279 lines
24 KiB
Markdown
279 lines
24 KiB
Markdown
|
|
# 04 | 除了横平竖直,照片还能怎么拍?
|
|||
|
|
|
|||
|
|
你好,我是随你们去。上一节课,我专门讲了画面内容对于一张好照片的重要性。围绕着这一点,这节课我们来聊聊构图。
|
|||
|
|
|
|||
|
|
当我们明确知道想要拍摄和表达的画面内容是什么后,就该轮到构图来帮助我们进行准确表达了。例如主体人物该放在画面哪个位置、宏大建筑该如何拍摄、不同内容照片的画幅比例该如何选择等等之类的问题,都是我们需要关注的。
|
|||
|
|
|
|||
|
|
在构图基础部分,我总共会介绍 8 种构图规则,虽然这么列举出来,你会感觉好像数量有点多。但请别紧张,**所有的构图规则都是基于同一个原则:帮助我们准确表达。**我们用这个原则去学习理解每个构图规则的逻辑,就会比较容易掌握。
|
|||
|
|
|
|||
|
|
在正式开始之前,我需要再说一件很重要的事情,可能你现在还做不到,但是我希望你能心里先有个预知:构图规则是一把双刃剑。在初学阶段,它可以迅速提升我们准确表达画面内容的能力,但是在拍摄一段时间后,你会发现构图规则其实会限制我们的表达。
|
|||
|
|
|
|||
|
|
所以,在初学的时候,我们要多多练习构图。但当我们熟悉了构图之后,你可以尝试**「忘记构图」**。构图只是在帮助我们学习如何准确表达,当我们能做到这件事时,框架自然就可以拿掉了。有关「忘记构图」的内容,我会在课程的扩展部分更加详细举例介绍。
|
|||
|
|
|
|||
|
|
## **1.横平竖直与适当倾斜**
|
|||
|
|
|
|||
|
|
### **横平竖直**
|
|||
|
|
|
|||
|
|
你可以翻看一下你手机的相机相册,看看是不是大多数照片构图都是歪来歪去的。如果你的照片并没有歪来歪去的问题,那么你拍摄的照片已经做到了横平竖直,比绝大多普通照片好了。那问题来了,啥是横平竖直呢?所谓**横平竖直**,在画面中有水平方向与竖直方向两条参考线,画面内容与对应参考线相平。再简单点来说就是,水平方向我们需要与地平线相平,竖直方向我们需要与画面中的建筑物相平。
|
|||
|
|
|
|||
|
|
把照片拍得「横平竖直」,是在还原我们人眼实际感受到的场景模样。横平竖直是一个我们熟悉,并且看着比较舒服的视角。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这张画面以场景建筑的竖直面作为参考线。由于镜头畸变或者场景复杂等原因,有些画面你很难把每个细节都做到横平竖直。在这种情况下,你需要做到整体观感是横平竖直的即可。对于这个例图来说,我们就需要**先保证画面边缘是绝对水平的状态。**因为边缘部分有画框的线条来对比参考,容易被一眼看出来问题。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
