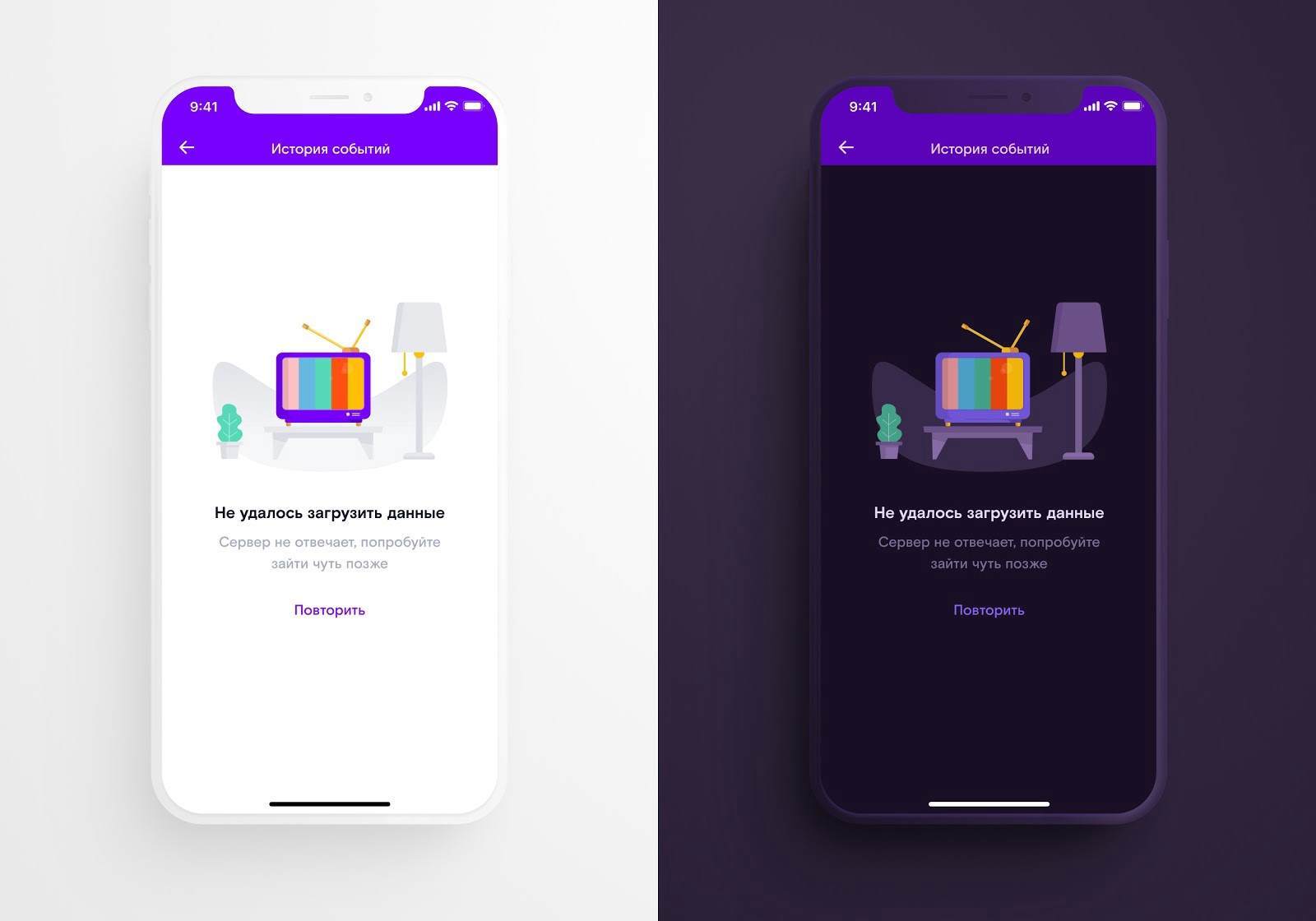
但是也存在特例。对有些插画中的浅色阴影和浅色物体来说,它们在从正常模式更换为深色模式后必须变成深色,用户的感知才不会突兀。比如下图的插画,从正常模式切换到深色模式后,用户几乎感觉不到色彩的变化。实际上,台灯和后面衬底的灰色都调整为了深紫色,但这样用户也不会感到违和。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式的图标变化
|
|
|
|
|
|
|
|
|
|
|
|
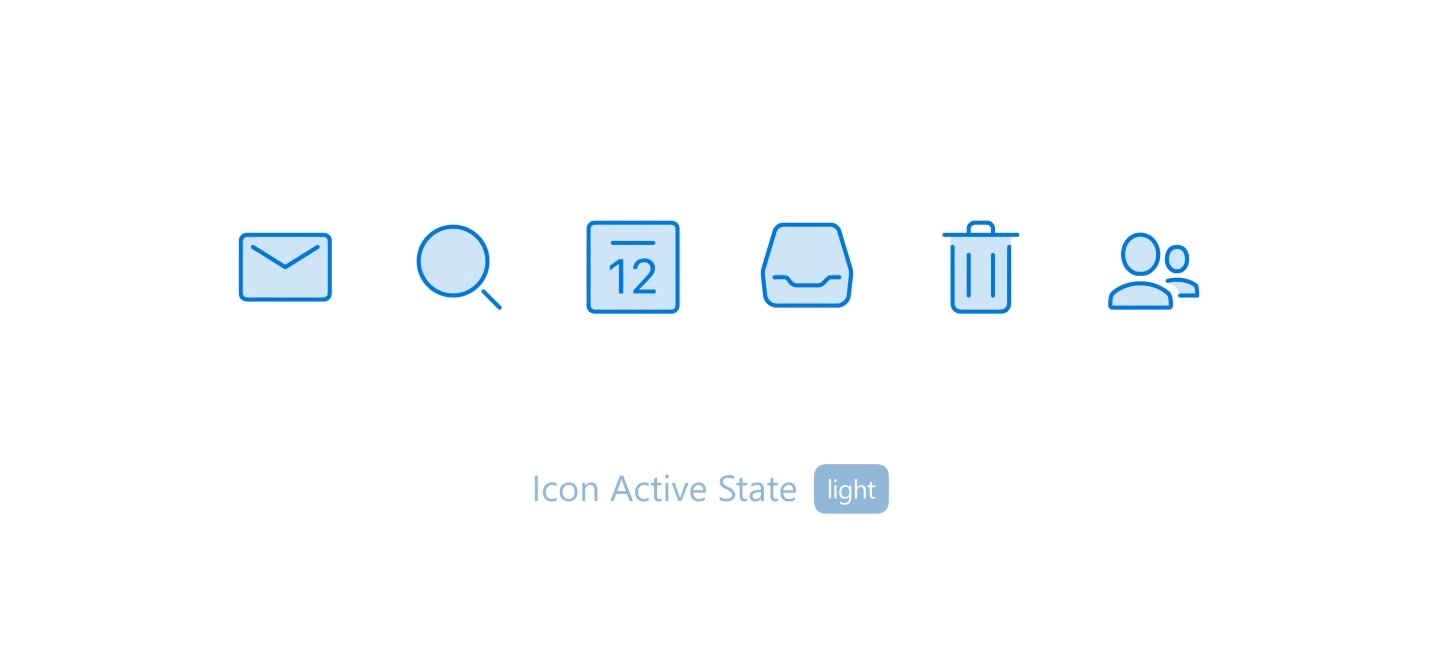
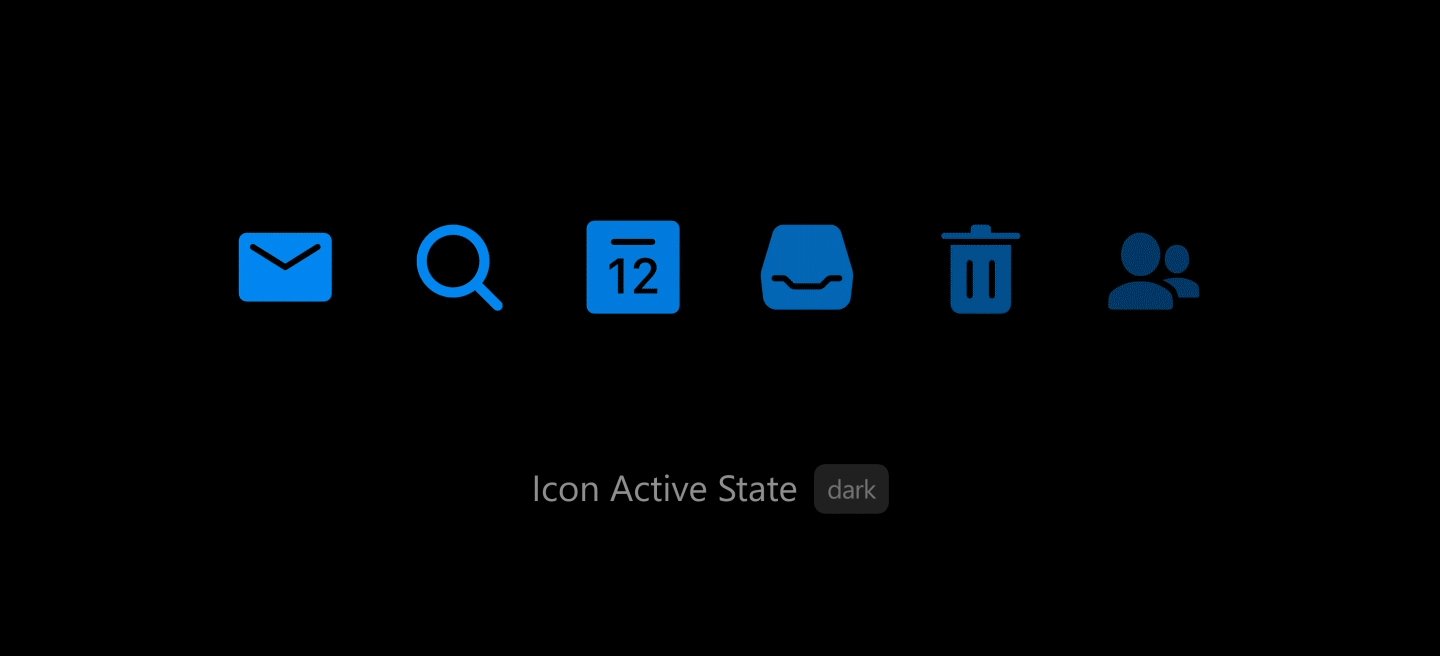
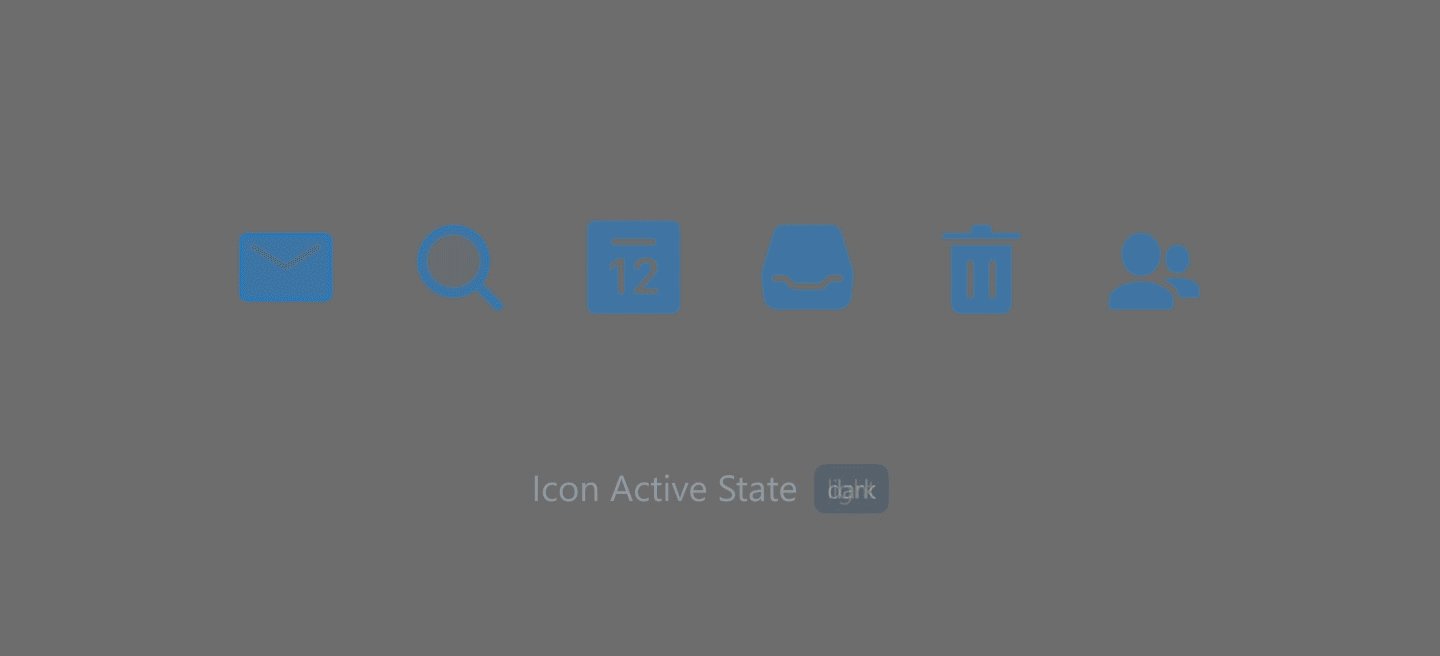
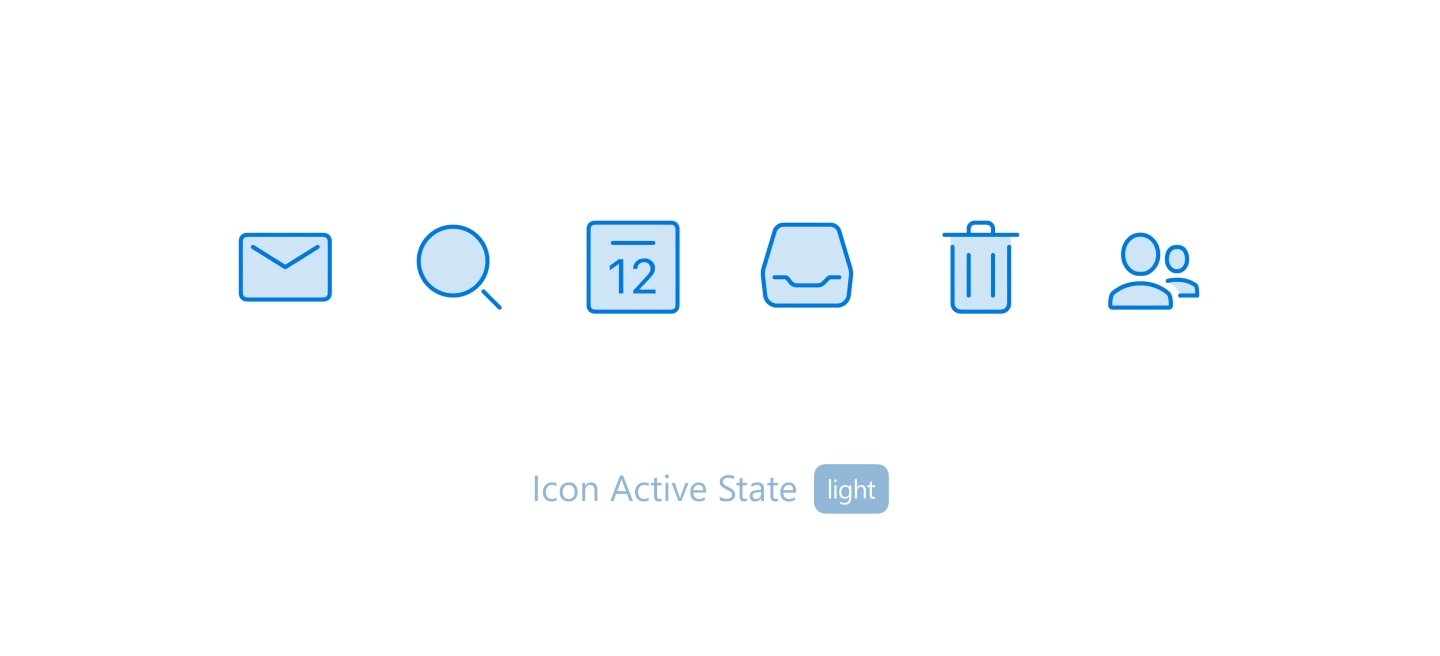
