155 lines
13 KiB
Markdown
155 lines
13 KiB
Markdown
|
|
# 24|新手机形态对触屏交互影响:折叠屏的创新体验
|
|||
|
|
|
|||
|
|
你好,我是Rocky。
|
|||
|
|
|
|||
|
|
今天我们来继续聊聊触屏交互。我们在前面有几节课里,多多少少都谈到了一些触屏交互的内容,今天我继续扩展,和你接着聊聊前面的没有涉及到的话题:手机形态对触屏交互的影响。
|
|||
|
|
|
|||
|
|
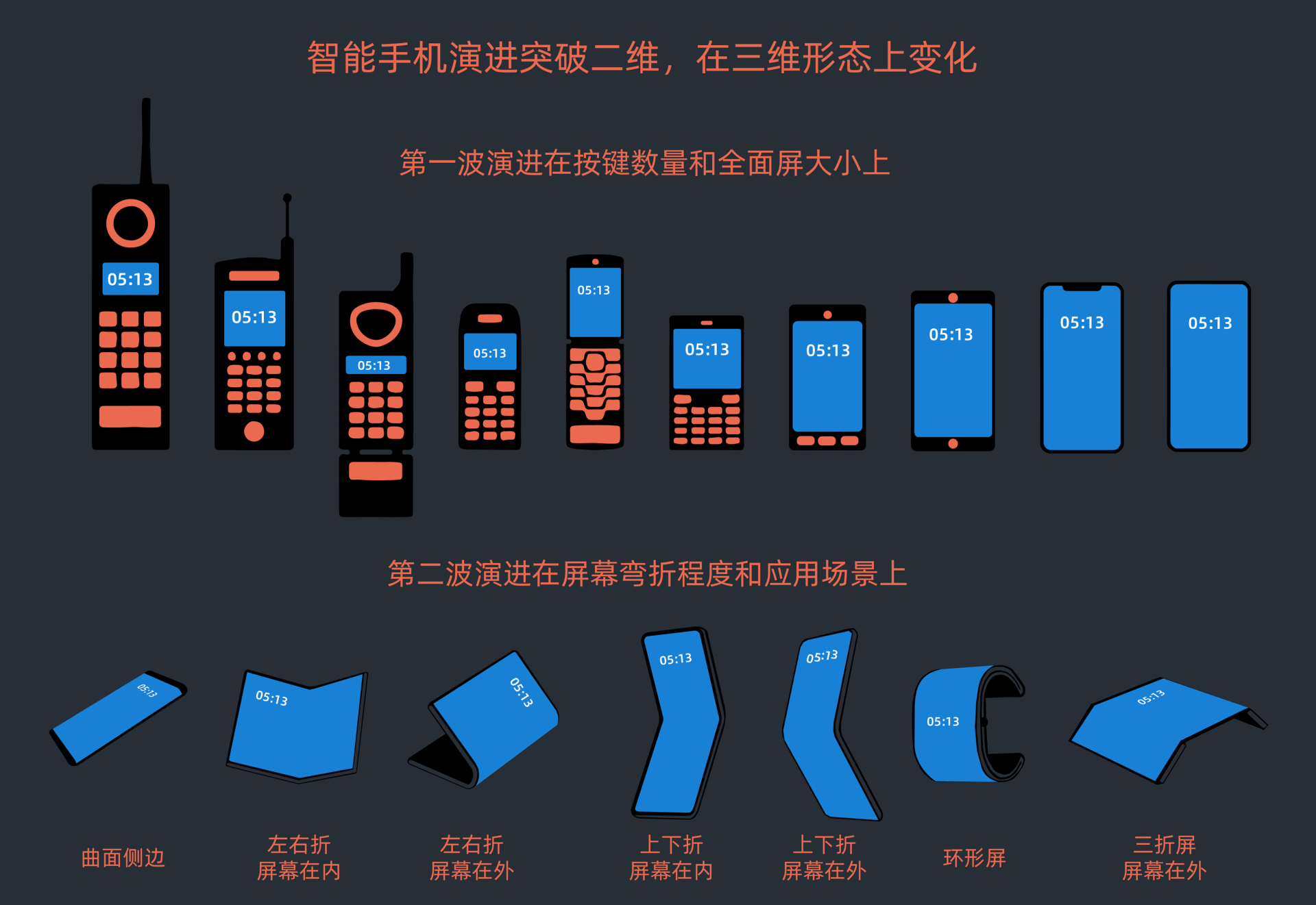
智能手机演进从一开始的仅减少物理按键、屏幕越来越大直到变成全面屏后,在二维演进方向上已经没有了太多的发挥空间。在柔性屏技术的加持下,开始从立体屏幕和多块屏幕的维度演进变化。下面我分别给出了这两波变化演进的示意图,其中第二波演变还在进行当中。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
这种升维的复杂度变化,对智能终端的交互提出了新的挑战。同一个应用的交互界面,在第一波演进中,还仅仅是简单地适配一个屏幕尺寸的大小变化,但在第二波演进里,就会变成了如何应对这些复杂的屏幕形态变化,而真正意识到这种变化的应用其实并不多。
|
|||
|
|
|
|||
|
|
我接下来尝试从人因维度来给你分析一下这些变化会给体验带来的影响,以及设计上该如何去应对。
|
|||
|
|
|
|||
|
|
## 酷炫但尴尬的瀑布屏
|
|||
|
|
|
|||
|
|