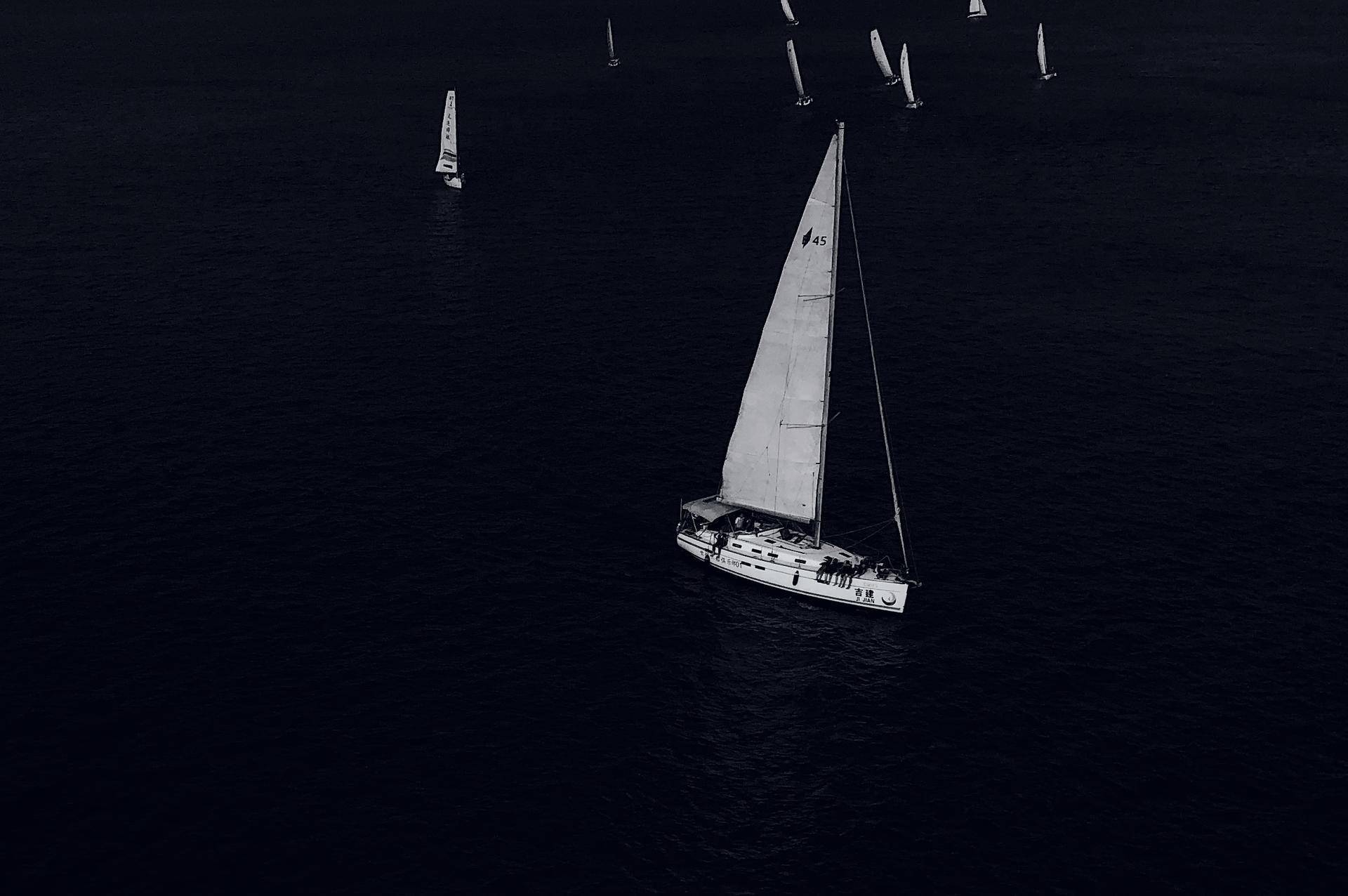
这是在一个海角拍摄的照片,我将一望无际的海平面作为参考线。我看见的是平的,我想让你看见的也是平的,所以我拍出来的照片必须是平的。
|
|||
|
|
|
|||
|
|

|
|||
|
|
你可能留意到了,横平竖直并不要求一定要同时满足,我们可以依据具体画面内容和拍摄角度的不同来做调整。你可以思考这张照片具体是需要横平与竖直两个要素都具备,还是只侧重其中一个要素。要时刻记得,**横平竖直目的是还原我们肉眼所见的真实角度**。
|
|||
|
|
|
|||
|
|
这是我在香港为 Smartisan R1 拍摄官方样张期间,拍摄的一张照片。当时是一个好天气,我在人行天桥路过时,看见高楼建筑之间有着非常强烈的明暗对比关系,于是我等待着红绿灯变换,拍摄下人们过马路的这一时刻。
|
|||
|
|
|
|||
|
|
像这张例图,我的参考线就只有竖直方向的建筑,因为我本身就是侧面角度去拍摄的,我需要拍摄完整的「JUST DO IT.」,同时需要一些倾斜的线条来打破画面的沉闷,以适应场景里「过马路」这一动态内容。
|
|||
|
|
|
|||
|
|
### **适当倾斜**
|
|||
|
|
|
|||
|
|
但是,横平竖直并不是绝对的。在我们面对一些特定内容的时候,适当倾斜,或者取舍横平竖直,你可以得到更好的照片。
|
|||
|
|
|
|||
|
|
画面适当倾斜可能意味着你想要得到更合适的画面内容、增加画面的动态感等。而取舍横平竖直,在我这里主要是指抓拍。显然,当我们放弃横平竖直时,可以更快地拍下一张照片,当画面更需要的是拍到内容时,这时横平竖直就不是那么重要了。
|
|||
|
|
|
|||
|
|
除此之外,仰视和俯视等一些特殊角度,现实场景里本来也并非横平竖直的,自然表现出来就好,用不着刻意纠正。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
俯拍的景区小摊饭店,以倾斜的线条为画面增加动态感。再配合上雾气,整张照片看起来就不会沉闷。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这张照片由于内容呈现的关系,我需要高楼和骑车的人,那么角度就必须有着一定的倾斜。
|
|||
|
|
|
|||
|
|
横平竖直还是适当倾斜,这是我们拍摄前需要思考的第一个问题。你的照片可以不是横平竖直的,但你必须明确你倾斜拍摄的目的是什么,一定要拒绝不加思考直接抬手咔嚓的动作。
|
|||
|
|
|
|||
|
|
在海平线那张例图里我有说到:我看见的是平的,我想让你看见的也是平的,所以我拍出来的照片必须是平的。这是那张照片我要选择以横平竖直方式呈现的原因。海面当然也可以倾斜着拍,只要你有你的想法,你的理由,你就可以把海面以一个倾斜的角度去呈现。