谈完深色模式的色彩处理,我们再看一下图标图形。正常模式下的空心轮框的图标在深色模式下的易读性会变差,需要考虑做实心填充式图标的转换。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
当系统切换为深色模式,很多应用自动跟随变换的时候,我们发现相当多的应用在图标设计上并未使用svg格式的矢量文件,而采用的是白底的jpg格式文件。这样的文件在做深色模式转换的时候,即便是压暗处理也是相当违和的,只能求助于手工替换。
|
|
|
|
|
|
|
|
|
|
|
|
**作为设计师,要有这种习惯意识:在界面图形元素的文件格式选择上,要考虑到深色和浅色模式系统自动切换的情况。**
|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式下的排版变化
|
|
|
|
|
|
|
|
|
|
|
|
聊完色彩和图形,我们再来看看排版的变化。前面我们提到过光晕效应,也就是说,**同样的字号、粗细的字体在深色模式下,看起来都会比正常模式下要粗一些**。所以在深色模式下,字重(粗细)可以适当减小一些。
|
|
|
|
|
|
|
|
|
|
|
|
比如在下面的例子里,当字重都是400时,深色模式下看起来会有字体明显粗一些的错觉。而当我们把深色模式字体的字重调到350,此时再和正常模式400字重的字体相比,反而觉得粗细相同了。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
同样的,由于光晕效应的存在,我们也可以适当地增加文字的段落间距、行高等,也能增强深色界面上的文字可读性。
|
|
|
|
|
|
|
|
|
|
|
|
## 深色模式便于用户开关
|
|
|
|
|
|
|
|
|
|
|
|