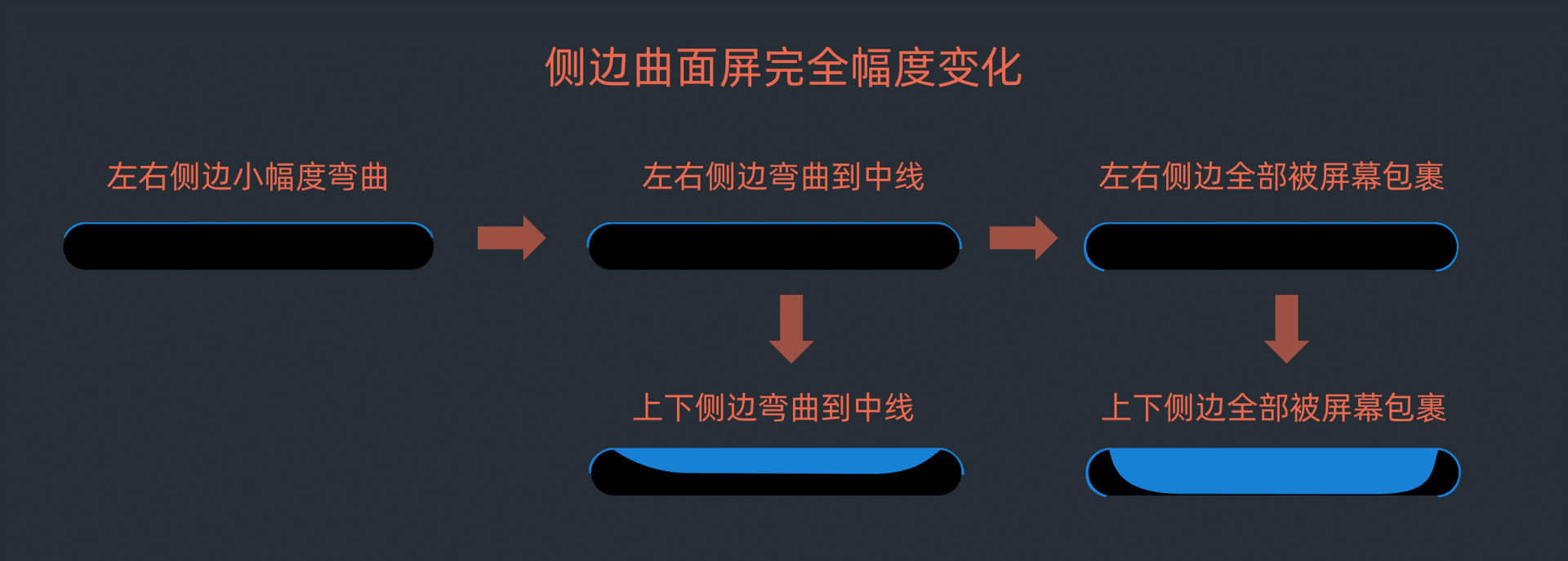
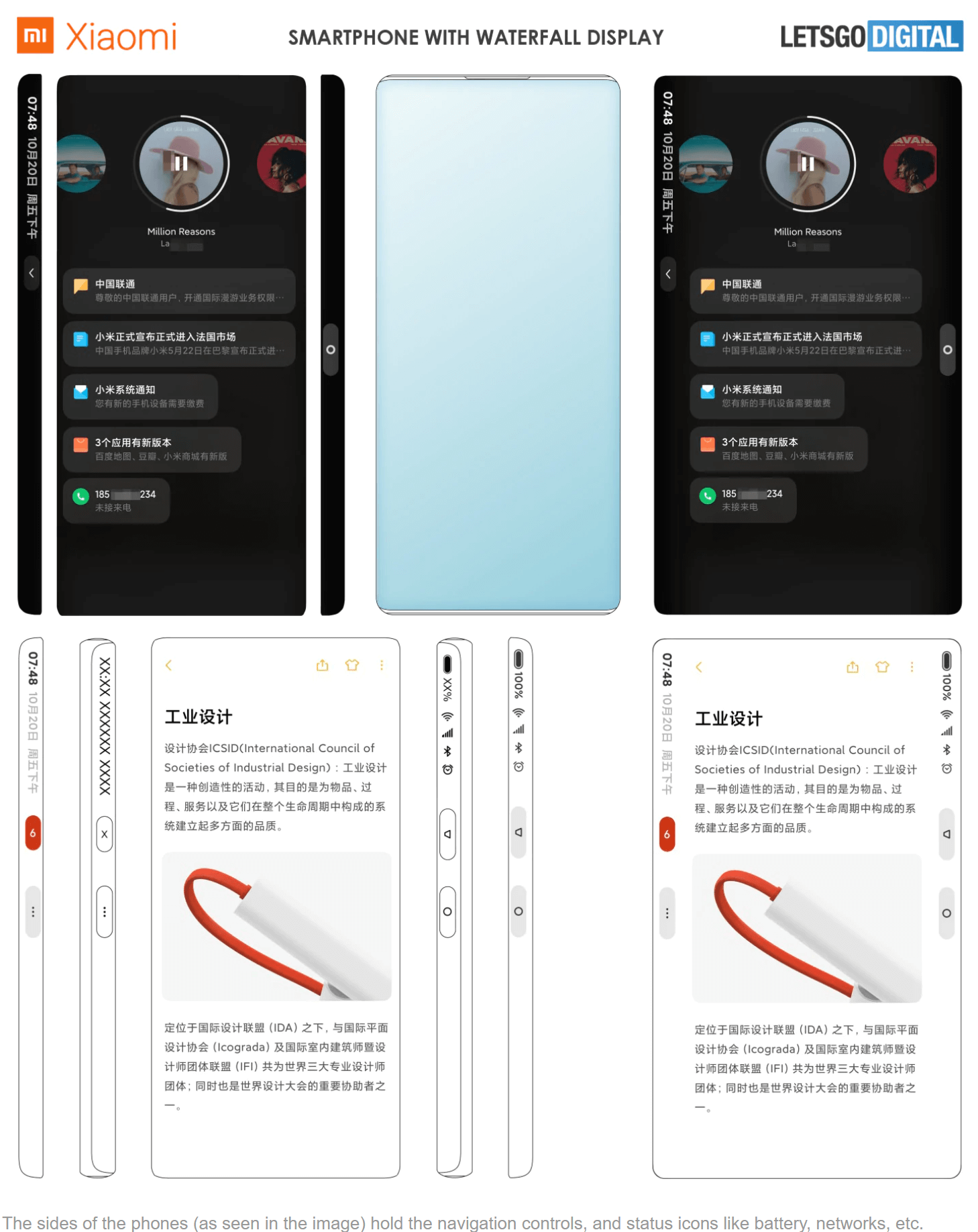
手机瀑布屏从一开始一点弯曲,到弯曲角度越来越陡,再到弯曲角度超过侧边的中线、取消了侧边物理按键,甚至某些手机都直接包裹到了背面。瀑布屏的包裹也不仅仅体现在左右的侧边,也会延展包裹上下侧边。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
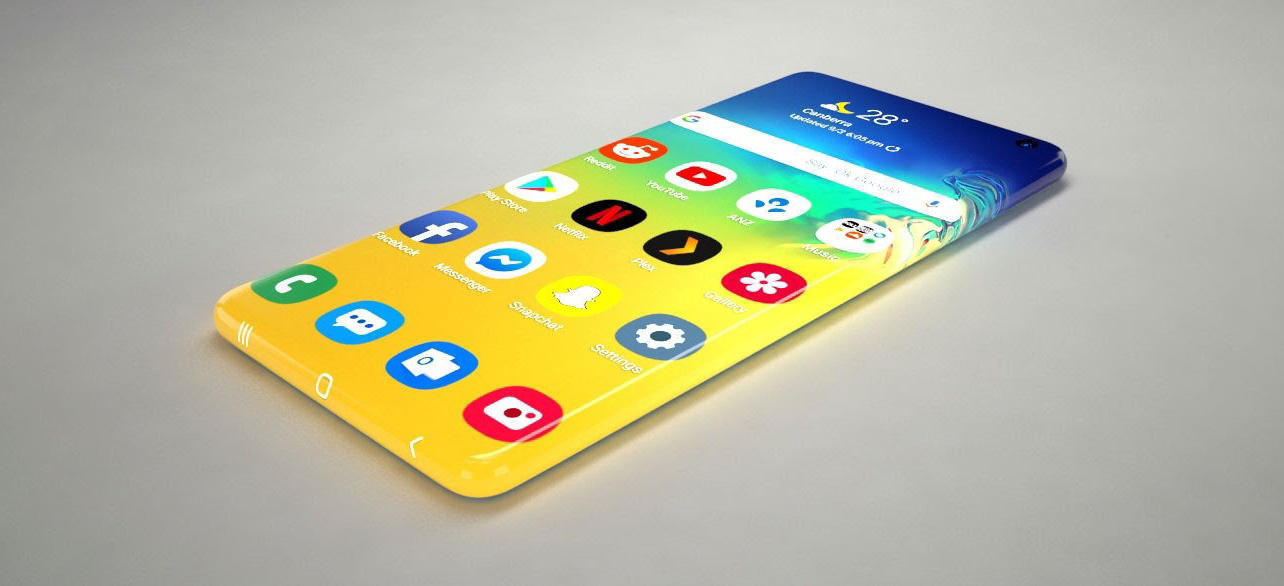
可以想象沿着这个趋势走下去,我们的手机就会被屏幕全部包裹,最终变成一个类似香皂的圆滑玻璃体。确实这种越来越明显的侧边曲面设计,第一眼看起来十分令人心动,能激发人的本能层体验。但就和[01](https://time.geekbang.org/column/article/345053)里的外星人榨汁机一样,这样的设计在真正的使用体验上,确实不够理想。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
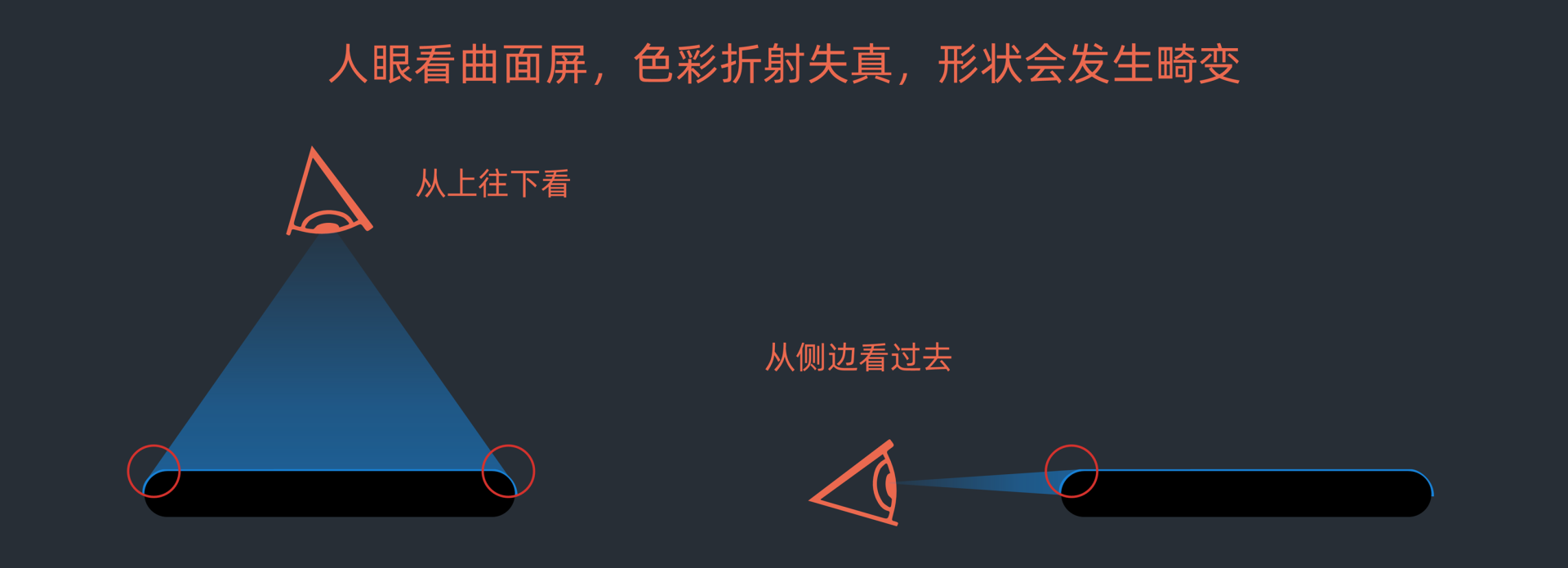
从显示维度来看,瀑布屏从正上方看过去,侧边玻璃会因为光线折射的原因出现色彩失真以及图像畸变,或者干脆看不清楚。即便视线真正从侧边看过去,如果有弧度,依然存在类似问题。
|
|||
|
|
|
|||
|
|
从显示上来看,侧边的屏幕确实有些鸡肋了。如果不加约束,在很多内容很强的应用里面,这种失真畸变的体验恐怕是很多用户难以接受的。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