|
|||
|
|
|
|||
|
|
实际上我个人的照片很少有倾斜的,对于所有的摄影作品来看,不倾斜也是常态。但这并不代表横平竖直就是绝对正确的,这件事情如何选择最终还是取决于你:作品背后拍摄者自己的想法和习惯。
|
|||
|
|
|
|||
|
|
## **2.三分法 & 黄金分割点**
|
|||
|
|
|
|||
|
|
三分法 & 黄金分割点是两种非常好用,而且简单易上手的构图方法。三分法是通过 4 条线把画面横竖方向等分,而这 4 条线所形成的 4 个相交点是黄金分割点。
|
|||
|
|
|
|||
|
|
我们知道黄金比例大约是 0.618,简单的 2/3 接近这个数字。黄金比例被大量运用在设计工作中。在摄影里,通常我们可以利用三分来布置画面比例,然后用黄金分割点来放置主体。通过遵循黄金比例来分配画面内容的这种方法,可以轻松使得照片结构看起来清晰明了。
|
|||
|
|
|
|||
|
|
### **三分法**
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
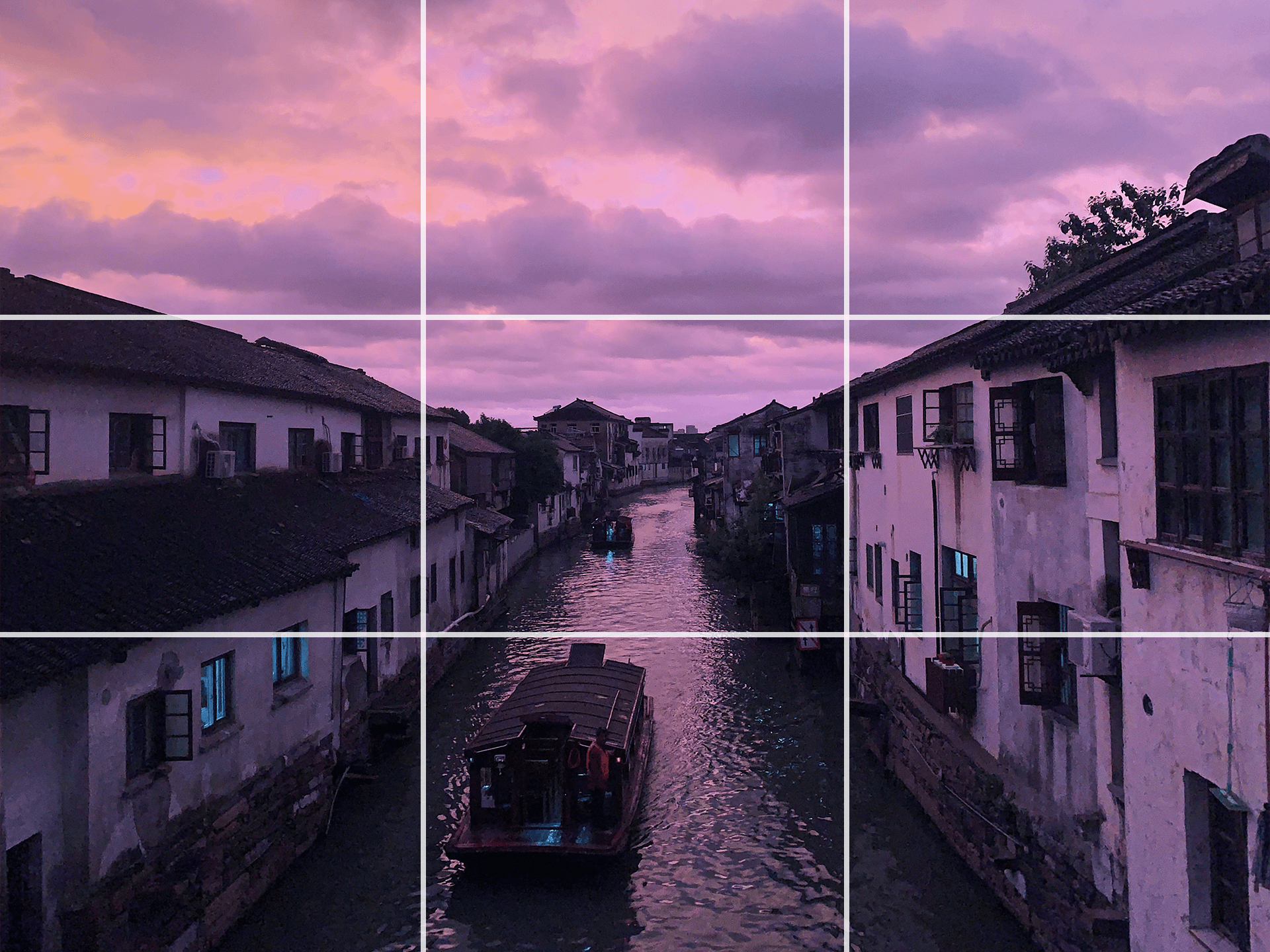
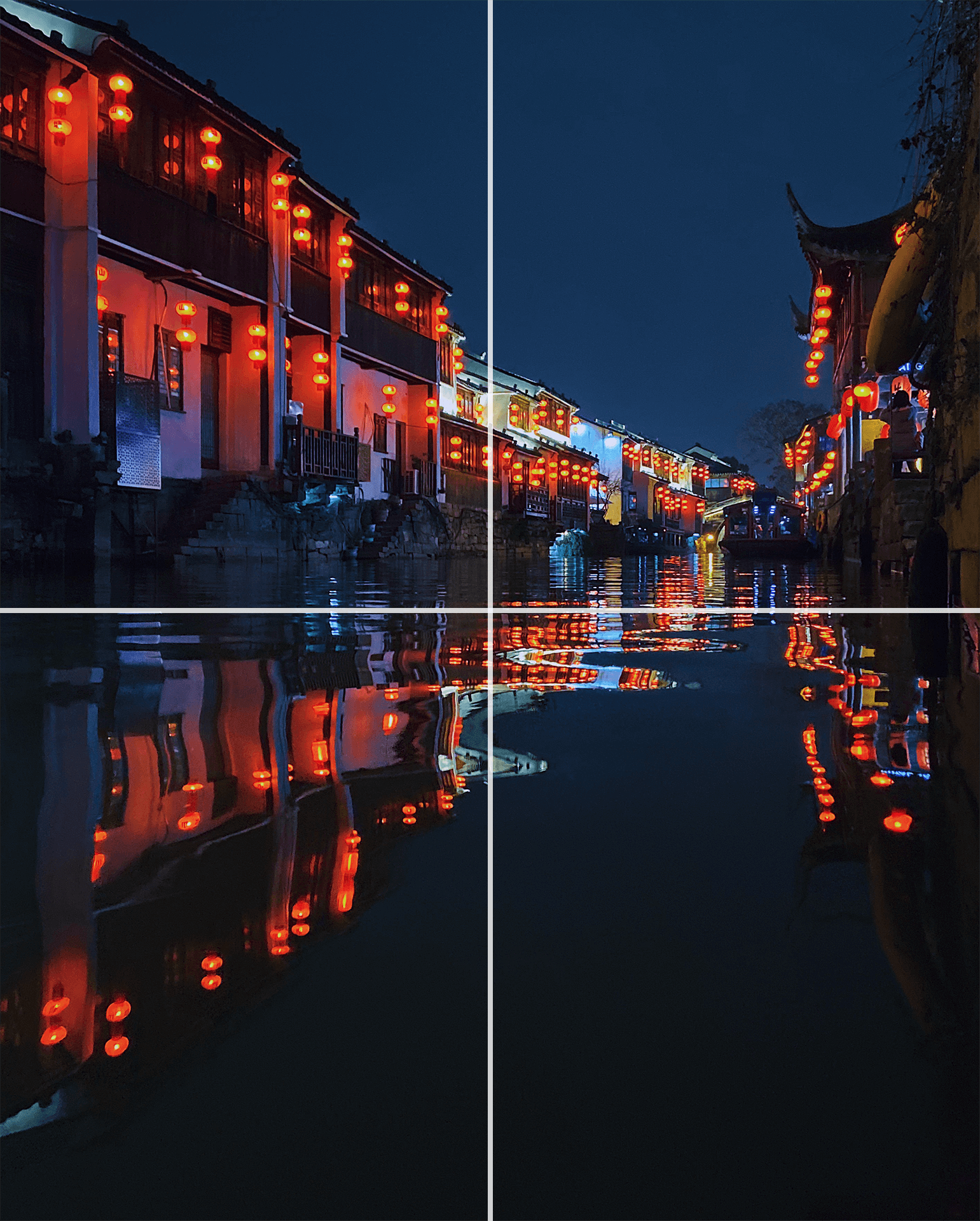
我们先来看三分法。这张照片从水平方向进行三分,天空和建筑的比例大概为 1: 2。画面主要内容分为三部分:河道、天空、两边古建筑,它们各自占据画面大致 1/3 的内容。与此同时,你可以注意到天空的比例会稍多一些,因为这是台风季节的天空,比较好看,所以我多保留了一些。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
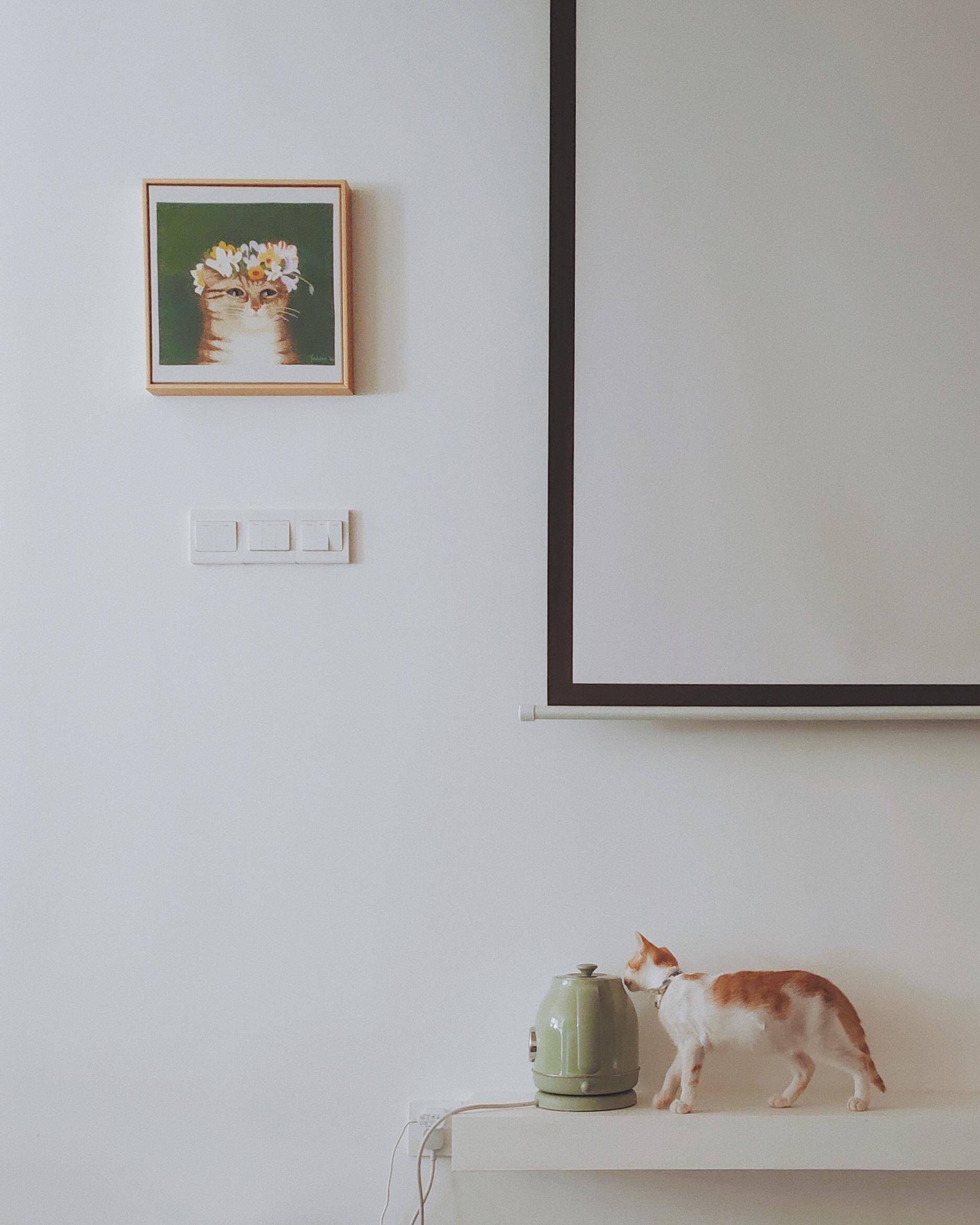
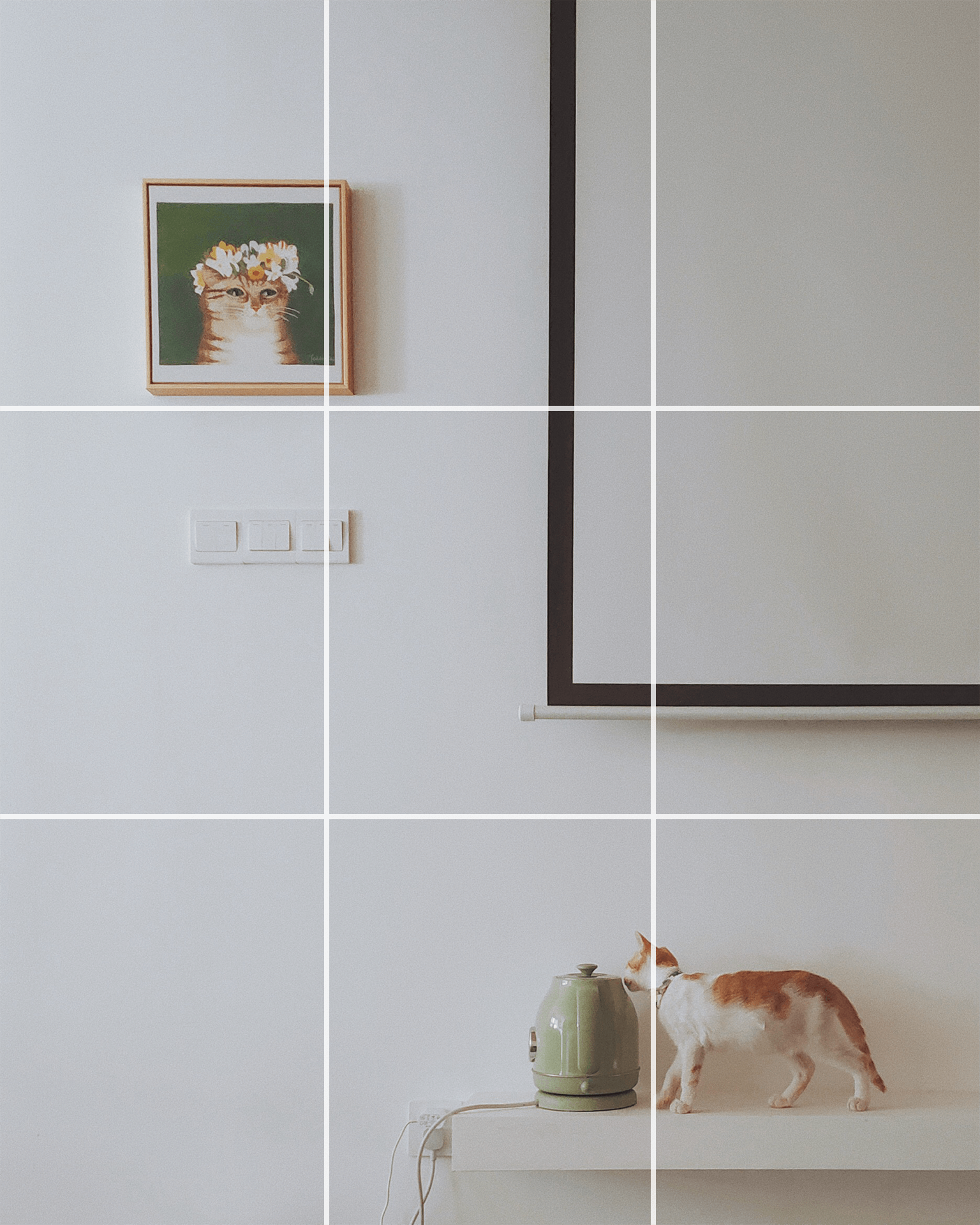
我以竖直三分线的位置,定位了猫咪画框和猫咪在画面中的位置。这样画面里的两个重点内容都处在比较舒服的位置。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
以电线杆为参考,画面的左右两部分利用竖直三分线保持着较好的平衡。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
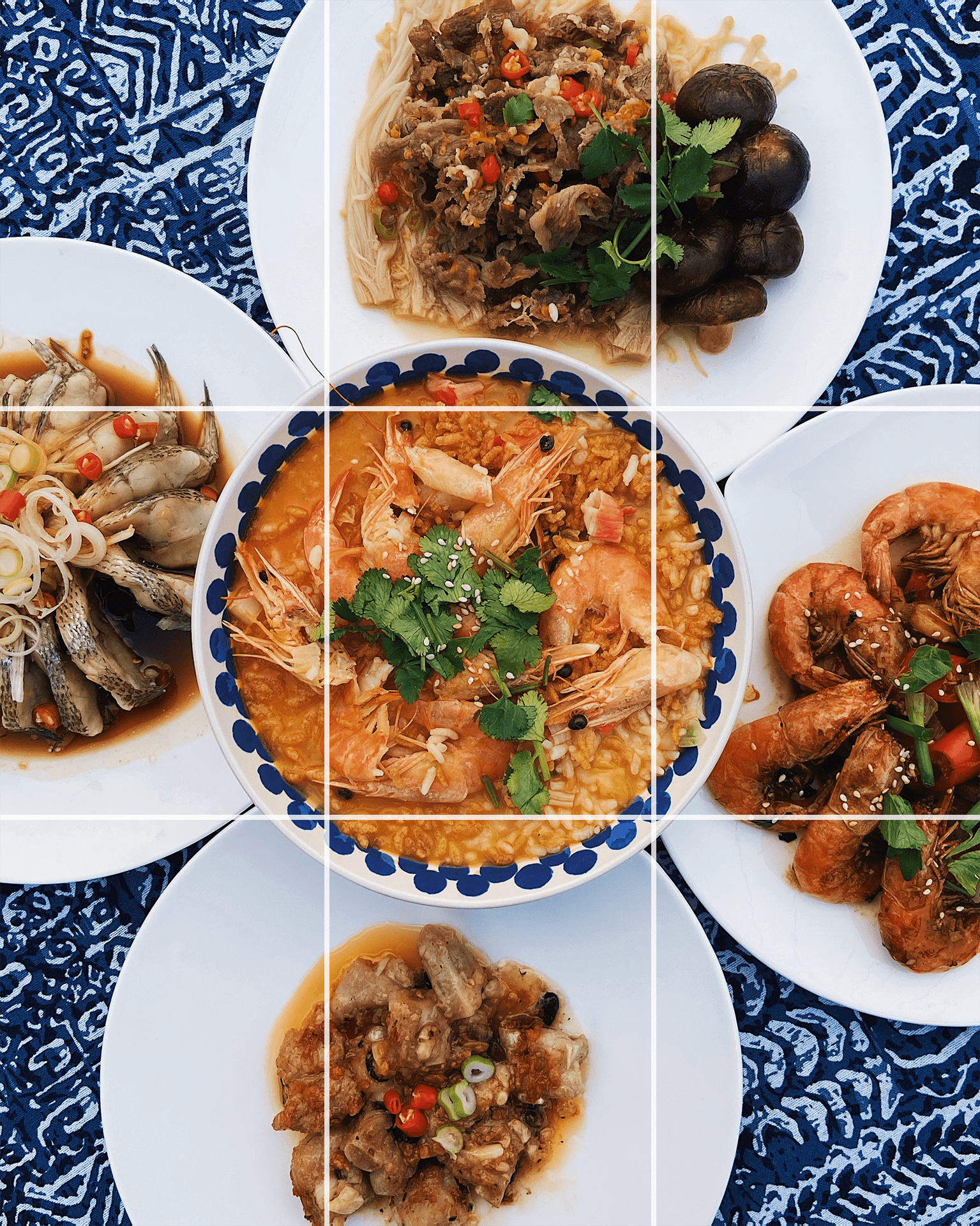
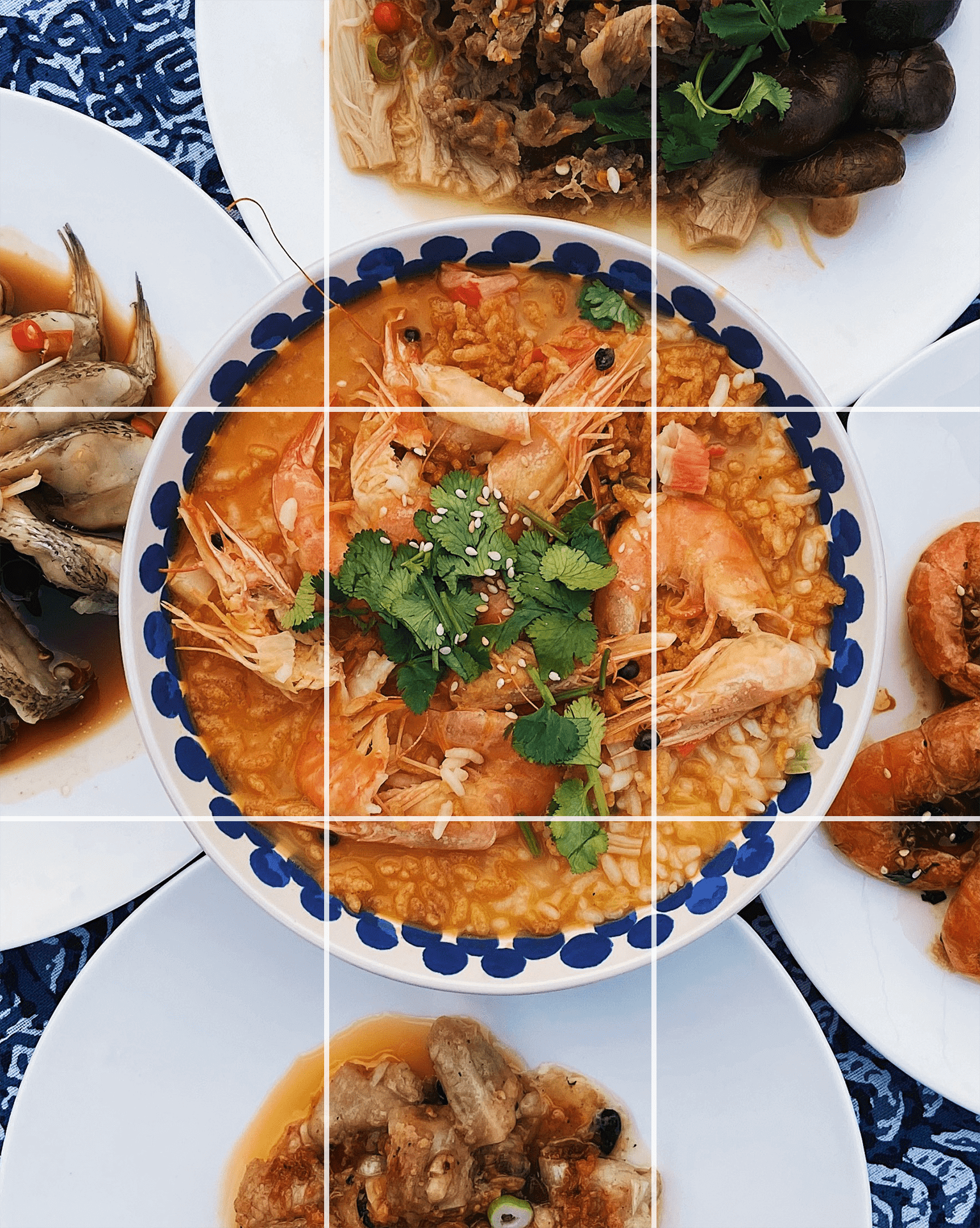
由于这张照片需要展示的是一桌子菜,于是中间的菜大致只占据了画面 1/3 的位置。
|
|||
|
|
|
|||
|
|

|
|||
|
|

|
|||
|
|
|
|||
|
|