现在很多手机应用都不能做到跟随系统自动地切换深色模式。当然,完全依赖于系统的深色模式转换,或多或少也会有一些瑕疵和弊端,比如对应用VI品牌色的不正确改变,某些应用图片无法直接处理,系统简单地变浅或者压暗都可能会失去它最优的原色效果。此外,从人眼健康保护维度来看,在白天也不建议长时间开启深色模式。
|
|
|
|
|
|
|
|
|
|
|
|
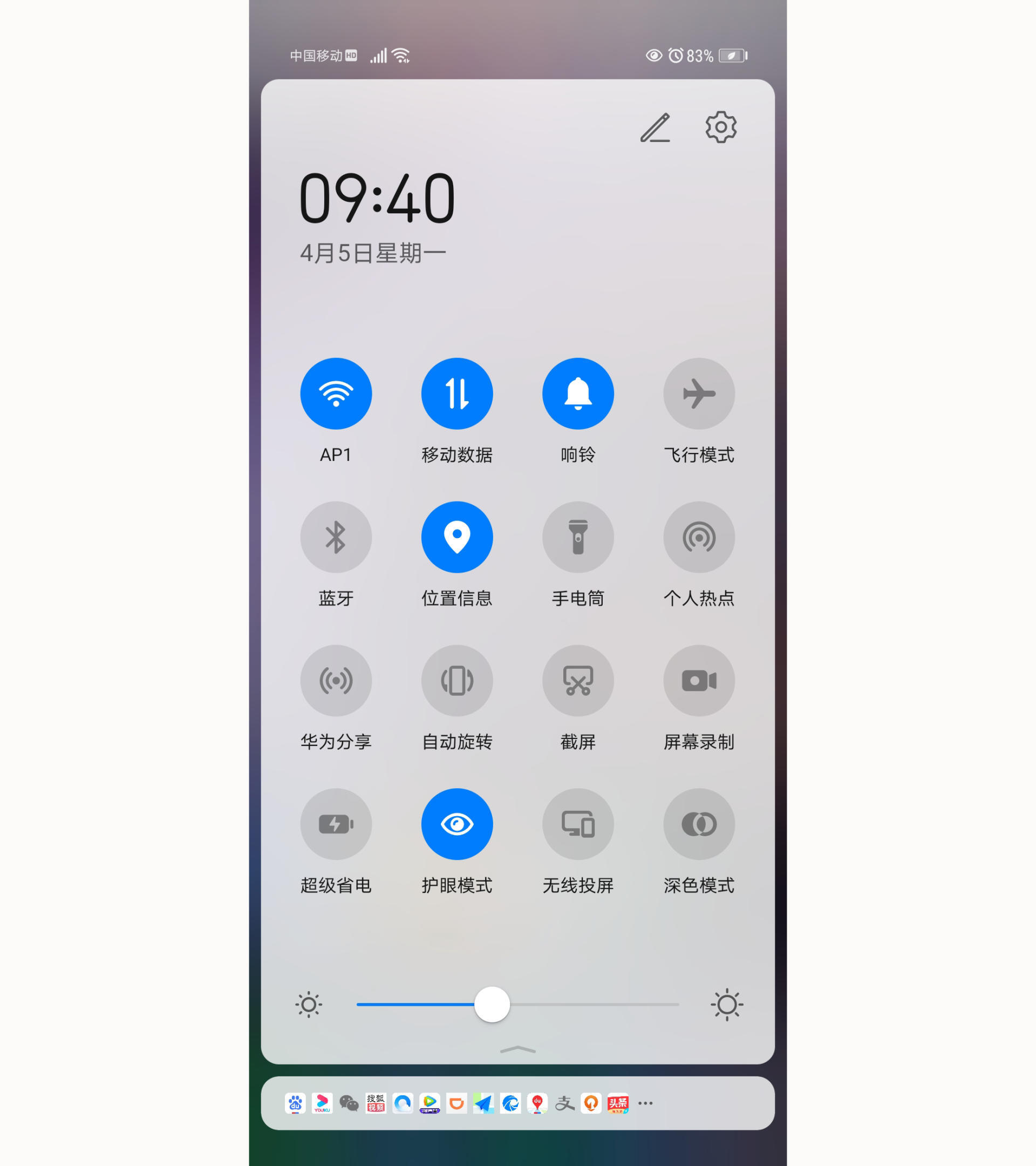
因此我们要给到用户方便在深色模式和正常模式快速切换的开关渠道,例如华为就是在下拉快捷操作中心里增加了深色模式的开关按钮。
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
|
|
|
|
|
|
|
|
## 总结
|
|
|
|
|
|
|
|
|
|
|
|
好了,讲到这里,今天的内容也就基本结束了。最后我来给你总结一下今天讲的要点。
|
|
|
|
|
|
|
|
|
|
|
|
今天,我们深入谈了深色模式产生的背景和设计原则。
|
|
|
|
|
|
|
