101 lines
8.5 KiB
Markdown
101 lines
8.5 KiB
Markdown
|
|
# 12 | 静态实践:如何做图书的视觉笔记?
|
|||
|
|
|
|||
|
|
你好,我是高伟。欢迎你继续跟我学习视觉笔记。
|
|||
|
|
|
|||
|
|
今天我们正式进入实践篇,这里主要是以实践为主,我会告诉你我做视觉笔记的思路,你可以先跟着我试试,了解这个过程后,再慢慢去找适合自己的方法。
|
|||
|
|
|
|||
|
|
这一节课主要告诉你如何进行静态信息的呈现,我在[第3节课](https://time.geekbang.org/column/article/228490?utm_source=web&utm_medium=geektime&utm_campaign=306-presell&utm_content=pc0420&utm_term=pc_interstitial_249)中说过动态信息和静态信息的区别,静态信息就是固定的文字信息,而书籍就是典型的静态信息载体。
|
|||
|
|
|
|||
|
|
那这一节课,我们就拿一本书来举例子。当然了,因为一本书的内容太多,为了便于你理解,我会节选一部分出来。
|
|||
|
|
|
|||
|
|
我选的是中信出版社最近出版的一本新书——[《深度影响》](https://book.douban.com/subject/35003046/),作者是崔璀。这里不是为这本书做什么广告,只是举个例子,因为我认为“影响力”也是你将来应该具备的一个比较重要的特质。
|
|||
|
|
|
|||
|
|