如果我们的拍摄目的是要特别突出展示中间这盘菜,那么它的占比应该是画面的 2/3 更为合适。
|
|||
|
|
|
|||
|
|
### **黄金分割点**
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
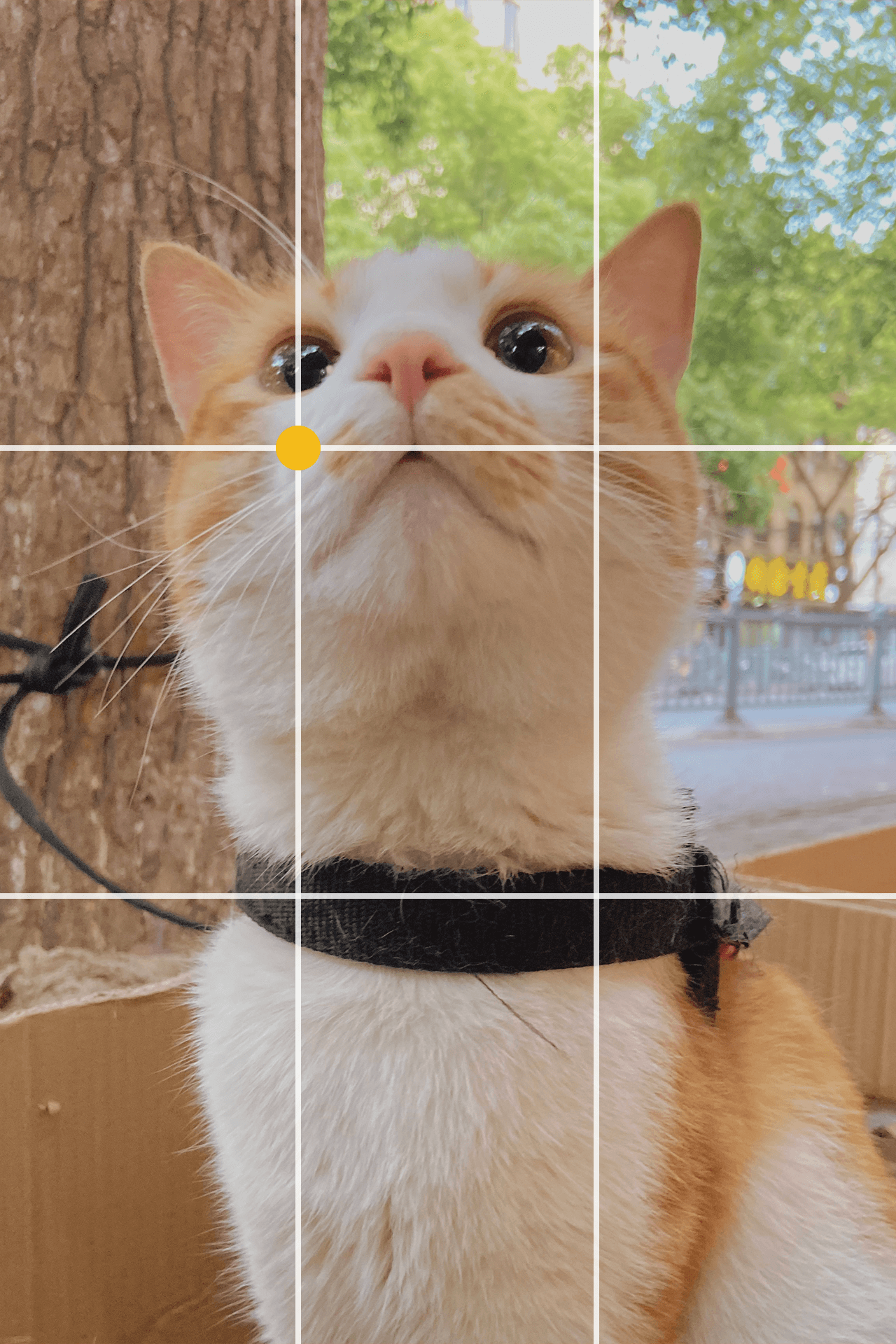
我们接下来看看黄金分割点。在这张猫咪的图片里,猫咪是主体,而我认为猫咪的眼睛则是重中之重,于是我将眼睛放置在黄金分割点上,尽可能地去突出这个地方。
|
|||
|
|
|
|||
|
|
在参考线的帮助下,你可以看到实际猫咪眼睛的位置并没有严格放在我所说的黄金分割点上,而是偏上一点。这是因为我并不希望因为细微的眼睛位置,而影响整张照片的画质、猫咪身体内容的呈现。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
如果我一定要将眼睛放置在黄金分割点的位置,同画幅比例下照片会变成上面这张,这会对画质以及内容有着比较大的影响。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
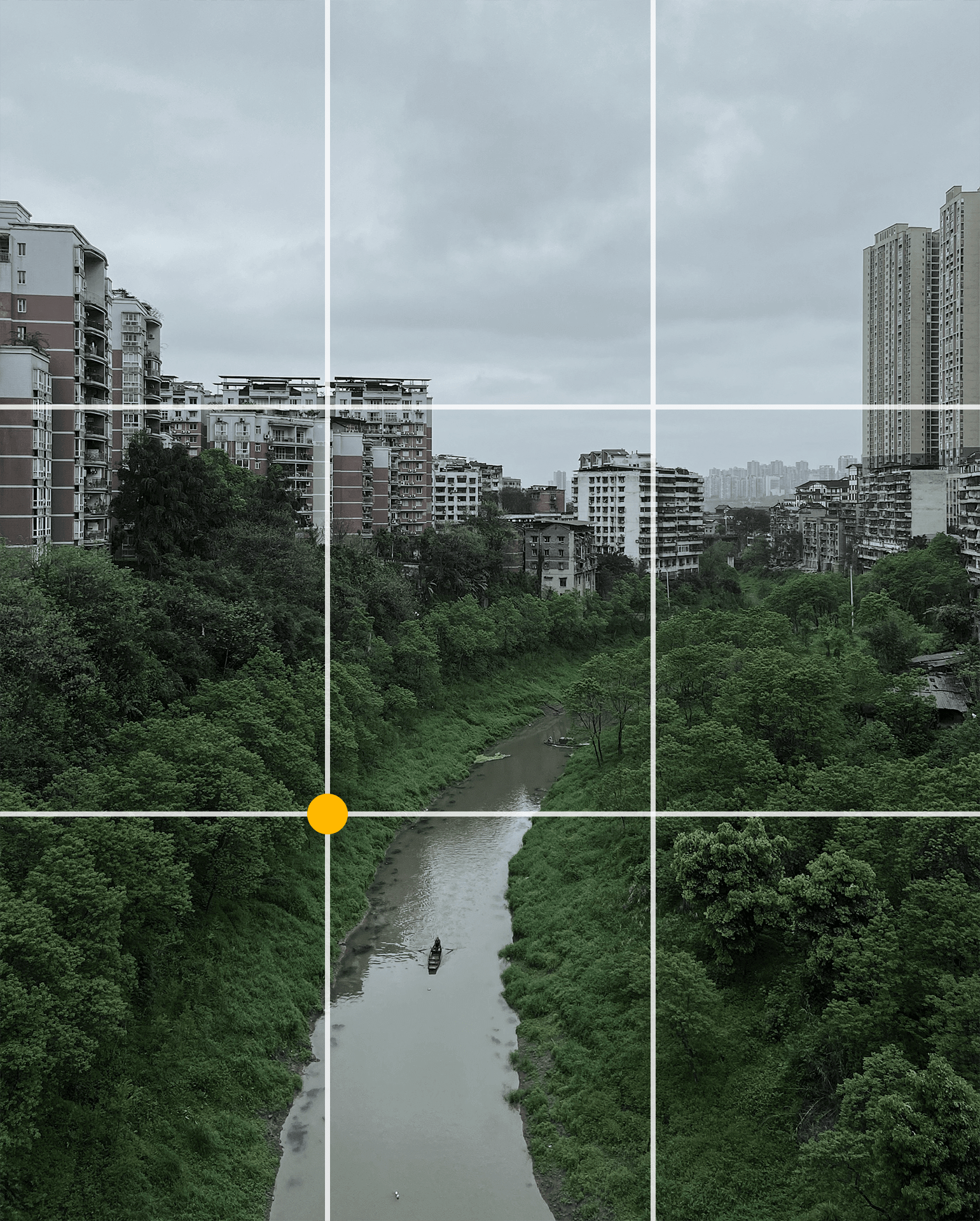
在这个场景里,拍摄主体是河道里的木舟,由于木舟在整个画面里的占比很小,不太容易被注意到,所以我需要将位置放在黄金分割点附近,让木舟容易被看见。
|
|||
|
|
|
|||
|
|
通过以上例子可能你会注意到,无论是三分法还是黄金分割点,我都并没有完全依照位置摆放。因为在追求位置契合的同时,还有很多其它信息需要考虑,如画面内容、情绪、画质等。
|
|||
|
|
|
|||
|
|
我特意这样举例是想告诉你,无论是三分法还是黄金分割点,都没必要去做完全精准的执行。对于三分法和黄金分割点,我们要多思考选择位置背后的意义。
|
|||
|
|
|
|||
|
|
## **3.对称构图**
|
|||
|
|
|
|||
|
|
相比于三分法,对称构图我想你一看便知是怎么回事。我们的日常生活中充满着非常多的对称元素,这些对称元素可能是事物本身存在的,也可能是我们去发现创造的。当我们拍摄照片时希望展示出对称特质时,我们就可以利用对称构图来展示。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
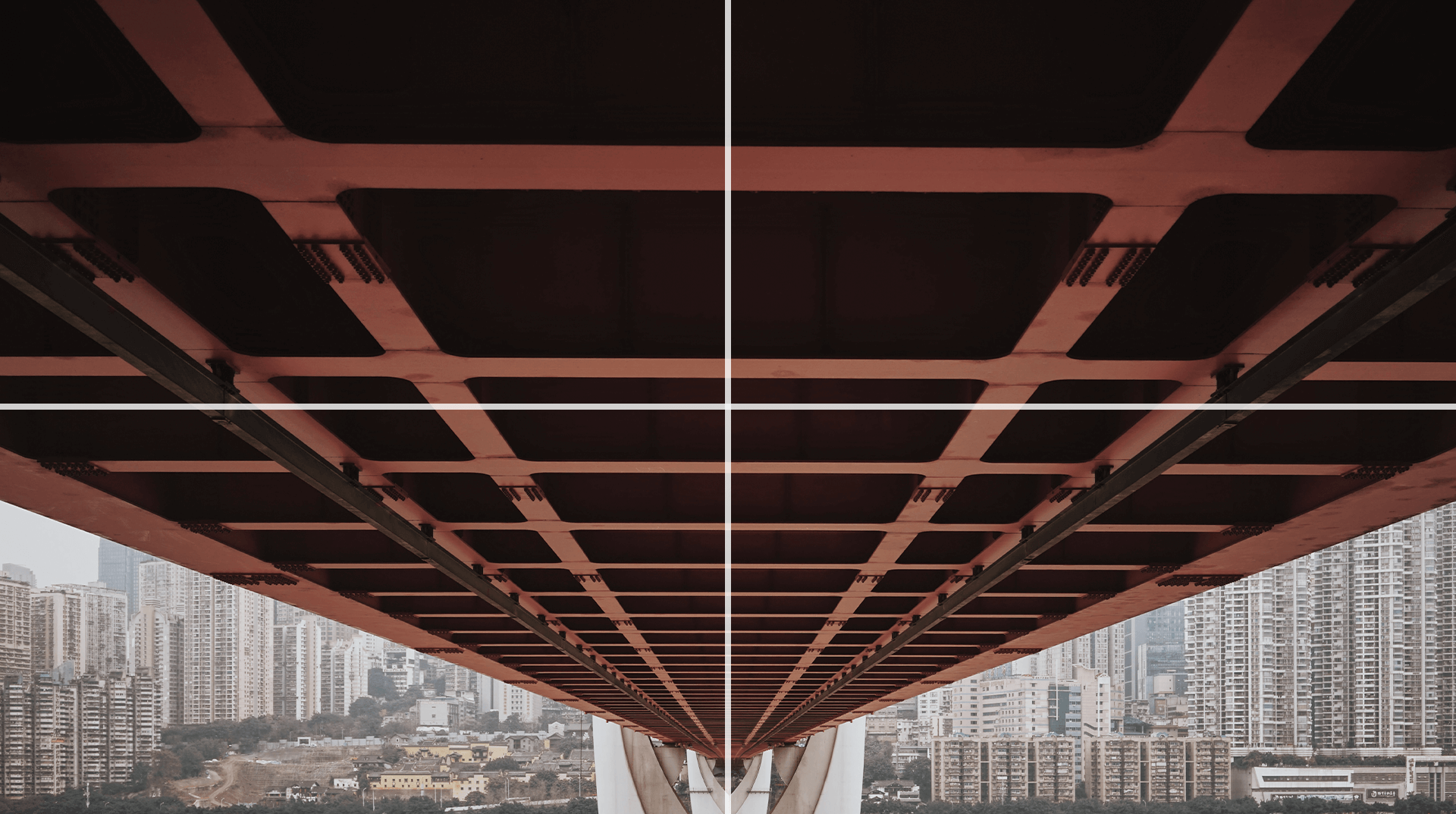
我特别着迷的重庆城区里各式各样的桥,每次回到重庆,我都会尽量抽空到这些桥周边走走。这张在东水门长江大桥桥下拍摄的画面,非常好地展示出桥梁建筑的对称美。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