|
|
|
|
|
首先,深色模式不是一个新概念,它在大屏TV界面设计、网站、游戏的设计以及在汽车的夜间模式中都运用过。
|
|
|
|
|
|
|
|
|
|
|
|
之所以深色模式在手机领域成为热点话题,是因为用户使用手机的时间越来越长,特别是夜间看手机,会引发视觉疲劳、干眼症、结膜炎、视力模糊、青光眼和其他不可逆的视神经损伤。深色模式可以在一定程度上减少我们的用眼压力。
|
|
|
|
|
|
|
|
|
|
|
|
在深色模式的设计上,你需要注意以下这些点:
|
|
|
|
|
|
|
|
|
|
|
|
* 深色模式在弱光环境下有效,在白天使用会更加引起人眼的疲劳。
|
|
|
|
|
|
* 不要追求单纯的易读性,也要兼顾视觉的舒适度。过强的对比度(超过17:1)会引起眼部的疲劳。
|
|
|
|
|
|
* 对于阴影部分,不要再依赖阴影,要通过黑色的灰度来体现层级关系。对于半透明的层级体现,要把半透明的基底色从白色调整为黑色。
|
|
|
|
|
|
* 色彩的处理上不能反色,而是将饱和度高的颜色在深色模式上变浅以提升对比度,同时要兼顾正常模式和深色模式下色彩心理感知的一致性。
|
|
|
|
|
|
* 某些插画中的浅色背景和浅色物体,在深色模式的处理上要调整为深色。
|
|
|
|
|
|
* 深色模式下要使用实心填充图标而非空心轮框图标,以提升可读性。
|
|
|
|
|
|
* 从排版上来看,深色模式要适当减少字体的字重和增加行间距,以抵消光晕效应的影响。
|
|
|
|
|
|
* 考虑到用户的自主决策、兼容性和场景变化,要允许用户快速切换正常模式和深色模式。
|
|
|
|
|
|
|
|
|
|
|
|
## 作业
|
|
|
|
|
|
|
|
|
|
|
|
最后我给你留了一个小作业,从今天我讲的内容,试试思考一下你当前的应用能够如何进行深色模式的改造,或者如果已经做了,还有哪些可以改进的地方吗?
|
|
|
|
|
|
|