侧边屏显示哪些信息会好一些呢?小米的概念设计里针对侧边的显示做了一些视觉上的尝试,比如把信号栏直接移到侧边,让正面屏幕更为沉浸在某一个应用中。但尴尬的情况在于,以前手机一亮屏用户就知道还有多少电量或者时间,现在恐怕要把手机侧过来才能看到了。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
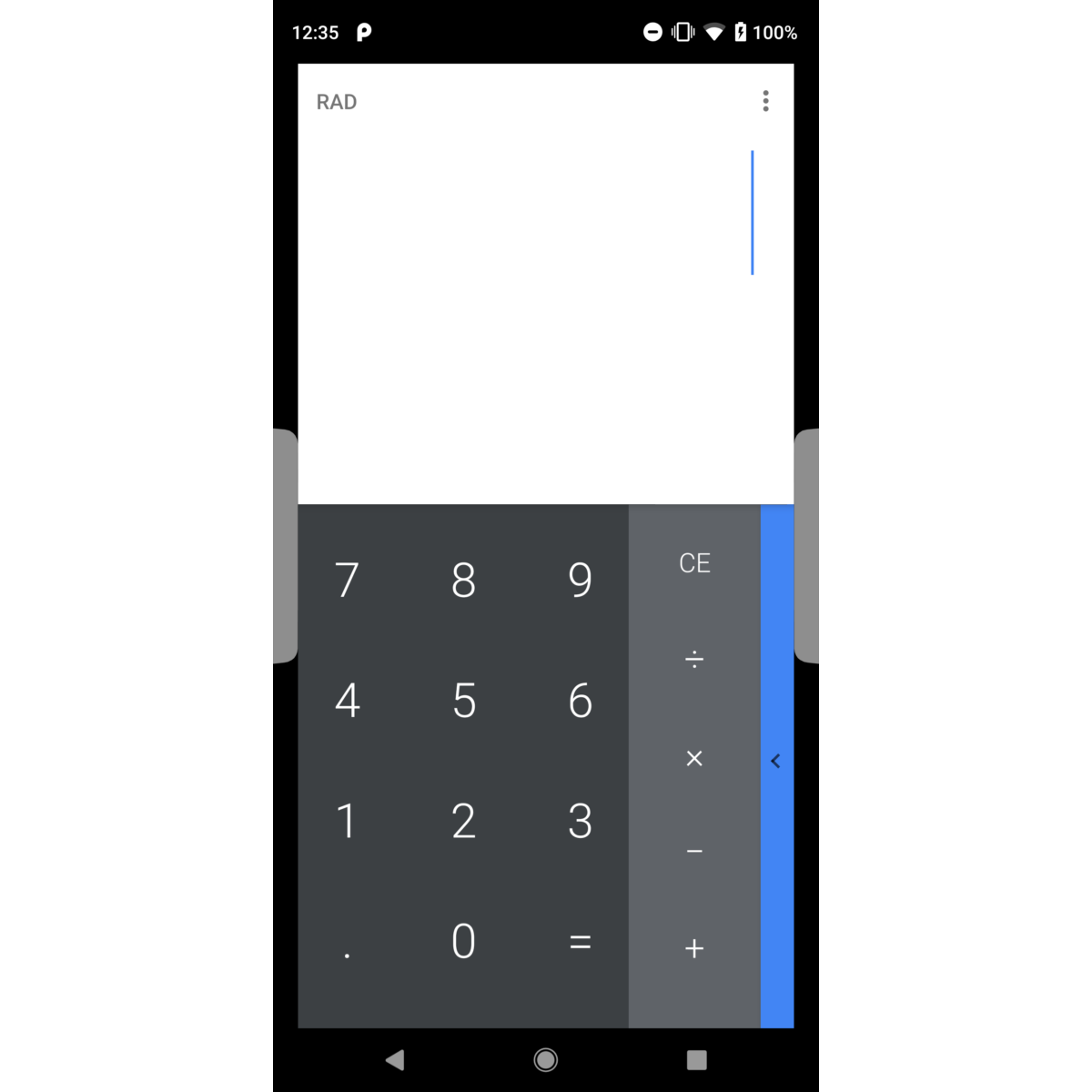
从交互上来看,瀑布屏的处境也十分尴尬。很多应用的侧边存在着很多交互控件(特别是游戏应用),因为瀑布屏的原因,如果这些交互控件没有约束,那么大量的交互会直接到用户握持手机的掌心或者拇指指腹的位置,从而增加触控判断的难度和误触的风险。
|
|||
|
|
|
|||
|
|
**为了规避侧边交互误触,可以减少侧边交互控件的数量以及定义交互热区的规范。**
|
|||
|
|
|
|||
|
|
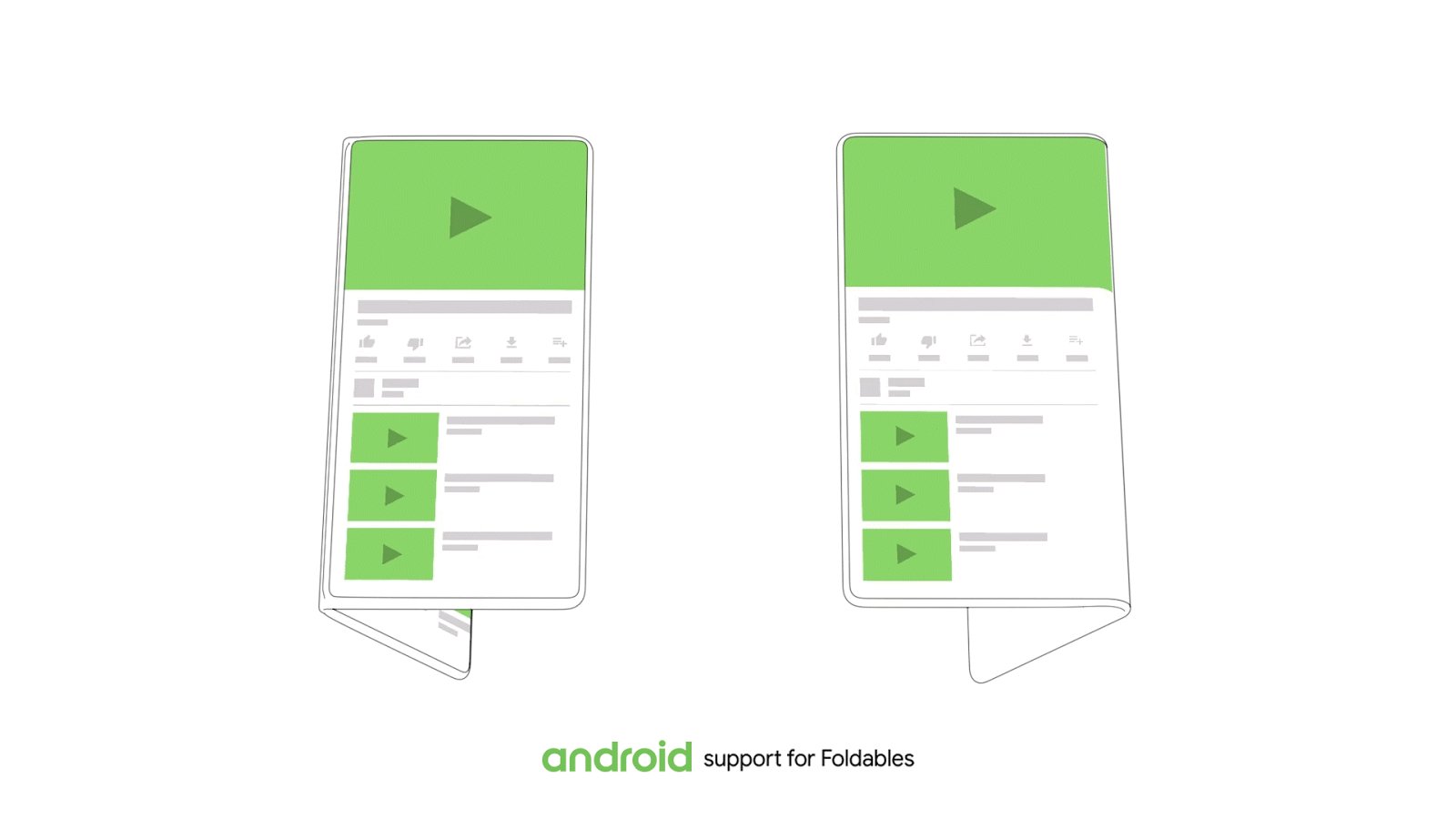
安卓意识到了这个问题,于是允许智能手机的开发者来定义交互热区的位置。开发者在创建程序的时候,可以指定屏幕上可交互的区域,以防止交互元素溢出到瀑布屏的边缘。
|
|||
|
|
|
|||
|
|
但在我看来这种做法相当于把侧边交互的尴尬皮球踢给了手机制造商。比如上面小米的方案,如果你点击屏幕顶部的WiFi系统图标,可以直接设置WiFi热点。但如果你将信号栏调整到侧边后,就不允许点击图标设置热点了。这是不是变得体验下降了呢?