列车站通常也是对称设计的建筑,这张照片我以列车站的时钟为中心,通过对称构图,记录下了当时的场景。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
除了场景里本身存在的对称外,我们也可以自己去发现创造对称场景,最常见的方式是利用镜面,这里的镜面可以是玻璃、水面等等。拍摄此类照片时,你需要把手机的镜头尽可能靠近镜面。例如水面拍摄时,就要将手机的顶部靠近水面。这种视角是我们日常肉眼不会观察到的,因为你没事也不会让自己的脑袋贴近水面看风景。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
由于近大远小的关系,我们并不一定需要很大面积的镜面,才能拍摄镜面对称的画面。有时候一滩积水甚至自己往地面倒一点水就可以了。这张上海外滩的照片,我利用地面的积水拍摄出了一张对称构图的照片,相比常见的外滩标准游客照,趣味性会好一些。
|
|||
|
|
|
|||
|
|
上面是最基础常用的 3 种构图规则,这些构图规则相对来说比较容易上手。你可以依据参考线来轻松尝试这三种构图规则。接下来我会给你介绍另外的 5 种构图规则,它们相比上面的构图规则更加灵活,有些甚至可以说并不是构图规则,而是一些思路、使用习惯等。
|
|||
|
|
|
|||
|
|
## **4.重复元素**
|
|||
|
|
|
|||
|
|
严格意义上来说,重复元素并非一种构图方式,而是我们拍摄时观察场景的一种思考方向。我们通过寻找和提取场景里的重复元素,来引导画面看点,增加照片美感。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
重庆机场的这个场景的照片,我相信不少人都有见过。之所以会有这么多人拍摄这个场景,是因为它足够有趣,而它的有趣是完全建立在重复元素上的。
|
|||
|
|
|
|||
|
|
我并不鼓励你无脑地去拍摄各类网红场景,但是我们可以根据这一思路去发现生活中的美好细节,去观察和提炼场景里的重复元素。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这是三亚某海滩边上的遮阳棚,我去掉了沙滩、海面等元素,仅仅提炼了重复内容的部分,以强调我观察到的内容。
|
|||
|
|
|
|||
|
|

|
|||
|
|
这是在桥上拍摄的厦门海面,俯视角度使得我可以得到船只信息较为清晰的画面,于是我完成了这样一张有着重复元素的照片。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
照片会有因为巧合而带来的趣味性。在这张照片里正巧有四个人一块在拍日出,这样一个重复元素去强调了日出这一主题。
|
|||
|
|
|
|||
|
|
## **5.视觉引导线**
|
|||
|
|
|
|||
|
|
视觉引导线指的是通过创造一些具有引导线的信息,来引导帮助看图者找到主体。当你希望画面主题需要隐晦展示而非直白展示,或者当画面主体不易被发现时,我们便可以借助视觉引导线的帮助。