这里你需要注意一下,千万不要逼着自己去画一本书的视觉笔记。要做图书的视觉笔记时,最好选你愿意读、愿意学习的内容,不要为了画而去画,兴趣永远都是最好的老师。
|
|||
|
|
|
|||
|
|
接下来我正式开始分享我自己的在做静态信息呈现时的一个思考方法和行为模式,有选择文章、框定内容、粗读看面、细读看点、连点成线、搭建构图、实施呈现七个步骤,仅供参考。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
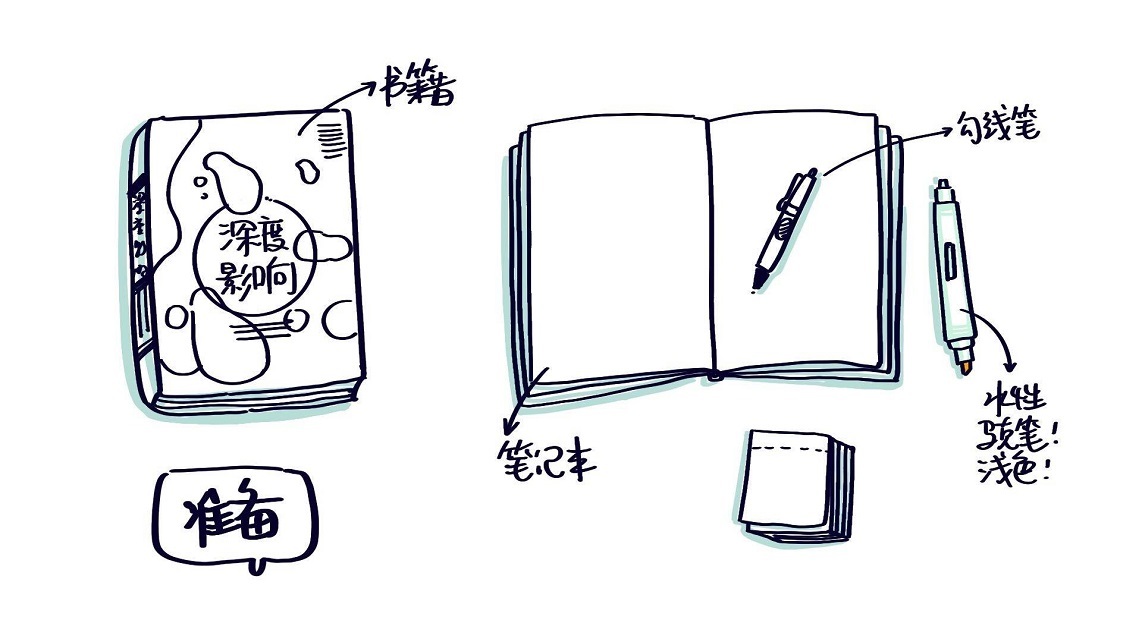
在做视觉笔记之前,我们还是要进行物料准备,我准备了笔记本、常用的勾线笔和马克笔,还有便利贴(我用的是3M的品牌,纸质、黏性都不错)。
|
|||
|
|
|
|||
|
|
## 第一步:选择文章
|
|||
|
|
|
|||
|
|
选书或者文章是很重要的,如果你没有兴趣的话,做不出好的视觉呈现,因为**做视觉笔记的过程其实是要你去感受作者的逻辑**,才能有更好的呈现。
|
|||
|
|
|
|||
|
|
可以说,给文章做视觉呈现,其实是以另外一种形式继续传播内容。所以,你需要去考虑以下几个内容:
|
|||
|
|
|
|||
|
|
1. 为什么:是给自己看,还是给他人去看?是自己的读书笔记还是要传播?
|
|||
|
|
2. 画什么:是在画自己的理解和诠释,还是在试图还原作者的事实观点?
|
|||
|
|
3. 如何画:选择视觉元素是否有在帮助特定的人群去理解内容?
|
|||
|
|
|
|||
|
|
确定好这些问题的答案,你才能确定自己该如何去表达内容。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 第二步:框定内容