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
总体而言,瀑布屏的设计是一个本能体验远大于实用性的设计。相对来说,折叠屏就不同。
|
|||
|
|
|
|||
|
|
## 颠覆性的折叠屏体验
|
|||
|
|
|
|||
|
|
这两年从MateX和Galaxy Fold开始,华为和三星展开了折叠屏的大战,后来其他厂家也开始陆续加入战场。相比于侧边曲面屏而言,折叠屏确实是颠覆式的创新。
|
|||
|
|
|
|||
|
|
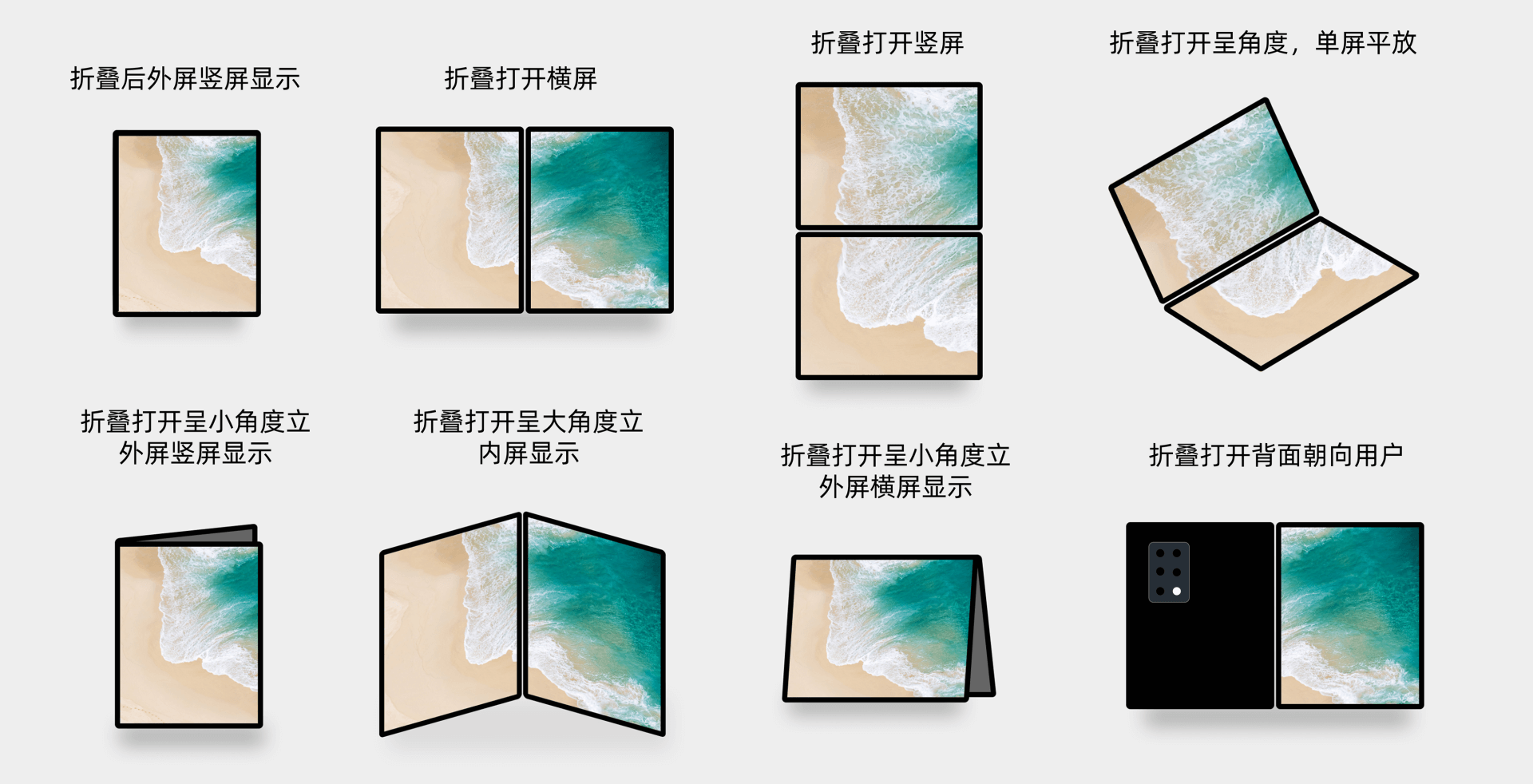
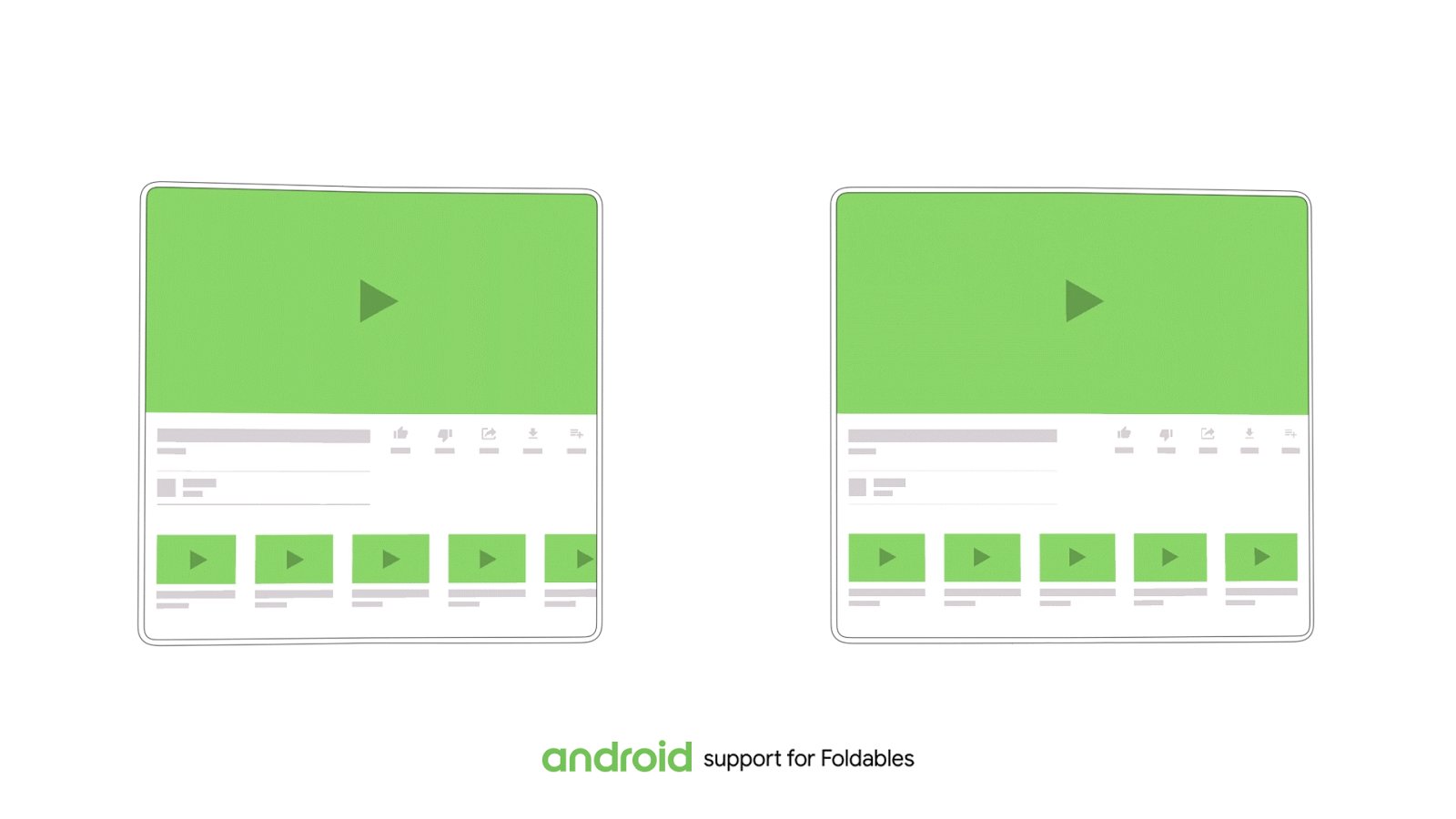
从屏幕完全合并、完全打开再到部分打开的中间态,折叠屏有非常多的可能使用场景。所以当你需要考虑折叠屏场景运用的时候,请注意这些变化。以下我以内折带外屏的情况,给你做一个示例。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
其实折叠屏十分特殊,我们在使用时需要充分考虑它的特殊性。接下来我来和你聊聊在折叠屏体验设计中,你需要注意到的点。
|
|||
|
|
|
|||
|
|
### 折叠和展开的屏幕布局适配
|
|||
|
|
|
|||
|
|
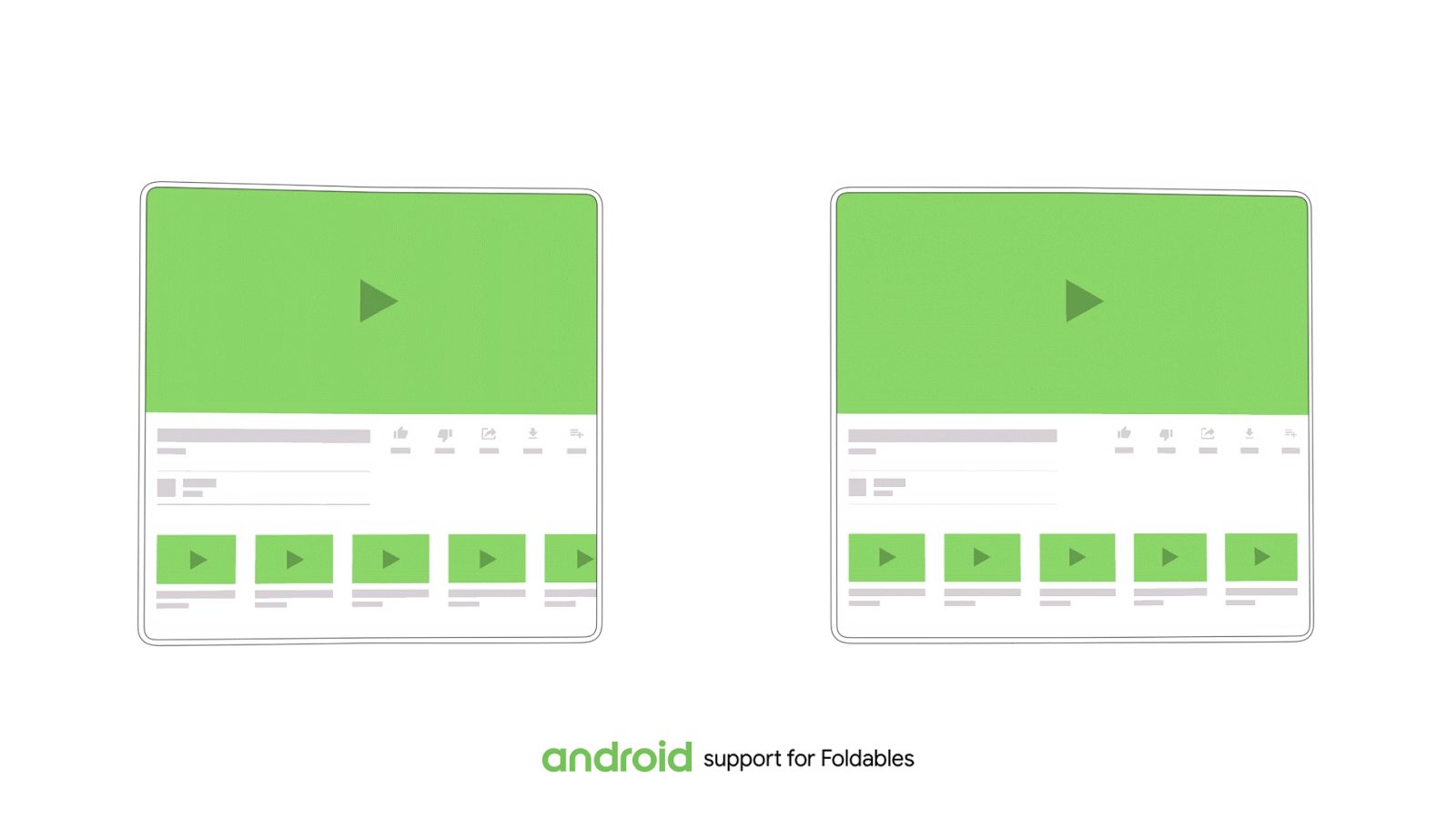
折叠屏存在两种稳态:**折叠稳态**和**展开稳态**。屏幕大小变化需要与业务动态适配。
|
|||
|
|
|
|||
|
|
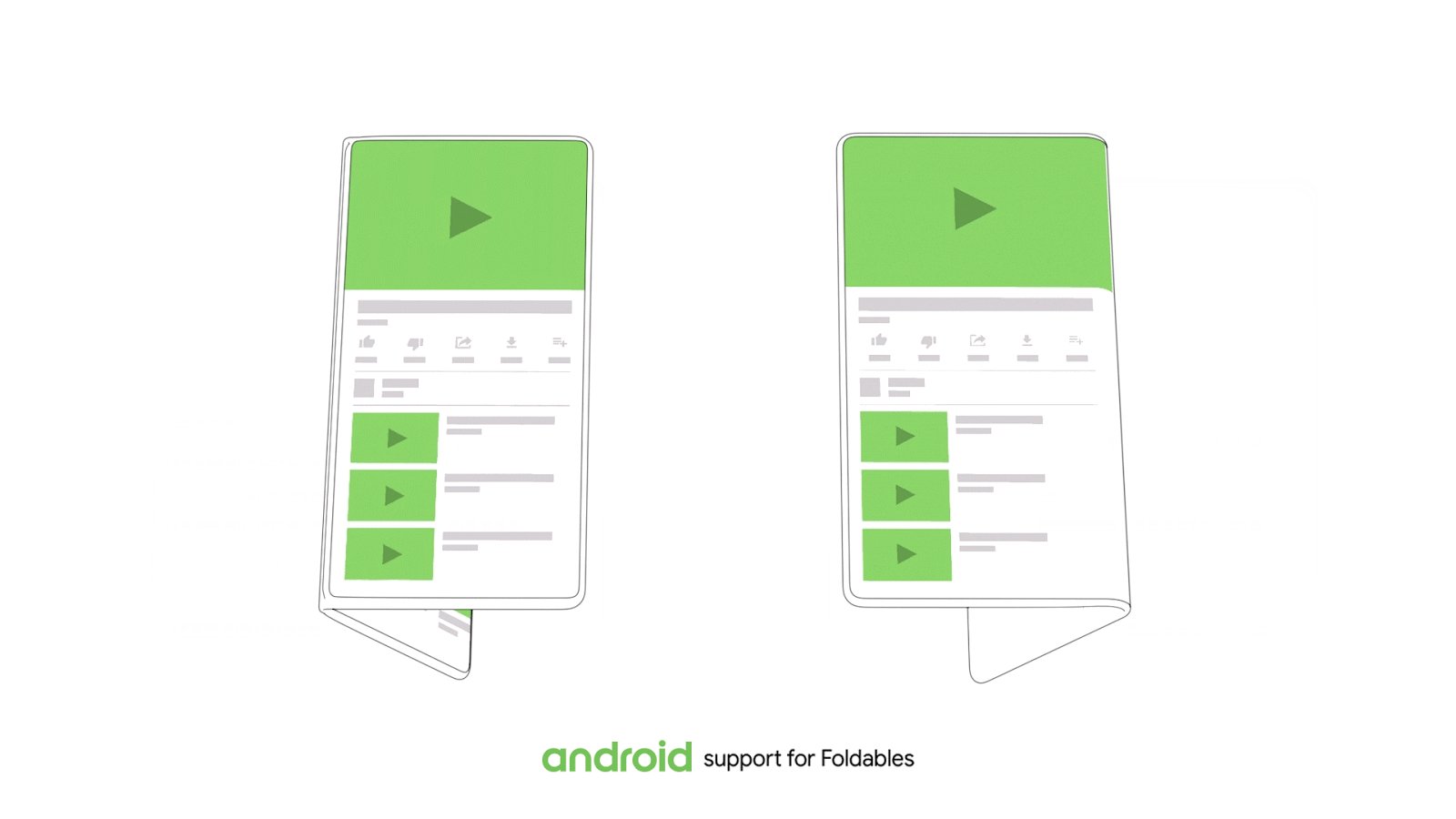
基于这两种稳态,我们就需要考虑所有元素在不同屏幕上尺寸的动态变化和延展,灵活调整布局来达到完美契合屏幕的体验,同时提供布局切换的连续性动效变化(特别是外折屏,因为在折叠的整个过程中,用户看到的始终是一块屏,只不过折叠后看到的是这块屏的一半)。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