|
|||
|
|
|
|||
|
|
任何你认为可以帮助看图者理解画面意图的信息,都可以成为视觉引导线,例如指向主体的线条、人物视线、某个符号等等。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
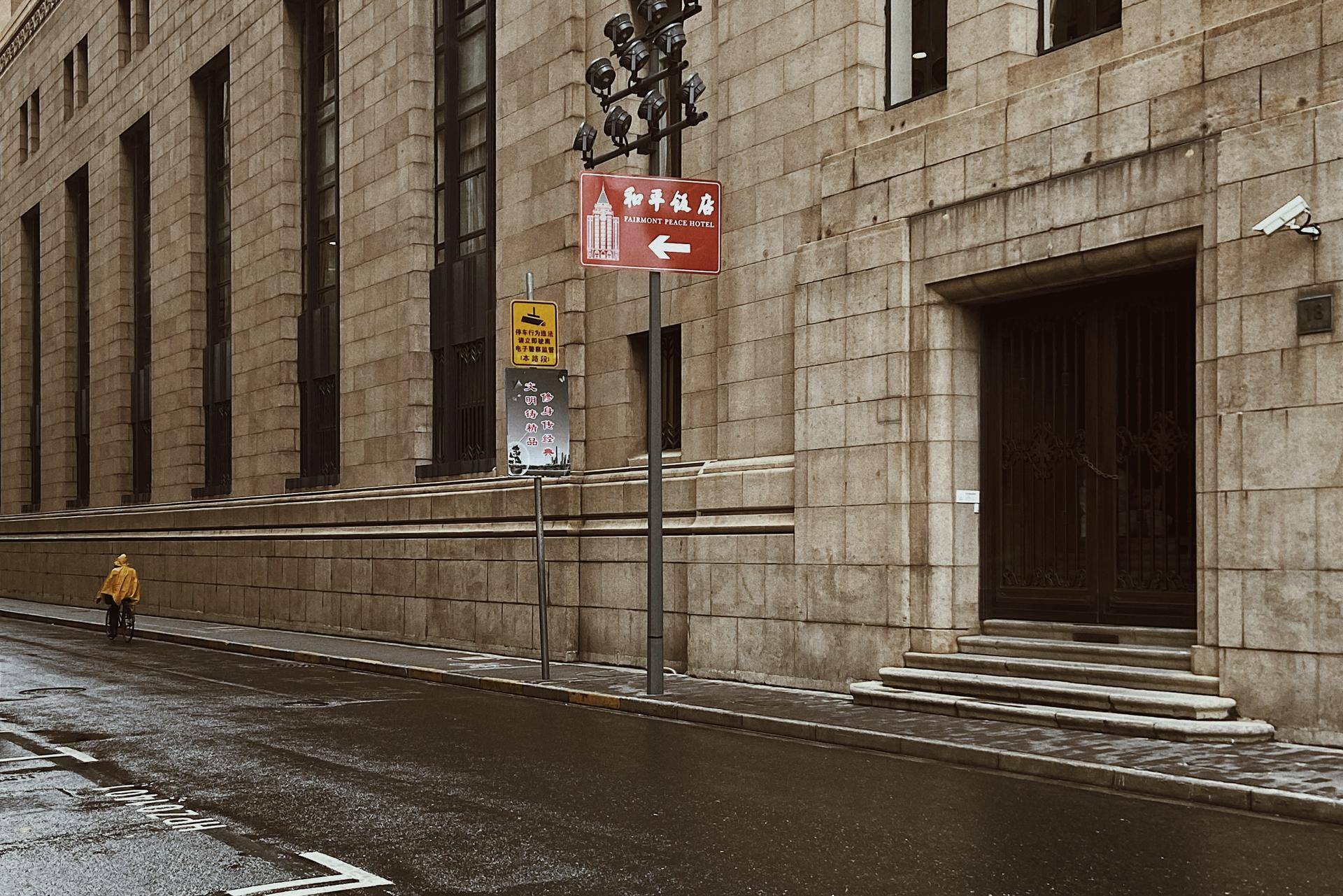
我在上海外滩边走边拍时,发现一位穿着黄色雨衣的骑行者被外滩的工作人员拦下来,并被告知不能继续往前骑行,需要更换路线。这位骑行者的黄色雨衣非常吸引我,我在当时想这也许会是一张不错的照片。由于我听到了他必须得改道行驶,我便立马针对他将改道的方向调整好角度和构图,追着他拍下了这张照片。
|
|||
|
|
|
|||
|
|
这张例图里,场景的线条和建筑设计,引导我们的视线沿着马路往左前方看,从而可以比较容易注意到拍摄主体:骑自行车的人。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
通过渔船行驶过后产生的浪花,引导视觉往画面的顶部看,可以隐约看见远处的跨海大桥。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
利用人物视线的引导,将画面远处右前方的人物内容引导出来。这张照片里左右两处内容都是我的主体,他们在这张图里牵连着,忧伤与欢乐同在。
|
|||
|
|
|
|||
|
|
## **6.合适内容对应合适比例**
|
|||
|
|
|
|||
|
|
画幅比例,是我们每次处理照片时都会面临的问题。画幅比例的选择取决于两个方面:照片内容和你个人喜好。
|
|||
|
|
|
|||
|
|
举例来说:当你希望照片在竖屏设备上看起来更好时,选择长比例更为合适;当你希望照片营造一些电影感的氛围时,选择接近电影画幅的宽比例更为合适;有些照片由于是一组系列作品,它们可能采用某个相同的比例更合适;有些人可能会偏爱某一种画幅比例,无论拍摄什么样的照片,都使用相同的比例。
|
|||
|
|
|
|||
|
|
我们这里并不讨论个人喜好,我个人的理解来说,针对不同画面内容采用不同的画幅比例,是更合理的一种做法。接下来我会举例一些照片背后选择比例的原因,一般情况下在选择比例时我建议你用常见的固定比例( 1: 1、3: 2、4: 3、16: 9 … ),而非自由比例。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
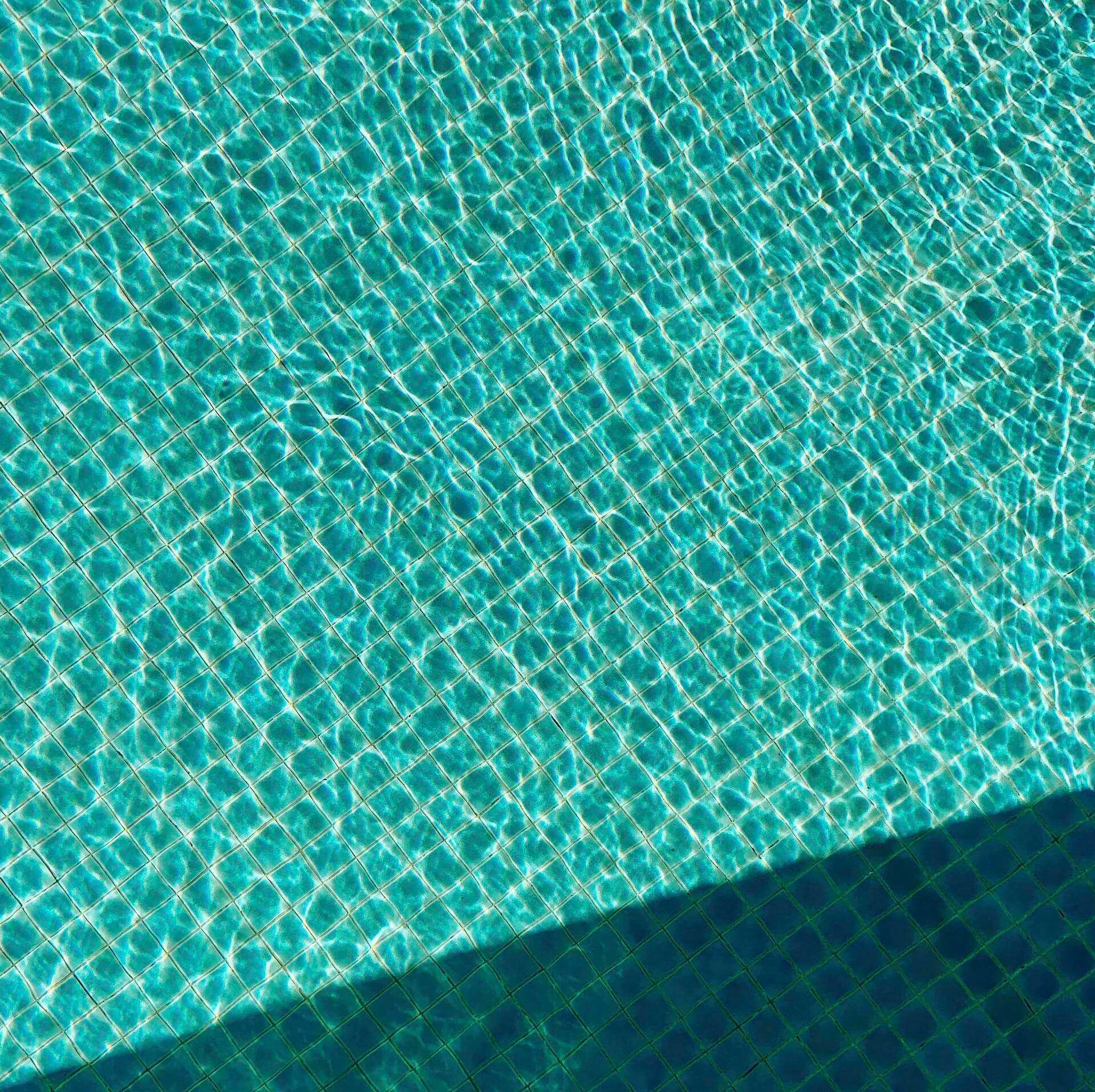
这是一张单纯看纹理和色彩的照片,于是我选择了 1: 1 正方形画幅比例,使得照片看起来工整干净。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