|
|||
|
|
|
|||
|
|
第二步就是框定你要呈现的内容有多少,是整本书,还是其中的一个篇章,还是一段文字。框定内容其实是**为你的工作划分了一个边界**。
|
|||
|
|
|
|||
|
|
但是,当你选定一部分内容后,千万别以为上下文就此与你无关了。如果你选的内容是一本书的中间部分的话,我建议你最好还是了解一下上下文在讲什么。因为,只有这样你才能了解这部分内容在全文的作用是什么,也更容易搞清楚自己该如何呈现这部分的内容。
|
|||
|
|
|
|||
|
|
## 第三步:粗读看面
|
|||
|
|
|
|||
|
|
还记得之前的[答疑篇](https://time.geekbang.org/column/article/230208?utm_source=web&utm_medium=geektime&utm_campaign=306-presell&utm_content=pc0420&utm_term=pc_interstitial_249)吗?里面有提到一个点,就是**带着问题去读**,把阅读过程中自己产生的问题全都记录下来。
|
|||
|
|
|
|||
|
|
这个点需要你注意,由于这个问题的提出者是我们自己而不是作者,所以,我们在“粗读看面”这一步里不仅要考虑自己的问题和自己的理解逻辑,还需要回到作者的维度,去感受作者写这些部分的初衷。
|
|||
|
|
|
|||
|
|
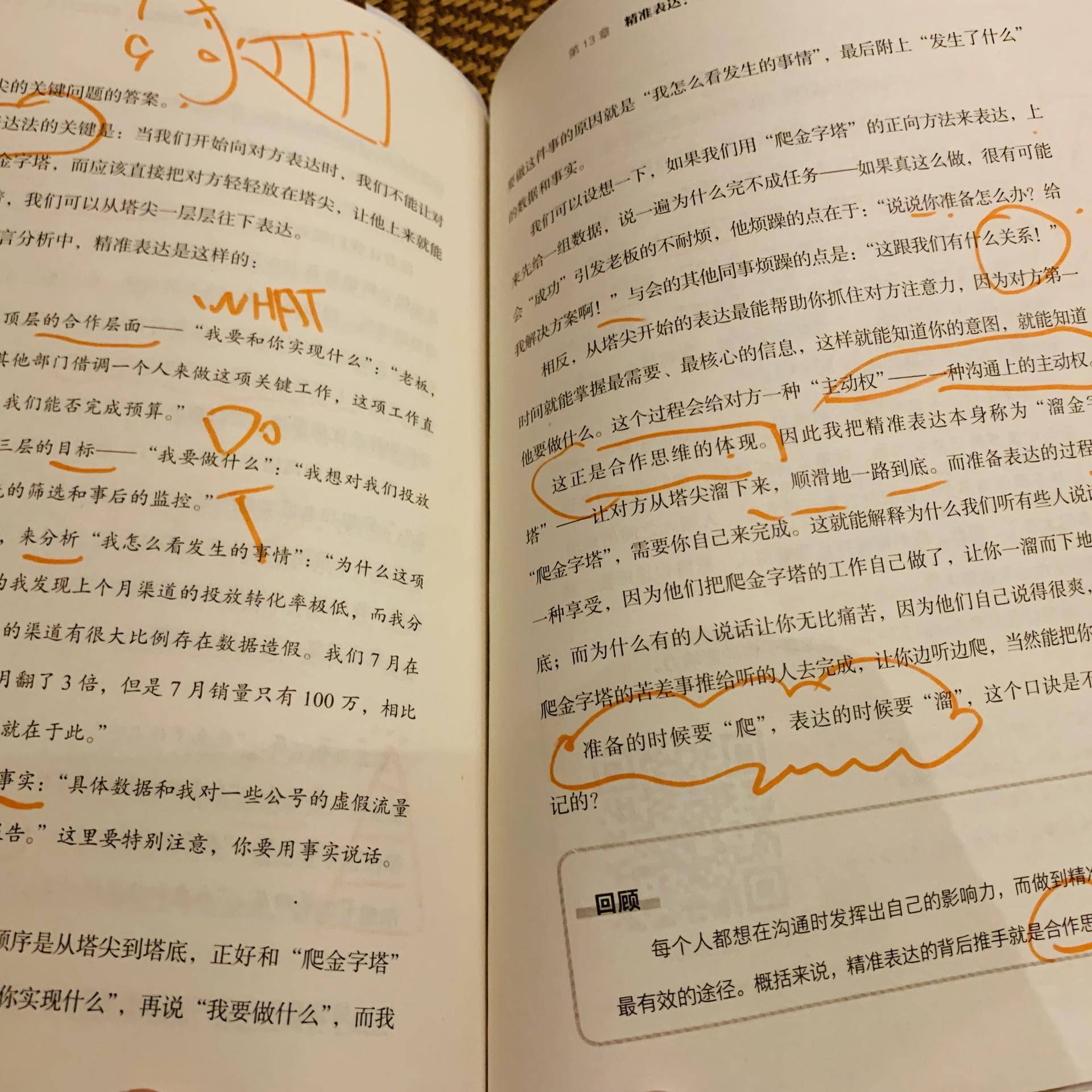
粗读不需要很细,我们可以快速地去读,读的时候是去看整篇文章的大面,也就是大的模块。这个时候,你可以拿一支亮色的笔,感受到跟问题相关的信息时,直接标注或者圈定(自己的书才可以这样做,如果是别人的书或者借来的书,可以先用笔记下来)。