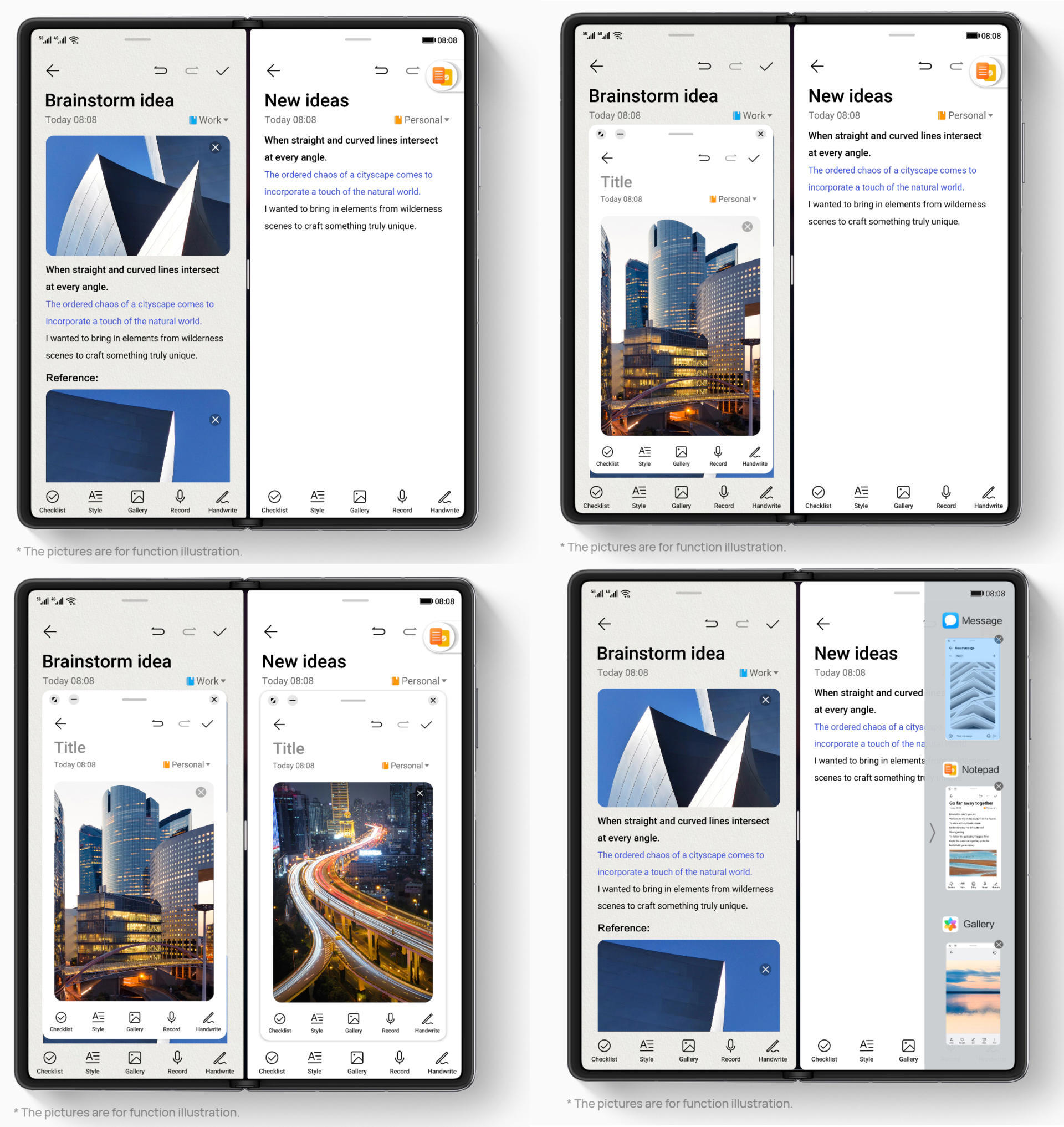
对于展开折叠后的布局变化,可能是简单的延展、分栏,或者是上下左右位置的换位调整,又或者是下一级层级结构的展开。不同的应用应该根据自己的实际情况进行灵活设计。
|
|||
|
|
|
|||
|
|
### 折叠展开后反面的奇妙体验
|
|||
|
|
|
|||
|
|
**折叠态和展开态都可以有正面和反面,那么就需要识别哪一面朝向用户。**
|
|||
|
|
|
|||
|
|
很少有人想到能利用后置镜头的强大模组进行自拍。折叠屏改变了后置镜头无法自拍的约束,华为的MateX2折叠屏就是一个很好的例子。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
当然这个反面屏也可以在别人给你拍照的时候变成镜像画面,让你实时看到拍摄效果并调整面部表情与姿势。
|
|||
|
|
|
|||
|
|
### 方型屏更适合并行多任务
|
|||
|
|
|
|||
|
|
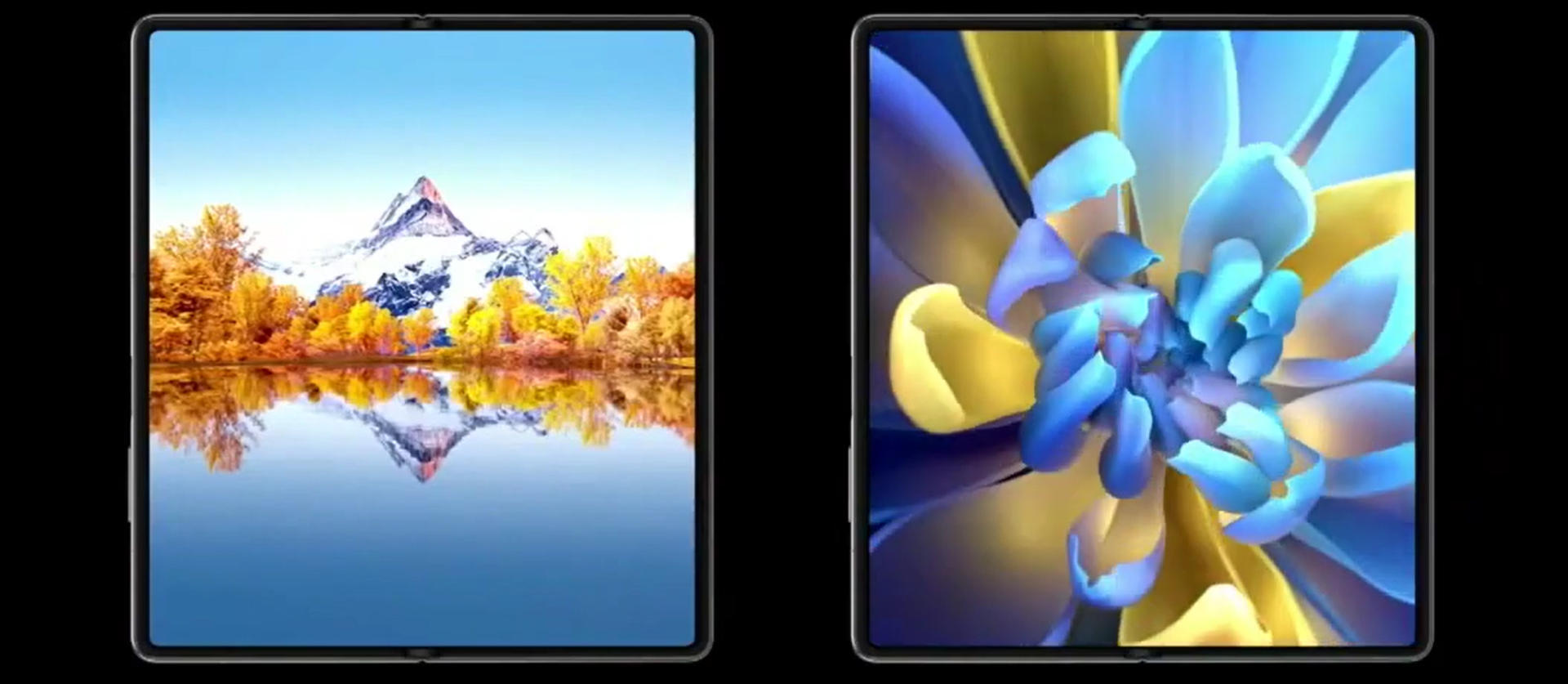
左右折叠手机展开后的稳态屏幕尺寸更接近方形,而非传统的16:9到21:9的屏幕长宽比。
|
|||
|
|
|
|||
|
|
方型屏更适合多屏操作,沿着折痕会天然形成两个视觉区域,也存在分屏体验的隐喻。方型屏会对很多应用的适配提出更高的挑战。
|
|||
|
|
|
|||
|
|
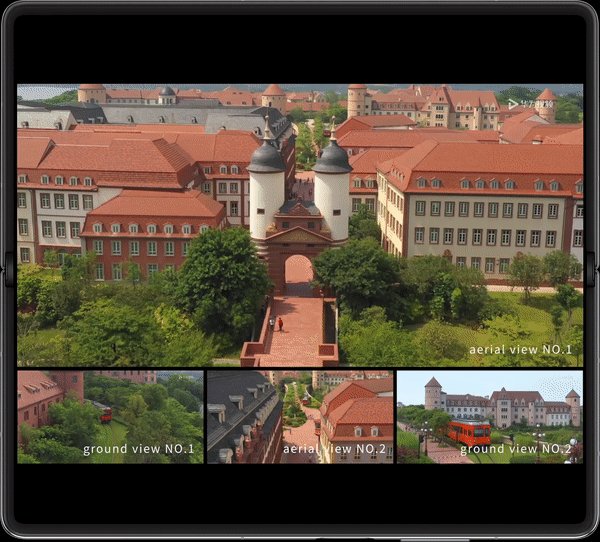
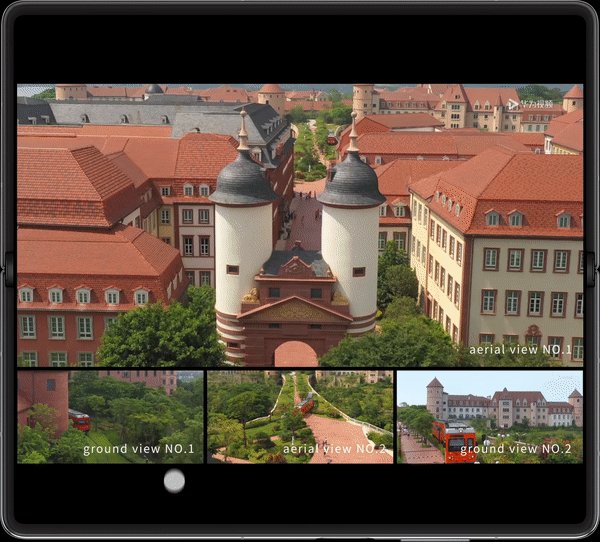
以横版视频为例,一般会有4:3、16:9、21:9等几种比例。方型屏直接沉浸式播放单一视频时,屏幕利用率并不会最大化,会出现上下两个非常明显的大黑边。
|
|||
|
|
|
|||
|
|
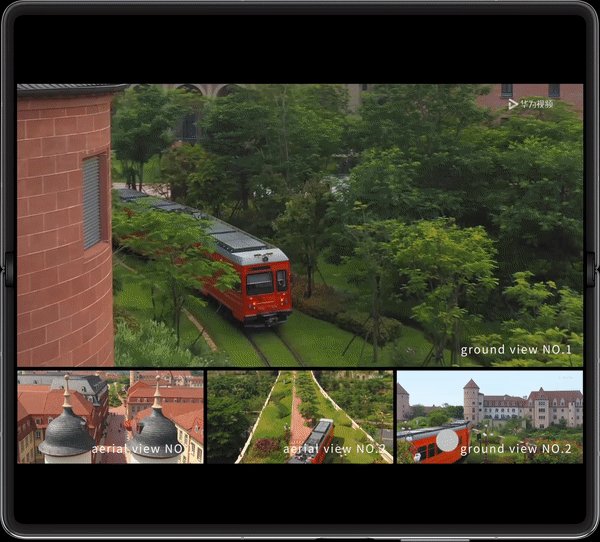
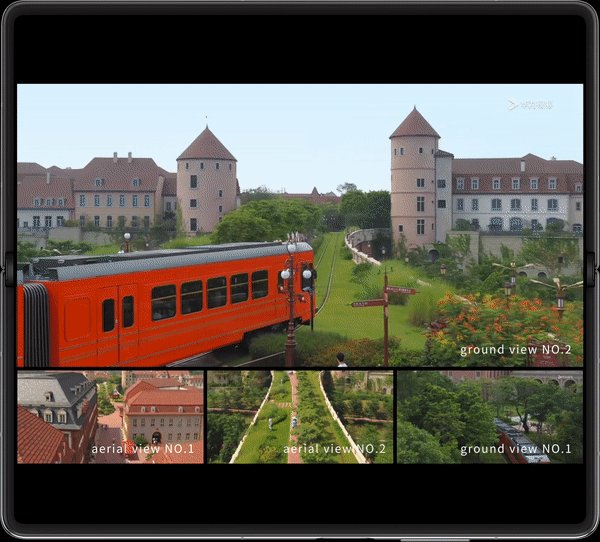