由于希望体现出大海的广度,这张图很自然地选择了一个宽图比例。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
如果不考虑照顾雪地内容的话,刚才这张图还可以选择一个更宽的比例,这样「大海的广度」会更好一些。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
考虑到场景建筑群的展示以及尽可能精简无关信息(这张图里无关信息是已经被裁剪掉的地面),这张照片选择了一个宽图比例,去尽可能展示我想展示的全部内容,包括天空与建筑的占比、右边的路灯、人群的位置等。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这张图是在公交车里拍摄的,和上一张图类似的原因,由于我希望尽可能完整地展示人行横道,以及避免出现公交车内构件等无关信息,我只能选择一个较宽比例的画幅,这样可以恰好保留住我想保留的所有内容。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这张照片选择长图比例,可以提升灯笼在画面里的重要性。同时内容本身也是往前(河道)和上下(楼房和建筑)展开的,并没有像大海那样往两边展开,于是长图的比例更为合适。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
我为了强调展示主体背后的密集高楼从下往上的一个视觉关系,这张照片选择了长图比例。
|
|||
|
|
|
|||
|
|
## **7.框架式构图**
|
|||
|
|
|
|||
|
|
框架式构图,是利用一些前景来进行构图。例如窗户、门、镜子或者场景里形成的某处缝隙等。通过框架式构图,主体得以被引导和强调。一些好的框架会形成不错的美感,或者帮助遮挡场景里的不必要信息。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这是最简单的一张框架式构图,利用窗户来完成构图,窗外为次要内容,主要内容放在窗内即可。
|
|||
|
|
|
|||
|
|

|
|||
|
|
我利用在沙滩上寻找的一个方框,调整角度后将想拍摄的建筑框起来,这样可以明确告知这张照片拍摄的点是什么。试想一下如果没有这个方框,你也许无法看出来我将远处建筑视为了一个较为重要的点。当然,这张图本身的意义没有那么强,我只是作为构图示例来讲。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这是我还在大学的时候拍摄的,照片利用寝室走廊阴影和远处的门形成框架,主体则是框架内的人物。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
海边垂钓的这张照片,我利用椰树林间的缝隙形成框架,主体则是缝隙里的钓鱼者。
|