|
|||
|
|
|
|||
|
|
做完第三步,你就对内容中大的模块有个了解了。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 第四步:细读看点
|
|||
|
|
|
|||
|
|
细读的目的是为了找到视觉笔记的“剧本”,也就是需要呈现的内容,一般这个时候,我就会直接用笔记本去记录这些信息,或者是用小的便利贴。比起直接记录,可以随时移动位置的便利贴是超级棒的,修改起来很方便。如果你有iPad,也可以在绘图软件中对内容进行框选和移动。
|
|||
|
|
|
|||
|
|
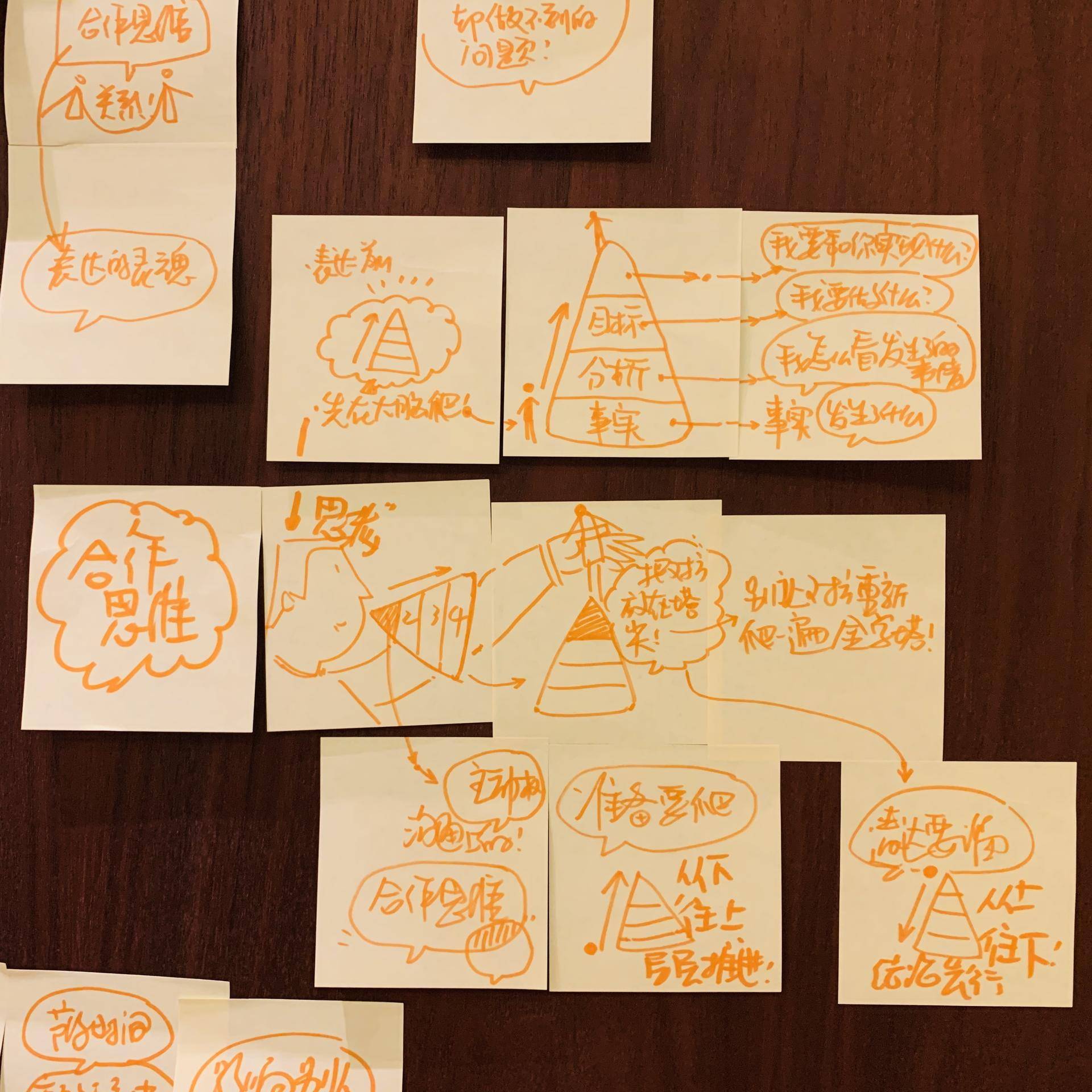
记住,**每一个你觉得重要的内容都要记下来**,一个便利贴记一个点就可以。这里我需要做个提示,不是去写你理解或者诠释的语言,而是用作者原来的话语,尽量不要擅自作主进行加工改动。这一步我们要尽可能地做到穷尽,把你觉得重要的点都写下来。
|
|||
|
|
|
|||
|
|
这一步是你将所有内容进行解构、打散的过程。
|
|||
|
|
|
|||
|
|
## 第五步:连点成线
|
|||
|
|
|
|||
|
|
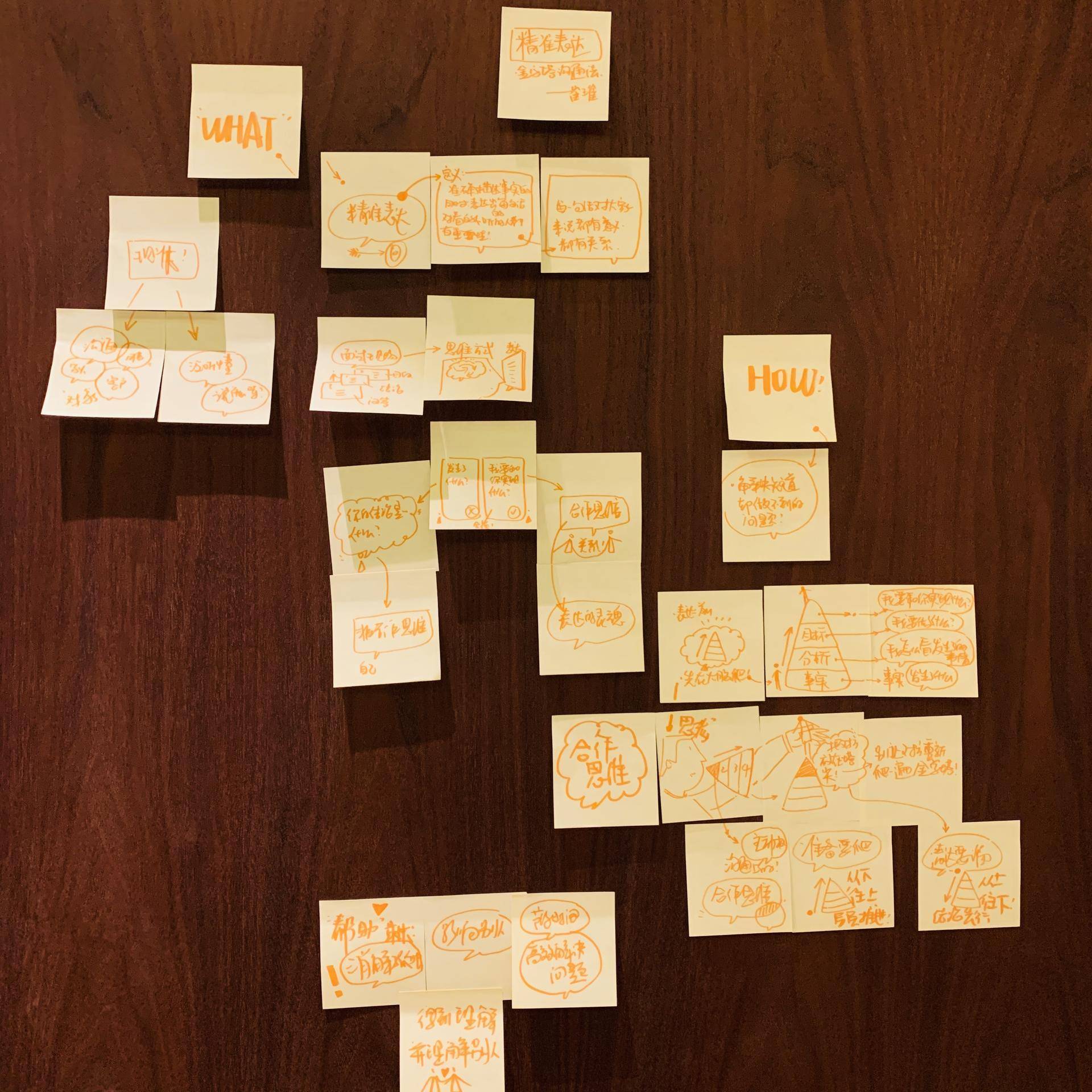
你在细读的过程中,已经把你觉得重要的点给列举出来了,也就是已经将作者内容解构完成了。那么,在第五步,你就需要梳理自己的逻辑了。也就是说,你要试着把这些散点的内容进行一个逻辑关系上的建构。
|
|||
|
|
|
|||
|
|