**不过于追求沉浸式会是更好的解决方案。**比如下面华为视频在方型屏的运用,就可以同时播放主视频和预览视频,直接将方型屏切割为多个小屏幕带来不一样的视觉体验。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
沿着方型屏的折痕,本身就带有折叠的隐喻,可以天然把分屏体验做到最佳。所以某些分屏体验在传统手机上用起来有些拘束(比如上下分屏后调起输入法就会把某个屏幕遮挡住,体验很糟糕),但是在这种类型的屏幕上反而会得心应手(比如华为的智慧分屏)。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
侧边栏的交互体验也是如此。传统手机屏幕偏窄,侧边栏的使用并不是一个体验很好的方案(特别在单手握持的情况下)。而对于折叠屏展开态来说,从屏幕尺寸上已经不需要考虑单手握持,双手握持的操作会让侧边栏的交互变得更加轻松。
|
|||
|
|
|
|||
|
|
### 善用折叠屏的中间态
|
|||
|
|
|
|||
|
|
折叠屏存在中间态:**半折叠状态**。半折叠状态可以通过支架形式立在平面上,也可以某一面平放在一个平面上,从而模拟某些物体的体验(比如台历、笔记本)。
|
|||
|
|
|
|||
|
|
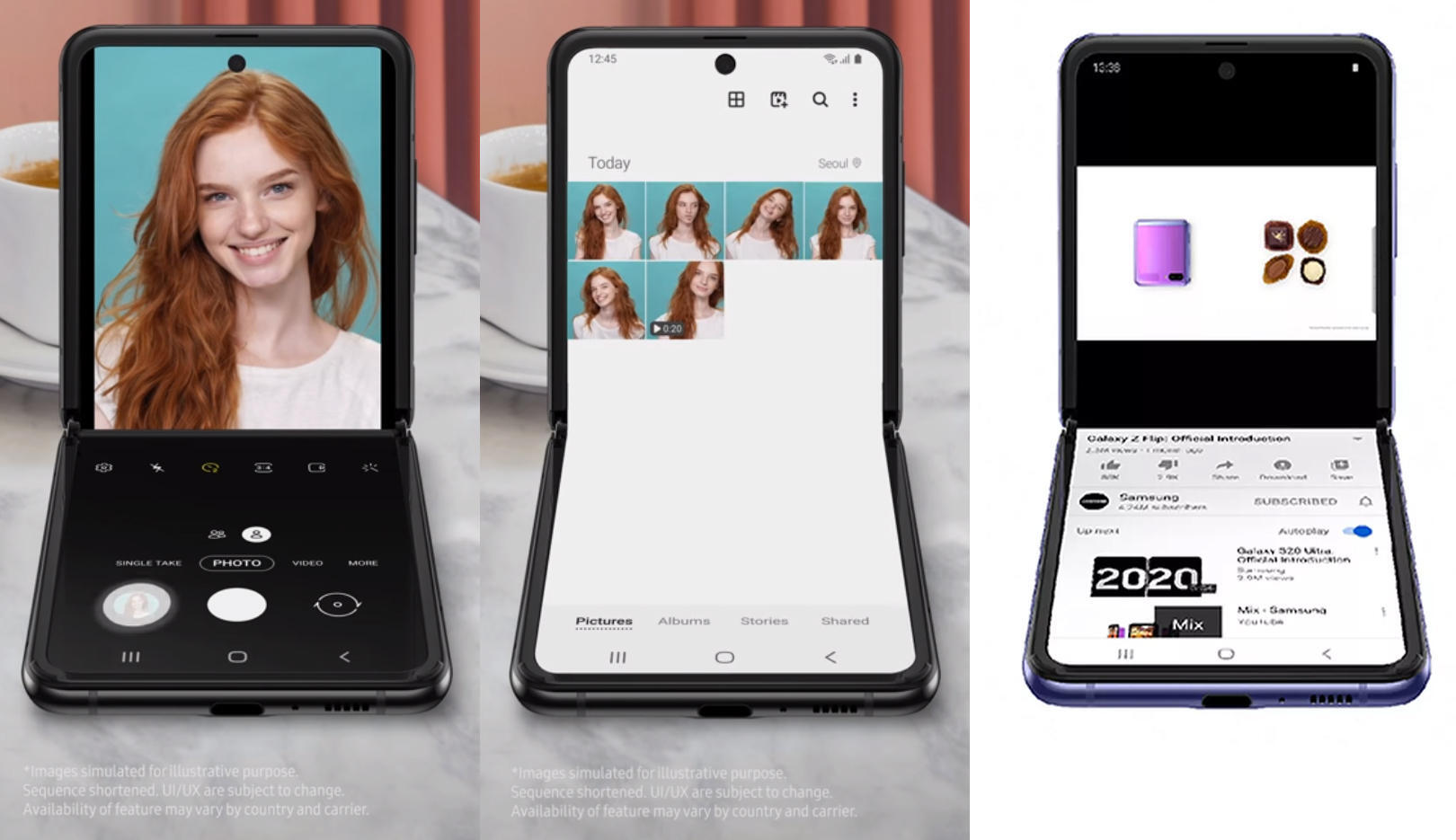
拍照的时候中间态可以模拟三脚架,而且镜头的方向也能够根据需求灵活调整。比如对于自拍来说,你就可以展露双手,让你的自拍显得更为自然。三星的Galaxy Z Flip的Flex Mode就利用了这种中间态。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
当然,这种中间态的屏幕放置还会有其他的变种。也能把前置和后置镜头的拍摄角度带来更多的可能。
|
|||
|
|
|
|||
|
|
### 折叠屏的多人互动场景
|
|||
|
|
|
|||
|
|
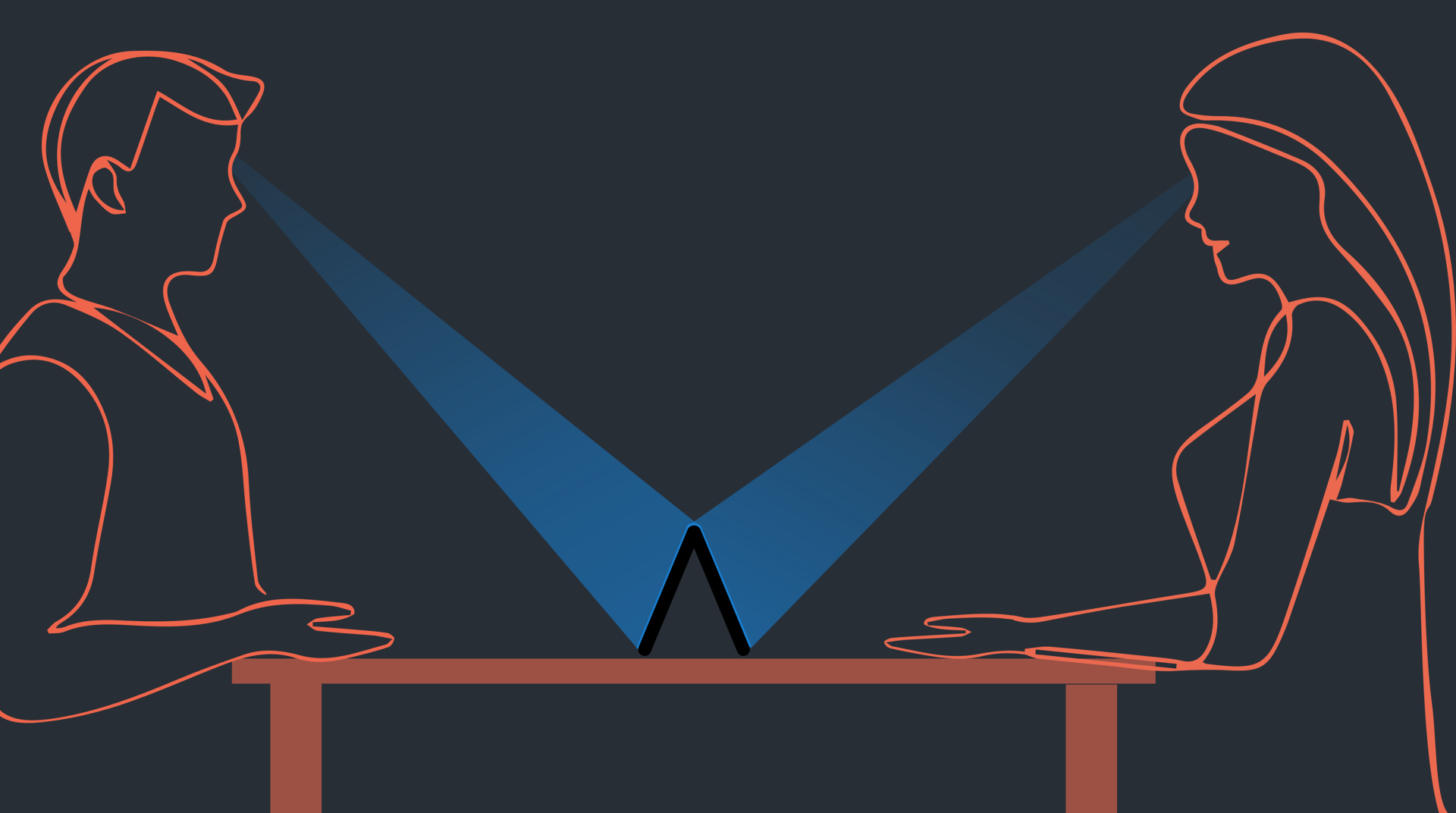
**在某些折叠角度,屏幕可以被两个相反方向的人看到,存在双人交互的可能。**
|