|||
|
|
|
|||
|
|
## **8.二次构图**
|
|||
|
|
|
|||
|
|
由于拍摄时候的比例固定、焦距固定或者不够精准等种种原因,我们常常需要在后期来调整构图,这就是二次构图。在每次后期时,我们首先考虑的也是照片是否需要进行二次构图。
|
|||
|
|
|
|||
|
|
下面是一些二次构图例图的前后期对比。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
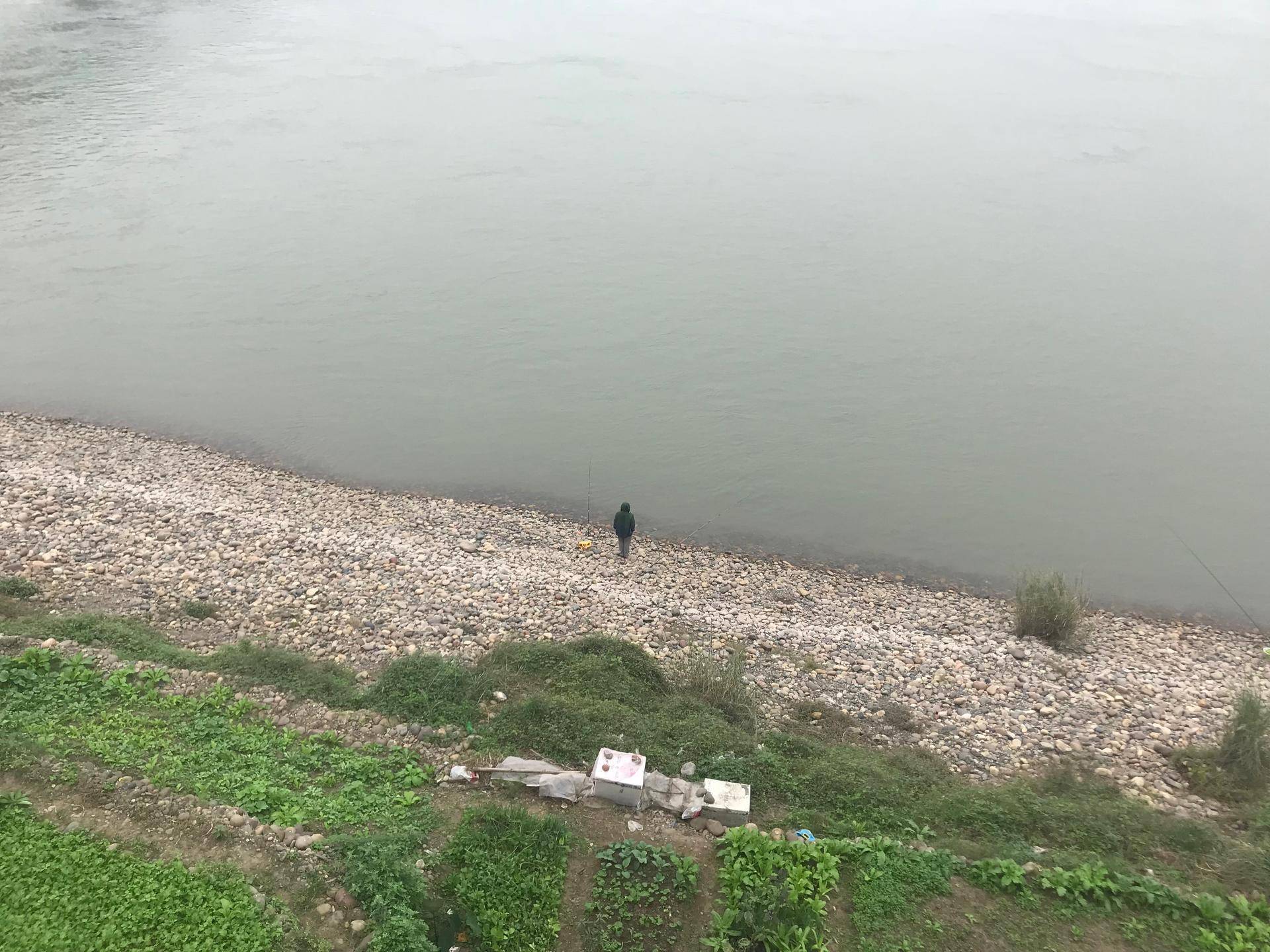
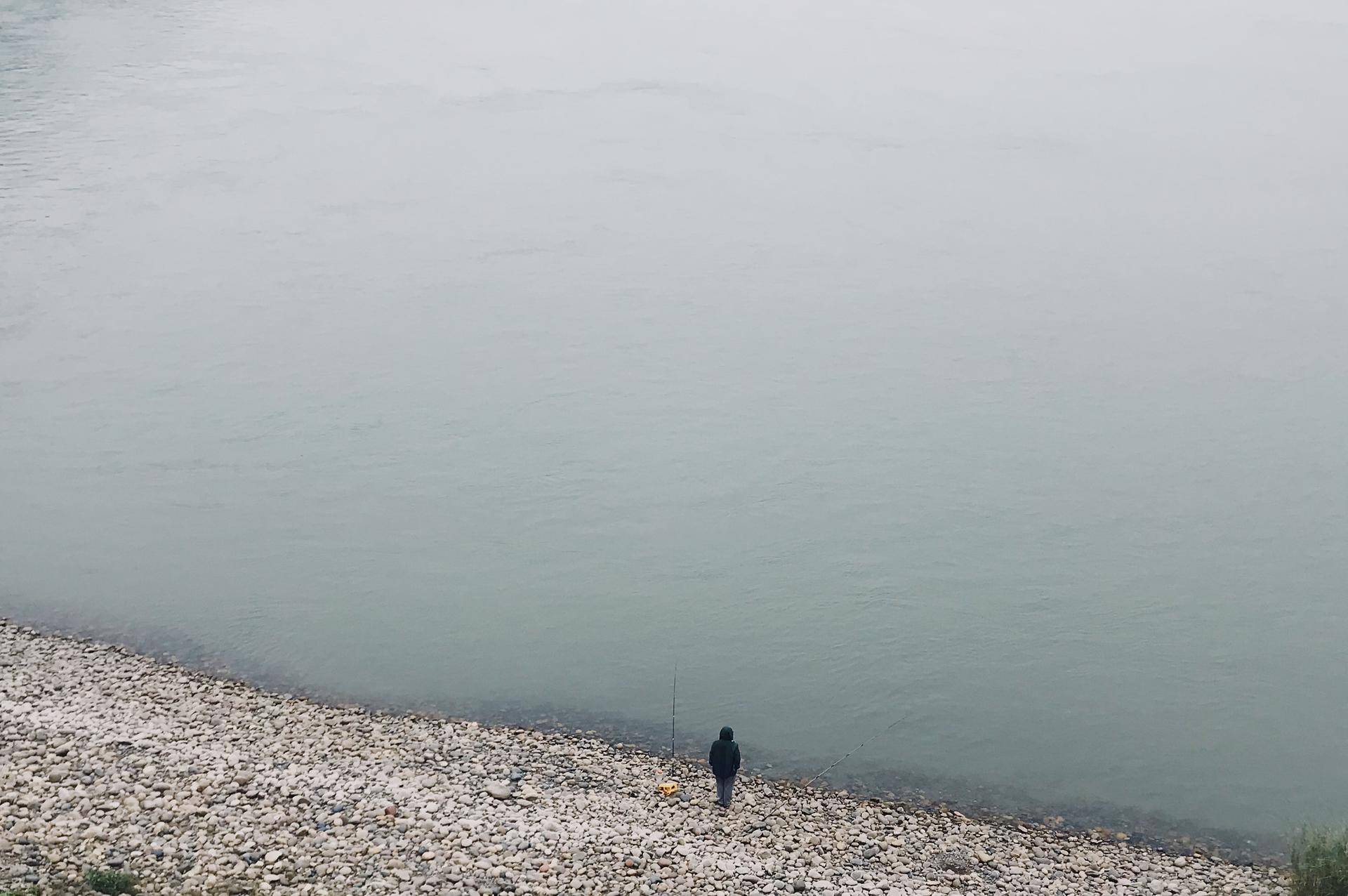
原图的底部菜地较为杂乱,与我想要的画面主题无关。于是我在二次构图时去掉了底部信息,重新构图时将人物放在最底部,最大化长江的占比,以尽可能展现孤独感。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
由于桥下拍摄的角度原因,这张照片我只能在拍摄后进行二次构图,调整后的图片是我拍摄时希望保留的画面内容。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这次二次构图主要目的是减少沙滩的内容占比。这张照片虽然我可以再靠近一些拍摄,那样既不影响最终构图的呈现,还可以提升画质。但是因为被拍摄人物是可能随时变动的,我只能在内容合适的时候尽快拍摄好,随后再在后期去精准调整构图。
|
|||
|
|
|
|||
|
|
## **总结**
|
|||
|
|
|
|||
|
|
以上便是我们构图部分的全部内容了,我总共为你介绍了 8 种构图规则,分别是横平竖直、三分法 & 黄金分割点、对称构图、重复元素、视觉引导线、合适内容对应合适比例、框架式构图、二次构图。它们绝大部分是针对不同场景而总结出来的构图规则,像重复元素、二次构图则是一些思路和习惯。
|
|||
|
|
|
|||
|
|
尽管这节课的整体信息量比较多,但是你在实际运用时,只要牢记这一句话**「所有构图规则都是基于帮助我们进行准确表达」**,其实构图规则就很简单了。我始终认为构图只是一种辅助手段,在这节课的众多例子中,你也可以看见不少例图并没有完全遵循构图规则。
|
|||
|
|
|
|||
|
|
在初学阶段,我们必须学习构图,但等到我们熟悉如何准确表达画面时,构图便可以完全消失。那时候,拍摄会是一件很自然的事情。
|
|||
|
|
|
|||
|
|
## **作业**
|
|||
|
|
|
|||
|
|
好了,这节课到这里也就结束了。最后呢,我来给你布置一个小作业。希望你点击[这里](time://hordeChannelDetail?channelId=29)进入部落提交两张照片。注:这两张照片分别是拍摄的原图和二次构图后的照片,具体的构图形式不限。
|
|||
|
|
|