在这一步,你可以根据自己的理解排布知识点的位置,把便利贴贴在大白纸、墙上、桌子上都行,这一步其实就是为你的剧本“排演走位”了。你需要在这一步中用箭头去串联内容点之间的逻辑,根据前面粗读时候的大模块进行归类,划分模块。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 第六步:搭建构图
|
|||
|
|
|
|||
|
|
“搭建构图”这一步其实跟上一步的“连点成线”是紧挨着,点与点之间的逻辑关系建构好,就要去思考接下来如何在一个页面里去呈现了,也就是根据页面比例,进行构图的处理。
|
|||
|
|
|
|||
|
|
在第六步,你需要考虑很多问题:什么内容放在哪里?内容内容之间的主次怎么体现?用什么容器装起来?用什么视觉元素去体现这个内容?……
|
|||
|
|
|
|||
|
|
如果你是第一次做视觉笔记,我建议你先构思一个草图,再进行实际创作,这样可以保障你最后的呈现质量,毕竟我们还是追求美观的。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
> 提示:熟练了以后这一步可以省掉,直接开始画。
|
|||
|
|
|
|||
|
|
## 第七步:实施呈现
|
|||
|
|
|
|||
|
|
最后一步就是开始画了,我在[答疑篇](https://time.geekbang.org/column/article/230208?utm_source=web&utm_medium=geektime&utm_campaign=306-presell&utm_content=pc0420&utm_term=pc_interstitial_249)中说过,很多人看到的都只是一个结果,“实施呈现”这一部分就是结果的出现过程,细分一下有六个要点:
|
|||
|
|
|
|||
|
|
1. 标题&作者:内容是属于作者的,我们只是换了一个方式去呈现和传播,所以,文章标题和文章的作者都必须要写上。
|
|||
|
|
2. 模块标题:在写正式知识点之前,我们先来写好每个模块的标题。我们已经在前面梳理清楚了文字的逻辑和构图,所以,我们在这里直接根据排好的位置来写就行了。这个部分重要的内容可以写得醒目一些,也可以换一个你喜欢的主色来写。
|
|||
|
|
3. 具体内容:模块标题确认后,我们可以开始根据前面的草图进行各个部分内容的呈现。
|
|||
|
|
4. 视觉优化:因为考虑到视觉图像跟文字的关系,我建议容器和视觉元素要同时进行补充。
|
|||
|
|
5. 结构完善:最后是用箭头来进行一个逻辑的串联和解构内容的构建。
|
|||
|
|
6. 收尾:签名完工,你可以在这一步中签上你在字体篇中自己设计的名字。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这几步是一个不断调整的过程,我用iPad对整个呈现过程做了录屏,你可以在视频中看一看我是如何绘画和调整的。
|
|||
|
|
|
|||
|
|
## 动手练习
|
|||
|
|
|
|||
|
|
今天的作业就不再分级了,你可以选一本自己喜欢的书,为某个特定的章节做一个视觉笔记(精力够的话可以为整本书做视觉笔记)。
|
|||
|
|
|
|||
|
|
如果你有任何疑问可以在留言区提问。同时,欢迎点击下面的“交作业”图片链接,去部落分享你的练习成果,期待看到你的作业。
|
|||
|
|
|