|||
|
|
|
|||
|
|
除了拍照之外,如果把中间态的外折屏倒扣着立在平面上,就会自动构成一个两个屏幕对着不同方向的效果。
|
|||
|
|
|
|||
|
|
这种中间态也为人们不同的互动提供了新的交互可能(比如翻译、游戏互动)。两个对坐的人都可以看到折叠屏中间的那一条区域,这个区域也可以作为视觉共享空间来显示信息,你可以针对不同场景来做出相应的业务设计。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
### 折叠动作的动效设计
|
|||
|
|
|
|||
|
|
内折屏打开的动效设计也是一种很有意思的隐喻暗示,这是在暗示某种物体的打开。这种打开可能是一只蝴蝶打开翅膀、一朵绚丽的鲜花的绽放或者拨开云朵。这种动态的折叠展开必须要求一种动态的主体与之相对应,而且所有主体的动作都要和折叠转轴打开的角度进行对应,这样才能更加增加趣味性。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
## 柔性屏的未来
|
|||
|
|
|
|||
|
|
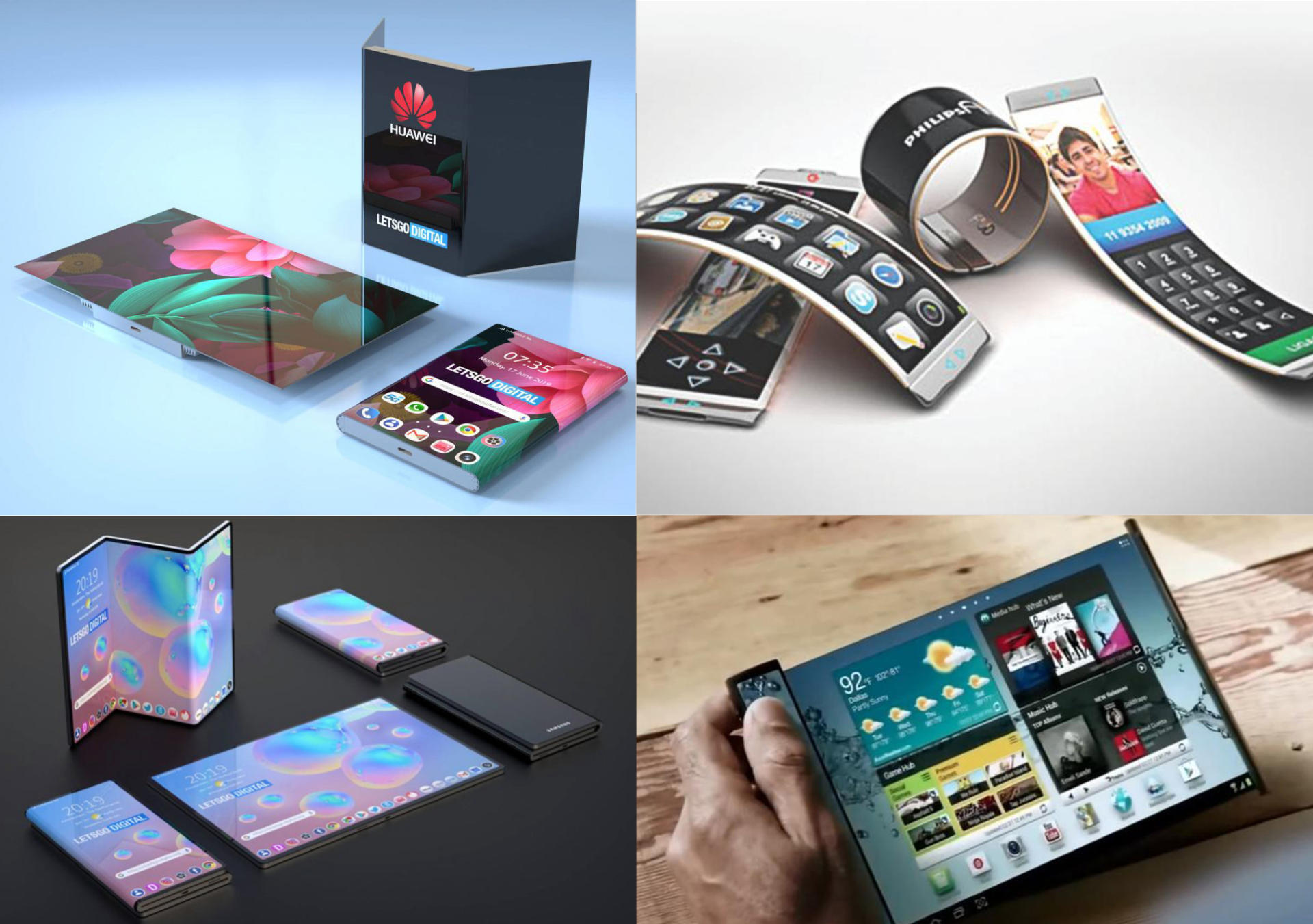
刚刚我们主要讲的是两折屏的体验,未来会不会出现三折屏、四折屏?又或者是更加柔性的卷轴和环形屏幕?
|
|||
|
|
|
|||
|
|
我们无法精准地预测未来,但我相信,正如前面分析的瀑布屏和折叠屏一样,实用性强的产品一定比单纯视觉美观体验产品,有更强的生命力和更高的用户喜爱度。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
不管是什么屏幕形态的变化,万变不离其中,我们需要分析的就是这种屏幕带来的握持触屏交互的变化、布局排版的变化以及业务场景的最佳组合变化。相信随着穿戴设备屏幕形态和尺寸的变化,一定会给触屏体验创新设计开启一扇新的大门。这对于任何一个用户体验设计师而言,都将是令人兴奋的机遇。
|
|||
|
|
|
|||
|
|
## 总结
|
|||
|
|
|
|||
|
|
讲到这里,今天的内容也就基本结束了。今天我们主要讲了新的手机形态对触屏交互的影响。
|
|||
|
|
|
|||
|
|
手机最近几年已经开始从二维方向演进到了三维。最典型的是两种:瀑布屏和折叠屏。
|
|||
|
|
|
|||
|
|
瀑布屏未来会包裹左右和上下侧边,使手机变成浑圆的玻璃体。但从体验上来看,色彩失真图形畸变以及交互误触的增加,让这种设计的本能层体验远大于行为层体验。为了规避侧边交互误触,可以减少侧边交互控件的数量以及交互热区的规范。
|
|||
|
|
|
|||
|
|
折叠屏和瀑布屏不同,折叠屏可以带来颠覆性的创新体验。折叠屏分为折叠态、展开态和中间态。
|
|||
|
|
|
|||
|
|
针对折叠屏的设计需要考虑它的特殊性,包括:
|
|||
|
|
|
|||
|
|
1. 折叠态和展开态屏幕尺寸的动态适配。布局的动态调整包括延展、分栏、换位和新层级展开。
|
|||
|
|
2. 善于运用折叠屏的正反面。比如在内折屏的展开态里,外屏和后置镜头在同一面,可以直接用后置镜头进行自拍。
|
|||
|
|
3. 方型屏的多屏操作和分屏隐喻。不必简单追求方型屏的沉浸式体验,这种屏幕更适合多屏、多窗口的互动和分屏体验。
|
|||
|
|
4. 半折叠中间态的支架运用。比如上下内折叠的手机半折叠态更加自然的自拍体验。
|
|||
|
|
5. 折叠屏的多人互动场景。两半屏幕分别对着两个方向,存在多人互动可能。
|
|||
|
|
6. 折叠动作的运用。要有动态主题来适配内折屏的开屏主题动效。
|
|||
|
|
|
|||
|
|
不管是什么形态的折叠屏和柔性屏,本质都是分析屏幕对握持触屏交互体验的变化,进而引发布局排版变化和业务场景组合变化,这需要根据具体情况具体分析。但针对柔性屏未来手机的创新体验,确实是令人振奋的机遇。
|
|||
|
|
|
|||
|
|
## 作业
|
|||
|
|
|
|||
|
|
最后我给你留了一个小作业,请你思考一下如果你的应用运行在折叠屏手机上,可以怎么去善用折叠屏的特点,给出创新的体验?
|
|||
|
|
|